今天没发毒汤日历,说明这两天有在好好码字,发文章了哈哈哈哈
文章大纲:
快捷方式之“拖拽”
快捷方式之“双击”
结合业务选择合适的快捷方式
快捷方式在互联网产品中随处可见,我印象最深的是哔哩哔哩APP的一键三连,长按点赞就可以完成“点赞”“收藏”“投币”三个动作。
本篇文章我也总结了2种常用的快捷交互方式:拖拽和双击,第一节和第二节咱们一起来探索这两种快捷方式是如何使用的,第三节分享一个“快捷公式”,帮助我们在工作中结合业务选择合适的快捷方式。
请重点关注第三节,前面两节是专业知识,第三节是思维方式,面对其它快捷方式也可以迁移复用。
拖拽被常用来解决3个问题:复制、删除和移动位置。
1)复制
单纯依靠拖拽完成复制的操作比较少,一般会配合alt键使用,按住alt键后拖拽即可复制。
例如复制文件夹、绘图软件复制图层等,比起点击鼠标右键后再点击复制按钮,拖拽会更加快。
拖拽复制👇🏻

2)删除
PC端拖拽删除很常见,一般是直接把删除对象直接拖到垃圾桶或者回收站。
我主要想讲一讲移动端的拖拽删除,目前移动端拖拽删除还不算普及,但是用起来效率却异常高,所以也找了几个移动端的案例。
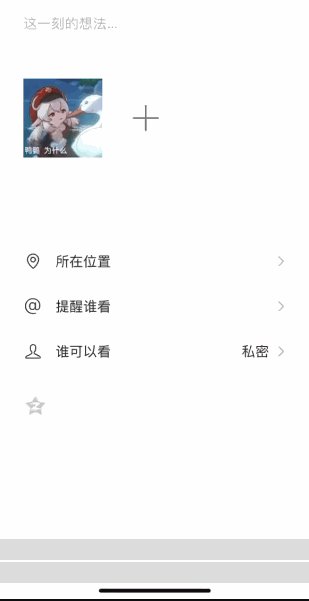
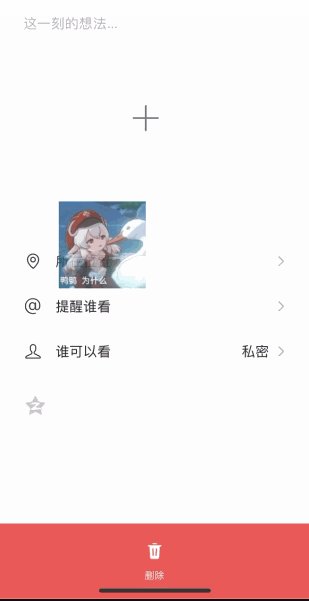
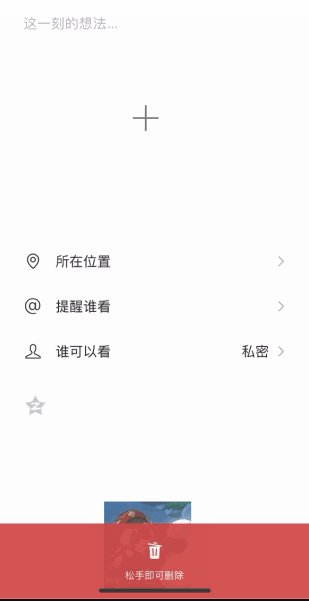
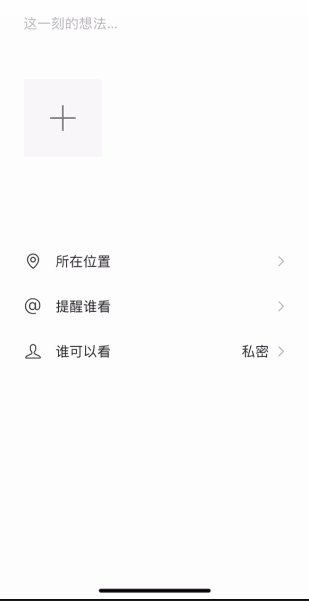
移动端拖拽删除的常用方式是拖拽元素后,界面出现垃圾桶图标,把元素拖拽到回收的位置松手即可删除。
微信拖拽删除图片👇🏻

不过这种交互方式比较隐晦,比如微信的拖拽删除可能很多年级稍大的人都发现不了,所以大多数产品还是选择了常显的删除按钮来处理。
拖拽删除的交互更加适用于哪些场景呢?
