被窝家装,既是贝壳房地产交易服务后的自然延伸,也是在新赛道的一个尝试。当前装修行业有太多不透明和非标准化的体验,我们期望建立更多的标准,为用户打造“以标准精工实现个性设计”的家装新体验。在被窝家装APP上,用户既可以选择独立设计师,又可以选用整装套餐来构绘理想的家。
作为传达品牌理解先锋队的设计团队,在项目发展的一年多时间里,我们又做了哪些努力呢?
从设计理念到视觉语言,从界面框架到组件模式,从单用户触点到全线上化场景,从2019到2020,我们分三步对被窝APP进行全面的体验视觉升级,希望通过设计语言的升级来强化用户与产品的连接,激发品牌与用户的沟通。
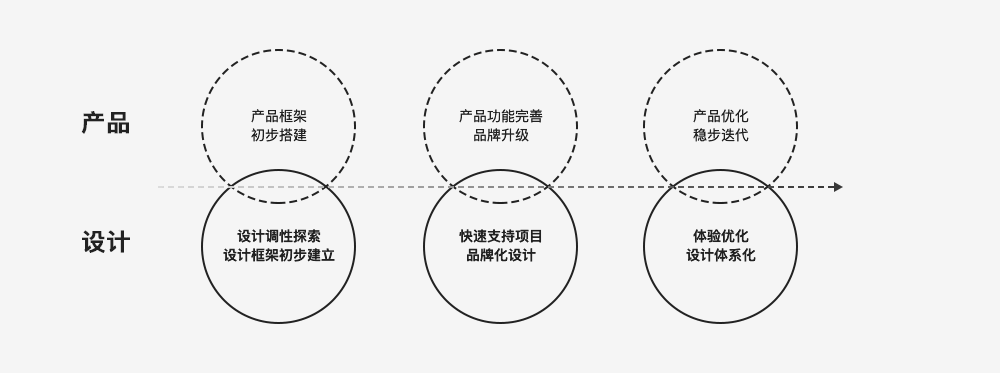
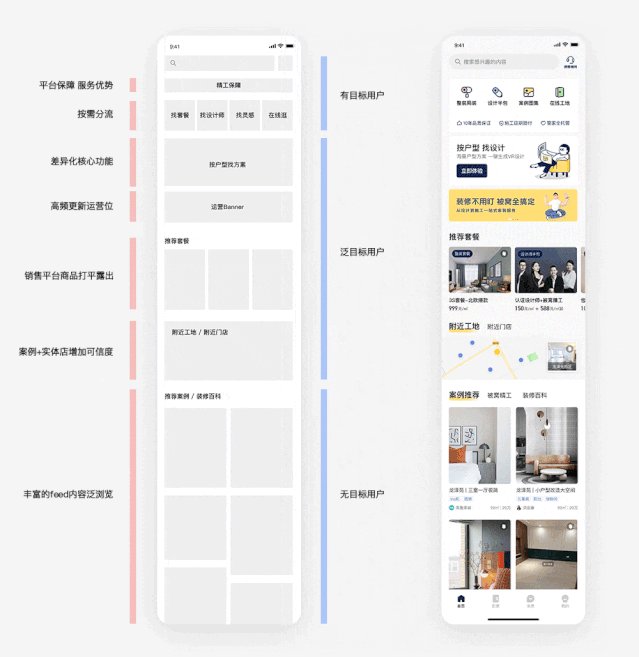
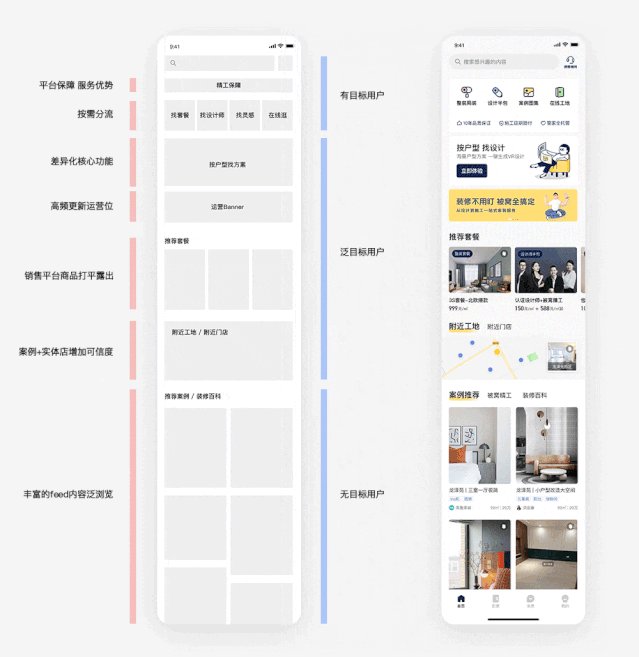
以历史经验把项目周期拉长来看,会发现明显的产品阶段共性,对应不同的产品时期,设计侧相应的也有不同的设计策略、设计重点。

