持续更新中……
Part 1:折叠屏手机设计概述
折叠屏手机形态 ,主要是以下3种:
1、展开态: 折叠屏设备完全展开后的形态。有更大的屏幕尺寸,可充分显示应用内容。
2、折叠态: 折叠屏设备折叠后的形态。折叠后屏幕尺寸变小。
3、支架态: 折叠屏设备处于完全展开和折叠的中间状态,可平稳放置。
Part 2:UI设计规范
一、设计尺寸
1、展开态: 8英寸 2480x2200px 约8:7.1
2、折叠态: 正面屏 6.6英寸 2480x1148px 约19.5:9
3、折叠态: 背面屏 6.38英寸 2480x892px 约25:9

二、字号规范
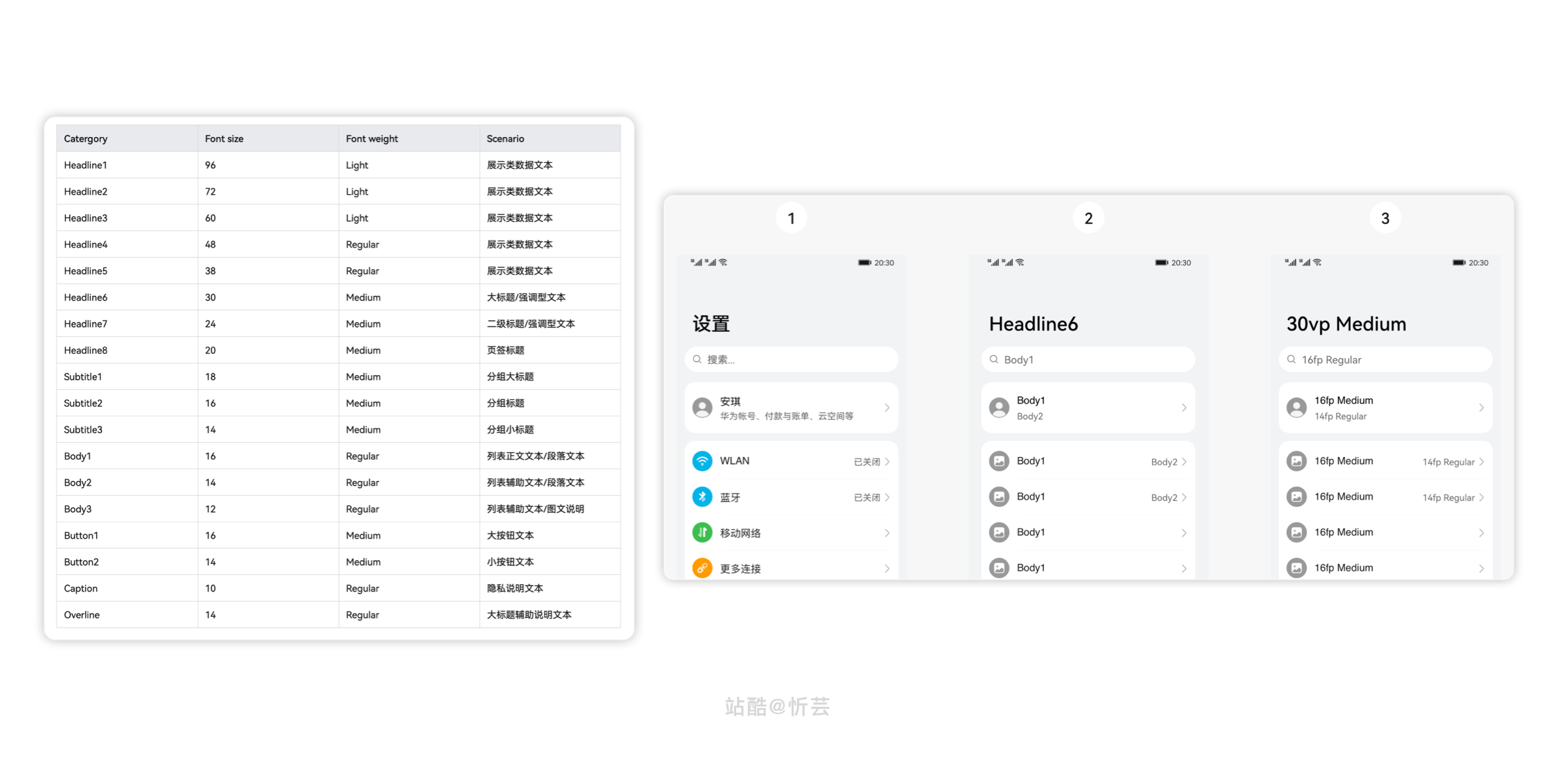
字体
字号大小和粗细决定了信息的层级和主次关系。在设备上我们使用以下字号的合集为不同的控件及排版场景创造了清晰易读、层次分明的阅读体验。

展开态图标和字体大小不应发生明显变化,在保证可读性的基础上,建议保持跟折叠态一样的大小。若一定要发生大小变化,则最大不要超过1.2倍。为确保有较好的可读性,展开态单屏文本长度不超过40字,推荐36字左右。
三、圆角规范
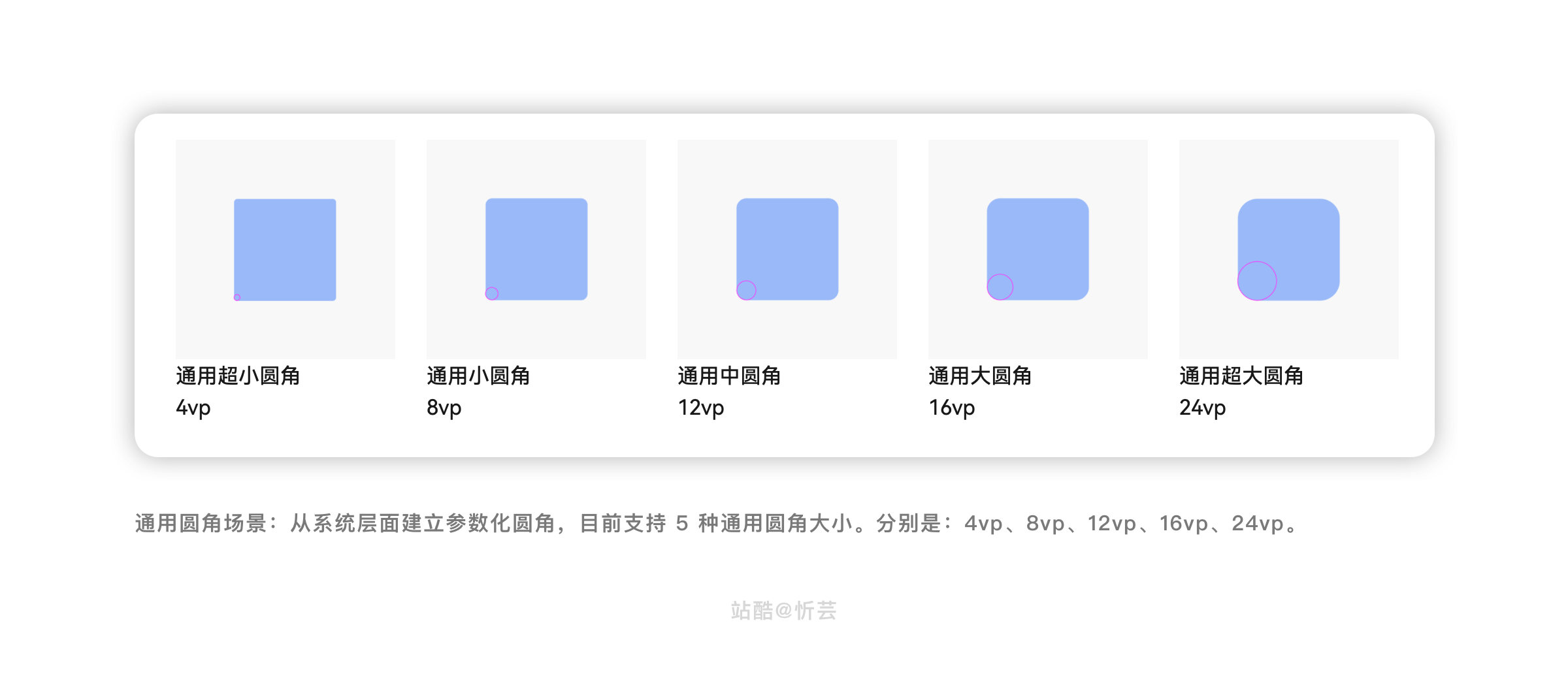
1、通用原角场景: 从系统层面建立参数化圆角,目前支持 5 种通用圆角大小。分别是:4vp、8vp、12vp、 16vp、 24vp。

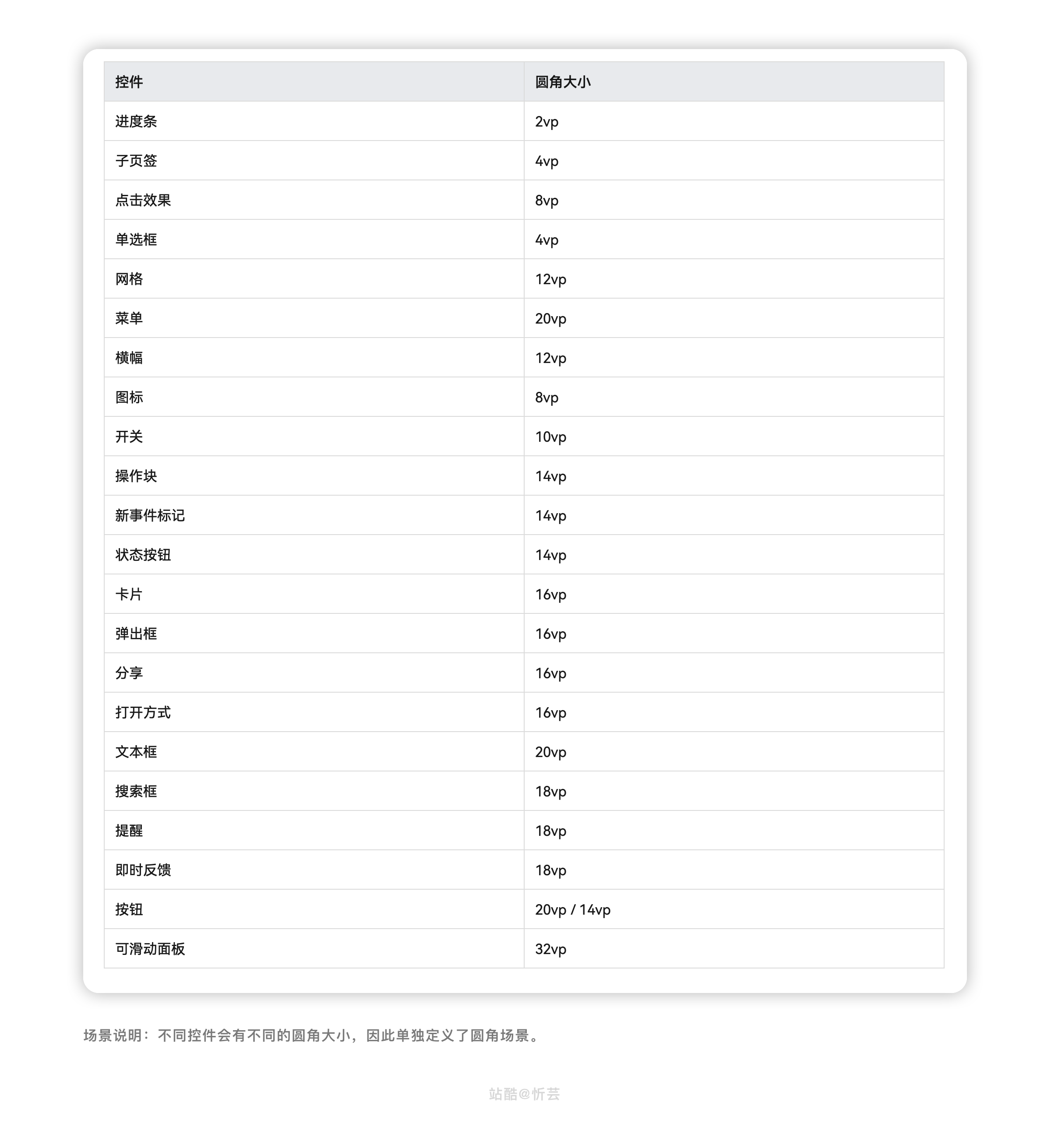
2、控件圆角场景: 不同控件会有不同的圆角大小,因此单独定义了圆角场景。

Part 3:UX设计规范
一、页面布局
折叠屏展开态下屏幕尺寸变大,有利于更高效的信息展示或更沉浸的内容浏览。要充分利用折叠屏的大屏幕优势,需要进行宽屏的页面布局适配。态布局: 针对设备宽度变化而进行界面版面重排的一种布局方式。动态布局可以细分为“自适应动态布局”和“响应式动态布局”两类。基于栅格系统考虑动态布局时,可参考:栅格系统。
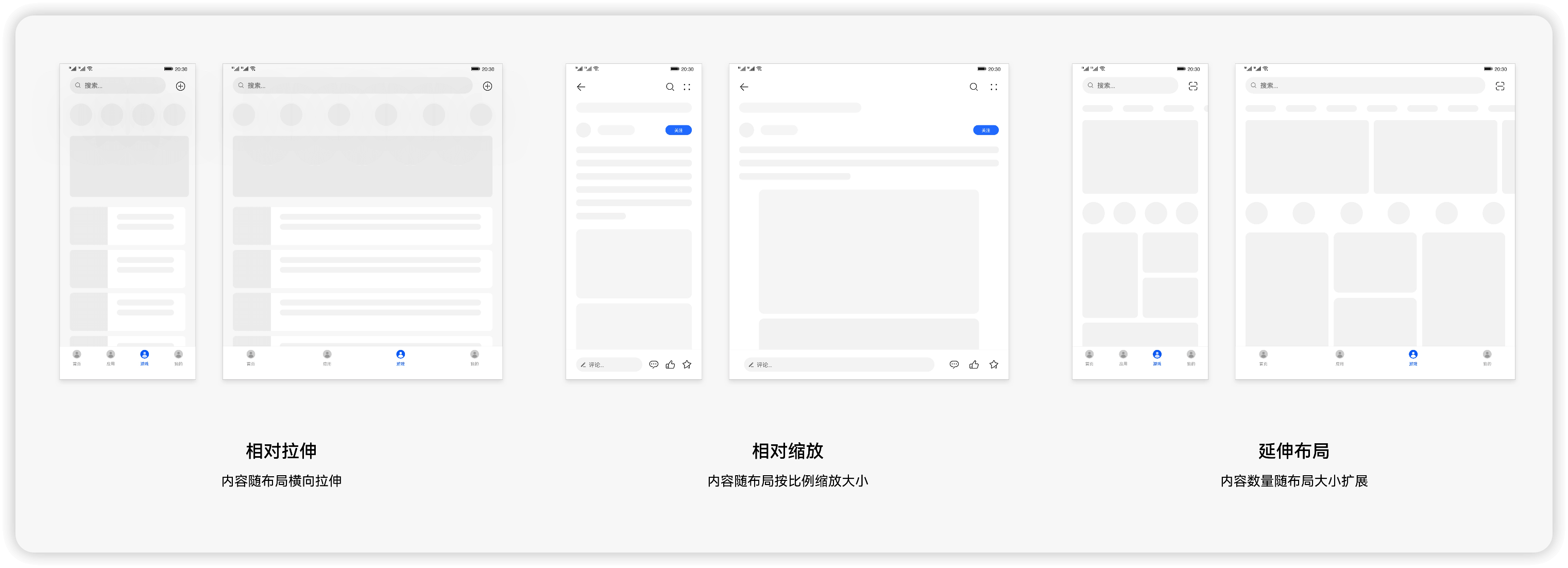
1、自适应动态布局: 随着屏幕设备规格的变化,界面中所呈现的信息量有增加,但信息架构不变。常见的自适应动态布局的表现形式为:相对拉伸、相对缩放、延伸布局等。

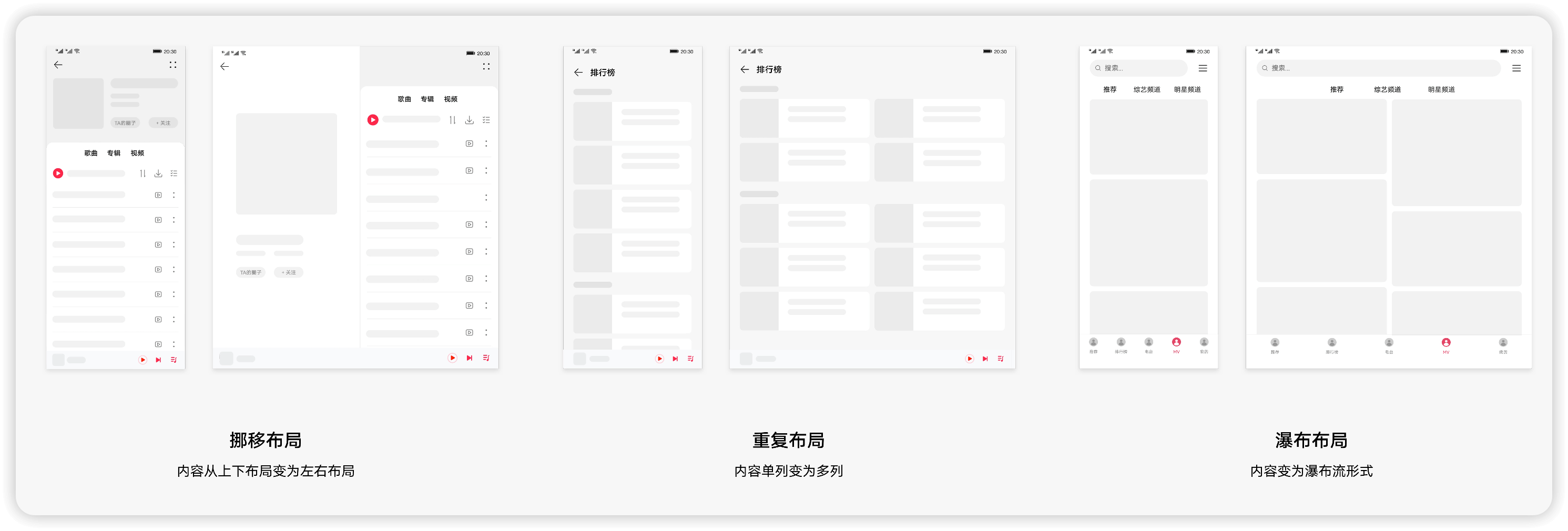
2、响应式动态布局: 随着设备屏幕规格的变化,页面内的信息架构会发生变化。常见的响应式动态布局的变形形式为:挪移布局、重复布局、瀑布布局等。