抖音就有一个好案例。
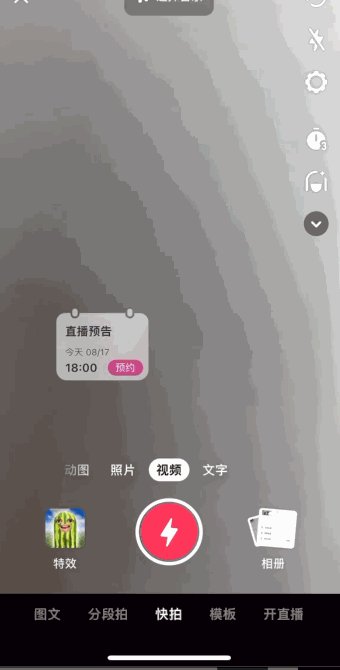
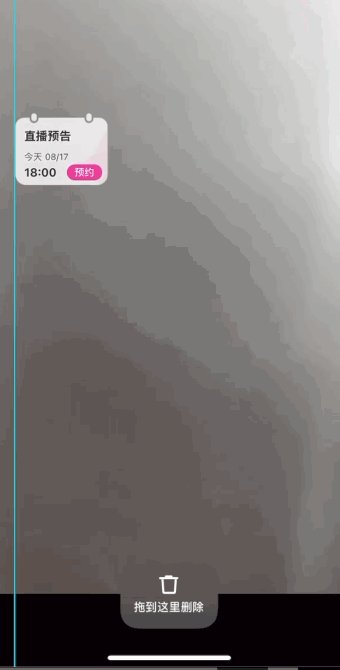
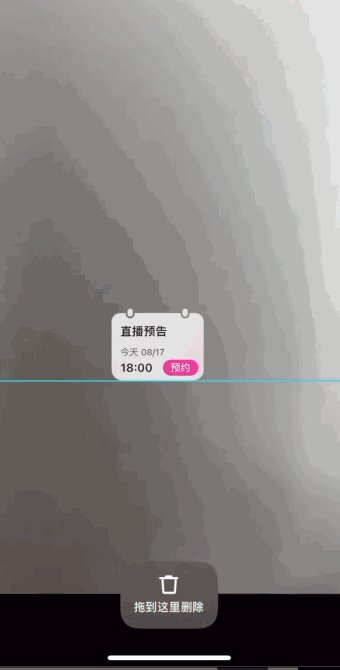
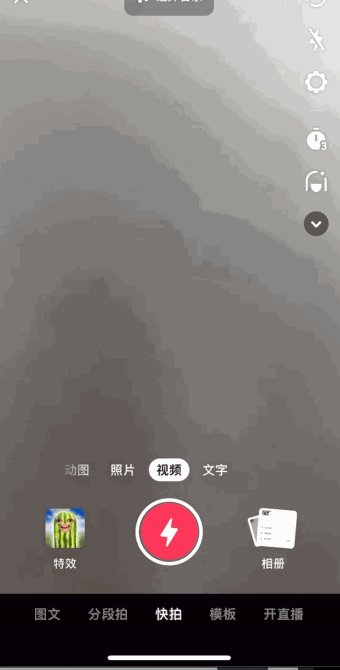
抖音把拖拽删除完美融合到了产品中,可以看看下面这张图,这是抖音创建直播预告的界面,你可以把预告卡片放到你喜欢的位置上,也就是说拖拽这个动作是这个场景里的强动作,很容易被发现,此时再把拖拽删除植入进来就不怕用户发现不了。
抖音拖拽卡片👇🏻

从抖音的案例中也可以得出一个经验,对于界面没有常显的交互方式,可以思考如何衔接场景使用户更容易发现此交互。
