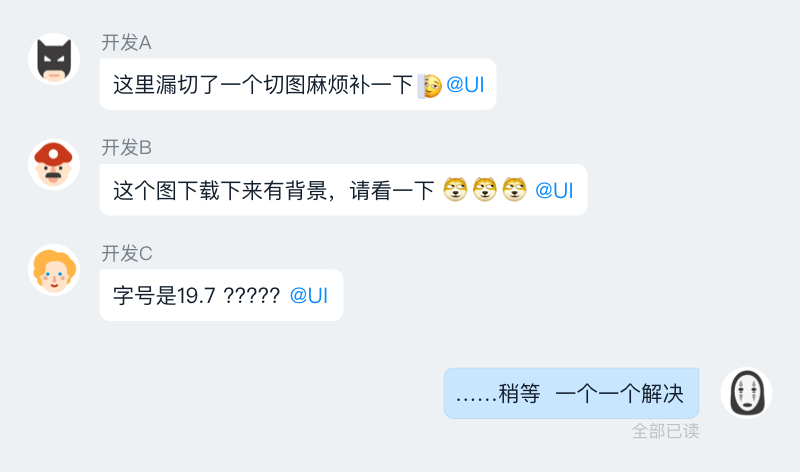
试想一下,如果项目开发过程中,一直在工作群里收到补切图、有小数之类的@,不仅增加沟通成本,也会给别人留下不专业的印象。
但其实类似于图上的问题还比较容易出现,有时候是设计时陷入某一点而忽略了其它细节,有时候是项目紧急,关注整体大效果,没有去精细调整。这时就需要我们在交付前自查一遍,就像考试交卷前的检查一样,检查出错误挽回的一两分,说不定就是分数线的关键。
而交付没有自查过的设计稿,就如同在裸奔。交付前自查,保证交付文件的严谨有条理,不出现低级错误,减少返工的可能,也是我们自身专业素养的体现。
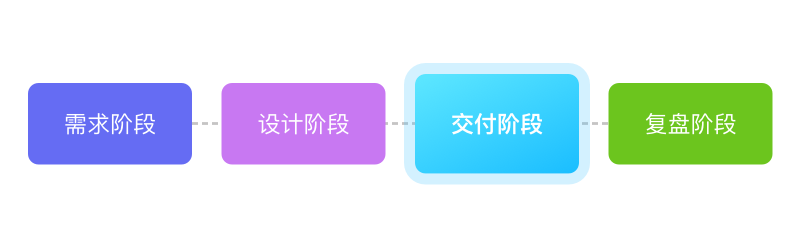
工作中从项目开始到结束的4个阶段:需求阶段、设计阶段、交付阶段、复盘阶段,每个阶段都有需要关注和自查的内容,本文主要内容是介绍交付阶段的自查,源于自己工作习惯的记录,希望和大家交流学习,一起完善补充。
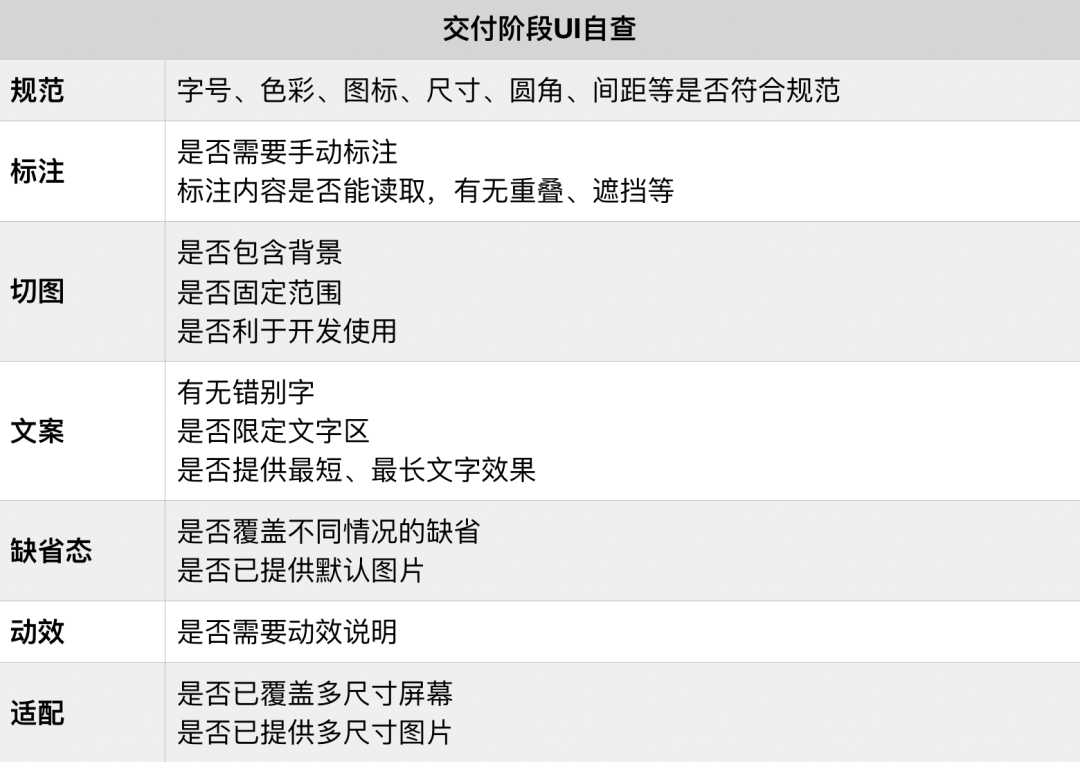
交付前设计师可以从以下几个方面,检查设计稿。
规范
· 字号、色彩、图标、尺寸、圆角、间距等是否符合规范
作图过程中,可能移动、缩放等出现小数、不对齐等问题,首先需要排查一遍,保证元素符合规范要求,这也是最基础的自查。
