页面滚动动画
Wow
AOS
AOS 是一个用于在页面滚动的时候呈现元素动画的工具库,效果和 WOWJS 类似。
AOS是 CSS3 动画驱动的库,当你滚动页面的时候能让元素动起来,当页面滚回顶部的时候,元素能够回到前一个状态,如此达到循环动画的效果。
AOS 背后的概念很简单:它根据你提供的设置跟踪所有元素及其位置。然后添加或删除 aos-animate 类。
Micron.js
其他
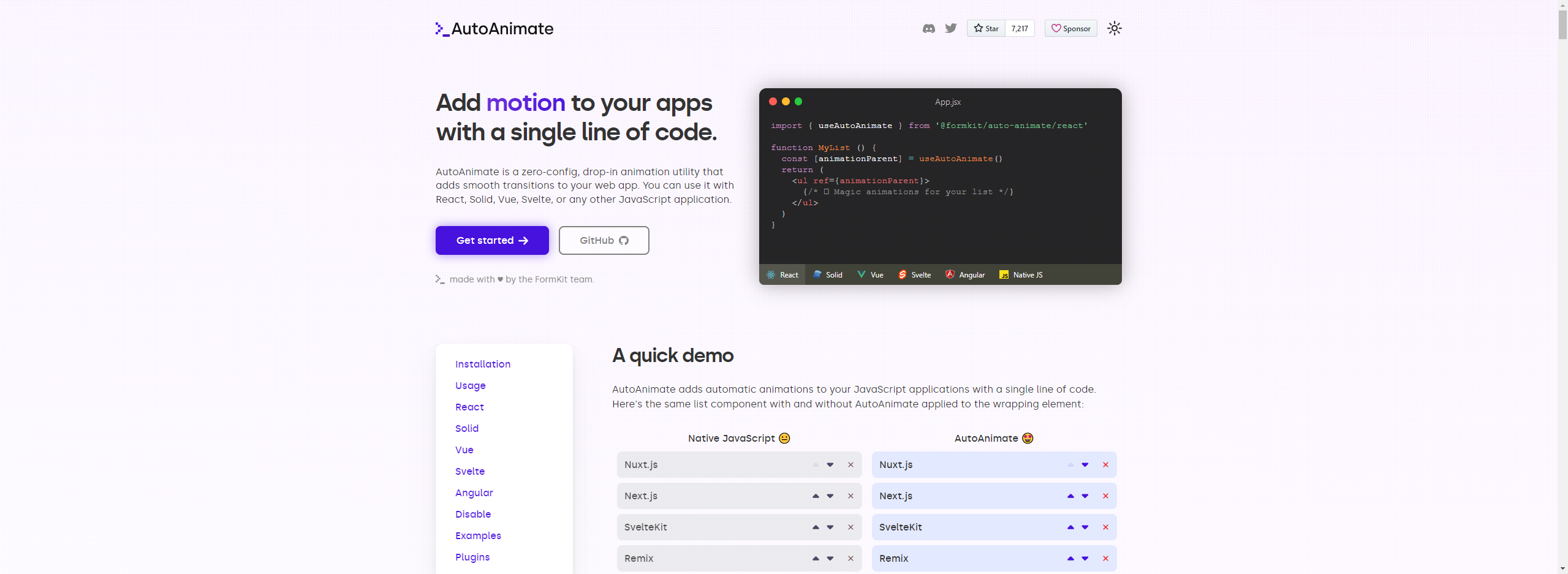
AutoAnimate
https://auto-animate.formkit.com/#usage-vue
Anime.js
一个JavaScript动画库,可以处理CSS属性,单个CSS转换,SVG或任何DOM属性以及JavaScript对象

GSAP
Velocity
一个高效的 Javascript 动画引擎,与jQuery的 $.animate() 有相同的API, 同时还支持彩色动画、转换、循环、画架、SVG支持和滚动等效果
Vivus
一个零依赖的JavaScript动画库,可以让我们用SVG制作动画,使其具有被绘制的外观
GreenSock JS
一个JavaScript动画库,用于创建高性能、零依赖、跨浏览器动画,已在超过400万个网站上使用, 并且可以在React、Vue、Angular项目中使用
Scroll Reveal
零依赖,为 web 和移动浏览器提供了简单的滚动动画,以动画的方式显示滚动中的内容
