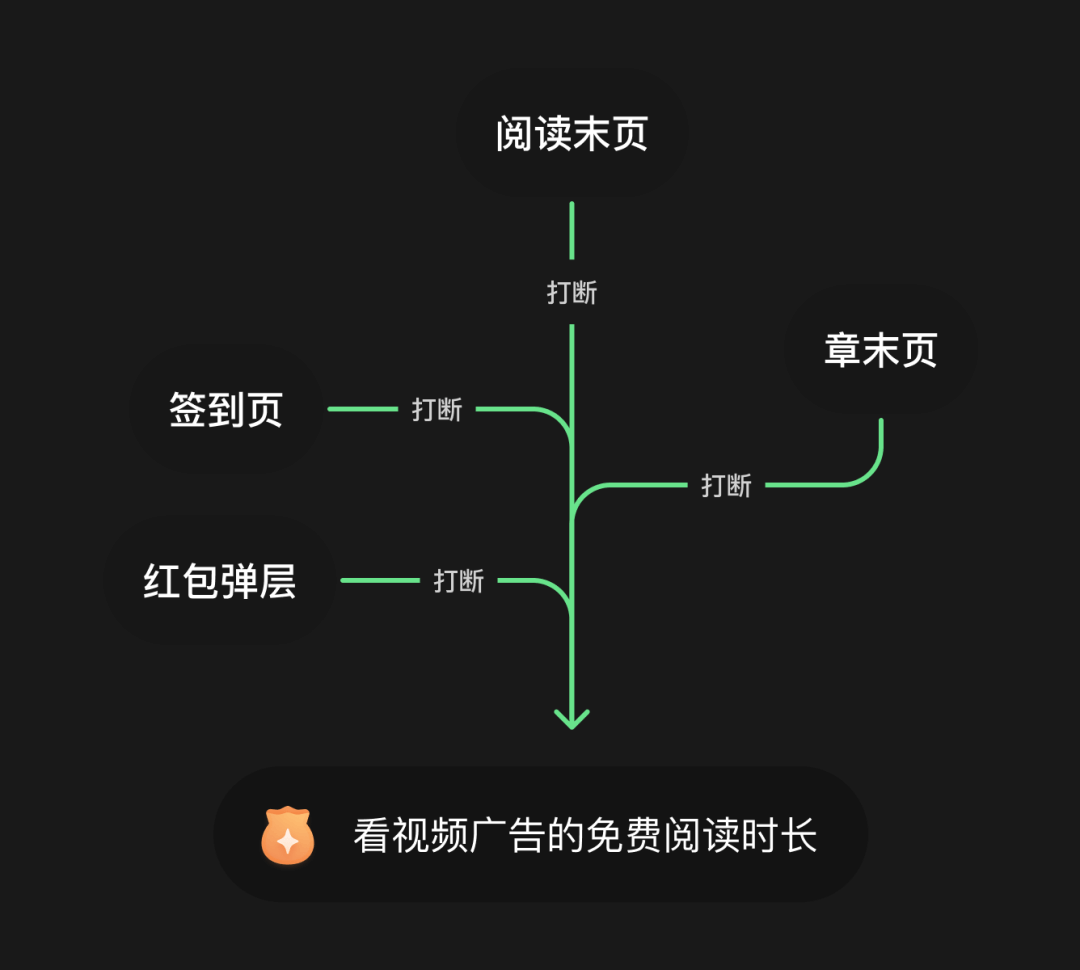
起点读书的激励视频(用户通过看视频广告获得章节卡等奖励)大多散点投放于阅读页中的订阅和章末场景,而在该场景中,观看视频广告可能会中断用户的连续阅读体验,且入口不稳定,还容易对非目标用户造成打扰。
