前言
不同操作系统、不同浏览器下的默认字体是不同的,在网页项目中可以通过 CSS 的 font-family 和 @font-face 来让页面渲染出适合当前网页的字体。
除了特定设置,正确的字体引用会避免两种字形同时出现:

中西文的字重不统一:

内容概览
01# 关于 font-family 属性
02# 常见的网页字体
03# 一些常见网站的字体设置
04# 如何在网页项目中显示特定的字体
05# CSS 引用不可商用的字体会造成侵权吗
06# 为什么中西文的字重不统一
07# 字体网站推荐
01# 关于 font-family 属性
字体的 fallback 机制
在 CSS 中,可以通过 font-family 引用多种系列、多种字体,并且可以对字体先后顺序进行设置。
当用户打开一个网页的时候,浏览就会读取 font-family 第一个引用的字体,并去检索用户当前操作系统下的字体,如有就显示,如没有就检索下一个,以此类推。
若浏览器找不到指定的字体,或者没有设置 font-family 则会 fallback 到浏览器的默认字体。
字体的先后顺序设置
由于中文字体内都包含西文字体,如想优先显示效果较好的西文字体,需要将西文字体写在中文字体的前面。
虽然用户群体中使用 Windows 系统较多,但 Mac 用户大部分会下载 Office,所以会存在许多 Windows 下常见的字体,比如微软雅黑。将 macOS 系统的字体写在 Windows 的前面,可以保证在对应平台显示更好的效果。
02# 常见的网页字体
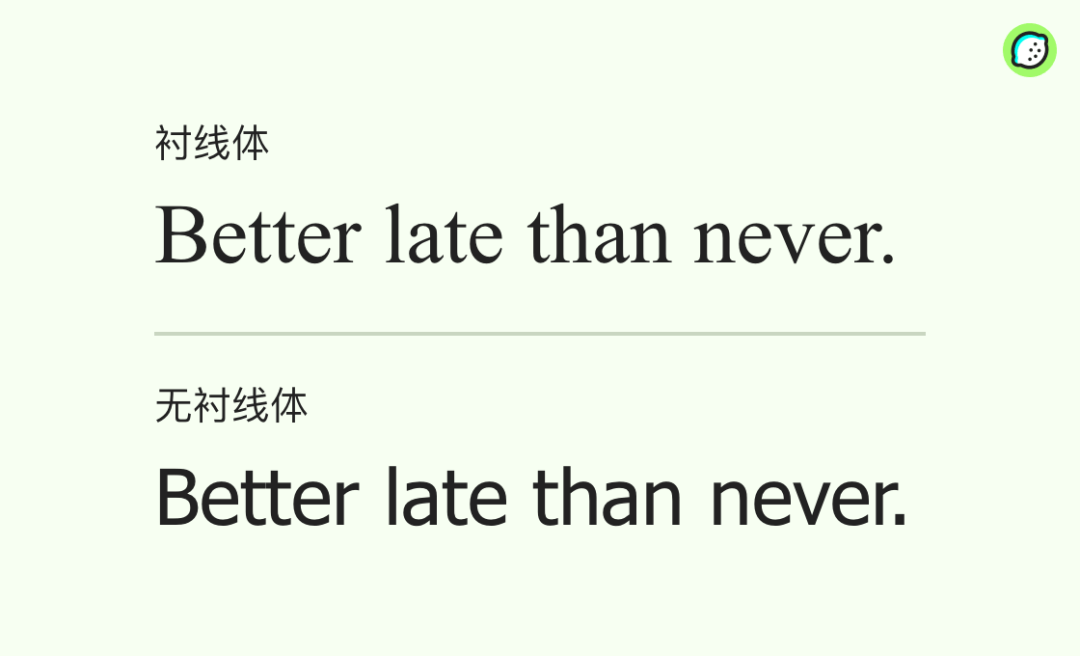
先了解 serif (衬线体)与 sans-serif(无衬线体)
衬线体与无衬线体是两种最基础的字形分类,衬线体在笔画开始与末端的地方有像小三角的装饰。

衬线体更多使用在印刷品上,在纸张上有棱角的字体更容易被识别。而在屏幕显示中字体过多的装饰点缀容易造成视觉疲劳,所以在屏幕显示中更多使用无衬线体。
一些常见常用的字体:
system-ui
一种通用字体系列,它会选择当前操作系统的默认字体渲染。如在 macOS 与 iOS 系统里 system-ui 指向的中文字体为苹方,西文字体为 .SF NS。
-apple-system
system-ui 的兼容写法,在 macOS 与 iOS 系统里调用苹果系统的默认字体。
BlinkMacSystemFont
