图标设计详解(二)——图标属性
编辑导语:在页面应用中,图标是常见的视觉选项。合理的图标设计有助于引导用户点击、操作,提升用户体验,或是给用户留下相对较好的产品印象。本篇文章里,作者分析总结了图标的属性,以及线性图标与面性图标的分类,一起来看一下。

图标设计详解的第一篇,讲述了什么是图标、图标的优势、图标的历史以及图标的表意分类,可以点击我的个人主页文章《图标设计详解(一)——图标初识》进行回顾。
图标设计详解第二篇带你了解图标的属性,线性图标、面性图标的分类、大小规范、keyline 线的使用等等。

进行绘制时,什么时候使用线性图标,什么时候使用面性图标?为什么图标的物理大小一样,但总是视觉不平衡?设计们常说的图标 keyline 线是什么?到底怎么使用?
本篇将带你了解图标的各种属性、图标的绘制知识,以及推荐一些我喜欢的图标设计师。

一、图标的设计属性
我们经常看到图标有很多种设计风格,比如:单色图标、断点图标、双色图标、等轴测图标,或者最近流行的毛玻璃质感图标以及新拟态。
但将所有图标进行拆解后,会发现图标的设计过程为定型——颜色——质感——阴影,图标最终的表现形式是线性图标、面性图标或线面结合图标,再赋予不同的设计细节,形成了不同风格的图标样式。
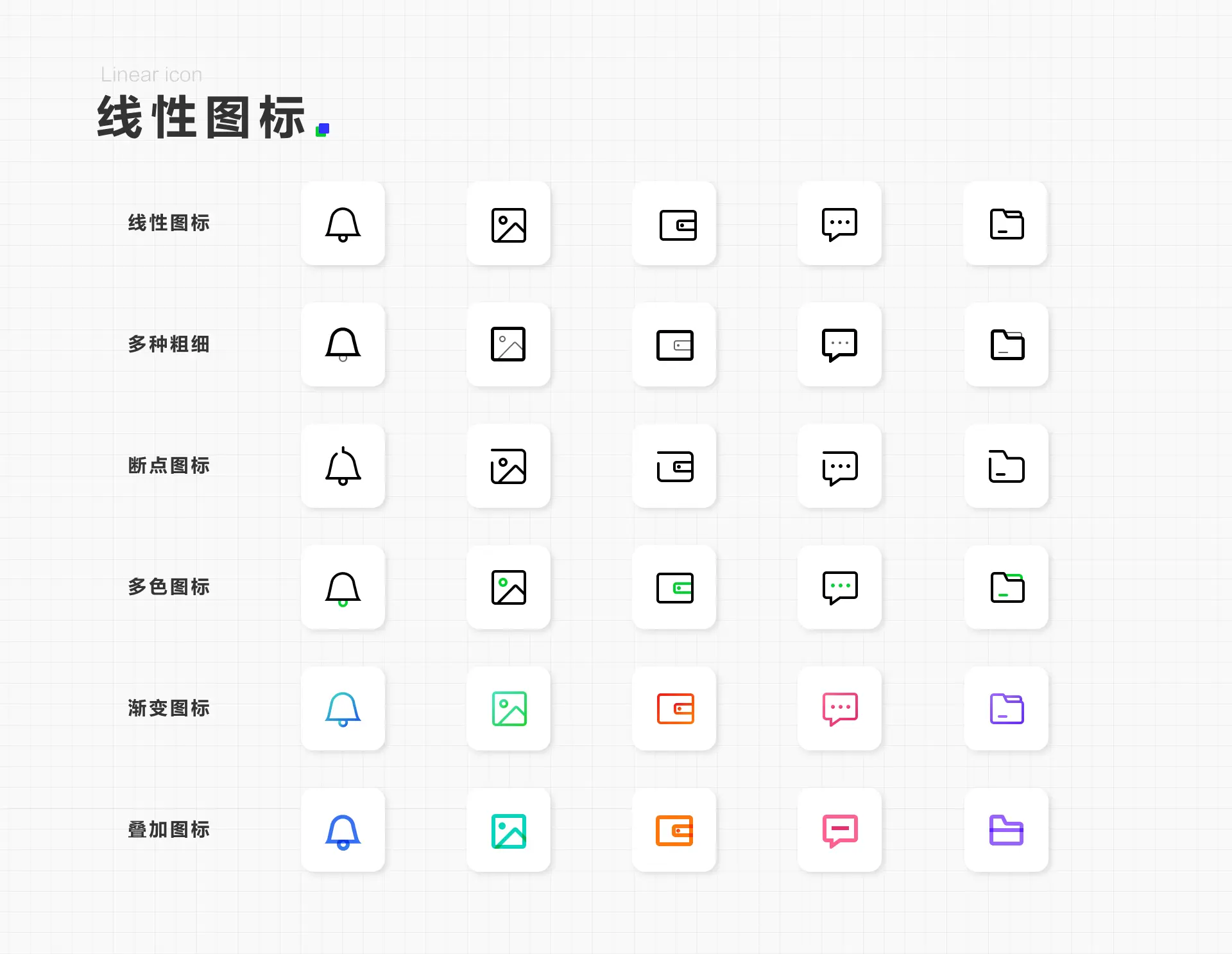
1. 线性图标
线性图标,图形是通过线条进行视觉表现,线性图标可以通过线条的粗细、线条的颜色、险段是否缺口等创造出多种设计风格。
现在很多产品图标还是扁平设计风格居多,底部导航的未选中状态、个人中心图标以及页面中的功能性图标都会使用线性风格图标。

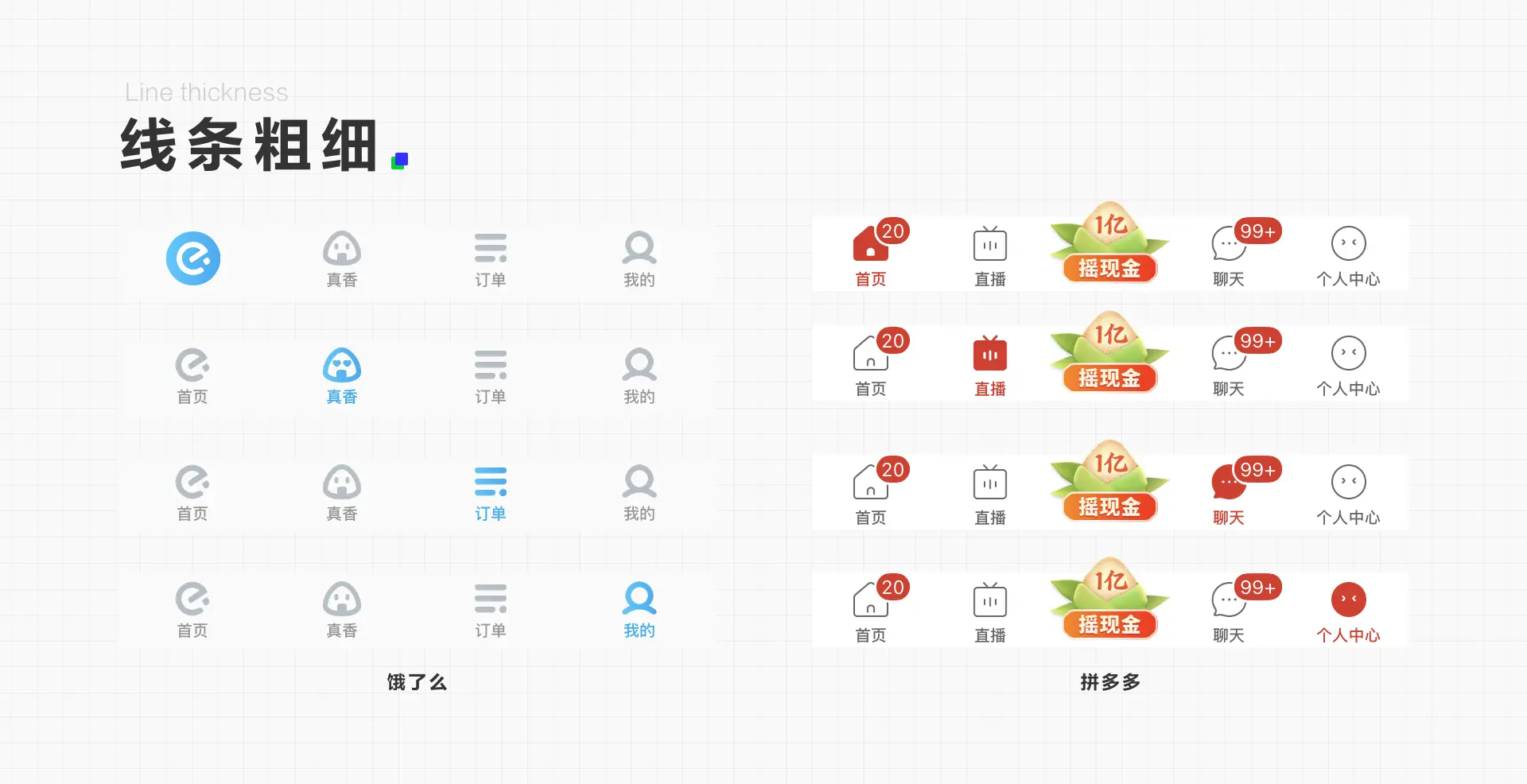
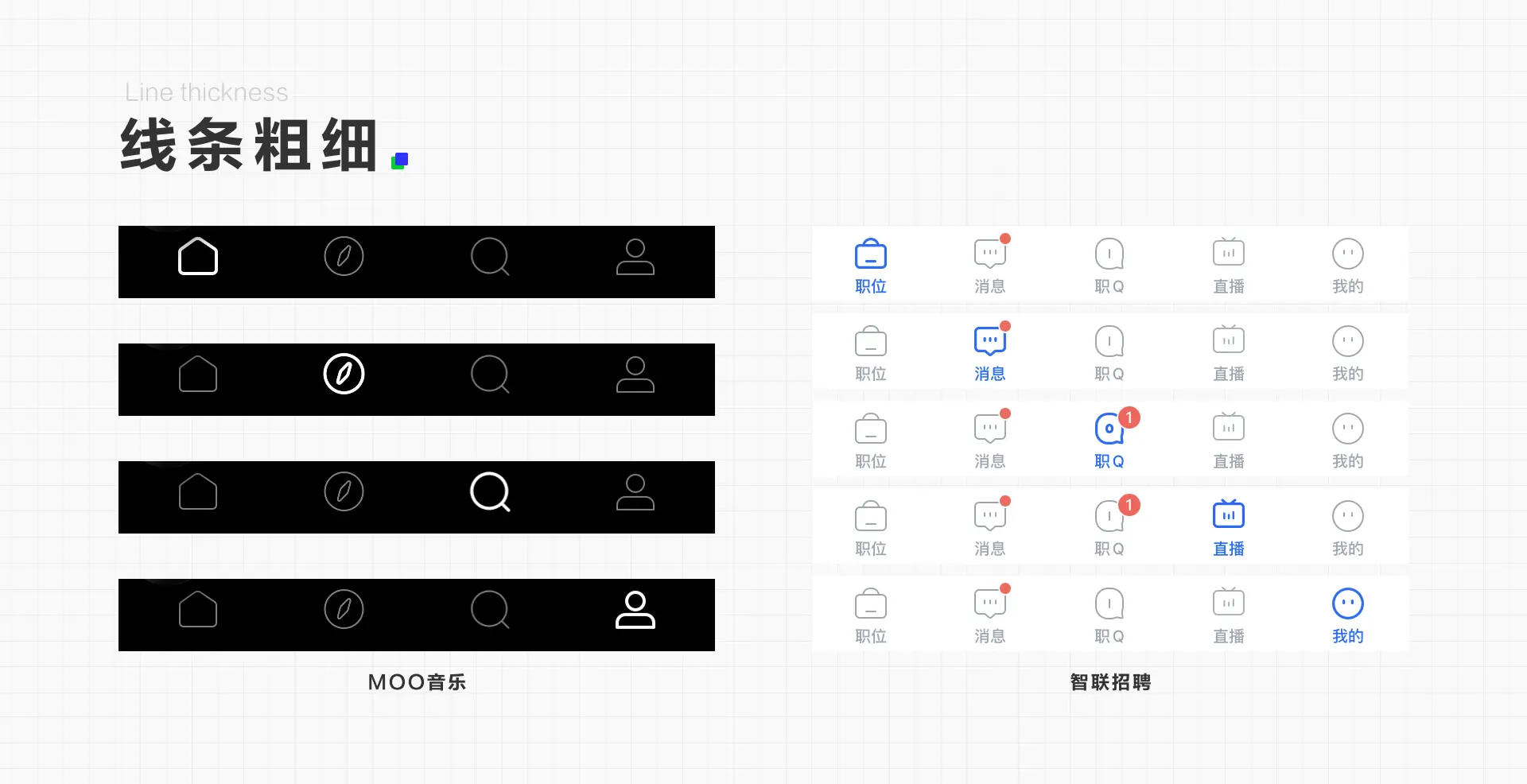
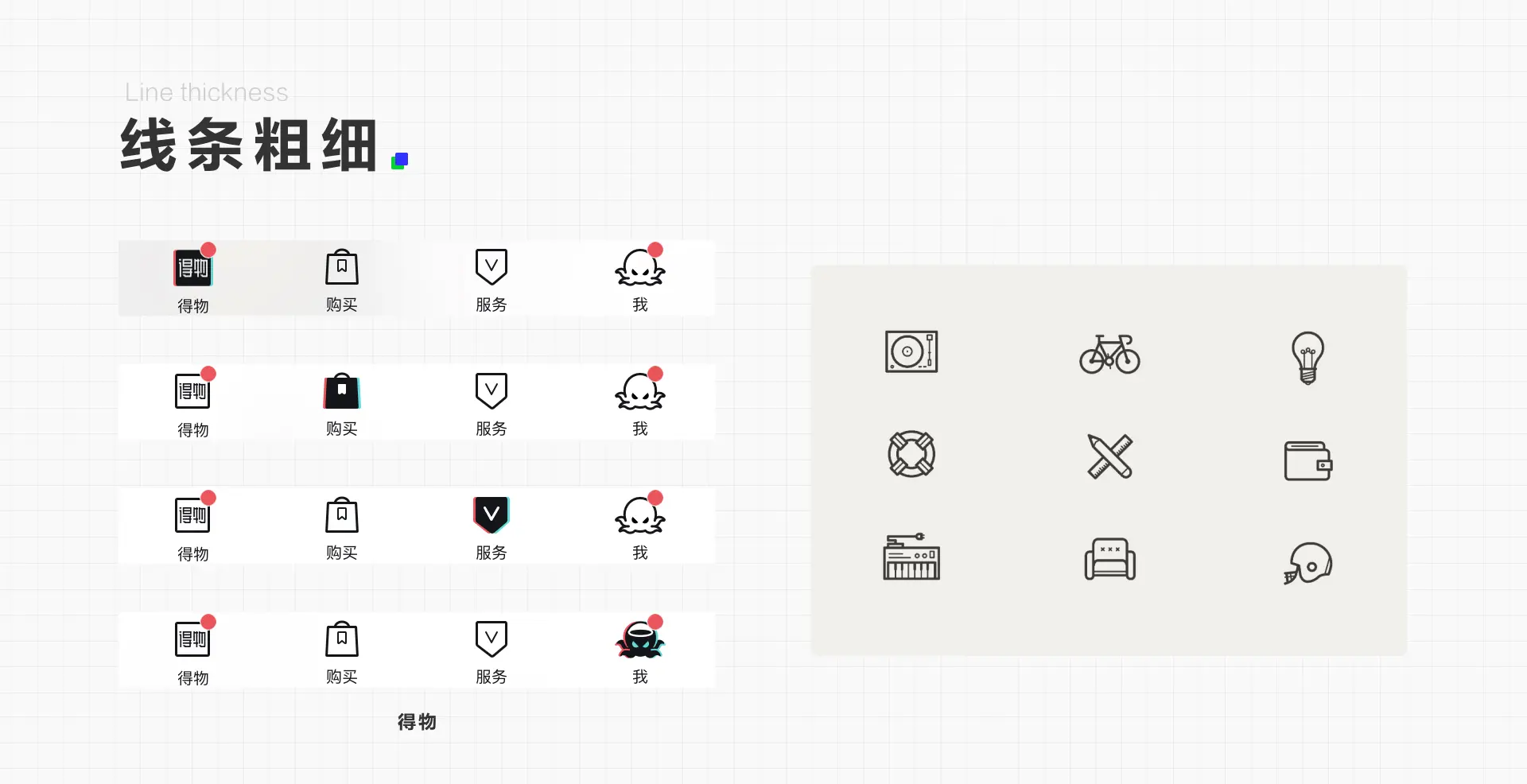
1)线条粗细
线性图标由于线条的粗细不同会使图标产生不同的力度和重量感。
粗线条由于视觉面积大,会显的图标厚重、粗糙,也更吸引用户的注意力。细线条则会显得优美、精致。

