详细介绍:
https://www.uisdc.com/responsive-web-design-3
最小尺寸1366768
最大适配19201080
高度最小658
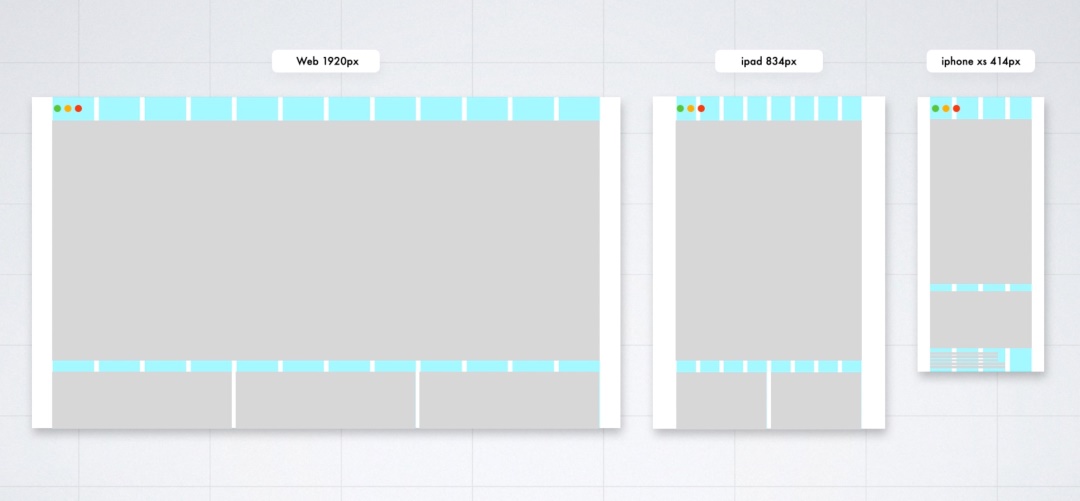
#中断点:
到了一定尺寸,网页就需要进行调整来适应尺寸,确保好的展示效果。
谷歌指导手册:https://material.io/design/
中断点常用数值:
1920+
720-839
480-599
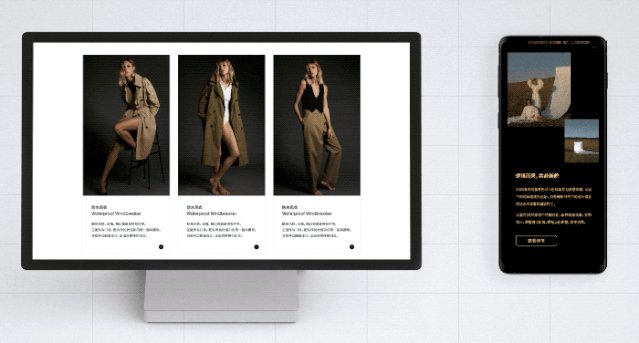
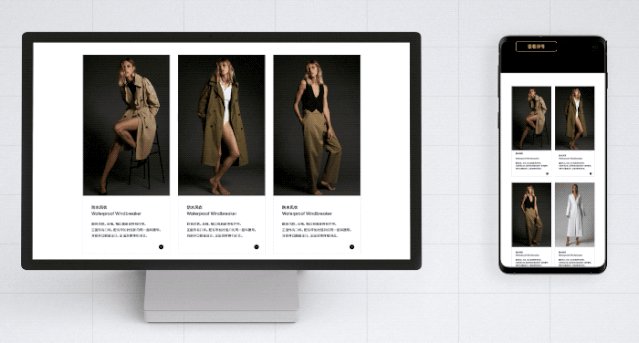
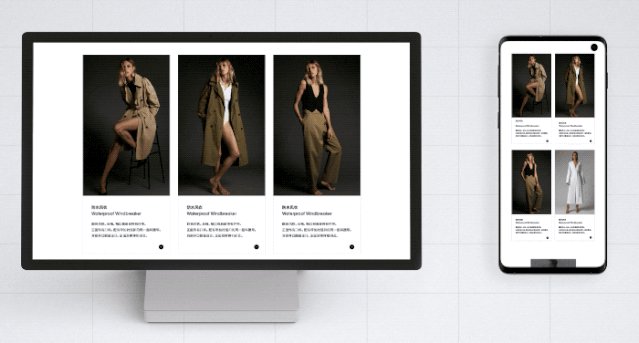
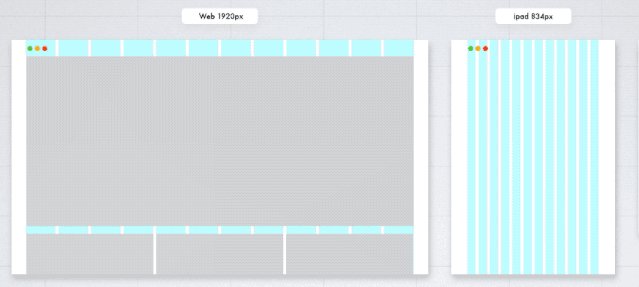