为 macOS Chrome 里调用苹果系统的默认字体。
Arial
无衬线西文字体,经常与 Helvetica 一起出现,支持不同操作系统、不同浏览器,兼容性好,属于安全字体。
Tahoma
无衬线西文字体,经常出现,支持不同操作系统、不同浏览器,兼容性好,属于安全字体。
Helvetica / Helvetica Neue
苹果生态中最常用的无衬线西文字体,Helvetica Neue 是 Helvetica 的升级版,加了不同粗细、不同宽度的字形。
Segoe UI
无衬线西文字体,Windows 系统的默认西文字体。
Roboto
无衬线西文字体,Android 系统的默认西文字体。
苹方
无衬线中文字体,苹果系统的默认中文字体,除了中文简体( PingFang SC ),还有台湾繁体( PingFang TC ) 和香港繁体( PingFang HK )。
Hiragino Sans GB (冬青黑体)
无衬线中文字体,用于兼容不支持苹方的旧版苹果系统,作为苹方字体的 fallback。
Microsoft YaHei (微软雅黑)
无衬线中文字体,Windows 系统的默认中文字体,iOS 与 Android 系统不支持微软雅黑。
Noto Sans (思源黑体)
无衬线中文字体,Android 系统的默认中文字体,由 Google 与 Adobe 推出的开源字体。除了中文简体( Noto Sans CJK SC ),还有中文繁体( Sans CJK TC )。
WenQuanYi Micro Hei (文泉驿微米黑)
无衬线中文字体,Linux 系统的默认中文字体,用于兼容 Linux 系统。
Simsun (宋体)
衬线中文字体,风格明显,支持 Windows 与 macOS 系统。
sans-serif
一种无衬线字体系列,常见的兜底字体,在前面所有引用的字体都找不到时会生效,显示当前浏览器默认的无衬线字体。
03# 一些常见网站的字体设置
怎么查看网页项目的引用字体
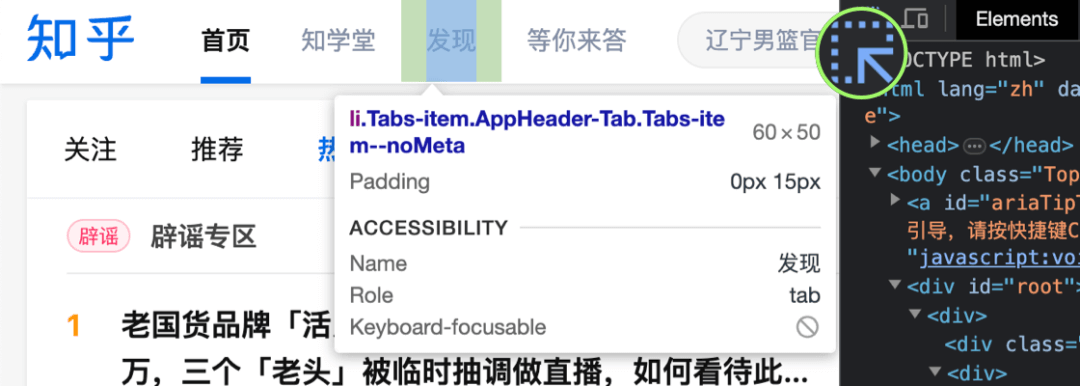
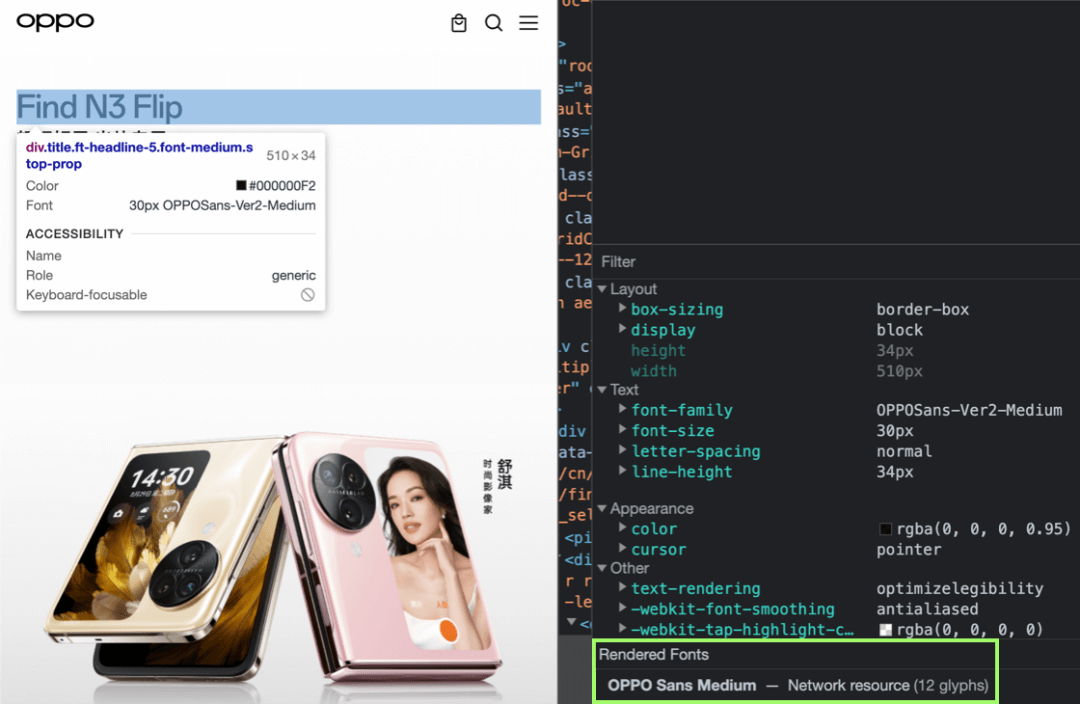
打开浏览器的检查,用选中功能点击要查看的文字:

即可看到字体堆栈,以及当前生效的字体。
当选中的文本包含中文和西文时,即可看到当前生效的中西文字体。