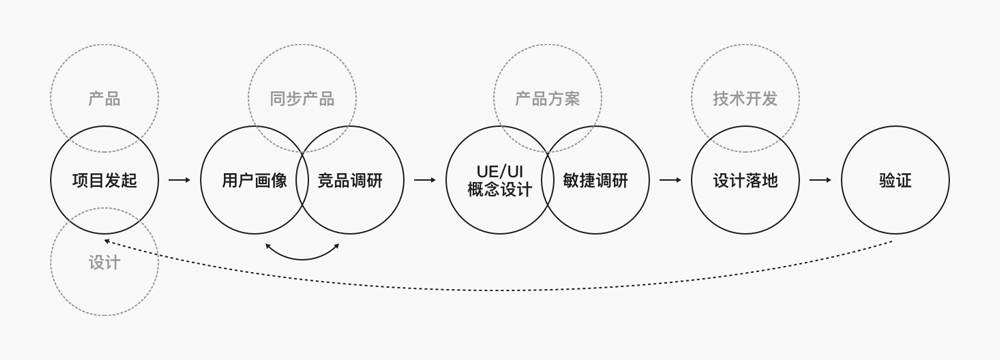
图1 设计在不同产品阶段的设计重点
被窝家装0.5
设计调性的初步建立
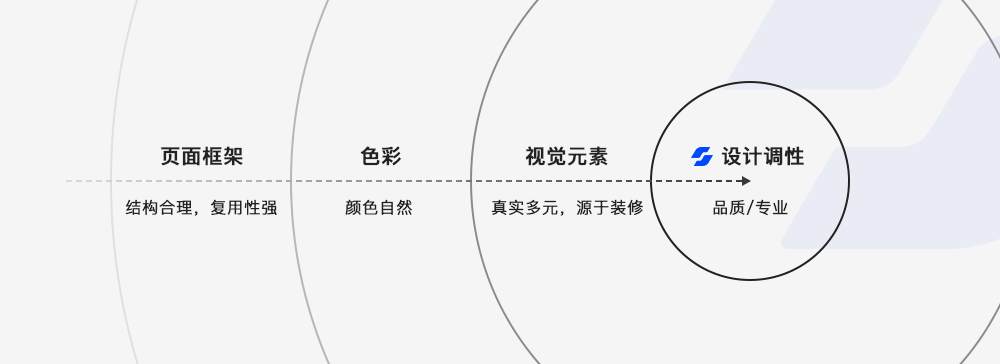
产品在第一阶段的框架建立,初期定位为装修辅助工具,设计侧在这个阶段主要精力是在设计探索上。一方面是对装修产品的调性定位,另一方面是建立初步规范和设计框架。

图2 设计调性元素解析
关于页面框架
页面框架是产品设计的起点,决定了整体产品内容的展现形式以及交互形式,设计基于「普适性」「延展性」方面去考虑。

图3 设计框架
当下的主流设计都在做减法,利用线条或留白来表现层级关系,虽然能让页面看起来更加清爽,但是从信息传达效率上来讲,“卡片式设计”天然所拥有的层级属性是留白分割比不了的——使信息更加聚焦,模块感更强。我们利用了考究的两个圆角,突出了头部两个模块的层级关系,做出了Z轴上层级的划分,模块感更加的突出。在后续的设计上可以在头部模块内做更多的动作,比如下拉展开更多信息等效果,为设计拓展也增加了很多可能性。
关于色彩
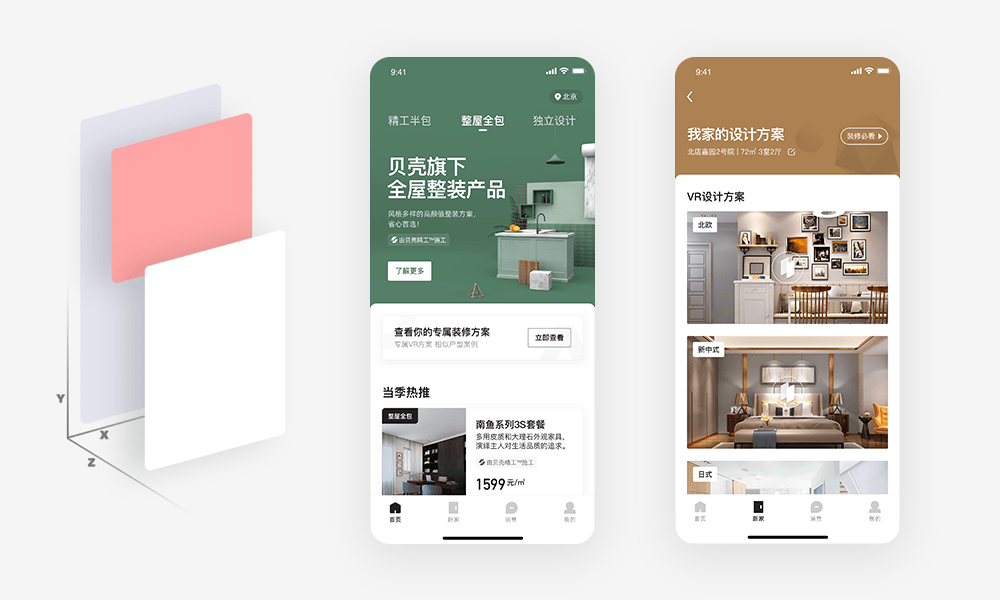
在这次设计当中重点考虑的是如何让app第一眼看起来就像是个装修app。我们很难用一个色彩来表达装修几个主要业务的特性,因此,基于三个主要业务的调性,我们为业务赋予了三个莫兰迪色。

