如果你的静态资源文件需要 (Vite 或 webpack) 做构建编译处理,可以放到 assets 目录,否则可以放到 public 目录中去。
public
public 目录直接在服务器根目录下提供静态资源, 在 nuxt 2 中叫做 static。
public 目录中的静态资源是公开可用的。可以直接通过 https://[网址].com/images/logo.png 的方式访问 public 目录中的文件、图片等
在应用程序的代码中,使用 public 目录下的文件:
<template><img src="/images/logo.png" alt="XXY" /></template>
assets
需要构建工具(Vite 或 webpack)处理的静态资源,如 css 样式、字体、不会从 public 提供的图形等。
图片
在应用程序的代码中,通过使用 ~/assets/ 或者 @/assets/ 路径来读取位于assets目录下的文件。
<template><img src="~/assets/images/contact/address.png" alt="公司地址" /></template>
全局样式导入
新建 src/assets/styles 目录,新建 src/assets/styles/global.css 全局样式文件
*,*::before,*::after {box-sizing: border-box;margin: 0;padding: 0;}html,body {font-size: 16px;line-height: 1.5;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;font-family: "Source Han Sans CN", "Source Han Sans CN-Regular", sans-serif;}ul,li {list-style: none;}a {text-decoration: none;}.global-content {max-width: 79rem;margin: auto;box-sizing: border-box;padding: 0 2rem;}/* 单行文本换行 */.global-ellipsis-oneline {overflow: hidden;text-overflow: ellipsis;white-space: nowrap;}
新建 src/assets/styles/normalize.css 重设浏览器默认样式文件
/*! normalize.css v8.0.1 | MIT License | github.com/necolas/normalize.css *//* Document========================================================================== *//*** 1. Correct the line height in all browsers.* 2. Prevent adjustments of font size after orientation changes in iOS.*/html {line-height: 1.15; /* 1 */-webkit-text-size-adjust: 100%; /* 2 */}/* Sections========================================================================== *//*** Remove the margin in all browsers.*/body {margin: 0;}/*** Render the `main` element consistently in IE.*/main {display: block;}/*** Correct the font size and margin on `h1` elements within `section` and* `article` contexts in Chrome, Firefox, and Safari.*/h1 {font-size: 2em;margin: 0.67em 0;}/* Grouping content========================================================================== *//*** 1. Add the correct box sizing in Firefox.* 2. Show the overflow in Edge and IE.*/hr {box-sizing: content-box; /* 1 */height: 0; /* 1 */overflow: visible; /* 2 */}/*** 1. Correct the inheritance and scaling of font size in all browsers.* 2. Correct the odd `em` font sizing in all browsers.*/pre {font-family: monospace; /* 1 */font-size: 1em; /* 2 */}/* Text-level semantics========================================================================== *//*** Remove the gray background on active links in IE 10.*/a {background-color: transparent;}/*** 1. Remove the bottom border in Chrome 57-* 2. Add the correct text decoration in Chrome, Edge, IE, Opera, and Safari.*/abbr[title] {border-bottom: none; /* 1 */text-decoration: underline; /* 2 */text-decoration: underline dotted; /* 2 */}/*** Add the correct font weight in Chrome, Edge, and Safari.*/b,strong {font-weight: bolder;}/*** 1. Correct the inheritance and scaling of font size in all browsers.* 2. Correct the odd `em` font sizing in all browsers.*/code,kbd,samp {font-family: monospace; /* 1 */font-size: 1em; /* 2 */}/*** Add the correct font size in all browsers.*/small {font-size: 80%;}/*** Prevent `sub` and `sup` elements from affecting the line height in* all browsers.*/sub,sup {font-size: 75%;line-height: 0;position: relative;vertical-align: baseline;}sub {bottom: -0.25em;}sup {top: -0.5em;}/* Embedded content========================================================================== *//*** Remove the border on images inside links in IE 10.*/img {border-style: none;}/* Forms========================================================================== *//*** 1. Change the font styles in all browsers.* 2. Remove the margin in Firefox and Safari.*/button,input,optgroup,select,textarea {font-family: inherit; /* 1 */font-size: 100%; /* 1 */line-height: 1.15; /* 1 */margin: 0; /* 2 */}/*** Show the overflow in IE.