从9月中旬开始,陆陆续续更新figma系列到现在已经第十篇了,期间非常非常多的小伙伴因为这个系列获得了帮助、甚至加我好友催更,真的感谢你们所有人的支持。
再它完结前,再推荐一些我自己用过的插件,希望给你们带来更多的效率提升。
1.Figma Ex
实用指数:⭐️⭐️⭐️⭐️⭐️
figma插件一直让人诟病的一点就是很难找。尤其插件一旦装多了,你就得去大海捞针,非常浪费时间。
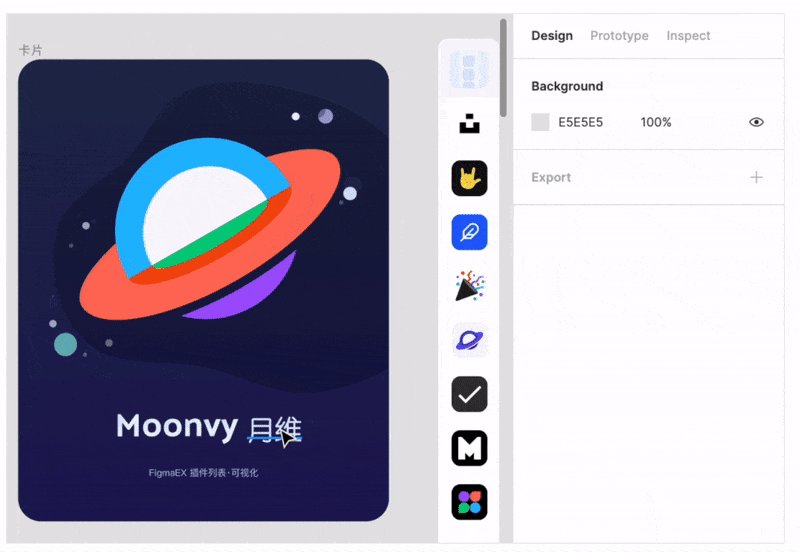
这个工具能使Figma的所有插件直接悬浮在右侧画布,最关键的是外显了每个插件的logo,找起来也更便捷了。