图4 三个主要业务的颜色定义
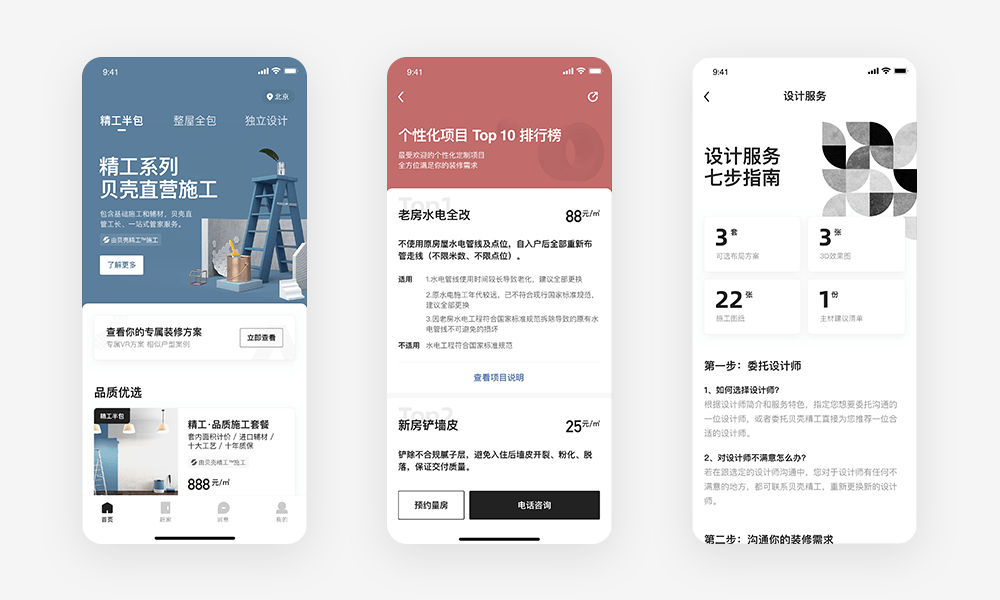
半包使用蓝突出精工的施工品质,全包使用绿色突出装修环保,设计服务采用浅金色突出个性化。莫兰迪的配色也更加贴近线下装修使用的颜色,更加符合装修业务的调性。
关于视觉元素
视觉元素相比较色彩,更能提升用户对于「装修」业务的感知。我们把装修底层元素抽象出三个层级,应用于三个页面层级场景。3D材质渲染突出装修业务场景氛围,基础的几何模型和重复构成的几何图形更能提升对于装修、对于家的想象力。

图5 视觉元素

图6 页面中的视觉元素使用
关于品质
首页采用滚动视觉差的效果,通过细微之处的感受提升产品整体的品质感。

图7 视觉滚动差的实现方式
在实现上把动态元素分为了三层,分别是内容,配图,和背景层。利用内容和配图的单位时间位移距离的长短来实现滚动视觉差的效果。配图放置的位置距离右侧有个负值,在向左滑动时会露出隐藏部分,整体上看起来会更加灵动一些。通过背景色渐变,文字及图片淡入淡出通过位移距离最终实现顺滑的视觉差的效果。
被窝家装1.0
品牌与UI设计融合
随着产品发展一段时间后,装修品牌进行了一个质的转变,从「贝壳精工」升级到「被窝家装」,产品方向更加明确,设计的重点转向品牌符号升级,以及在用户体验上更加深入的思考。

图8 贝壳精工品牌升级为被窝家装
品牌符号的设计融合
我们希望新的品牌能带给装修用户不一样的装修体验——“装修不用盯,被窝全搞定”。全新的升级必然会涉及到品牌融合,需要用全新的设计语言,来诠释「新」装修的本质。由此,设计关键词也由施工为核心的“专业/品质”升级为装修平台的“温暖/专业”。
图形是最直观的设计语言。我们结合品牌基因做了一些品牌设计露出,比如logo元素与loading的变形融合,比如IP形象的融入,我们希望以这些有趣的表达让用户记住被窝家装品牌的同时感受到我们的专业、有爱,在这里发生的每一次交流都是如此贴近。
全局loading&refresh采用了被窝logo作为主体,搭配上眼睛转动的动效;首页金刚位的icon,融入logo眼睛的元素来进行设计,以「发现」为关键词同时与Slogan的「不用盯」相契合,在这里可能发生的是各种装修灵感的碰撞、对美好的家的憧憬。

图9 品牌符号设计融合
品牌IP形象也会与UI做结合,在原本清新的基础上,添加了一些动作微夸张的IP插画,突出品牌的同时也为页面增加了有趣、亲和力相结合的场景画面感。

图10 页面中的IP元素使用

图11 状态
被窝APP1.5
设计升温 温暖家装
App在上线一段时间之后,根据数据反馈、用户反馈,我们也对当前产品有了一定认知,以及对后续方向的思考——希望产品给用户传达一种怎样的感受。
在此次改版之前,我们花了大量精力和时间去做详细的用户调研分析以及设计探索。

