看过我前一篇文章的老铁应该知道,我讲组件时谈到了一个痛点。
组件因为使用场景、业务的不同,并不会乖乖得维持一个理想状态。
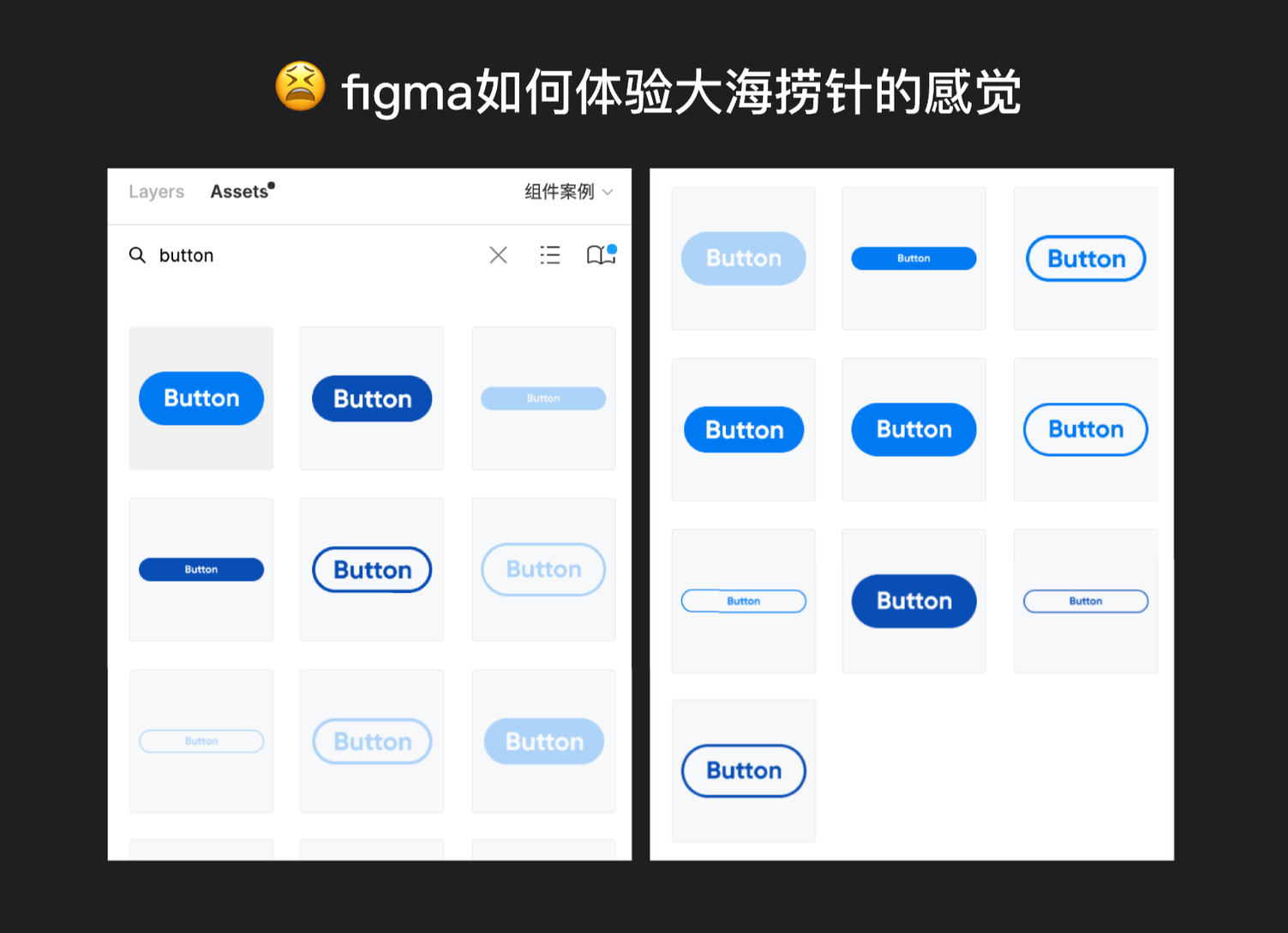
比如按钮组件,它可能会基于当前优先级、交互场景等,衍生出尺寸、颜色和线面三类维度。三类维度叠加后,生成的组件数足足有18个。
这就意味着,我们在调用某个组件的时候,你得大海捞针。
我们在sketch搭建组件库时,就会经常遇到这个问题,因为sketch自身的弊端,我们只能枚举出组件所有的可能性,导致最后的组件数量臃肿冗杂,查找费劲、操作繁琐。
figma中如果这么干,其实又回到sketch这条老路了。
那有什么法子?—— 使用变体即可完美解决。
这是figma中理解门槛第二高的新概念(第一高压轴说),而且正好碰上有些小伙伴催我讲变体,所以今天单独用一篇文章的篇幅掰开揉碎了说。希望能对你有所启发。
变体是啥?
变体是figma在去年10月底新推出的功能,单从定义上直接讲反而不容易理解。
所以咱们先从熟悉的场景开始切入。
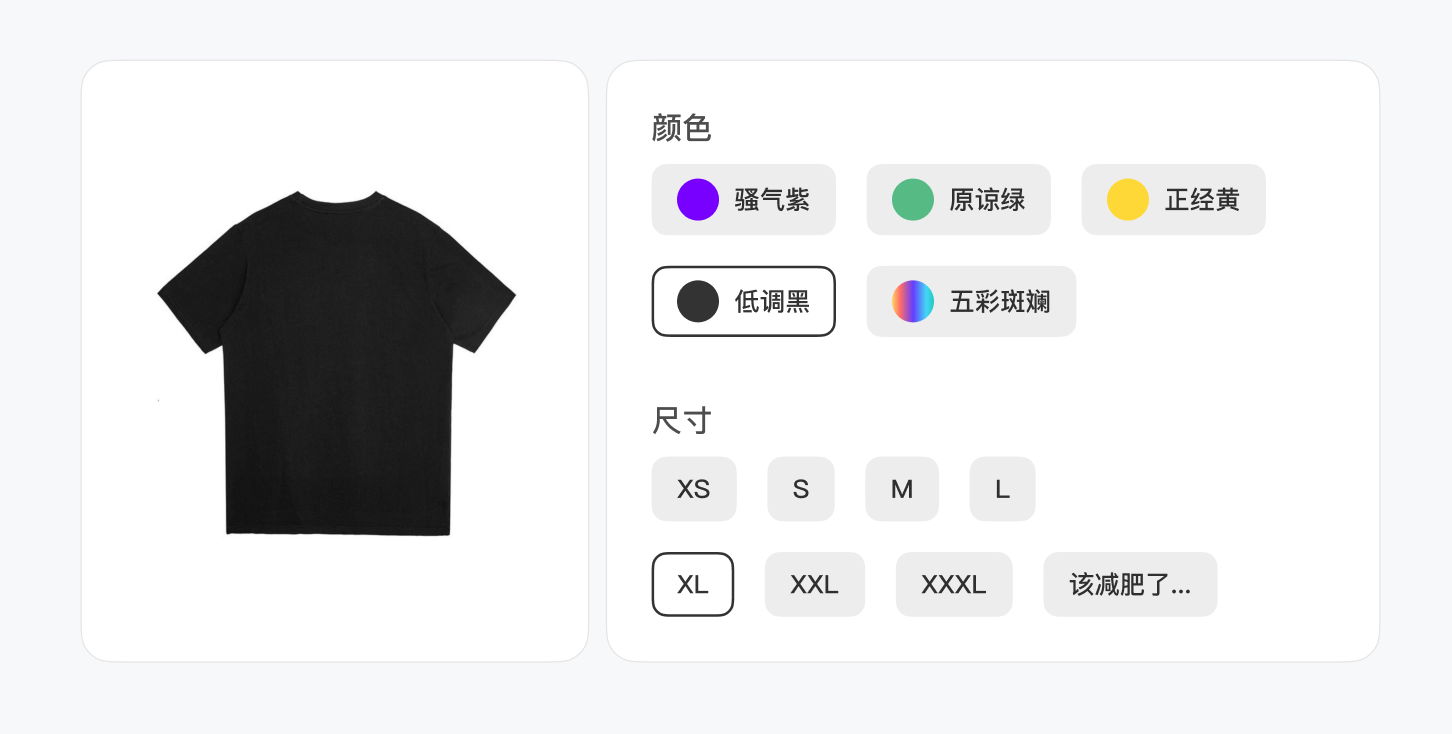
下面这玩意儿,大家都认识吧?
