一、字体相关设置
font-family 定义字体
font-family:微软雅黑,serif;
可以使用“,”隔开,以确保当字体不存在的时候直接使用下一个
@font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, 'Helvetica Neue', Arial,'Noto Sans', sans-serif, 'Apple Color Emoji', 'Segoe UI Emoji', 'Segoe UI Symbol','Noto Color Emoji';
引入字体

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body {background-color: black;color: #fff;}@font-face {font-family: mFont;src: url('./焦糖奶茶.ttf');}@font-face {font-family: last-paradise;src: url('./last_paradise-webfont.ttf');}.mfont {font-family: mFont;}.last-paradise {font-family: last-paradise;}</style></head><body><h1 class="mfont">southerly</h1><h1 class="last-paradise"> Free high resolution photography</h1></body></html>
网上已经有人整理出了所有”安全字体”的CSS写法,我把它照抄过来,效果可以看这里。
- serif类
font-family: Garamond, serif; font-family: Georgia, serif; font-family: ‘Times New Roman’, Times, serif; font-family: ‘Bookman Old Style’, serif; font-family: ‘Palatino Linotype’, ‘Book Antiqua’, Palatino, serif;
2.sans-serif类
font-family: Arial, Helvetica, sans-serif; font-family: ‘Arial Black’, Gadget, sans-serif; font-family: Impact, Charcoal, sans-serif; font-family: ‘Lucida Sans Unicode’, ‘Lucida Grande’, sans-serif; font-family: ‘MS Sans Serif’, Geneva, sans-serif; font-family: ‘MS Serif’, ‘New York’, sans-serif; font-family: Symbol, sans-serif; font-family: Tahoma, Geneva, sans-serif; font-family: ‘Trebuchet MS’, Helvetica, sans-serif; font-family: Verdana, Geneva, sans-serif; font-family: Webdings, sans-serif; font-family: Wingdings, ‘Zapf Dingbats’, sans-serif;
手写类
font-family: ‘Comic Sans MS’, cursive;
等宽类
font-family: Courier, monospace; font-family: ‘Courier New’, Courier, monospace; font-family: ‘Lucida Console’, Monaco, monospace;
JS字体加载失败或完毕的检测
font-size 字体大小
font-weight 字重 字体粗细
normal(默认值)、bold(粗)、bolder(更粗)、lighter(更细)
100、200、300~900
400 = normal,而 700 = bold




font-variant-east-asian 一行CSS实现全站中文简繁转换
font-variant-east-asian: traditional;
https://www.zhangxinxu.com/wordpress/2021/01/css-simplified-traditional-chinese/
emoji字体和OpenType-SVG 彩色字体
https://www.zhangxinxu.com/wordpress/2020/03/css-emoji-opentype-svg-fonts/
二、文本属性
1. text-align 横向排列对齐方式
left,center,right
2. line-height 文本行高
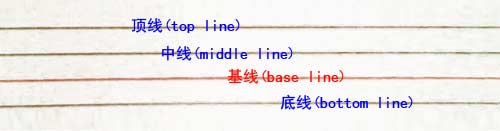
“行高”顾名思意指一行文字的高度。具体来说是指两行文字间基线之间的距离。基线实在英文字母中用到的一个概念,我们刚学英语的时使用的那个英语本子每行有四条线,其中底部第二条线就是基线,是a,c,z,x等字母的底边线。下图的红色线即为基线。

但是由于中文跟英文长得不一样,所以基线的说法就像老太太穿线——对不上眼。您理解为底线之差也不为不可。只是定义一回事,表现则另一回事。
%基于字体大小的百分比行高
数值 来设置固定值
行高还有一个特性,叫做垂直居中性。line-height的最终表现是通过line boxes实现的,而无论line boxes所占据的高度是多少(无论比文字大还是比文字小),其占据的空间都是与文字内容公用水平中垂线的。
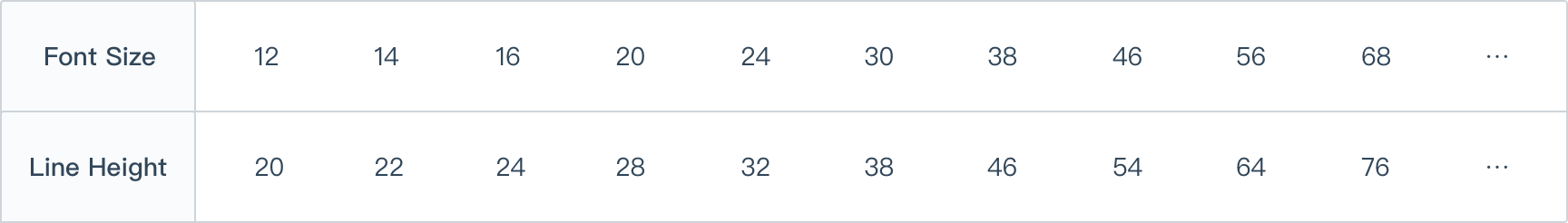
推荐不同尺寸的字体以及与之相对应的行高:

给body设置行高,而不用给每一个
,
body {line-height: 1.5;}
3. text-indent 首行缩进
4. letter-spacing 字符间距
normal 默认
length设置具体的数值(可以设置负值)
inherit 继承
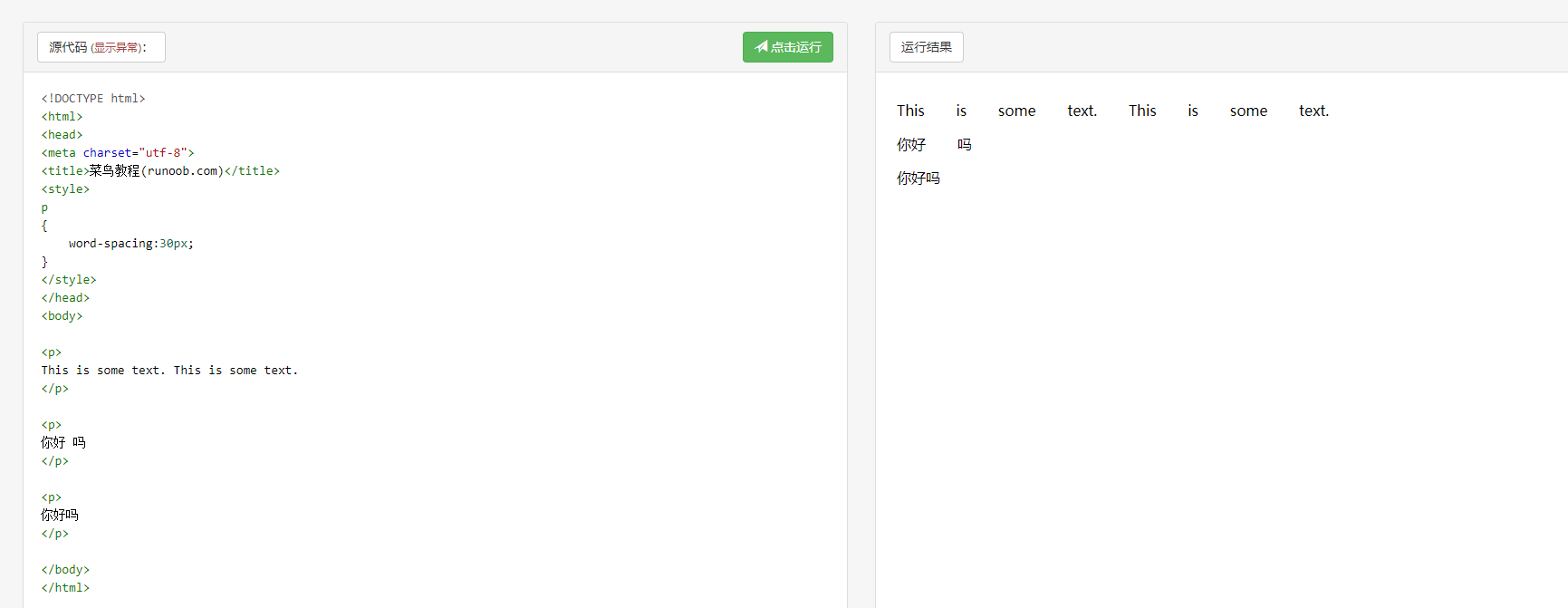
5. word-spacing 词与词之间的空白 间距
{word-spacing:30px;}
6. word-break 在恰当的断字点进行换行
| 值 | 描述 |
|---|---|
| normal | 使用浏览器默认的换行规则。 |
| break-all | 允许在单词内换行。 |
| keep-all | 只能在半角空格或连字符处换行。 |

