在印刷与桌面端 Web 这些传统领域,我们已经有了很成熟的文字排版经验。随着移动时代的到来,APP 的界面设计,加上网站越来越多地转身为响应式设计以适应多种显示设备,这些经验很多依然有效,但因为显示设备与使用环境发生了变化,也给文字排版带来了变化。
大小反差
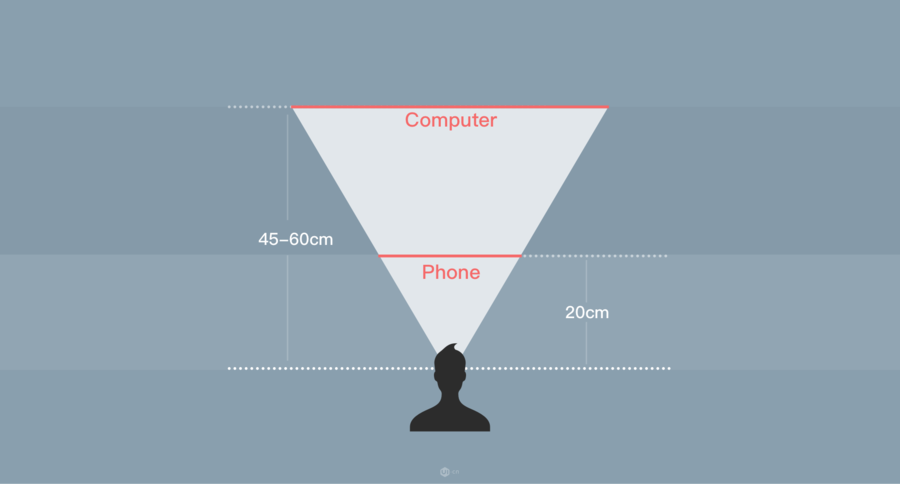
在桌面端我们可能会采用字号差异较大的文字组合,移动端屏幕较小,容纳的文字也较少,同等的字号差异在小屏幕上的感受会被放大。

原因是我们在使用这两种设备时的观看距离不同,桌面端我们的眼睛离屏幕较远,而在移动端则相反,因此我们应该在移动端使用较小的字号反差。

字重
不要使用 PS 中的文本加粗,它不仅破坏字体本身的美感,还改变了文字原本的字宽而影响段落内文字的对齐。合理的方式是使用字体本身的字重来控制,比如苹方、STHeiti、Helvetica Neue 等字体本身提供 Light、Regular、Medium 等两三种甚至更多的字重选择。