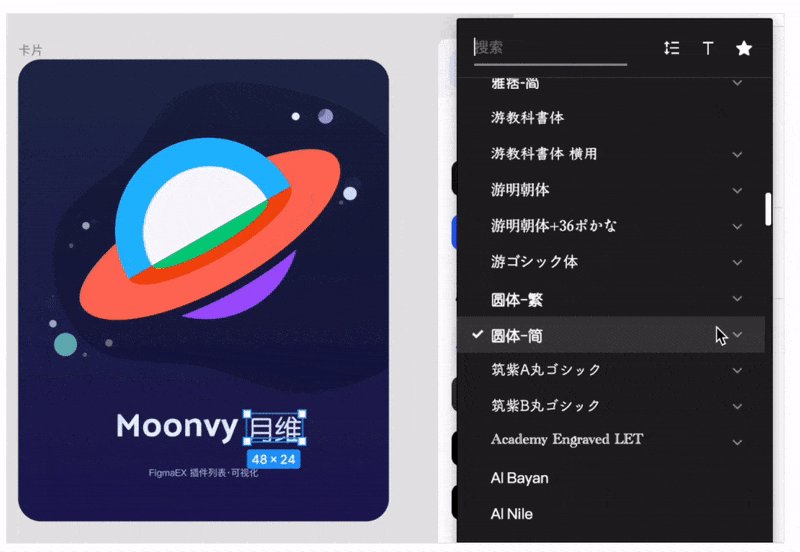
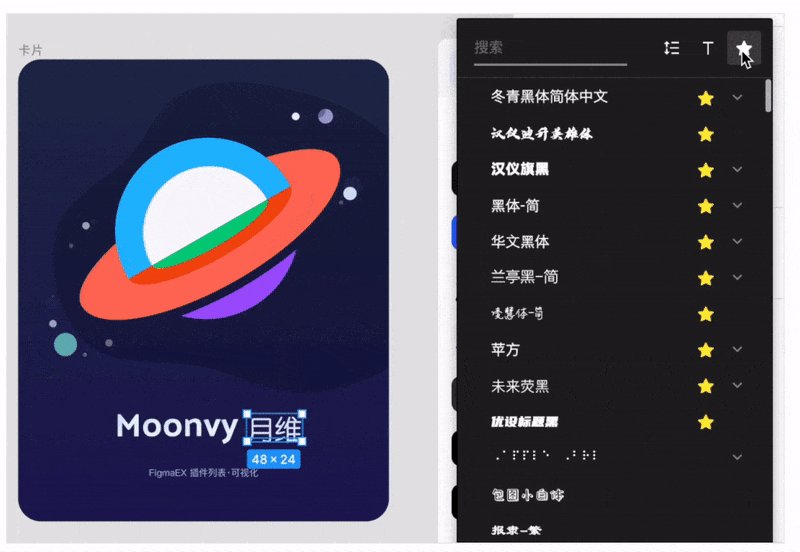
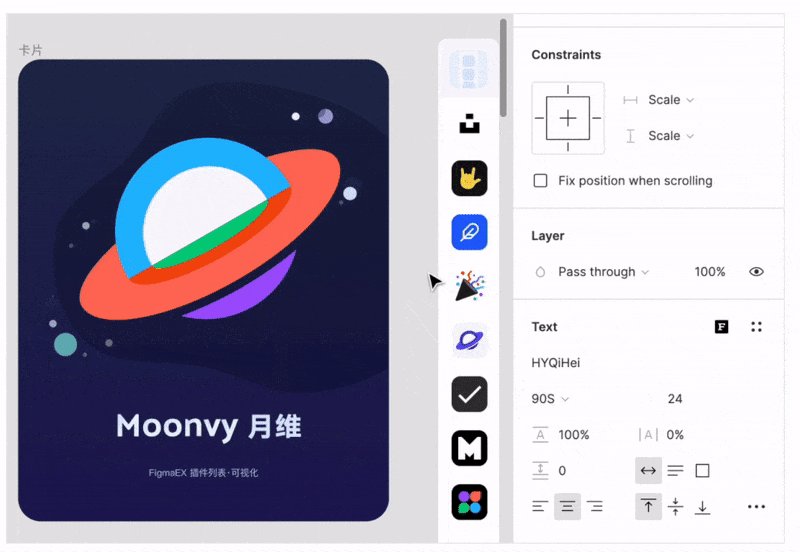
对了,figma本身不支持显示中文字体,而这款插件也支持显示中文字体的功能,强烈推荐!
地址:
https://moonvy.com/figmaEX/
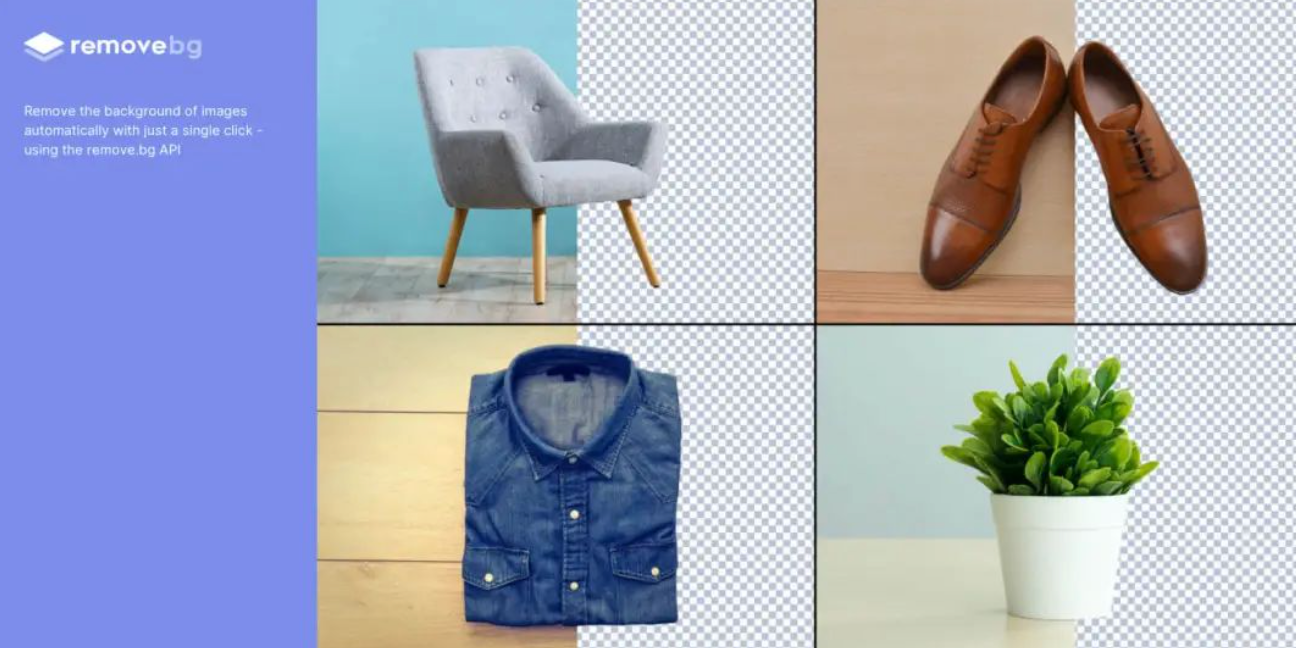
2.Remove BG
实用指数:⭐️⭐️⭐️⭐️⭐️
这个工具能帮你快速抠图,不用再花时间打开ps慢慢扣,方便!
