
写在前面
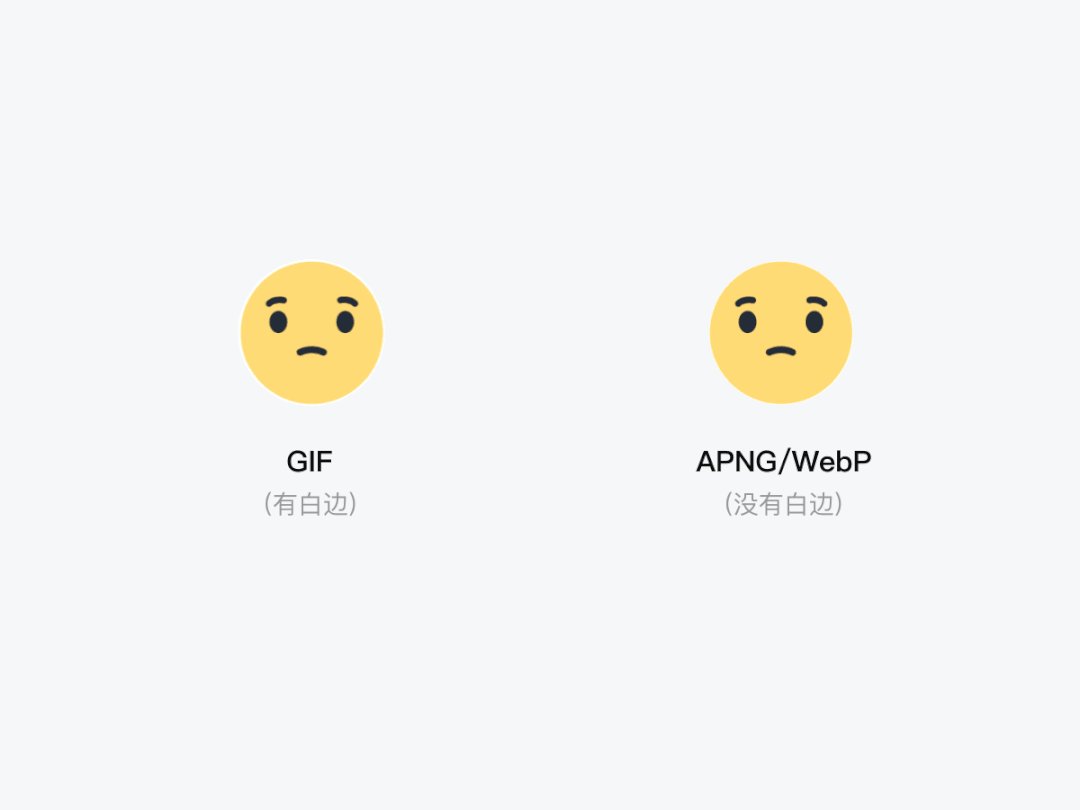
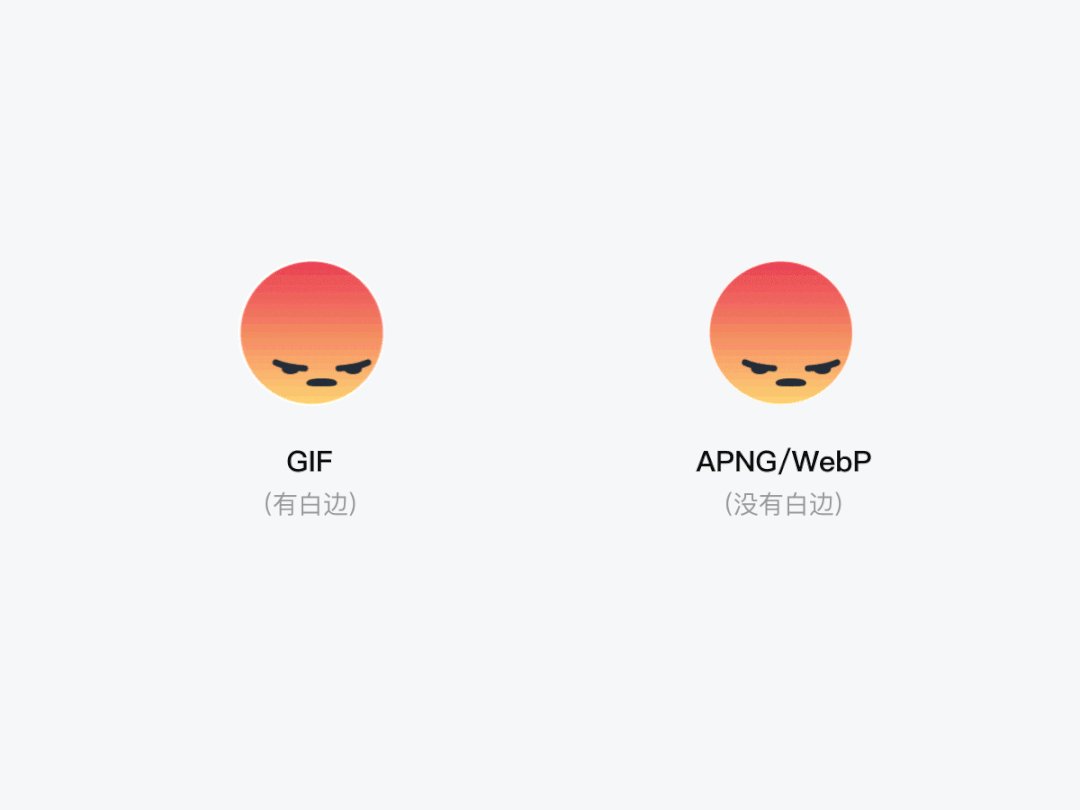
前面写了两篇关于GIF的文章,大致的我们对GIF也有了一定的了解。我们都知道它是最早的动图格式,加上它几乎支持所有的主流浏览器,实现起来比较简单。因此被大家广泛的使用。但是,GIF本身缺陷也很多,它不仅是一种有损格式,并且不支持半透明,甚至会出现大量的白边,所以在产品的使用中,经常被无情的吐槽。
因此,这次我为大家讲解另外一种动效落地格式。由于它们的落地文件可以同时输出,我就给大家梳理一遍APNG/WebP格式
本节知识点
一、APNG/WebP格式
二、APNG/WebP的优势和劣势
三、两种实现方式的安装方法
四、两种实现方式的实操演示
一、APNG/WebP格式
APNG
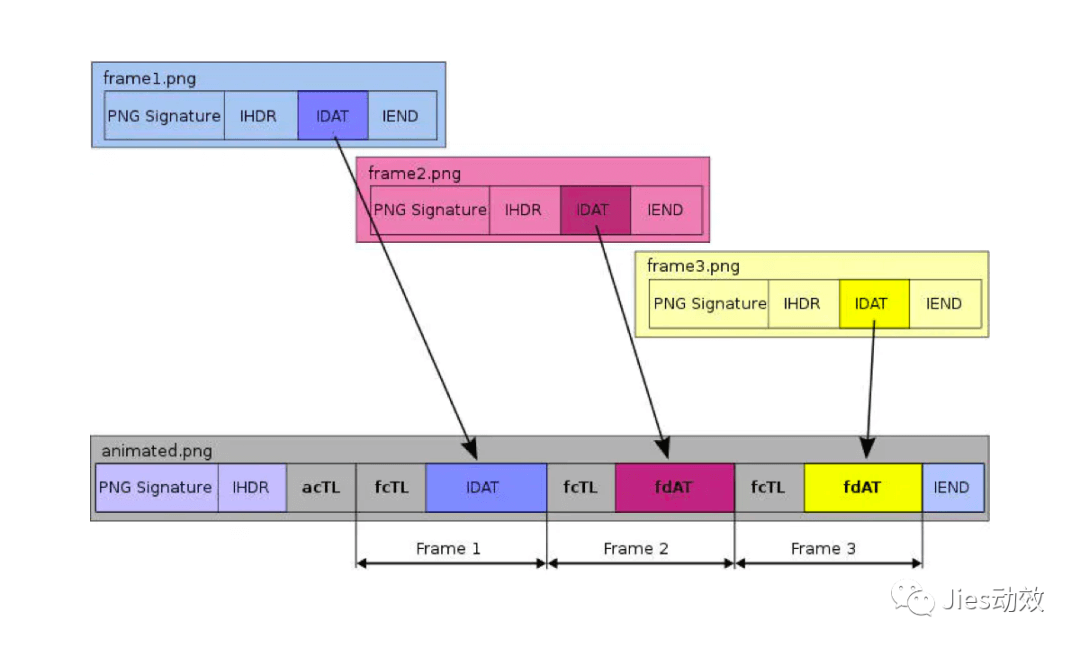
