
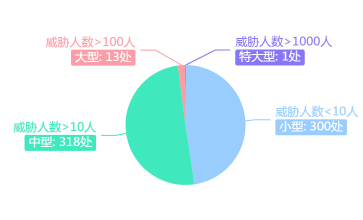
- 这里的data选项。每一个value对应两种不同的解释,既是威胁人数>1000人,也是特大型。
- 同一条数据上下两行的背景色和字体颜色互换了。
主要用到两个配置:
pieOption: {title: {text: "Traffic Sources",left: "center",},grid: {left: "center",top: 40,containLabel: true,},color: ["#8676F8", "#99CDFD", "#3FE8BD", "#FA9DA6"],legend: {orient: "vertical",left: "left",data: ["威胁人数>1000人","威胁人数<10人","威胁人数>10人","威胁人数>100人",],},series: [{name: "Traffic Sources",type: "pie",radius: "48%",data: [{ value: 100, name: "威胁人数>1000人" },{ value: 200, name: "威胁人数<10人" },{ value: 218, name: "威胁人数>10人" },{ value: 130, name: "威胁人数>100人" },],label: {lineHeight: 15,formatter: function (params) {var type;var styleLabel;var styleText;switch (params.name) {case "威胁人数>1000人":type = "特大型";styleLabel = "xl";styleText = "xlText";break;case "威胁人数>100人":type = "大型";styleLabel = "l";styleText = "l";break;case "威胁人数>10人":type = "中型";styleLabel = "m";styleText = "m";break;case "威胁人数<10人":type = "小型";styleLabel = "s";styleText = "s";break;}return ("{" +styleText +"|" +params.name +"}"+"\n" +"{" +styleLabel +"|" +type +": " +params.value +"处}");},rich: {xlText: {color: "#8676F8",backgroundColor: "#ffffff"},xl: {color: "#FFFFFF",backgroundColor: "#8676F8",padding: [4, 4,2,4],borderRadius: 2,},l: {color: "#FFFFFF",backgroundColor: "#FA9DA6",padding: [4, 4,2,4],borderRadius: 2,},m: {color: "#FFFFFF",backgroundColor: "#3FE8BD",padding: [4, 4,2,4],borderRadius: 2,},s: {color: "#FFFFFF",backgroundColor: "#99CDFD",padding: [4, 4,2,4],borderRadius: 2,},},},},],},