有些应用也会使用图标线条的粗细对比来显示选中与未选中状态。

甚至会采用粗细结合的手法来增加图标的设计细节,一般采用外粗内细的双线条设计表现形式。
但当图标本身线条就比较多时,再增加线条的粗细对比设计手法,会使得原本就复杂的图标显得冗余。

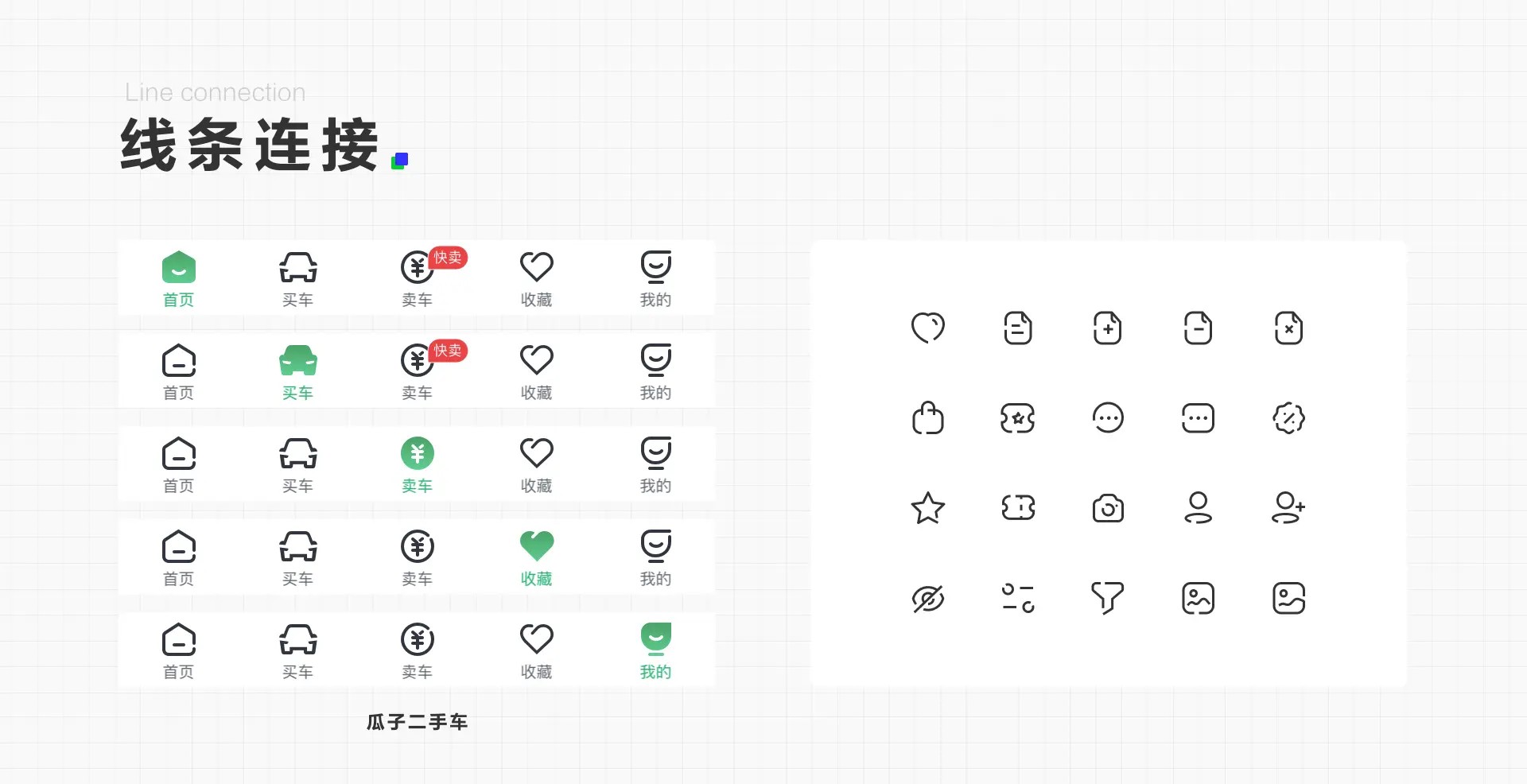
2)线条连接
常见的线条图标是连续、封闭的线条。但为了追求不同的设计形式,设计师会有意识地将图标连接的某部分进行断开连接,由于视觉惯性,用户会自行脑补断开的部分,形成另一种美感。
在应用中除了应用在底部导航栏以外,功能性图标也经常使用这种风格的线型图标,比如瓜子二手车。

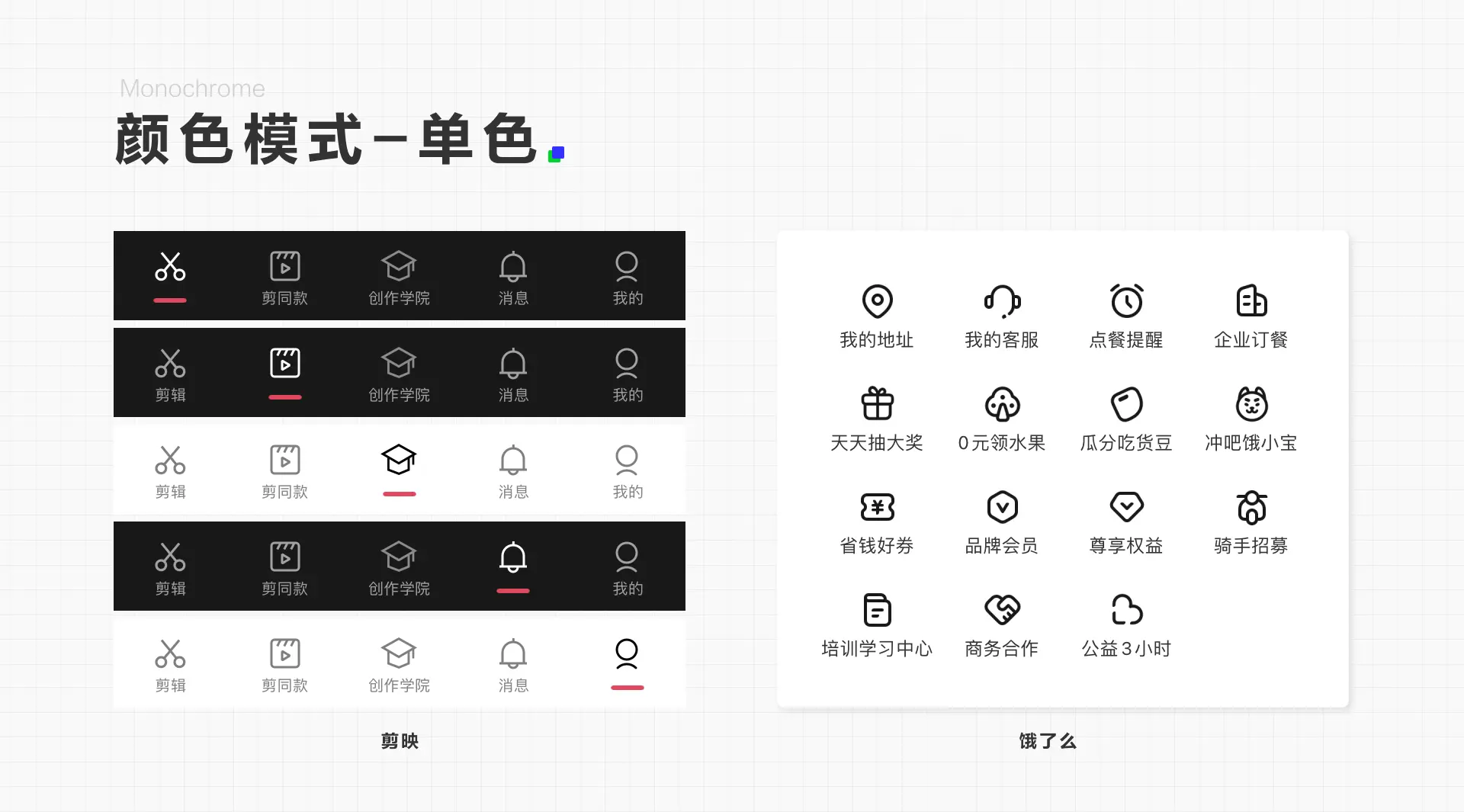
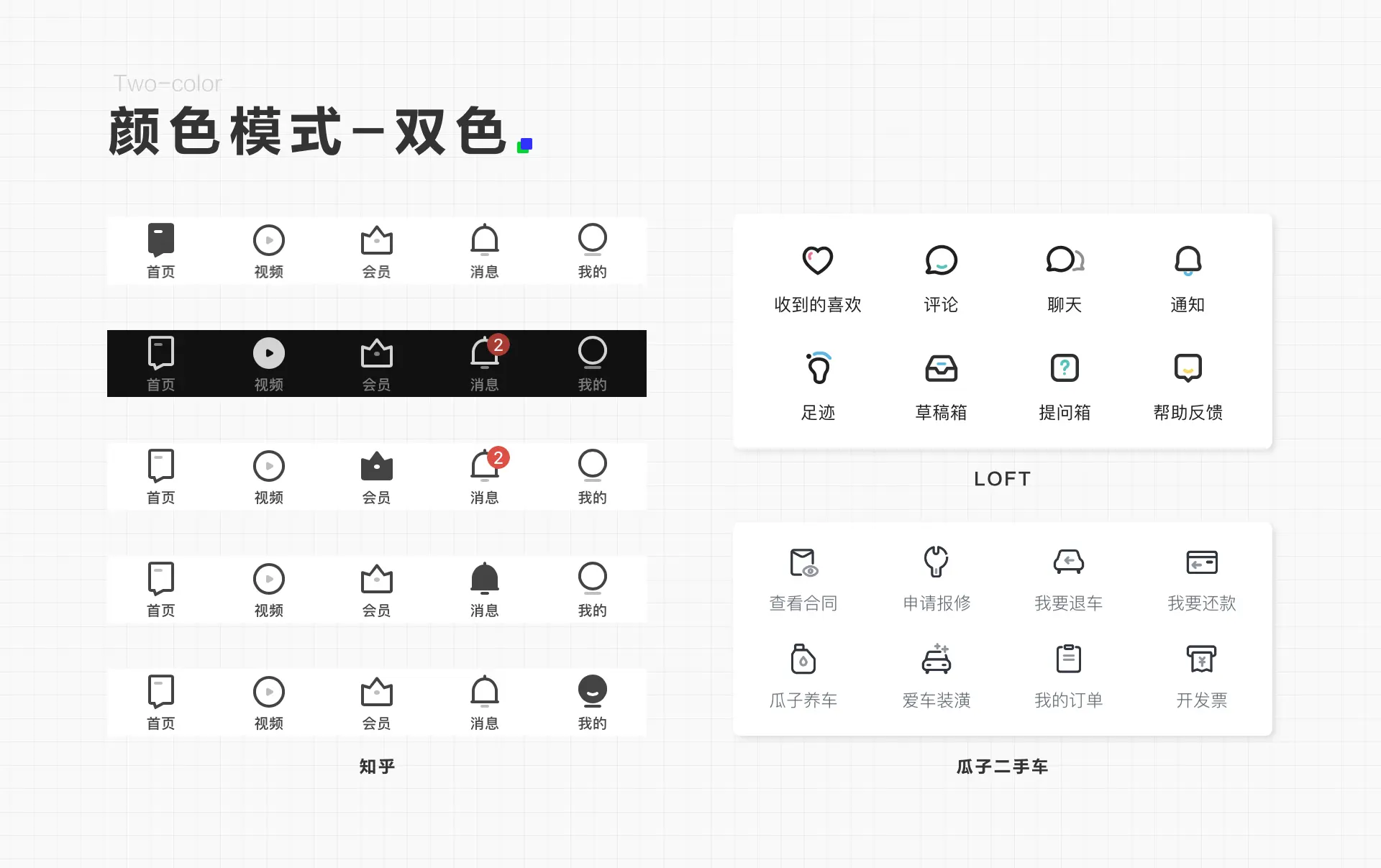
3)颜色模式
线条的颜色方式一般有单色、双色、渐变3 种形式。
单色以及双色图标比较常见在底部导航或个人中心功能入口图标,其中一些应用会将品牌色作为强调色在双色图标中使用来强调品牌感。