APNG(Animated Portable Network Graphics)是一个基于PNG的位图动画格式,扩展方法类似主要用于网页的GIF89a,仍对传统PNG保留向下兼容。第1帧是标准的单幅PNG图像,因此只支持原版PNG的软件能正常显示第1帧。剩余的动画帧和帧速数据储存在符合原版PNG标准的扩展数据块里。
APNG是由Mozilla在2004年推出的,其目的是试图替代GIF文件格式,同时增加一些GIF文件不具备的特性。其实早在1995年,为了避免专利影响,以及Unisys公司根据它在GIF格式中使用的LZW数据压缩算法的软件专利开始商业收费。APNG的前生MNG动图格式就已经诞生了,由于结构复杂的MNG程序库,使用过程会占用大量的资源,早期只有较少的浏览器支持,Chrome、IE、Opera、Safari 则从未支持过。即使APNG发展2007年也未能通过官方标准认证。但是不影响Mozilla继续支持APNG。

WebP
WebP(发音”weppy”)是一种同时提供有损压缩与无损压缩的图文格式,扩展方法派生自影像编码格式VP8,被认为是WebM多媒体格式的姊妹项目,是由Google在购买On2 Technologies后发展出来,以BSD授权条款发布。
WebP是由谷歌于在2010年推出的,意图改变web图片JPG、PNG、GIF三分天下局势的一种图片格式。它不仅支持无损或有损压缩、alpha通道,还支持动画演示。目前,在当前网页浏览器当中,Google Chrome和Opera原生支持静态与动态的WebP格式,而Google Chrome自12版开始支持WebP的渐进式解码功能。除此之外,移动端Android4.0以上也支持webp格式图片。

二、APNG/WebP的优势和劣势
APNG/WebP的优势
1. 图片质量
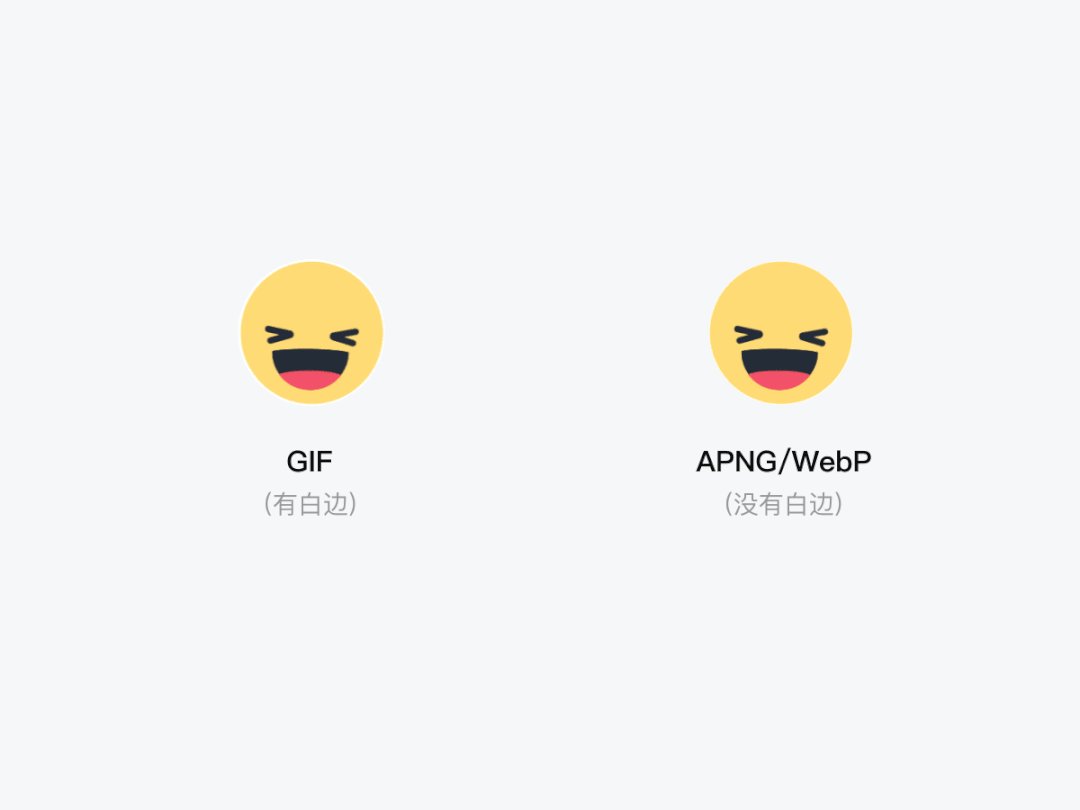
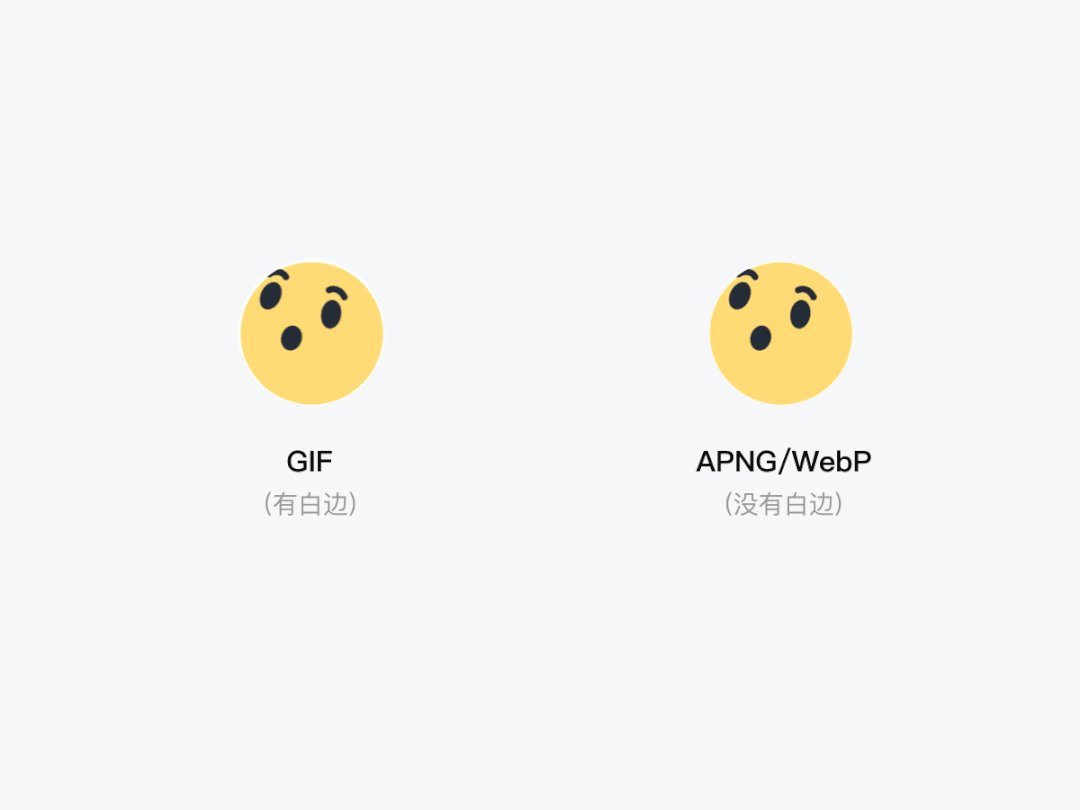