如图,由于在第一位的 -apple-system 生效,所以当前中文字体为 PingFang SC,西文字体为 .SF NS。

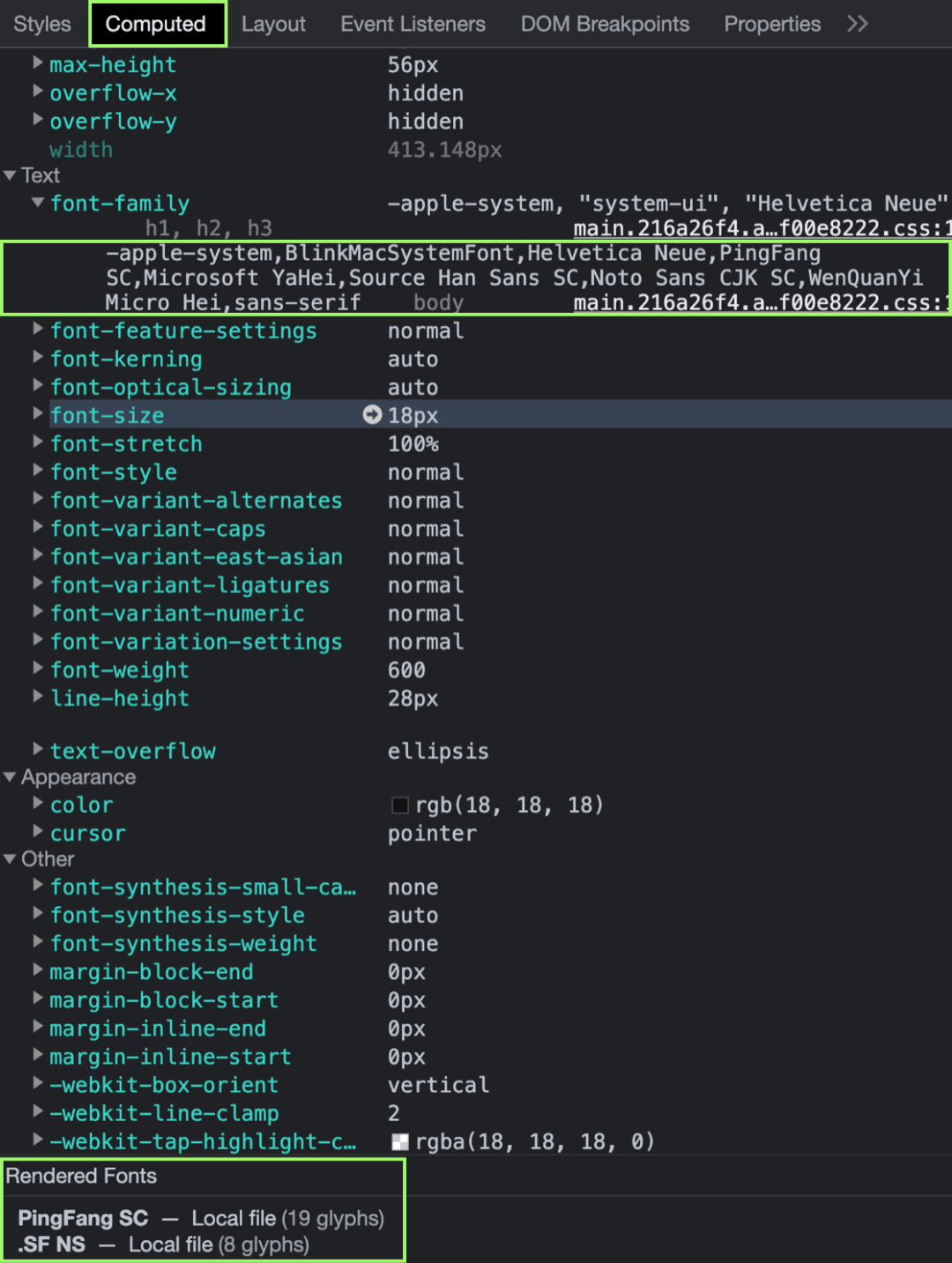
爱奇艺
由于将苹方写在最前面,因此西文字体也是苹方自带的西文,所以写在后面的 Helvetica 没有生效。

有些会在网页中显示特定字体:
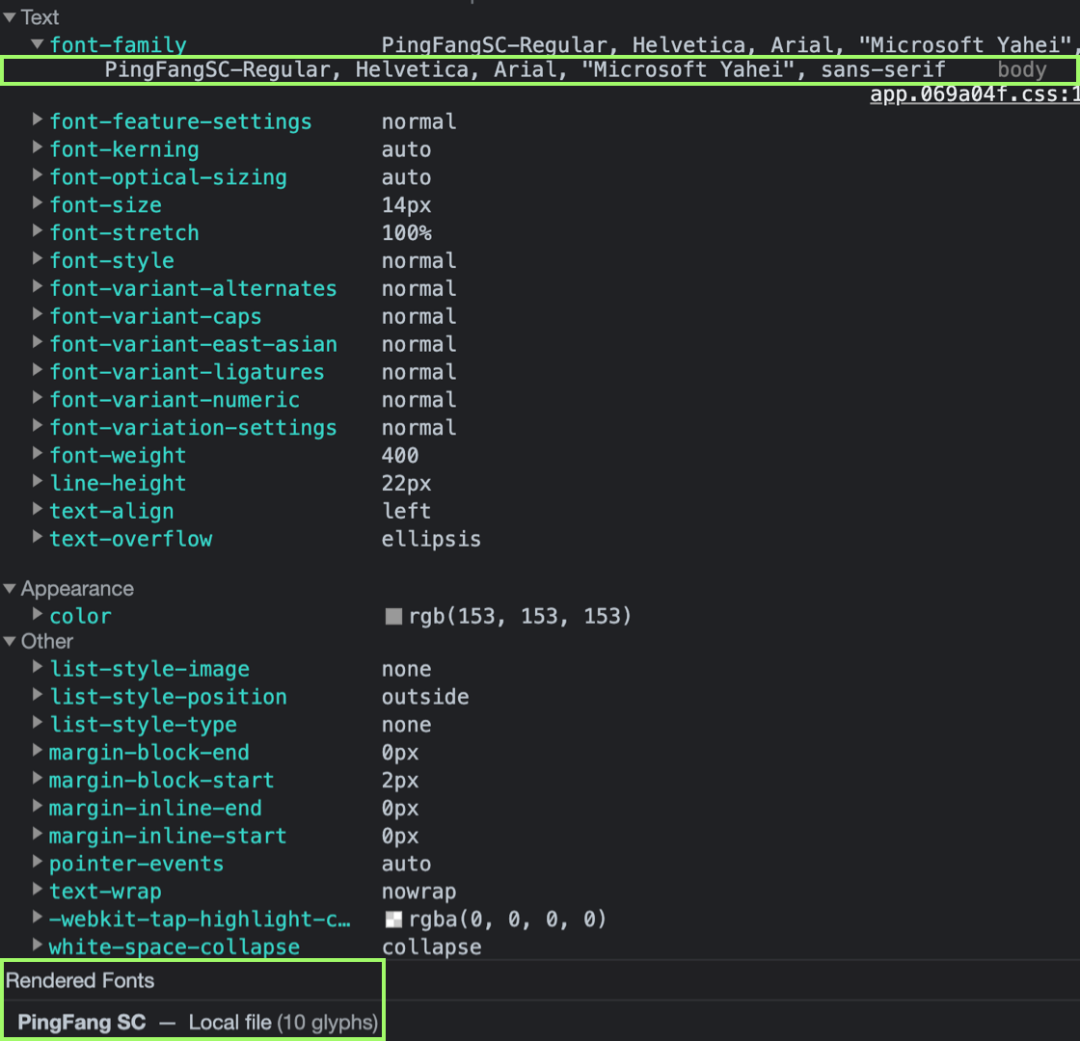
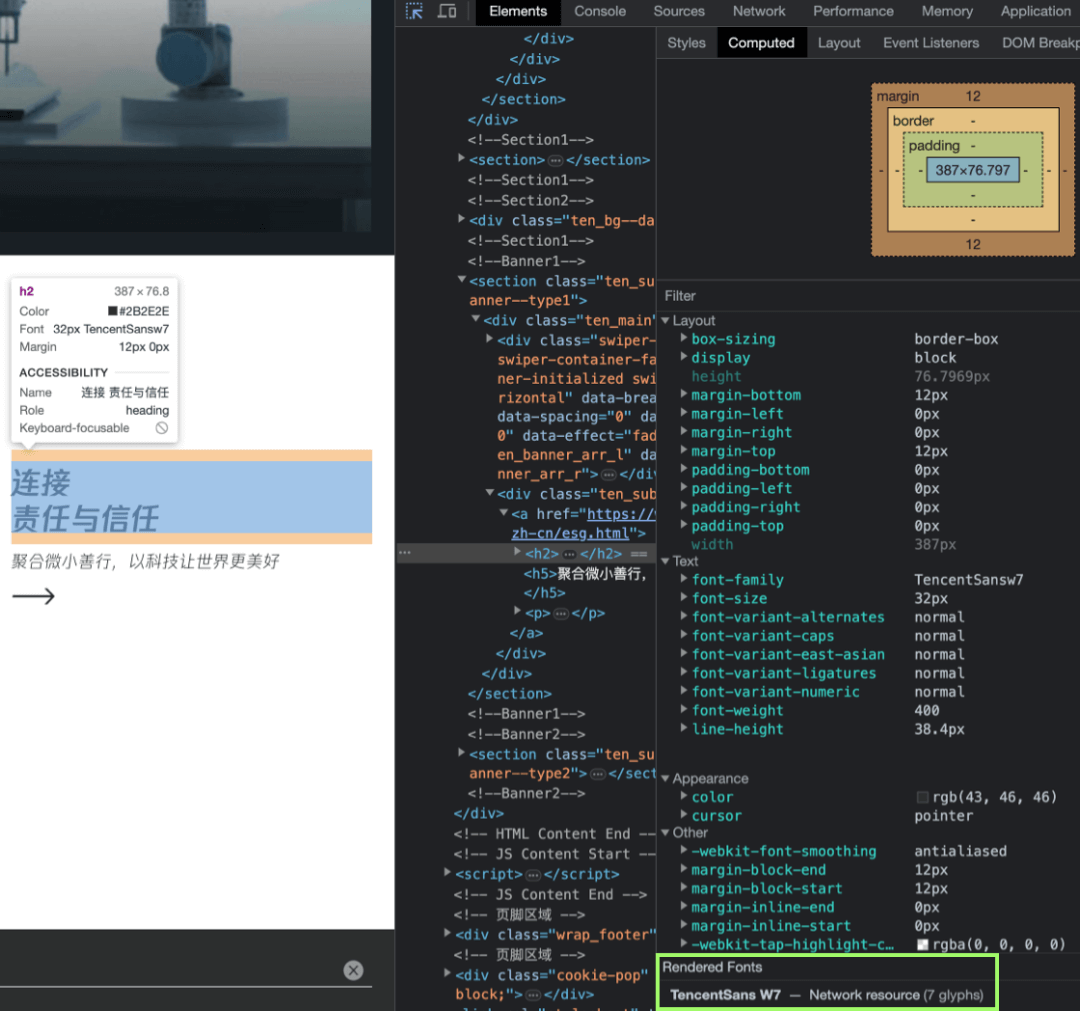
腾讯官网
TencentSans

OPPO 官网
OPPO Sans

会发现在 Rendered Fonts 中显示 TencentSans 和 OPPO Sans 为 Network resource,不同于知乎和爱奇艺渲染出的字体为 Local file。
因为特定字体除非用户主动下载安装,并不能确保存在于所有用户的电脑内,仅仅用 font-family 引用,未安装字体的电脑都无法渲染出来。
04# 如何在网页项目中显示特定的字体
方法一:
将需要使用的字体文件下载后放在服务器上,用 @font-face 将字体文件作为一个资源应用到 CSS 文件。