一、页面布局布局&交互创新
结合六种动态布局规则,三种双页面交互架构规则以及多窗交互规则,在折叠屏上可以进行多种布局样式和交互的创新设计,以下为一些参考范式。包括:分栏布局 、挪移布局 、重复布局 、瀑布流&宫格布局 、临时双窗
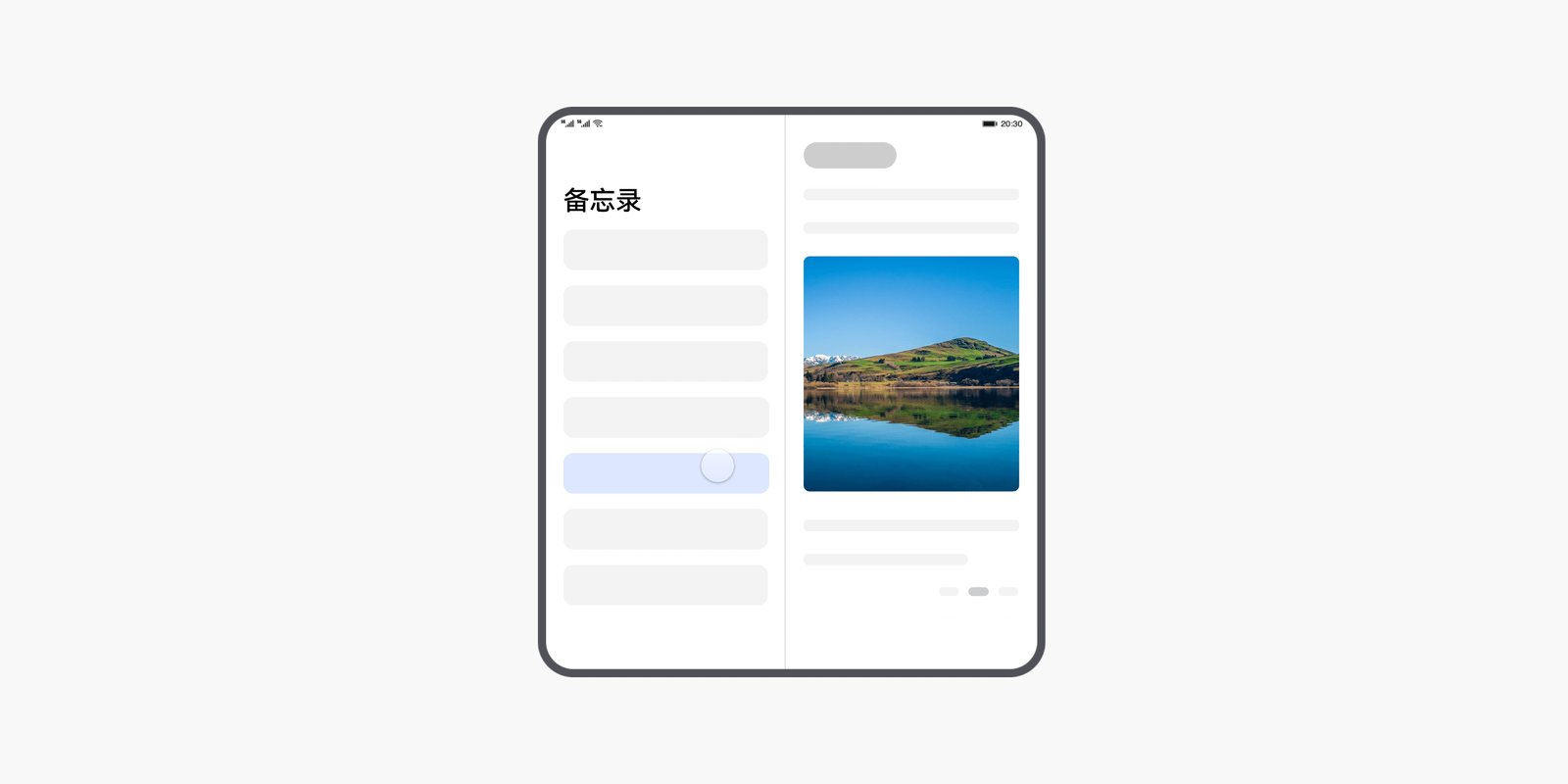
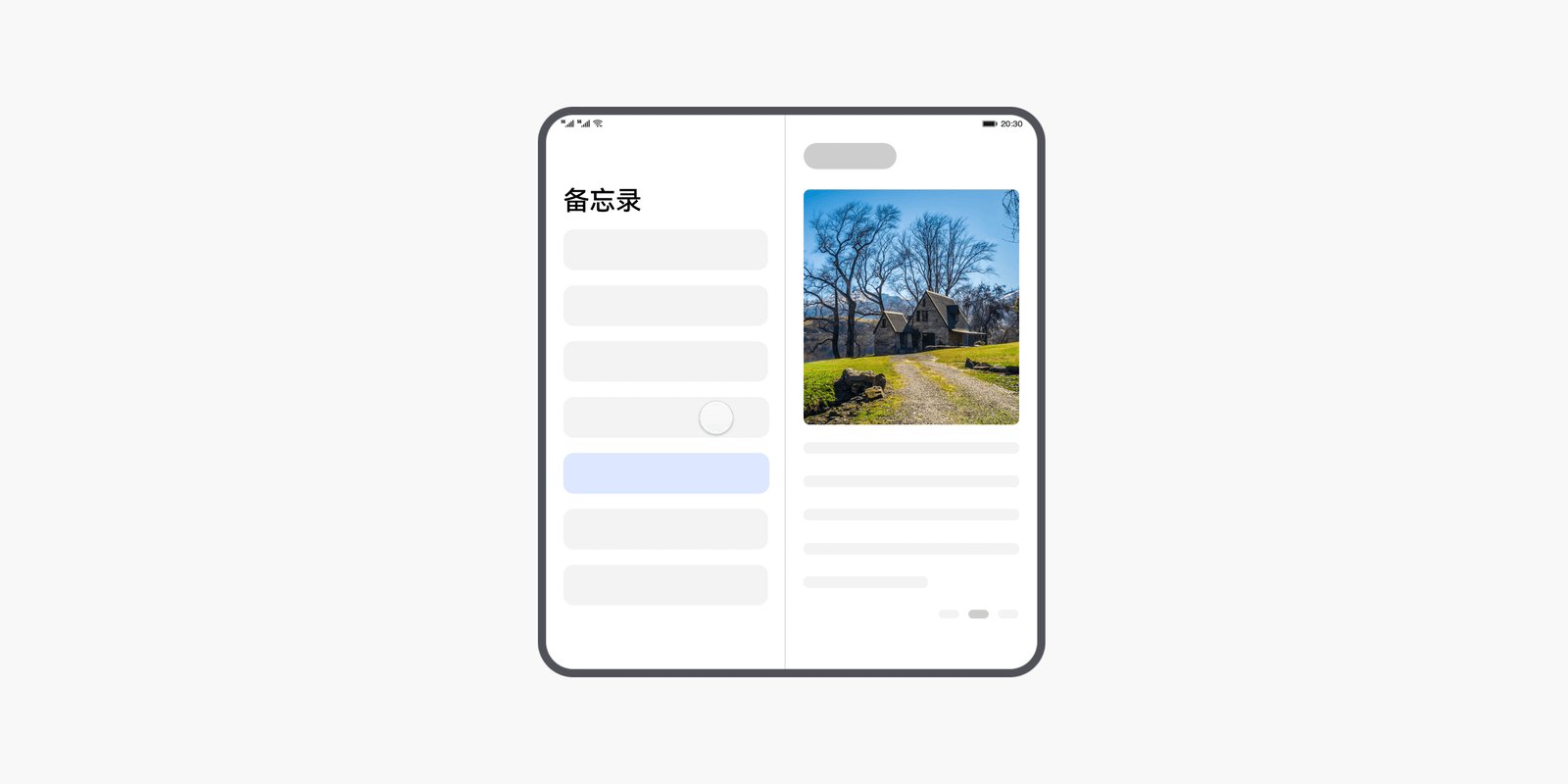
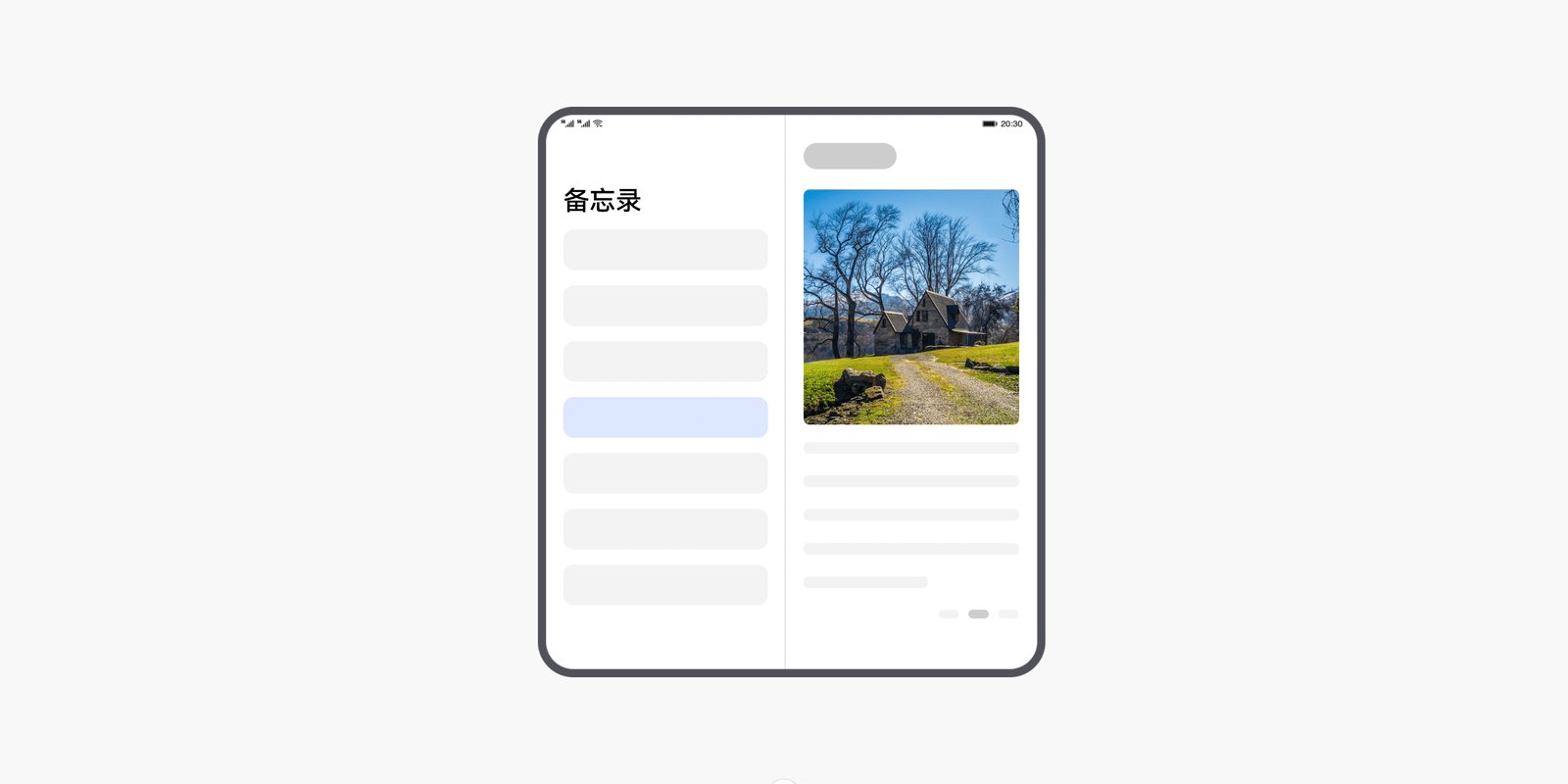
分栏布局
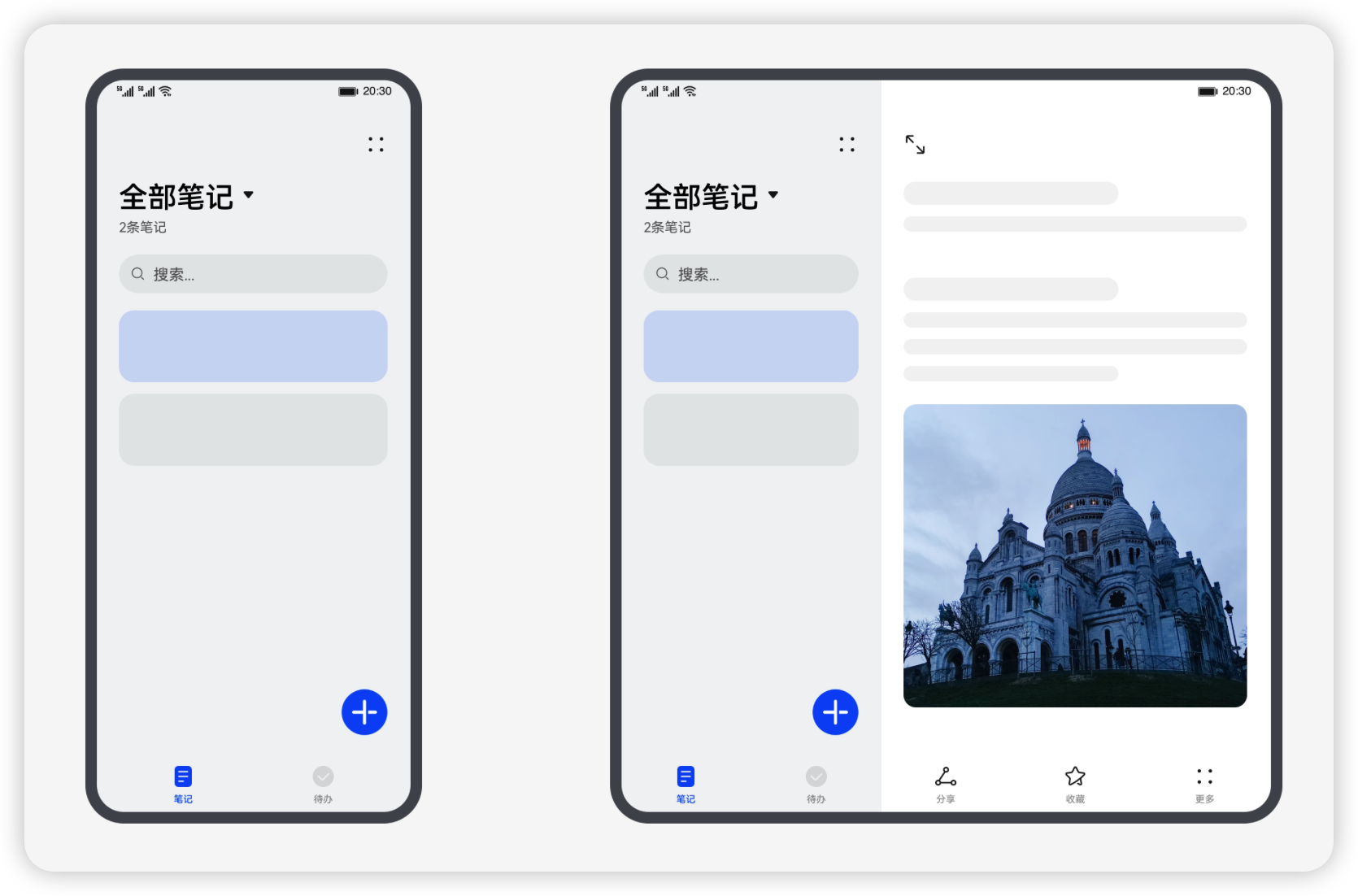
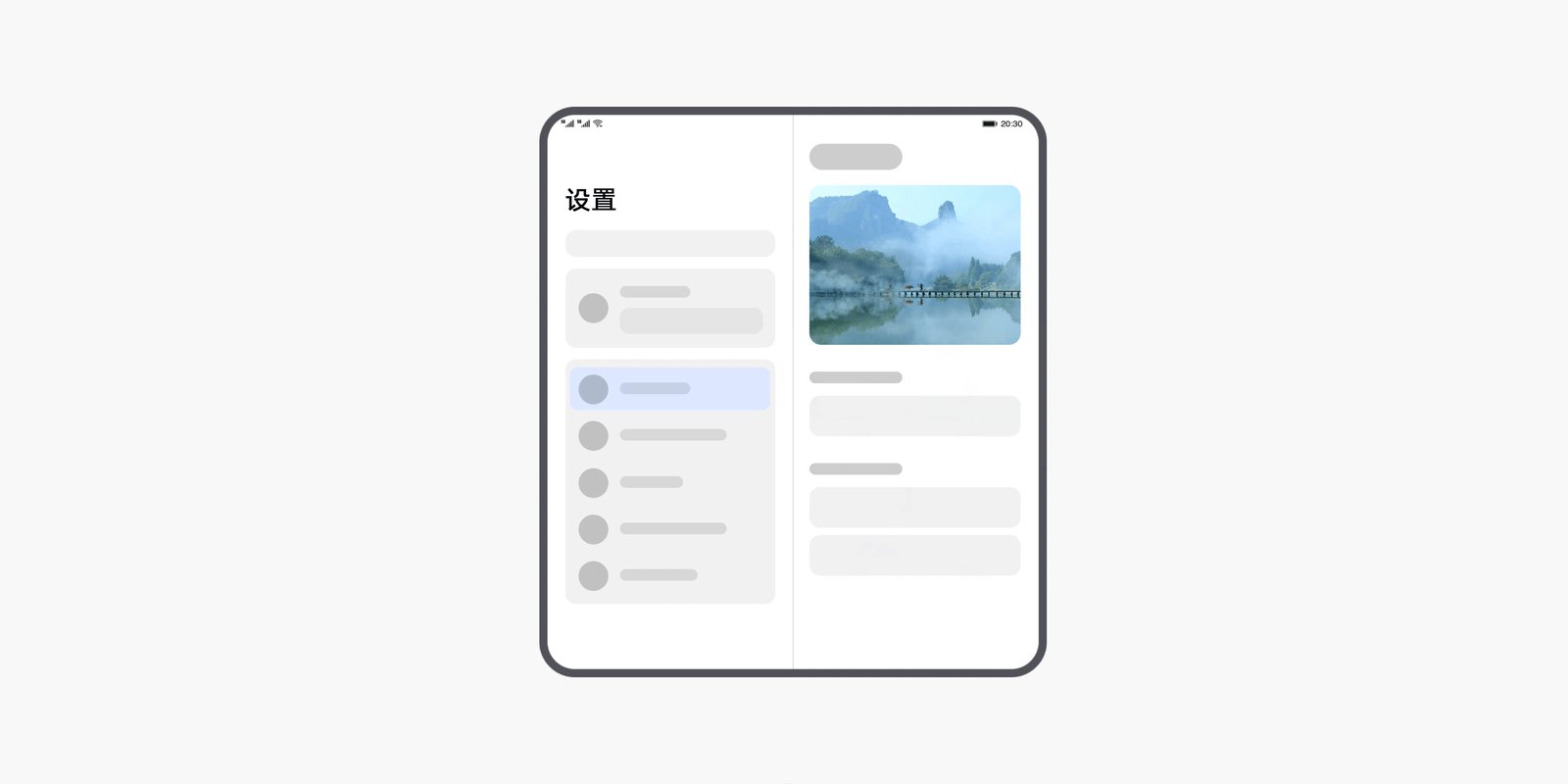
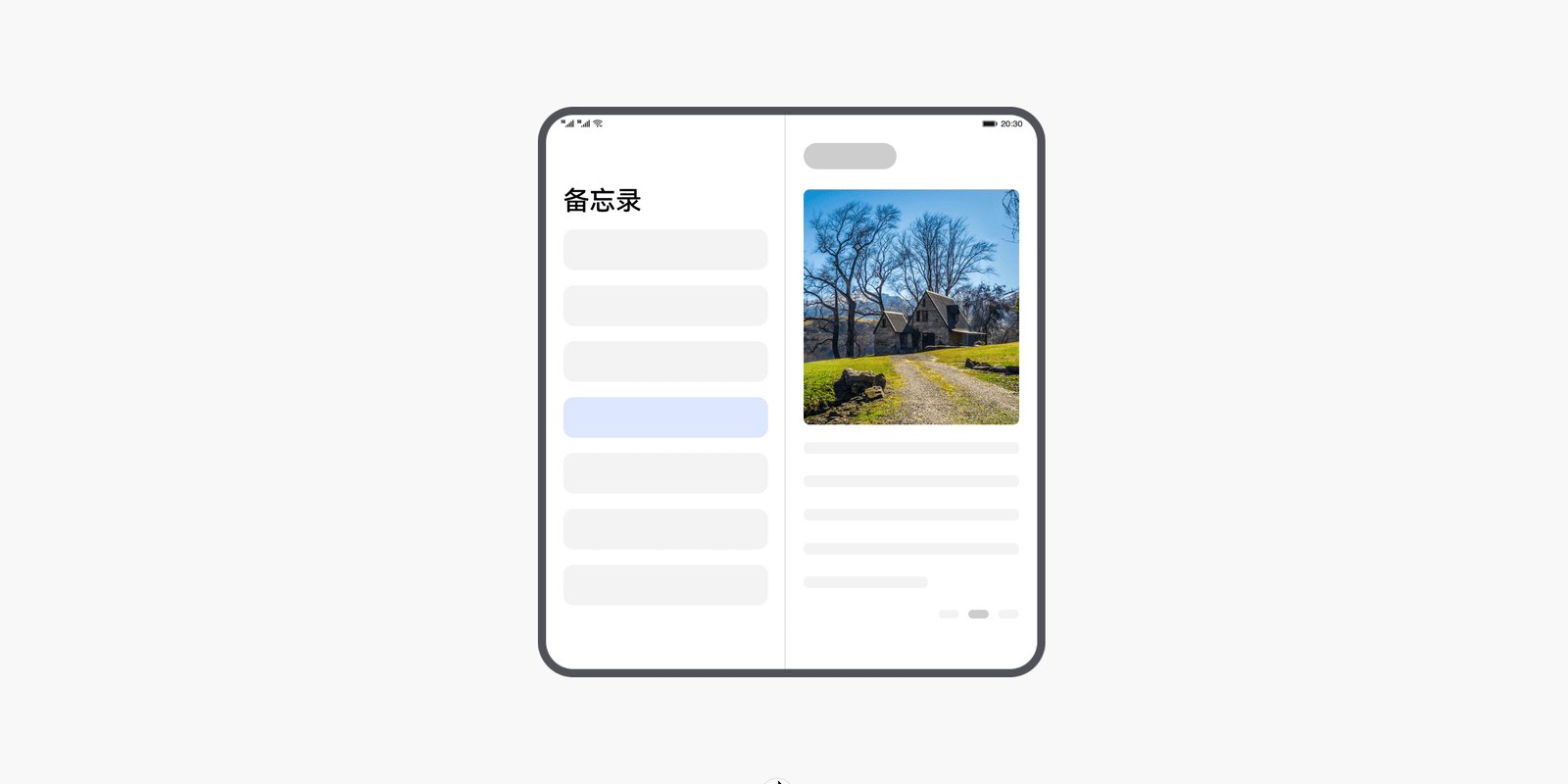
分栏是一种层级关系的左右分窗口布局,旨在在宽屏设备上有较好的显示效果,帮助用户更高效地处理任务。文件管理、联系人、设置、备忘录等应用非常适合在展开态分栏布局。备忘录的分栏布局示例,如下图:

挪移布局
折叠屏设备,从折叠到展开,可以通过挪移布局进行布局的变化,提升阅读舒适度和浏览效率。
以下为4种常见的挪移布局用法。
范式1:不同页面的内容整合到同一页的挪移布局。
边看边评
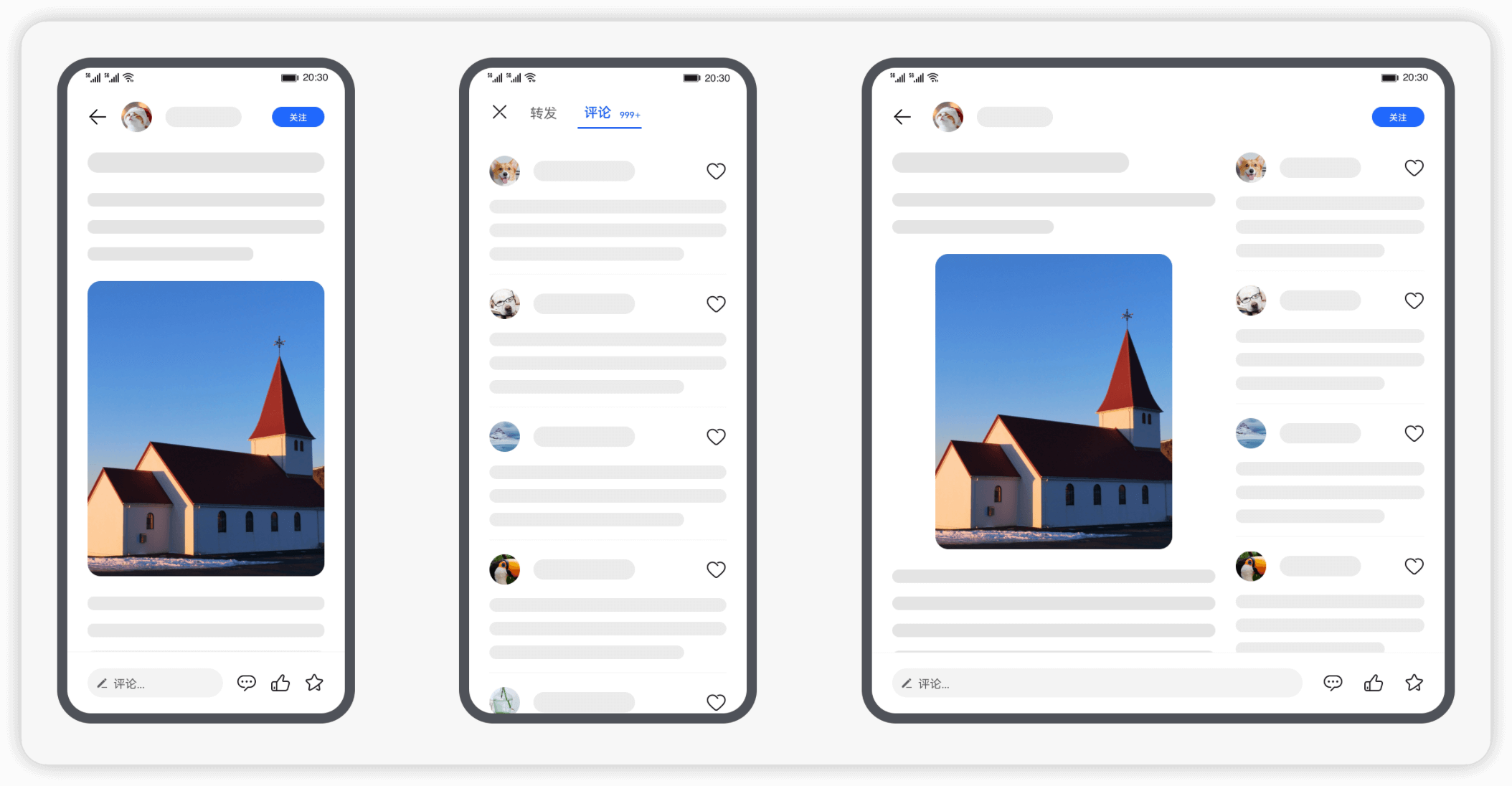
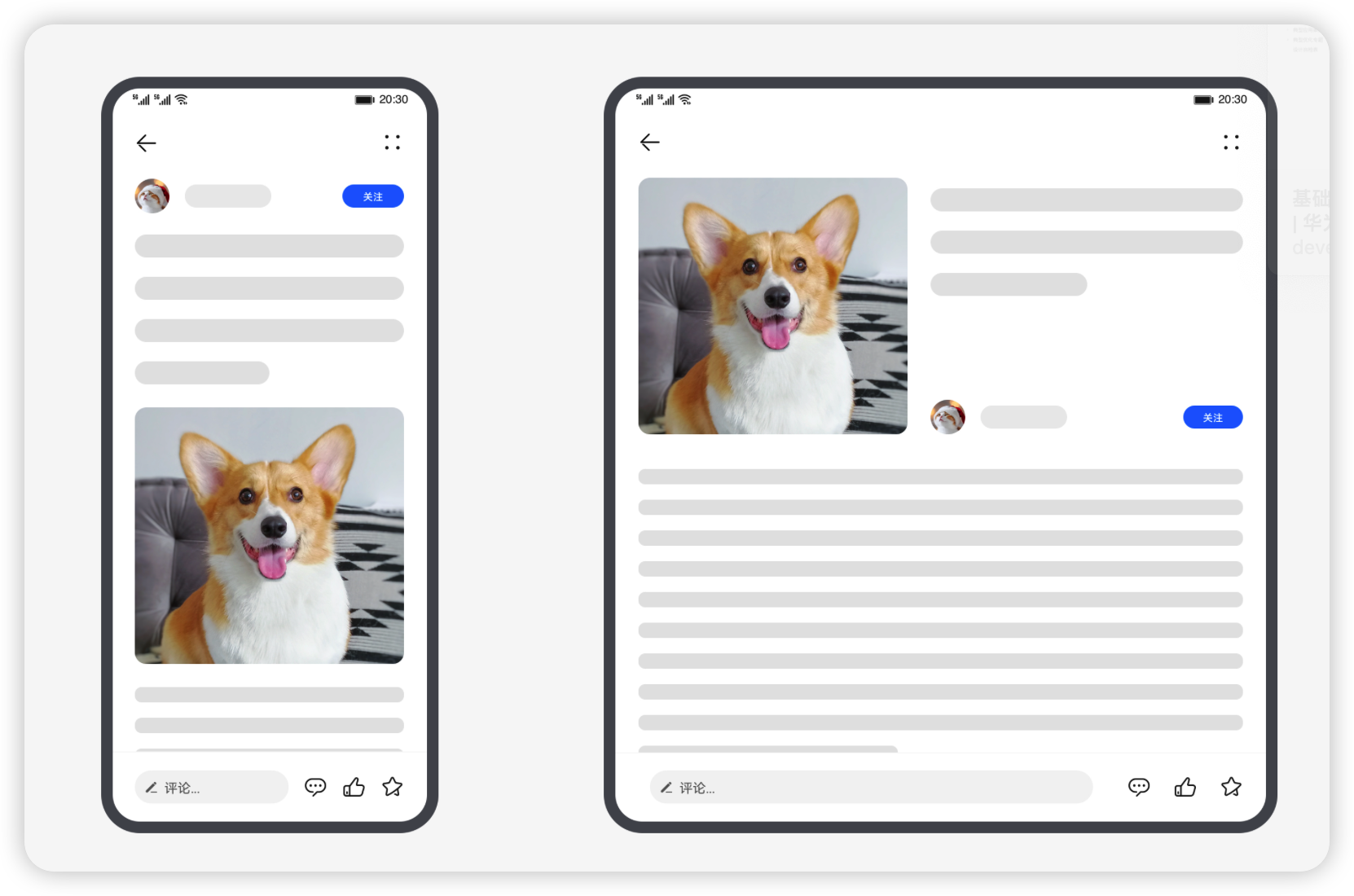
阅读时,在展开态同时显示文章详情和评论列表,满足一边阅读文章一边看评论的诉求。阅读新闻时新闻详情页和评论页合一的示例,如下图:

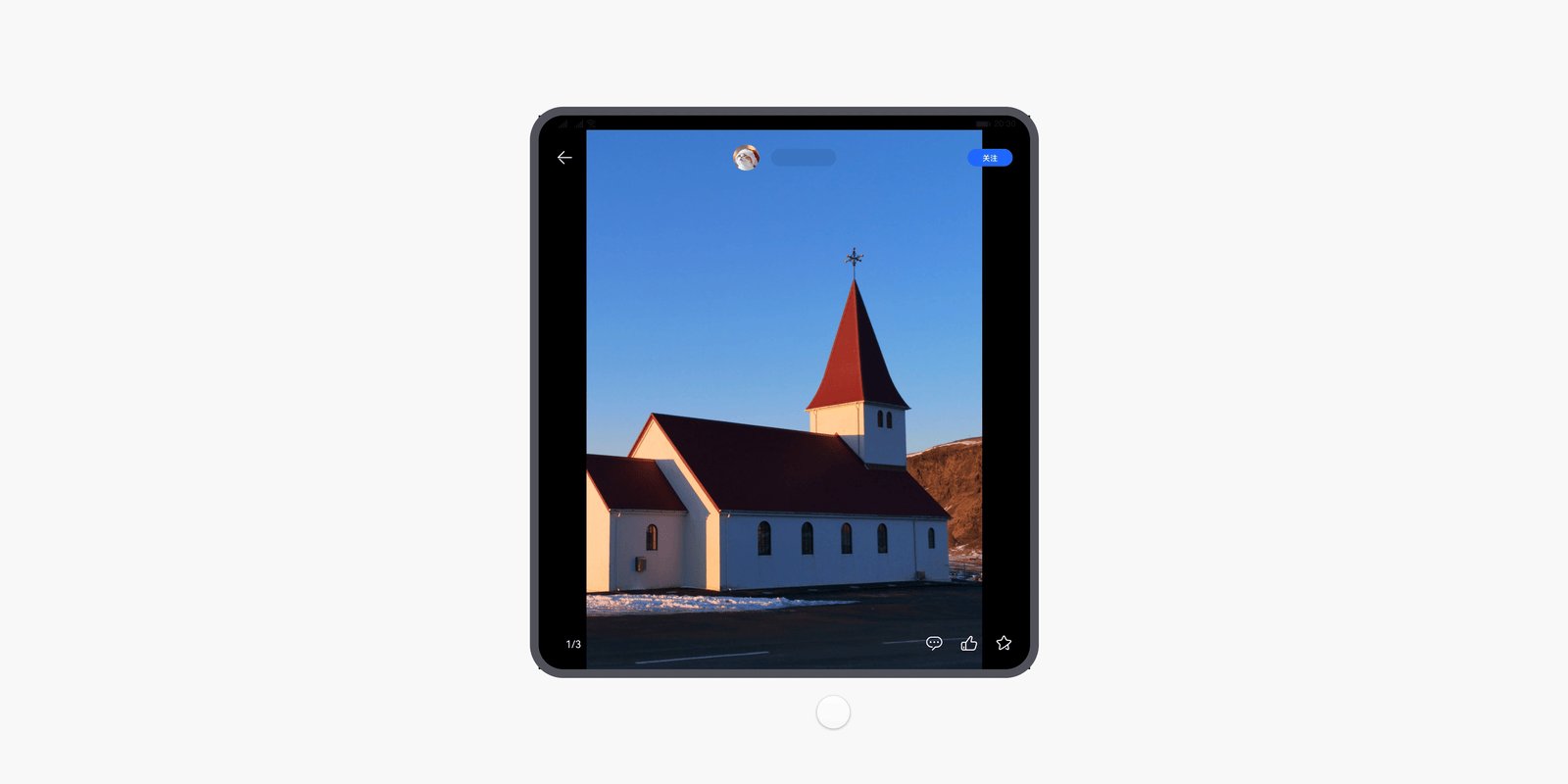
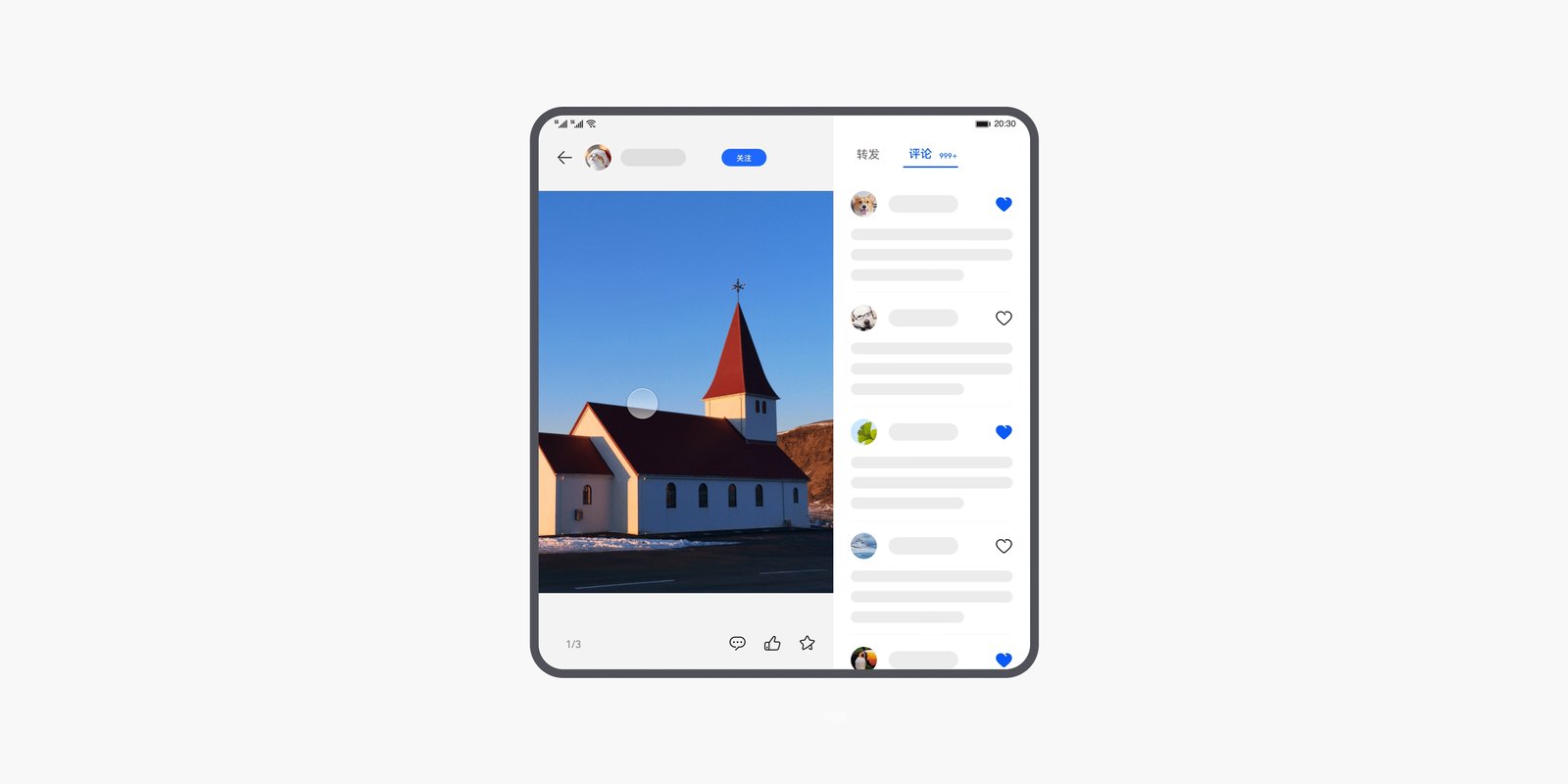
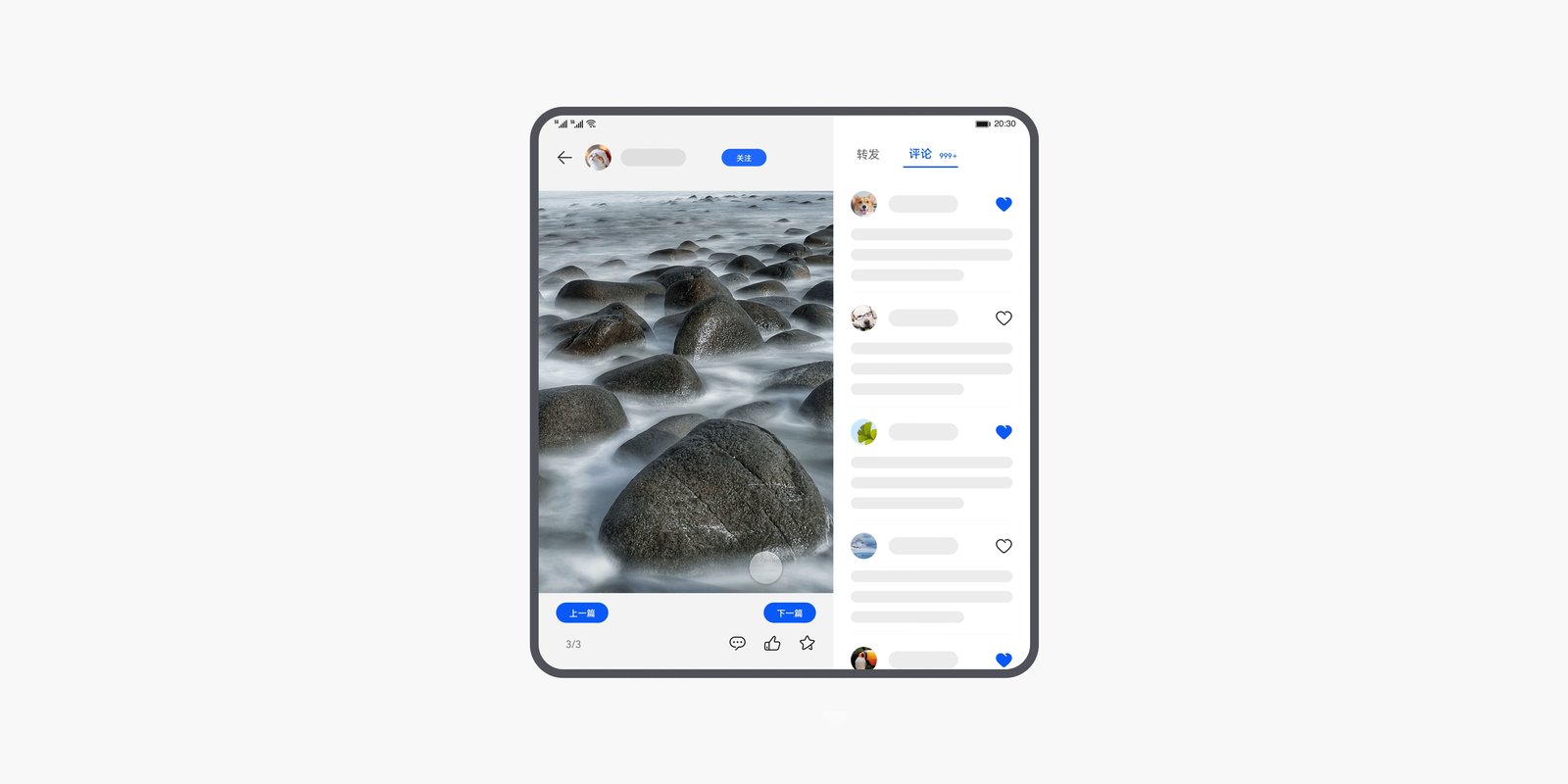
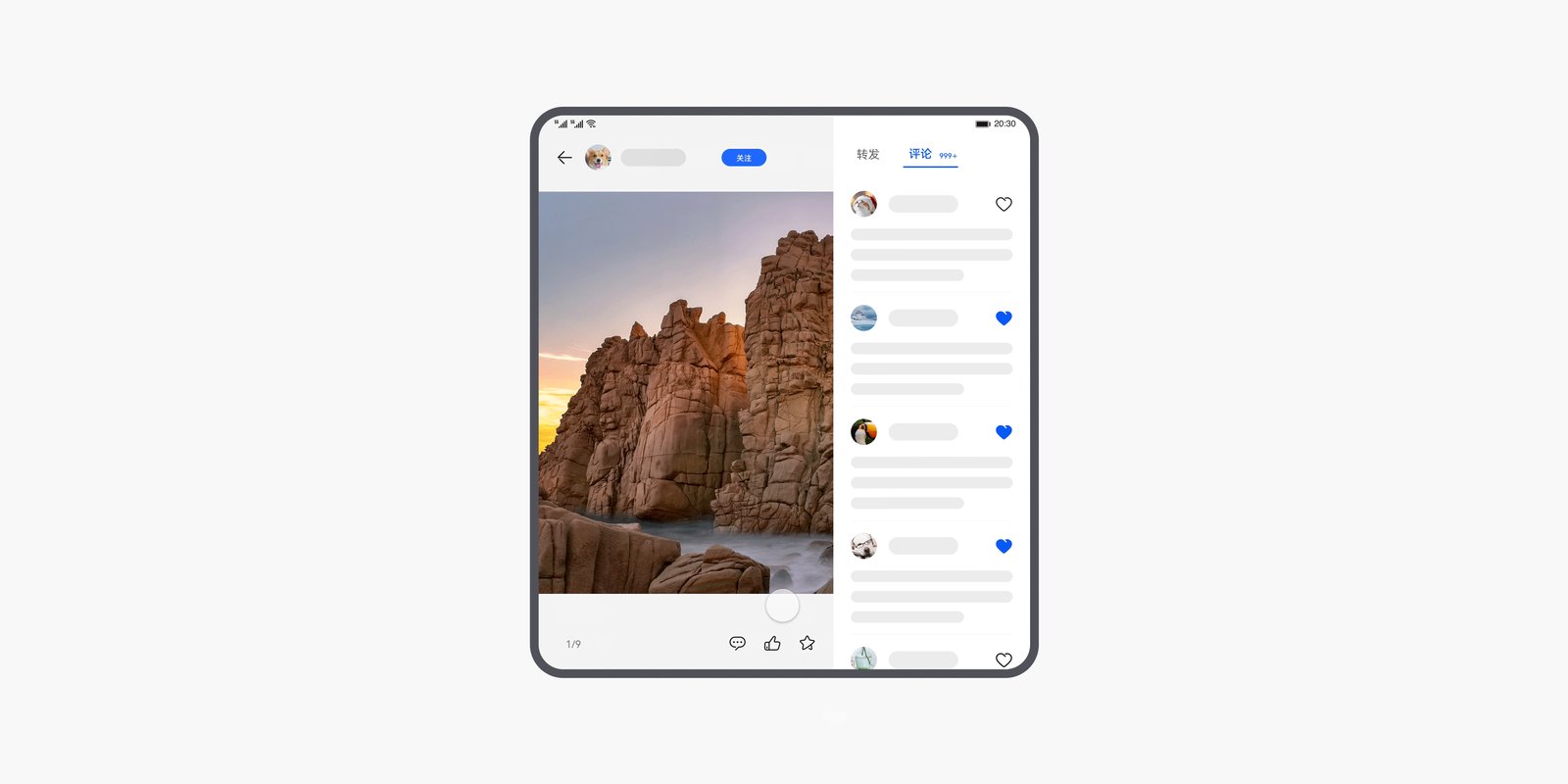
图片较多的阅读场景,同样适用于“边看边评”体验。本场景下建议默认保持大图显示,点击“评论”按钮后,再触发页面布局的变化,同时显示图片和评论。用户主动触发“边看边评”后,下一次访问该页面,需要保持上一次的布局效果。查看图片时边看边评的示例,如下图:

范式2:同一页面的上下结构内容,变成左右结构的挪移布局。
杂志排版
本范式常用于阅读场景的图片和文本之间的挪移布局。不仅能解决图片过大的问题,还能通过杂志化布局带来更好的视觉效果。同一页面的新闻,从上下图文变成左右图文的挪移布局示例,如下图:

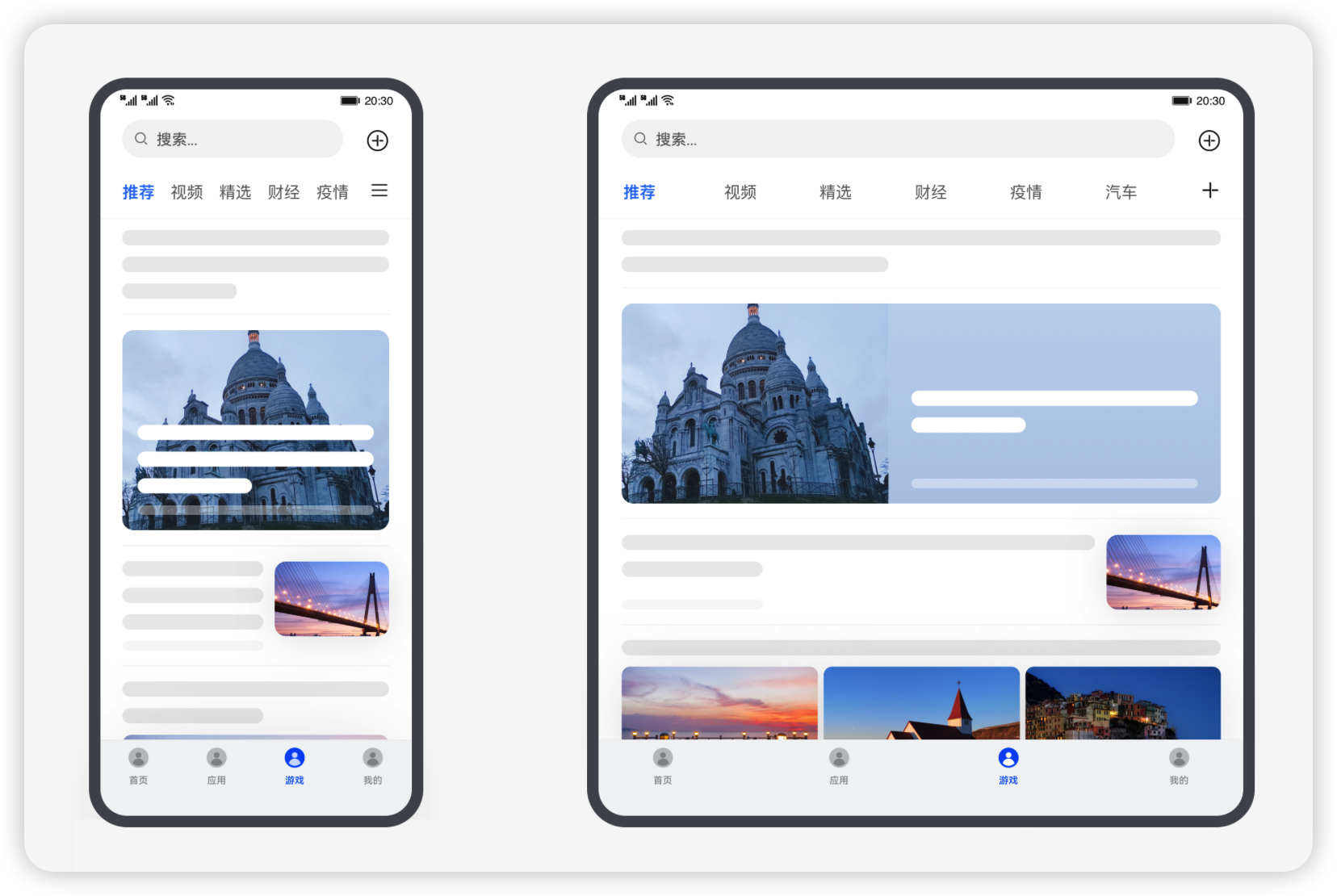
范式3:有层级结构的图文内容,变成左右结构的挪移布局。 首页的图文内容,从层叠变成左右图文的挪移布局示例,如下图:

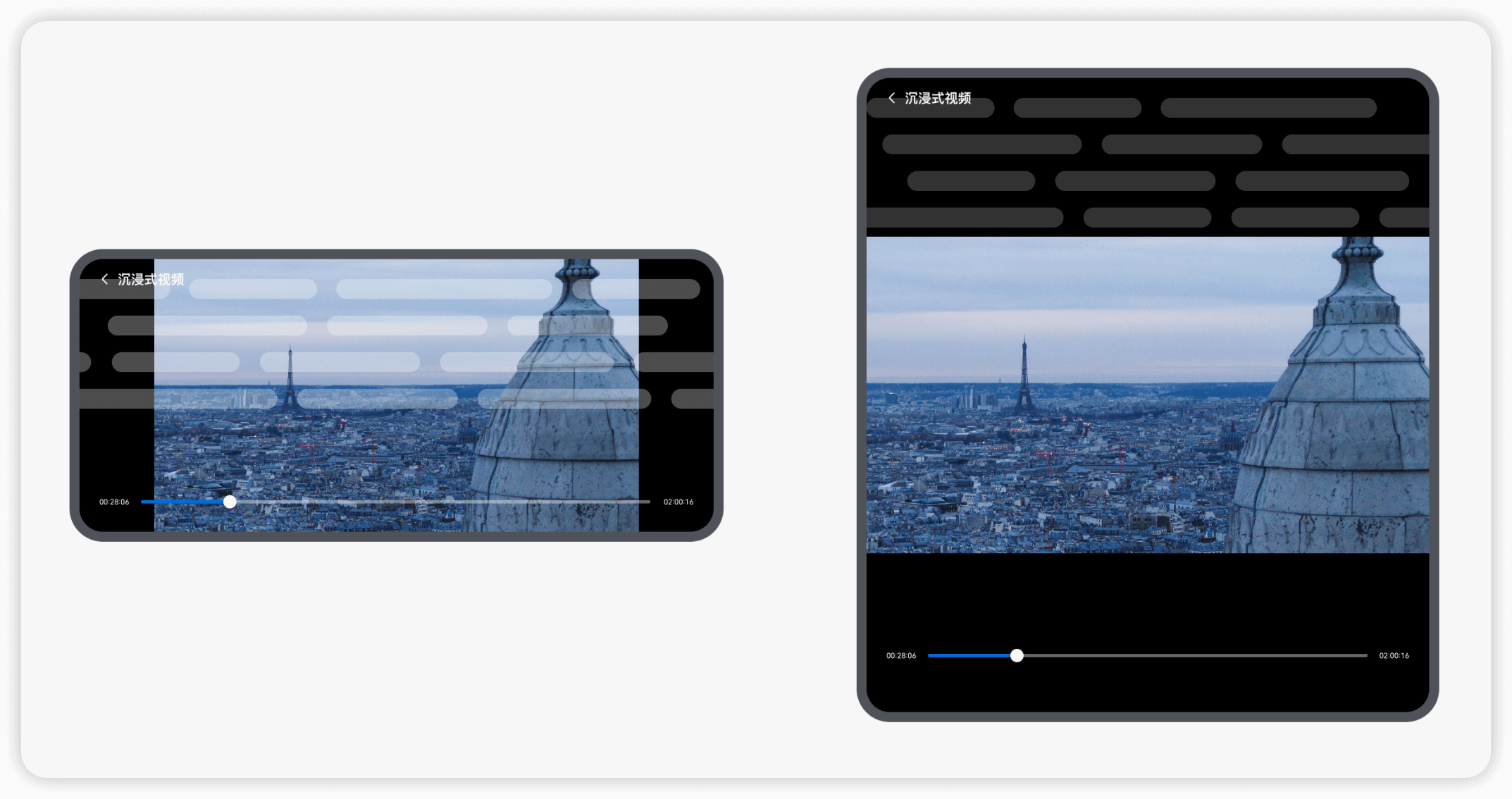
范式4:通过挪移布局,在展开态上减少次要信息对核心信息的干扰。 看视频时,弹幕和操作按钮挪移布局到周边空闲区域的示例,如下图:

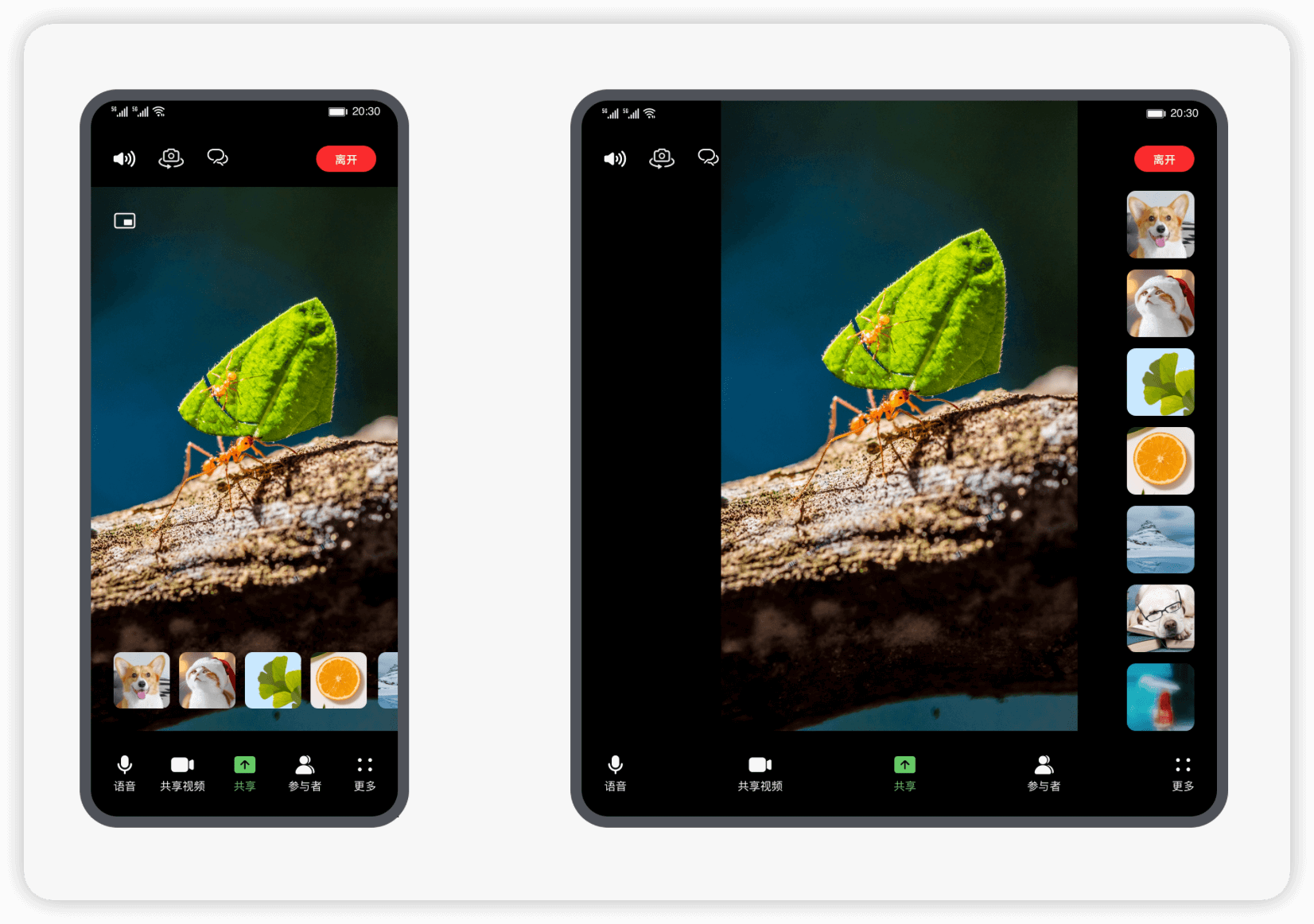
多人视频通话时,参会人信息从底部挪移到展开态的侧边,减少对视频通话画面遮挡的示例,如下图:

重复布局
折叠屏设备,从折叠到展开,页面内的列表、卡片等均可通过重复布局,横向展示更多信息,提升页面的浏览效率,同时避免信息过疏。列表在展开态重复布局的示例,如下图:

从折叠态到展开态,使用重复布局时,通常内容按照从左到右的Z字形排布。如下图:

瀑布流&宫格布局
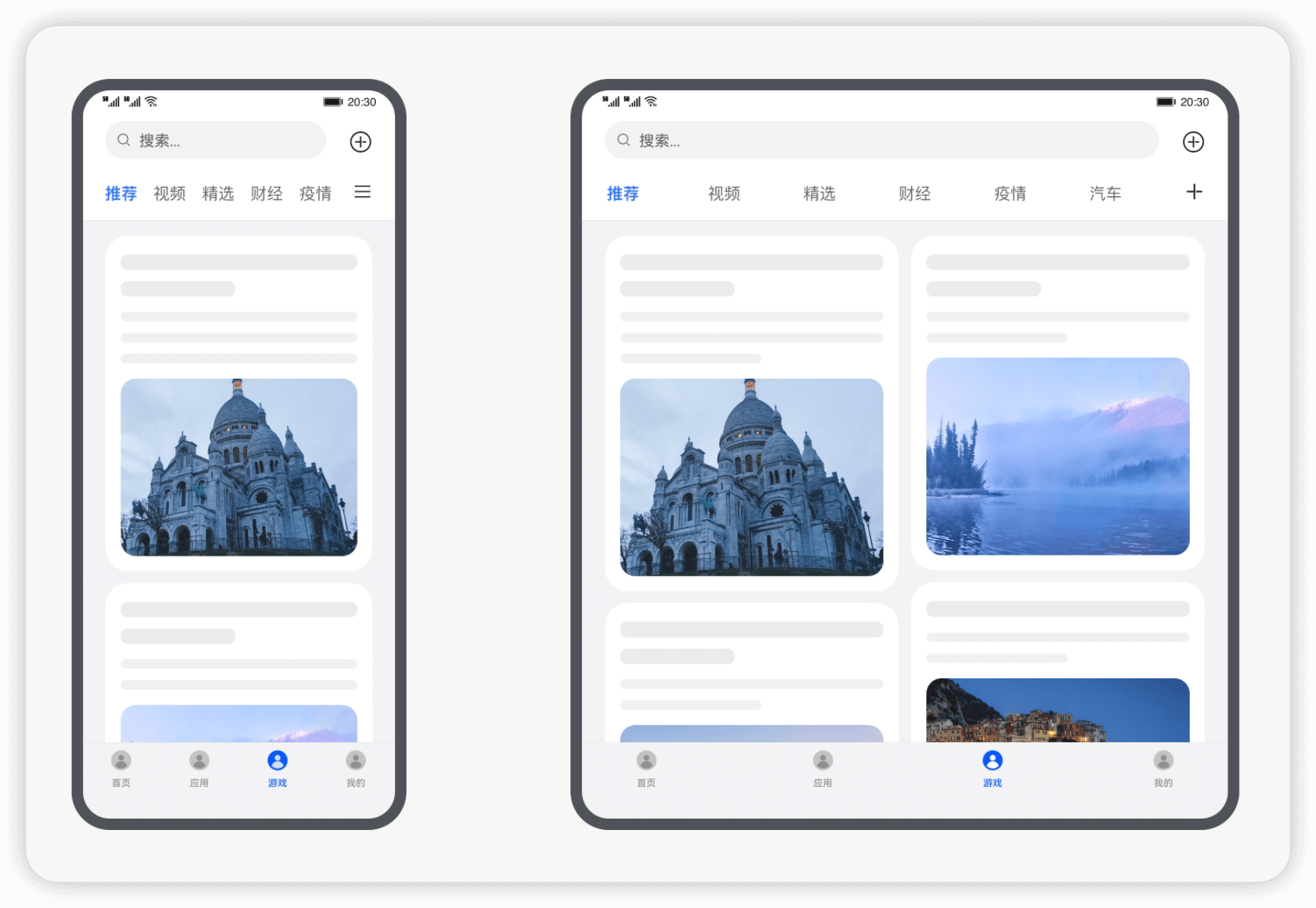
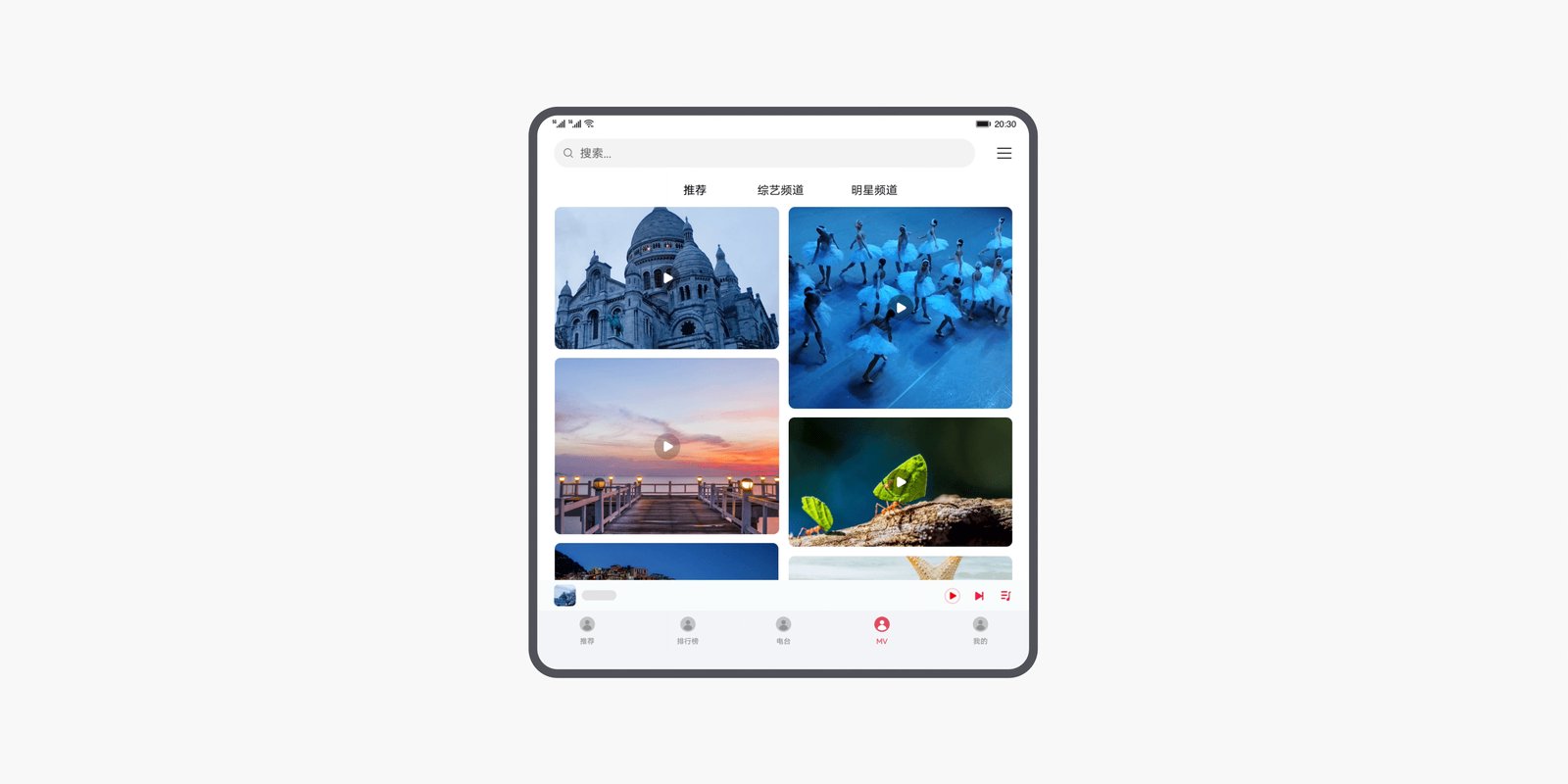
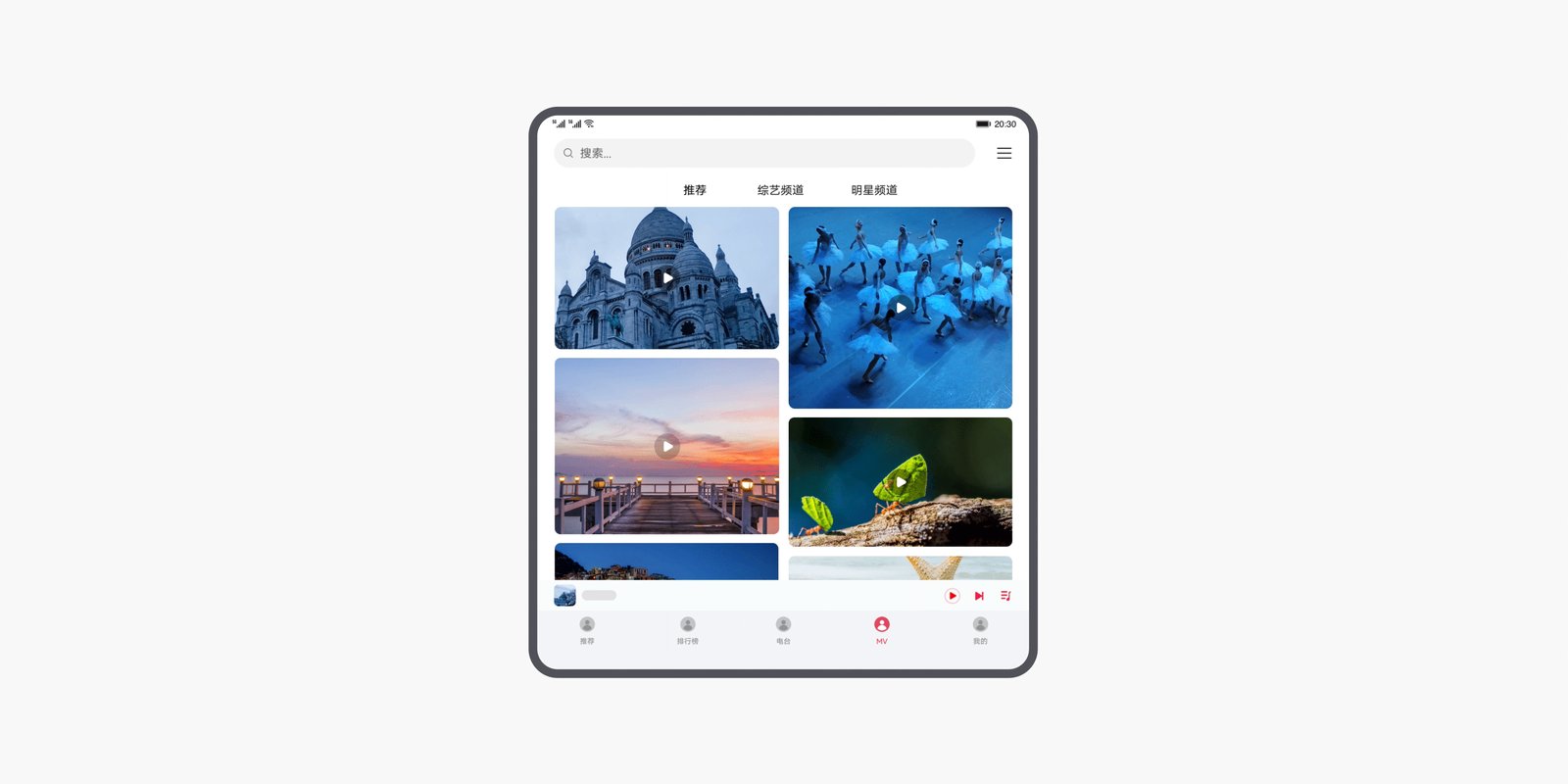
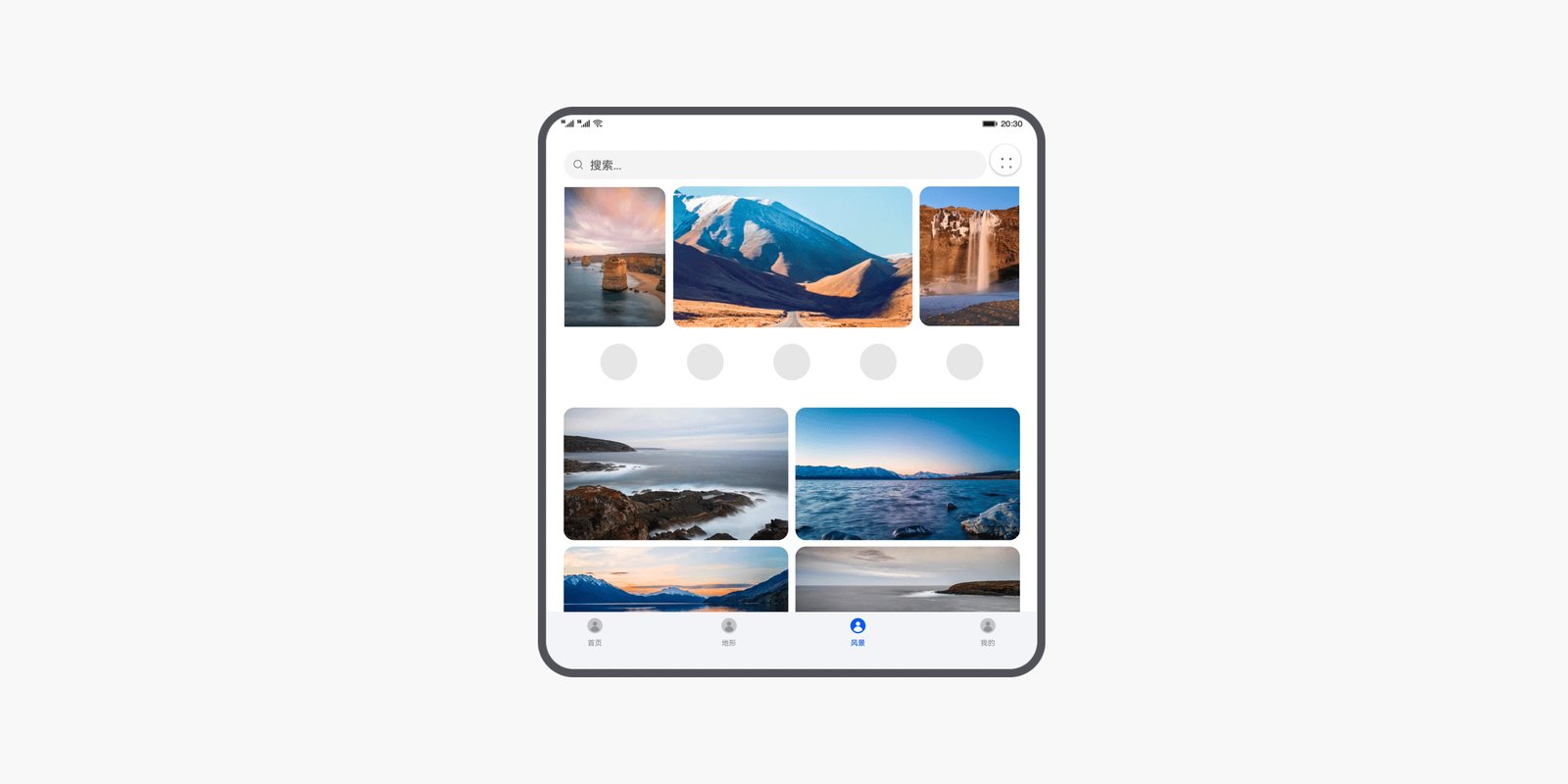
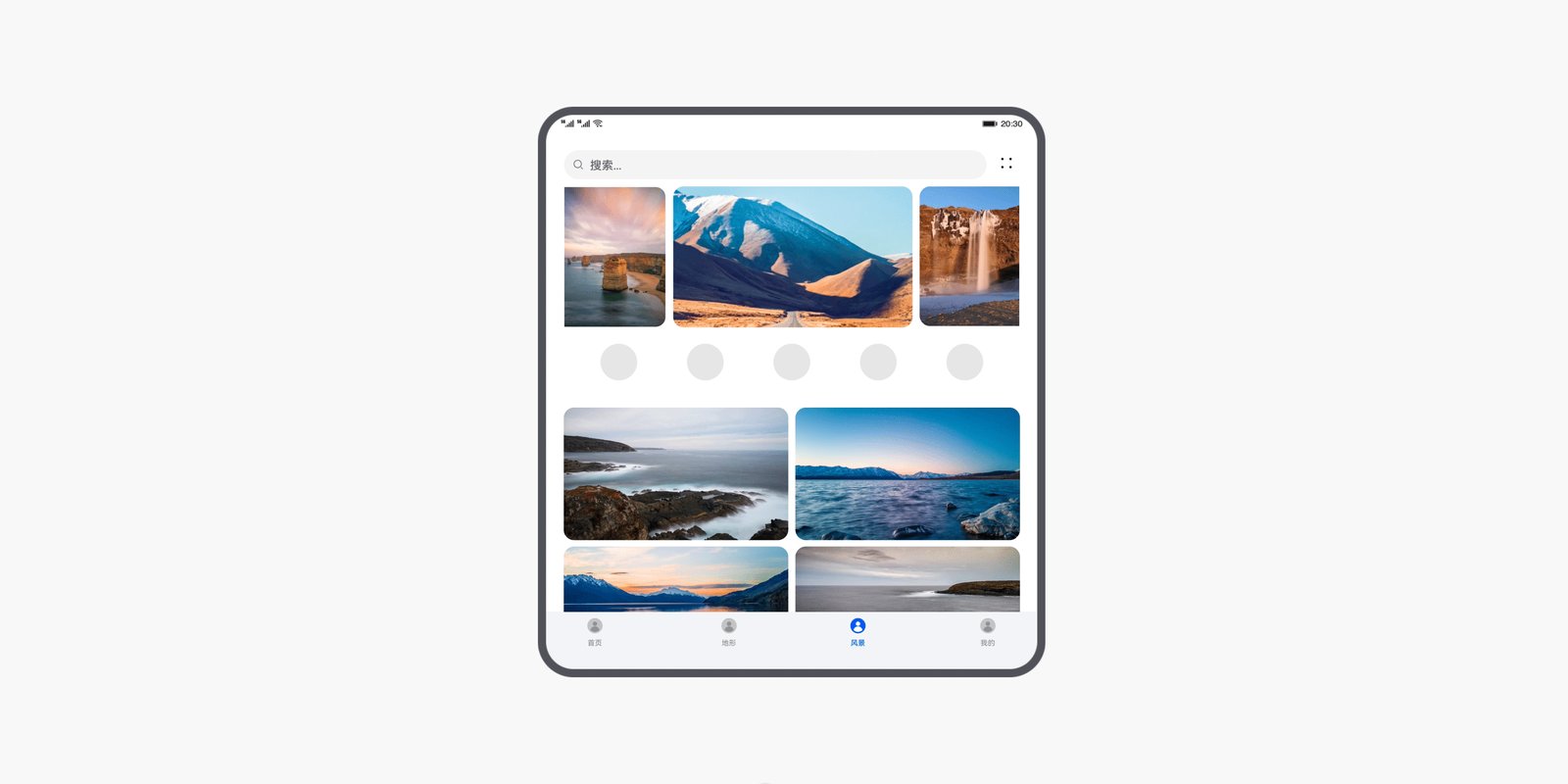
瀑布流布局适用于卡片式结构。折叠态的单列卡片,到展开态显示双列卡片,不同高度的卡片形成错落有致的瀑布流布局。可以有效提升页面的浏览效率和可视化效果。新闻首页卡片瀑布流布局示例,如下图:

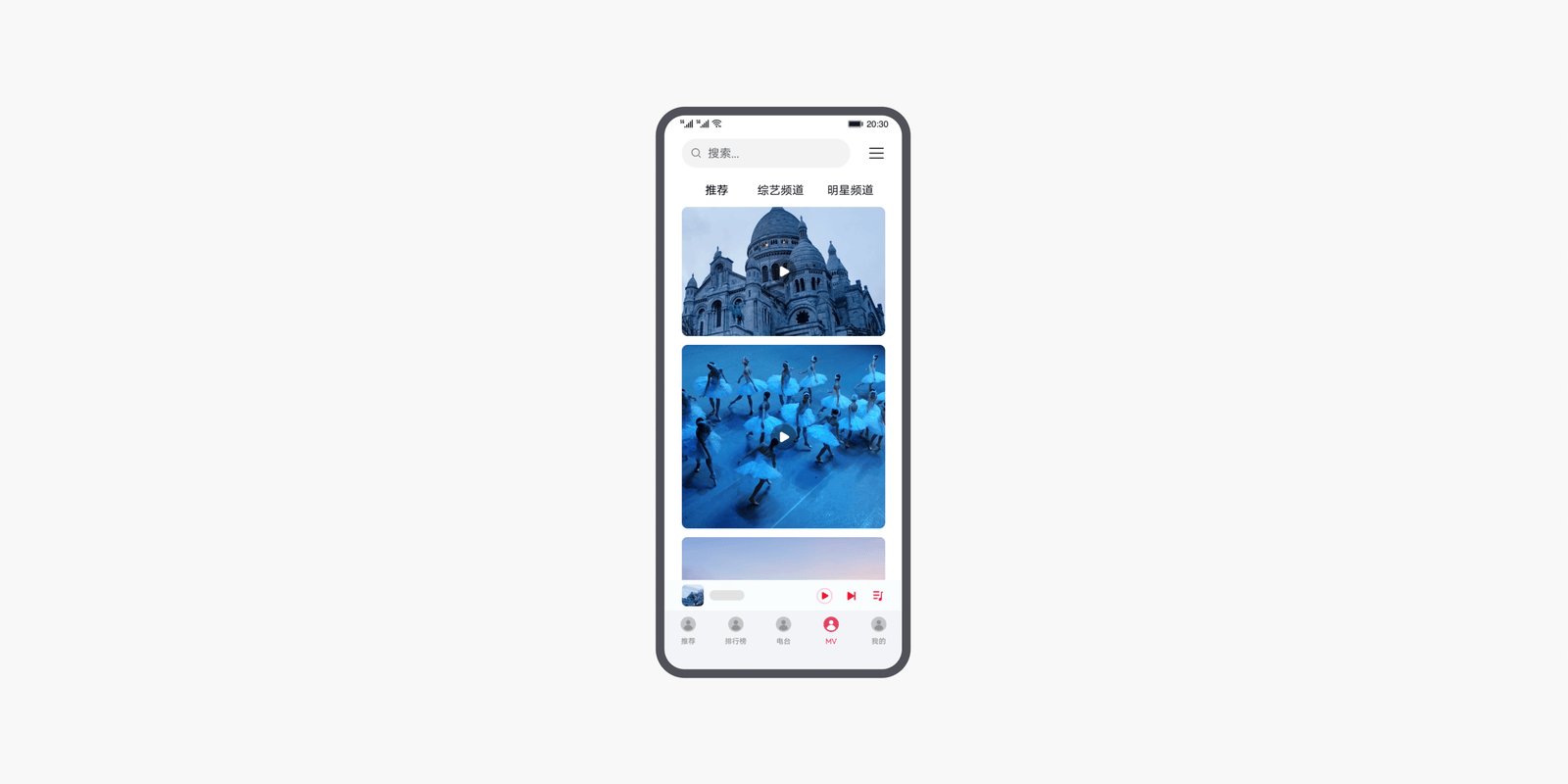
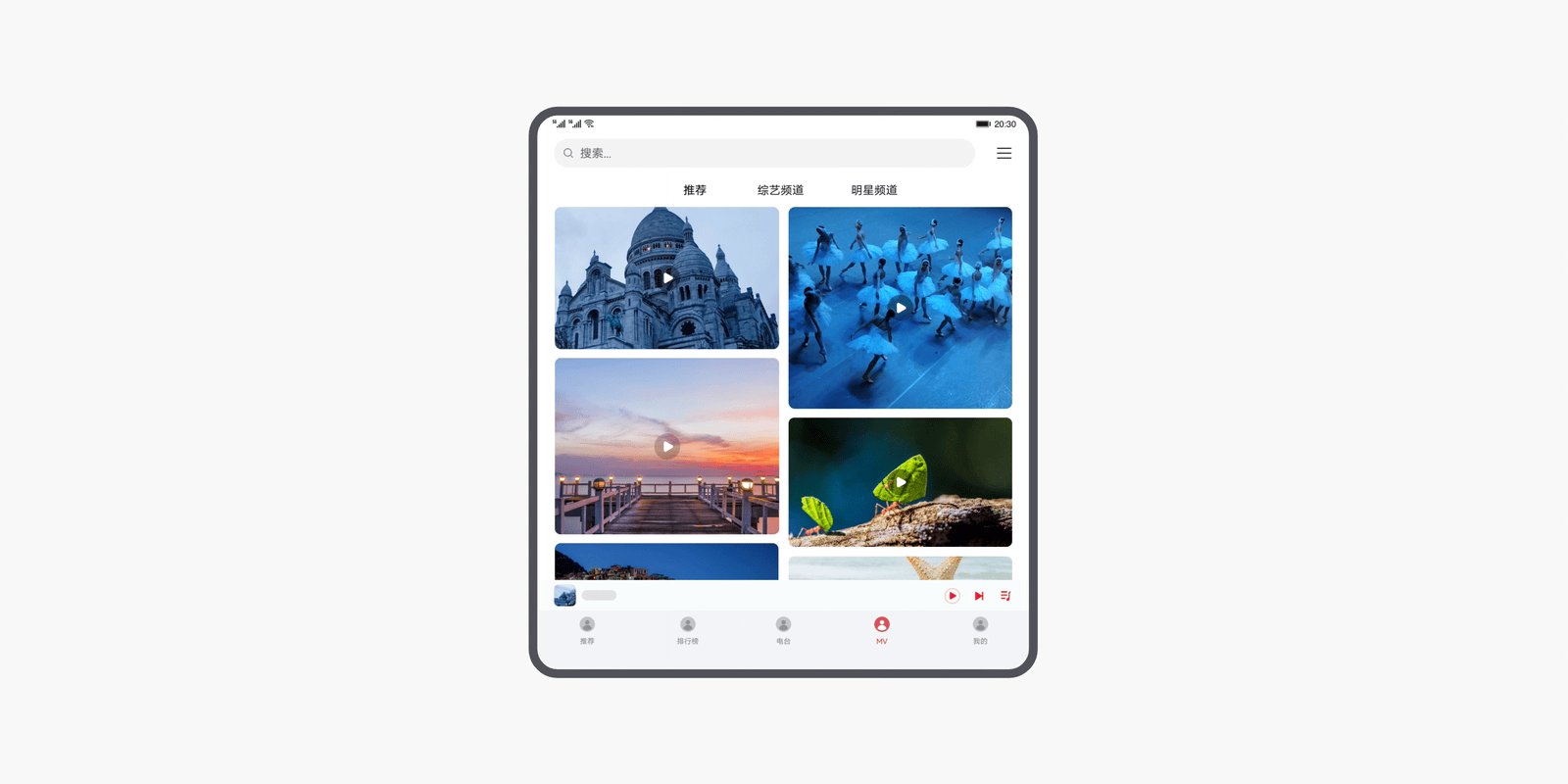
瀑布流布局和卡片的重复布局比较相似,内容也按照从左到右的Z字形排布,卡片的高度可以不同。视频卡片从折叠到展开态的瀑布流布局示例,如下图:

二、交互架构
在大屏幕设备上,双页面同时显示,为用户创造了新的操作体验。当应用中的两个页面间有关联关系时,可以考虑采用组合页面的方式,根据不同的场景诉求,选择合适的页面组合关系。组合页面有三种:层级关系 、主从关系、并列关系。
1、层级关系
层级关系有多层级和单一层级两种。层级关系的双窗口,即为通常说的分栏。
2、多层级分栏
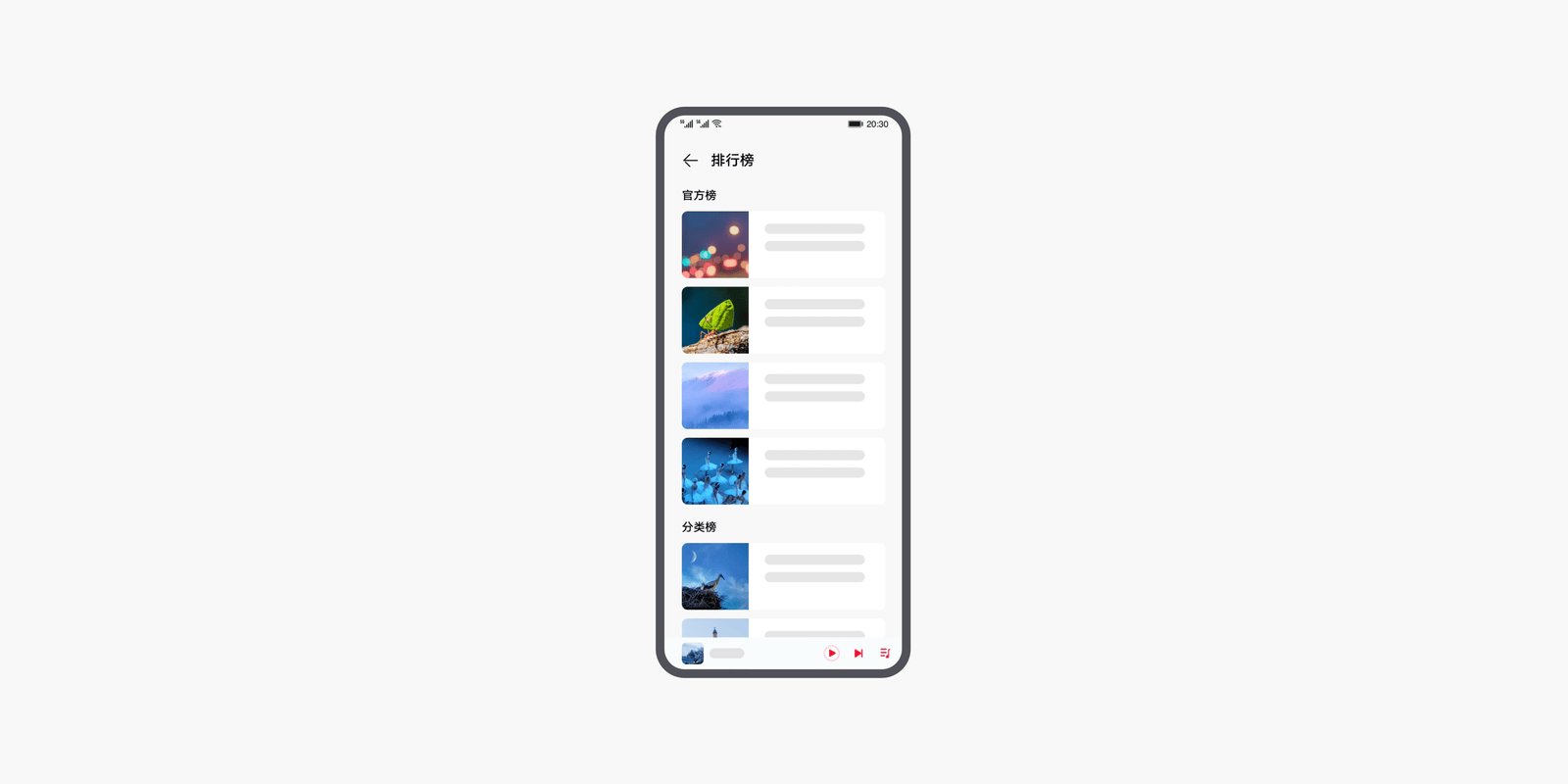
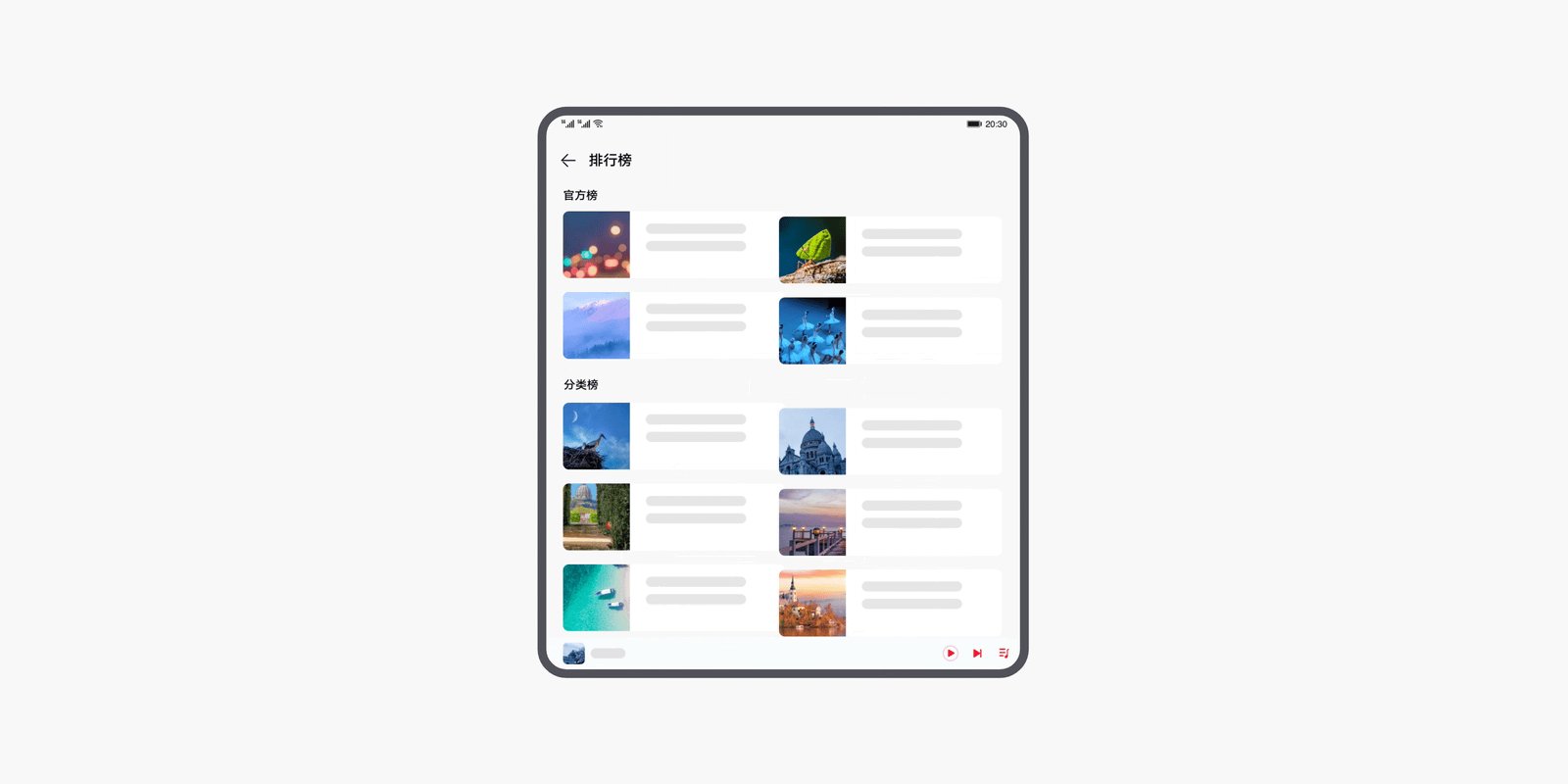
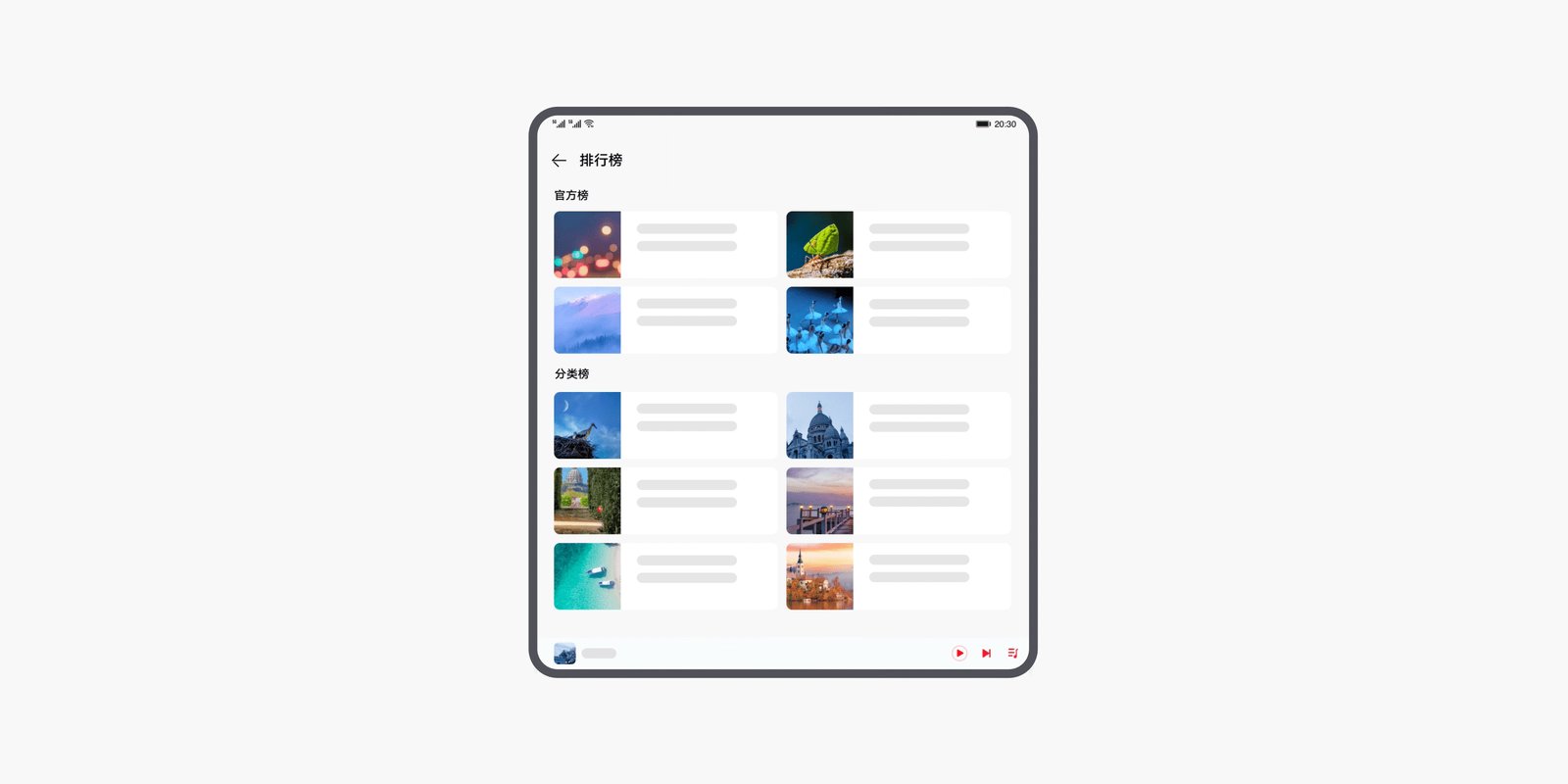
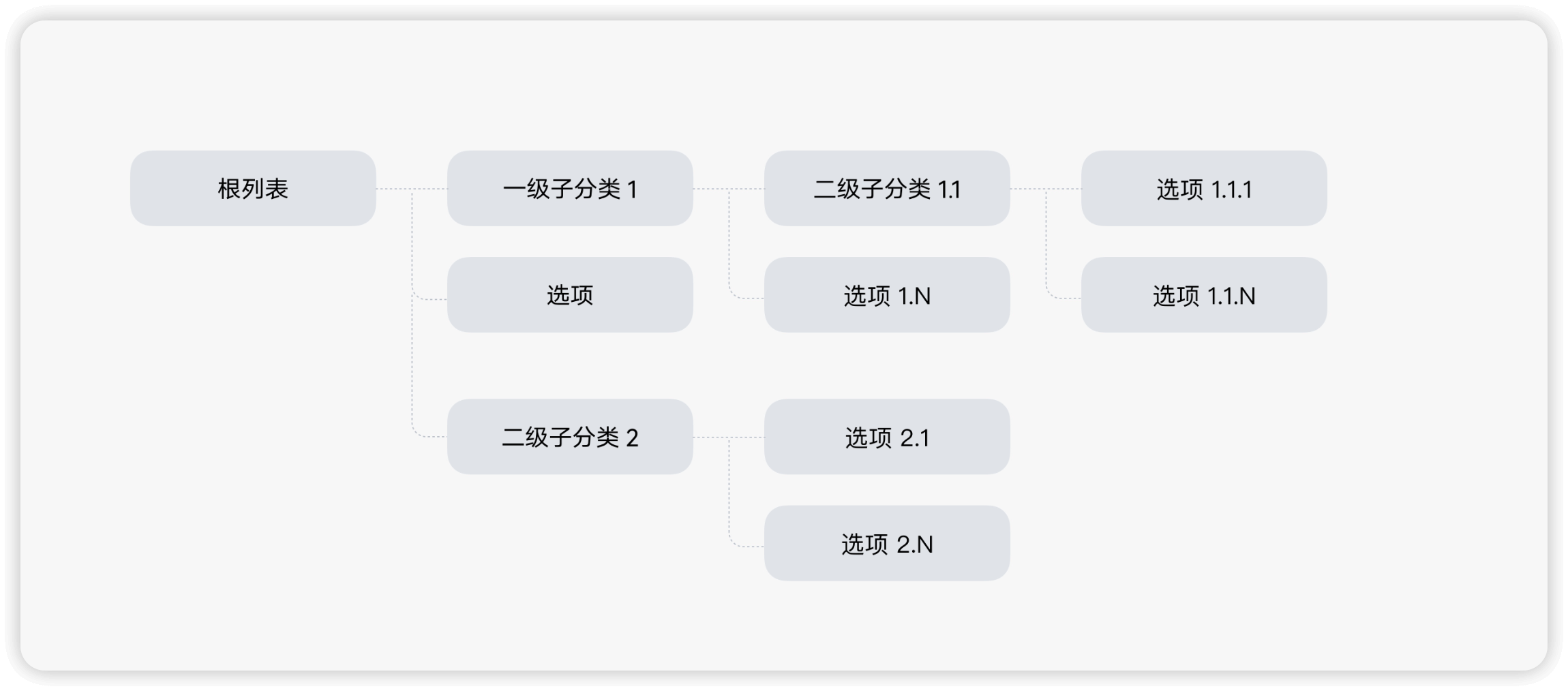
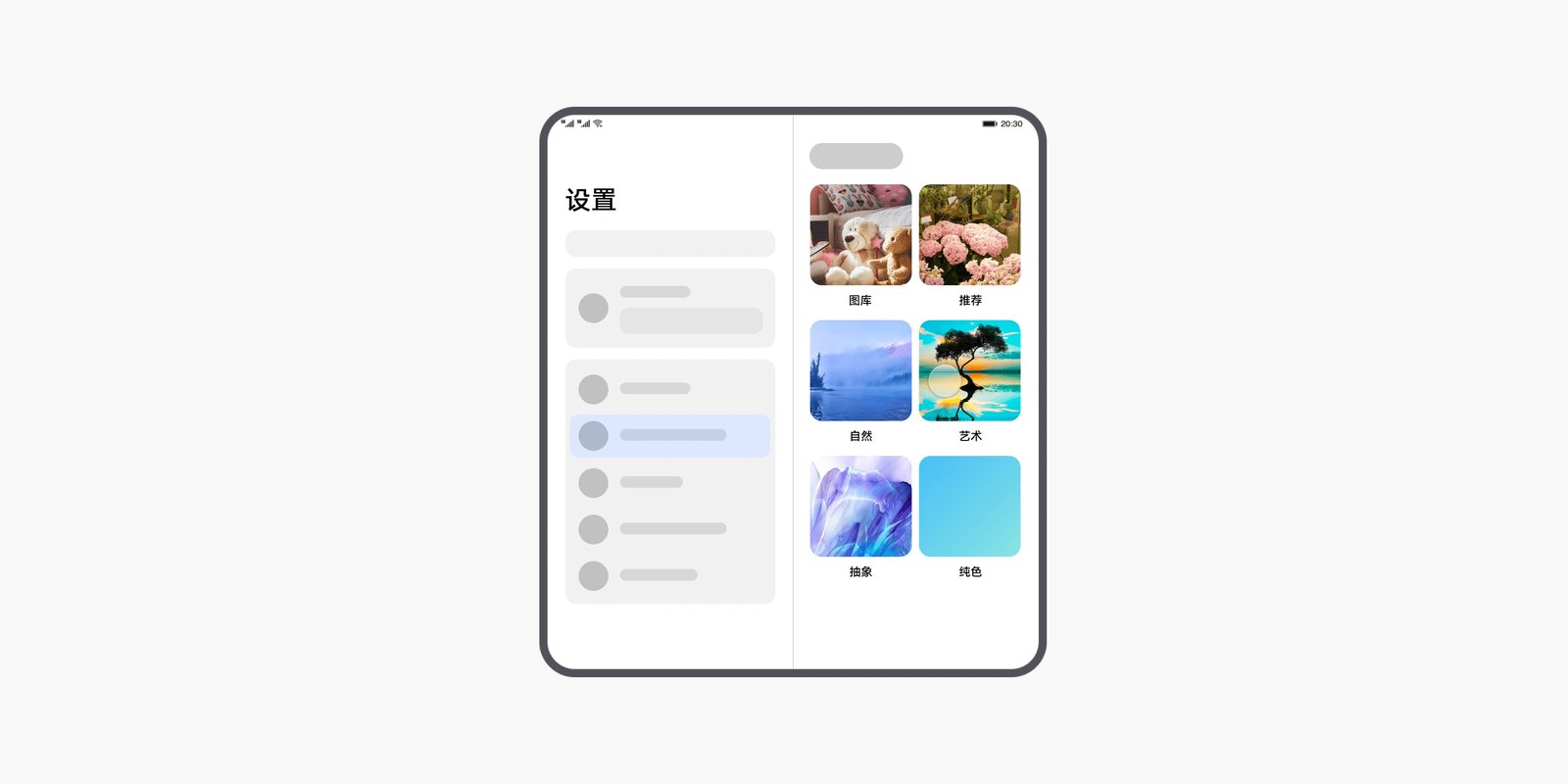
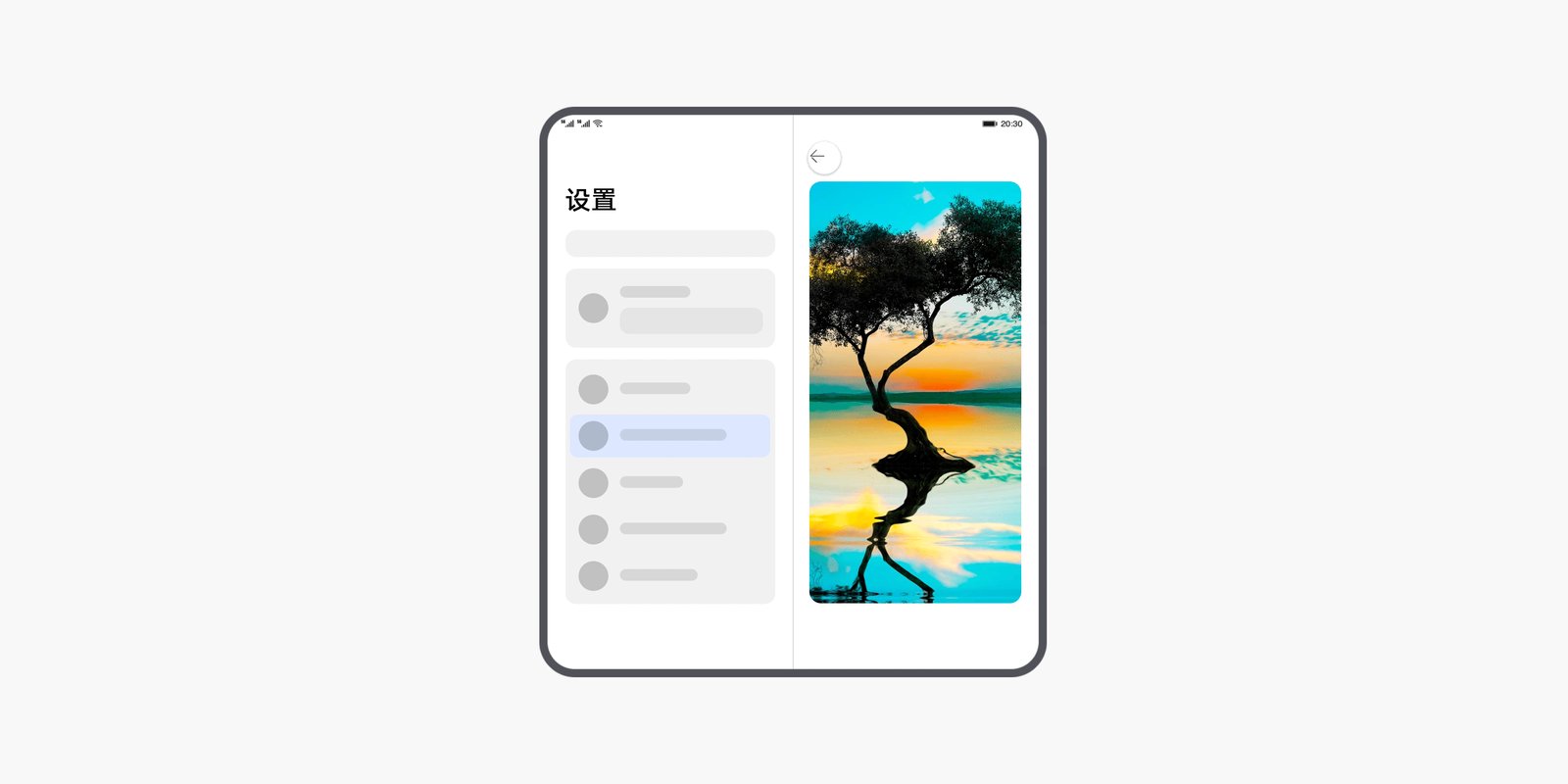
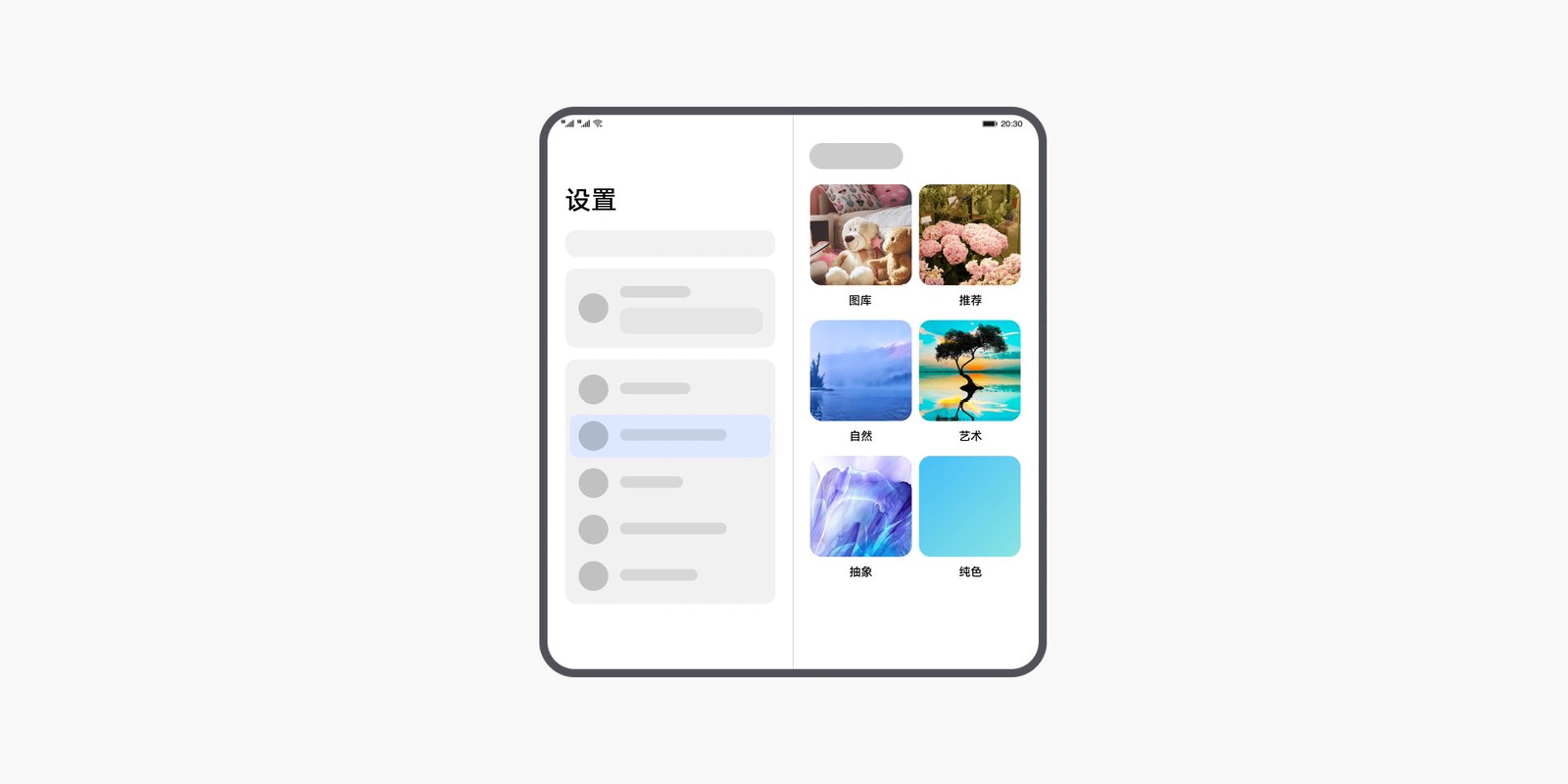
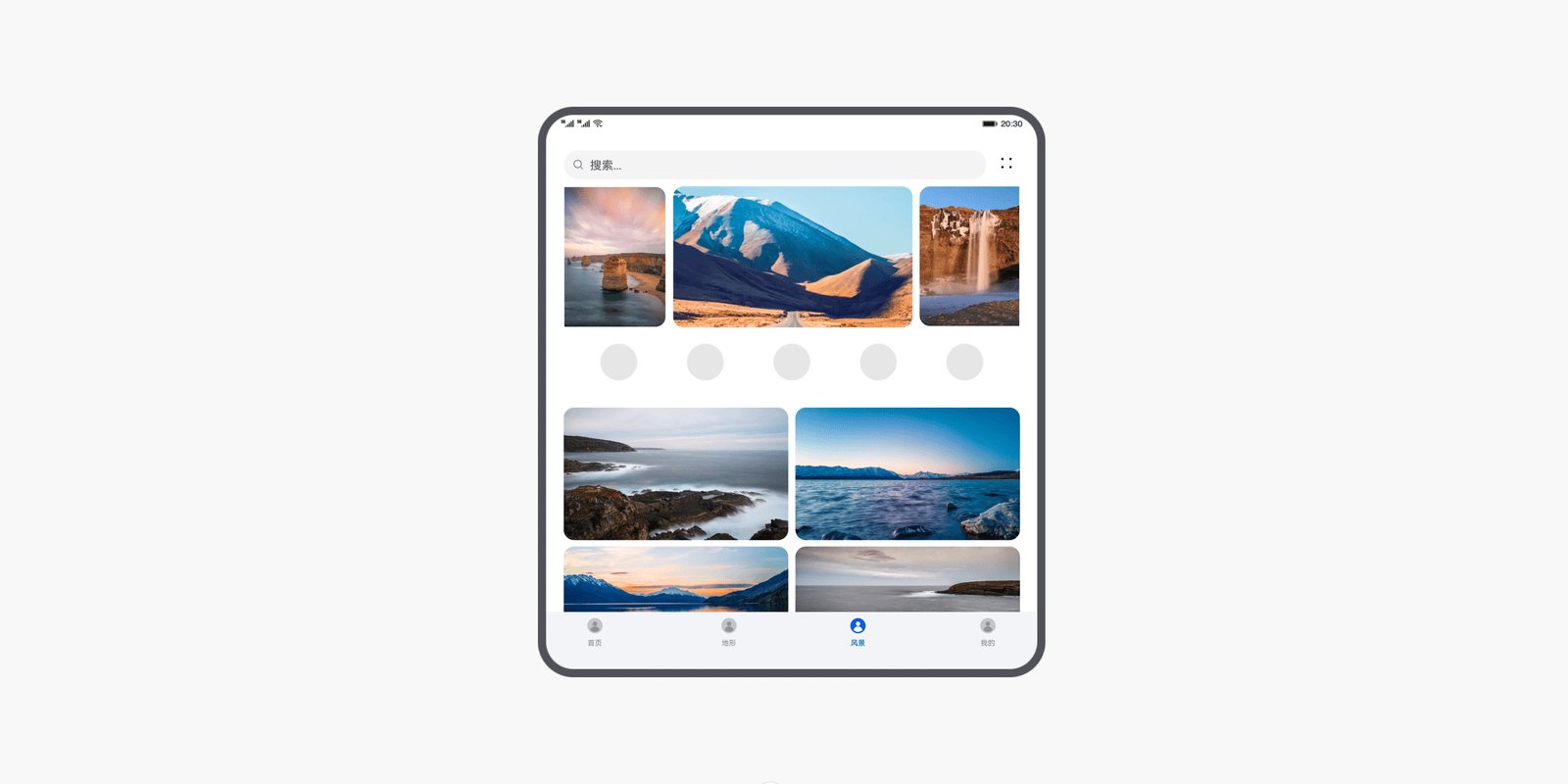
多层级关系有完整的多层结构,例如复杂的系统设置菜单,海量内容(例如综合电商的商品,视频、图片或音乐的媒体资源,新闻网站的海量新闻)的门户及多级分类子页面。
此类型的交互特点为:
(1)第一级的基础分类通常以列表形式呈现。
(2)末级列表页面中的元素为最小内容元素,例如单个商品、单个媒体素材、单条新闻等。

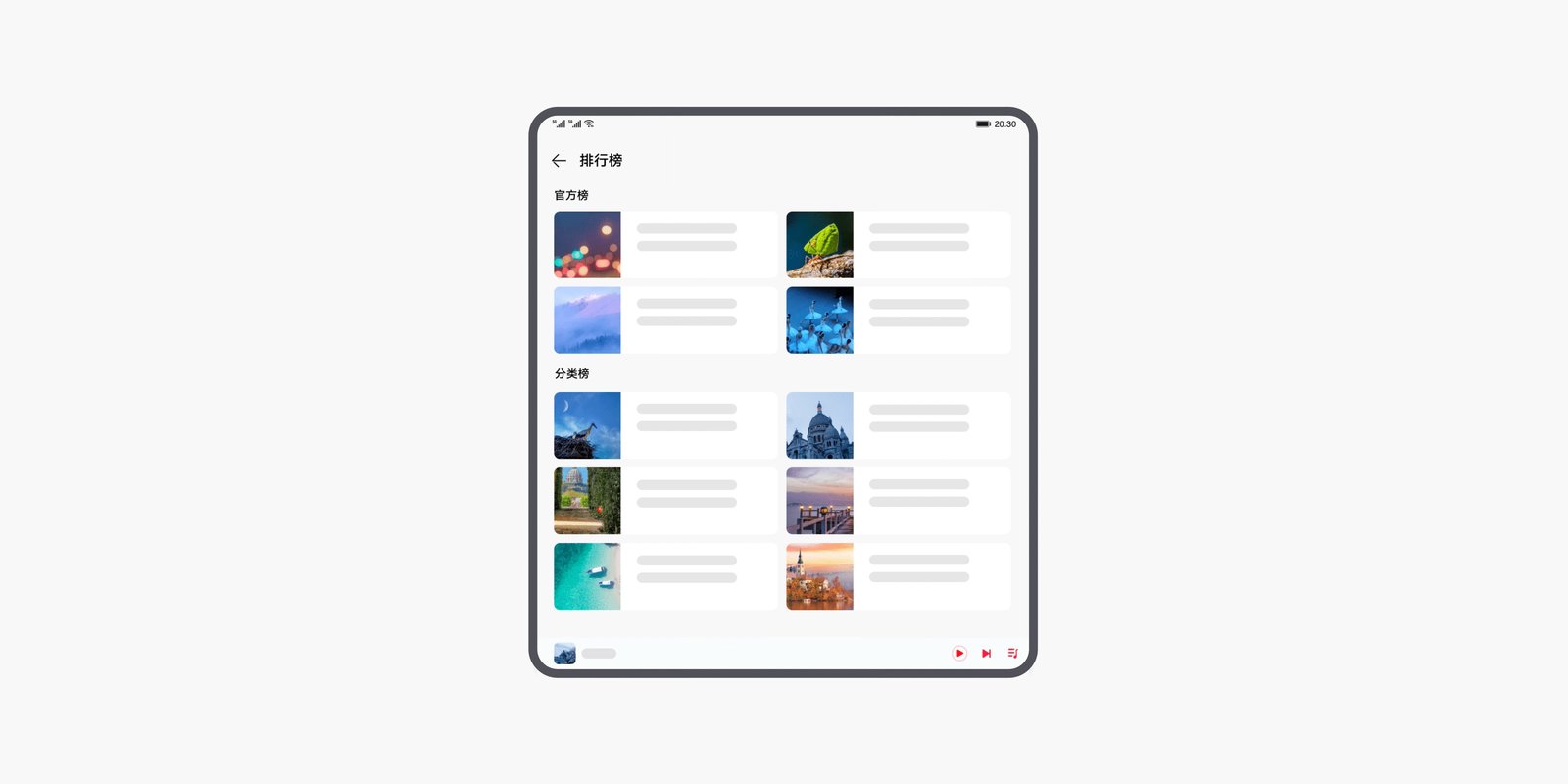
有多个层级递进关系的场景示例,如下图:

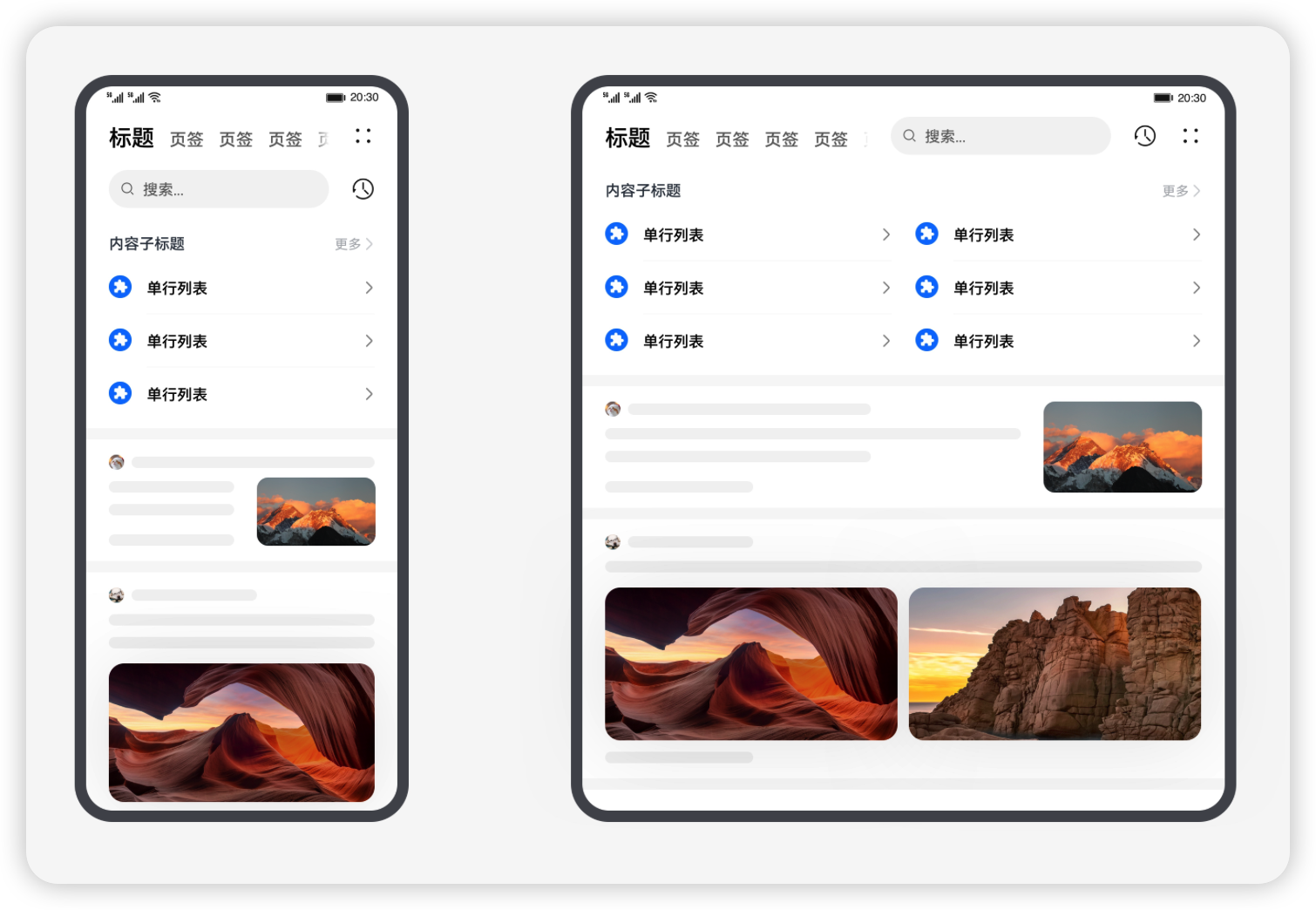
单一层级分栏
单一层级结构一般以“列表+详情”形式呈现,列表中的每个元素都是末端元素,元素中没有二级分类列表。例如邮件、信息、备忘录等内容型元素的列表。
此类型的交互特点为:
(1)列表中只存在单独的元素,没有子列表,左右两侧内容属性固定,较少用户迷失。
(2)点击左侧中某一个条目,右侧打开对应的详情内容。
(3)用户可以借助在左侧列表中点击任意一个条目,在右侧快速打开对应的详情内容,实现内容快速切换。

主从关系
在主从关系类型中,一侧主导页面为沉浸式场景;辅助页面在另一侧,呈现评论、互动讨论、参考信息等相关内容。可根据沉浸内容情况分为左右或上下的组合页面结构。
此类型的交互逻辑特点:
(1)两部分之间相互独立,且有明显的主从关系。
(2)辅助侧依赖主导侧存在,如果主导侧关闭或切换,辅助侧页面不能单独存在,需同步关闭或切换。
(3)主导侧的内容呈现,没有受到打扰和中断,持续保持最佳的沉浸状态。
(4)辅助侧的内容用户可以进行滚动浏览,适合于信息流数据,用户可参与互动。
主从关系的信息架构样式主要有如下几种,应用可根据具体场景进行选择:
悬浮面板
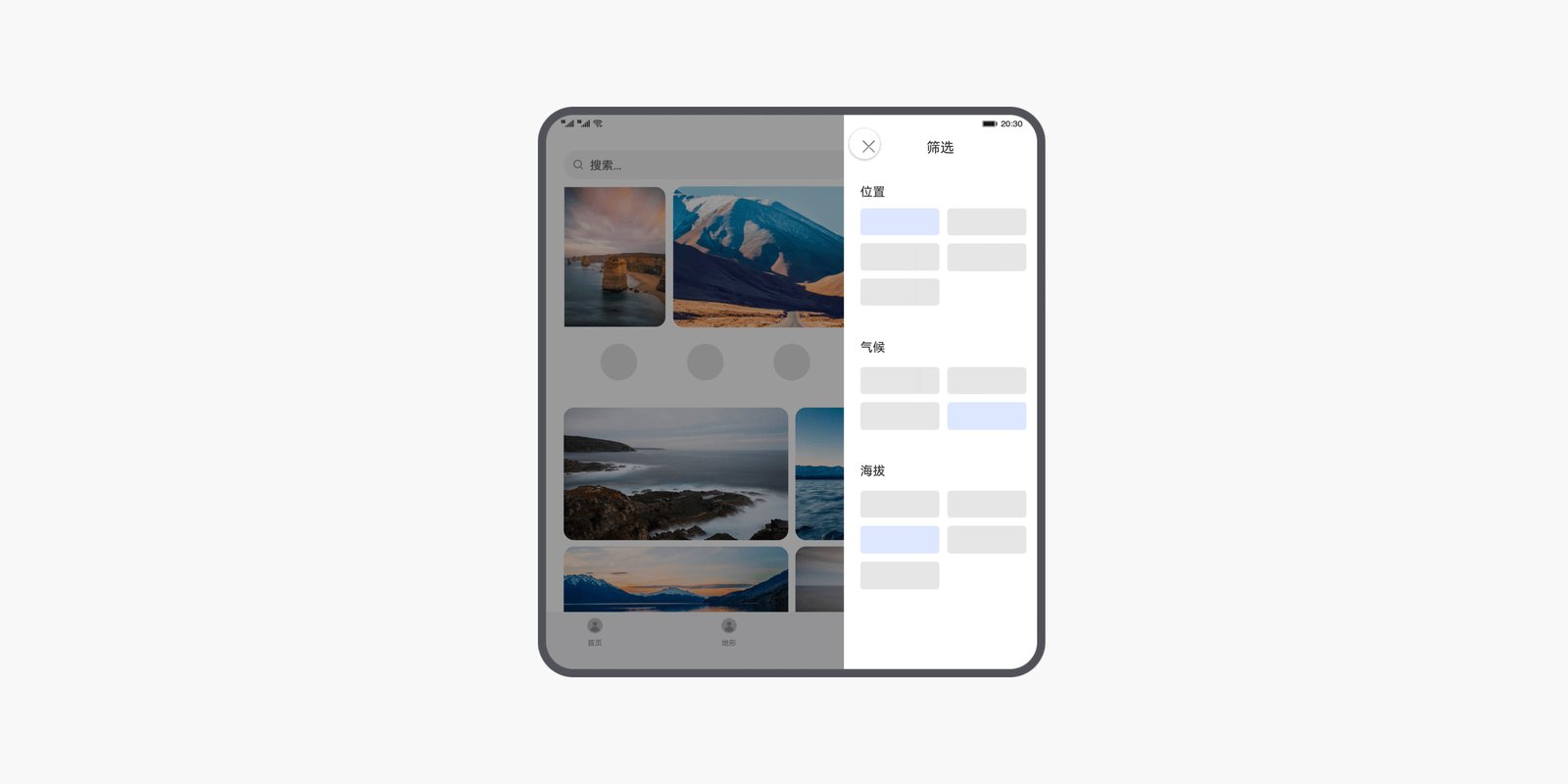
从属信息默认以悬浮面板的形式显示,通过特定按钮或特定手势交互触发,一般用于作为主要信息的筛选项或更多菜单项,不影响主要信息的展示。短视频应用使用悬浮面板的示例,如下图:

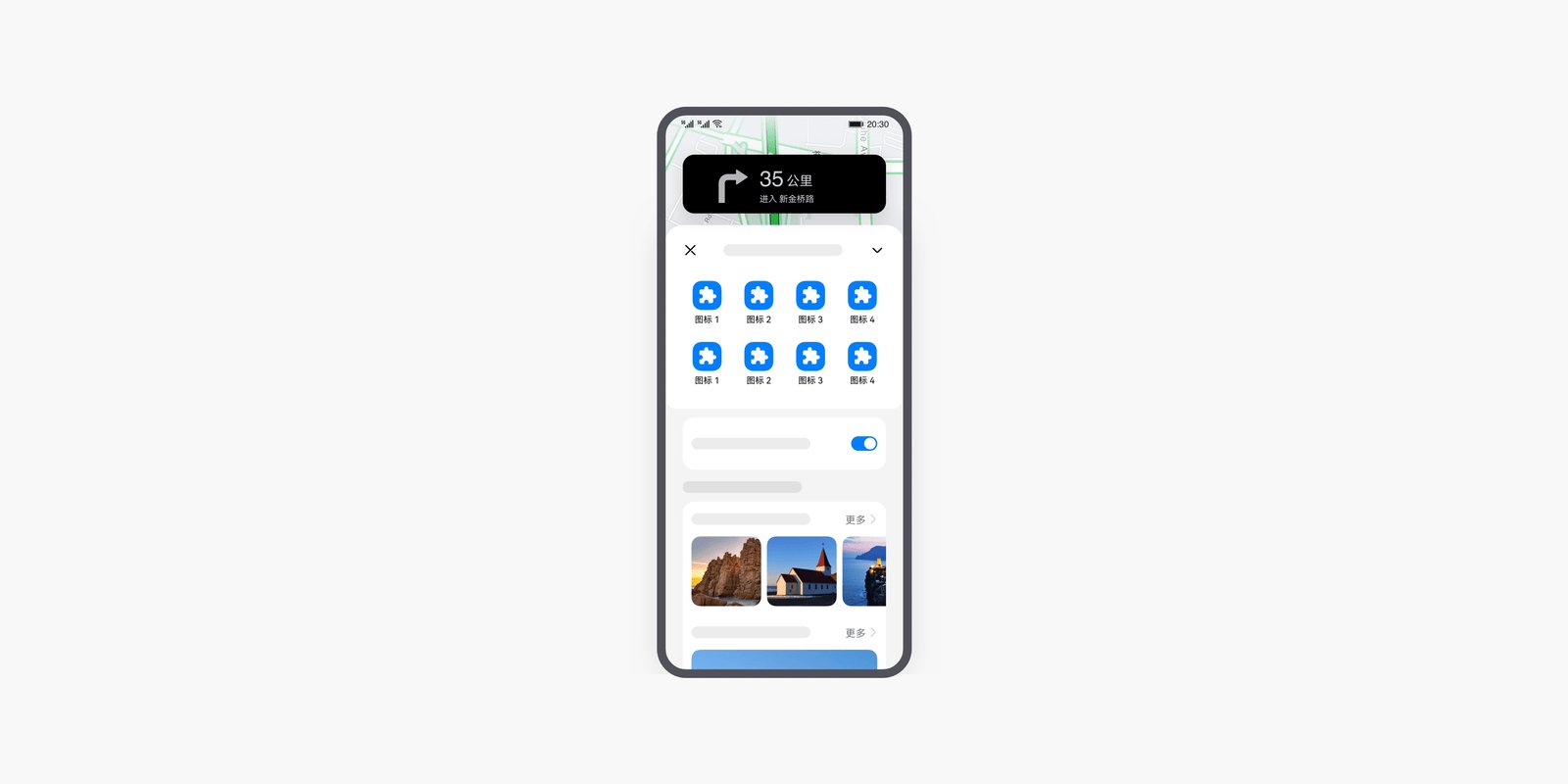
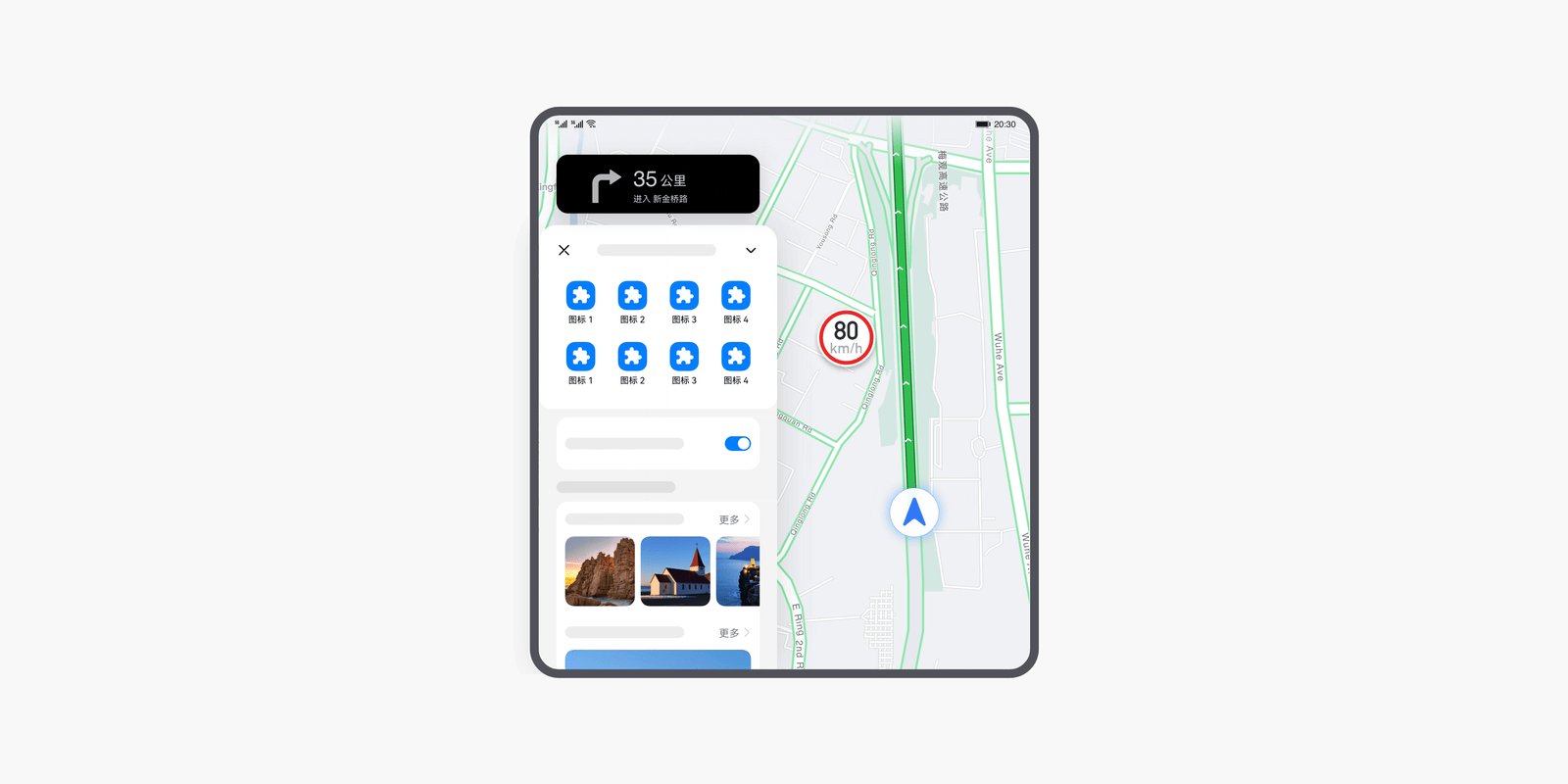
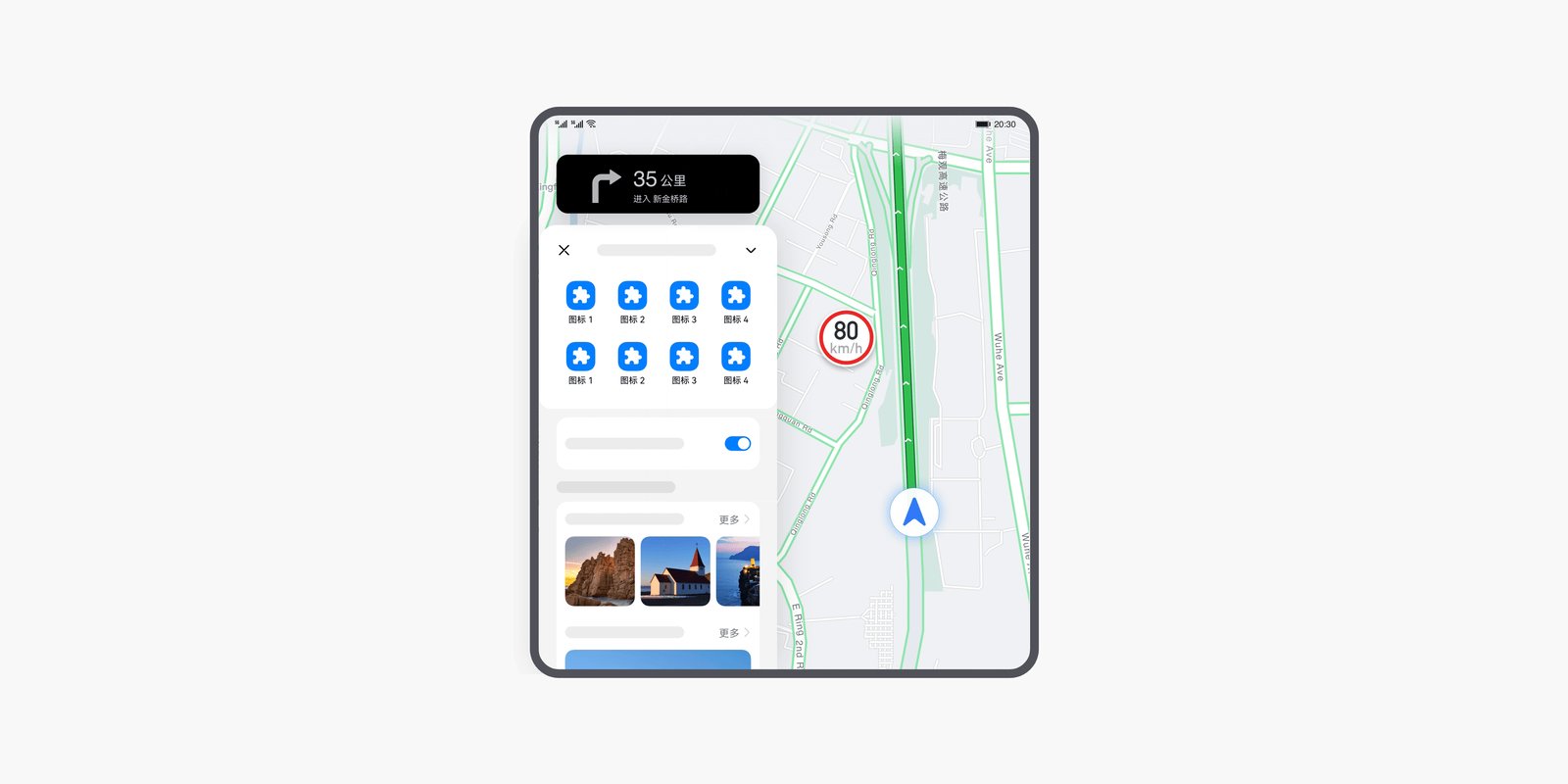
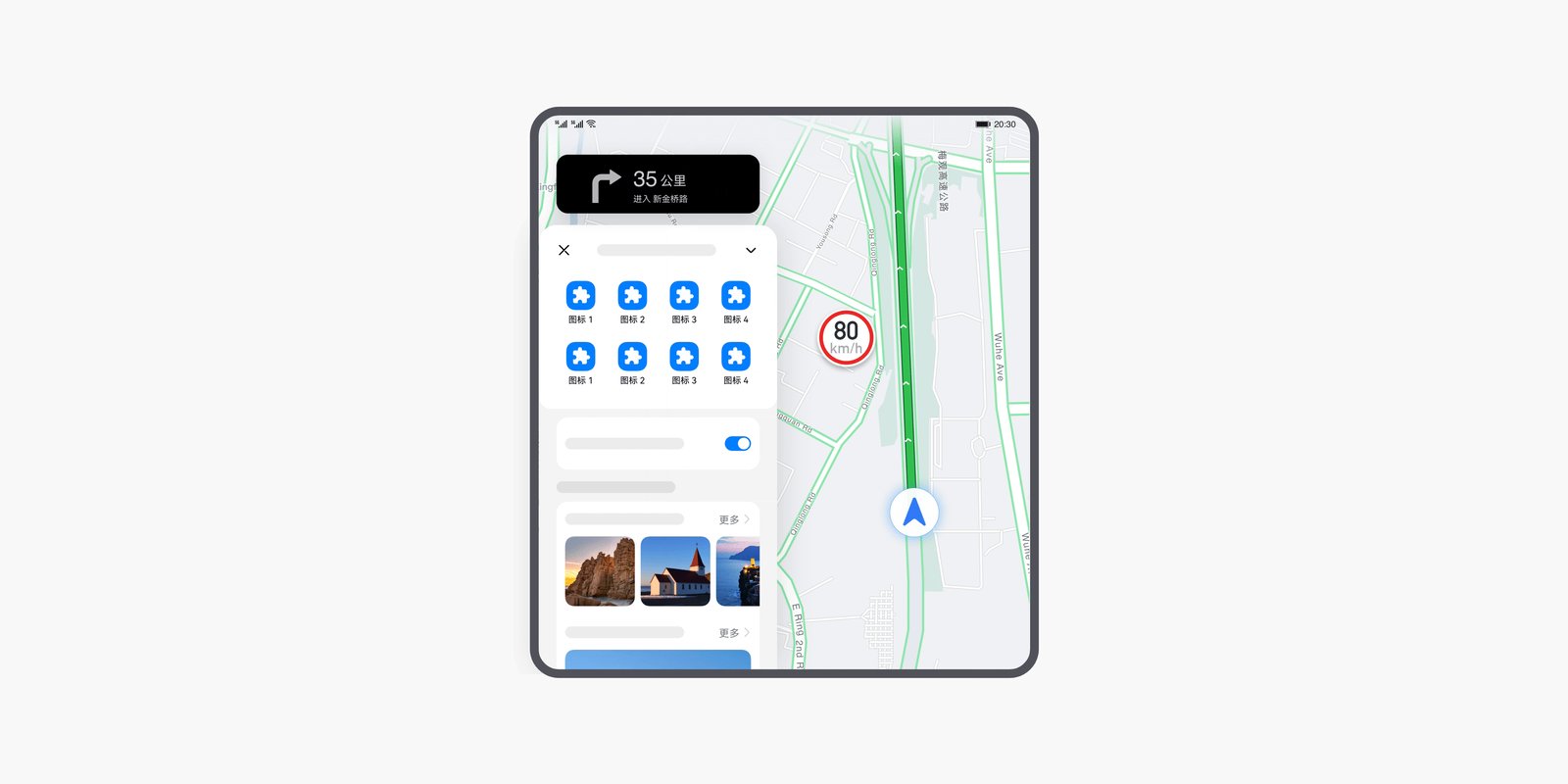
导航应用悬浮面板的示例(折叠屏展开后,悬浮面板不拉伸,不遮挡底部主要信息),如下图

侧边栏
从属信息默认以边栏形式显示,通过界面比例和视觉效果表现从属关系,不影响主要信息的展示,同时能快速浏览或操作从属信息。短视频应用使用侧边栏的示例,如下图:

并列关系
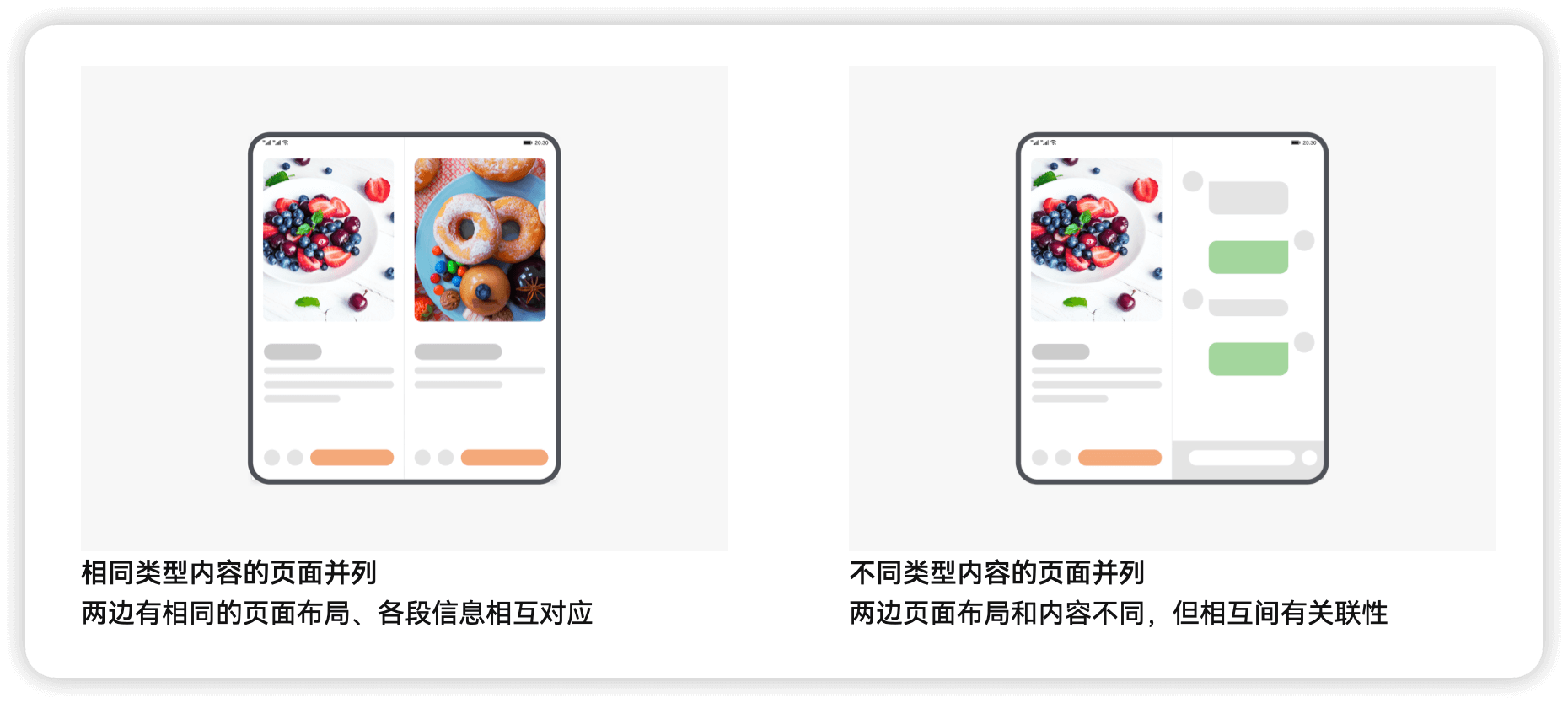
在并列关系中,界面中的两侧内容处于同等重要的地位。两侧的内容可以是同类型的内容,也可以是不同类型的内容。
例如购物应用中,下单前对两个相似商品的情况进行详细的对比就是相同类型内容的页面并列;购物应用中一侧窗口显示商品,另外一侧显示和商家的对话界面,就是不同类型内容的页面并列。
并列关系方便用户对两个商品的信息进行更详细的比对或进行更高效的交互操作。 在这种组合页面下,左右两页面间无主次和从属关系,页面分割比例应为1:1