字间距
不要轻易改变字体默认的字间距,字体设计师已经充分考虑了这款字体所适合的字间距,如果不满意可以更换字体。
颜色反差
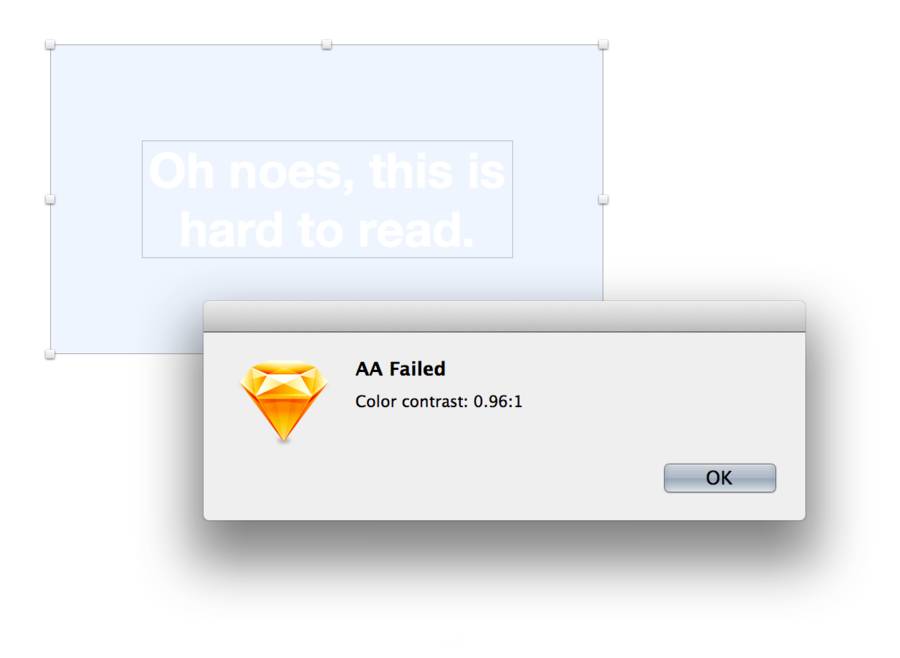
移动设备使用环境复杂多变而不局限在室内,可能在室外,甚至暴露在强烈的阳光下,应确保文字在背景中不会识别困难,即使是色弱者也可以正常阅读。WCAG 2.0 中建议的两者颜色反差比应该高于 4.5:1(AA 级),才能确保更多人及环境都可以轻松阅读。Sketch 中有一个插件 Color Contrast Analyser 可以方便的检测这个比值,你可以使用在线检测工具 Colour Contrast Check。
栅格系统
小屏幕上,一些桌面端无关大雅的间距不等问题会变得突出。
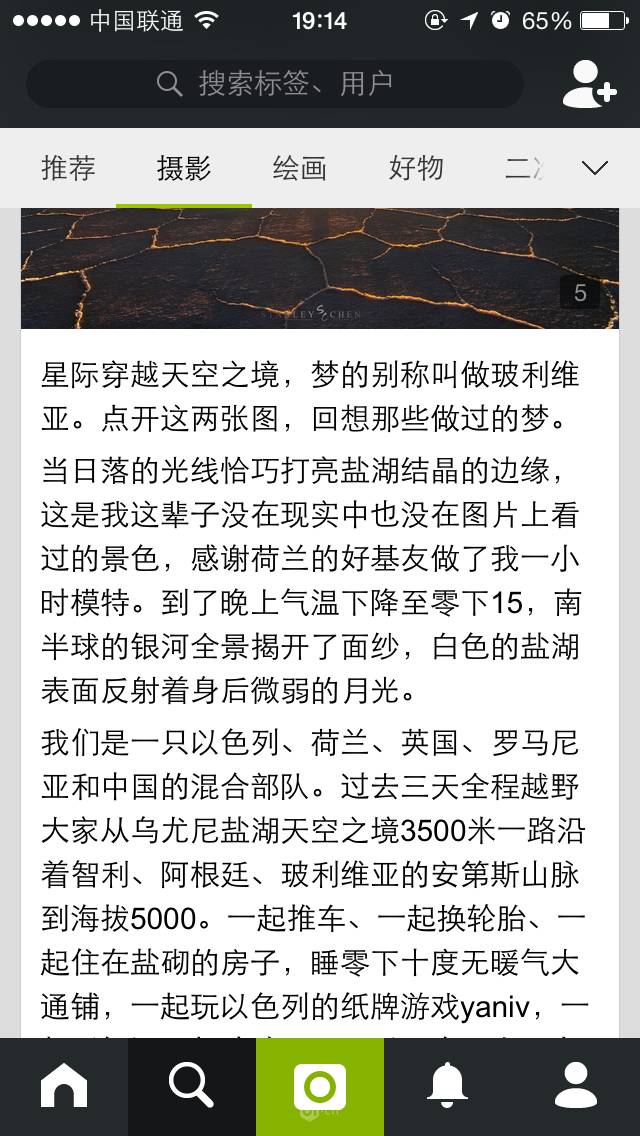
Lofter 是网易一款精品优雅的 App,但其文章正文界面却略有瑕疵:

可以看到段落右侧与卡片的间距明显大于左侧。造成这个问题的原因是设计时对文本框的宽度与文字大小之间在关系考虑不周全,导致文字并不能完美地填充满文本框。

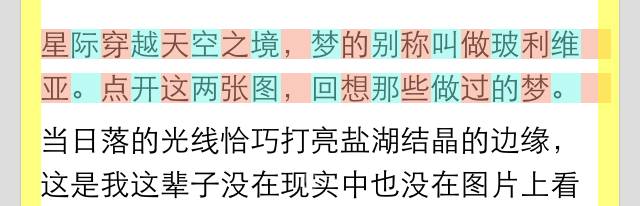
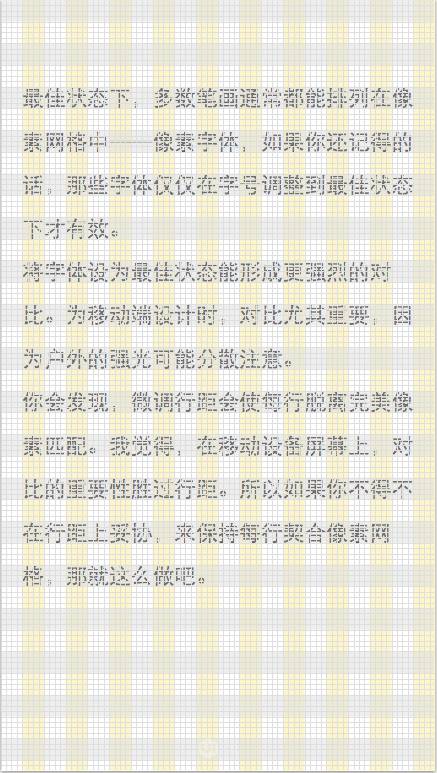
上图为 iPhone5 中此界面的放大效果并加上了辅助线,仔细观察,去除黄色部分各 20px 的间距后,文本框宽度是 558px,而正文使用的字号是 30px,所以行末留下 18px 的空余空间。如果字号定为 31px,则刚好可以放下 18 个字后填满 558px 像素的文本框。
当然 31px 的字号在实际环境中可能并不是一个最合理的字号设定,因为它并不能被整除使用到 @1x 的 iOS 开发环境。在实际设计中,可以先设定一个栅格系统,以 iPhone5 为例,定义最小栅格为 8x8px 的话,得到如下一个栅格图:

以 8 为基本单位,把所有字号、文本框宽度设定为 8 的倍数,这样我们就可以确保汉字始终保持对齐。
对齐
“… 所有的元素都是正方體。但是從二十世紀開始使用標點後,到了現代桌上出版時代,許多排版工具軟體都直接套用來自日本的「禁則處理」—即避頭尾點;加上與西方文字混排的狀況越來越多,以至於無法做到縱橫對齊的基礎。但是至少段落的頭尾還是需要對齊。這就是為什麼對齊對電子書與長文章來說十分重要的原因。”
——董福興《簡單做好中文排版》

在英文的段落排版中,通常是左侧对齐,而让右侧自然形成起伏边(rag)。对中文排版与阅读习惯而言则相反,段落的头尾对齐尤其重要。
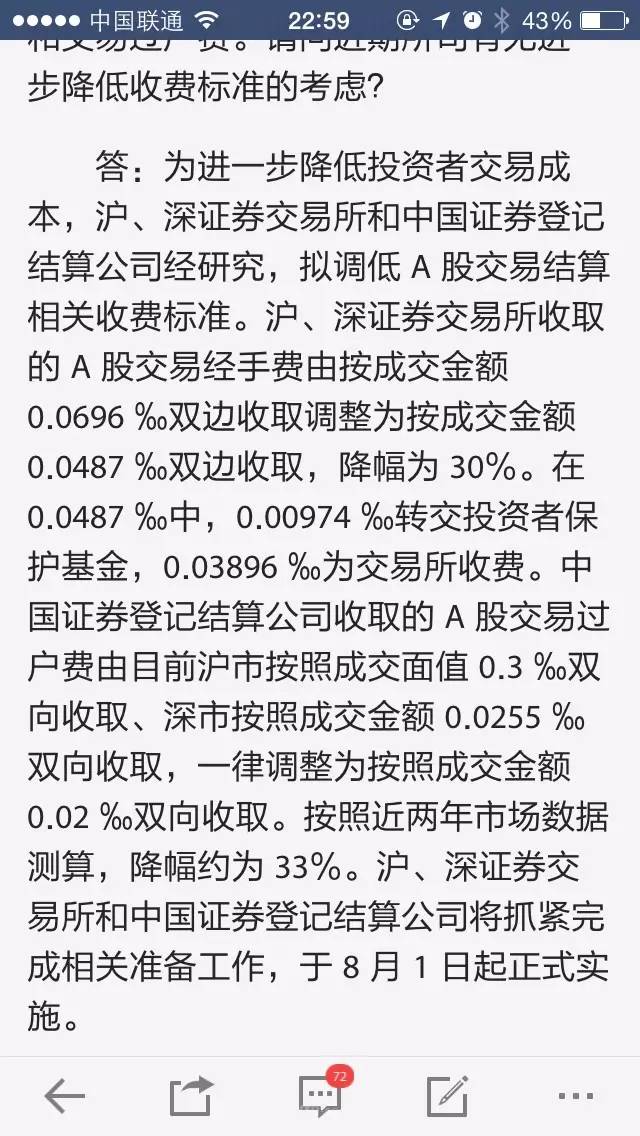
先来看一个反例:

这是 Zaker 的新闻正文的表现,在夹杂了数字或英文字母字符的情况下,原本中文的整齐排列被打乱了,右侧严重参差不齐,非常难看。
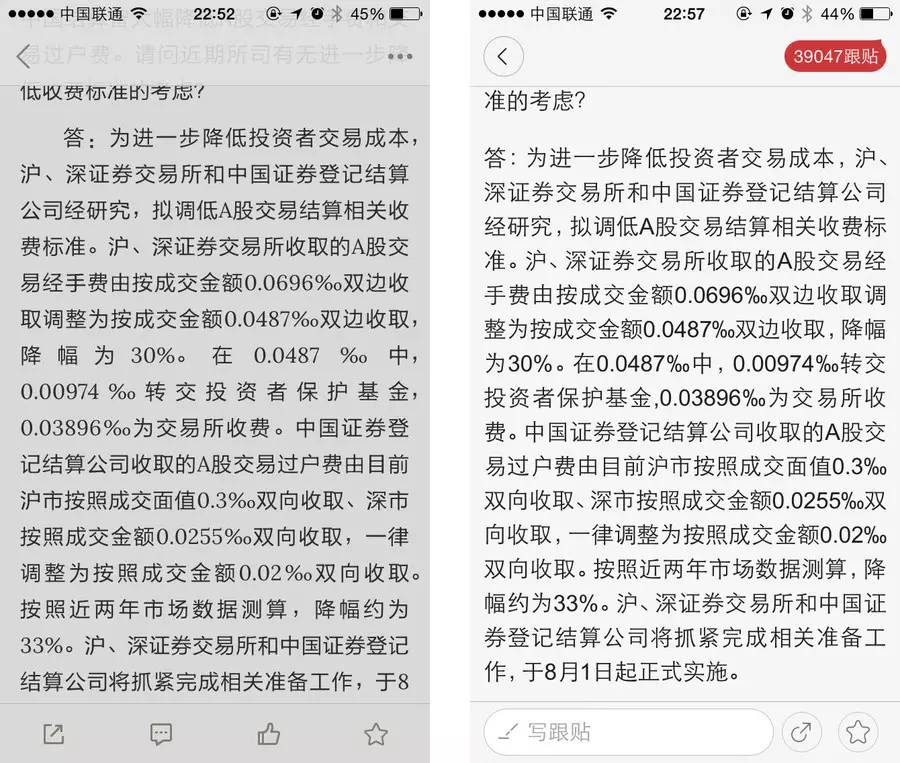
看看同一篇文章其它 App 是怎么处理的:

左边是网易云阅读,右边是网易新闻。两者的处理方式类似,都是通过程序的设置,微调文字的间距以补足右边存大的空白,区别是当标点出现在行末时,网易云阅读将标点外置,而网易新闻将标点放在了内部。
文字的对齐方式,可以用简单的代码实现:
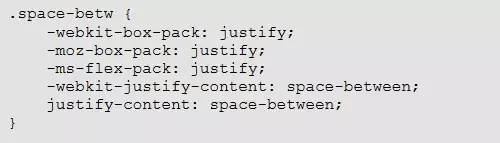
Web App 中,使用 CSS 类中指定 justify 属性值控制即可,以下为兼容性较佳的方案

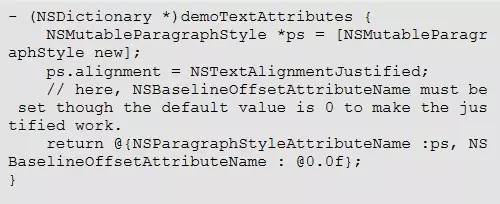
原生 iOS 中,需为字符串对象设置 NSTextAlignmentJustified 值

这个方法,结合之前我们通过栅格系统对字号和文本容器宽度的规范定义,终于可以避免 App 中常见的段落文字对不齐,对不准的老问题。
后记
以上是实际工作中的经验总结,移动平台、硬件设备、字体本身都在不断变化,相应的设计方法也不会永远一成不变,但总的原则是不变的,那就是让内容更易读。
转载自 UI 中国(www.ui.cn)
作者:poorfish
https://mp.weixin.qq.com/s/CRNxgKC_7H49Ybwtf_7kmQ

