
当人们考虑买房时,纠结的第一个问题便是买在哪里:哪个地段、哪个小区、周边环境如何、交通是否方便…… 以上这些因素都直接影响着用户的购房决策。为此,我们设计了 “地图找房” 功能,把纷繁复杂的房源和周边配套信息,直观的映射在真实的物理空间里,帮助用户从宏观视角了解全城的售房情况。但由于地图本身信息体量大维度多、用户的操作方式也五花八门,如何在产品中合理、有层次的展示信息,避免信息过载,设置低学习成本的辅助功能,引导用户高效地找到心仪房源,是需要解决的难题。
针对这个问题,我们借用心理学中“秩序感”概念——人在与复杂系统发生交互时,良好的秩序能够帮助人们建立清晰的认知、更快地适应环境、更好地执行任务。应用到 “地图找房” 中,可以通过一套完整的精细化交互策略来营造体验上的秩序感,在利用多层信息找房的同时满足傻瓜式的操控感受。本文将以 PC 端地图找房改版为例,抛砖引玉,探究营造体验秩序感的方法。
深入洞察
营造秩序感的第一步
在动手改版之前,我们梳理出要聚焦的 3 个问题:①产品的核心特征是什么?②产品的突出问题是什么?③我们的设计目标是什么?
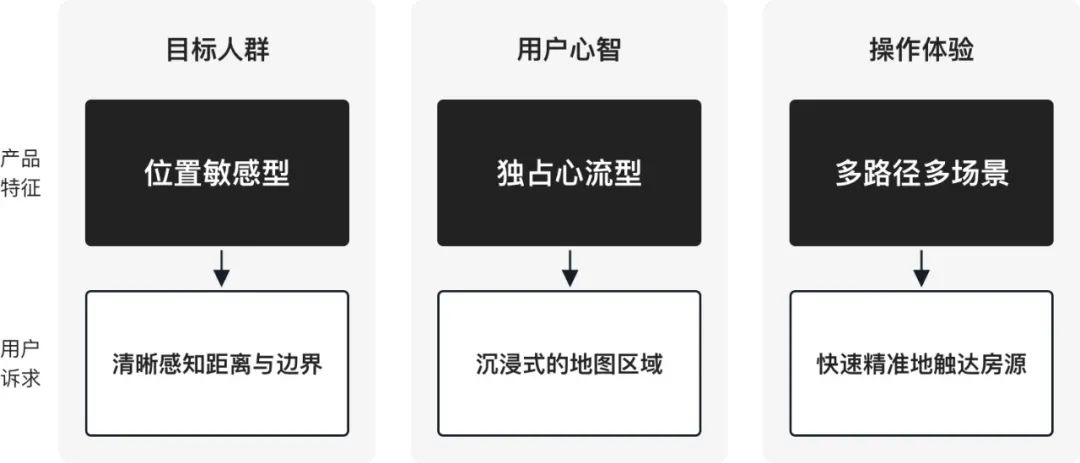
1. 体验特征
地图找房是以地理信息为媒介,匹配人与房的工具,它具备以下三个特征:
目标人群:位置敏感型
使用地图找房的用户大多处于购房前期,需求不明确,会重点关注交通、学区等配套设施。由于不同城区下的政策、学区情况不同,房源的城区归属是重要关注因素。清晰的距离与边界,能直观地帮助他们探索地点、聚焦购房区域。
用户心智:独占心流型
“地图找房” 包含的信息量大、功能多,用户平均停留时长约有 5 分钟,需要集中注意力,且用户有花大量时间、精力的心理准备。对于这种沉浸型的工具产品,充足的使用空间能够保证流畅、自然的操作诉求,因此充分的地图区域展示更易形成用户爽感。
操作体验:多路径多场景
找房过程中,用户会进行定位、筛选、找小区、看房源等操作,这些操作没有标准的先后顺序,用户会根据自身习惯灵活进行,导致可细分的找房路径多、场景多。如何快速满足用户在不同细分场景下的核心诉求,帮助他们更快触达意向房源,是找房路径的设计重点。