图12 项目流程
前期调研
根据光环效应,用户对产品的第一印象会影响用户对产品可用性和可信度的认知,而产品的视觉美学对第一印象起到了至关重要的作用。因此,我们计划通过描绘被窝APP目标用户的特征、继续深挖目标用户对设计元素的偏好,来完善线上产品调性,提升C端使用者的感受,为接下来的设计优化提供方向。
1)目标用户
根据北京链家成交数据,核心成交年龄结构以33-42岁群体为主,23-32岁次之(北京链家成交数据);家装市场中80后(33%)、90后(29%)人群占主导。80、90后成为家装市场中坚力量,受众年轻化。(腾讯广告《2019家居行业洞察白皮书》)
2)家装决策
我国整体网民性别比例(51.9:48.1)(CNNIC《第45次中国互联网络发展状况统计报告》),根据访谈经验,装修多以家庭为单位进行决策,男性更在意施工工艺、预算,女性多在意软装、风格,整体APP风格不做明显性别倾向。
3)情绪感知
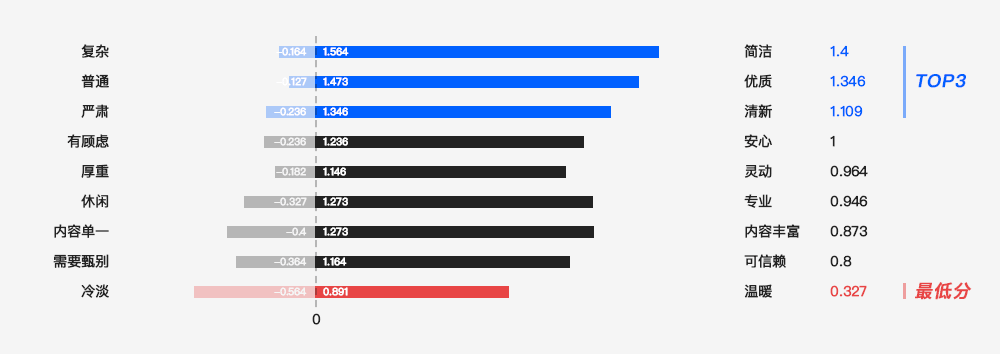
图13 情绪感知
简洁、优质、清新得分较高;安心、灵动、专业、内容丰富符合设计预期,「温暖」负面评分高,正面评分低,温暖感受传达不足。
4)头脑风暴
脑暴的主要目标是扩展设计思路,发掘更多设计可能性,并与产品方快速达成一致。

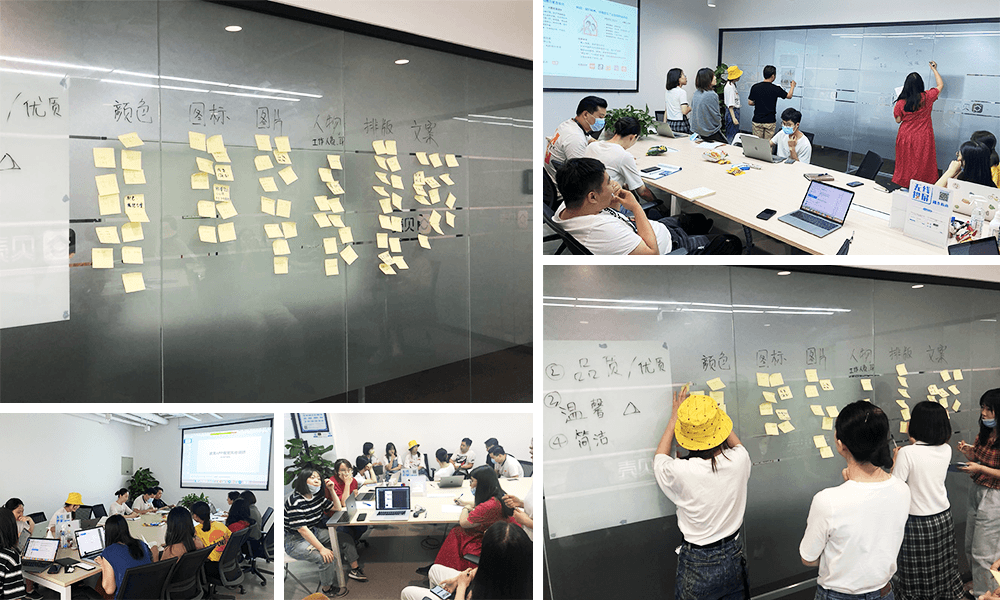
图14 产品、设计、用研、交互多角色参与
5)设计总结
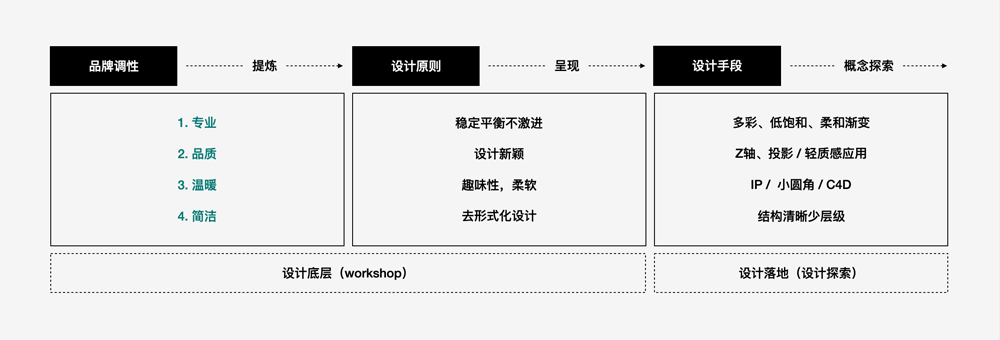
结合调研结论及脑暴分析,我们进一步梳理“品牌调性”及“设计原则”。