渐变色当线条过细时,视觉变化不太明显。因此线性图标中不太常见,面性图标中会经常使用渐变色的设计风格。

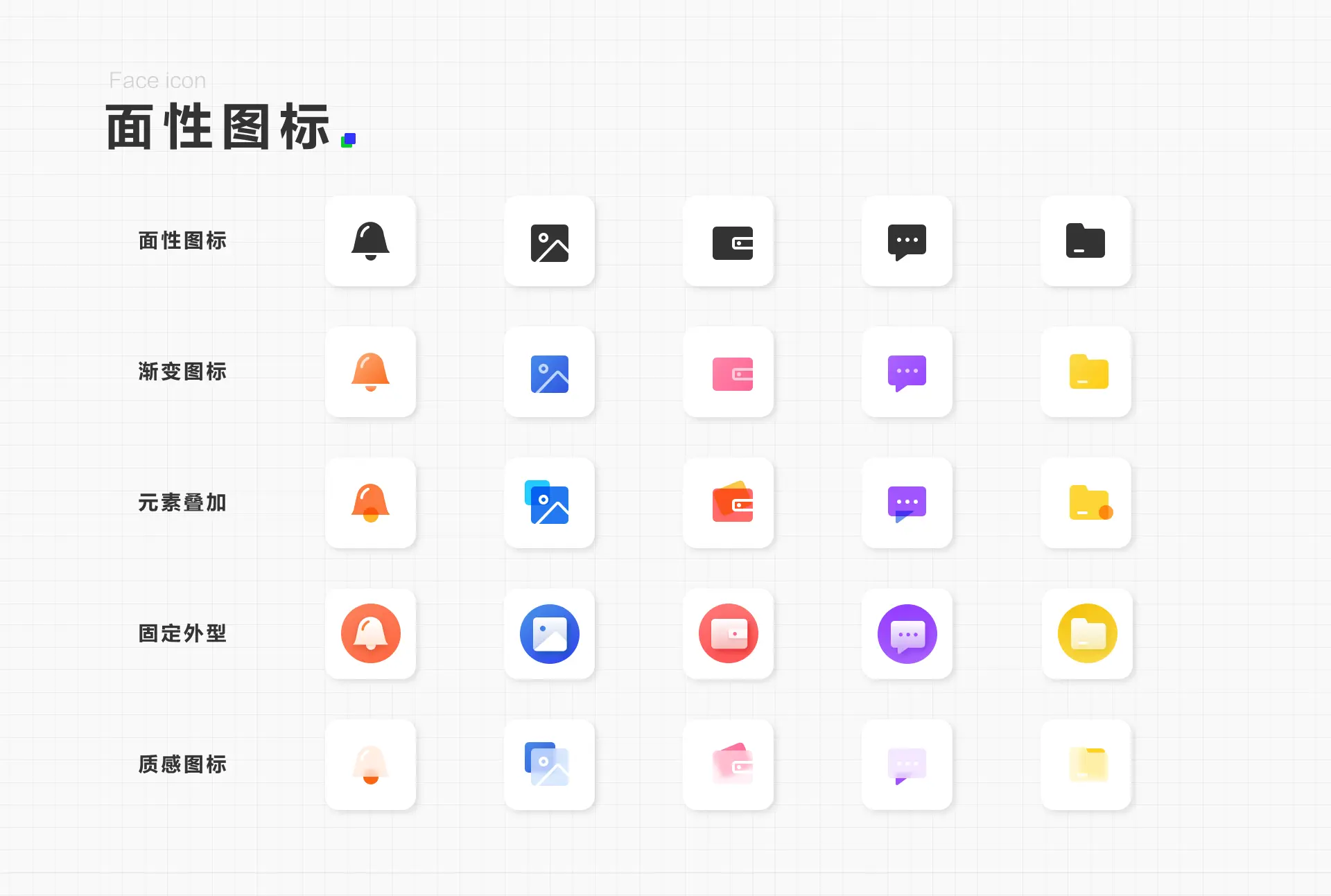
2. 面性图标
面性图标相对线性图标有更大的视觉面积,更能吸引用户的注意力,因此设经常出现在首页第一屏功能入口的区域,或是底部导航的选中状态。
另一方面,面性图标相对线性图标可以通过色彩的填充、多种形状组合、图标质感的刻画、阴影等更多质感叠加效果来增加图标的视觉表现,面性图标的视觉表现形式也更多样。

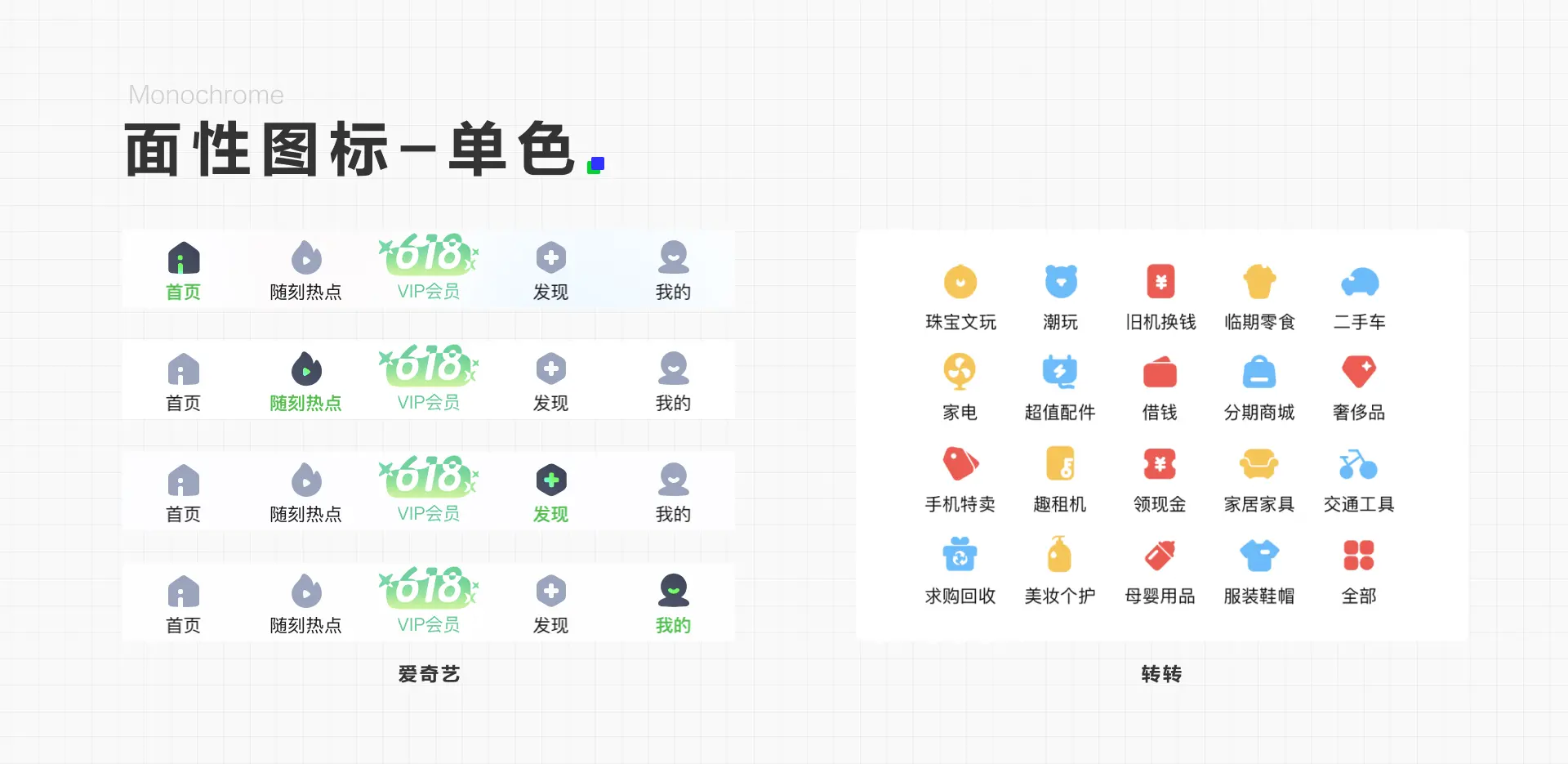
1)面性图标
单色面性图标常见于底部导航栏、个人中心页、详情页等,颜色会使用的品牌色来增加品牌归属感。

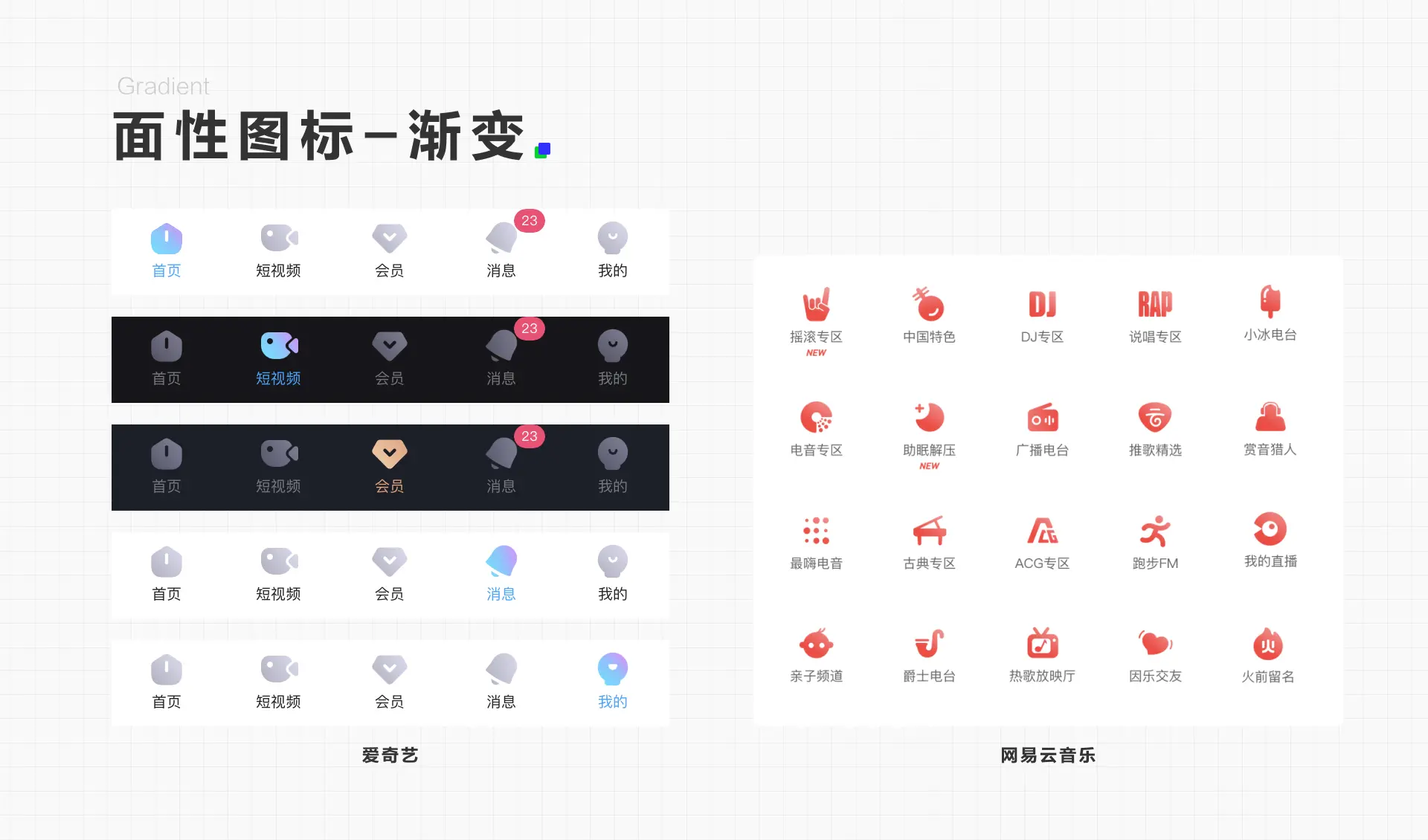
2)渐变图标
渐变图标相对单色图标有更多变化,设计中会使用同色系渐变或撞色渐变。

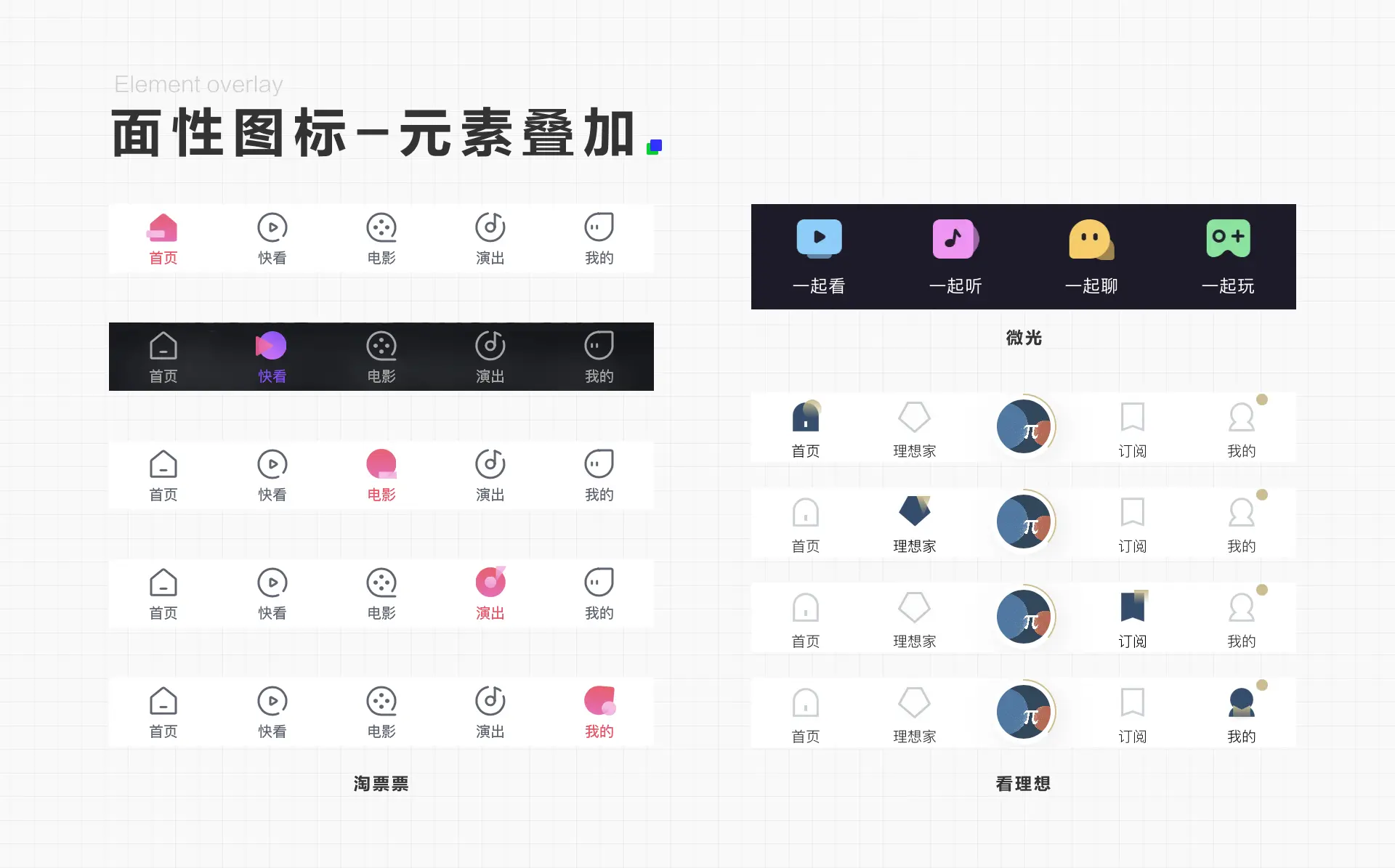
3)元素叠加
将两个元素进行叠加设计,如下图中淘票票应用提取未选中状态下的某个元素与图标的外形形状进行叠加,或者类似看理想 APP 应用的底部图标,使用圆形、三角、方形等无意义形状进行叠加设计。