我们去剁手时,会碰到一些商品有多种规格的情况。比如这件衣服就有有颜色和尺寸两类规格,并且每类规格下都对应了各自的属性。
而这种包含了不同规格的商品,在跨境电商行业(我老东家就在这一行)里对应着术语——variants,中文翻译成变体。
所以figma其实是直接沿用了这个电商术语。一个是工具,一个是电商,这两个八竿子打不着一块的行业难道藏着什么不为人知的共性?
别急,我们先对刚刚的T恤商品面板做个拆解:
1.颜色和尺寸,就是type规格;
2.每类规格所包含的具体值,如颜色下的紫色、绿色等,尺寸下的XL、XXL等,可以称之为style款式;
3.而这些包含了不同规格的商品集合,就是variants变体。对应了每个具体款式的商品,即variant子变体。
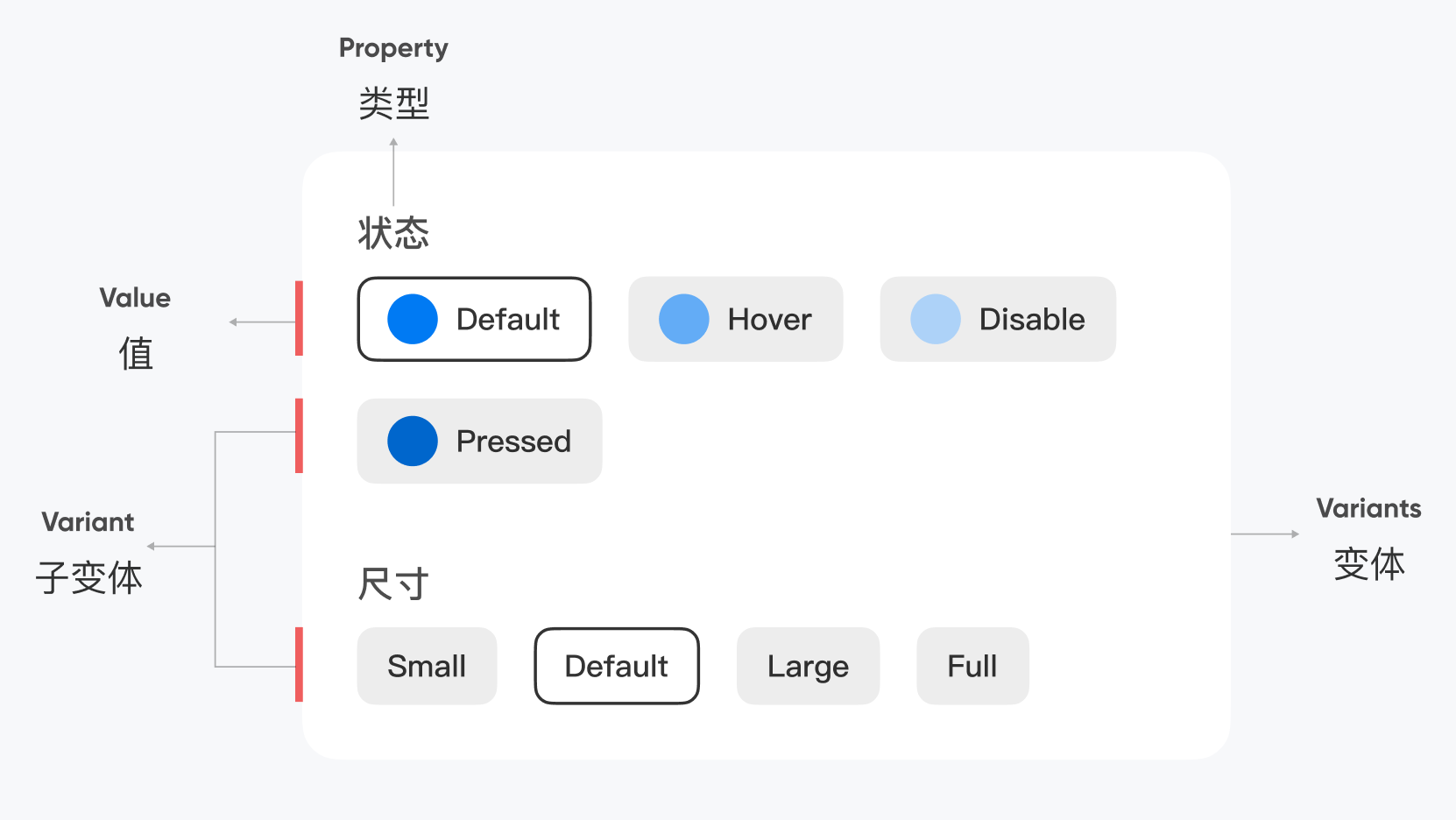
下面,回到figma中,把衣服替换成按钮组件,这些包含不同类型状态的按钮组件集即varients变体,组建集中的单个组件即variant子变体。
而剩下的规格和款式,到了figma中则分别对应了property和value。
property
类型,即组件所扩展出的某类维度,比如这里按钮的状态、尺寸都是。
value
值,即组件各类维度下具体的属性,比如对应到状态维度下的hover、pressed,对应到尺寸维度下的small、default等。
看到这里,是不是感觉这两个行业的变体逻辑如出一辙?
夸张点说,我们在figma调用组件的过程,其实就等同于剁手时挑选商品款式的过程。
看到这里,我们再看变体的定义是不是就很容易理解了
变体,就是穷举单个组件的类型及对应的值,并由此分类,最后聚合在一起的组件集合。
变体图标
variants变体的图标和main component母版组件一致,都是四个实心菱形组成的图形,而variant子变体则是单个的实心菱形。这两个图标非常有意思得表示出子变体与变体之间的包含关系。
变体有什么用?