例如移入元素显示删除这个交互,默认不显示删除按钮,移入元素后才显示按钮。这个案例就把删除交互衔接得很好,因为当用户想试图删除此元素时,鼠标移入元素几乎是一个必然发生的事情,不怕用户找不到。
3)移动位置
拖拽移动位置都不用多说,这已经是大众习惯了,需要注意的是拖拽时如何让用户感知到拖拽。
例如把聊天消息的图片拖拽给另一个好友时,图片移动过去需要有明显的意符(例如高亮)来让用户感知到拖拽释放的区域。
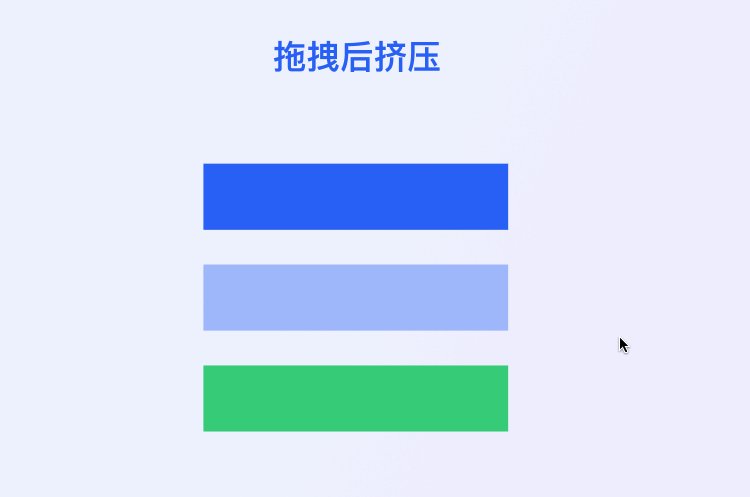
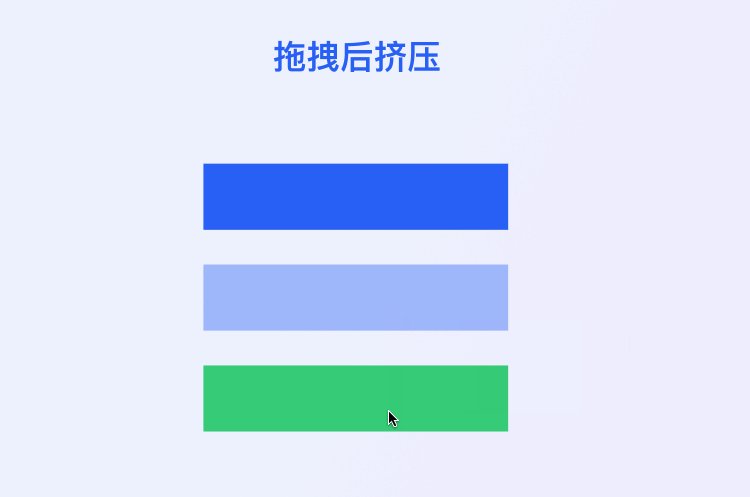
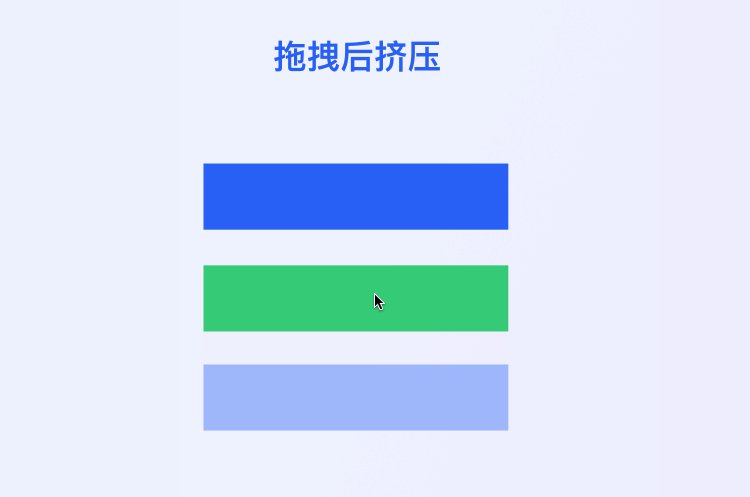
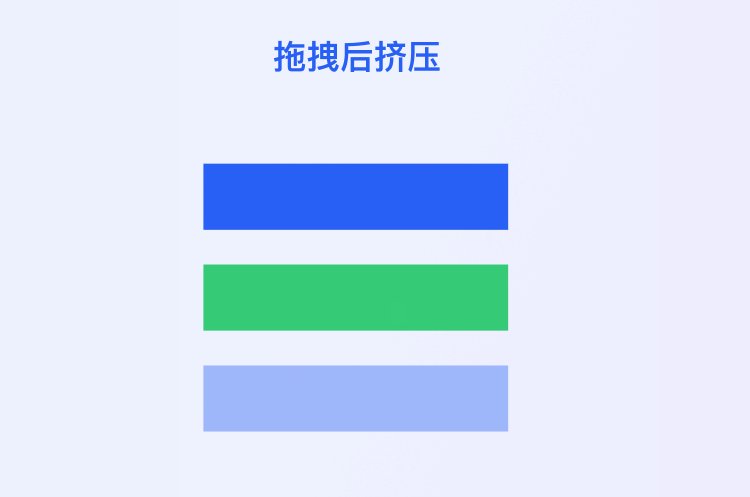
挤压定位👇🏻

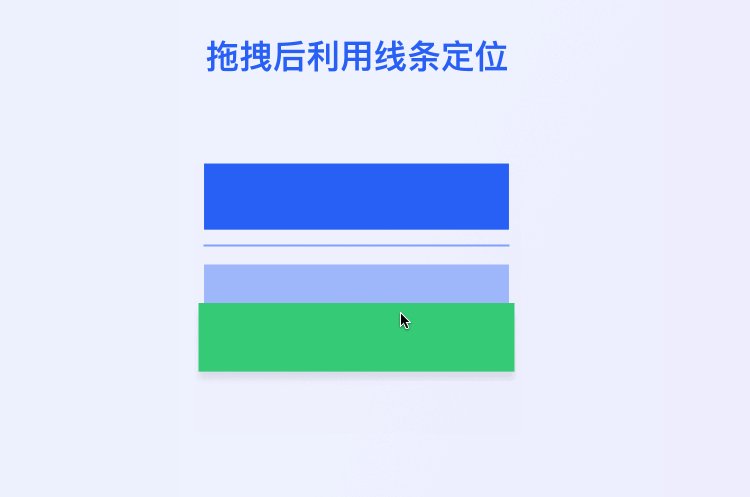