3.Easometric
实用指数:⭐️⭐️⭐️
有了这个工具,你就可以直接在figma上画2.5D插画了,而且能可视化的调整每个形状面,提高画2.5D插画的效率。
4.skale
实用指数:⭐️⭐️⭐️⭐️⭐️
figma非常遗憾的一点,就是不能像sketch那样倍率缩放元素或者画板。这个工具完美得解决了这个问题,实用性极高!!
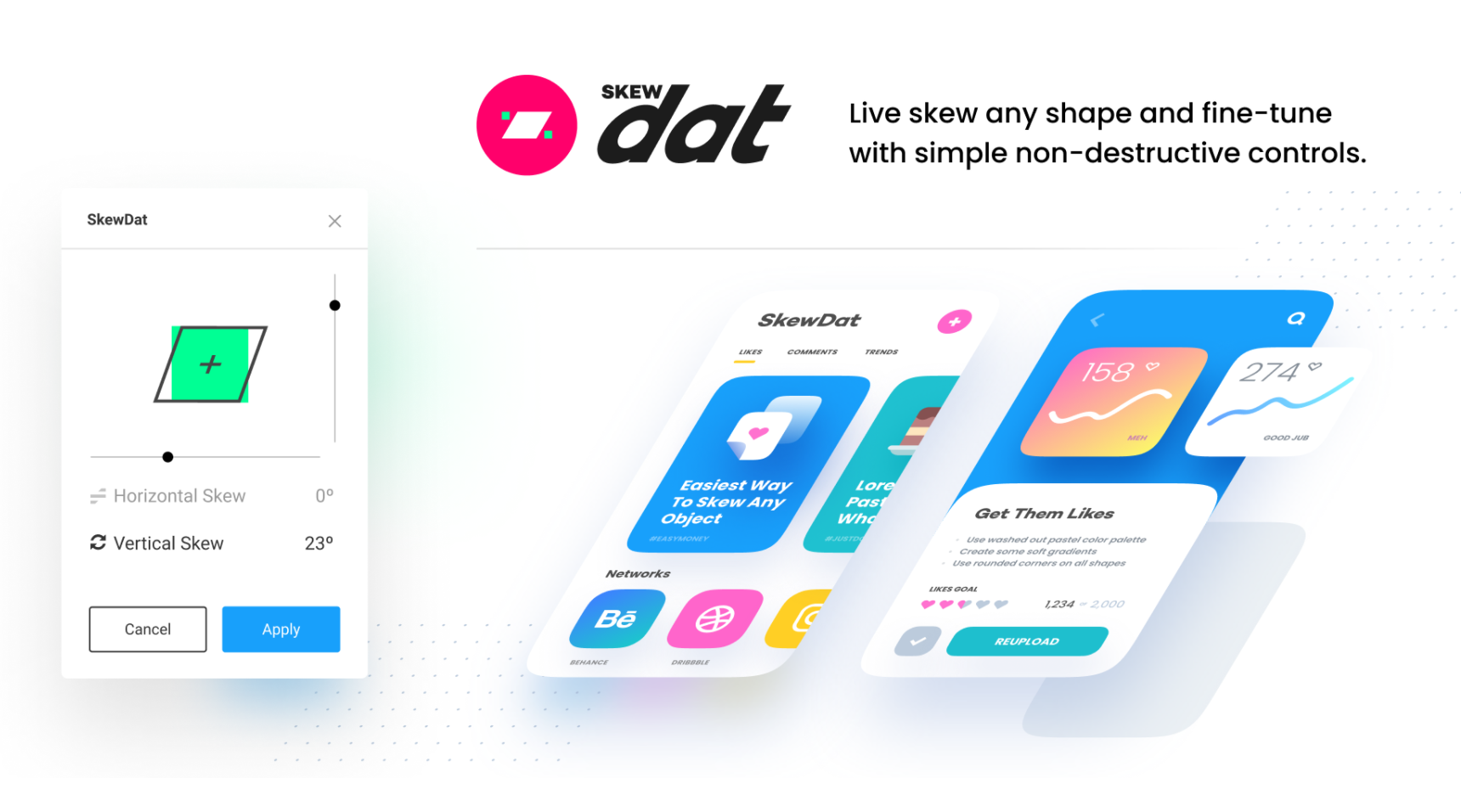
5.SkewDat
实用指数:⭐️⭐️⭐️⭐️⭐