为了兼容不同浏览器需要准备多种字体格式文件,字体格式文件与浏览器的兼容情况:
.ttf / .otf
Firefox3.5+,Chrome4+,Safari3+,Opera10+,iOS Safari4.2+。
.woff
IE9+,Firefox3.5+,Chrome6+,Safari3.6+,Opera11.1+。
.eot
IE4+ 专用。
.svg
主要针对 Safari 做兼容。
方法二:
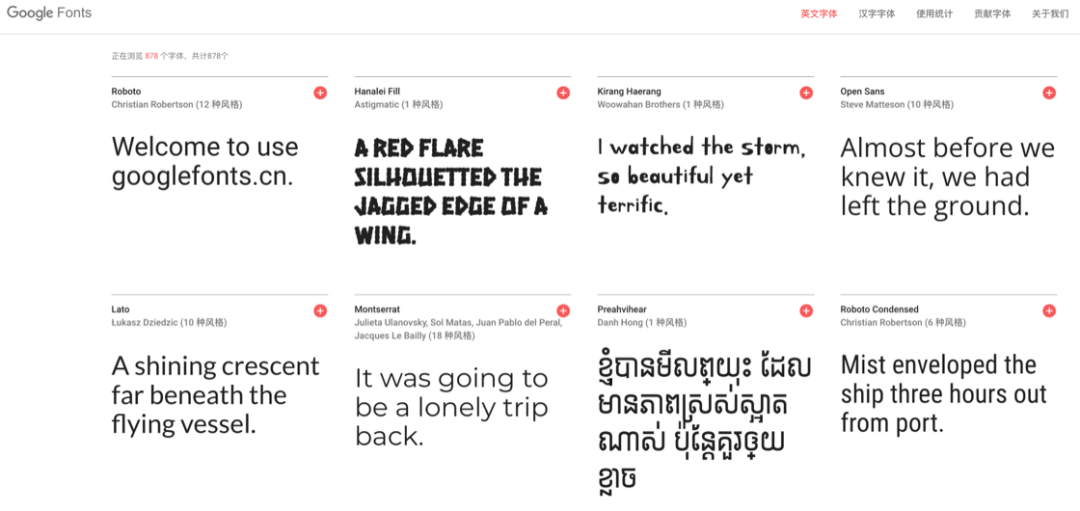
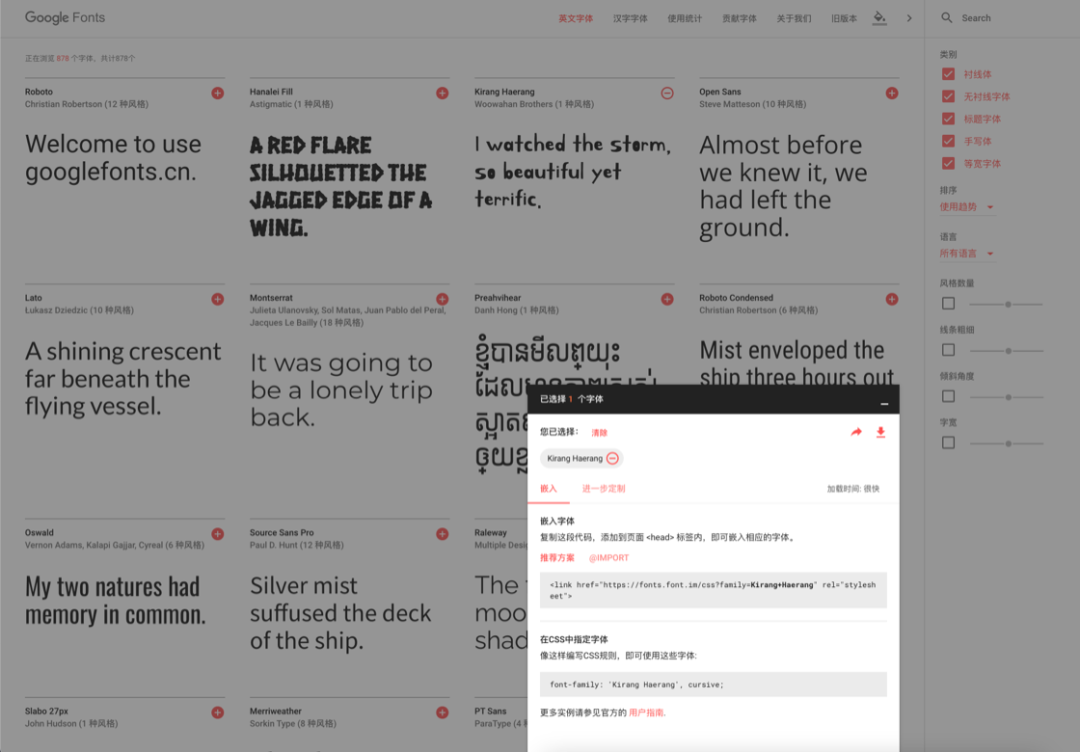
谷歌提供了一个网站 Google Fonts 可以下载、或者链接字体资源库。

方法三:
有种技术可以将网站用到的文字按需截取并生成 .ttf .eot .woff .svg 四种能支持所有浏览器的字体格式文件,将字体体积优化到最小。也有第三方网站支持,比如有字库网站只要提交需要使用的字体,或者提供一段 js 代码即可实现。
方法四:
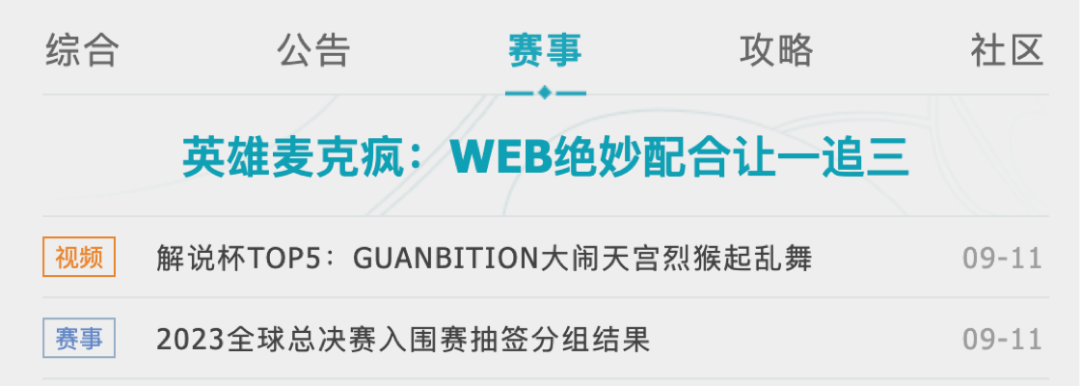