标注
· 是否需要手动标注
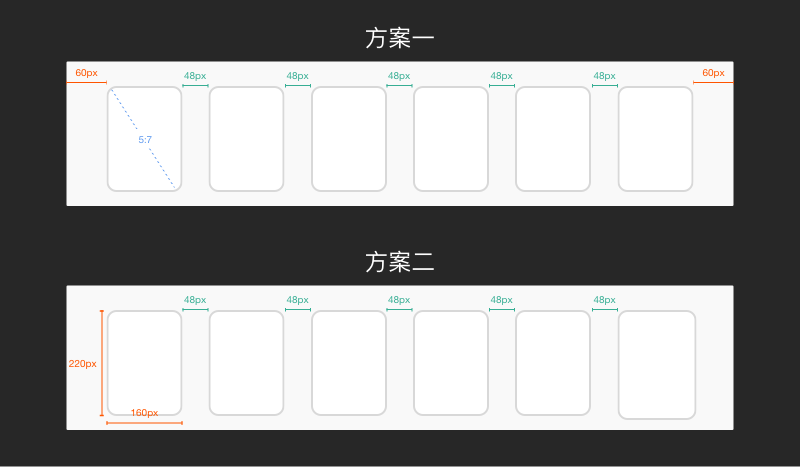
现在很多团队都选择使用自动标注软件,提高设计师工作效率,让开发同学可以自主查看相关标注,但个人理解不同,也导致了有些实现效果与设计师预想的有偏差。比如下图中两种标注方式不同,适配的效果也不一样,开发自主查看标注的情况下,对于关键的点,设计师可以加上手动标注,以控制效果。
· 标注内容是否能读取,有无重叠、遮挡等
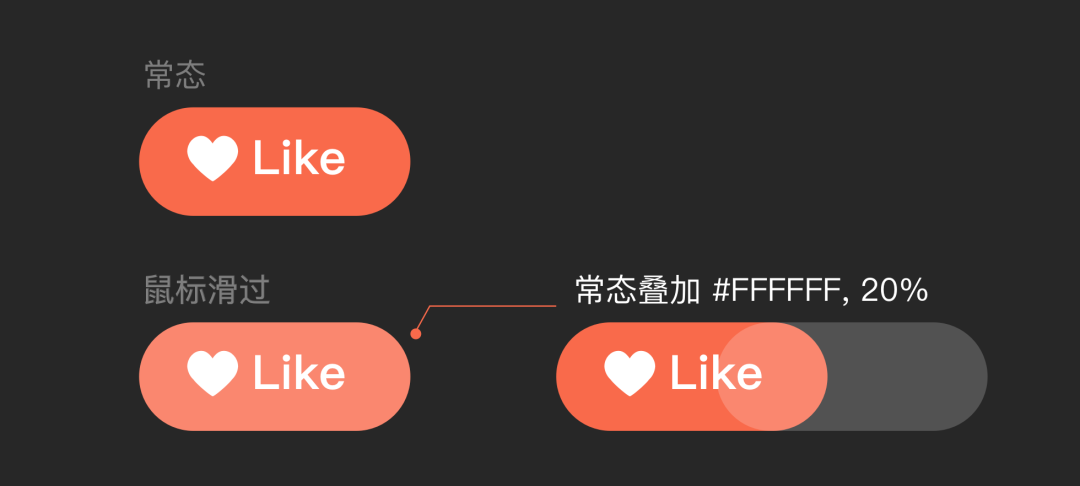
检查图层是否有遮挡,保证参数的可读取。对于重叠效果,有些插件可以识别,通过点击可切换读取顶层和底层的参数,而有些插件只能识别顶层参数,无法获取被遮挡层,且存在被忽略的可能。所以,若有重叠效果,最好单独提供分层效果和说明。
切图
· 是否包含背景
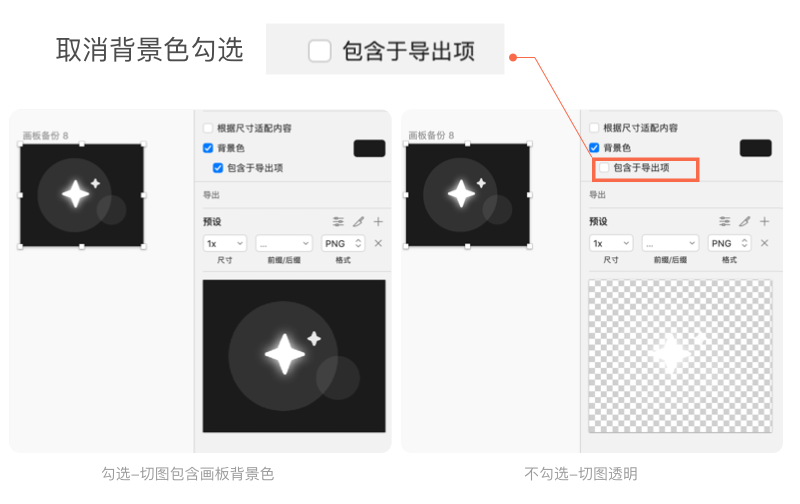
检查切图所在画板的背景色“包含与导出项”是否勾选,勾选后导出的切图将带有画板的背景色。由于默认画板的白色,有些内容在白色上不易查看,有时我们会给画板设置一个深色背景,而设置后“包含与导出项”是默认勾选的,需要手动取消勾选才行。
· 是否固定范围