倾斜工具。在Figma中,文字是无法倾斜的,而这个工具,可以调整X和Y轴的调整角度,并且这个过程是非破坏性的,倾斜过后文本还可以继续编辑。
而且你也可以倾斜画布,以此展示不同的视角,如果我们想通过更丰富的空间展示来增加视觉效果,用它准没错。
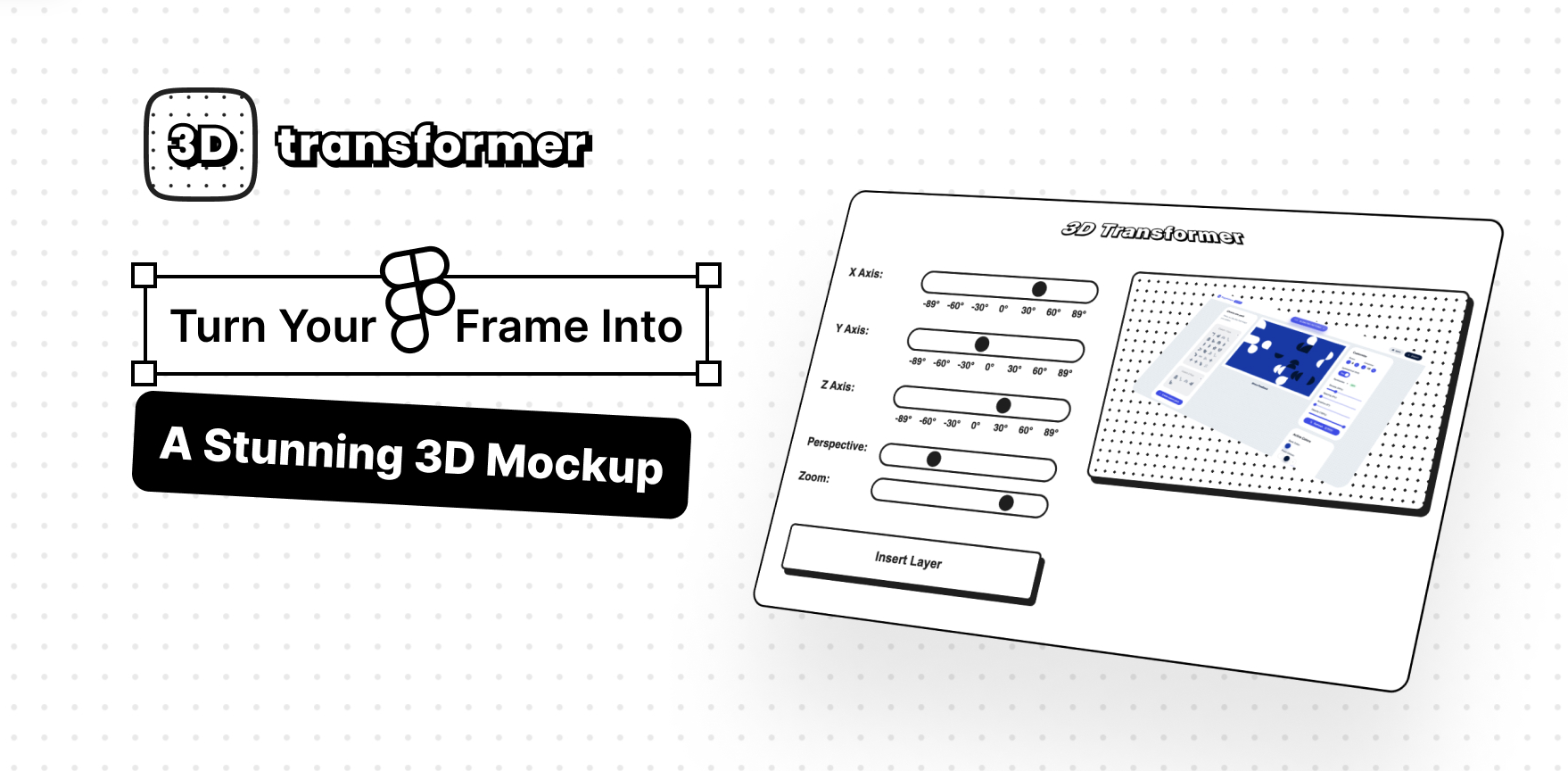
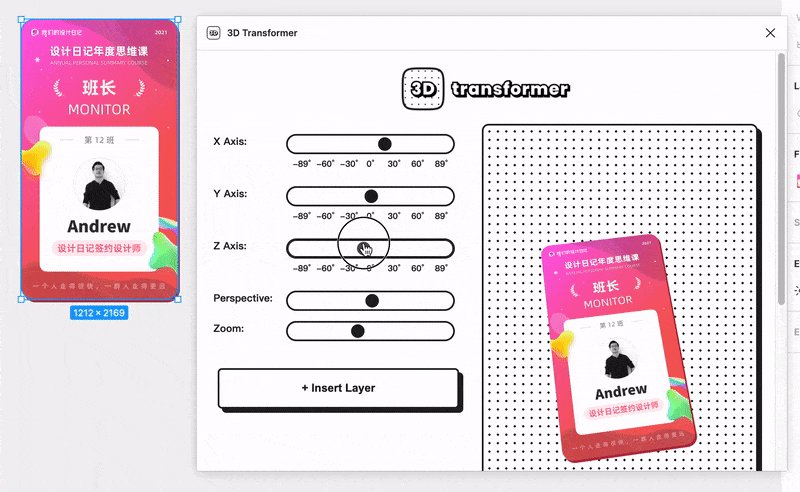
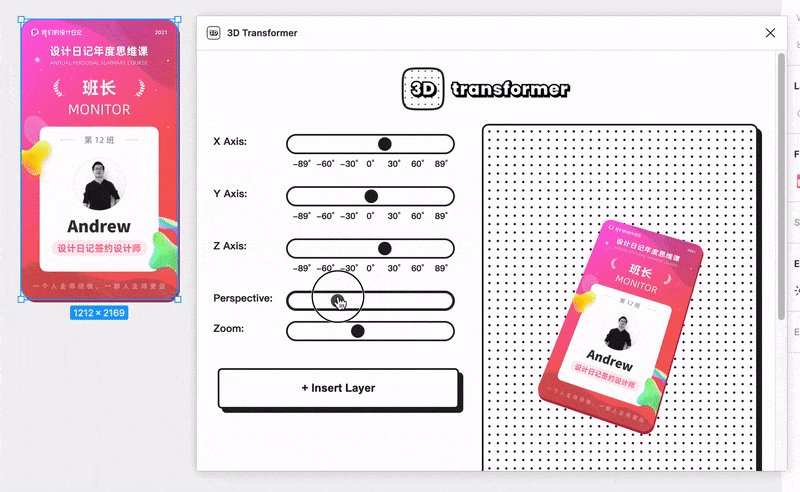
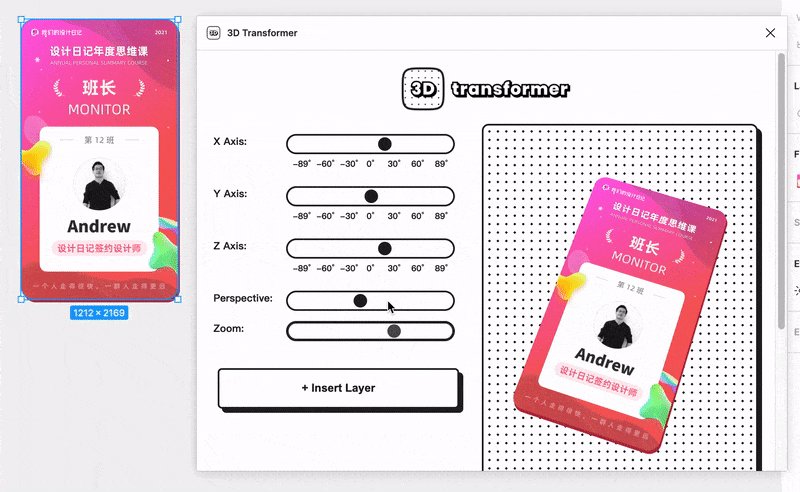