asserts更易查找
因为变体后的组件在assets面板中只会呈现一个合并后的结果,所以更容易找到,而不用像以往一样大海捞针。
更快得复用
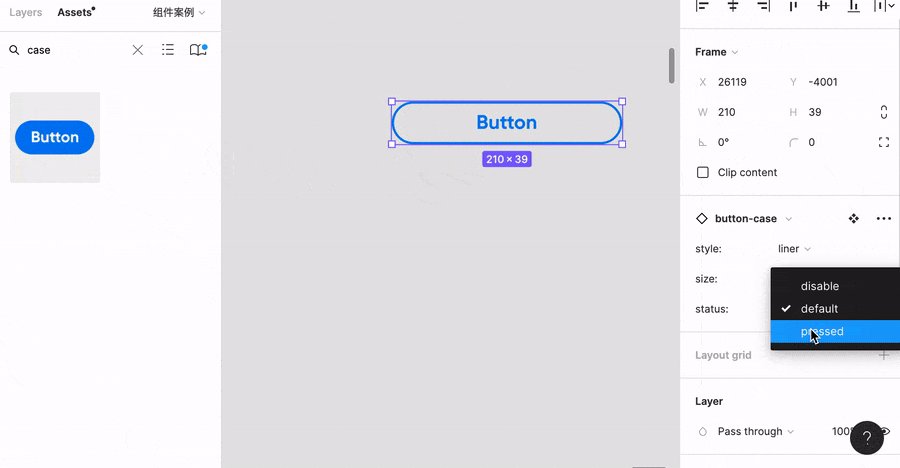
调用变体后,我们只需要在变体面板像购物一样选择对应的值,即可迅速得切换我们想要的状态,非常方便。
对开发更友好
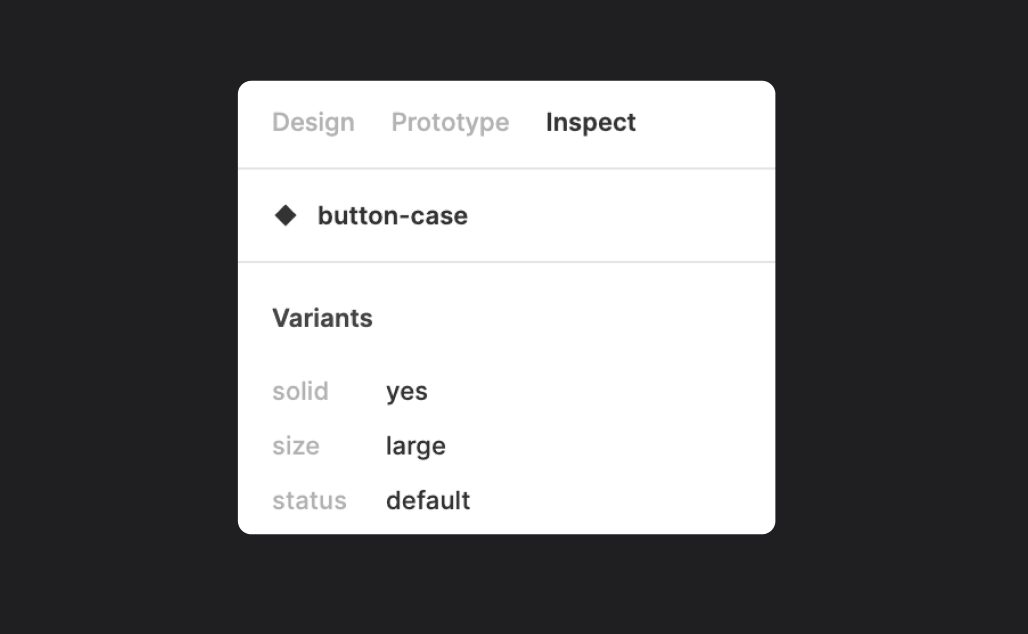
变体可以直接反映到开发视图中的inspect面板中。比如开发小哥点击了一个拥有小尺寸、默认状态样式的按钮子变体,inspect面板就会多出一个variants模块,开发可以一键复制代码。
所以它对开发更友好,一定程度也可以提升设计和开发之间的协作质量。
变体如何创建和使用?