4)统一外型
我们常会看到将不同外形的面性图标放在统一形状内的设计方式,这类设计除了可以统一所有图标的外形,另一方面相对其他图标,完整大面积的颜色区域也更能吸引用户的注意力,视觉感知也更重。
常见于应用首页上部的功能入口图标。但也有类似品玩应用,在底部导航图标使用这种设计形式。

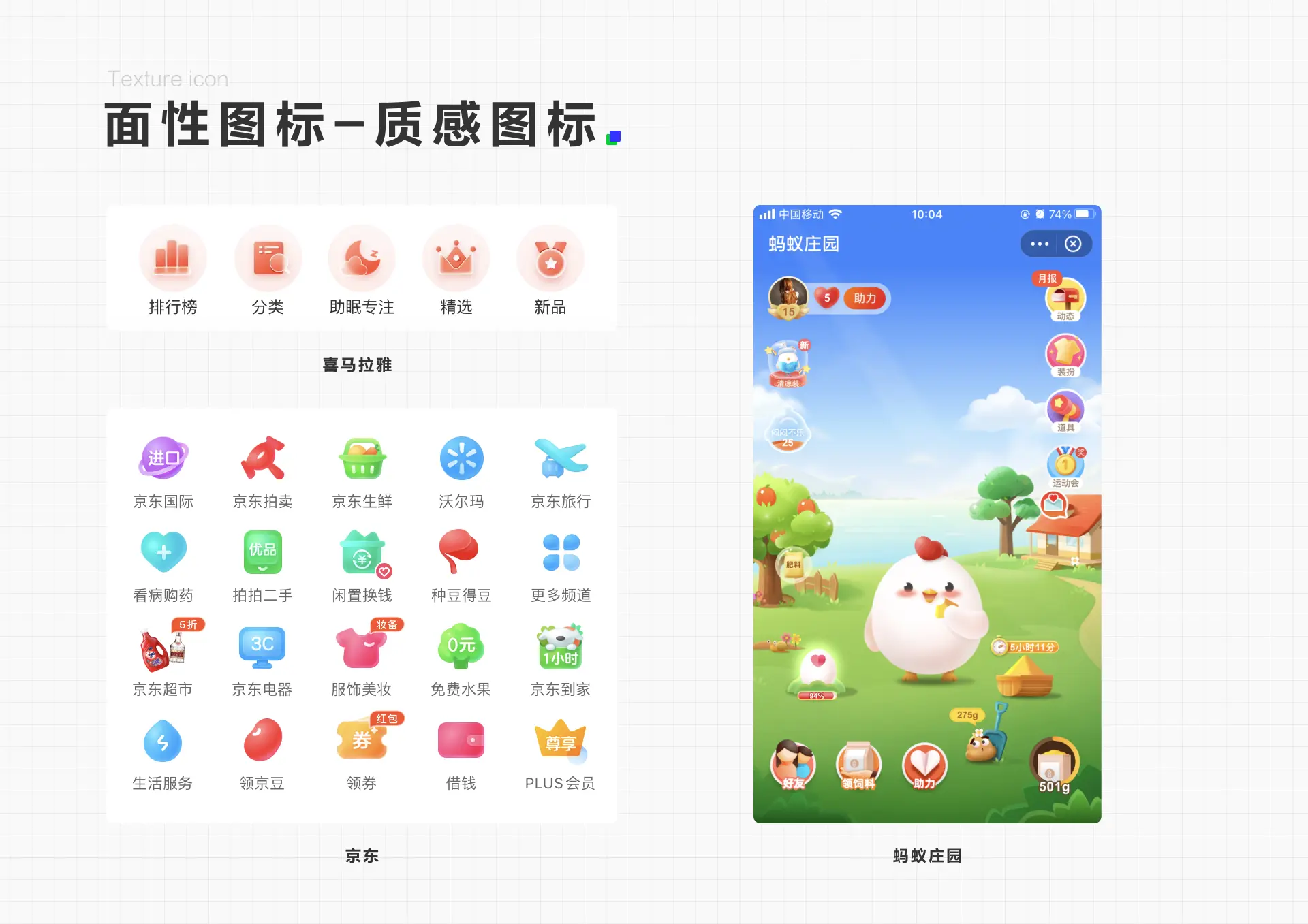
5)质感图标
随着现在手机屏幕分辨率越来越高,以及每年设计趋势的改变,各家应用为了做出设计差异性,图标一直是设计改版的重点优化部分。
比如喜马拉雅的功能图标使用了从去年年底就讨论度极高的玻璃质感表现形式。京东的功能图标则使用轻质感图标形式,而类似蚂蚁庄园签到游戏的界面,为了迎合运营游戏话的使用场景,图标的质感会更精致、偏游戏化。
设计师在进行图标设计时都希望能够做出更多的设计感及差异性,每年流行的设计风格就是设计师们会争相尝试的风格,比如新拟物设计风格、MBE 设计风格、等轴测风格等。
但设计细节越多,也就意味着会有更多的视觉信息干扰,一定要牢记图标的最终目的是为了清晰地传递信息,不要本末倒置。

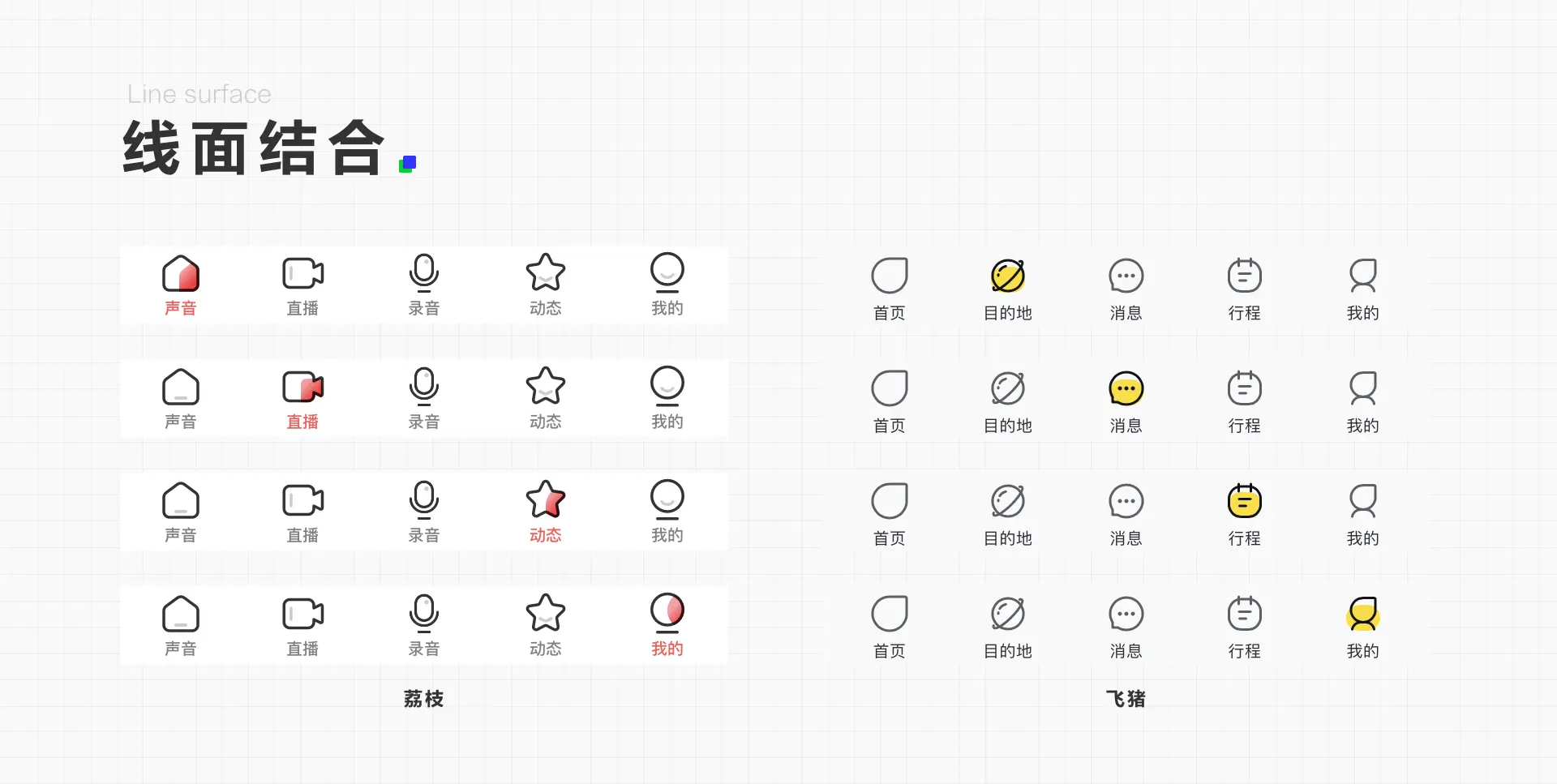
3. 线面结合图标
基于线性图标的线条粗细、颜色模式等等,面性图标的面积大小、颜色变化,设计出相互结合的线面图标、线条勾勒外型、内部进行形状填充或在线条外增加底部形状等设计方式。设计师在设计的过程中,根据不同的产品特征、及使用场景,产生更多的设计变化。

4. 线性图标 OR 面性图标
当设计师拿到图标的设计需求时,首先会思考到底使用「线性图标」还是「面性图标」?
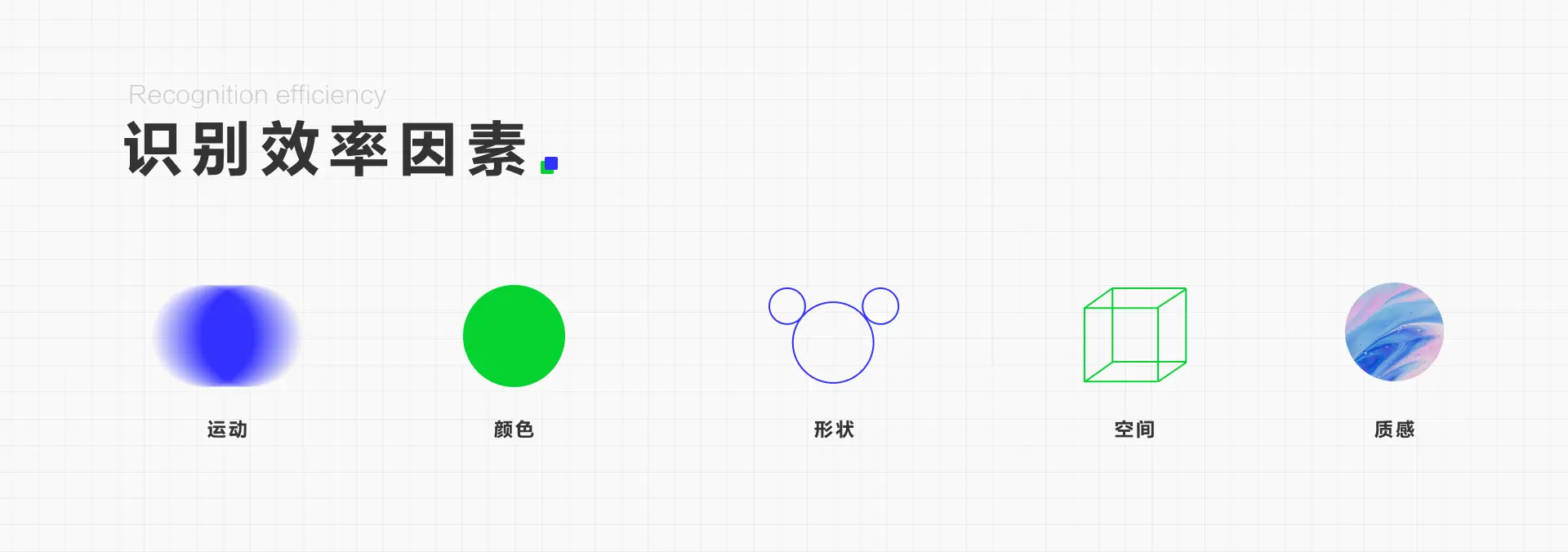
图标最重要的作用是快速传递信息,即图标的识别效率。
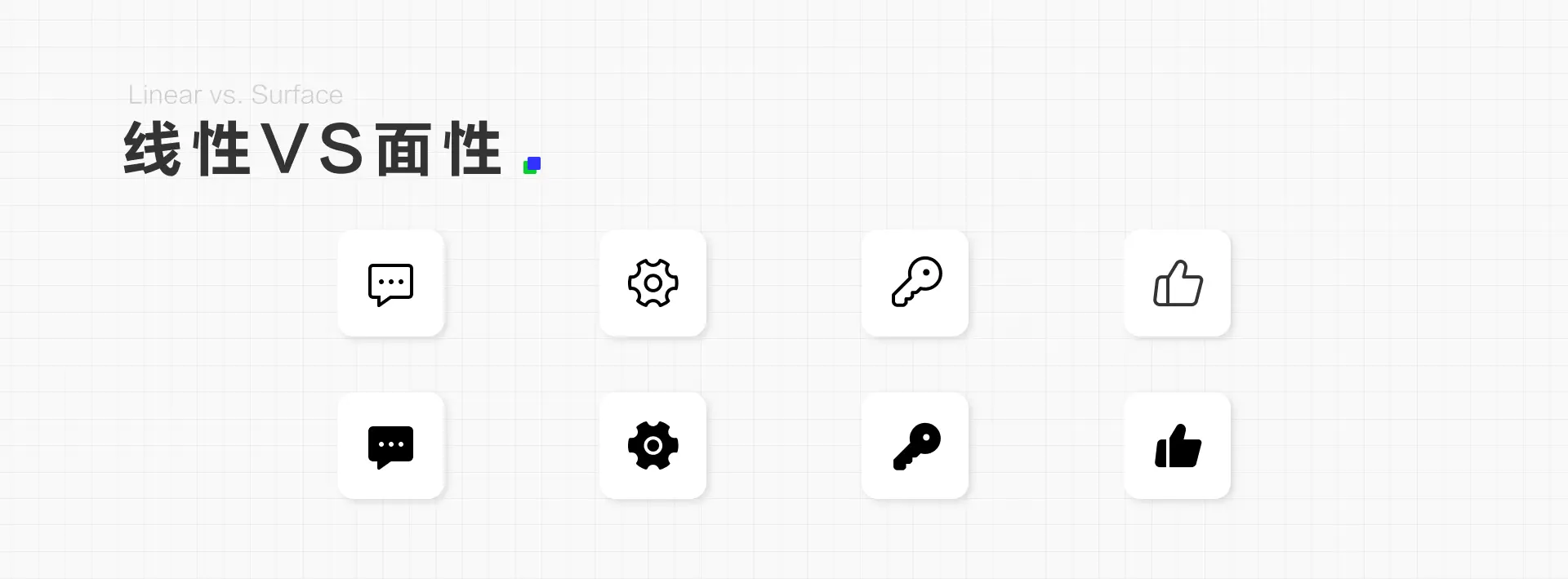
2014 年《填充图标与轮廓图标:图标样式对可用性的影响》论文中指出,在用户对于图标的识别很大程度是对图标的某个明显特征的辨识,比如对话图标的尾巴、设置图标的齿轮、钥匙的齿轮等。
当图标为线性时,这些特征更容易被识别到,而面性时这些特征则会被忽略掉。
因此当图标的特征线条比较微妙且出现在形状边缘时,线性图标比面性图标更容易识别。