图 1 地图找房体验特征
2. 核心痛点
通过详细的专家走查与快速可用性测试,我们总结得出地图找房的三大问题:
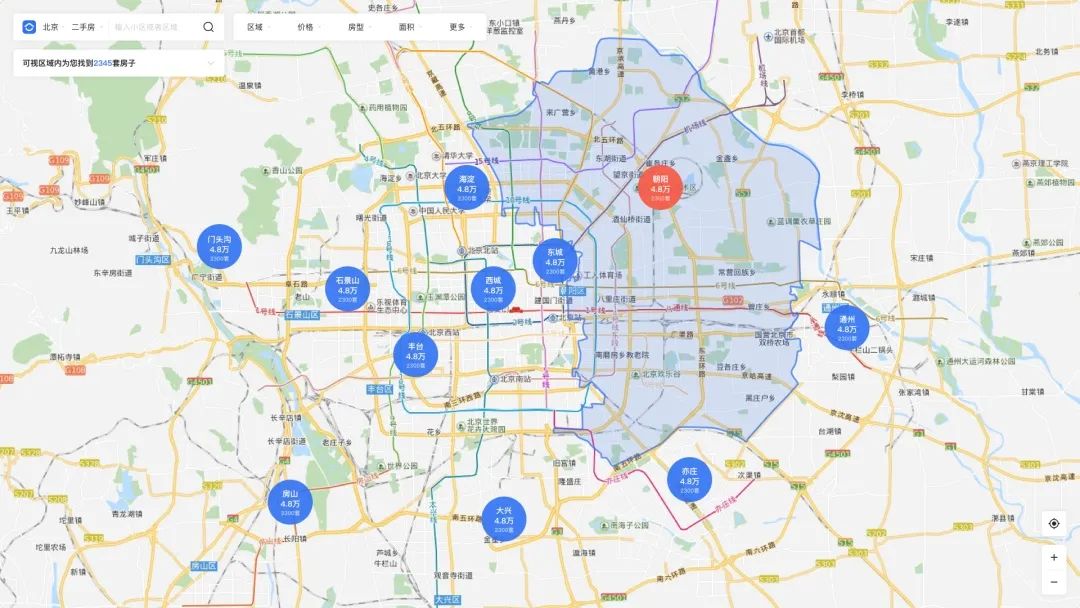
反馈模糊
用户在地图上找房的过程中,未显示目标区域的边界,却展现了可视范围内的全部房源,导致用户难以区分哪些房子才是是符合自己的区域需求的。并且特殊状态的提示弱、信息告知模块小,加之展示在页面边缘,难以被用户感知。
主操作区局促
页面顶部导航栏容纳的信息多,使地图区域只约占屏幕高度的 3/4;左侧的房源列表展开时,将覆盖约 1/3 的屏幕宽度,使得承载主要操作的地图区域狭小,降低了地图上的信息阅读效率与操作舒适度。
房源触达路径长且单一
用户从进入地图到触达房源卡片,至少要进行 3 次点击,平均用时 6s。并且只能按小区维度来查看房源,无法横向对比区域内的所有房源,使得触达房源路径长,查看方式单一。

图 2 地图找房突出问题
3. 设计目标
明确了问题后,如何通过营造秩序感来解决现存问题与用户诉求间的冲突呢?
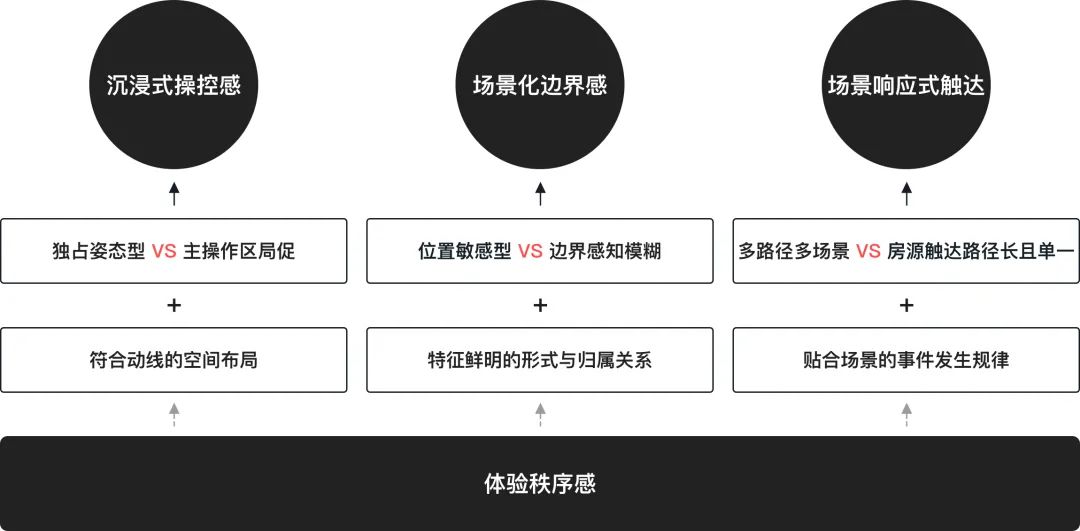
秩序感可以理解为物体的摆放空间与人们执行任务的时间顺序之间的适应关系。不难得出,影响秩序感的三大要素:布局、从属、时间线。对应到产品上应做到以下 3 点:
符合动线的空间布局
特征鲜明的形式与归属关系
贴合场景的事件发生规律
以这三点为指导原则,分别映射到当前问题与用户诉求间的矛盾上,我们确定了以下 3 个设计目标:
沉浸式操控感:提供充足的地图区域,呈现清晰的地理信息,使用户能够大方自然地在地图上操作。
场景化边界感:依据找房的不同场景,强化地图上边界与距离的概念,帮助用户高效筛选,防止找房过程中的位置迷失。
场景响应式触达:使用户更快、更多维度地触达房源,满足用户在不同阶段、不同节点的找房诉求。