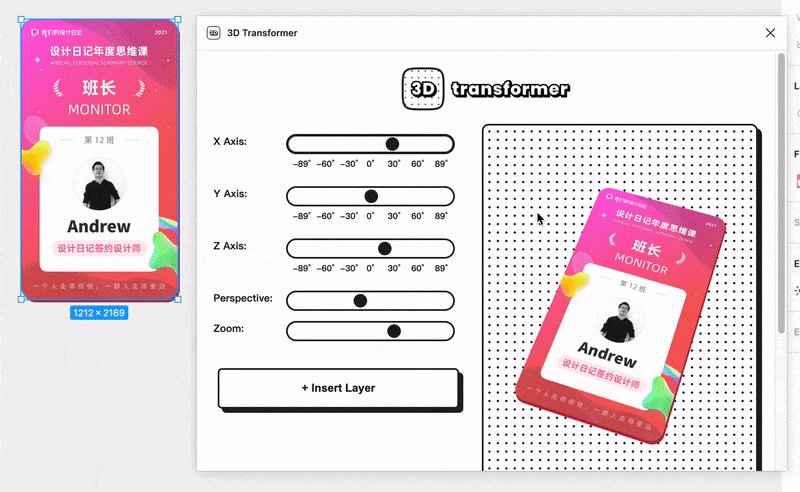
6.3D Transfomer
实用指数:⭐️⭐️⭐️⭐️
如果你觉得这种倾斜效果不够抓人眼球,那你还可以试试这款超级实用的3d透视工具。通过这个工具,你可以直接在figma上实现很多变形效果。
拿这次设计日记年度思维课的学员证举例,通过三轴和透视的参数条件,就可以实现我们想要的3d效果,非常舒服。
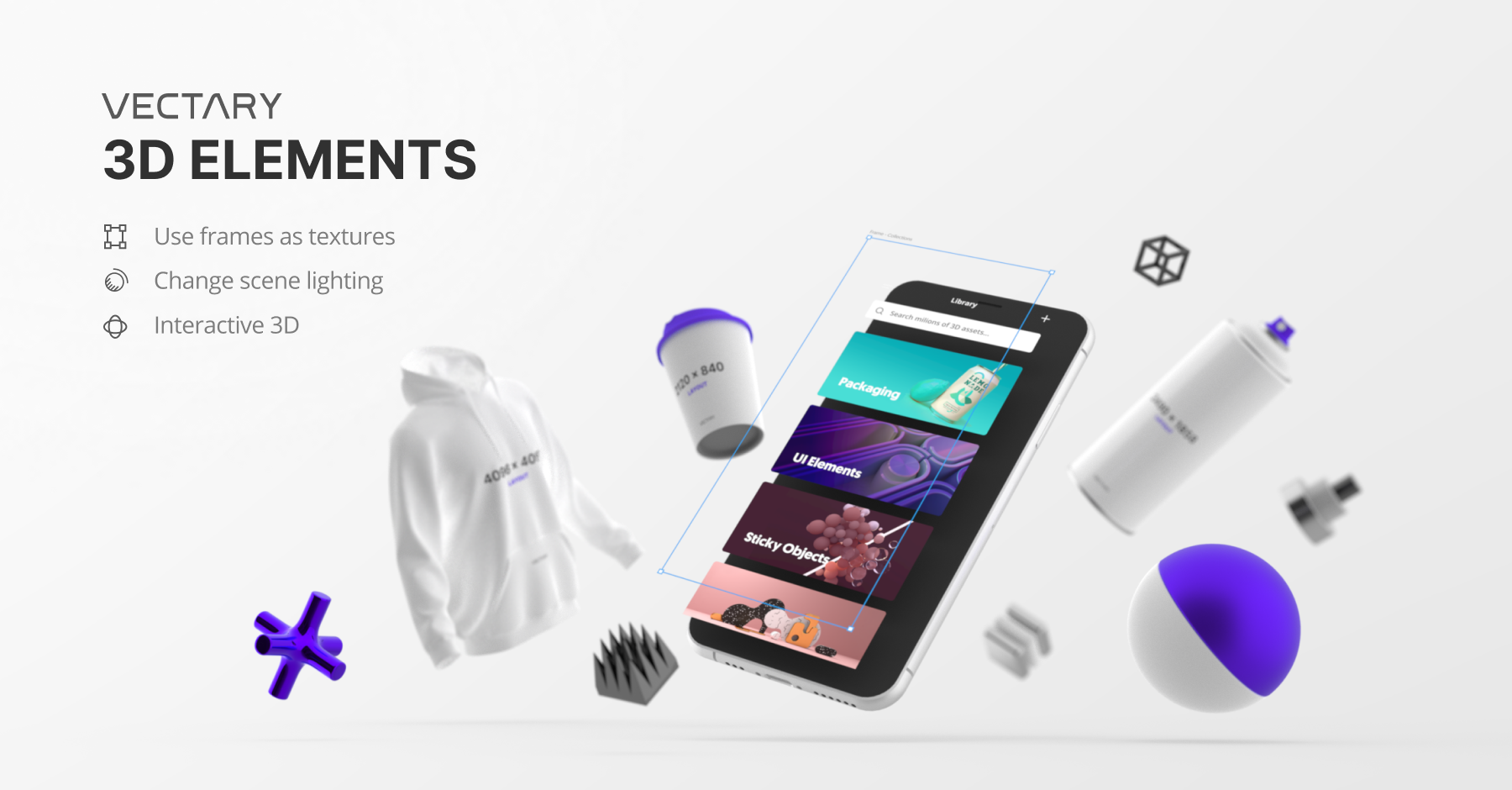