图形的识别性是由形状、颜色或其他元素决定的,因此在外形一样的情况下,线性图标要比面性图标更吸引眼球,而面性图标其实是通过填充颜色吸引用户的注意力。
比如浅灰的面性图标并没有比线性图标更吸引用户。

面性图标通过面积、色彩、质感等相对于线性图标具备更强的视觉信息层级,更具引导性。
因此应用图标的第一层级的使用场景,标签栏、导航栏、品类区会使用面性图标;第二层级使用场景,个人中心、分类、详情页则多为线性图标。
当然这也不是绝对的,比如很多导航栏的未选中状态也有使用线性图标的情况。
而线性图标也由于看起来更加精致、细腻,适合使用在精致简洁的应用或产品。
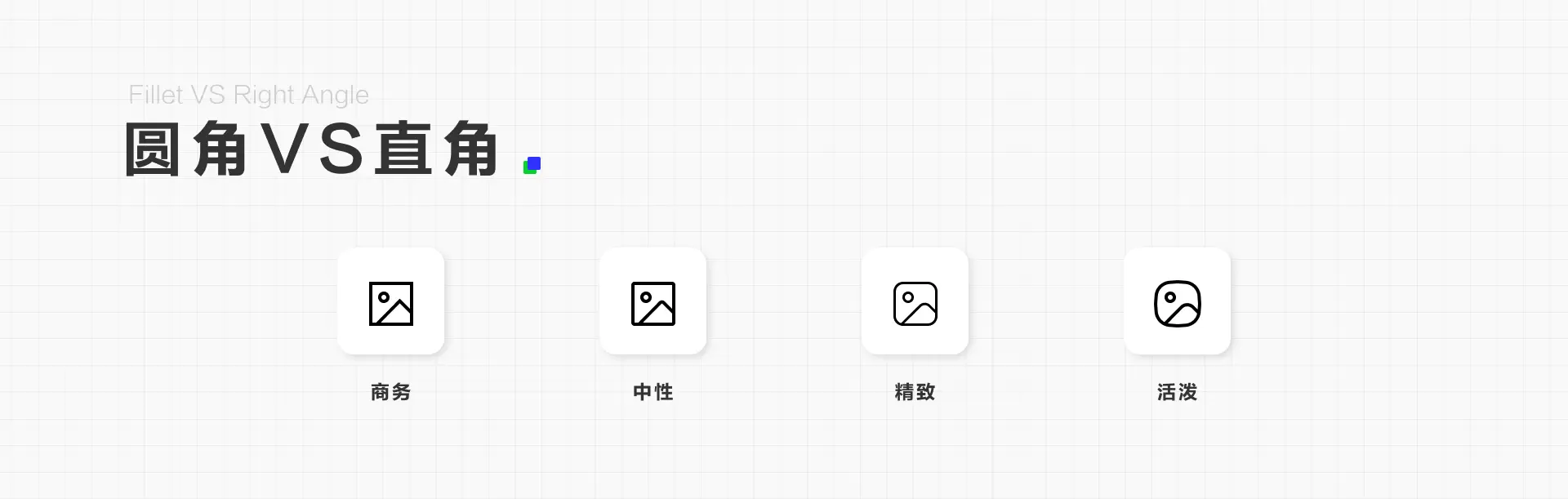
5. 图角决定图标气质

圆角自身的圆形属性会给人柔和、舒适,更加安全、亲密的感觉。
同时由于人眼睛的生理构造上的中央凹(视网膜中视觉最敏锐的区域)在处理其他形状时需要涉及大脑中更多的 “神经影像工具”,圆形则不需要,因此相较于其他形状人类的眼睛在识别圆角弧形的时候更容易。
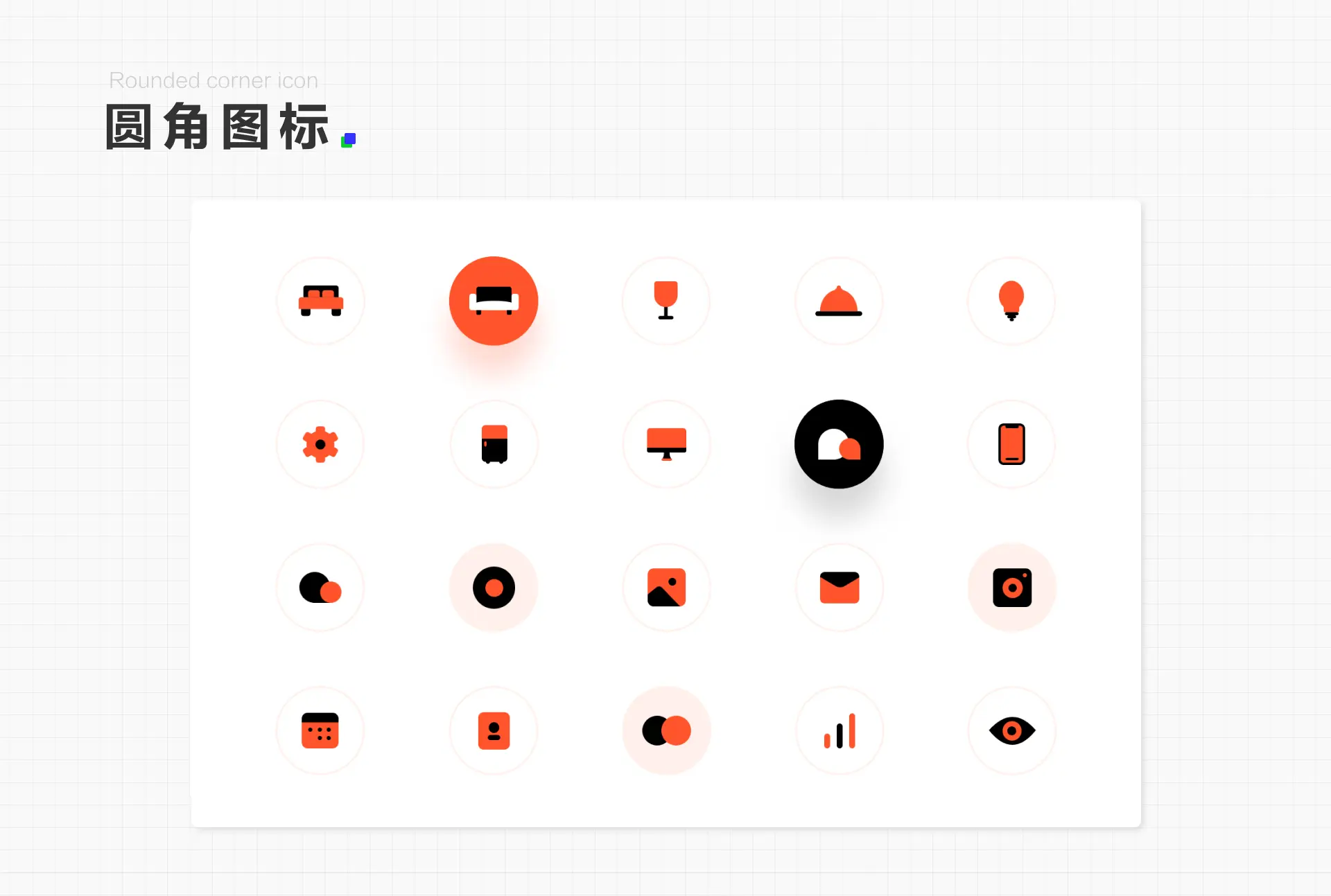
因此社交、娱乐、直播、美食等图标多会使用圆角图标(面性图标讲解里面已经放了很多圆角图标,这里放一套我最近比较喜欢的一套图标)。

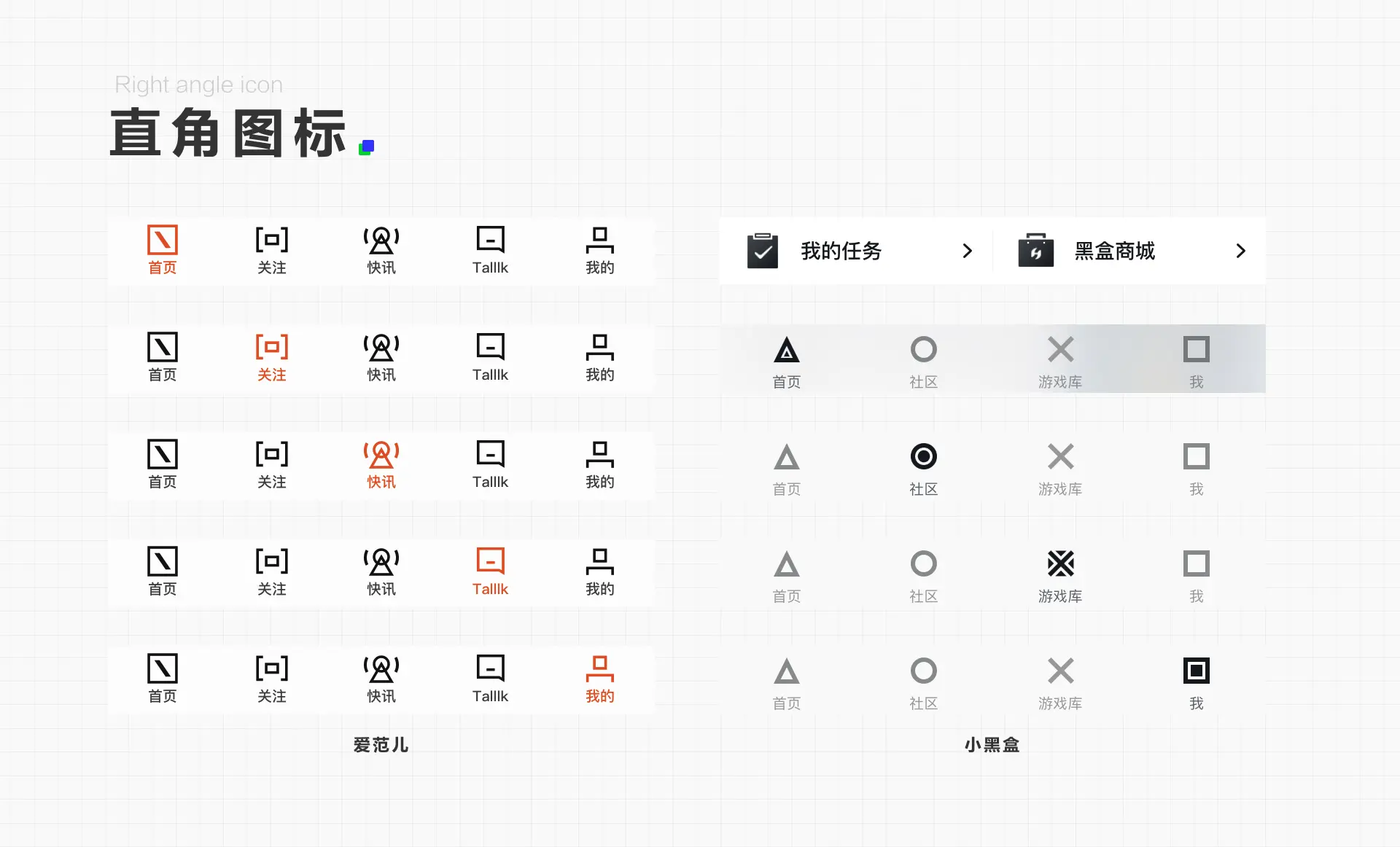
尖角则会给人一种尖锐、具有攻击性的感觉,直角图标整体气质会比较硬朗商务,比如:得物、爱范儿。

6. 图标设计师推荐
我们在设计图标前需要找很多图标的设计风格做为设计灵感,下面推荐几个 dribbble 上很有名的图标师及团队。
1)smartisan(团队)

锤子图标设计图标大部分都是轻质感风格的图标,细节一如既往地让人惊艳,第一篇图标的历史中展示了很多锤子的图标,强烈建议自己查看网站原图。
2)Anton Kuryatnikov

名字一如既往地难拼,设计风格都是立体风格图标,适合有特殊风格需求的设计。
3)MVBen

质感风,好像好久没上传作品了,图标设计细节及风格都是很厉害的设计师。
4)Nucleo(团队)

专门做线性图标的团队,团队内有 3 名成员,上传的作品全是一整套的线形图标,一整套哦!
5)Prakhar Neel Sharma

设计的图标个人风格很强烈,都是比较有个性图标设计,我个人最近很喜欢图中那套黑红的图标设计。
6)Yoga Perdana

有段时间国内特别风靡这种层叠式的启动图标设计风格。设计师发布的图标也都绝大部分是这个风格,有相应需求的同学可以自行查看。
7)OnionMath(团队)

国内洋葱数学的设计团队,设计风格比较可爱都,K12 教育可以参考。
8)Vitality Studio(团队)

Vitality Studio 团队作品都是 3D 立体质感的设计。2020 年 Big sur 图标更新,Vitality Studio 也跟着发布了一套苹果桌面图标,但相对苹果图标更立体与质感。
在实际工作中,图标的设计其实是多种手法结合使用的,复杂程度越多,图标就会越繁复,视觉信息也越多,而当图标缩小时,这些视觉信息反而会成为干扰。
那么图标在实际设计中的尺寸应该是多大?传说中的 keyline 线怎么使用?为什么明明我的图标大小一样,但总感觉视觉上却不统一?
下面我们来讲讲图标的尺寸。
二、图标的尺寸大小
图标的绘制过程中首先我们要确定所有图标绘制完成后在相应的界面大小是合适的,相同使用场景下图标的视觉大小是一致的。