图15 设计总结分析
初步分析可行的设计手段
色彩:多彩、低保和、柔和渐变
形式:Z轴空间、投影、轻质感应用
元素:IP、小圆角、C4D
框架:结构清晰少层级
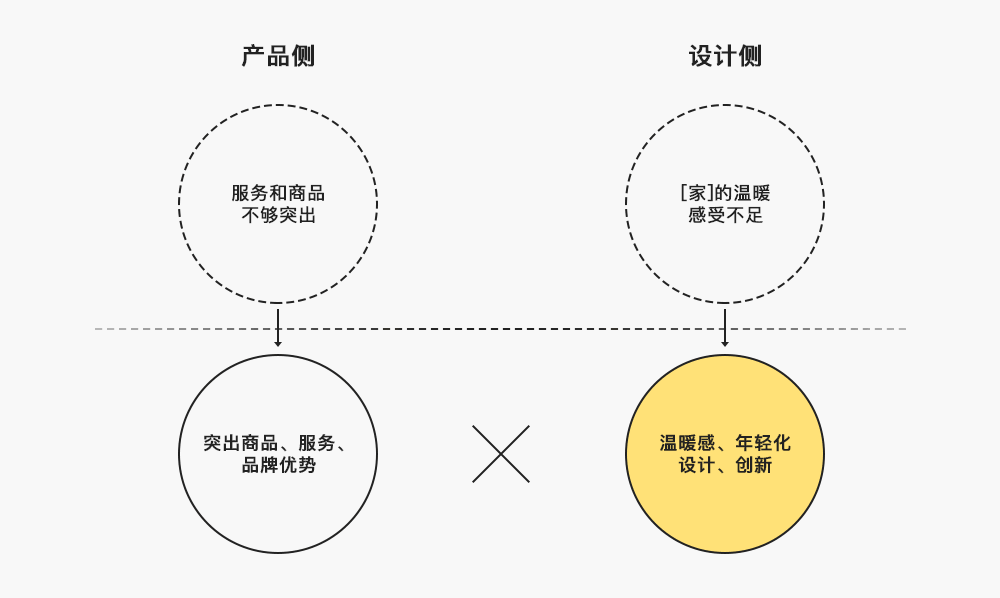
核心设计目标:提升“温暖”“专业”感知,结合产品目标进行设计方案探索。

图16 设计目标
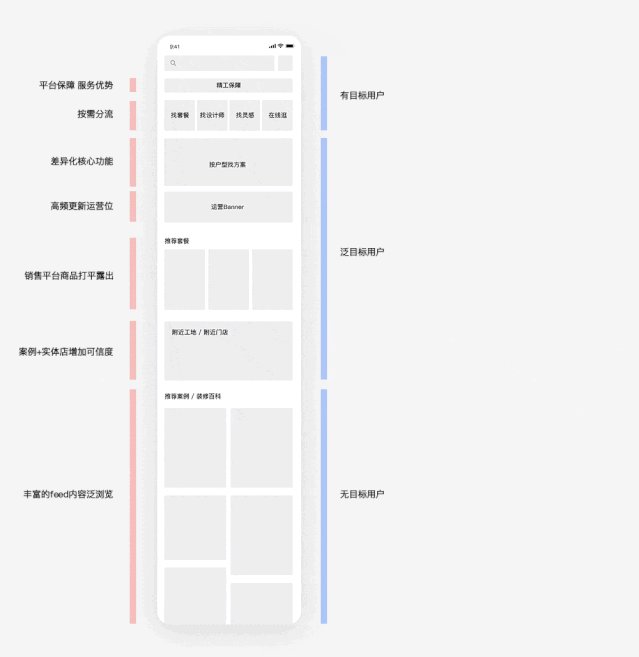
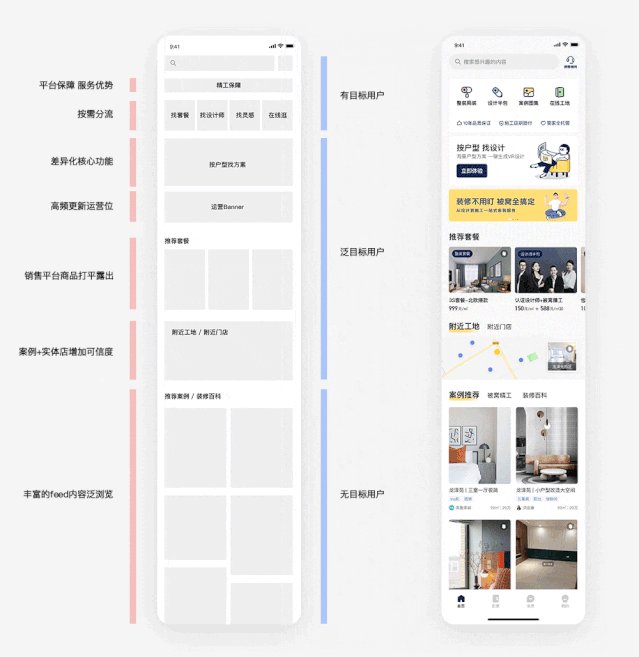
设计落地