图 3 地图找房优化目标
有的放矢
三步营造体验秩序感
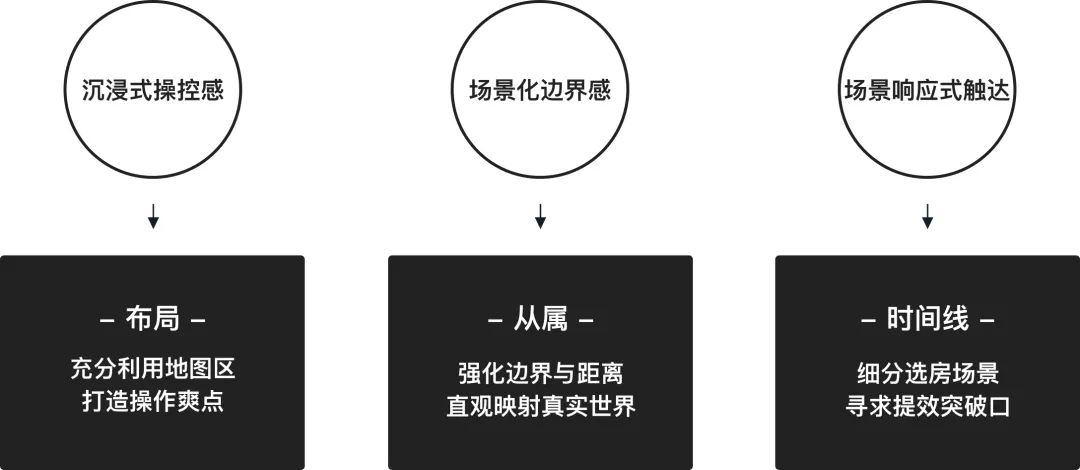
基于目标,从问题出发,我们从以下三方面着手,落实具体的设计策略。