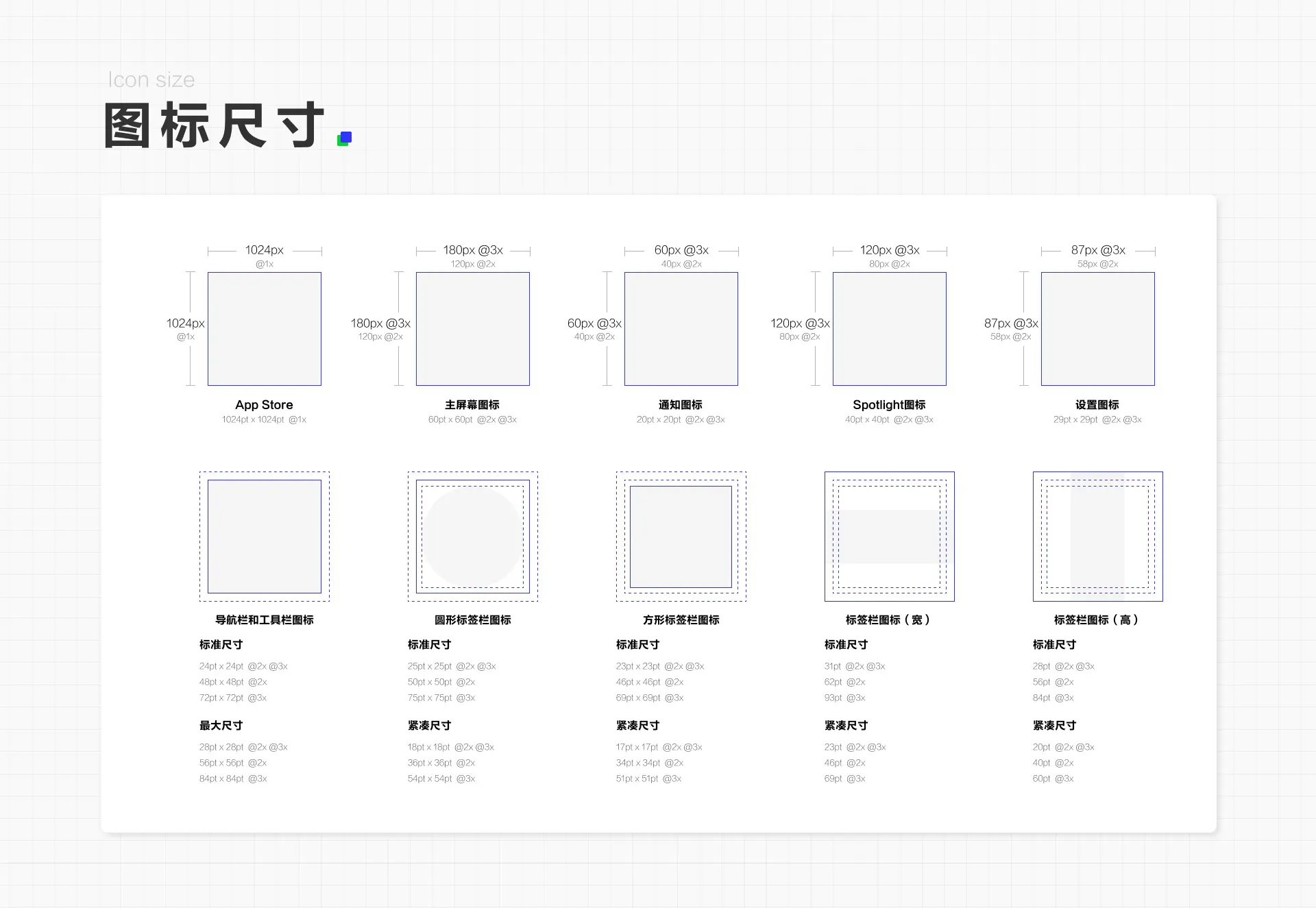
1. 图标大小
图标有 16x16pt、24x24pt、32x32pt、48x48pt、64x64pt、128x128pt、512x512pt、1024x1024pt 几个尺寸。
其中 App Store 上架图图标最大为 1024,B 端比较小的图标为 16,其他根据对应的平台规范来就好。

这里建议以48pt为常规设计尺寸。
iOS 的网格大小要求是 4 的倍数,最小点击区域是 44pt。安卓要求网格是 8 的倍数,最小操作热区为 48dp。同时要考虑不同倍图下的适配问题(@2x 要求 4 的倍数,被 2 整除,用来适配 @1x;@3x 要求 12 的倍数,分别被 2、3、4 整除,适配 @1x、@2x)。
同时也要注意,当图标中的小元素越多,越难理解它所传达的含义。
2. 图标粗细
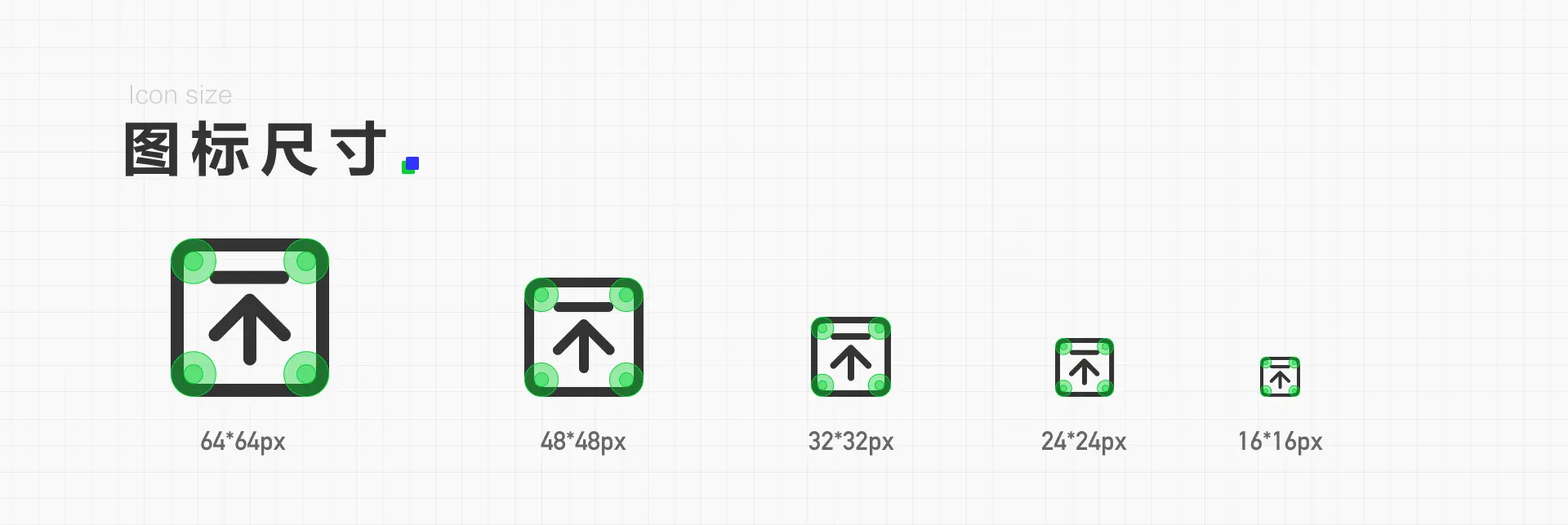
为了保证图标能够看清,图标的粗细也有相应的要求,太细会存在看不清的情况,无论画线形图标或面性图标最好越小越好,这样的话会更加精准。
在 @1x 一倍图设计模式下,以 48px 为网格基准,常用的图标粗细有:1.5px、2px、3px、4px。
需要注意在 48X48px 画布上绘制线性图标,线宽为 4px 时,当不同场景缩放,需要按比例进行使用调整:图标为 32X32px 时线宽为 3px(基准线宽);图标为 24X24px 时线宽为 2px(基准线宽);图标为 16X16px 时线宽为 2px(基准线宽)。

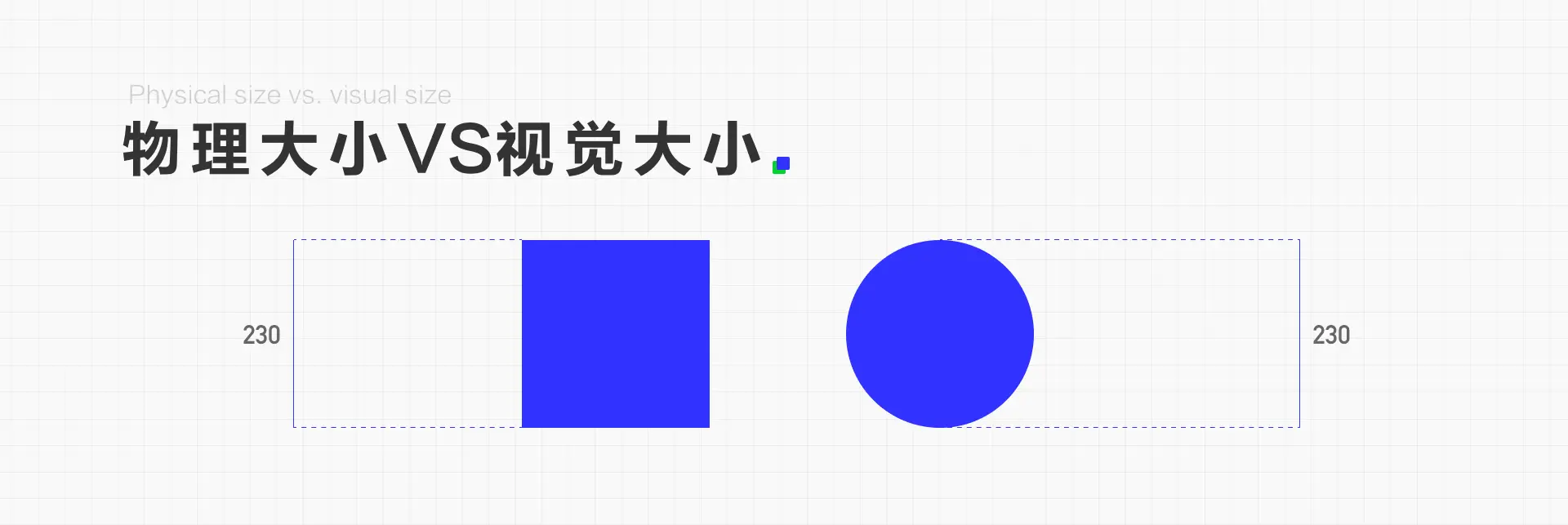
3. 物理大小 VS 视觉大小
当绘制单个图标时,我们只需要关注单个图标规范与美观。当需要绘制一整套图标时,却总会被说视觉不统一、大小不一样,度量数据却是一样的,这是为什么?
从几何学上来说,两个形状的宽度和高度相同,即物理大小相同。但上图中的实际情况却是,方形明显大于圆形,也就是视觉重量中,相同大小的正方形要大于圆形(视觉重量是指人眼如何感知物体的大小和比例,并不一定等于其像素大小或面积)。
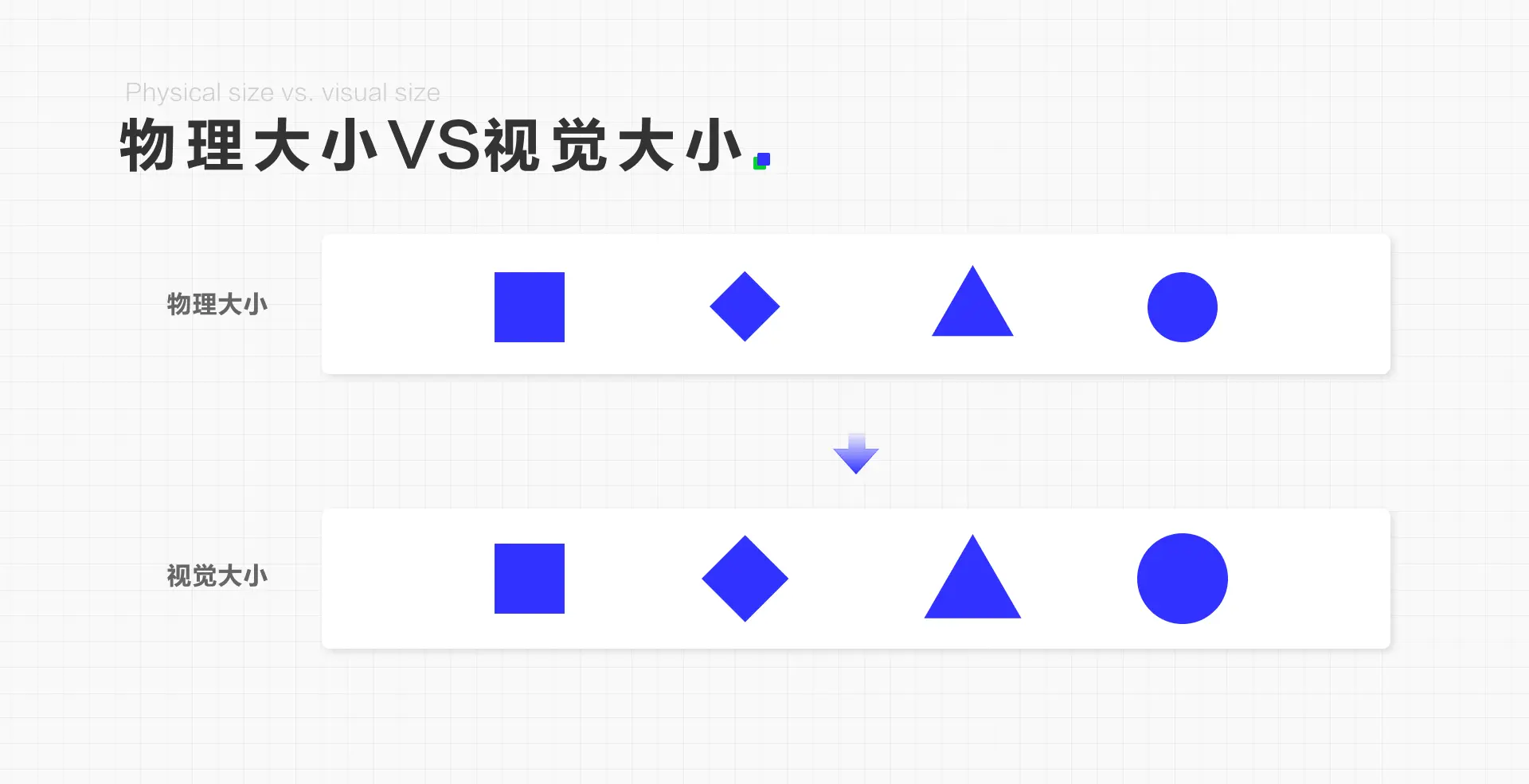
实际上物理平衡和视觉平衡是相互矛盾的关系,相同大小区域内绘制正方形、圆形和三角形时,虽然在物理上关系一致,但在视觉上给人的感觉是大小不一样。