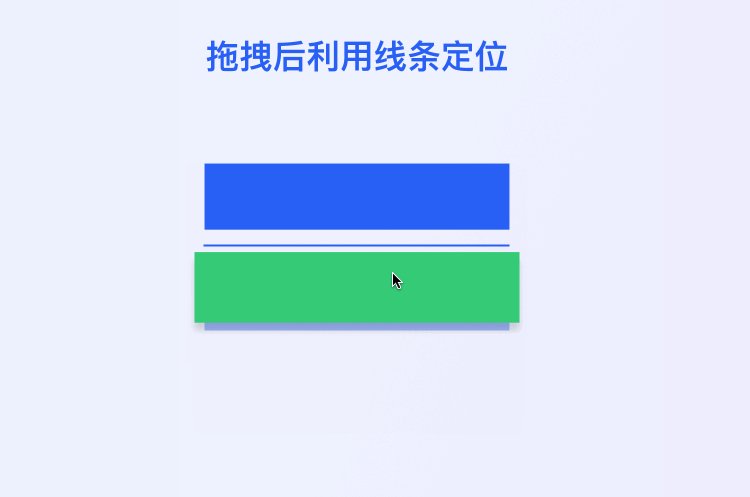
线条定位👇🏻

双击交互操作也是老朋友了,尤其是移动端,很多APP都有双击操作的快捷手势,甚至有些操作只能用双击完成,例如抖音直播间点赞操作,我第一次用的时候还真没找到点赞的按钮…
体验了PC端和移动端的产品,发现双击操作一般用在这3个地方:
放大/缩小、暂停/播放、点赞
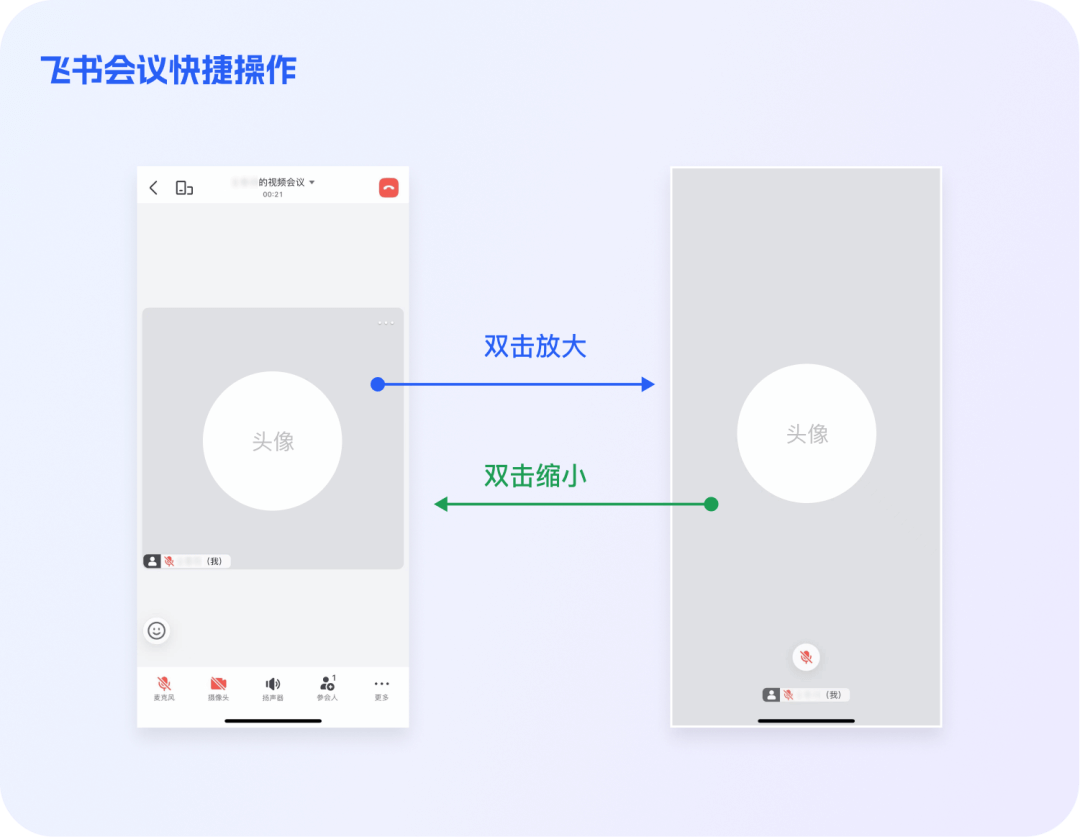
比较眼前一亮的是飞书,飞书会议里可以双击放大/缩小视频画面,比起点击操作效率高了好几倍。

了解拖拽和双击的常用设计方式,相当于帮我们存储了粮草,但是什么时候用,怎么用,还需要结合实际业务来做考虑,为此我也总结了3个实用的步骤,让你在实际设计中可以直接套用。
快捷公式3步走:
梳理流程 → 删减步骤 → 匹配快捷方式