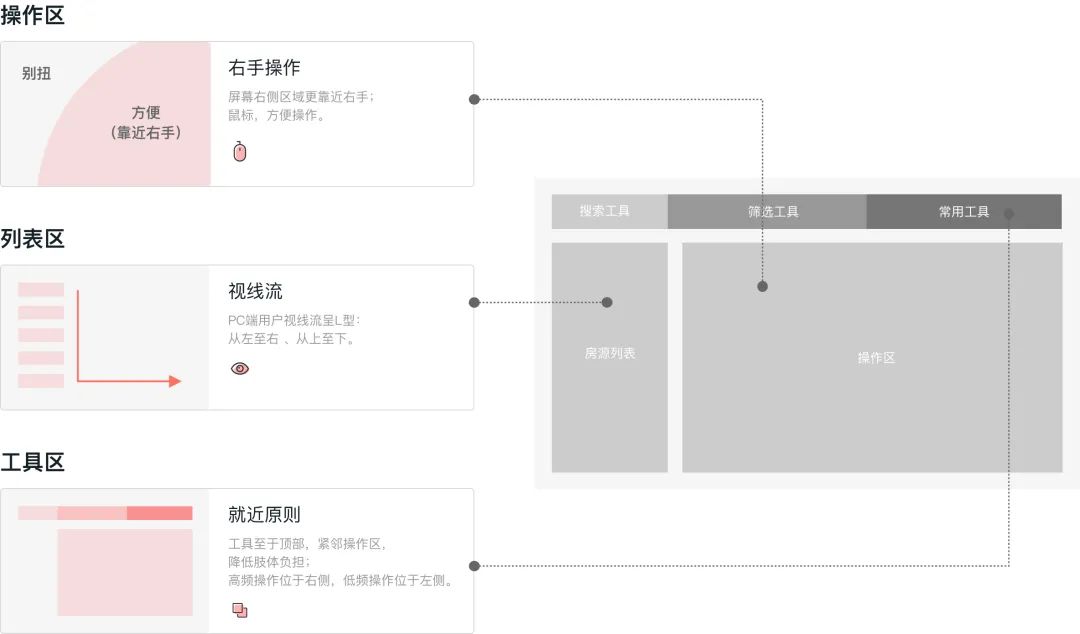
图 4 地图找房设计策略
1. 沉浸式操控感知 -**充分利用地图区、打造操作爽点 **
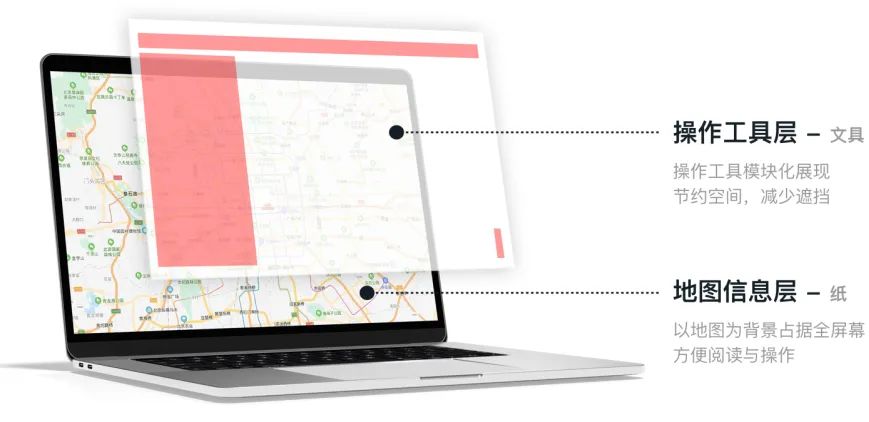
在进行空间布局时,我们将 Z 轴方向分为 2 层:地图信息层与操作工具层:地图作为背景,操作工具即用即拿,对应了纸与笔的概念,灵活方便。

图 5 空间布局设计 - Z 轴分层
在 XY 轴上合理分区:由于人们在使用电脑时大都右手操作鼠标,我们将屏幕右侧的大部分区域划分为操作区,减少阻隔感。根据人们从上至下、从左至右的浏览习惯,将列表区放置于操作区的左侧,方便浏览房源、对比信息。基于就近原则,将工具区位于操作区顶部,右侧放置高频操作,左侧放置低频操作,降低用户的肢体负担。

图 6 空间布局设计 - XY 轴分区
2. 场景化边界感 - 强化距离与边界、直观映射真实世界
边界与距离是用户感知位置的关键信息,我们根据不同场景的特点,对其进行可视化表达,使用户能够一目了然地理解区域间的归属关系、关键地点间的距离关系,有效提升找房的筛选效率。
为用户逐层展示范围边界
用户习惯逐层点击气泡(城区气泡、商圈气泡、小区气泡)来到达目标位置。当鼠标悬停在气泡上时,会高亮展示出该区域的覆盖范围,增强用户对区域范围的感知,做到心中有数。

图 7 气泡下钻前预览区域范围
用户点击了气泡,意味着要在该区域内找房,我们高亮显示出区域的边界,使用户直观区分出目标区域内外的房源,有效防止越界。

图 8 气泡下钻后显示区域边界
人性化可调节的距离标尺
房子与地铁站的距离是用户关注的关键信息,当用户选择了某一地铁站时,会以地铁站为圆心显示出圆形区域,半径可在 1km 到 3km 的范围内调节,作为衡量房子与地铁站间距离的标尺,帮助用户筛选房源。

图 9 地铁周边建立距离标尺
解决跨区域找房问题
由于城市内各城区的政策差异,用户会重点关注房源的城区归属。当用户自定义画圈的区域中包含多个城区时,我们用不同的颜色来贴心区分,并明晰指示出房源所属区域,避免用户混淆。