与GIF相比,APNG/Webp格式的图片,不仅支持支持透明像素。

并且,APNG/WebP文件格式的图片不会有锯齿,颗粒感等问题

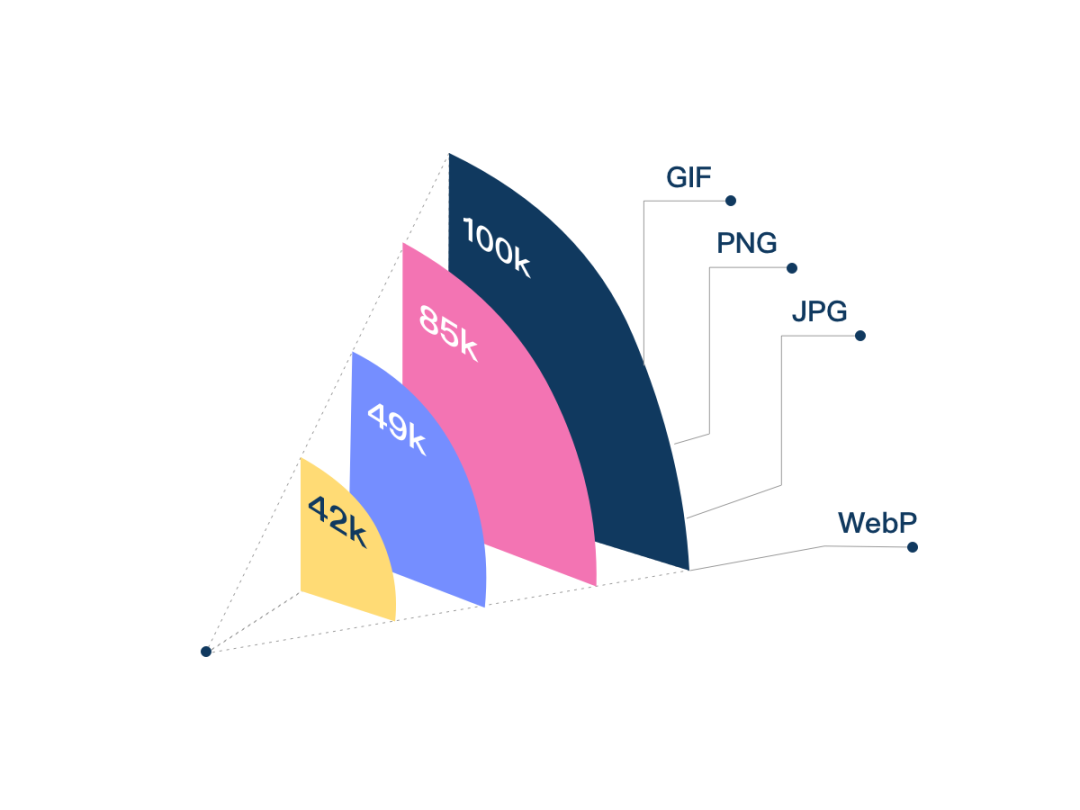
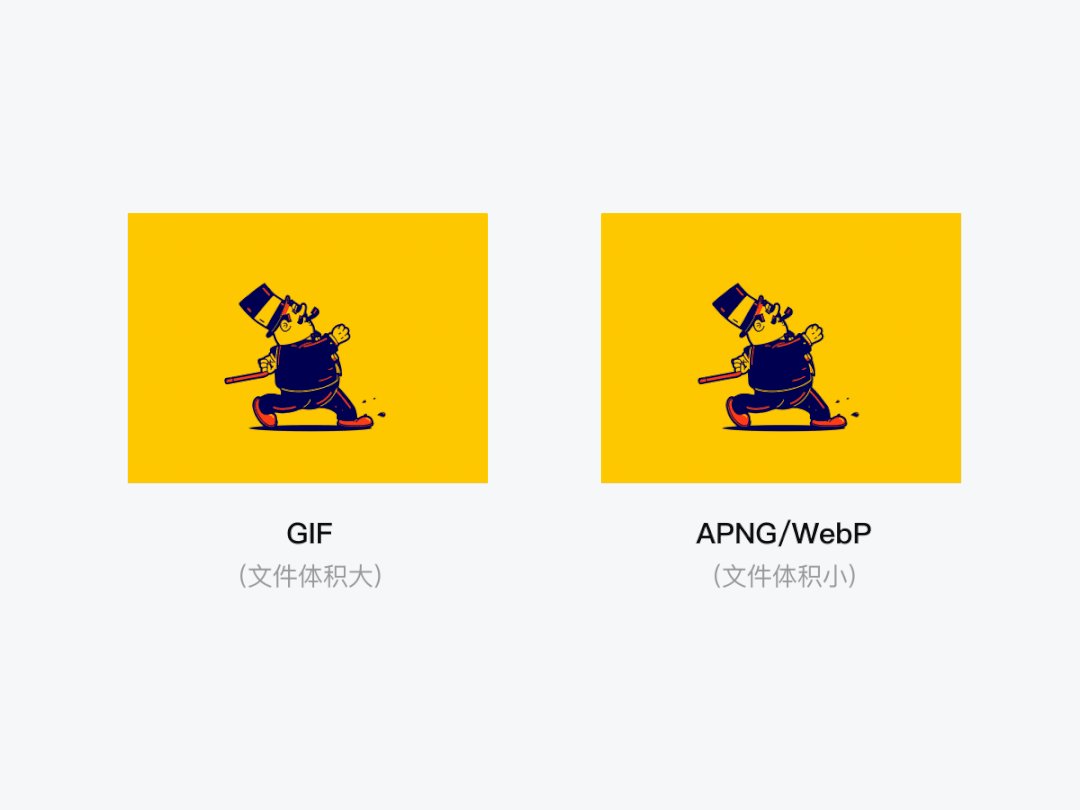
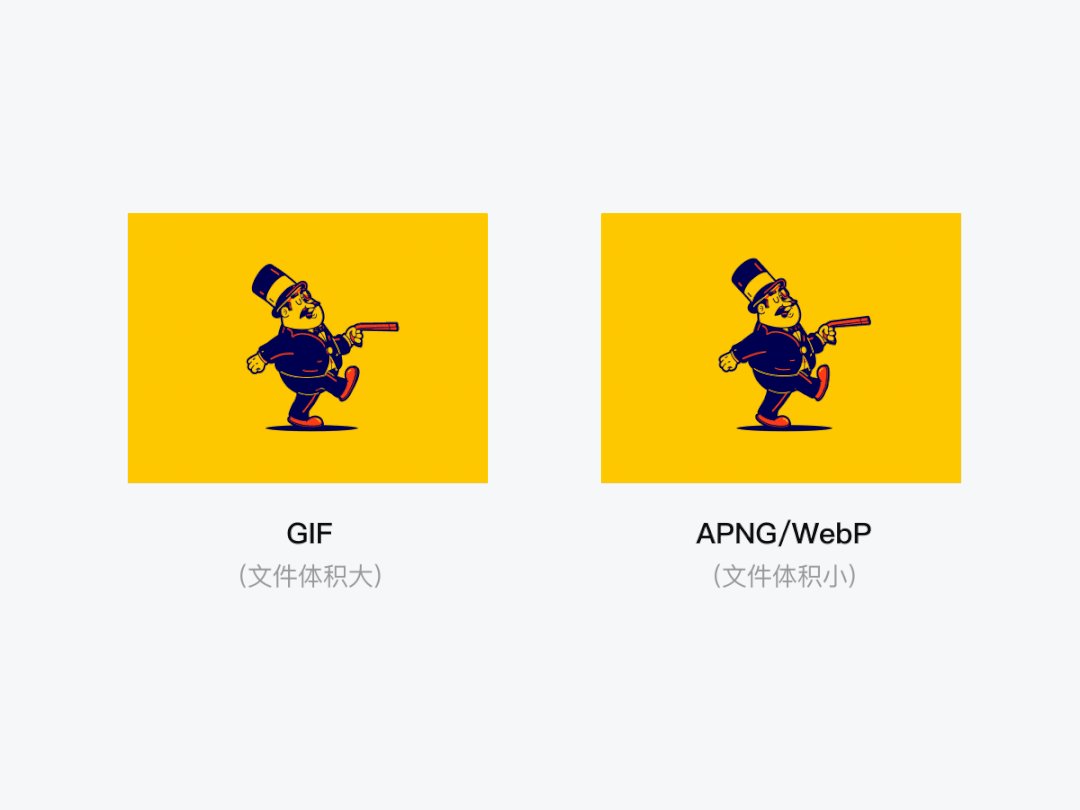
2. 体积
GIF采用LZW压缩算法,而APNG采用的是 Deflate压缩算法,WebP使用的是基于VP8视频格式的帧内编码,并以RIFF作为容器格式。在相同的情况下APNG/Webp文件体积会更小,并且效果更佳。

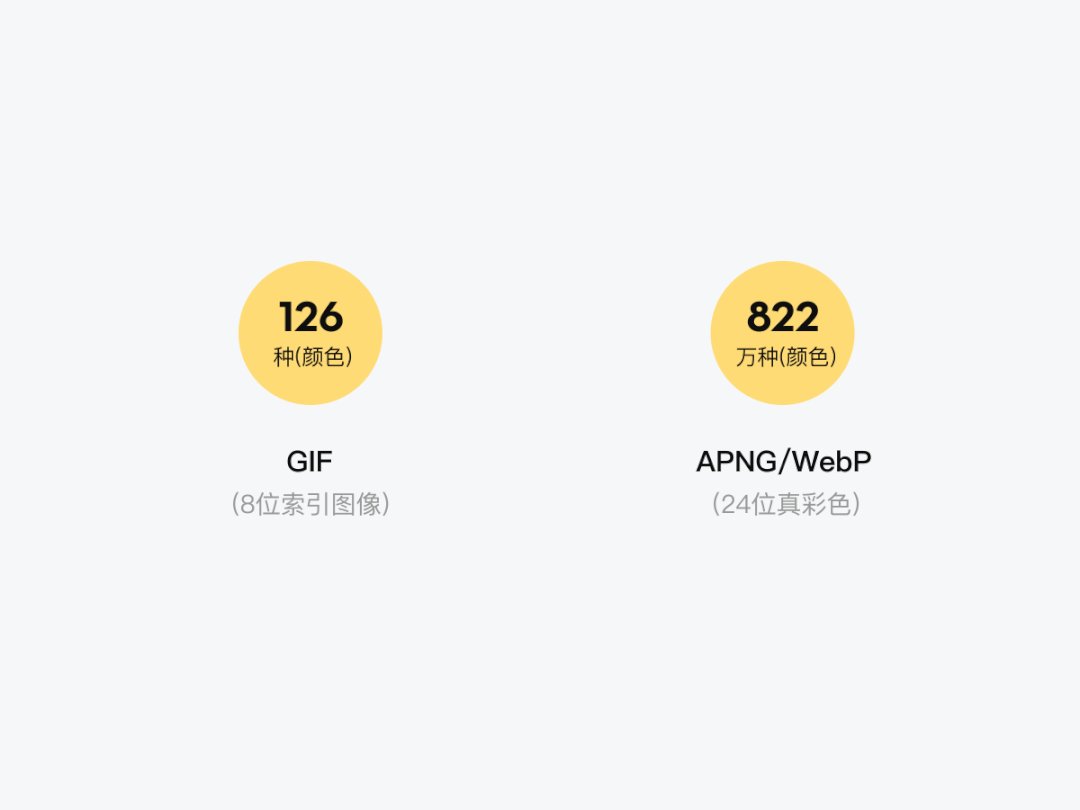
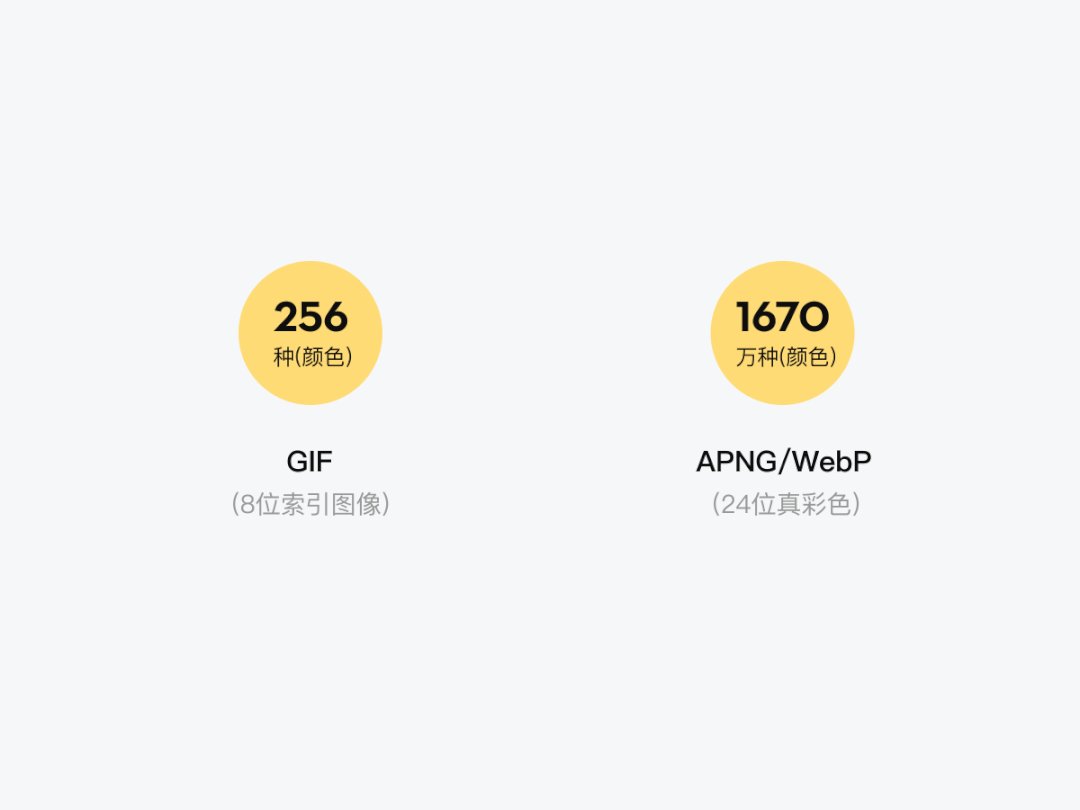
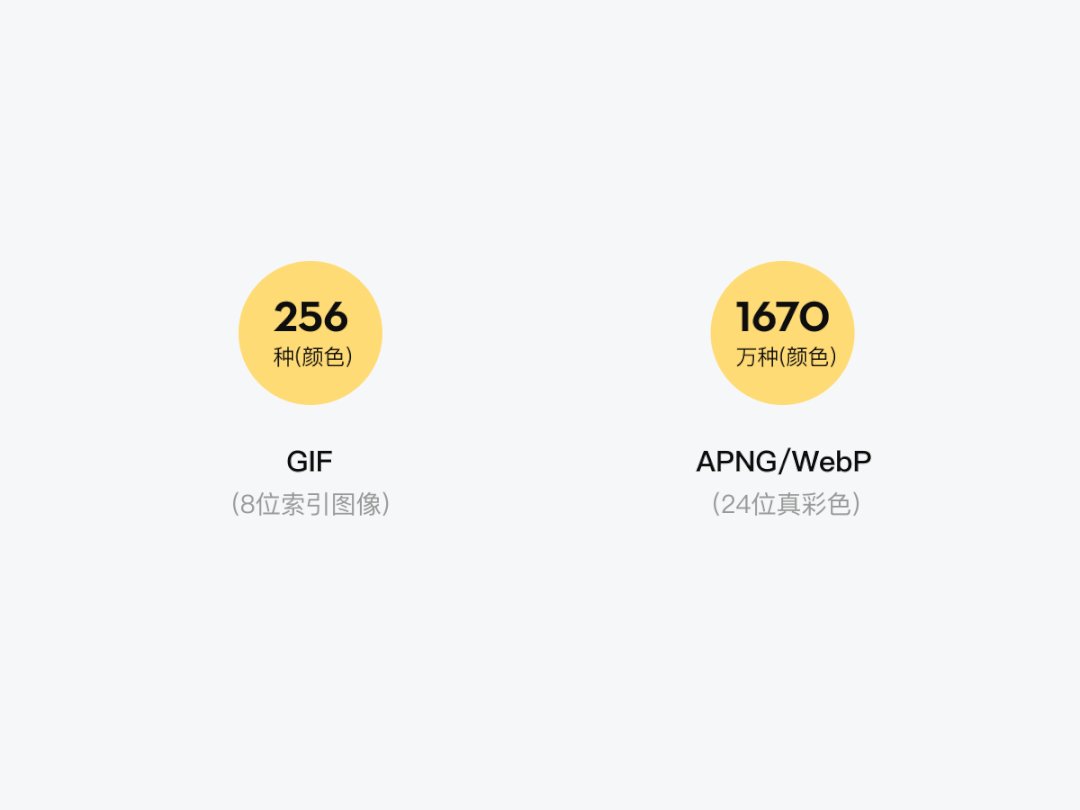