多窗口交互
折叠屏展开态、平板、电脑等大屏幕设备,具有多任务并行和效率型任务处理的先天优势。
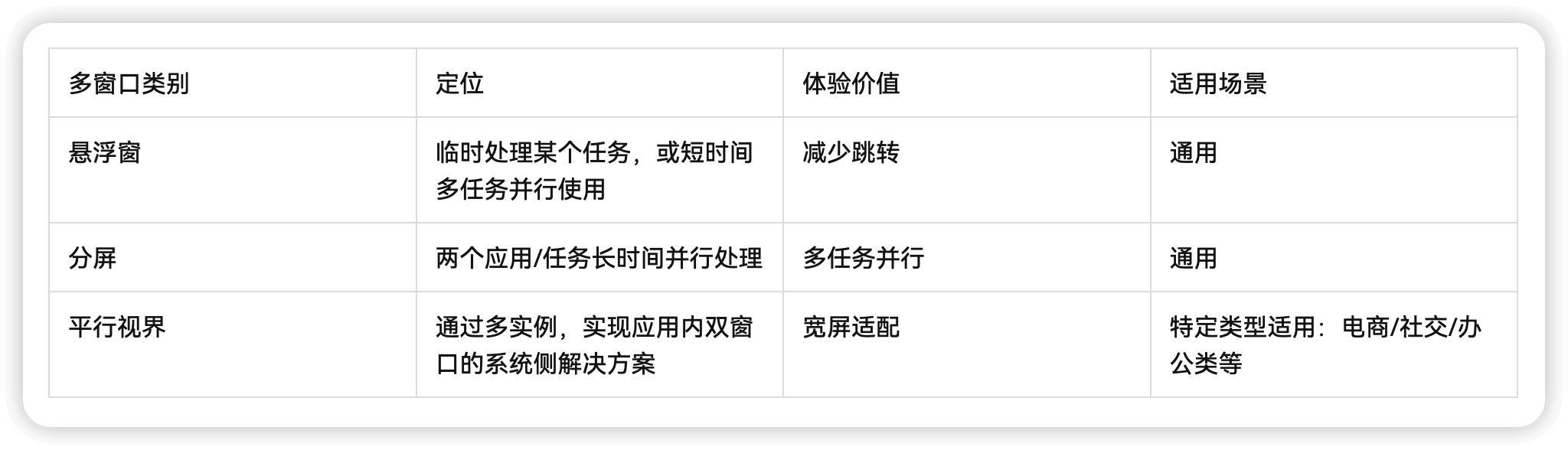
系统提供了悬浮窗、分屏、平行视界三种多窗口交互,为用户在大屏幕设备上的多任务并行、便捷的临时任务处理提供更佳的使用体验。多窗口类,如下图:

多窗口的应用
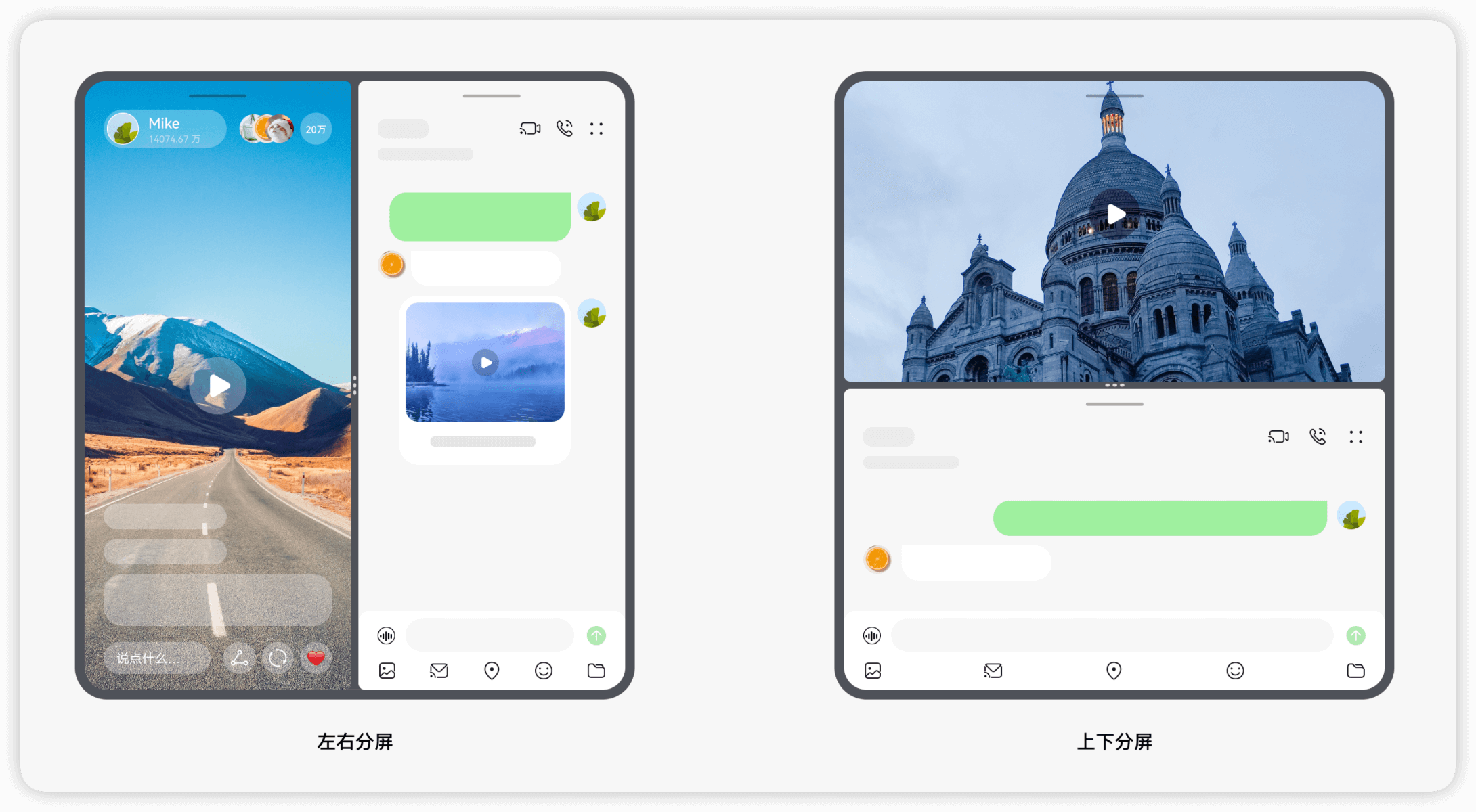
多任务并行
通过分屏可实现多任务并行。有左右分屏和上下分屏两种方式。针对短视频、IM对话、购物等内容,左右分屏体验更佳;针对长视频、游戏、会议等内容,上下分屏体验更佳。通过分屏进行任务并行的示例,如下图:

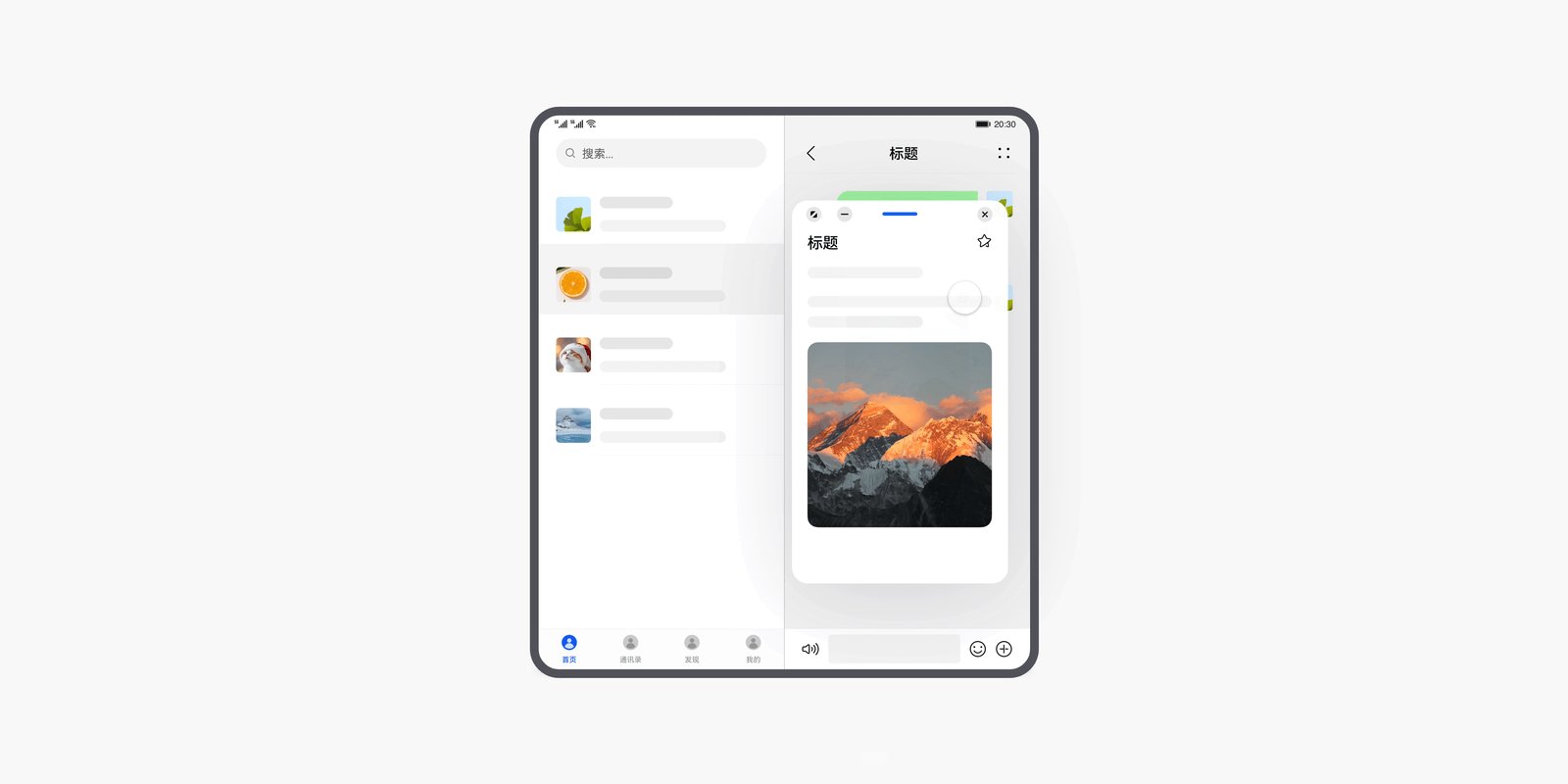
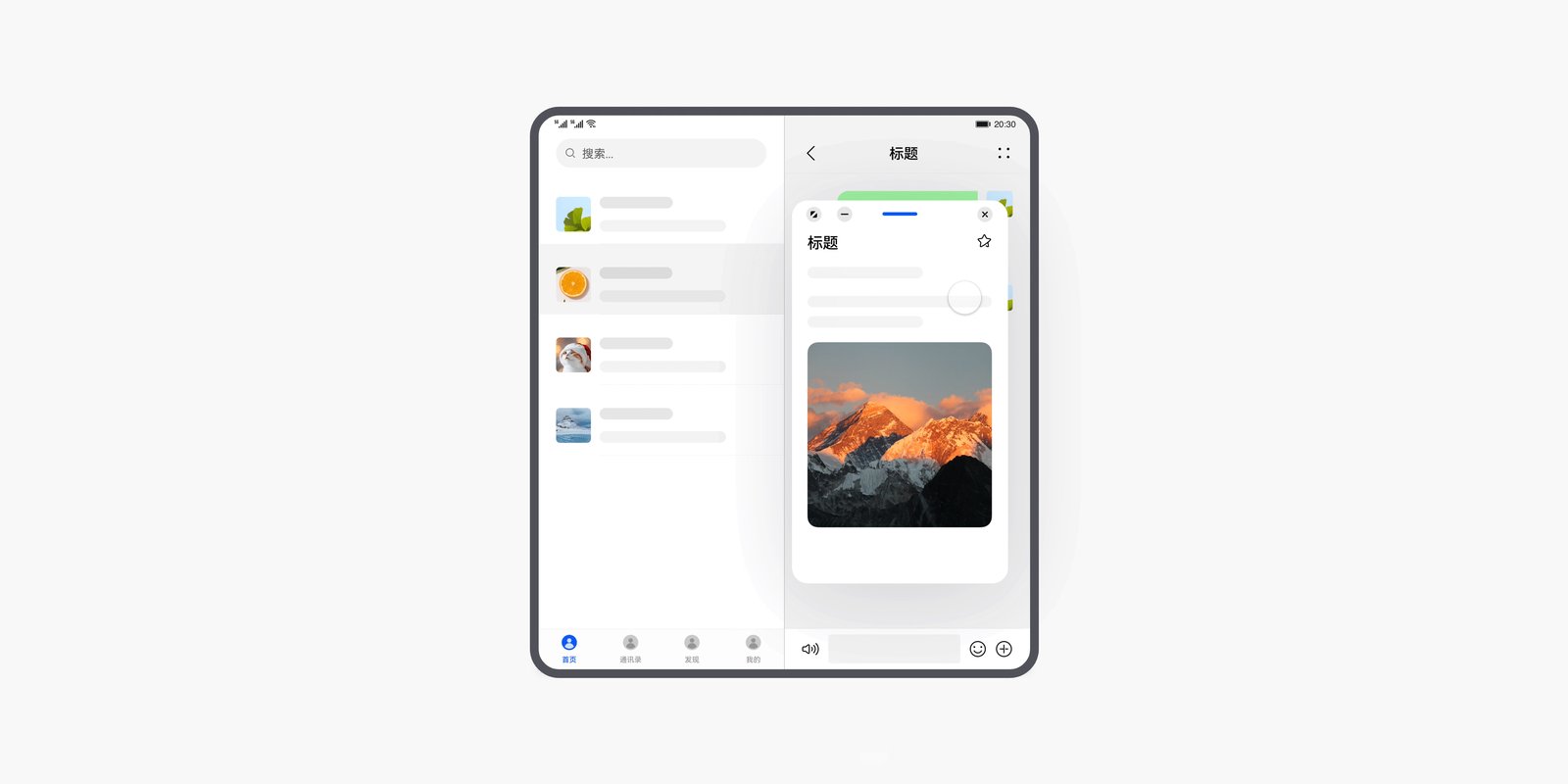
临时任务处理
通过悬浮窗可实现便捷的临时任务处理。
三方应用根据业务需求,列举需要调用窗口的场景,对系统提出调用窗口显示的请求,系统提供将特定页面窗口化显示的能力。例如,临时查看附件、拨打电话、查看地图、IM对话、登录等场景,都非常适合使用应用内悬浮窗。应用内悬浮窗查看附件的示例,如下图:

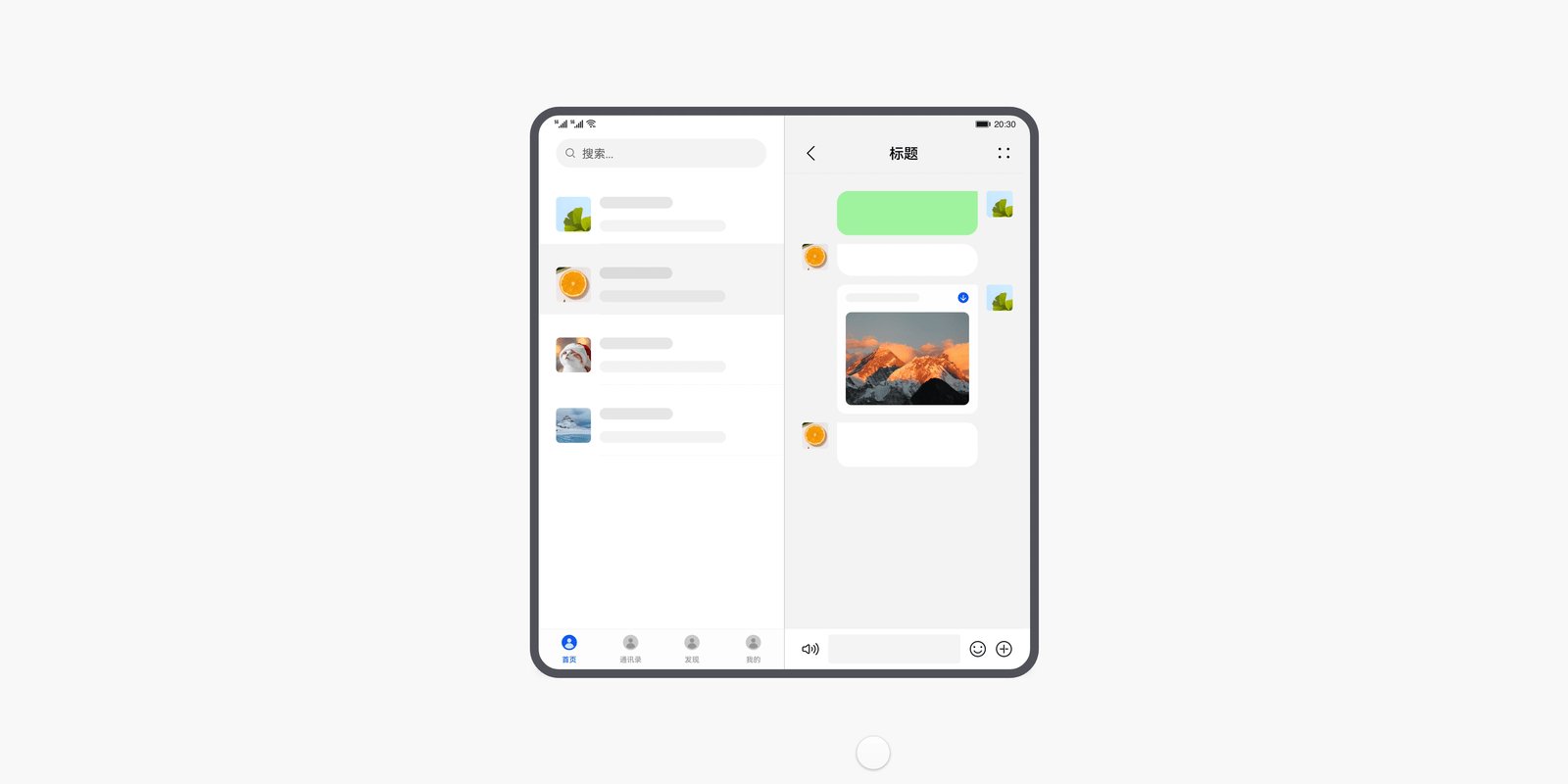
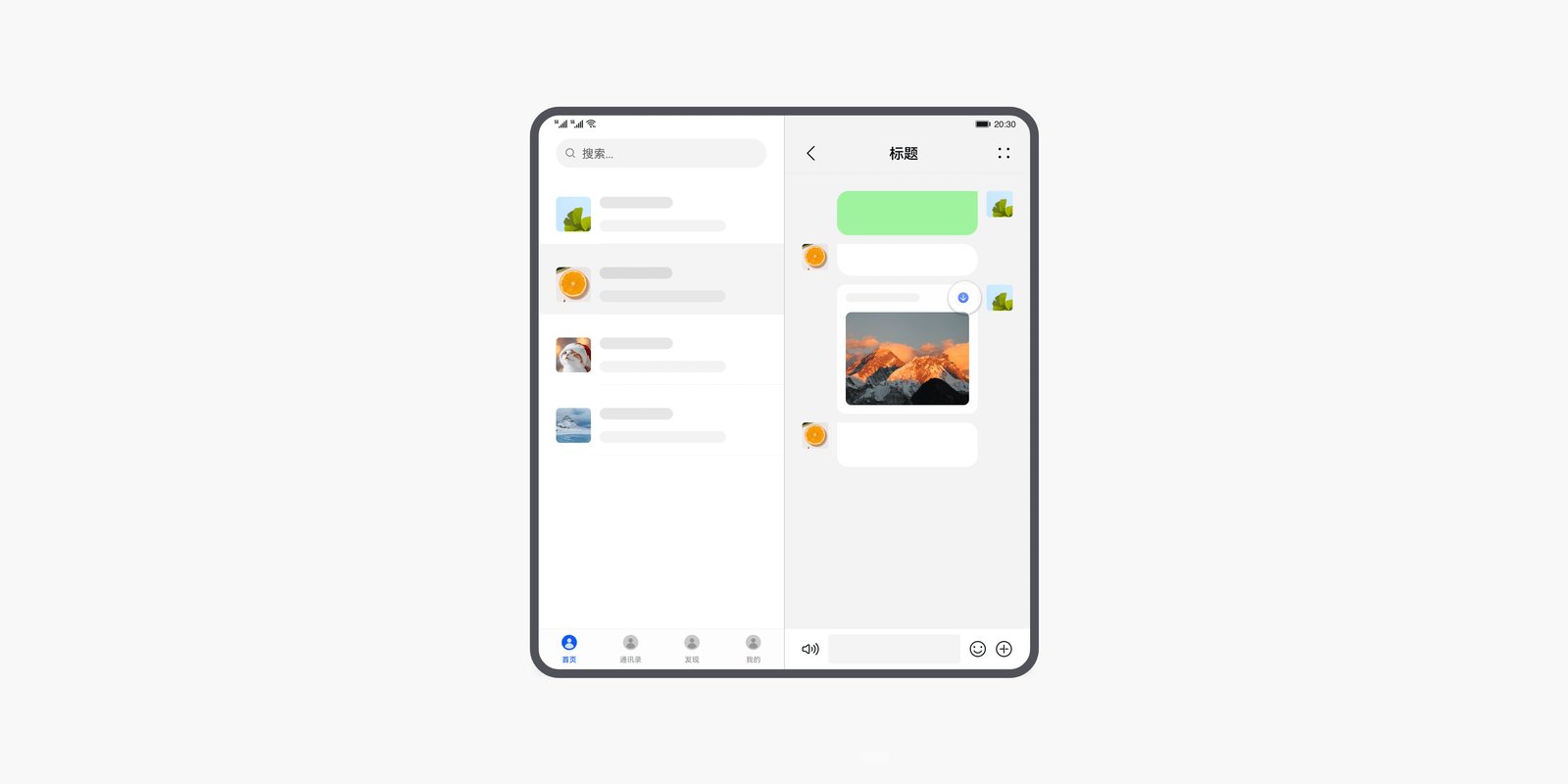
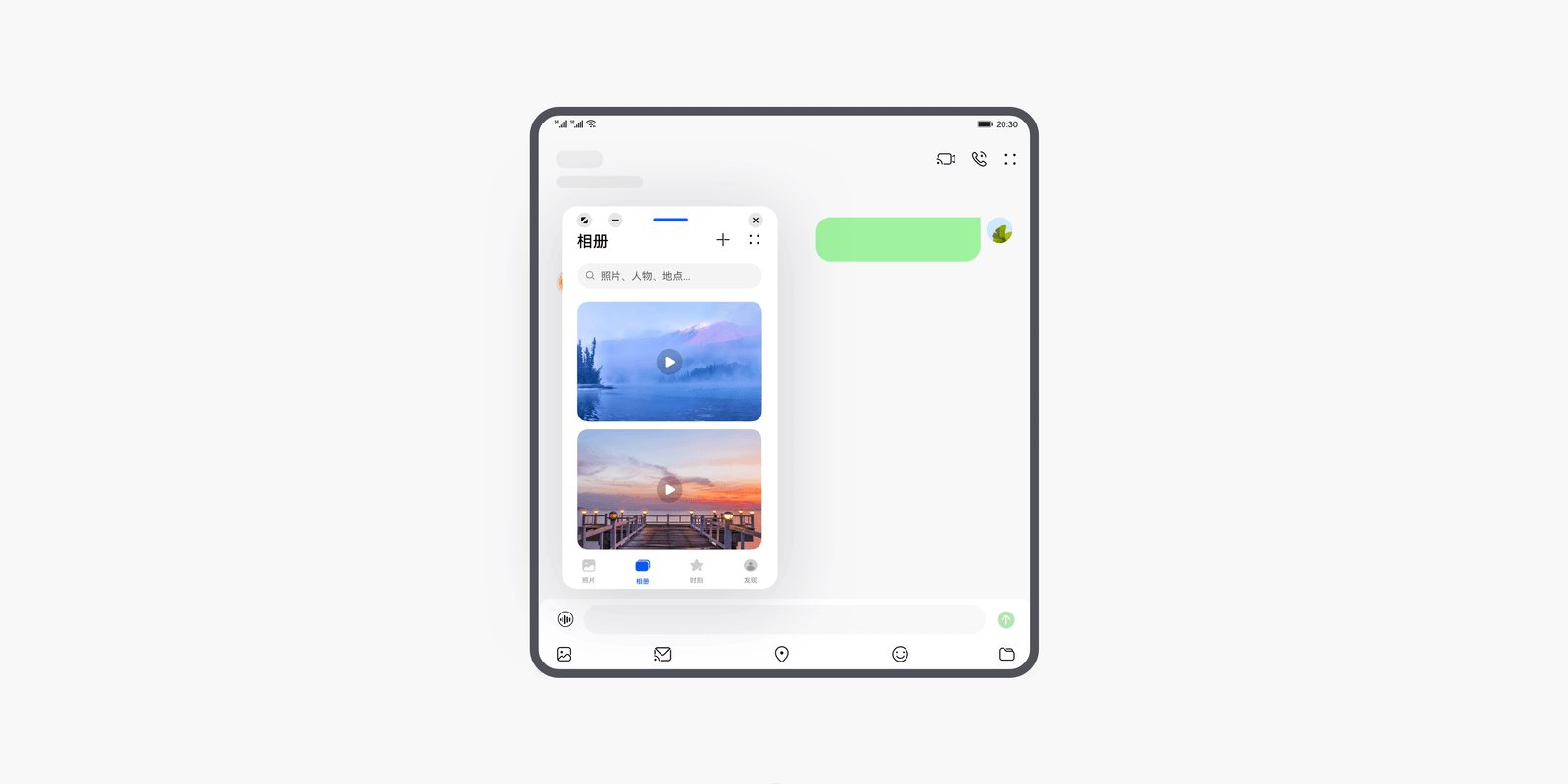
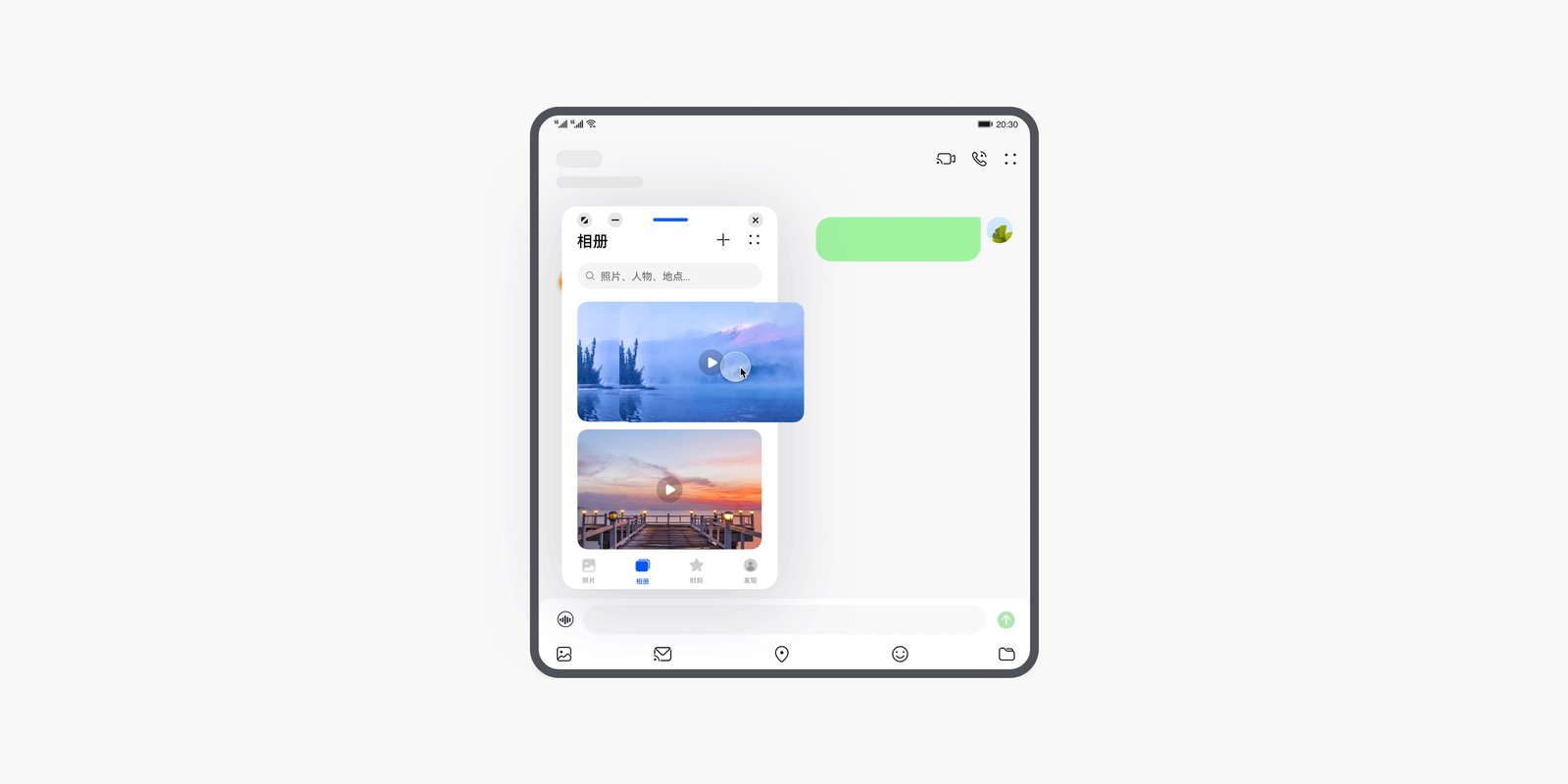
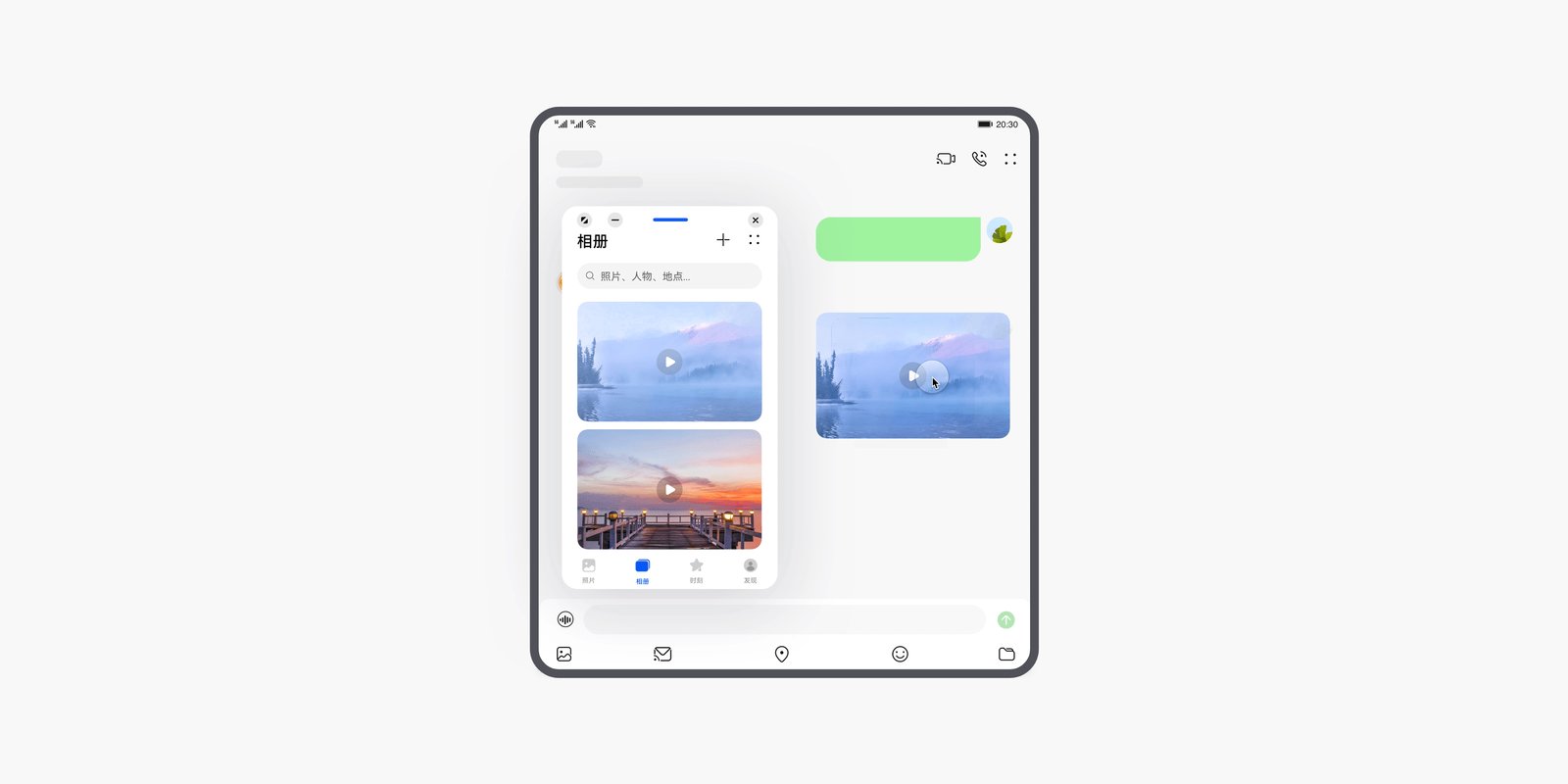
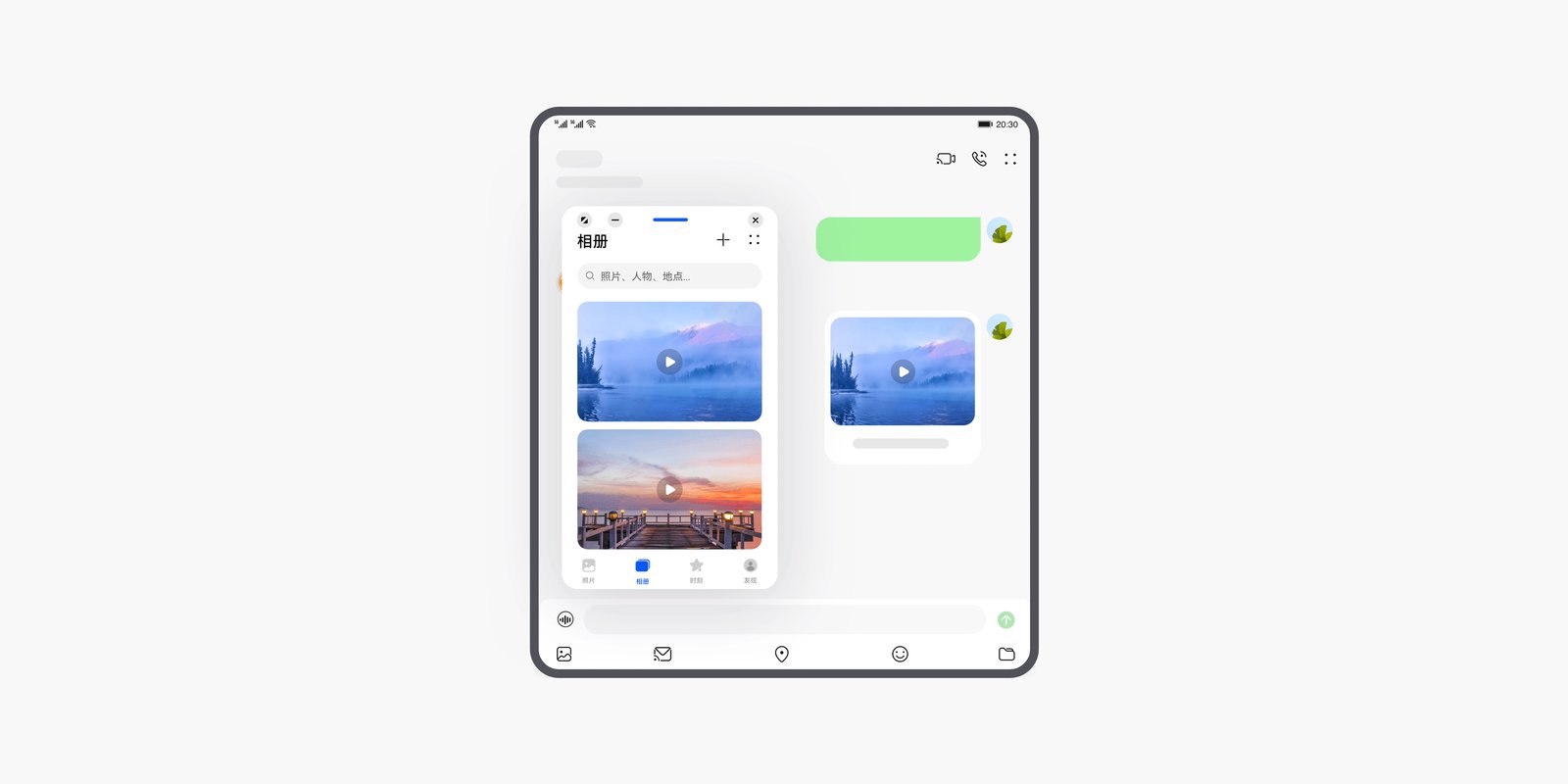
跨窗口拖拽
形成分屏或打开悬浮窗后,从某个窗口内拖拽内容到另一个窗口,即为跨窗口拖拽。跨窗口拖拽图片的示例,如下图:

二、体验设计点
折叠屏相对于普通手机有两个明显的特点:可随时折叠展开、展开后屏幕变大。 折叠屏UX设计中需考虑如下体验诉求:
1、体验连续
屏幕可随时折叠展开,在体验上要保证用户体验的连续性,应用需要遵从屏幕显示的兼容和应用状态的连续。屏幕兼容:由于屏幕尺寸发生变化,应用应采用适当的手段对屏幕上内容布局进行优化调整。
应用连续:应用在折叠与展开状态切换的过程中保持正常运行。
2、体验增值
屏幕变大后,用户体验在某些方面有增值。
更多内容:大尺寸屏幕可显示更多内容,提高显示和操作的效率。
更加沉浸:大尺寸屏幕可显示更清晰的细节,适合图片浏览、视频欣赏、游戏等应用和场景。
多任务并行:多个窗口可同时在大尺寸屏幕内展示,为用户多任务并行提供了直观高效的方式。
三、基础体验要求
1、基础要求
(1)保证布局良好
(2)窗口内布局的特殊处理
(3)保证应用任务的连续性
(5)音频冲突处理
(6)多窗口体验融合
2、保证布局良好
应用内的元素布局应进行响应式设计,保证应用界面在全屏、悬浮窗、分屏不同窗口模式间进行切换时、在设备横竖屏旋转时、调整系统字号、调整系统显示模式后,依然保持可用、良好的布局,不出现应用元素无法显示的问题。
3、窗口内布局的特殊处理
分屏窗口内,在应用界面顶部会显示分屏拖拽横条,且隐藏系统状态栏。应用界面中需要增加一个状态栏高度,来避免出现分屏拖拽横条和应用顶部的功能热区重叠,导致应用功能无法操作的问题。悬浮窗窗口内,悬浮窗的操作横条是在应用界面外显示的,因此应用不需要留出状态栏高度,避免在窗口内出现空白区域。
4、保证应用任务的连续性
当应用以分屏、悬浮窗显示时,需要保证应用不被特殊情况所打断进程。例如应用在不同窗口模式间切换时、在设备横竖屏旋转时、调整系统字号、调整系统显示模式后,应用不会发生重启、闪退等问题。且切换之前的任务和相关状态得以保存和延续,或者能够快速恢复,给用户提供连续的体验。
5、保证多个任务同时正常使用
例如用户正在玩游戏或看视频,同时在使用其他应用。只要游戏或视频应用还在前台显示,依然要保证能正常运行,不会因为用户正在使用的是另一个应用,而导致游戏暂停或视频暂停。
6、音频冲突处理
当应用正在播放视频或播放音乐时,新打开一个窗口应用,并触发了新的音频任务,原应用对音频的处理要符合用户预期,例如临时暂停音视频的播放或降低音量,以便于用户听到新的音频。
7、多窗口体验融合
可通过长按顶部横条并拖拽的交互,实现分屏和悬浮窗之间的互换。实现多窗口体验融合。

四、多窗口交互
1、方式介绍
悬浮窗用于在已有的任务基础上,临时处理另一个任务,或短时间多任务并行使用的场景。 支持同时使用多个悬浮窗。手机、折叠屏折叠状态下,一屏幕内最多展开一个悬浮窗;平板或 折叠屏展开状态下,一屏幕内最多展开两个悬浮窗。其他悬浮窗自动最小化为悬浮球叠加显 示。悬浮窗适用于玩游戏看视频等沉浸式场景下临时回复消息;购物时临时使用计算器计算等。
1.1 触发方式
(1)通过一步小窗的手势操作快速让应用从全屏到悬浮窗。本交互适用于所有支持智慧多窗的应用。

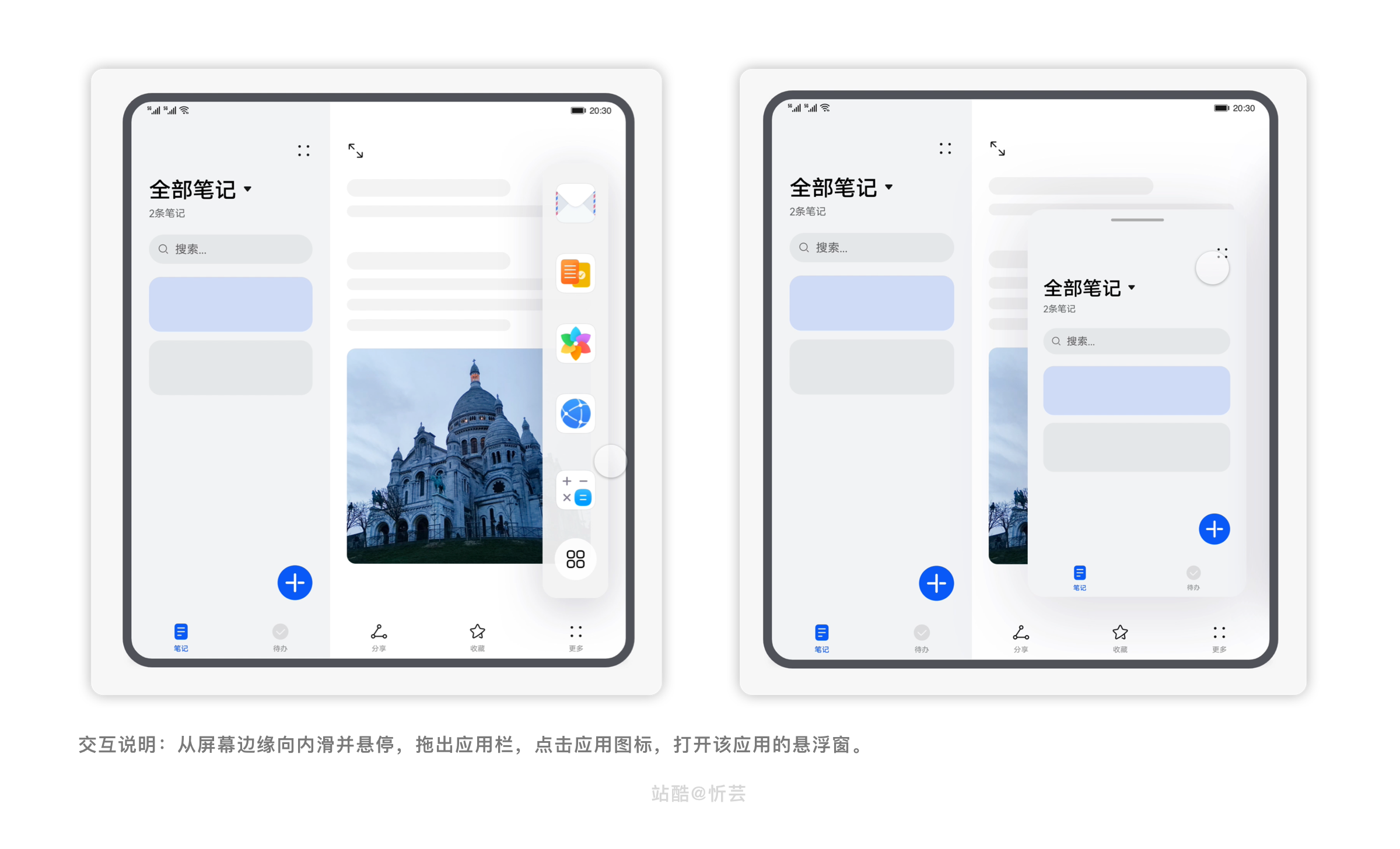
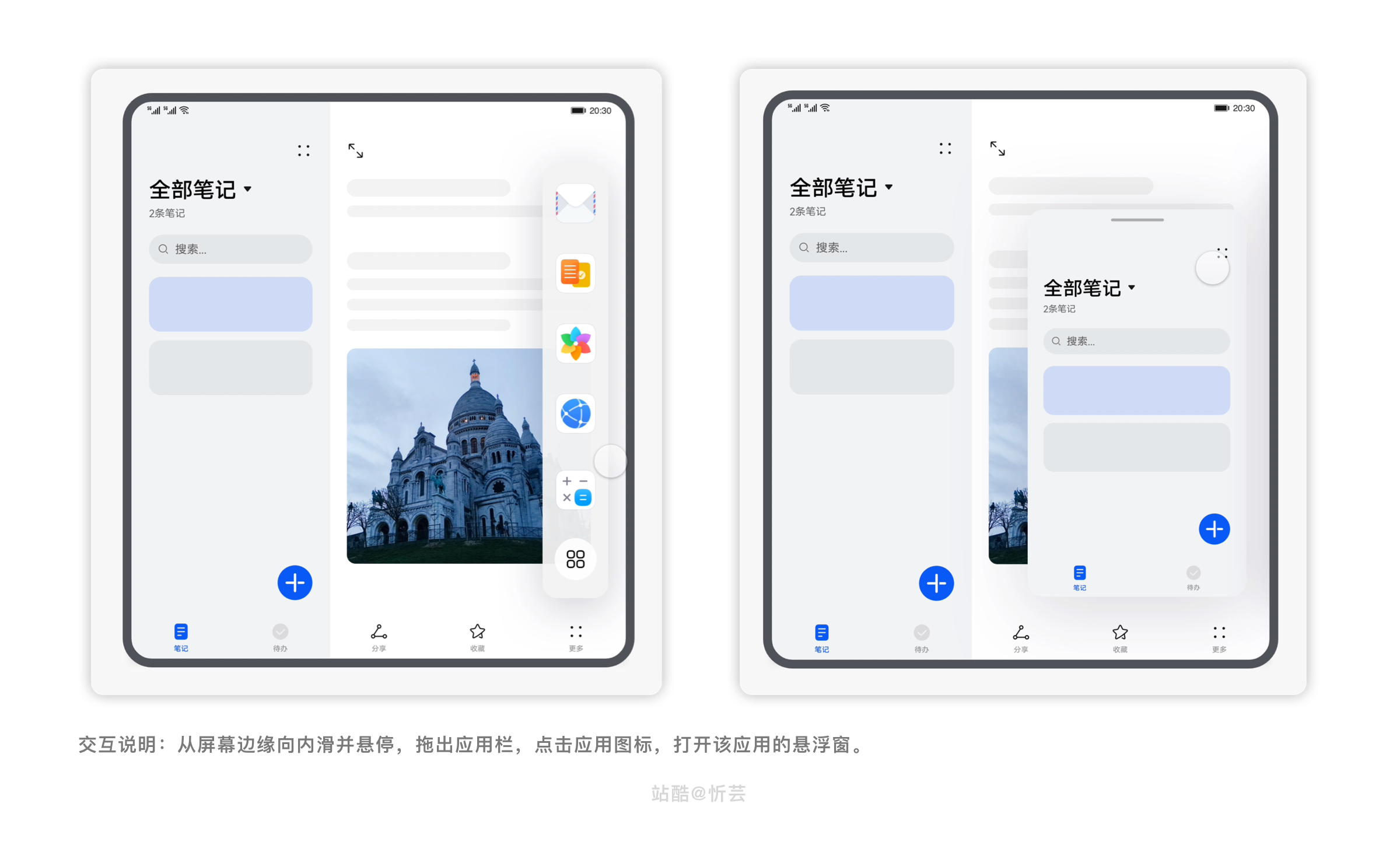
(2)智慧多窗应用栏触发:从屏幕边缘向内滑并悬停,拖出应用栏,点击应用图标,打开该应用的悬浮窗。本交互适用于所有支持智慧多窗的应用。

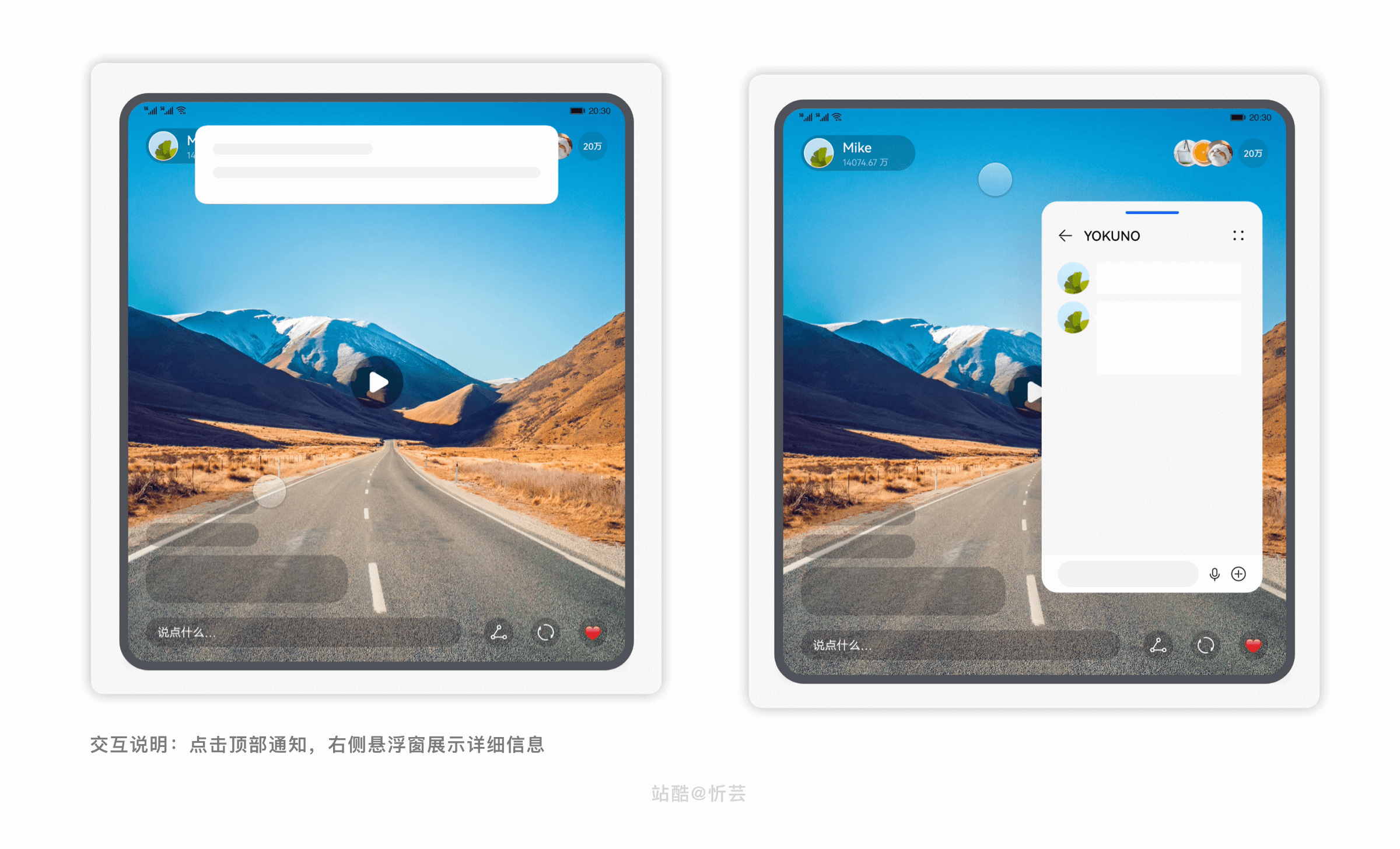
(3)横幅通知触发:沉浸式场景来通知,点击通知,悬浮窗展示。本方式有效解决了查看通知的跨应用跳转痛点。

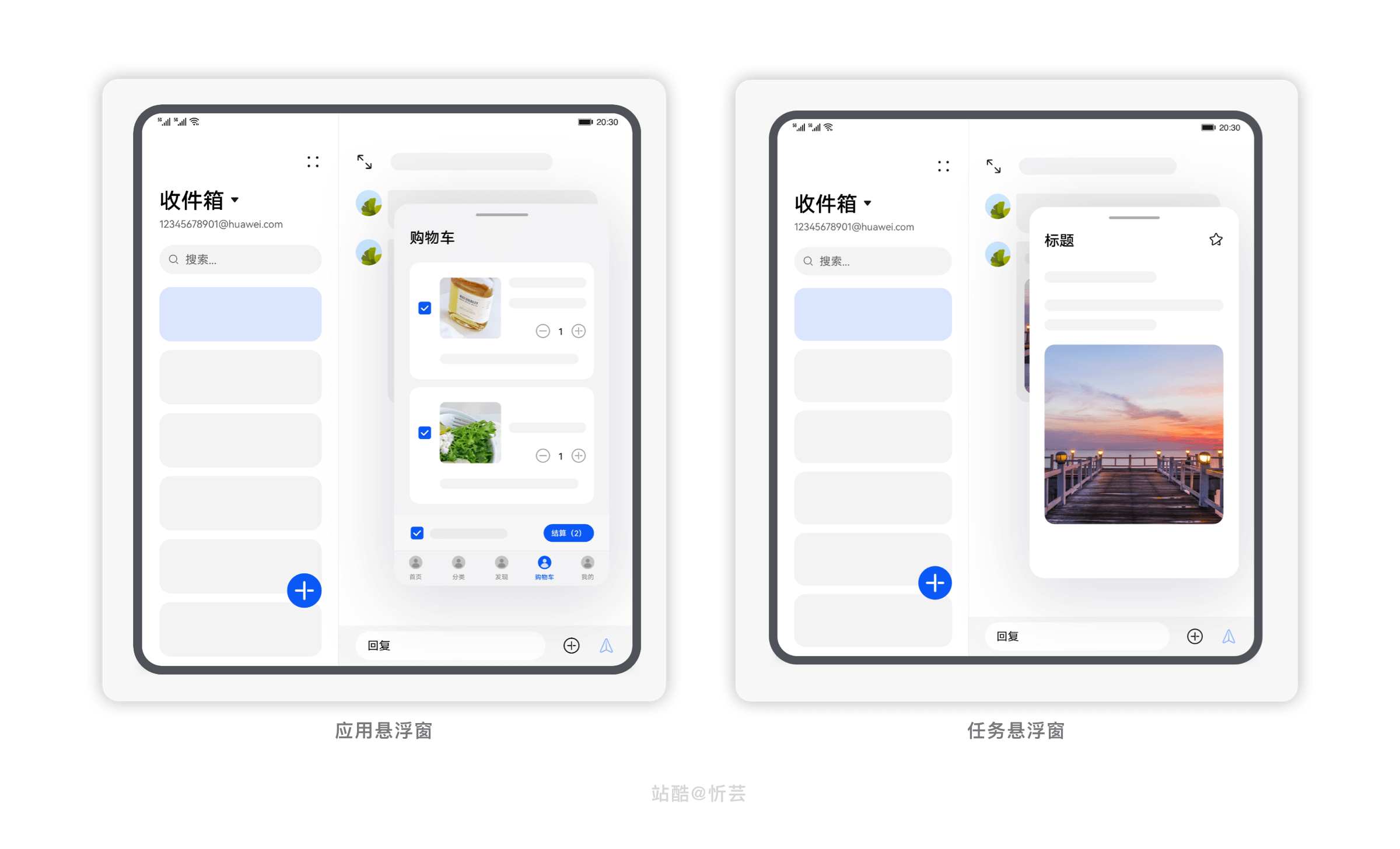
1.2 两种悬浮窗
(1)应用悬浮窗:悬浮窗承载整个应用的功能,在同一个悬浮窗内可进行应用内不同功能的切换和跳转。
(2)任务悬浮窗:悬浮窗承载一个特定的任务,悬浮窗内只能执行本任务相关的功能。 一步窗口属于任务悬浮窗的一种应用场景。

1.3 应用悬浮窗实现多任务并行
支持多实例的应用,可通过悬浮窗实现一个应用的多任务并行。
最常见的方式是全屏打开应用后,再从侧边栏再次打开此应用的悬浮窗。
例如对照旧邮件撰写新邮件、购物时打开两个商品页进行不同商品型号的对比等。应用悬浮窗和任务悬浮窗均可实现此功能。