图 10 画圈找房中区分城区
3. 场景响应式触达 - 细分选房场景、寻求提效突破口
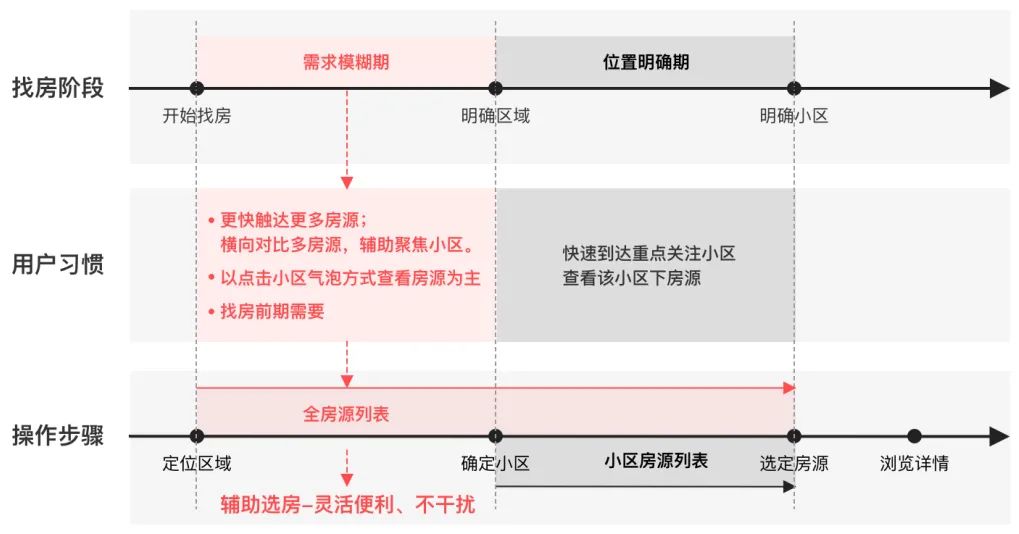
用户的找房过程可以分为 2 大阶段:需求模糊期、位置明确期。当用户需求还不明确时,有 “快速查看房源”、“横向对比多房源来聚焦小区” 的诉求。
为了满足这一诉求,我们在原有小区房源列表的基础上增加了一种新的列表—全房源列表,展示当前屏幕显示范围内的所有房源,打破了以小区来聚合房源的概念。在使用地图找房的任意阶段,都可以查看该列表,有效解决了 “找房路径长”、“查看房源维度单一” 的问题。由于全房源列表的主要使用场景在找房前期,使用频次相对较低,确定了它 “辅助选房” 的功能定位,交互上需要做到灵活便利、不干扰主操作。

图 11 用户使用阶段分析
基于以上分析,我们细化了房源列表层和地图层的交互机制:
动机预判交互策略
小区房源列表:当用户已经锁定某个范围内的小区,会逐个点击小区气泡进行详细信息了解和对比,视线焦点和鼠标操作会频繁在列表与地图之间切换,不断拖拽或放大图区进行地毯式探索。此时需要列表稳定展示,用户在图区探索后还能方便的查看小区房源,收起动作交给用户控制。
全房源列表:当用户还未锚定具体购房范围时,一般会不断变化筛选条件,反复放大缩小地图,进行挖掘式探索。此时既需要使用列表呈现具体房源信息帮助用户决策,又需要让用户在图区探索时能够沉浸无干扰。所以这个场景下的全房源列表不会像小区列表那样一旦触发就固定不动,而是在用户操作地图时会自动收起,鼠标悬停立即展开,实现既不干扰又有功效。

图 12 2 种列表展开收起机制示意
地图列表相对应,直观映射小区与房源
浏览全房源列表时,当用户把鼠标悬停到房源卡片上,该房源对应的小区气泡将会高亮显示。建立起房源与小区的一一映射关系,帮助用户聚焦意向小区。

图 13 全房源列表中房源、小区的映射设计
以道驭术 术必成
完成设计方案后,我们进行了 CES 费力度测试。CES 主要用于评估用户使用某产品或服务来解决问题的困难程度,适用于地图找房这类对负向操作感受更为敏感的工具型产品。测试结果表明,改版后地图找房功能整体费力度下降 1.42,在方便筛选、快捷查看房源两方面体验提升明显。同时优化版本上线一个月后,二手地图找房的房源点击率提升了 11.7%,可见列表的优化效果尤为突出。
回顾秩序感的营造方法,可简单总结为:洞察产品、合理布局、明确归属、设定规律,属于 “术” 的层面。本质还是要求设计师要脚底沾泥的去洞察理解产品与场景,精准地挖掘目标用户特点及其行为特征,针对性的进行设计探索,落脚于设计之 “道”。秉持初心,从“道” 出发,我们会继续在不断的实践中沉淀出可复用的设计之“术”,赋能于产品,为每一位用户提供高品质的居住服务。
- E N D -

吕冰心 / 交互设计师
负责贝壳 C 端平台、经纪人分享平台方向
喜欢打磨细腻的体验感受,深挖设计背后的商业逻辑
工作的时候足够投入,玩的时候足够尽兴


感觉好看就点个 在看 ** 👇**
https://mp.weixin.qq.com/s/tSHMtVRyKzb-SvqDw5ElYg