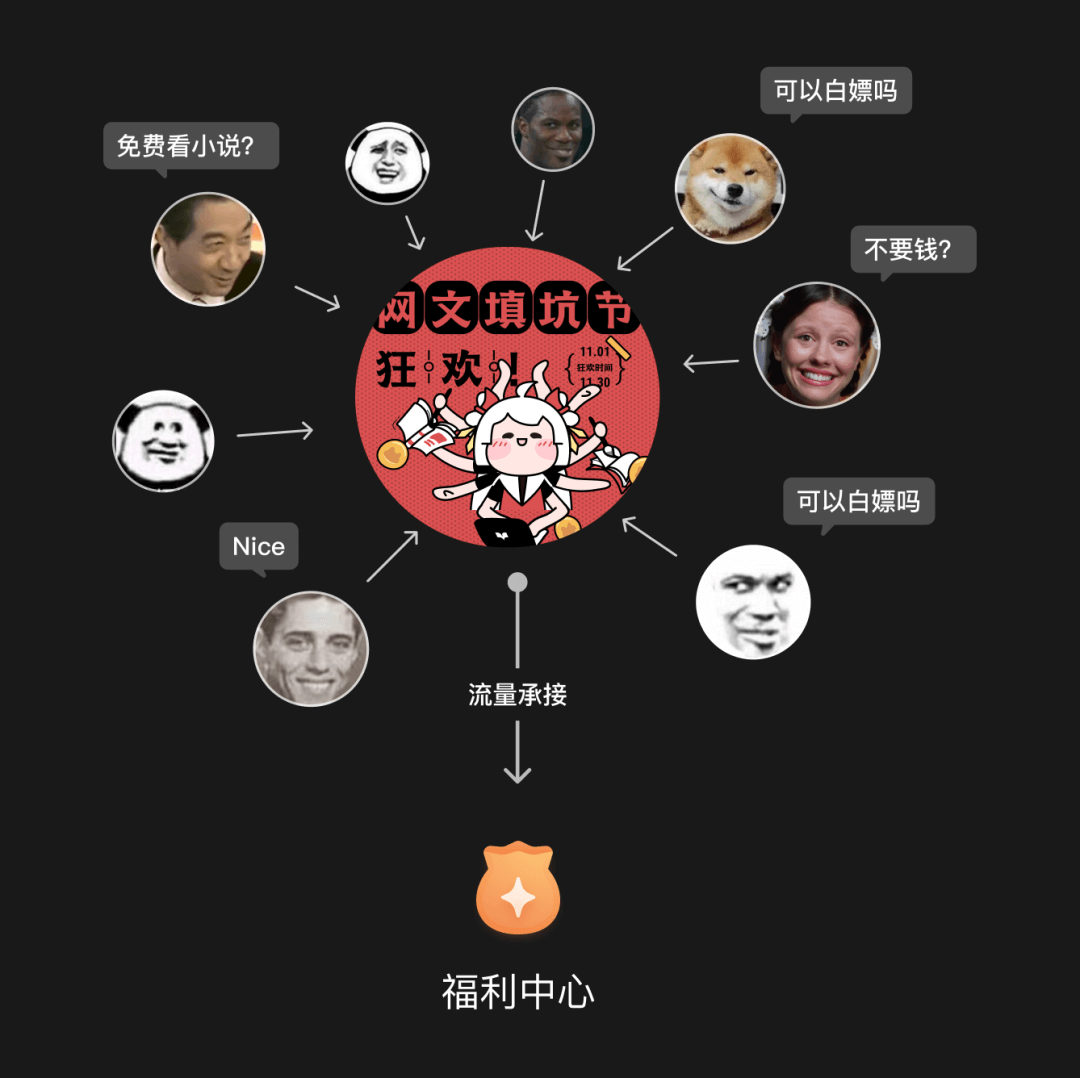
福利中心是激励视频策略的延伸,希望聚合散落的视频广告福利,承接不愿付费但有阅读诉求的用户,使其长期保持在平台活跃,并逐渐向付费转化。