我们创建变体得注意一个前置条件。所有对象必须是母版组件才可以,实例是做不了的。
下面,我就结合按钮组件的例子,演示下变体的使用过程。
1.创建
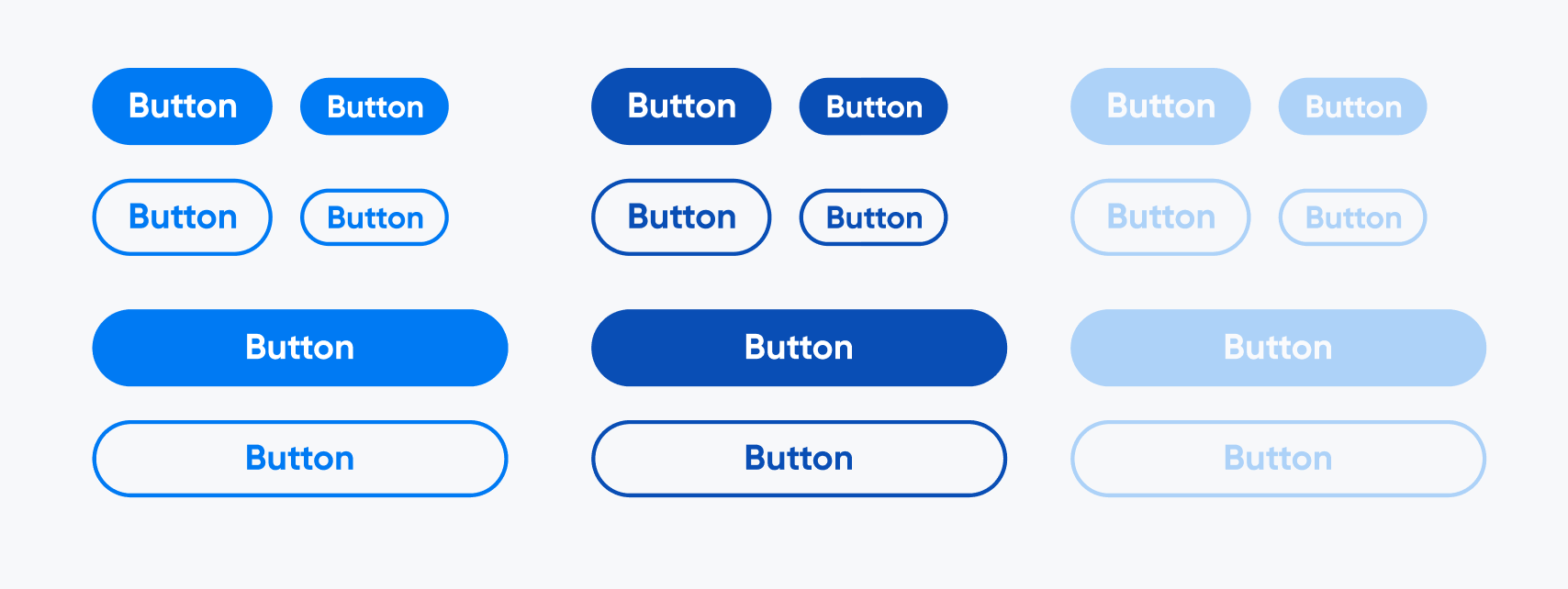
比如这是我创建的按钮组件,因为包含多个规格,所以很适合变体化。
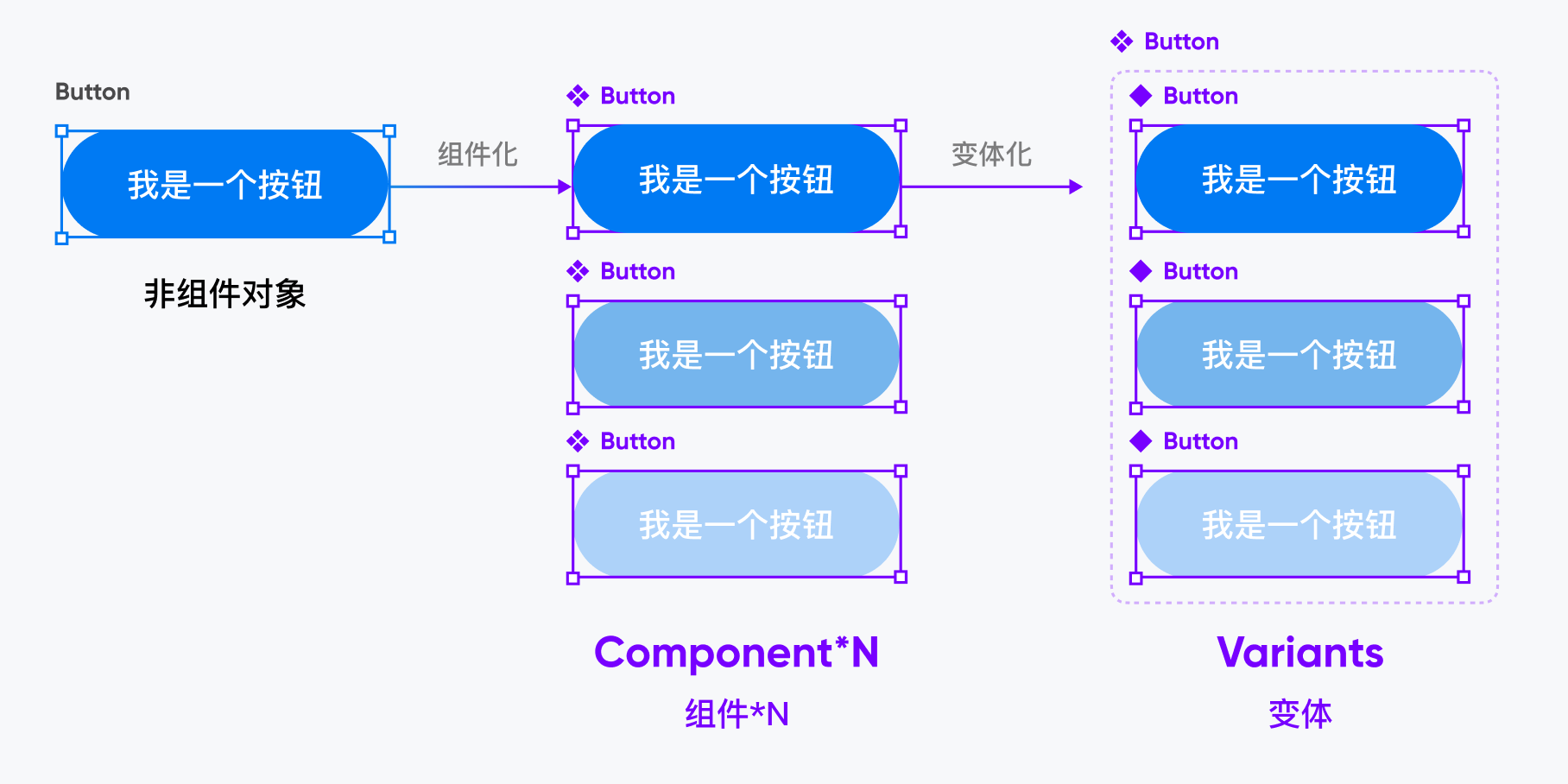
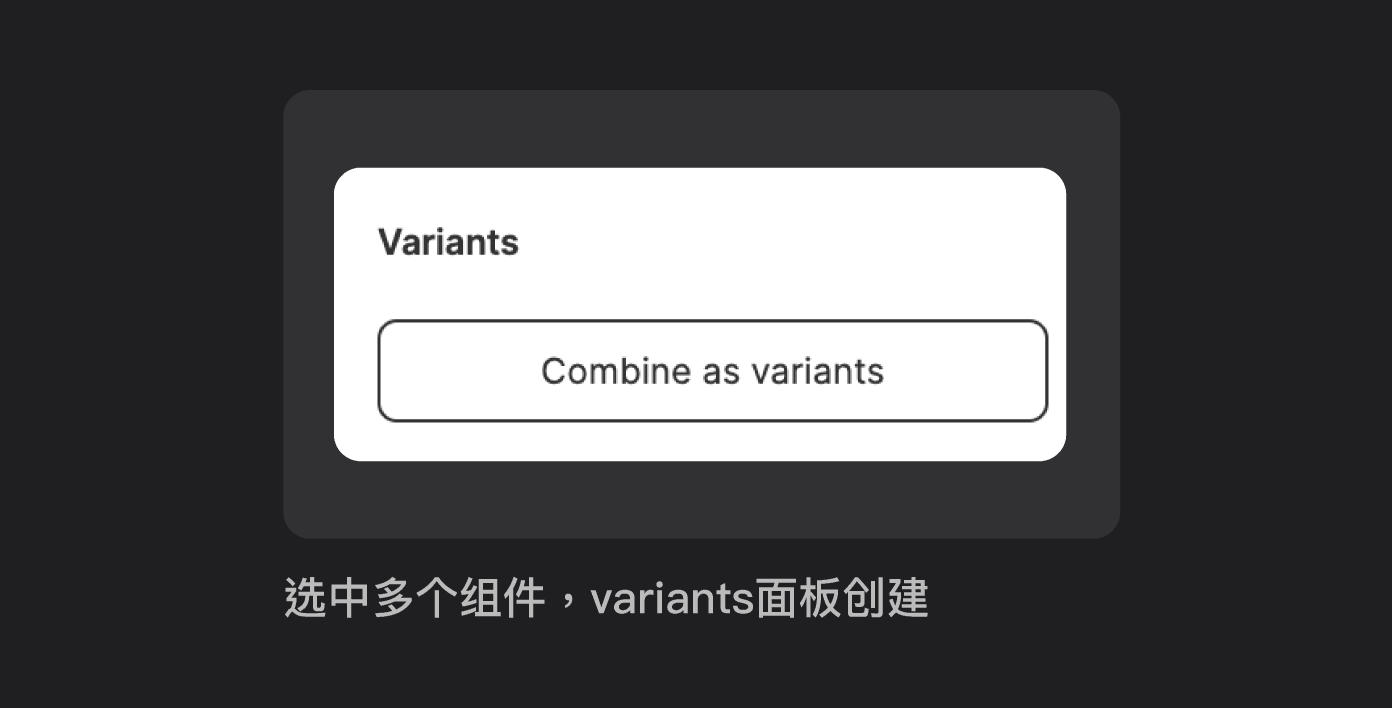
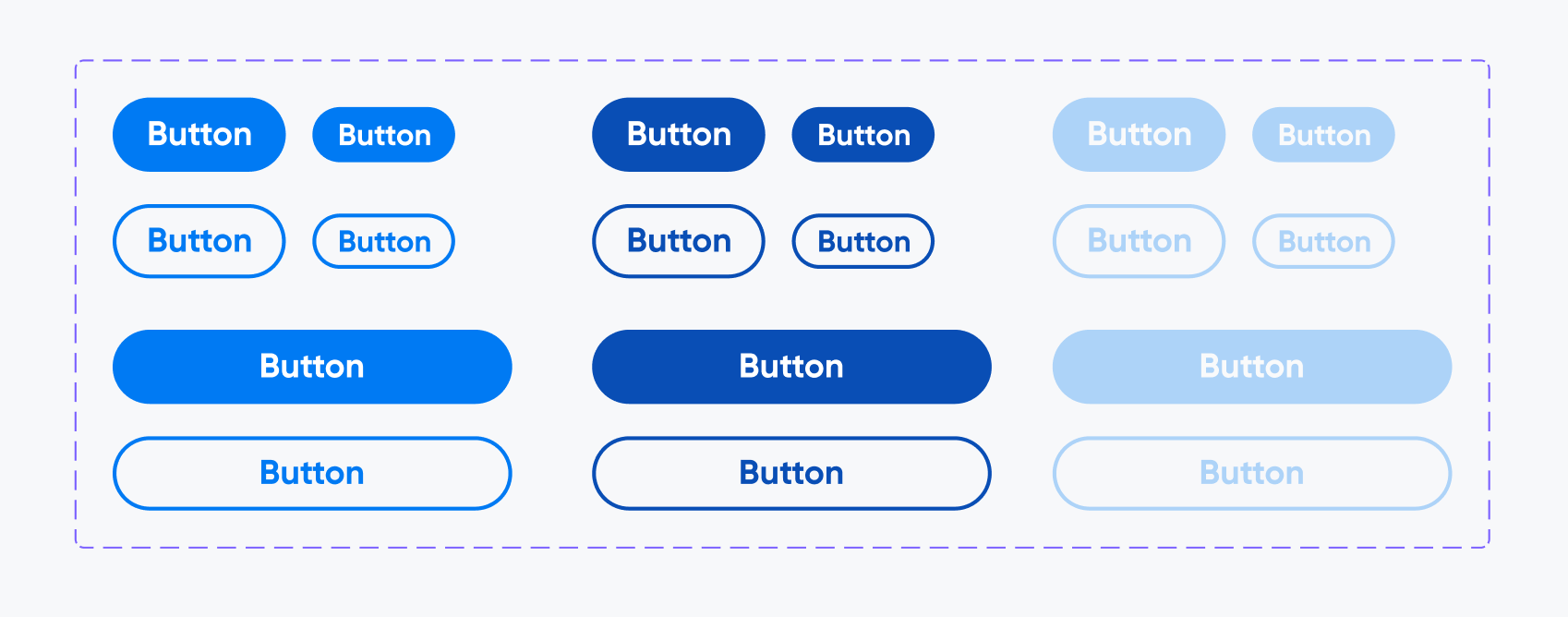
我们框选全部组件,combine as variants即可完成初步创建。
变体化后,你会发现,所有零散的的组件都会被一圈骚紫色的虚线给聚合在一起,成为了组件集。
