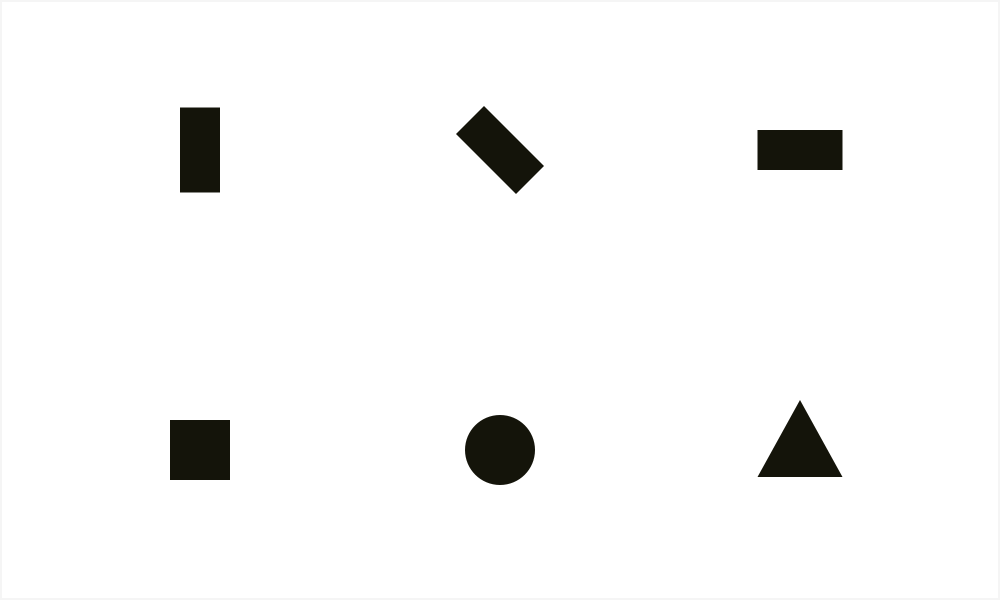
1、图标栅格
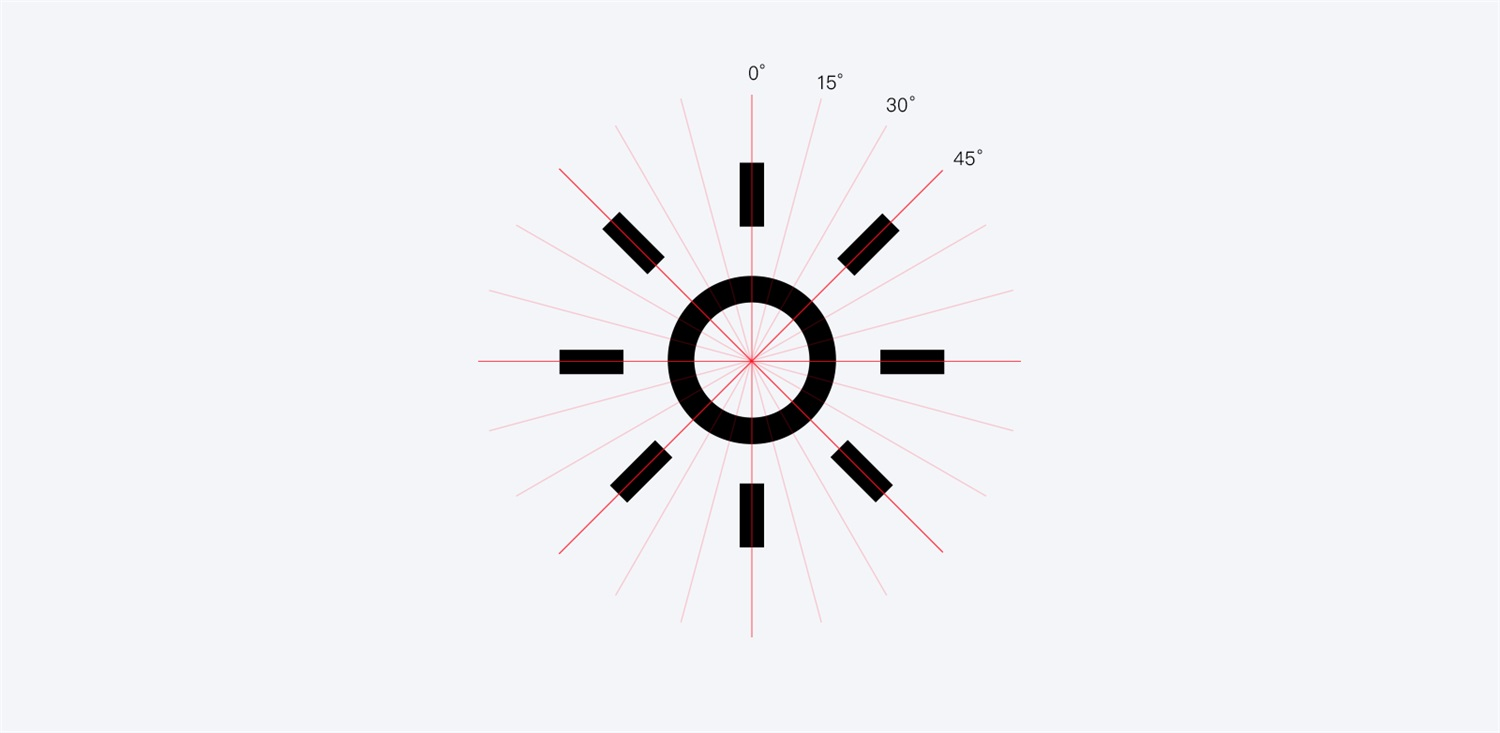
2、倾斜角度
3、图标的品牌基因
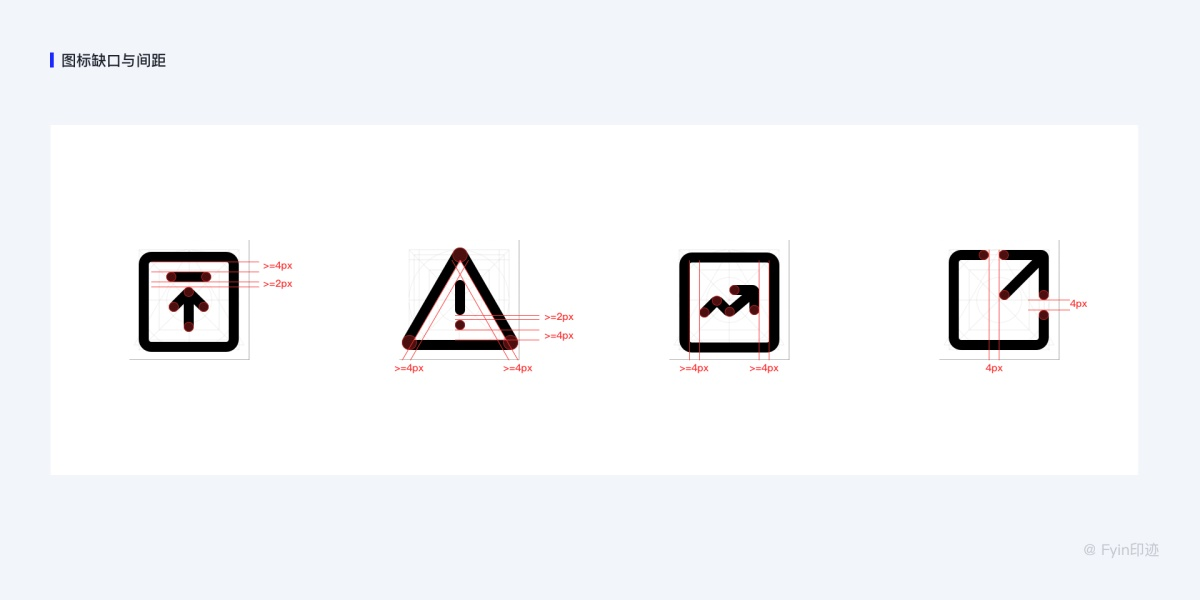
4、图标缺口
5、动态图标

运动中的物体比静态的物体更能快速引起人们的注意,在UI设计中尝试添加一些动画及动画图标,不仅能在视觉上快速吸引用户,还能使产品更具交互性,提升产品的趣味性。分享几个动态图标资源网站:
useAnimations:支持所有设备、网站、Android和iOS,可以免费用于个人和商业用途。
△useanimations.com
Lordicon:每一个图标都提供线性轮廓和面形剪影两种风格样式,并且图标是基于Lottie动画引擎的矢量动画图标,大小完全可扩展,兼容所有主流浏览器。
△ https://lordicon.com
Icons8 Animated icons 2.0:提供的动态图标格式包括 Lottie 适用的 JSON、GIF 和 After Effects 格式,透过网页可以搜寻、预览动态图标效果。
△ https://icons8.com/animated-icons
Feather:设计师Cole Bemis制作的一个开源图标库,可自行调节图标大小和线条粗细。
△ https://feathericons.com/
6、图标命名
7、图标库
https://remixicon.com/
https://iconpark.oceanengine.com/official