菱形、三角形与相同大小的方形对比也具有相同的视觉效果。为了视觉上的保持重量相同,菱形与三角形也应该更宽或更高。

在界面中我们可以将图标近似地看作是一些基本形状的组合:横向矩形、纵向矩形、倾斜矩形、圆、三角形、正方形。当物理大小一样时,方形图标的视觉重量要大于圆形,大于多边形。
当我们要创建一整套的图标时,最重要的规制就是必须保证所有图标的大小是一样的,这里指的不是物理大小而是视觉大小。因此我们需要借助一套规则来帮助我们统一图标的视觉大小,这就是图标网格(keyline 线)。
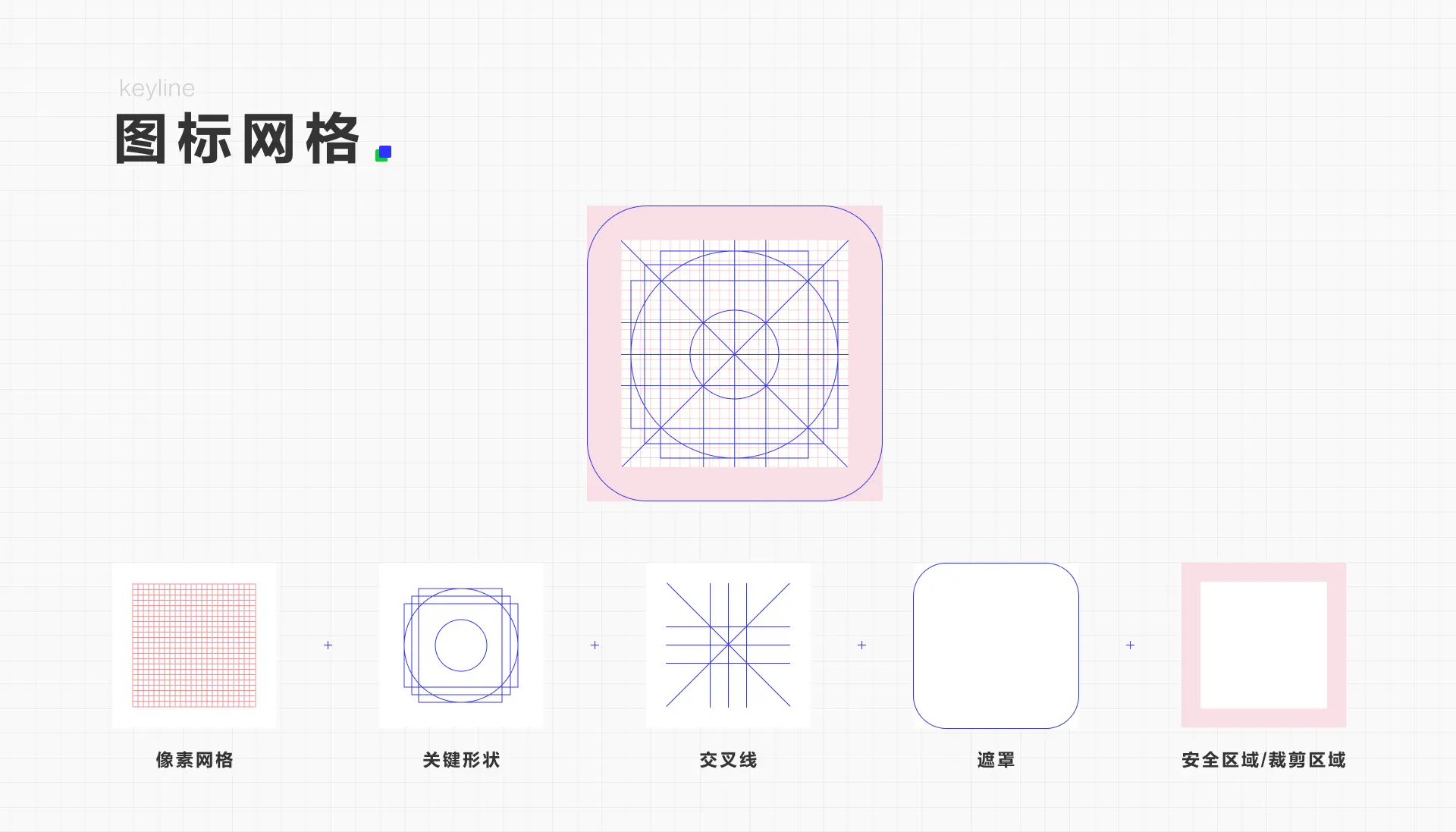
4. 图标网络(keyline 线)
图标网格是为了图形元素的一致性以及灵活的定位而建立的明确规则,通过核心形状为指导,保证跨系统图标一致的视觉比例。
苹果、谷歌、IBM,国内的阿里 Ant Design 都出过相关的图标网格规范,链接我会放在文章的参考来源里,这里以谷歌的 Material System 图标网格来进行说明。
大部分人看到图标网格,都知道关键形状的用法,那么像素网格、交叉线、遮罩、安全区域 / 裁剪区域到底怎么使用?

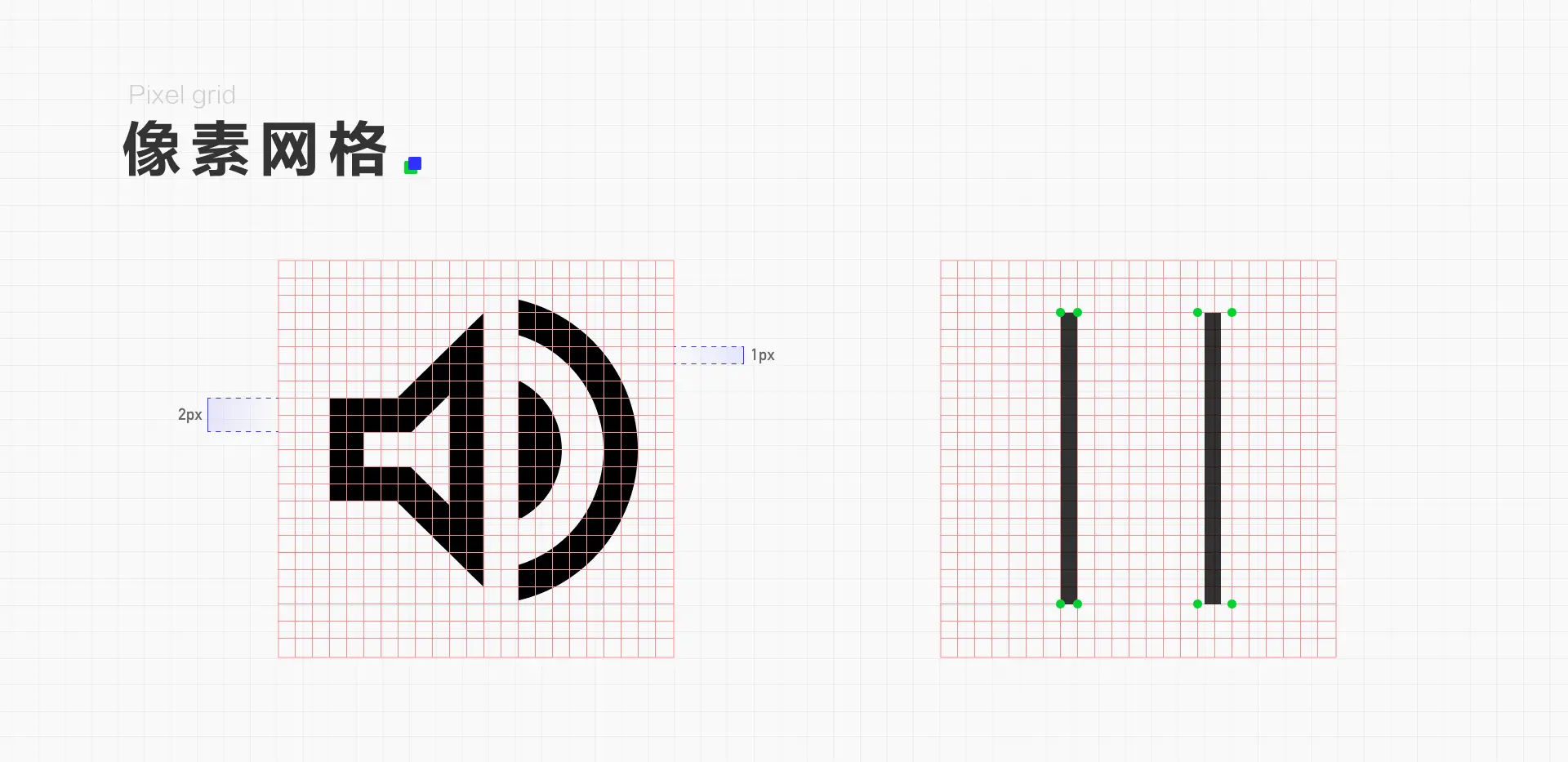
1)像素网格

像素网格是用来帮助用户在绘制过程中可以控制每个线位置、粗细,保障在低分辨率的屏幕上呈现出清晰的图标,当绘制线条没有完全绘制像素对齐时,尤其是小尺寸的图标,最终导出的显示效果会出现模糊、边界不清晰等情况。
但随着硬件呈现的改进,以及使用矢量工具绘制图标等原因,现在对像素网格方面要求已经没有之前那么高了。
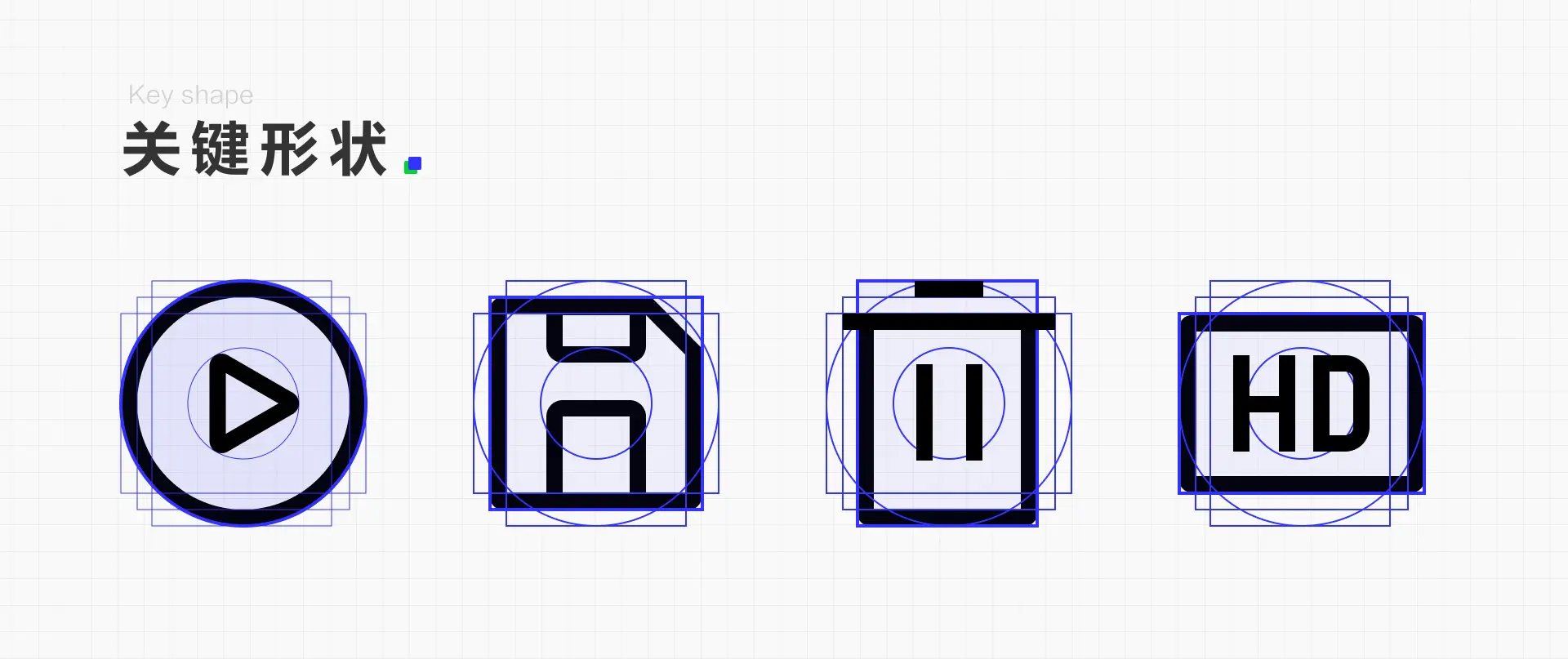
2)关键形状
关键形状的四个基本形状为圆形、正方形纵向矩形和横向矩形。通过关键形状的规则统一图标大小及位置,达到视觉的平衡。