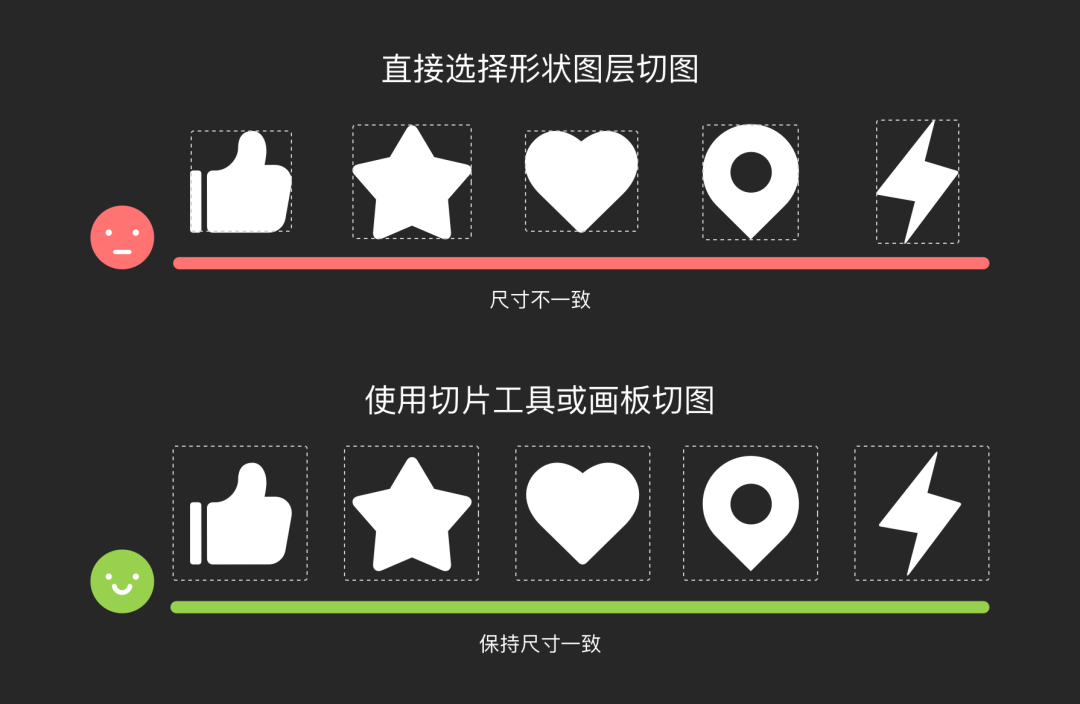
切图时若直接选中图层或组切图,尺寸会与形状的大小保持贴合,原本一组图标的尺寸应该保持统一,结果出现了大小不一致或小数的情况。所以应使用切片工具、或是利用画板切图,以固定切图范围,控制尺寸,排查替换不符合要求的切图。
· 是否利于开发使用
检查切图方式是否利于开发同学使用,过程中应尽量保持切图尺寸、比例的一致,尽量减少切图数量,选择容易处理的对齐方式。
比如下图中区域框、内容、和选中框,两种切图方式,后者会更受开发同学的欢迎,因为后者的切图方式,他们只需要保持居中对齐;而前者,不一致的尺寸与位置,处理起来会更麻烦,增加工作量。
文案
· 有无错别字
正式文案内容及切图里的文案都检查一遍,保证无错别字出现。
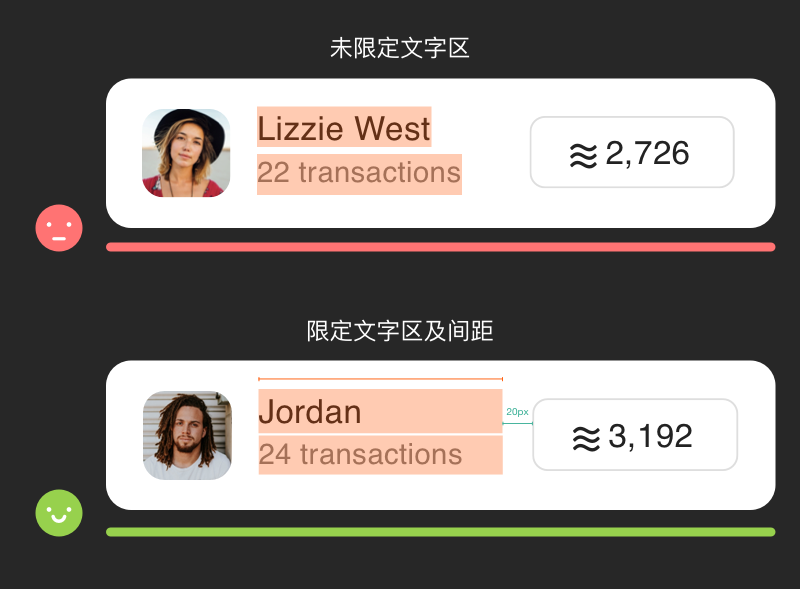
· 是否限定文字区
作图过程中,文字内容,特别是短文案,容易使用自动宽度,而忘记设置文字区域宽度,在自查过程中要记得补齐。
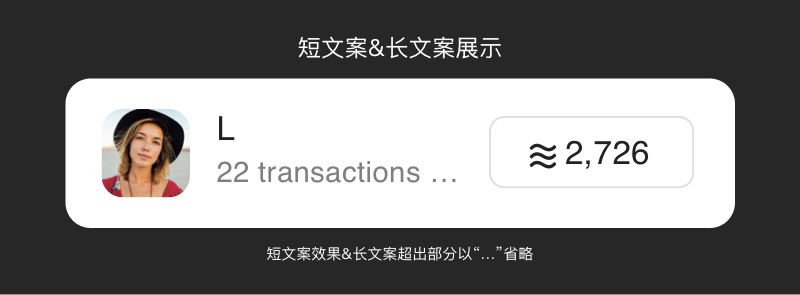
· 是否提供最短、最长文字效果
设计图中会倾向于展示常规文案效果,交付时可补充最短及最长字符限定的展示。
缺省态
· 是否覆盖不同情况的缺省