7.Vectary 3D Elements
实用指数:⭐️⭐️⭐️
这个工具提供了很多常见的3d样机,我们可以把自己的设计应用到样机上进行展示,而且它支持调整视角,非常容易出效果!!
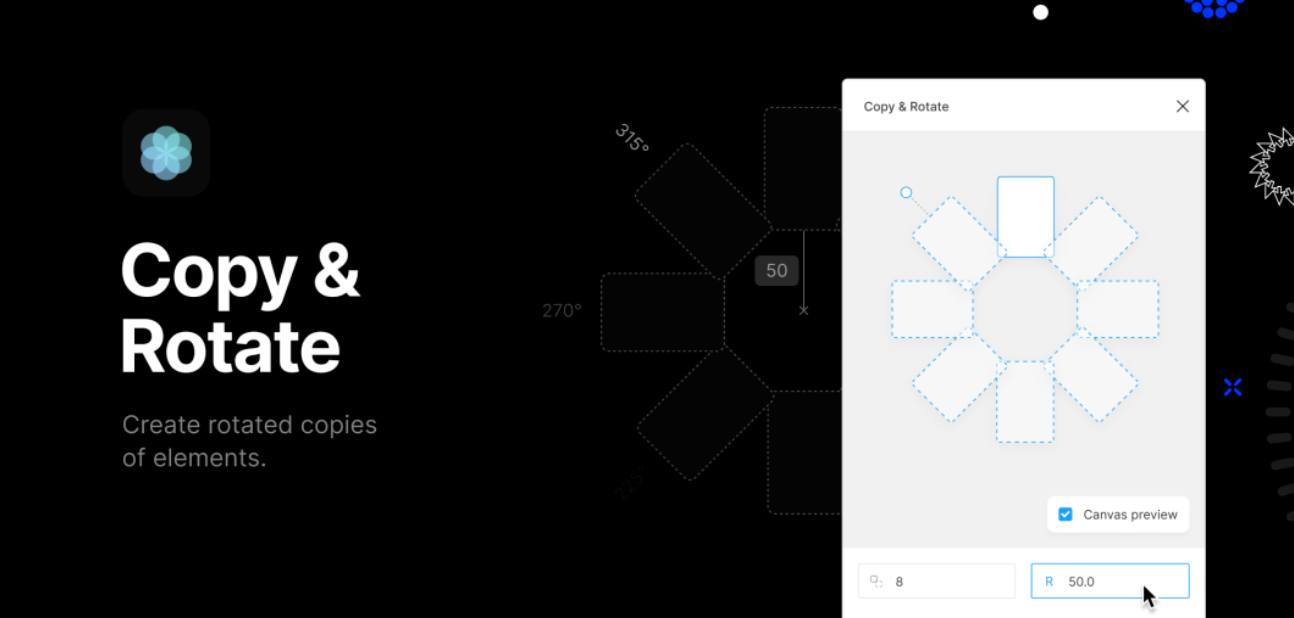
8.Copy&Rotate
实用指数:⭐️⭐️⭐️⭐️
figma不像ai那样有旋转复制的功能,这就导致我们在画时钟、亮度、齿轮那样的icon时非常吃力。现在有了这个工具,可以立竿见影得帮你提升绘制效率。
9.Google Sheets Sync
实用指数:⭐️⭐️⭐️⭐️