3. 颜色
GIF是以8位色(256种颜色)重现真彩色的图像,而APNG/WebP支持24位真彩色(共有1670万种颜色),能承载比GIF更丰富的颜色细节。

APNG/WebP的劣势
兼容性
GIF几乎支持所有的浏览器,而APNG/WebP兼容性就要差很多。APNG目前只有firefox、opera以及ios8以上的原生支持。WepP则只有opera、Chrome以及安卓的支持

三、两种实现方法的安装方法
BX-WebP/Apng Exporter 插件
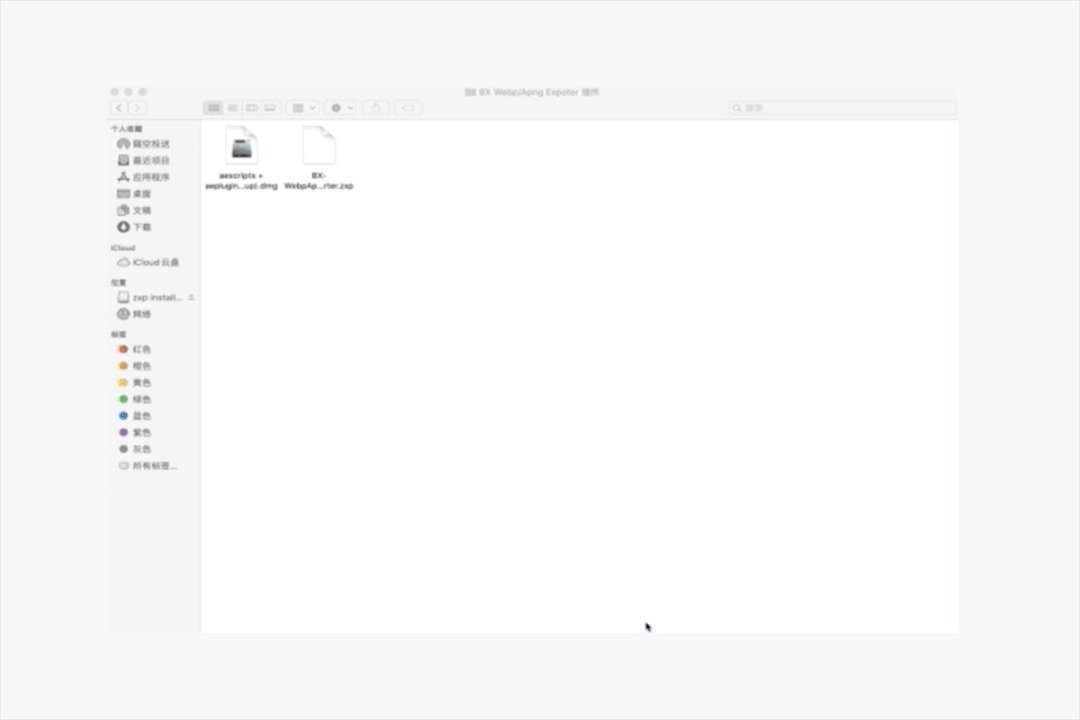
首先下载BX-WebP/ApngExporter文件
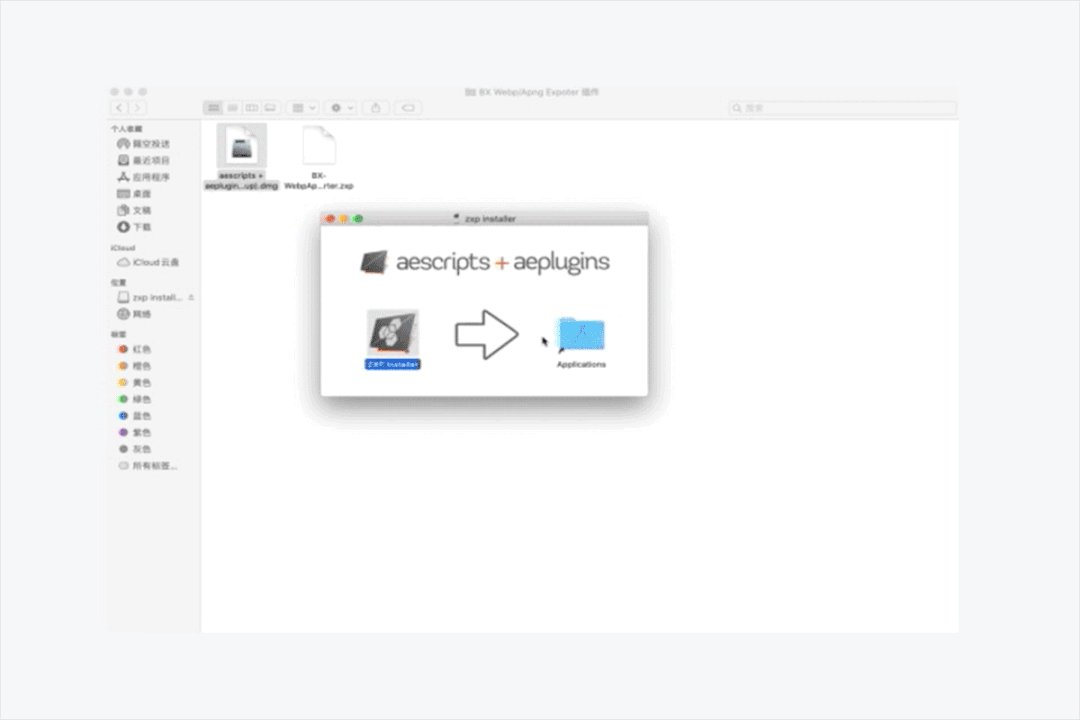
根据自己的操作系统下载ZXP安装工具
https://aescripts.com/learn/zxp-installer/