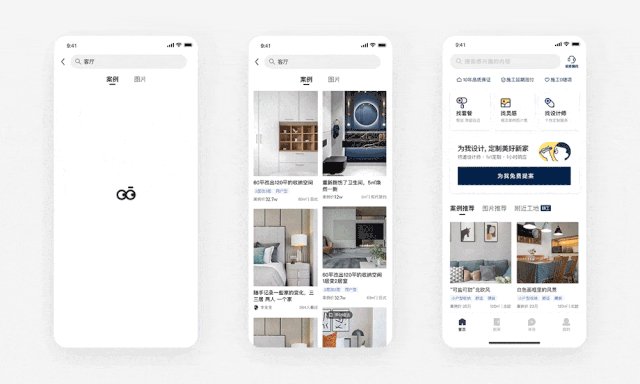
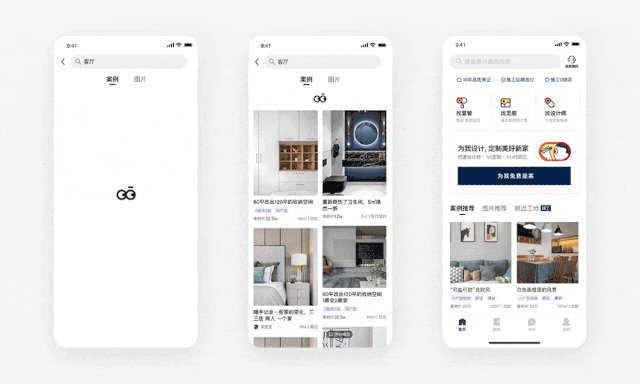
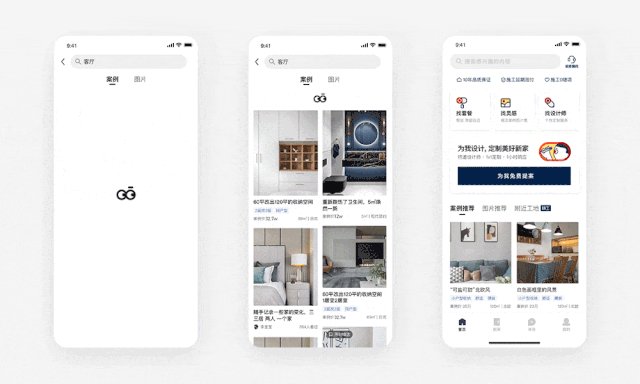
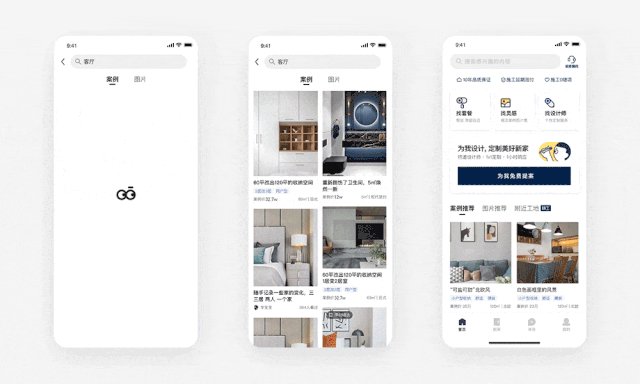
图17 首页设计效果
设计上整体页面框架上分为两层,以灰色背景结合渐显的地图层与泛浏览内容feed做大模块分割。上半部分黑色背景结合白色块状结构,可有效突出业务主入口,下半部分内容feed白色背景也会有利于调整内容类阅读舒适性。
模块圆角的使用从突出施工专业度的2px圆角调整为5px增加温暖柔软度,增加黄色为被窝家装主要辅助色为设计增温。
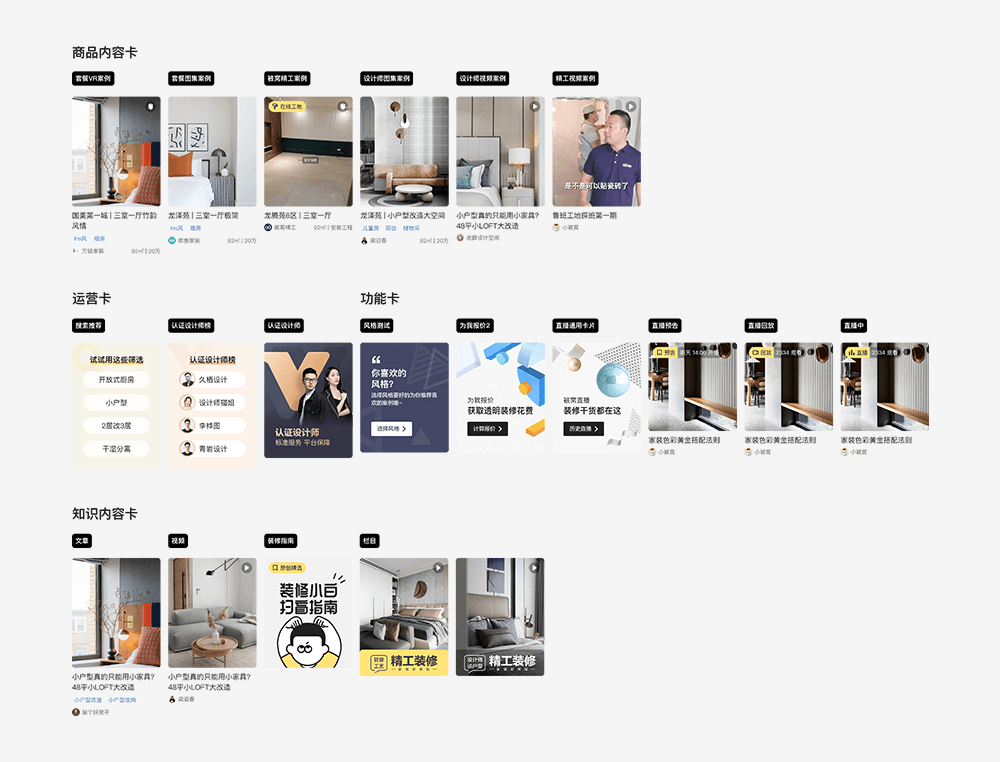
为了提升内容阅读体验,也针对现有feed类型进行梳理整合统一模板,提升阅读体验一致性。