非常牛逼的内容填充工具,这个工具可以直接对接到谷歌的服务,直接导入你自己设置的表单数据,甚至可以实时更新。不过入门有一定门槛,后面我单出一期视频教学。
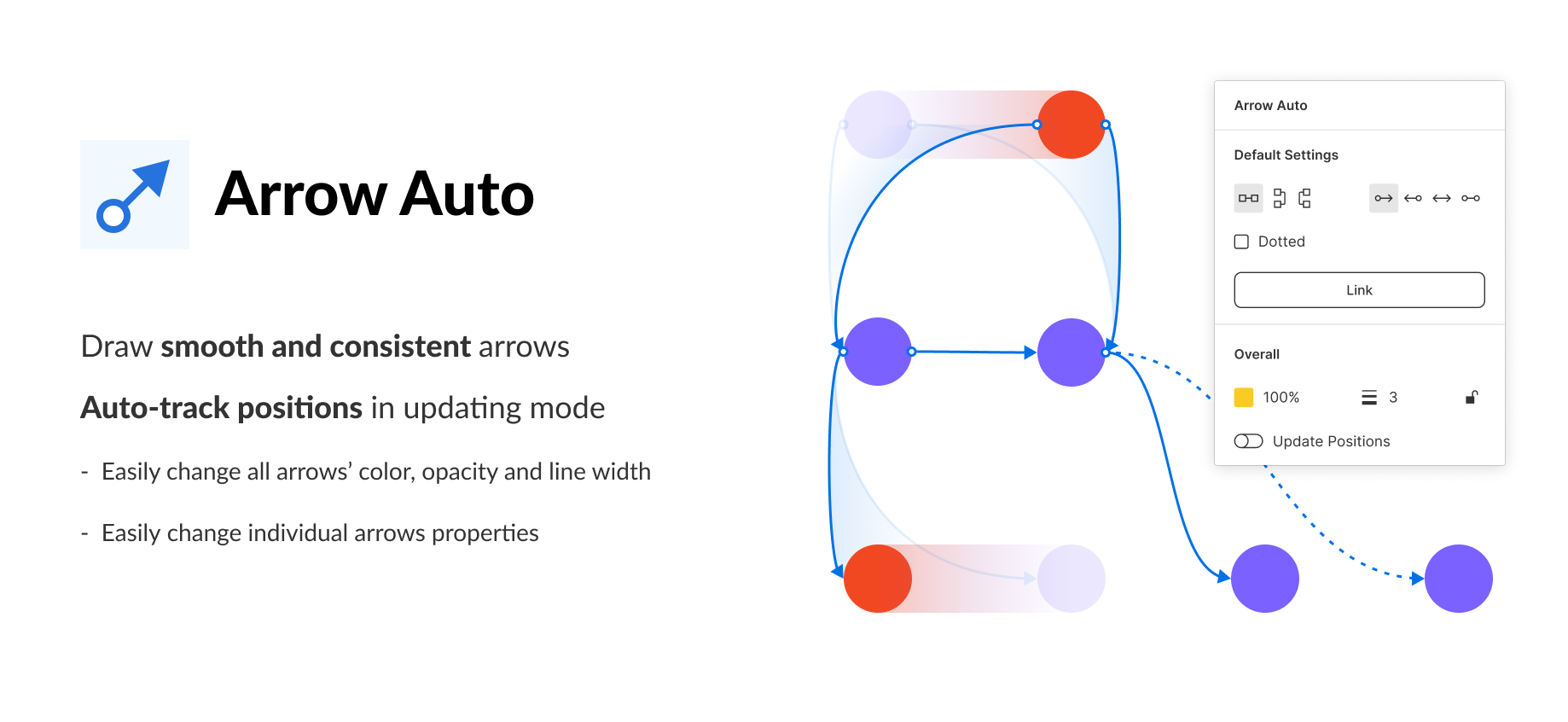
10.Arrow Auto
实用指数:⭐️⭐️⭐️⭐️
受够了每次画流程图都得手动绘制各种方向的箭头?那你绝对得试试这个工具。只需要选中对象并且一键link,就可以一条流畅的箭头。最关键的是,箭头会固定两端端点,不论两个对象如何更改位置,箭头都能自动跟随!!