2.新增
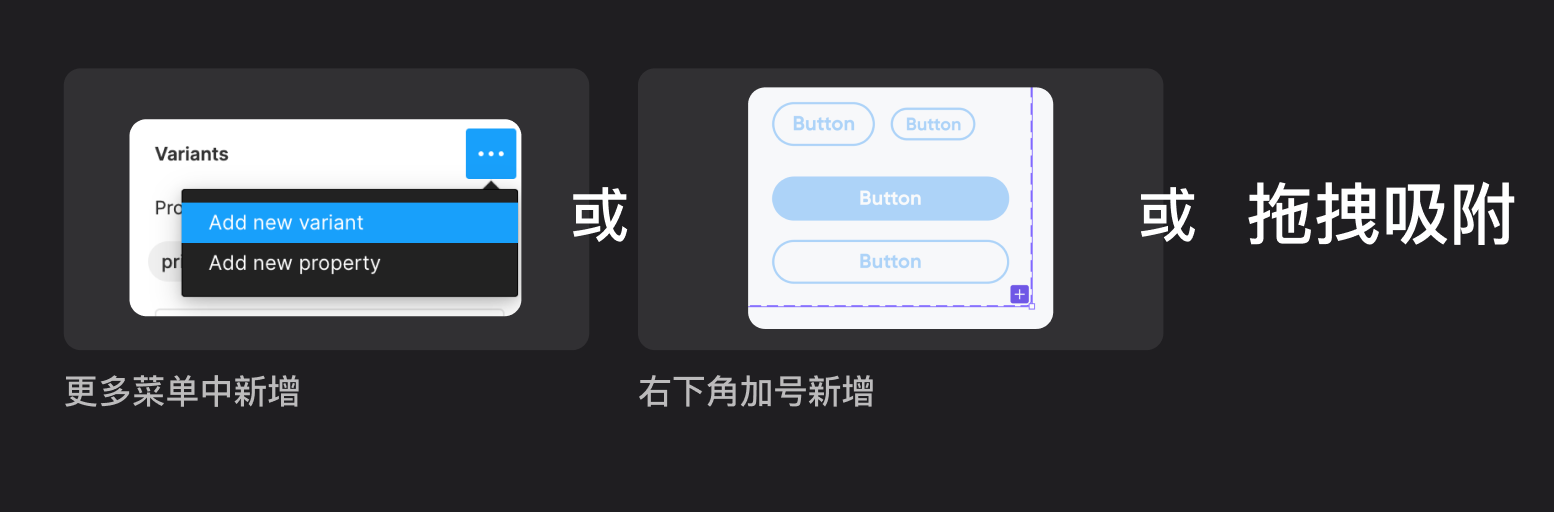
后续如果想在变体中创建新的组件,三种方法:
1.右下角点加号创建;
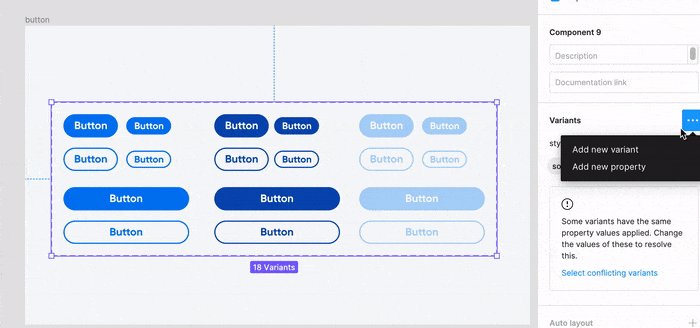
2.变体面板更多菜单中选择add new variant
3.直接将做好的新组件拖到variants上,会自动吸附进去。
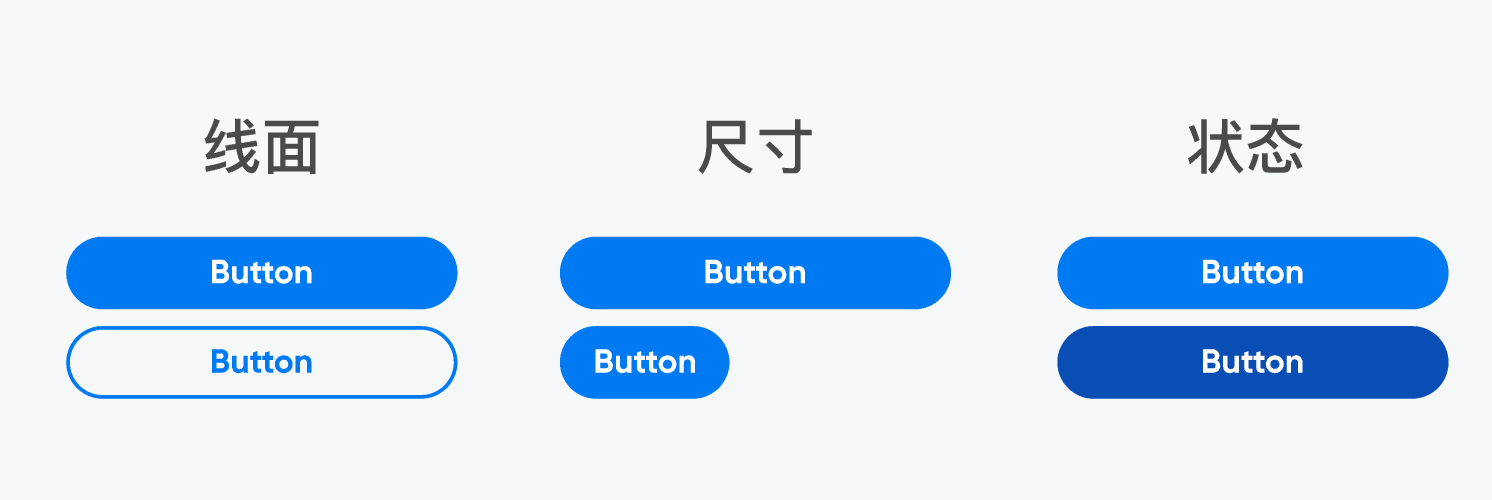
3.确认property类型
即按钮有哪几个维度的规格。比如我们这个按钮,就可以分成线面、尺寸和状态(颜色)三类。
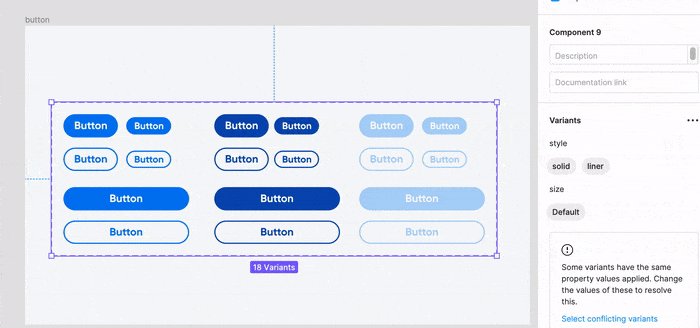
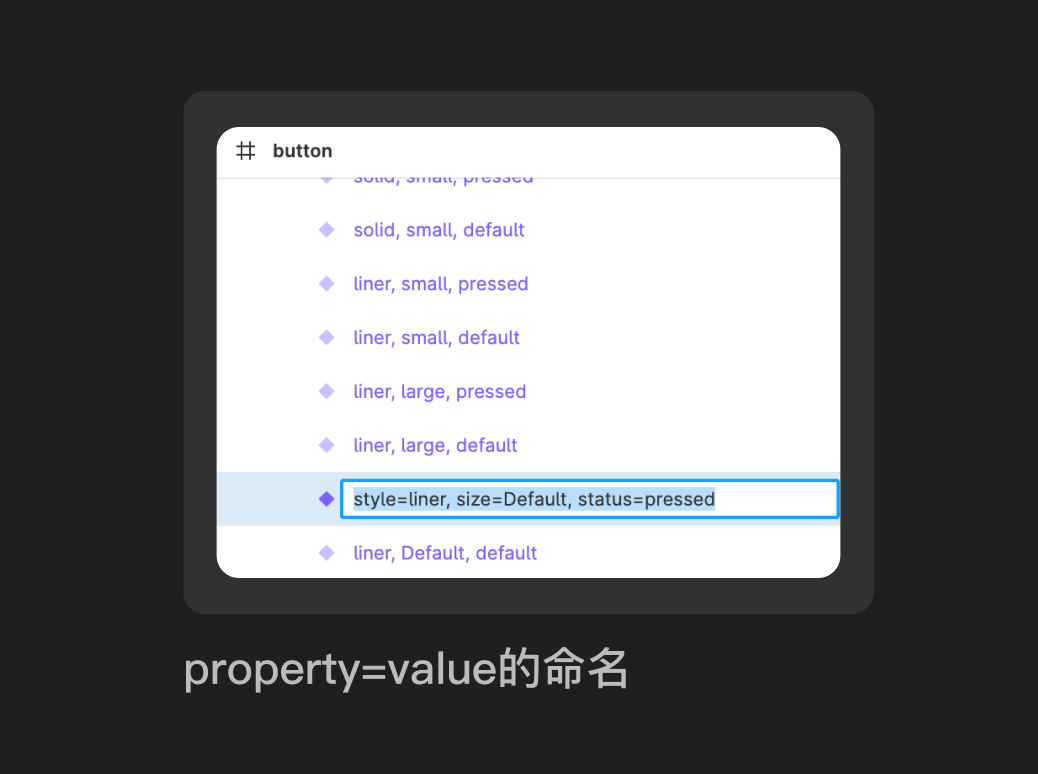