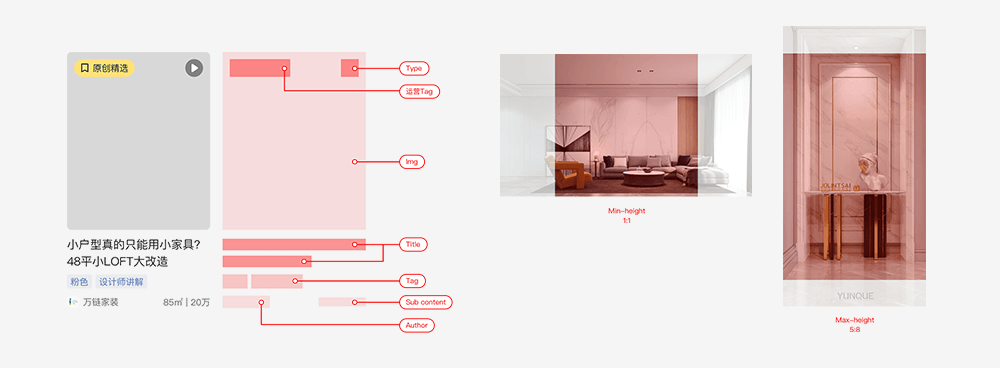
图18 Feed卡片框架设计
Feed设计考虑的三个方面:第一是内容转化的完整性,第二是内容的获取效率,第三是视觉舒适度。三者的平衡,就达成了内容的一个很好的易读性。关于图片展示的处理方式,因为这里是双列设计,图片尺寸又有很大的不确定性,图片过长的话信息获取效率低,图片短话feed内容太密集阅读压力大,那么在这里给图片设定了最小高度1:1最大高度5:8的一个尺寸适配区间规则,在尽量保证图片主要信息展示的前提下达到一个很好的视觉平衡,增强内容的易读性。

图19 Feed卡片梳理
上线后验证
1)温暖、专业的情绪感知提升

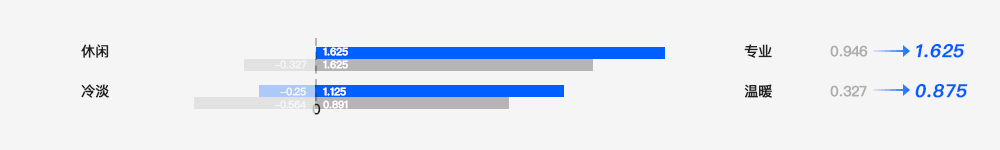
图20 上线后验证
被窝设计风格好评,温暖、专业的传达相较上个版本有明显的提升。温暖 0.875(旧版 0.327),专业 1.625 (旧版 0.946)。
2)用户体验度量的验证