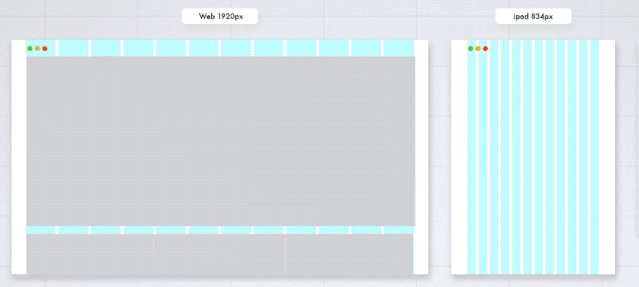
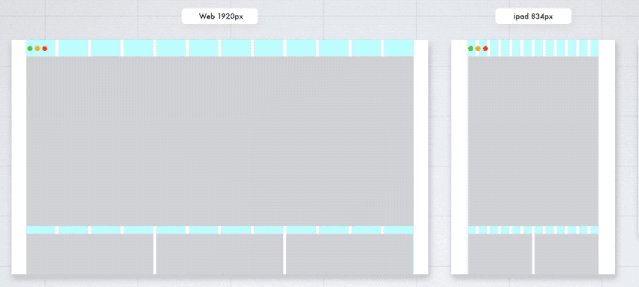
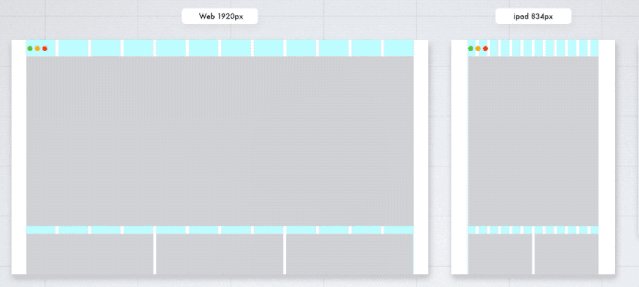
#响应式网页的类型:
固定网格:在收缩网页的过程中,网格基本固定保持不变,当收缩接近中断点时,页面才会发生变化。
流动网格:流动网格的形式,则是相反的,元素会随着尺寸的变化而变化。
#间隔宽度固定
#栏树不固定
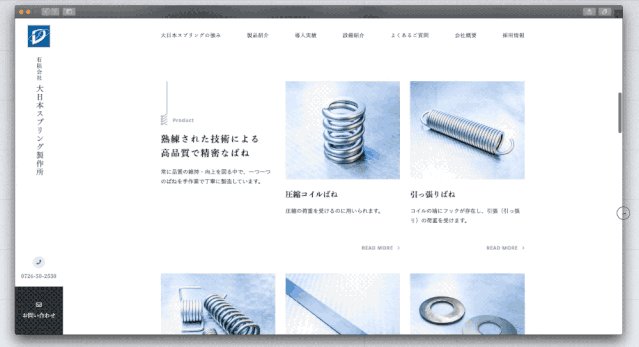
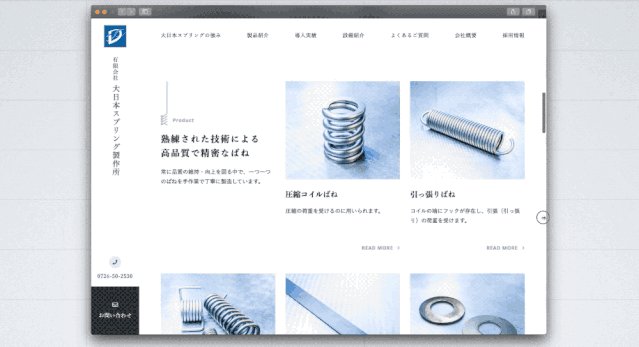
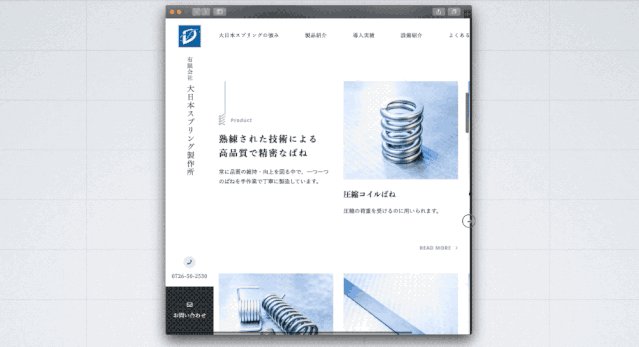
#案例