如果项目中只是少量地方使用特殊字体,可以考虑切图,导出 .svg 格式(比 .png 更清晰)导出前,将文本轮廓化,使文字变成形状,不然可能会导致 svg 内部字体失效,如下图:

05# CSS 引用不可商用的字体会造成侵权吗
用 font-family 的属性引用不可商用的字体,并且网页中也能显示这种字体,不会构成侵权问题,也不需要进行额外的授权许可。因为能够用 font-family 引用成功的字体是用户系统内本身就存在的字体。
但这只限于在电脑中显示,如果对网页截下来的图片用于宣传,就脱离了电脑系统的范围,这时没有购买字体版权的话就属于侵权。
使用 @font-face 需要将字体文件下载后上传项目或服务器引用,使页面显示字体不再依赖用户系统自带字体,这时如要使用到不可商用的字体,需要购买字体版权,否则就属于侵权。
06# 为什么中西文的字重不统一
设定字体字重的属性 font-weight 的值可以使用短语或者数字(权重级别),短语有效值为 normal 和 bold,数字的有效值为100-900。
短语的 normal 对应数字的 400,也就是设计软件中常见到的“常规体“,bold 对应 700。
浏览器在渲染字体的时候,会从字体中找到对应的权重级别进行渲染,但并不是每个字体都有 100-900 的权重级别,有些字体只提供 normal 和 bold 两种字重,就拿常见的 Arial 和 Noto Sans (思源黑体)中西文混合举例:

上图看起来西文字体会比中文字体更粗一些,在设计软件内设置字体为“中粗体”,那么 font-weight 的值就为 500。
由于西文 Arial 只有 normal 和 bold 两种字重,500 的权重级别大于了 normal 对应的 400,所以显示了 bold(700),而Noto Sans (思源黑体)字体提供了对应 500 的中粗体,因此出现了中西文字体的字重不统一。
07# 字体网站推荐
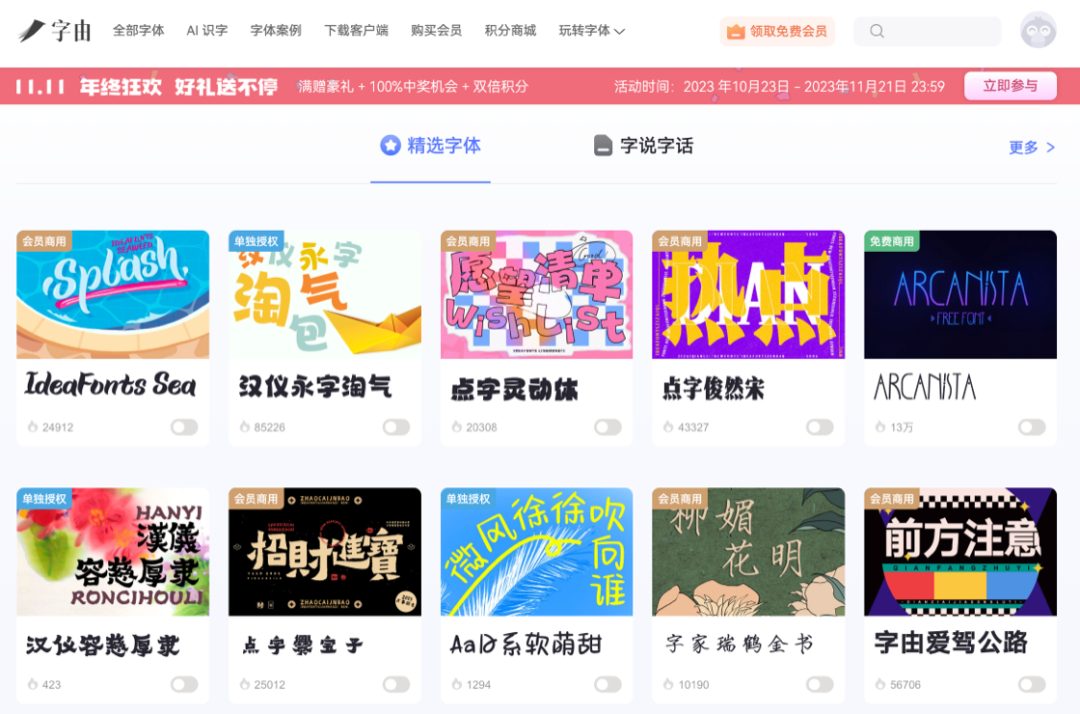
字由
https://www.hellofont.cn/font-list

优设字体导航

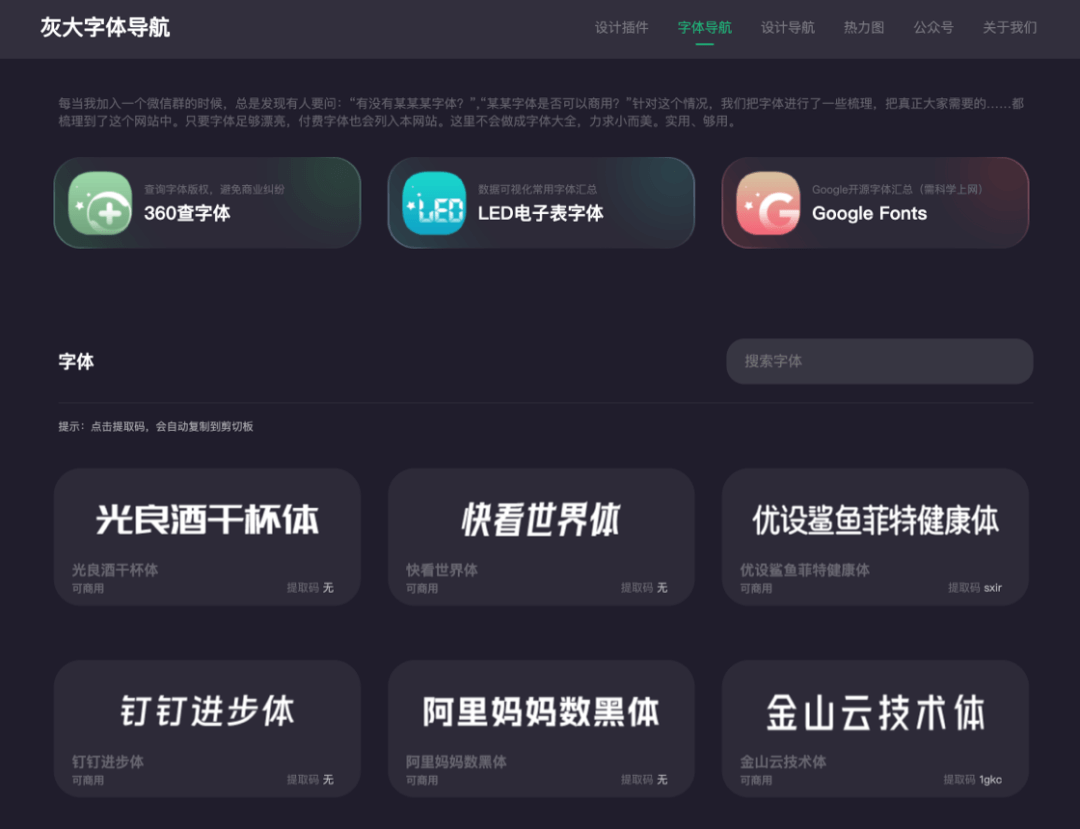
灰大字体导航
https://www.pslkzs.com/fonts.php

Google Fonts
https://www.googlefonts.cn/chinese