Kute.js
一个强大高性能且可扩展的原生JavaScript动画引擎,具有跨浏览器动画的基本功能
Transition.css
AnimateMate
CountUp.js 数字滚动
Granim.js 渐变颜色动画
iTyped.js 打字效果

fullPage.js
一个可轻易创建全屏滚动网站的js滚动动画库, 兼容性无可替代
iscroll
locomotive-scroll 视差滚动
github:https://github.com/locomotivemtl/locomotive-scroll
view: https://locomotivemtl.github.io/locomotive-scroll/
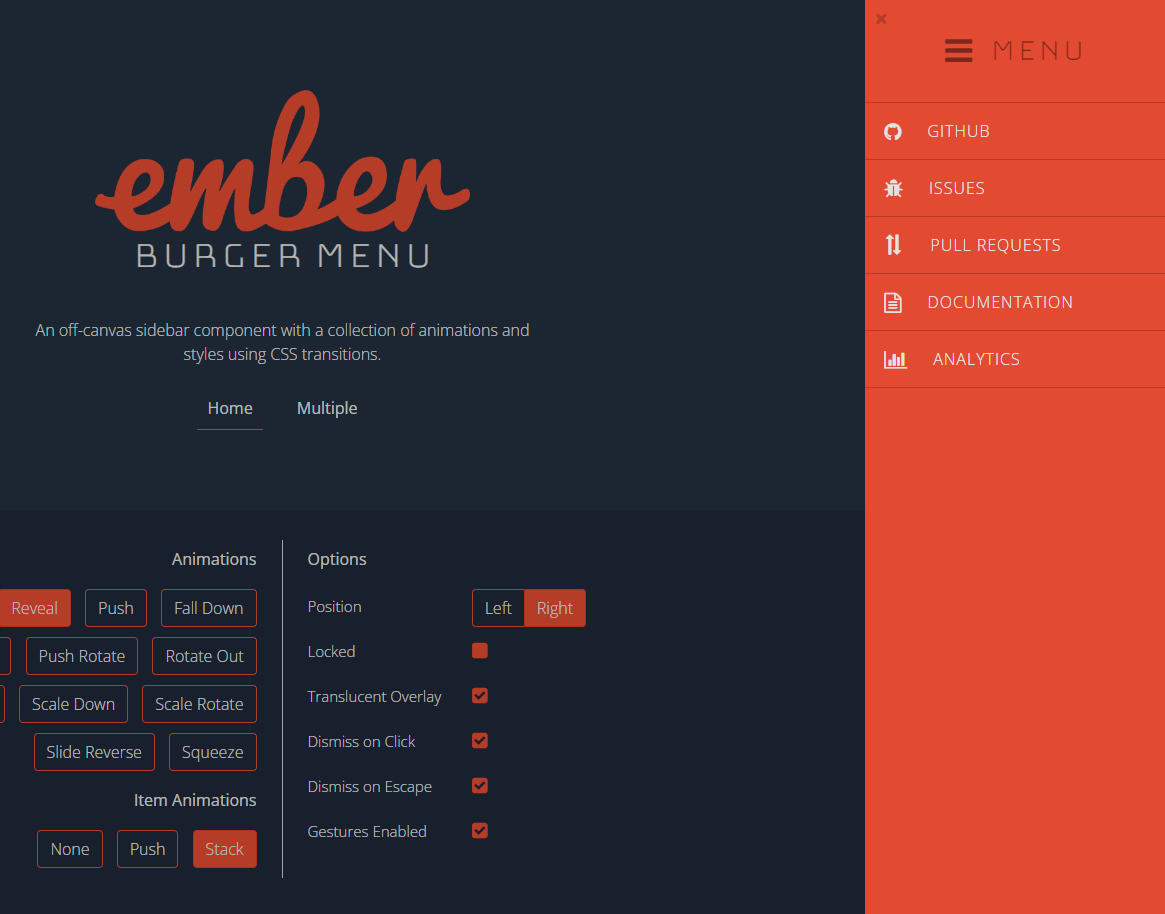
Ember Burger Menu 侧边栏组件
Ember Burger Menu 是一个基于 CSS 过渡的非画布侧边栏组件,具有多种动画和样式。
常见问题
刷新页面 animate.css 动画自动执行
可以在默认情况下设置动画时长为 0 ,这样在首次动画执行后,马上就结束了,然后在 hover时恢复默认的动画时长,由于动画已经结束,改变动画时长也不会触发动画再次运行,所以实现就是
.button{animation: jump 0s;}.button:hover{animation-duration: 1s;}.button:active{animation: none;}
这样刷新页面就不会再有动画了