设计目标

1⃣️
激励用户观看视频广告获得福利长期保持活跃。
2⃣️
强化顶部氛围感,通过白泽的情绪变化和活力值水晶球为用户提供可视化的看视频反馈,提高用户对看广告获得收益的认知,帮助用户快速完成任务获得免费看书的机会。
3⃣️
保证差异和识别度,与签到页和阅读包视觉进行一定区分,但整体保持在同一视觉风格中。

01 交互设计
为了激励用户观看视频广告获得福利,长期保持活跃,本项目基于两条策略展开设计:
一、价值感知:实质利益驱动;
二、情感激励:白泽活力值机制。
价值感知:实质利益驱动
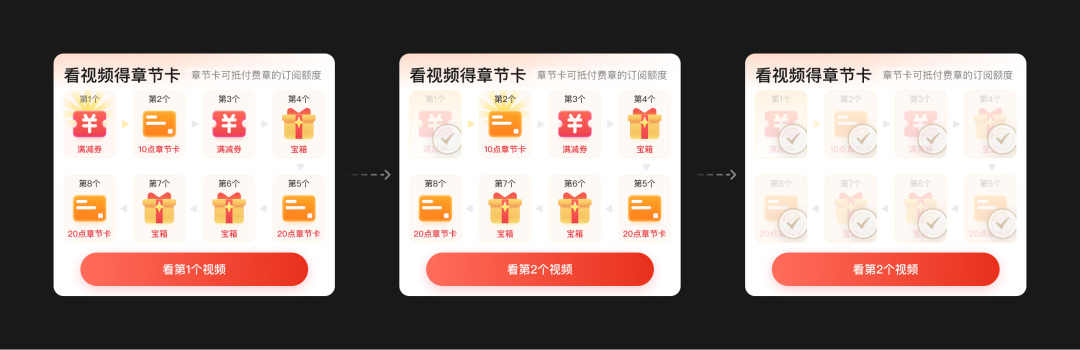
福利中心希望承接不愿付费但有阅读诉求的用户,因此,需要通过实质利益驱动用户看视频,让用户持续感知到福利中心的价值。在设计上,将全部可得奖励展示出来,进行排列组合,利用直接利益点触发用户自主看视频广告获得福利的行为,在此过程中建立进度反馈和奖励反馈持续驱动用户。此外,顶部通过白泽气泡文案提示用户在福利中心累计所得奖励,使用户产生价值认同感。

用户领取福利
情感激励:白泽活力值机制
福利中心建立了一个白泽活力值玩法机制,以培养和激励用户看视频广告获得福利的行为习惯。具体而言,活力值表示用户做任务的活跃程度,满值为100,一天未做任务降10点活力值,做1次任务恢复10点,活力值降至0后福利页会锁定,需看视频才能解锁。
白泽会根据不同活力值区间表现出不同的形象状态和气泡文案:80-100,对应愉快的白泽;50-79,对应抓狂的白泽;0-49,对应难过的白泽;通过情感化设计对用户进行激励。

活力值概念设定

02 视觉设计
福利中心整体设计关注点在氛围的强化,以及引导用户进行进行看视频得福利的操作,培养用户心智。
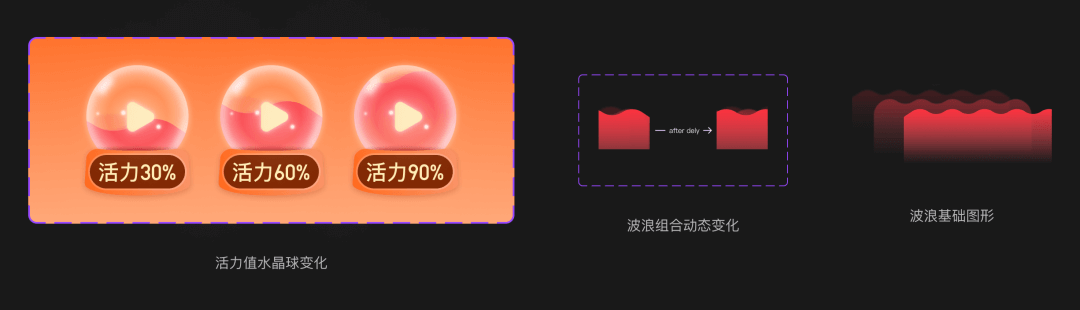
活力值可视化
活力值是一个抽象的概念,将活力值概念可视化,活力值体现为用户看视频和做任务的频率,通过白泽的表情变化直观体现出来,鼓励用户多做任务获得更多奖励。

数值转化为表情
奖励反馈
每当用户看完广告,白泽会反馈一个惊喜的表情,并在对应可领奖励位置播放发光背景动效,提示用户进行奖励领取。
其次活力值水晶球会在白泽表示惊喜的同时进行数值的滚动,水晶球内的波浪也会随之滚动。
用户看完广告并领取奖励后,会给予盖章的反馈,盖章形式也经过多轮的推敲,起初选用文字版盖章,因为该区域内容比较密集,再加上“已领取”显然会更加拥挤,于是简化为对钩标识,整体会更和谐。