4.property命名
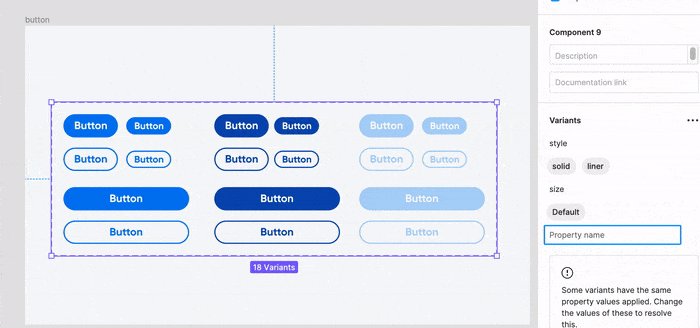
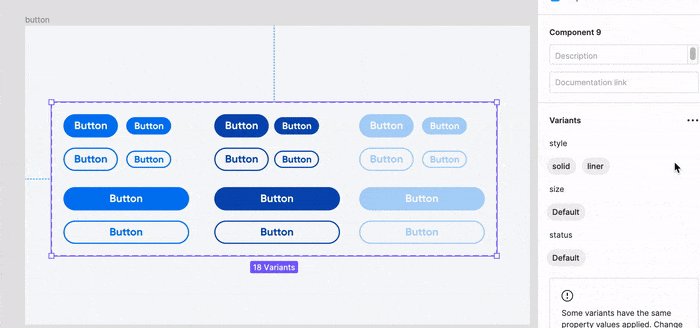
选中变体,在变体面板中,点击property输入框即可更改命名。
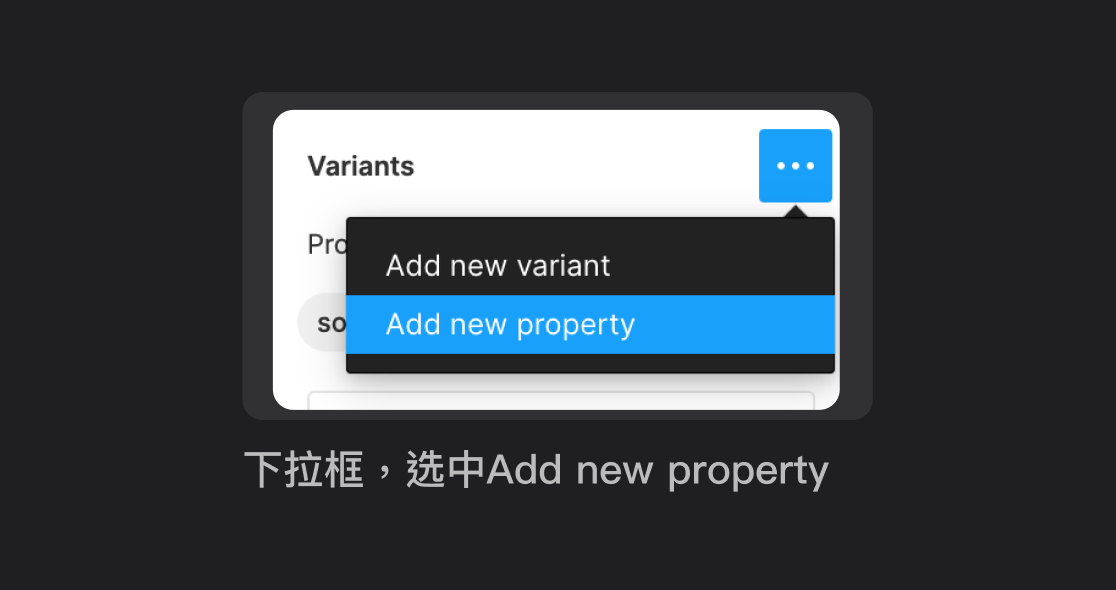
如果没有property,可以在variants面板中通过「Add new property」新增。

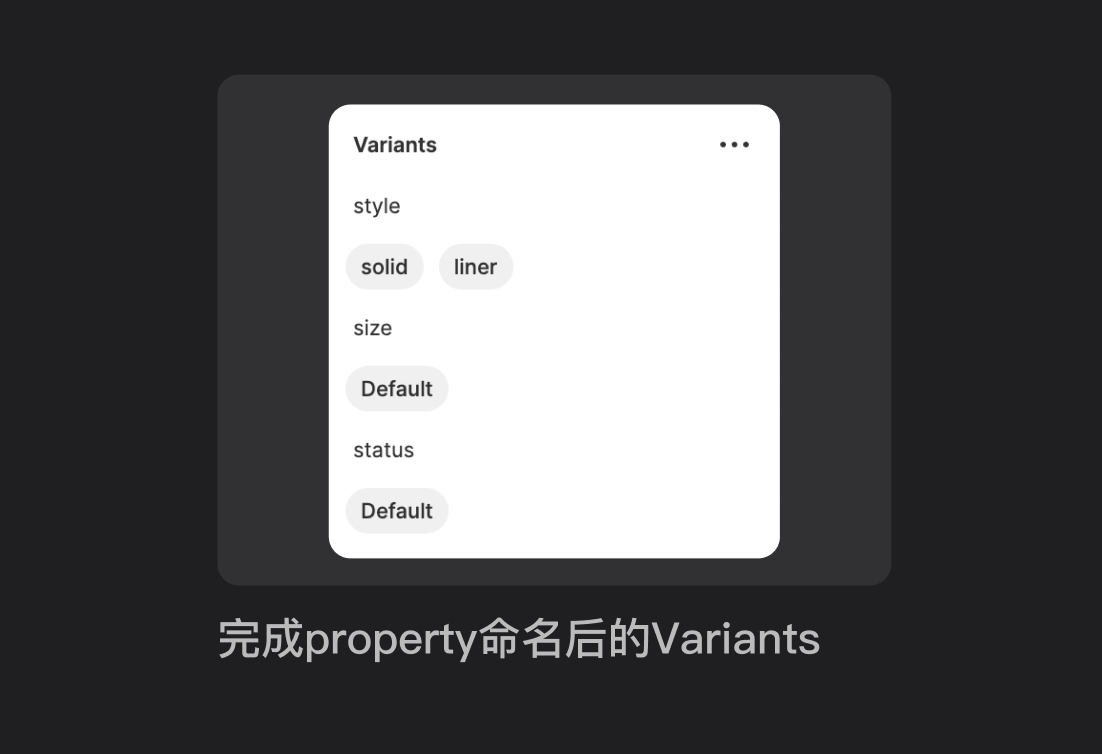
这是完成property命名后的Variants,可以看到按钮每个类型和值都会以文本+标签的形式布局,和电商商详页的规格模块是不是很像?