为了方便理解,我拿一个实际工作中的案例举例,部分敏感信息做了修改。
大家都看过直播,也发过弹幕吧,其实弹幕区就是一个小聊天室,发的弹幕就是聊天室消息,现在有一个助教的角色,职责是管理观众的消息,本来这个操作是在PC端完成的,电脑操作很方便。但是现在有一个场景,助教没有配电脑,只能用手机完成消息管理操作,这是需求背景。
下面利用快捷公式来套用试试。
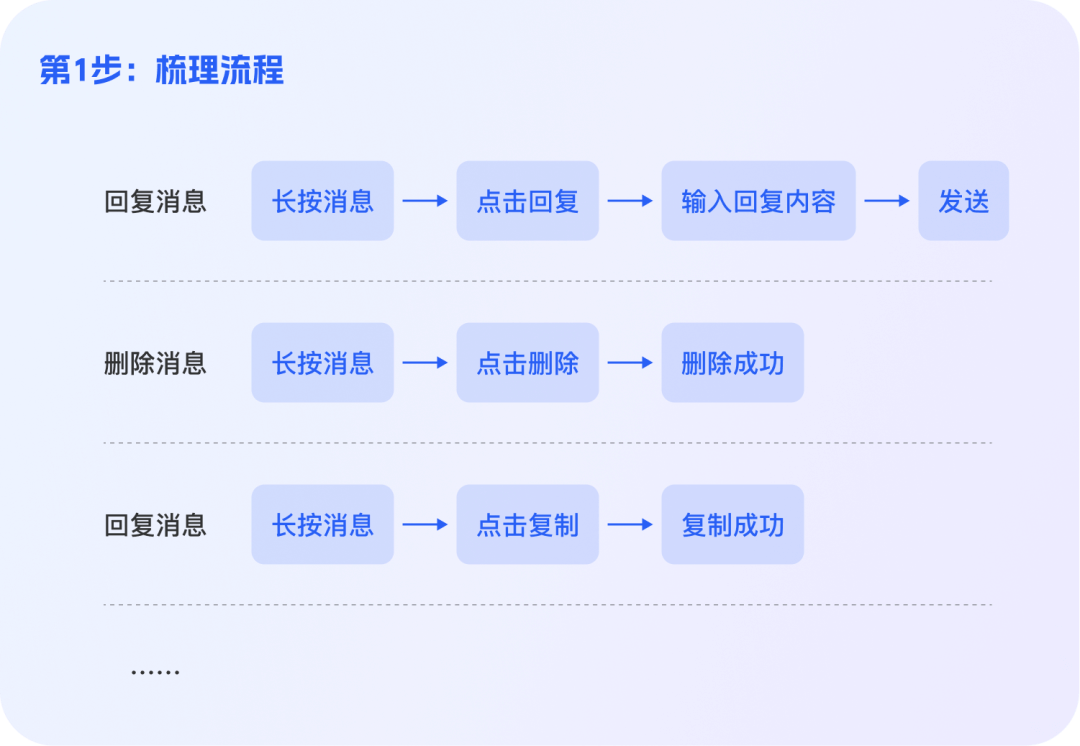
第一步:梳理流程
我们做设计其实就是为了解决用户在完成一个任务过程中遇到的问题,所以一般需要先把用户的任务流程梳理出来,所以咱们先梳理用户流程。
需求:用户用手机完成消息管理。
从需求中可以提炼出3个流程:回复消息、删除消息、复制消息
然后把这3个流程一一拆解:
回复消息:长按消息→点击回复→输入回复内容→发送→回复成功