3.然后将BX-WebP/ApngExporter.zxp文件 拖进安装工具(或者通过file->Open 选择该文件)进行安装

iSparta
下载iSparta安装包,根据自己的系统直接安装即可

四、两种实现方法的实操演示
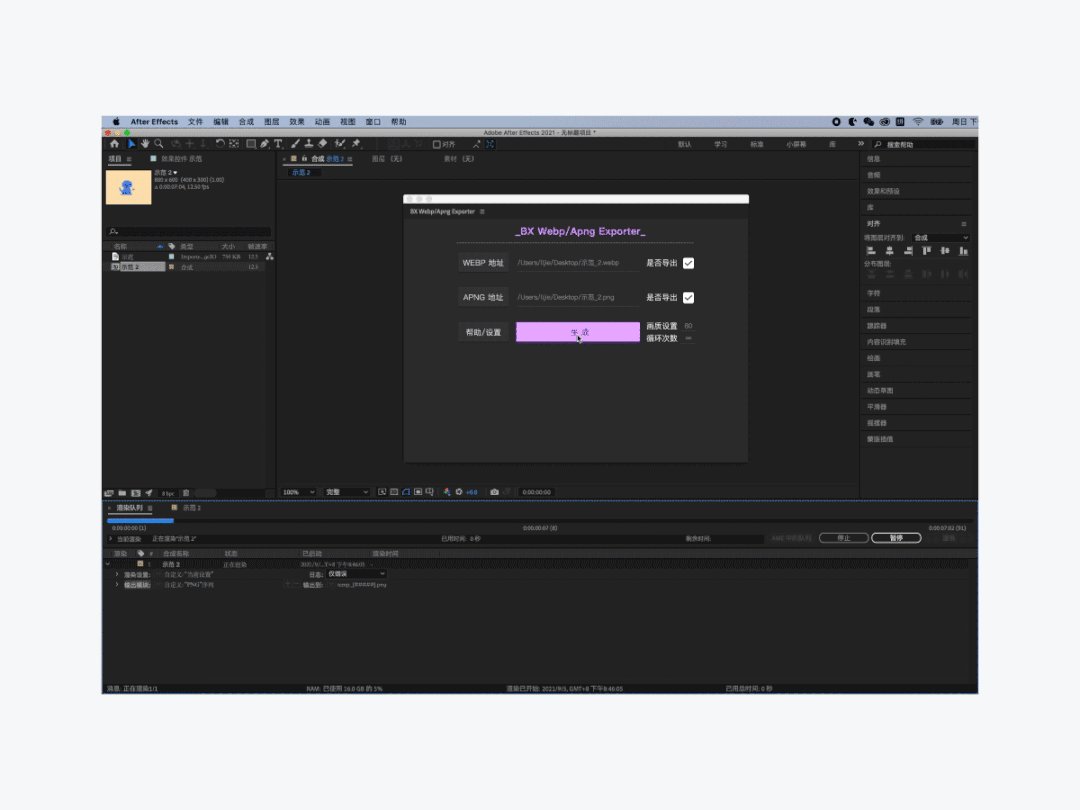
BX-WebP/Apng Exporter 插件
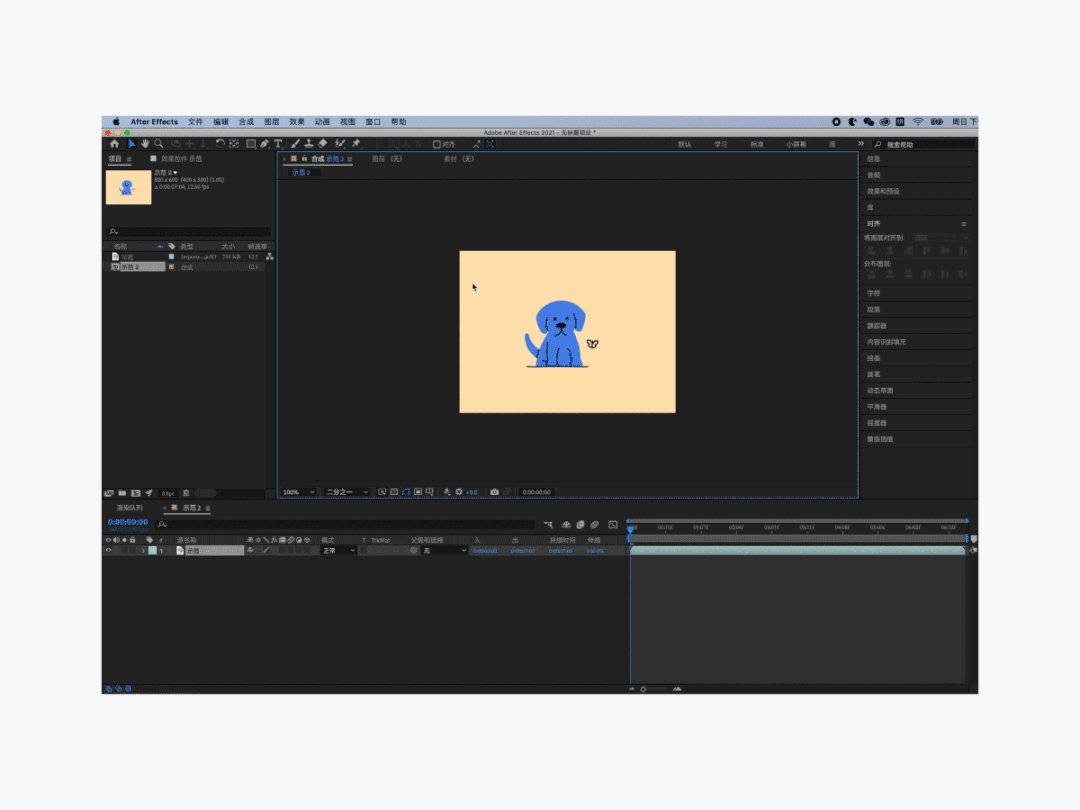
在AE中打开需要导出的合成,在合成中设置好帧率。
找到AE工具栏中的「窗口」-「扩展」中运行安装好的「BX-WebP/ApngExporter」
选择需要导出格式对应导出地址,进行导出。(点击「WebP地址」、「APNG地址」进行选取)
设置画质,取值0-100之间的整数。数值越大画质越好,同时图片也越大。
设置循环次数,取值为整数,0为无限循环

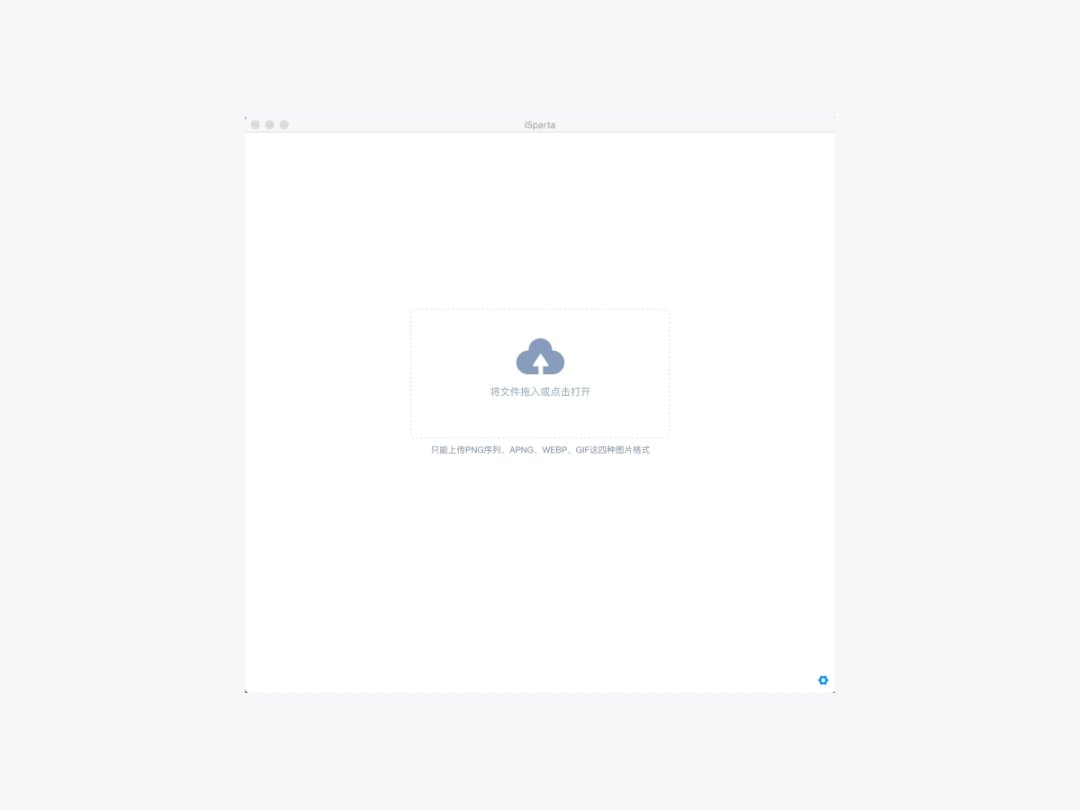