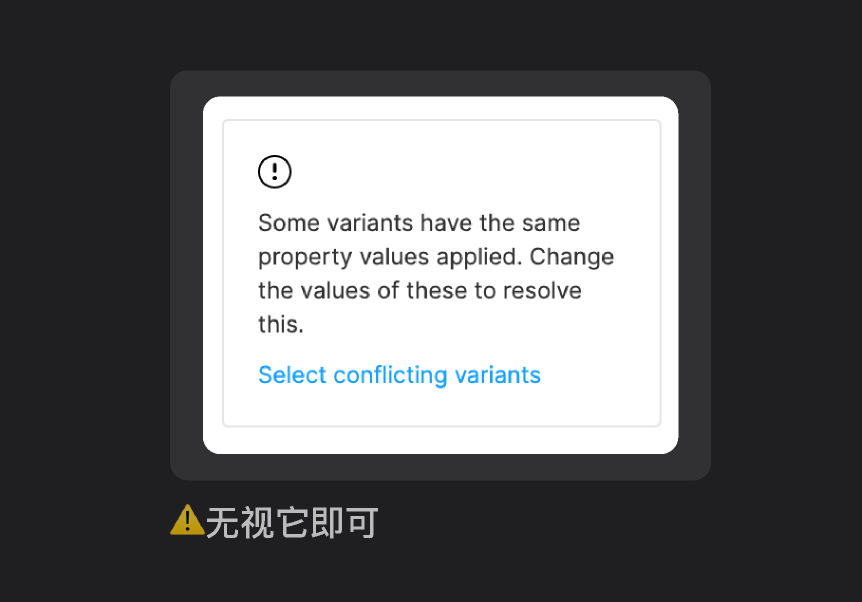
后面可能会出现类似这样的警告弹窗,因为我们命名还没有完成,所以当它不存在就行。
5.value命名
property的命名针对于整个组件集,而value的命名则需要落地到每个具体的组件。
所以,我们需要先选中具有相同类型值的子变体,之后再在变体面板中命名。
比如size这个维度,我们先选中六个小号按钮,然后再去value中命名为small,figma就自动给这六个按钮加上small的标签了。依次类推,剩下的中号和大号按钮可以用同等方法命名为default和large。
同样的方法,我们给style和status进行value的命名。
所有property的value命名完成后,你可以看到variants面板按照事先定义的类别和值,结构化呈现了所有的组件。
现在,我们再随机找个按钮重命名,可以发现图层本身的命名,很好得解释了property和value之间一一对应的关系。
至此,变体基本就创建over了~
6.变体复用
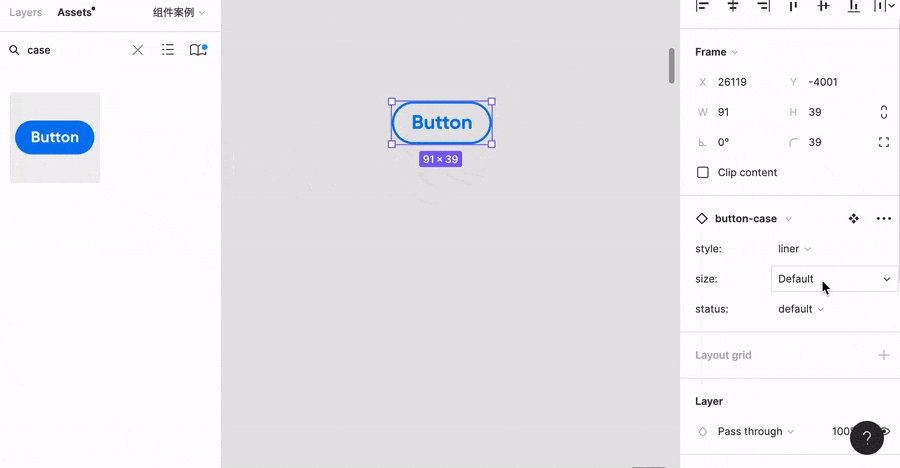
比如我在一个需求中需要复用上面变体中的某个组件,
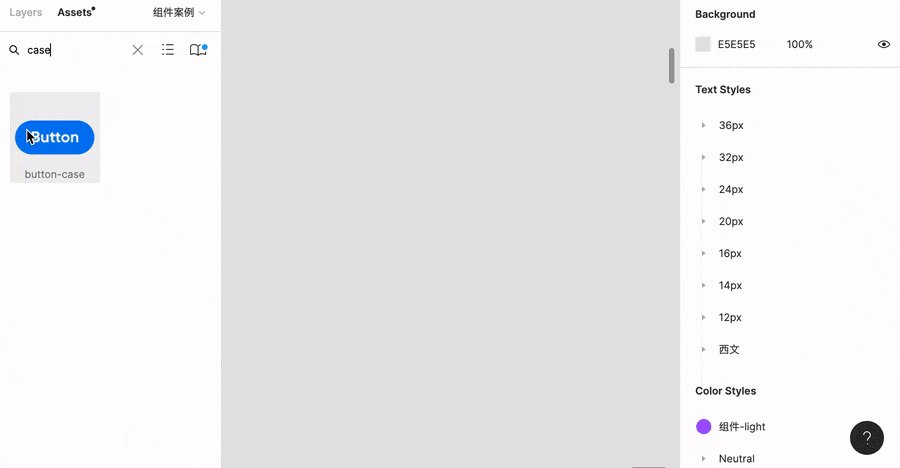
1.首先去assets面板或者components面板中搜索查找,即可直接看到唯一结果,非常清爽;