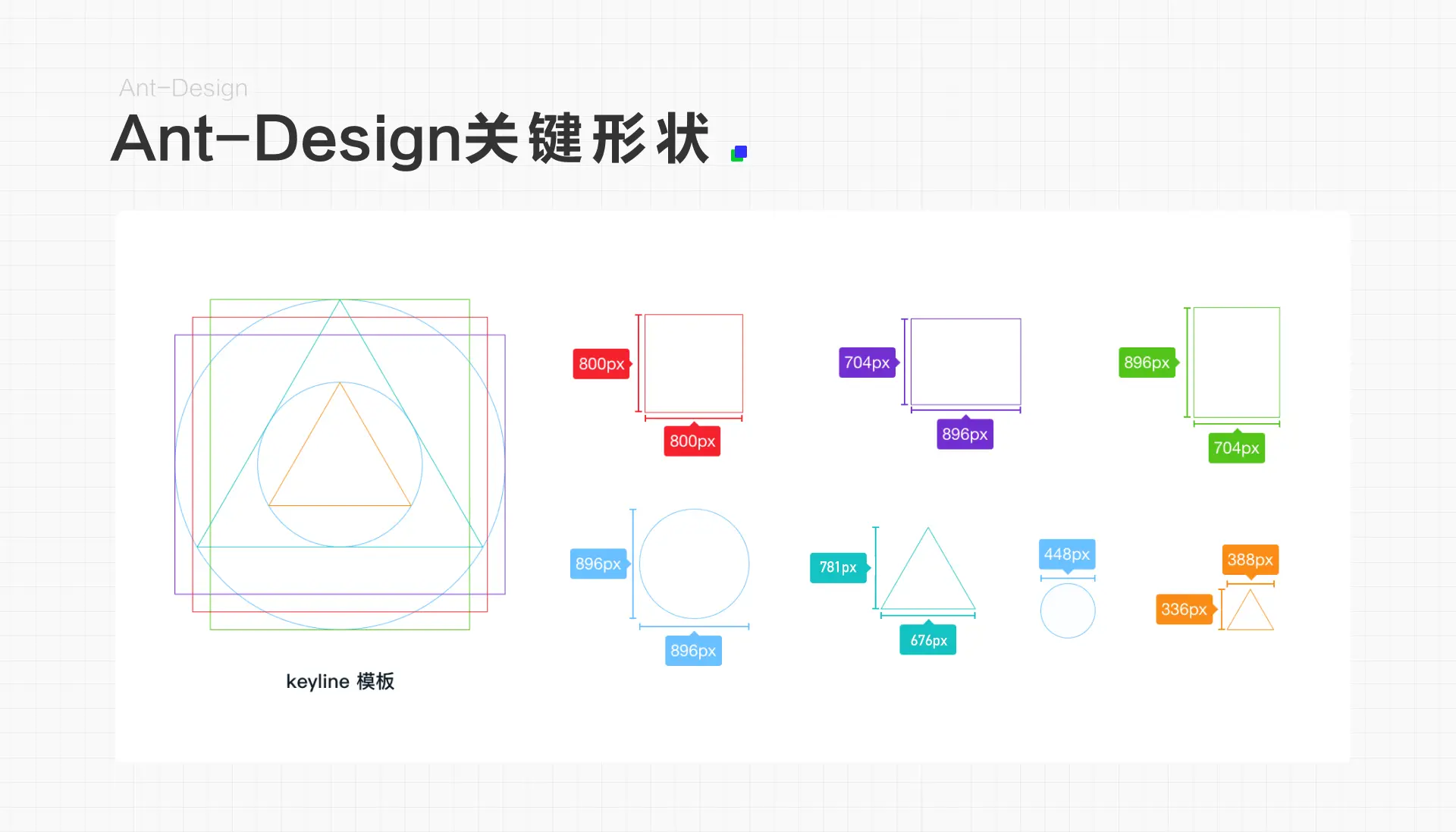
阿里的图标规范 Ant Design 的关键形状除了基本的圆形、正方形纵向矩形、横向矩形外,增加了两个等边三角形,并进行了宽高比调整,感兴趣的可以点击链接查看。
(链接中大三角的尺寸不知道是标错还是什么原因,按原尺寸是对不上的,可以以下图中我梳理的数据作为参考。)

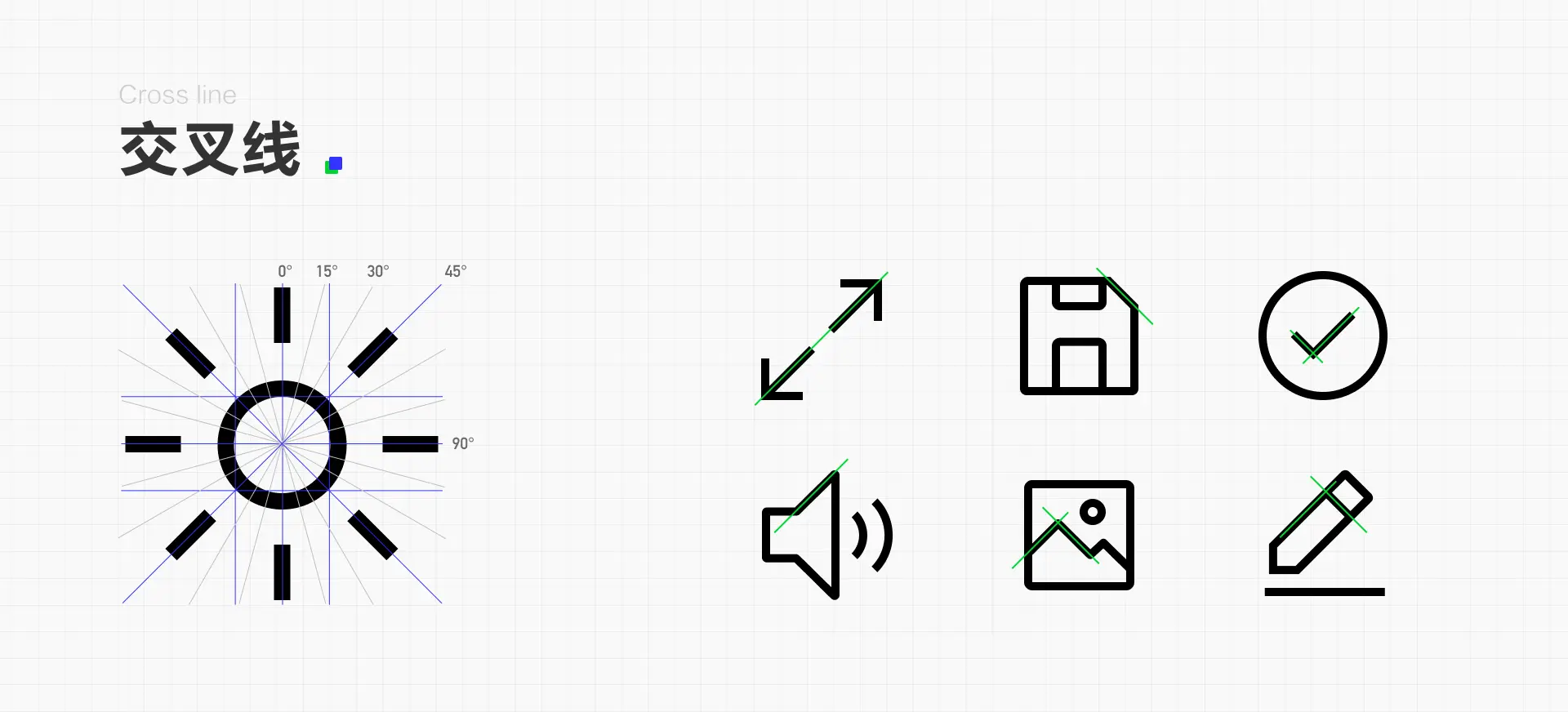
3)交叉线
交叉线是指与图标中心点相交并创建额外定点供使用的关键线,这些线条通常将画布以90 度或 45 度进行切割。
需要注意角度的倾斜也会影响图标的清晰度,出现锯齿问题。因此图标中出现斜线以 45 度为标准,出现其他角度时,应该以15 度的角度进行增量。

4)遮罩
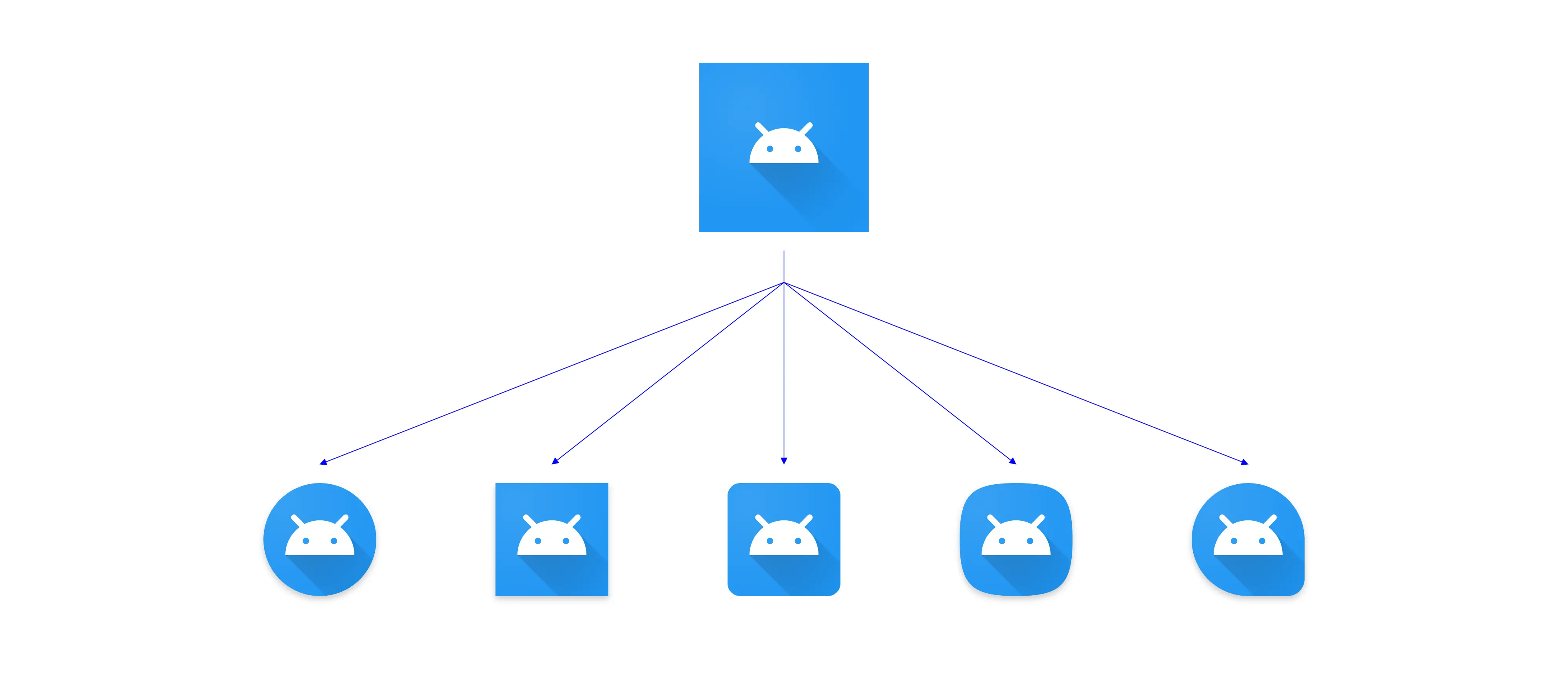
遮罩是默认的方形画布自定义图标的容器,常用于应用商店的启动图标。苹果 App Store 在所有图标上都应用了圆角矩形的遮罩。
启动程序图标(位于主屏幕和应用程序抽屉中),不同的 Android 原始设备制造商在其图标上应用不同的形状。常见的有圆、方形、超椭圆、圆角等。

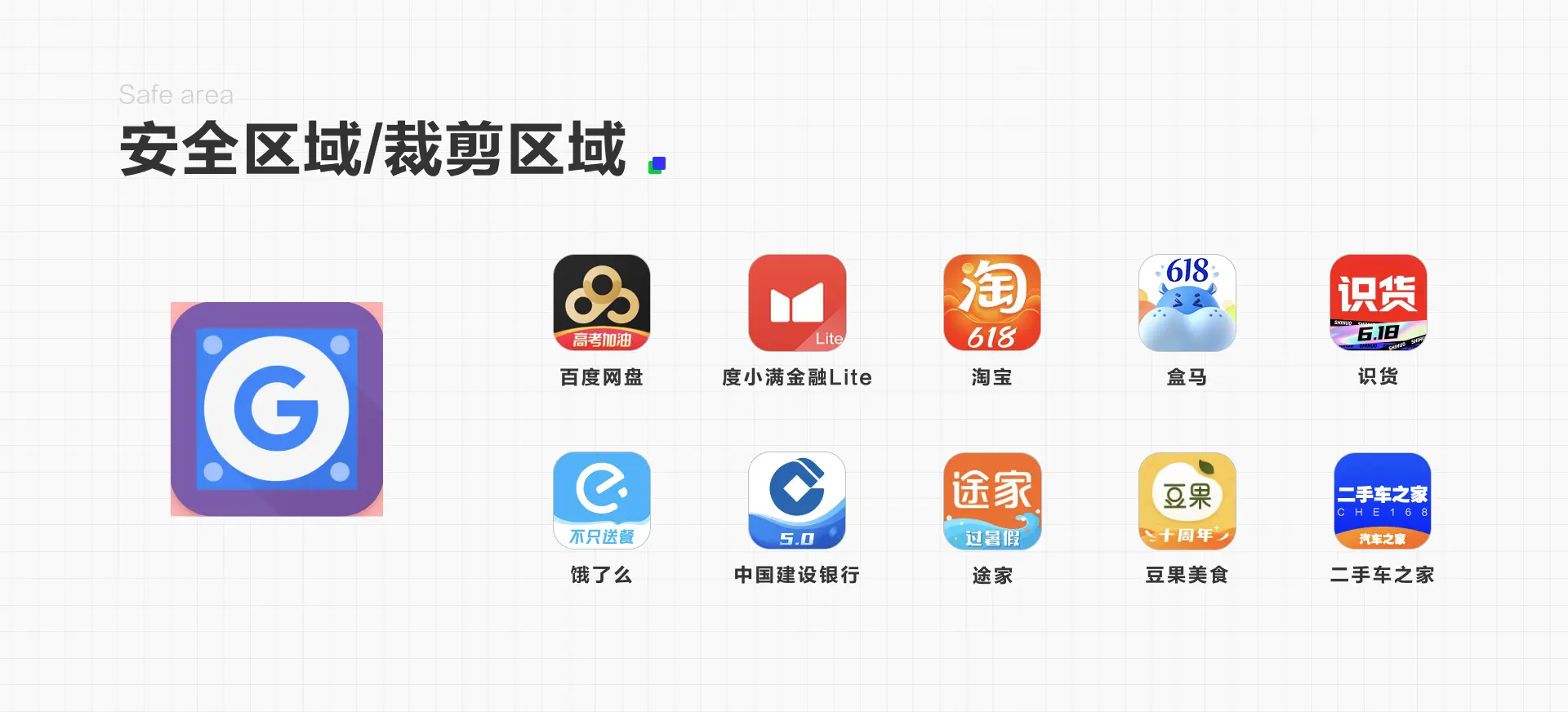
5)安全区域 / 裁剪区域
安全区域是 Google 的 Material System 提出的,显示图标的重要内容应该处于安全区的区间内,防止遮挡或被裁剪。
但 iOS 系统中并没有关于桌面图标过多关于这方面的限制,比如 618 活动、周年活动、版本号等关于启动图标的运营设计。

遮罩以及安全区域 / 裁剪区域仅在启动图标中需要注意,其他主要以像素网格、关键形状、交叉线为图标规范进行使用。
需要注意的是很多同学在画图标时,会以 keyline 线作为图标绘制的绝对标准,沉迷于各种规则,但实际画图标时还是以实际视觉感受、图标的清晰度及信息传达为主,网格的作用只是辅助,并不一定适用所有图标。
三、总结
这是关于图标的第二篇文章,对图标属性、常见线形图标与面性图标、图标的大小、视觉大小的影响以及图标网格(Keyline 线)等进行了结构。
当然关于图标的内容还有很多,下一篇想讲讲工作中的图标绘制流程、图标的原则以及图标的可用性测试等等。
资料来源
- Icon Grids & Keylines Demystified
- Meterial DesignSystem icons
- Ant Design - 图标设计
- Icon-Design-Guide-by-IconUtopia
- 图标设计 - 快速分析设计 APP
作者:9 号自习室; 公众号:9 号自习室;知乎专栏:9 号自习室。