简单做个示例。
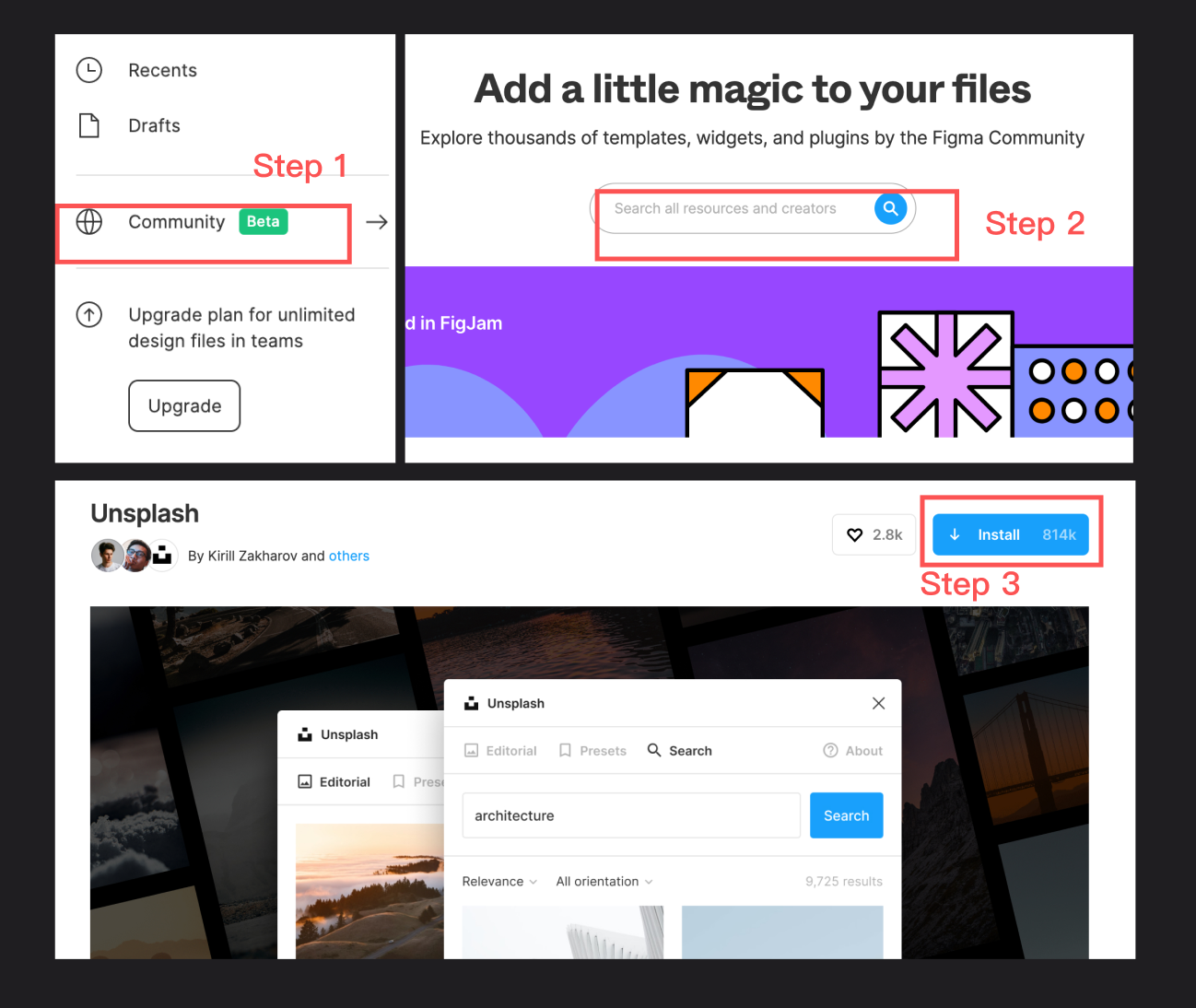
插件获取方式:直接去figma社区:https://www.figma.com/community 搜索获取、安装即可。
步骤如下,有问题可随时私我。
我是Andrew,期待和你的链接。