2.实例面板中,在各自的规格中挑选你想要的款式即可;

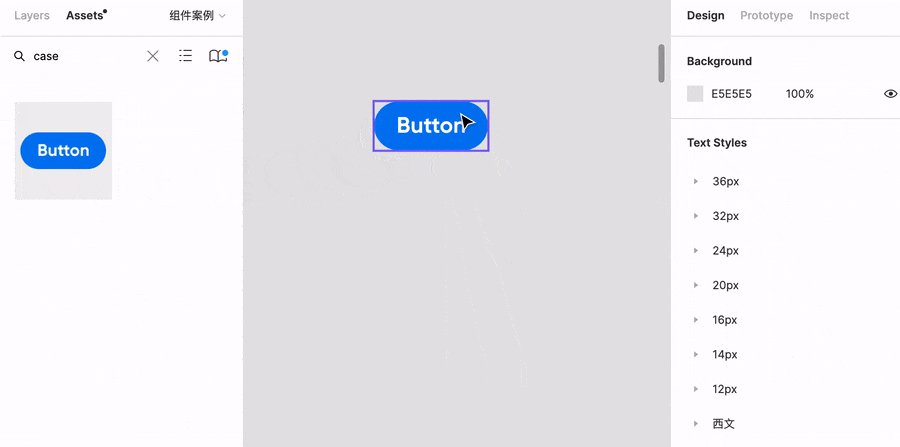
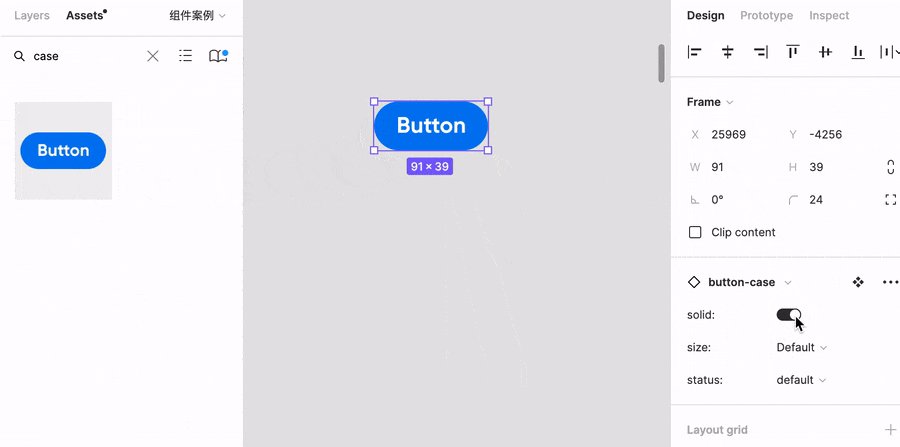
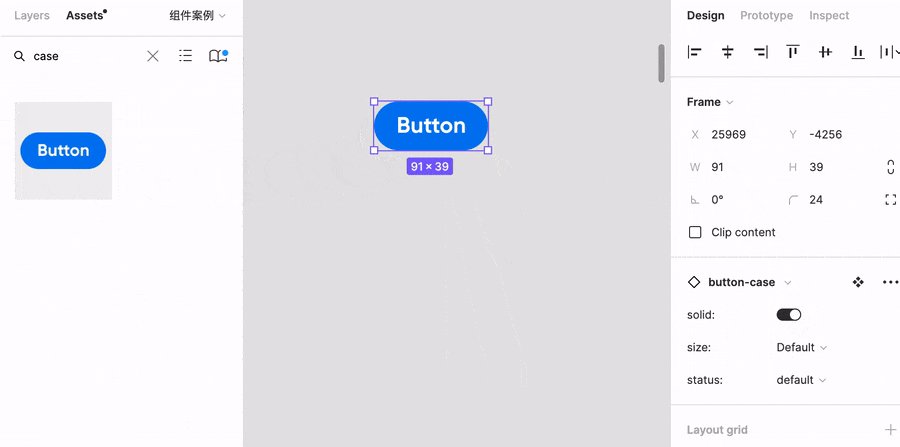
番外:如何实现开关切换?
当value只有两个时,就可以通过更快捷的开关切换交互来代替下拉切换。
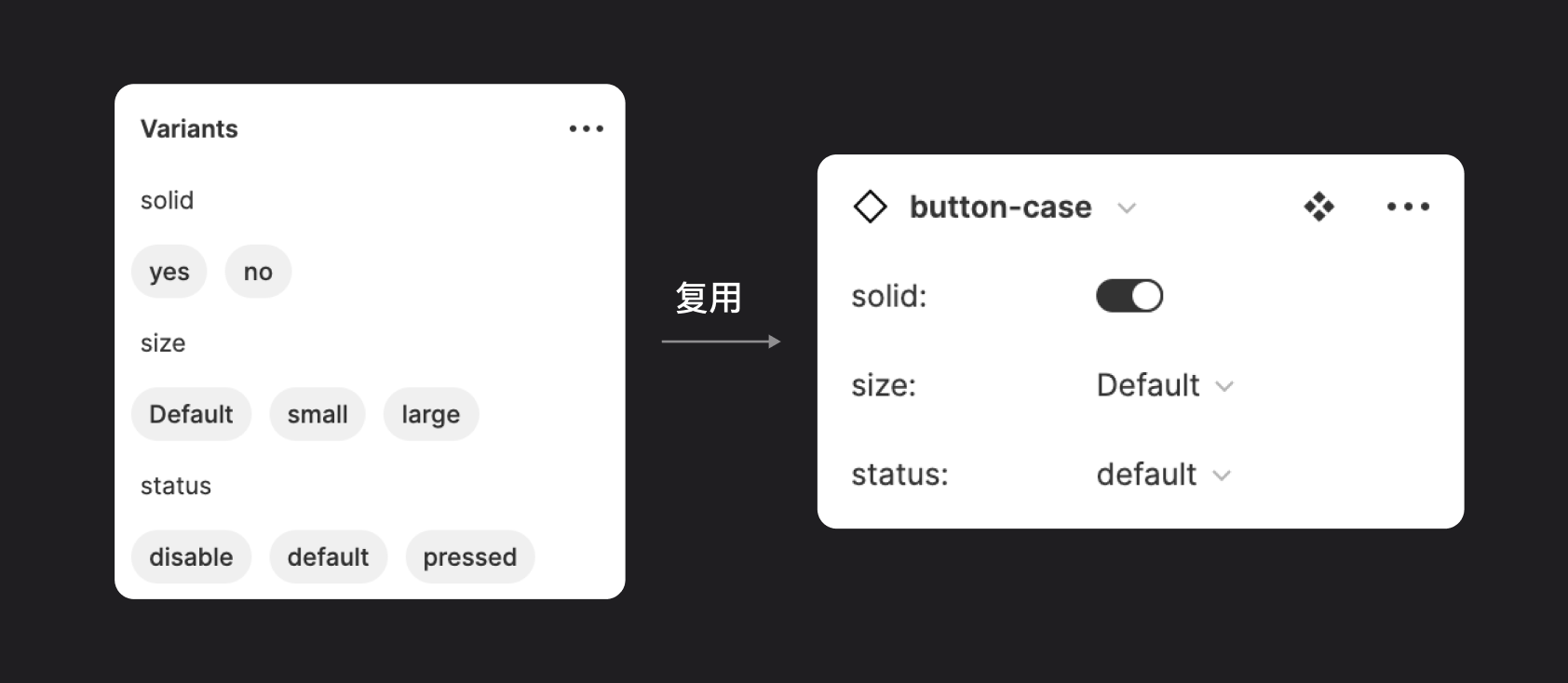
比如按钮变体中的style类型,对应的value只有solid和liner两种。我们只需要将property命名为value的其中一个(比如这里我命名为了solid),然后value分别命名为「yes」和「no」,即可将原本的下拉切换方式变成开关切换。
动图做个演示。
当然,这样的配对命名也可以替换成「true」和「false」、「on」和「off」,效果是一样的。
最后
来总个结
1.变体,就是穷举单个组件的类型及对应的值,并由此分类,最后聚合在一起的组件集合;
2.variants变体、variant子变体、property类型、value值这几个概念要搞清;
3.变体帮你更快得查找、复用,对开发也更友好
4.变体使用步骤:创建、确认类型、property&value命名、复用
我是Andrew,期待和你的链接。