删除消息:长按消息→点击删除→删除成功
复制消息:长按消息→点击复制→复制成功

其实如果我们按照拆解的流程来做,也不是不行,但是咱们不能止步于此,咱们可以进一步思考,还可以怎么优化让流程更简单效率更高。
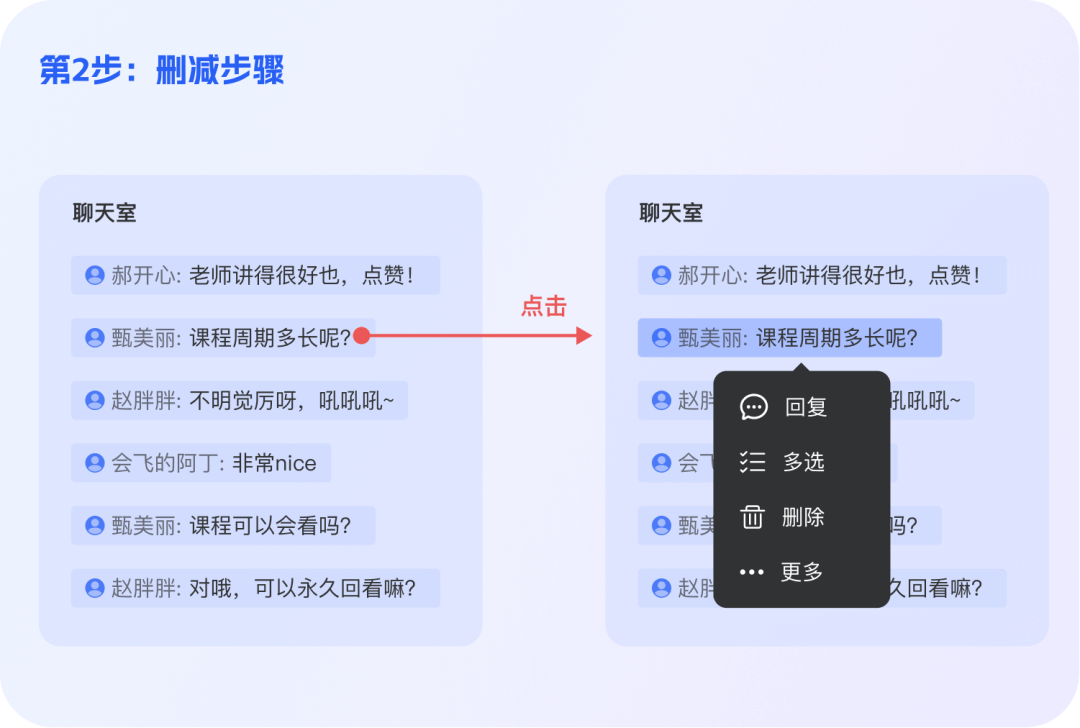
第二步:删减步骤
第二步是删减步骤,也就是把一些繁琐的动作删除。
例如多余的点击、移动端多余的手指移动、PC端多余的鼠标移动等等,都是可以考虑删除的地方。
从第一个步骤中梳理出的流程可以发现,每个流程都要先把功能唤起后才能操作,比如回复,要先长按消息唤起回复按钮后,再次点击才能进入回复流程。
其实我们真正需要的是回复、删除、复制这个最终功能,所以前面的点击就是可以考虑删除的动作。