* 1. Show the overflow in Edge.*/button,input {/* 1 */overflow: visible;}/*** Remove the inheritance of text transform in Edge, Firefox, and IE.* 1. Remove the inheritance of text transform in Firefox.*/button,select {/* 1 */text-transform: none;}/*** Correct the inability to style clickable types in iOS and Safari.*/button,[type="button"],[type="reset"],[type="submit"] {-webkit-appearance: button;}/*** Remove the inner border and padding in Firefox.*/button::-moz-focus-inner,[type="button"]::-moz-focus-inner,[type="reset"]::-moz-focus-inner,[type="submit"]::-moz-focus-inner {border-style: none;padding: 0;}/*** Restore the focus styles unset by the previous rule.*/button:-moz-focusring,[type="button"]:-moz-focusring,[type="reset"]:-moz-focusring,[type="submit"]:-moz-focusring {outline: 1px dotted ButtonText;}/*** Correct the padding in Firefox.*/fieldset {padding: 0.35em 0.75em 0.625em;}/*** 1. Correct the text wrapping in Edge and IE.* 2. Correct the color inheritance from `fieldset` elements in IE.* 3. Remove the padding so developers are not caught out when they zero out* `fieldset` elements in all browsers.*/legend {box-sizing: border-box; /* 1 */color: inherit; /* 2 */display: table; /* 1 */max-width: 100%; /* 1 */padding: 0; /* 3 */white-space: normal; /* 1 */}/*** Add the correct vertical alignment in Chrome, Firefox, and Opera.*/progress {vertical-align: baseline;}/*** Remove the default vertical scrollbar in IE 10+.*/textarea {overflow: auto;}/*** 1. Add the correct box sizing in IE 10.* 2. Remove the padding in IE 10.*/[type="checkbox"],[type="radio"] {box-sizing: border-box; /* 1 */padding: 0; /* 2 */}/*** Correct the cursor style of increment and decrement buttons in Chrome.*/[type="number"]::-webkit-inner-spin-button,[type="number"]::-webkit-outer-spin-button {height: auto;}/*** 1. Correct the odd appearance in Chrome and Safari.* 2. Correct the outline style in Safari.*/[type="search"] {-webkit-appearance: textfield; /* 1 */outline-offset: -2px; /* 2 */}/*** Remove the inner padding in Chrome and Safari on macOS.*/[type="search"]::-webkit-search-decoration {-webkit-appearance: none;}/*** 1. Correct the inability to style clickable types in iOS and Safari.* 2. Change font properties to `inherit` in Safari.*/::-webkit-file-upload-button {-webkit-appearance: button; /* 1 */font: inherit; /* 2 */}/* Interactive========================================================================== *//** Add the correct display in Edge, IE 10+, and Firefox.*/details {display: block;}/** Add the correct display in all browsers.*/summary {display: list-item;}/* Misc========================================================================== *//*** Add the correct display in IE 10+.*/template {display: none;}/*** Add the correct display in IE 10.*/[hidden] {display: none;}
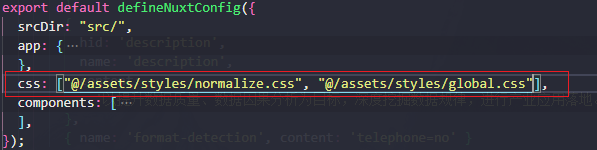
nuxt.config.ts 配置 全局 css
css 预处理器 less
pnpm install less --save-dev
将上面的 global.css 改为 global.less
*,*::before,*::after {box-sizing: border-box;margin: 0;padding: 0;}html,body {font-size: 16px;line-height: 1.5;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;font-family: "Source Han Sans CN", "Source Han Sans CN-Regular", sans-serif;}ul,li {list-style: none;}a {text-decoration: none;}.global-content {max-width: 75rem;margin: auto;padding: 0;}/* 单行文本换行 */.global-ellipsis-oneline {overflow: hidden;text-overflow: ellipsis;white-space: nowrap;}
在 nuxt.config.ts 中修改 less 的配置
css: ['@/assets/styles/global.less',],
:::info 注意,如果在 global.less 中声明了 less 变量,在页面中使用变量时会报错变量未声明,全局 less 变量需要单独配置 :::
添加全局 less 变量文件
@primary-color: #1890ff;
vite: {css: {preprocessorOptions: {less: {additionalData: '@import "assets/styles/variable.less";',},},},},