缺省状态在设计过程中,是比较容易被忽略的内容。所以在交付前,最好与交互同学一起再对一遍,检查是否完整。比如网络错误/无网络,页面加载失败,部分内容加载失败,空状态和初始状态等…
· 是否已提供默认图片
产品中网络延迟或错误的情况下,内容位置显示的默认图片,容易因为是通用内容而忘记提供。但有些内容是有其专属默认图的,且对接的开发不同,不能保证了解之前的图片使用,因此也需要检查。
动效
· 是否需要动效说明
涉及到动效,设计师一般会提供动效demo,以更加直观地展示其效果。对于文字描述有时会忽略,但其实提供文字描述也很重要,特别对于时间、动态规律等,明确的动效说明,可以帮助达成更佳的实现效果。
适配
· 是否已覆盖多尺寸屏幕
检查不同屏幕效果,特别需注意刘海屏、长屏、宽屏等特殊尺寸,必要时提供标注及展示效果图。
· 是否已提供多尺寸图片
图片内容的适配多采用等比缩放或裁切的处理方式,但也有一些特定内容,会直接使用不同尺寸。比如应用市场图以及对视觉效果要求高的背景图等,这种情况下,需检查各尺寸图是否已经提供
划重点
交付前的自查是对设计文件的查漏补缺,帮助我们养成良好的职业习惯,对自己的产出负责,保证交付物的完整清晰,减少返工及沟通成本,让上下游的合作更加高效。
以上是我工作中交付前的自查,分别从规范、标注、切图、文案、缺省态、动效、适配等7个方面展开。欢迎小伙伴们留言讨论,一起补充完善~