多说一句,这里的删除是从分析层面来说的删除,设计中仍然可以保留。为什么呢?因为快捷操作意味着两点,第一用户还不习惯,第二存在交互比较隐晦的情况,用户发现不了。
用户不习惯这个问题好解决,只要这个操作能够真正提升效率,用户用着用着就习惯了。
交互比较隐晦的情况则需要我们多做引导和提示,帮助用户养成习惯。
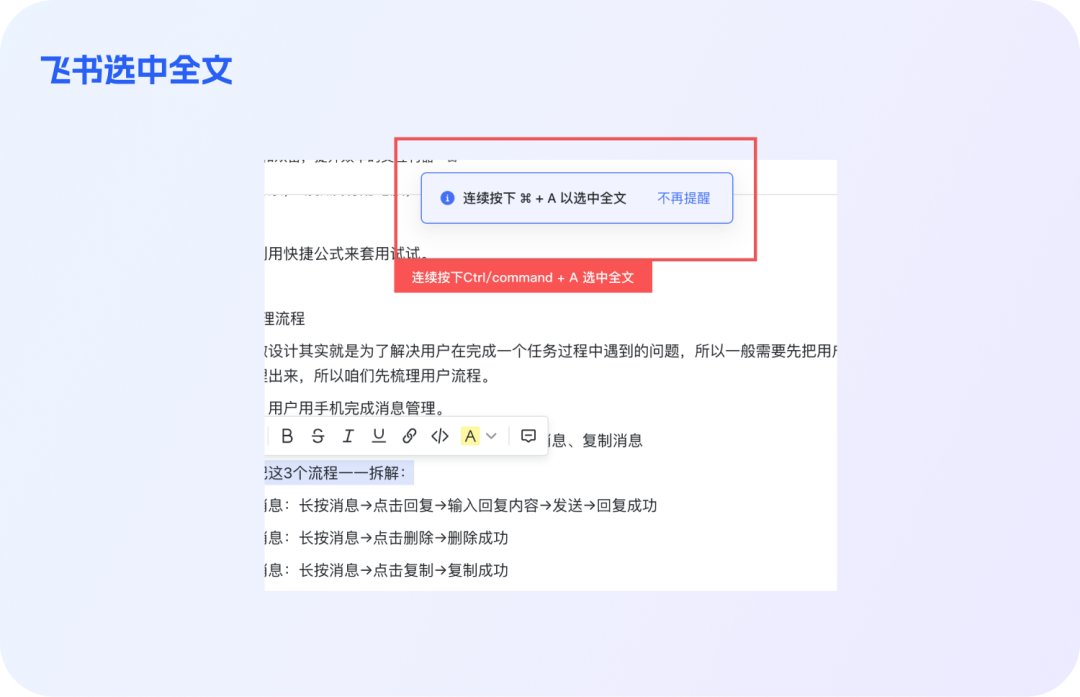
例如飞书按住Ctrl+A的时候不会选中全文,而是需要连续按住Ctrl+A才能选中全文。 这就是一个和大众习惯的交互不同的地方,但是飞书在用户按下Ctrl+A的时候会给用户提示,我使用了几次之后也就养成了习惯,习惯是可以培养的。

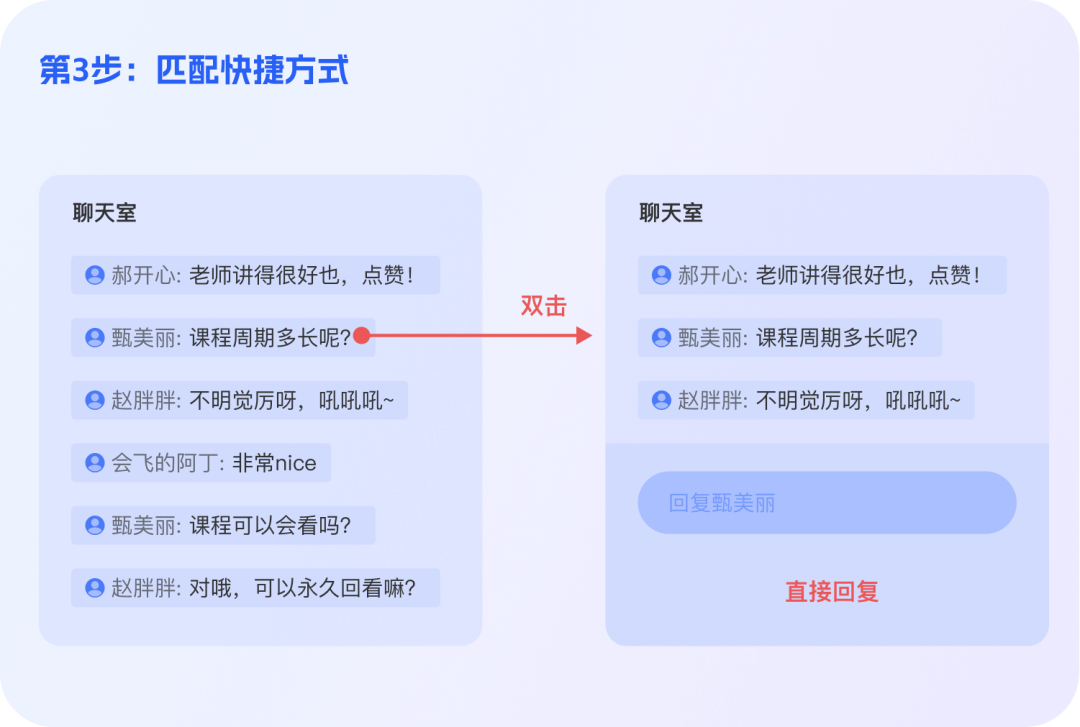
第三步:匹配快捷方式
最后一个步骤就是匹配快捷方式,也就是用快捷方式来代替删减的步骤,达到提升操作效率的目的。
拿回复举例,常规的回复是长按消息→点击回复→输入回复消息→回复成功,第二个步骤中我们把要删除的动作提炼了出来,即“长按”+“点击回复”这两个动作,下面就可以思考使用哪种快捷方式来完成这两个动作。
考虑到消息页面存在大量上下翻页浏览的行为,意味着点击操作可能容易误触,所以最后决定使用双击来作为快捷回复的方式。
双击消息即可回复消息。
但是这个交互动作比较隐晦,所以做了两方面的兜底操作。
第一个是仍然保留长按出现回复按钮的交互,第二个是给用户引导,当用户回复消息的时候提示用户双击消息即可回复,帮助用户养成快捷手势的习惯。

通过3个步骤就可以把快捷方式给梳理出来,其实做任何事情都有章可循,只要掌握了思路,就能举一反三。
拖拽常用于复制、删除、移动位置
双击常用于:放大/缩小、暂停/播放、点赞
快捷公式3步走:梳理流程→删减步骤→匹配快捷方式
推荐阅读 ❤️