领取奖励反馈
动效实现
苹果早期使用的CoreAnimation动画模型是由 CASpring弹簧动画构成的,可以在动画进行时停止、反转或重新定位,随后苹果将其基于duration和dampingRatio封装到UIKit中,并将response和dampingRatio封装到SwiftUI中,旨在实现对物理参数的真正控制,同时让开发者和设计者能够直观地感受参数调整的结果。Figma的动效追随了苹果的传统,设置也非常巧妙,使用可视化图表,直接上手拖拽,十分优雅。
Figma 中的动画是三种基础设置的混合:timing(定时),curve(曲线),parameter(参数);
Figma中的弹簧动画可以作用于每个独立的元素,只要将命名和层级位置保持一致即可完成过渡。
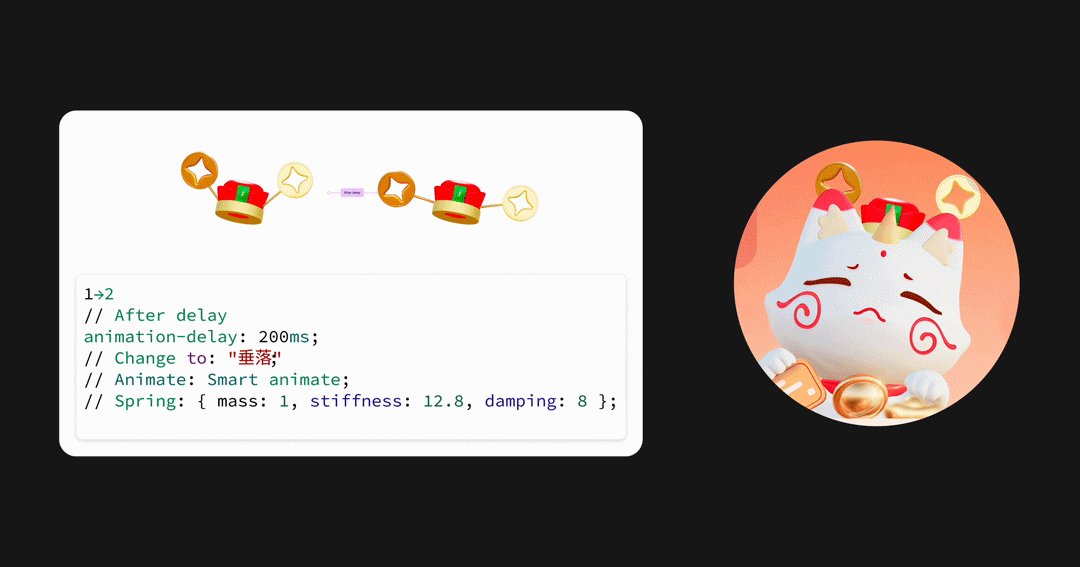
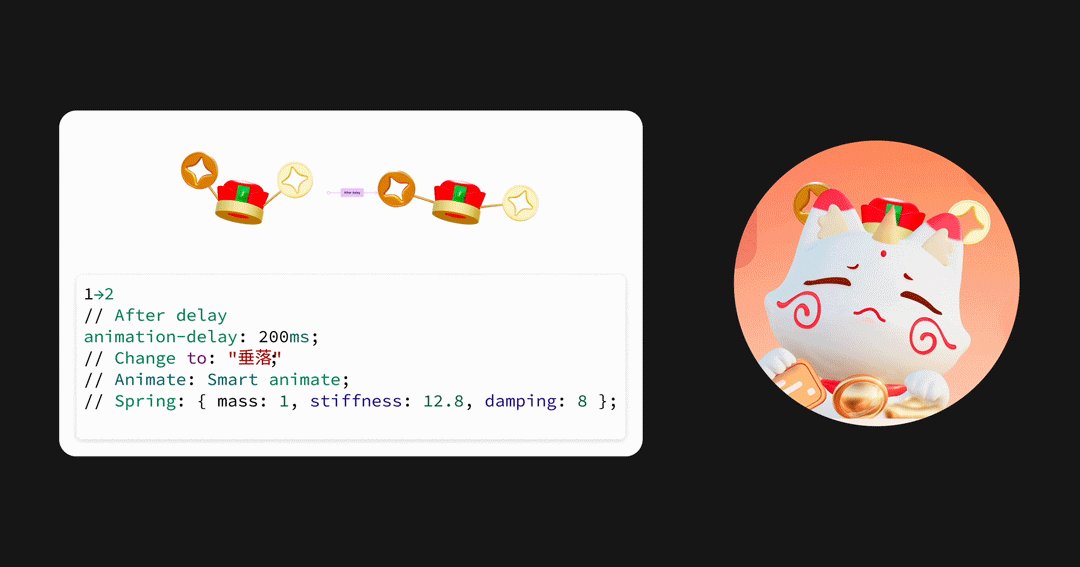
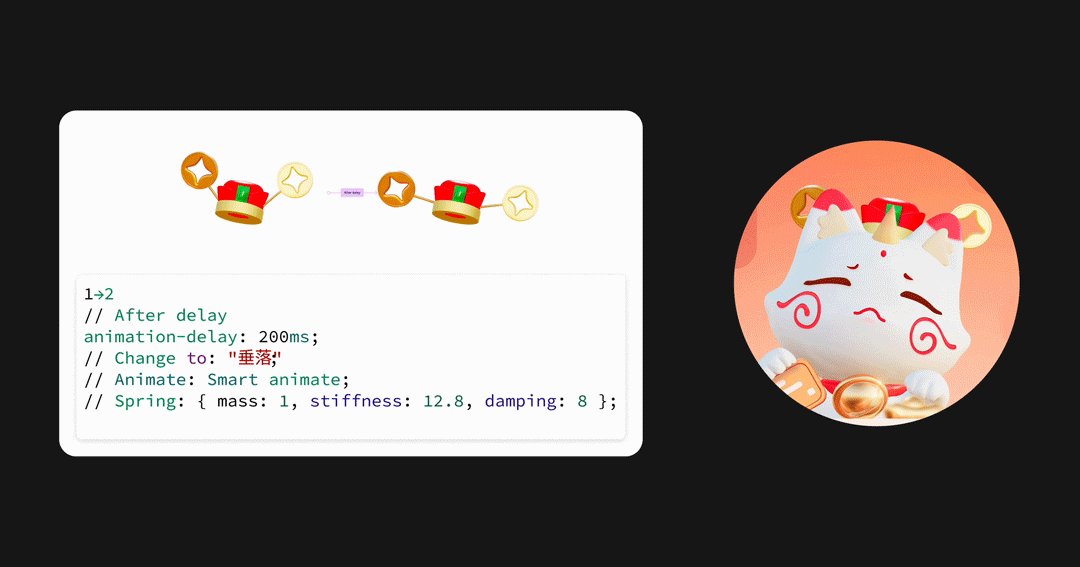
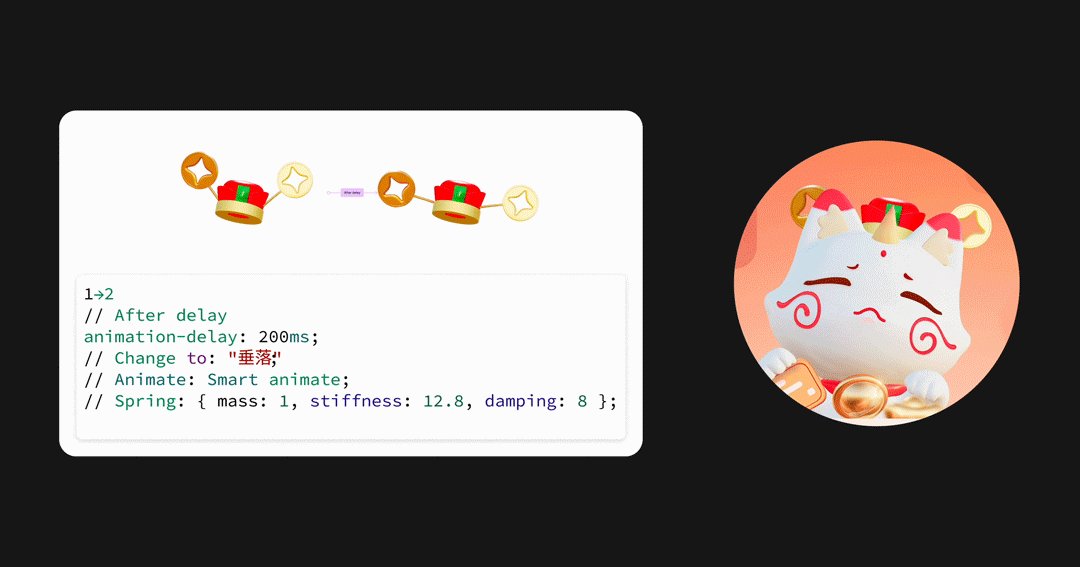
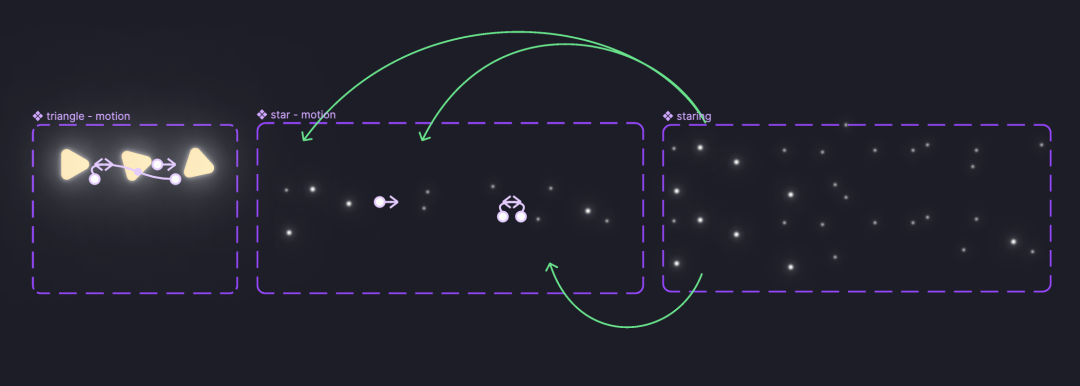
此处涉及到的活力值数值变化、白泽的表情切换以及白泽动效很多都可以通过figma自身的 prototype来实现,这样通过两个简单的图形切换就可以获得理想的视差效果,并提升页面的流畅度。