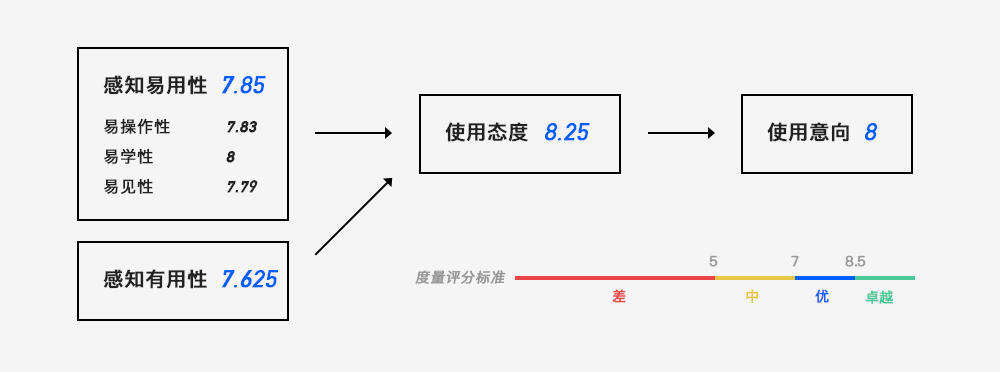
图21 用户体验度量的验证
各维度得分均大于7,整体处于优秀水平,用户对App持肯定评价。产品的有用性、易用性符合预期,能给用户切实有用信息、且大部分操作符合直觉和习惯。调研引入TAM模型(技术接受模型)从感知易用性和感知有用性⻆度对用户体验进行度量。所用量表引自阿里云UES与文献《Determinants of intention to use the mobile banking apps: An extension of the classic TAM model》。
1.5版本小结
在多角色协作过程中(产品、视觉、用研、交互、UI),我们一直确保流程清晰、目标清晰,以“设计升温 温暖家装”为设计核心达成改版目标。保证产品目标的前提下,设计尽最大可能去放大诉求、去满足用户,助力业务成长。

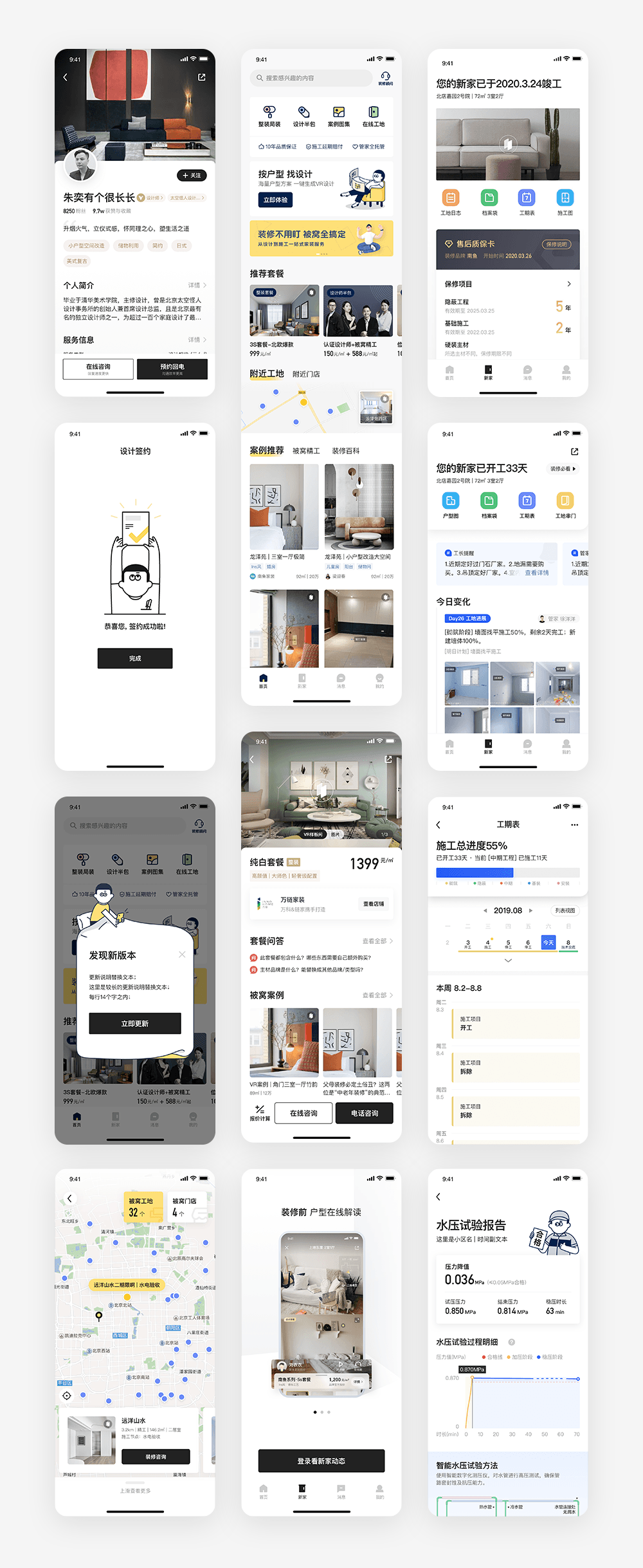
图22 被窝家装部分效果图展示
写在最后
无论是用户给予好评,还是有幸登上App Store装修类App推荐,都只是阶段性的收获。一群有底线有追求的小伙伴一起努力去解读、思考、分析行业里欠缺什么样的产品,以及我们希望它是什么样的产品,然后耐下心去尝试、推翻、打磨、迭代……
持续保持设计激情,设计需要先打动自己,才能打动别人。