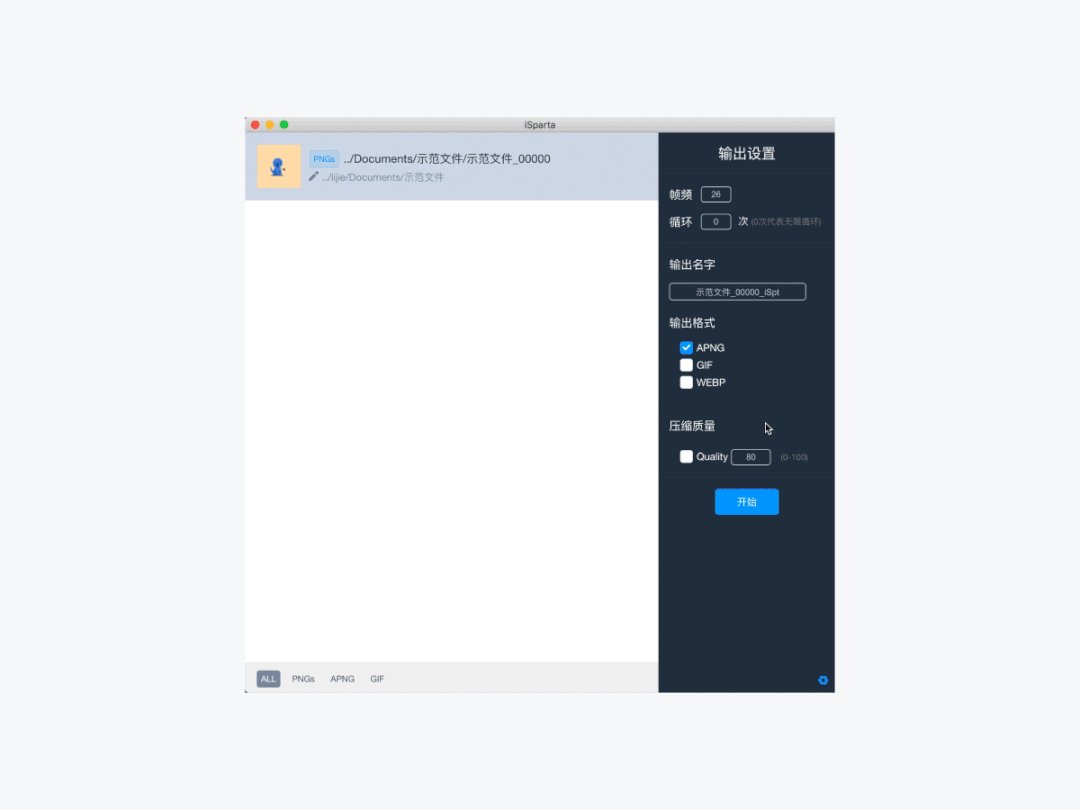
iSparta
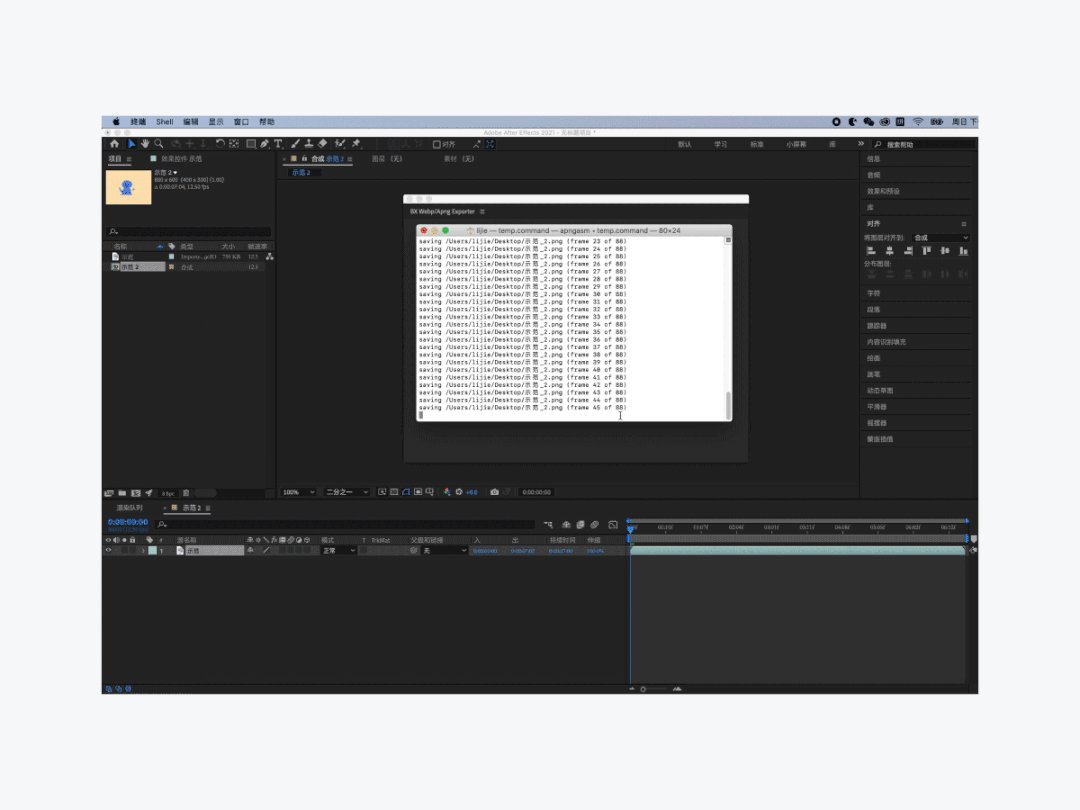
使用AE导出做好的动效,AE菜单栏文件 — 导出 — 添加到渲染队列 — 选择PNG序列(默认是QuickTime),保存到比较好找的位置
打开iSparta,找到保存好的序列文件,全选PNG图片文件,直接拖入到iSparta
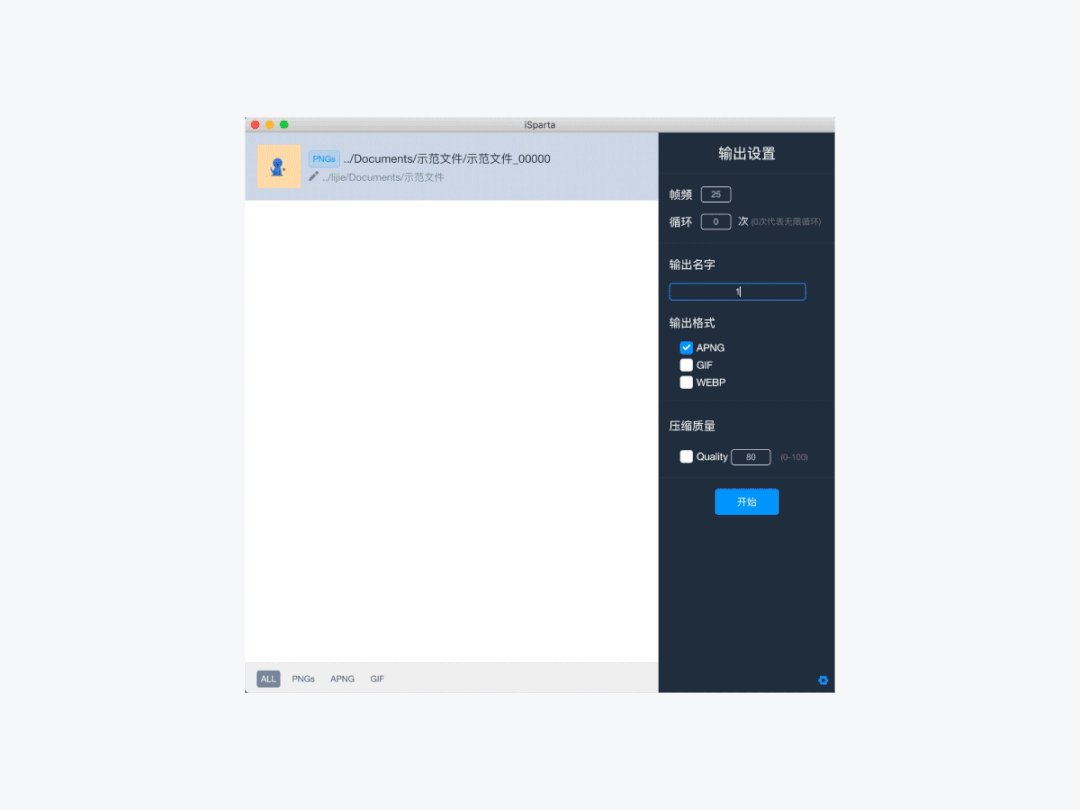
设置好输出设置,帧频与动画帧数保持一致,避免出错。
选择需要循环的次数,0次代表无限循环
给你的文件取一个跟我一样帅气又有内涵的名字
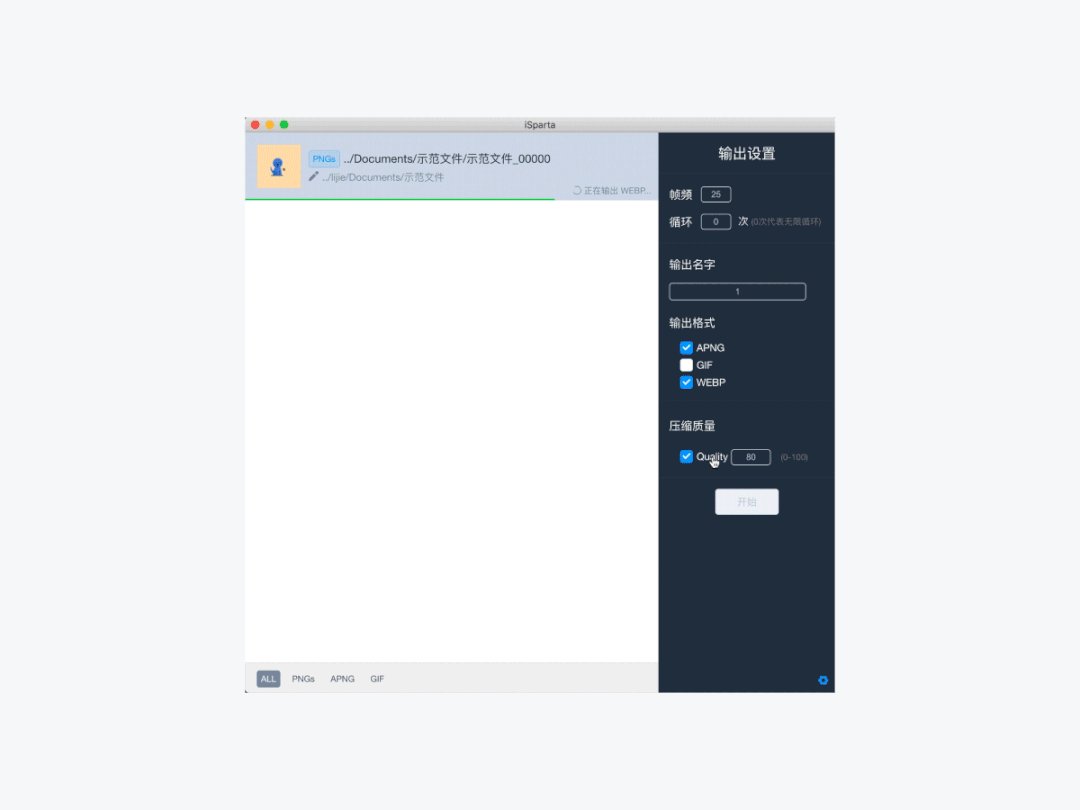
选择输出格式,勾选或取消WebP地址」、「APNG地址」
设置画质,取值0-100之间的整数。数值越大画质越好,同时图片也越大

总结
我们会因为图片质量去抱怨GIF格式,有白边、内存大,不支持透明像素等。那么APNG/WebP格式无疑对服务器存储是一个很大考验。我们不能抛弃原有格式,那么存储的数据量将会增加大,如果请求时再转换,由于目前转码的效率太低,特别的大文件的PNG速度相当的慢,并且APNG/WebP对兼容的限制,这都是目前实际使用最大的痛点。
最后,我们还是应当根据具体场景具体使用。至于动效,个人认为是一把双刃剑,技能带来创新也能增加产品负荷。作为设计师,我们应到规划好我们创意,让产品保证流畅的同时,又能给用户带来惊喜。
✨Leo设研所粉丝福利时间✨
支持blender和png格式哦






**
关注Leo设研所公众号回复“动物”,即可获得
大家也都知道咱们的免费课也做了一年多了,一直都是1元钱(网站视频流量费用)。公众号也都是自己兼职和志愿者在维护~平时也没有接过广告~都是靠着信念坚持下去的~希望大家平时多多支持转发,让我们继续为大家带来更多精彩的内容❤️
点个“在看”和“赞”支持一下