白泽表情反馈 - 愉快

白泽表情反馈 - 难过
水晶球的数值变换通过数字的由下而上滚动所得,水晶球内的波浪也会随之起伏,并伴随荧光随机跃动,这些效果都可以利用figma自身的弹簧动效实现的,如下图的水晶球内的波浪起伏,是通过下图中的组件切换和内部元素水平位移实现。
每个元素自身都可以完成一段动效,且是独立进行的,最后整合成完整的一段动效,无论想要修改哪里都可以随时进行,开发同学也可以对参数一目了然。


使用figma自身的动效工具相较于AE等传统工具优势主要有三点:
最重大的意义不在于效果有多弹而在于可以将手势交互的速度引入变量,使屏幕内的动画表现和屏幕外的物理操作建立连接,形成生动的效果。
figma自身的动效更接近UI的需求,不会出现特异的运动曲线,为app的整体动效建立了良好的一致性基础。
在demo演示中可以随时修改动效,只需要将动效进行组件化,就可以在demo中随意选择合适的动效方案。便捷性和自由度都是所有工具中最高的。

03 场景拓展
福利中心是一个聚散为整的项目,将散零散的广告视频整合在一起不但可以减少对用户阅读体验的破坏,还可以成为一个用户增长工具。
原来: 视频广告散点投放在端内各个角落,虽然可以帮助用户应急获得一些免费阅读时长,但是非常打扰阅读体验,且功能上十分单一,既无乐趣也无新意。

现在: 视频广告聚合为一个福利中心,降低用户获取免费阅读的成本,想要获得免费阅读的用户可以直接来这里做任务,同时福利中心可以为大型活动承接新用户,将初次使用起点读书的用户留下来,逐渐培养阅读习惯,转化为付费用户。


04 思考&总结
氛围感营造: 引导用户进行某件事的完成关键在于氛围感的营造,通过营造良好的氛围感,可以吸引用户的注意力,并且让用户感觉舒适、愉悦,从而促进用户完成任务。用户来到福利中心的情绪和目标比较一致,大都是为了尽快获得免费读书的机会。因此背景选用欢快的橙色主基调,通过白泽的表情和对话来帮助用户了解福利中心的机制和任务目标等,从而帮助用户快速做出决策。
抽象概念可视化呈现: 这里的活力值对用户来说是比较抽象陌生的,我们通过两个阶段的可视化来帮助用户进行理解,首先是通过活力水晶的动效表现活力值的数值变化,其次通过白泽的表情情绪和对话框进一步传达数值所对应的结果。
交互细节: 在福利中心设置了很多交互细节,例如每次进入页面水晶球会刷新数值,并播放一段动画,以此提醒用户当前的活力值;在看视频的任务列表模块之间设置了箭头,指示任务走向,并在用户完成任务可领取奖励时加上了背景动效,引导用户进行奖励领取;在用户领完奖励后会通过白泽的惊喜表情给予反馈,这些交互细节虽然会增加页面的复杂度,但会使用户在完成任务的过程中获得更多乐趣。
参与名单
交互设计:阿哲
视觉设计:佳伟