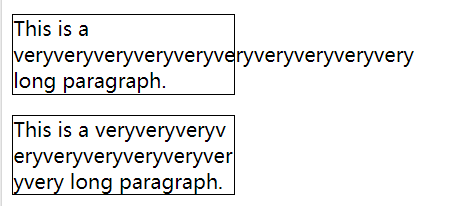
7. word-wrap 允许长单词换行到下一行
| 值 | 描述 |
|---|---|
| normal | 只在允许的断字点换行(浏览器保持默认处理)。 |
| break-word | 在长单词或 URL 地址内部进行换行。 |
line-break 中日韩语言换行
https://www.zhangxinxu.com/wordpress/2021/02/css-line-break/
line-break属性主要用在CJK语言中,也就是中日韩3种语言中,其中以中文和日文为主。
line-break: auto;line-break: loose;line-break: normal;line-break: strict;line-break: anywhere;
auto
使用默认的换行规则。
loose
使用限制性最小的换行规则分隔文本。通常用于短行,如在报纸上。
normal
使用最常见的换行规则。
strict
使用最严格的换行规则。
anywhere
任意位置都可以作为换行点,包括任意的标点。
white-space 控制文本中空白符、制表符、换行符等的显示
- normal:默认,忽略文本中所有的空白、换行符;只有文本存在
或文本达到框的约束时,文本才会换行 - nowrap:和normal类似,忽略文本中所有的空白、换行符;遇到框的宽度约束时不会自动换行,文本只有在有 br 时才会换行
- pre:保留文本中的空白、换行符;遇到框的宽度约束时不会自动换行,文本存在
或文本中有换行符时,文本才会换行 - pre-wrap:和pre类似,保留文本中的空白、换行符;文本存在
或文本中有换行符时,或者遇到框的宽度约束时,文本都才会换行 - pre-line:会略文本中的空白符;文本存在
或文本中有换行符时,或者遇到框的宽度约束时,文本都才会换行writing-mode 垂直排版 文字的写入模式
语法:
writing-mode: horizontal-tb | vertical-rl | vertical-lr | sideways-rl | sideways-lr
- horizontal-tb:水平方向自上而下的书写方式。即 left-right-top-bottom
- vertical-rl:垂直方向自右而左的书写方式。即 top-bottom-right-left
- vertical-lr:垂直方向内内容从上到下,水平方向从左到右
- sideways-rl:内容垂直方向从上到下排列
- sideways-lr:内容垂直方向从下到上排列
text-combine-upright实现字符的横向合并
text-orientation属性可以让垂直排版中的局部区域的文字水平排版,同时多个水平排版字符占据的宽度和一个正常的字符一样。
text-combine-upright属性支持下面这些属性值: ```css / 关键字值 / text-combine-upright: none; text-combine-upright: all;
/ 数字值 / text-combine-upright: digits; / 按照2个数字算 / text-combine-upright: digits 4;
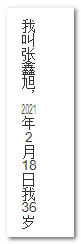
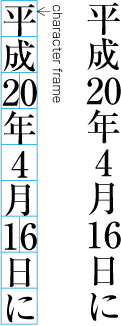
其中:<br />**none**<br />初始值。不连续横排。<br />**all**<br />试图水平排版框内所有连续字符,使它们占用框垂直线内单个字符的空间。<br />**digits <integer>?**<br />多少个连续数字认为是横着显示。默认是2,范围不能在2-4之外,否则认为是不合法。也就是最多只能让一个标签内4个字符水平排列。然后digits 2这样的语法其实很厉害,下图就是[MDN文档](https://developer.mozilla.org/en-US/docs/Web/CSS/text-combine-upright)上示意的理论状态下digits 2的排版效果:```cssp {writing-mode: vertical-lr;text-combine-upright: digits 2;font: 36px serif;}

<p class="upright">我叫张鑫旭,<span>2021</span>年<span>2</span>月<span>18</span>日我<span>36</span>岁</p>
.upright {writing-mode: vertical-lr;}.upright span {text-combine-upright: all;/* forSafari */-webkit-text-combine: horizontal;text-combine-upright: digits 2;}
和普通水平排版的区别
重置span元素的排版方式也是可以让数字横向排列,例如:
.upright {writing-mode: vertical-lr;}.upright span {writing-mode: initial;}
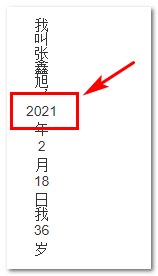
但是,这个水平排版所占据的宽度是每个字符累加的宽度,而不是单个字符宽度,例如下图箭头示意:
而text-combine-upright实现的水平排版,则是会让2~4个字符(包括中文)全部所在一个字符宽度中。
水平排版中的应用
text-combine-upright属于小众CSS属性,实用的场景有限,首先需要垂直排版,然后目标应该是数字或者字符长度不超过4个词组,这样一看,也就年月日的显示需要这样了。
但是,如果我们脱离排版,以布局的角度思考这个属性。
那就可以实现任意2~4个字符按照1个字符宽度渲染排版的效果,这个说不定会让text-combine-upright属性迸发出全新的生命力。
举个例子,“大家好,我叫张鑫旭,简写为zxx”,这句话中的’zxx’现在是3字符宽度,使用text-combine-upright可以让其最多占据一个字符宽度。
大家好,我叫张鑫旭,简写为<my-name>zxx</my-name>。my-name {writing-mode: tb-lr;writing-mode: vertical-lr;-ms-text-combine-horizontal: all;-webkit-text-combine: horizontal;text-combine-upright: all;}

这么一看,text-combine-upright是不是还有挺有用的?脱离了垂直排版,可以让特殊名词合并显示,例如S*,TMD等。
文字描边
语法text-stroke:[ text-stroke-width ] || [ text-stroke-color ]
- [ text-stroke-width ]:设置或检索对象中的文字的描边厚度
- [ text-stroke-color ]:设置或检索对象中的文字的描边颜色
🌰镂空文字
文字描边+文字填充颜色透明
-webkit-text-fill-color:transparent;-webkit-text-stroke:2px #000;

🌰文字穿透遮罩层
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>文字穿透遮罩层</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}.container,h1{background:url("https://gd4ark.github.io/CSS-Carousel/image/2.jpg");background-size: 100% 100%;}.container h1,.container::after{position: absolute;top: 0;left: 0;width: 100%;height: 100%;}.container{position: relative;width: 100%;height: 100vh;color: white;font-size: 8vw;}.container::after{content: '';background: rgba(0,0,0,0.8);}h1{text-align: center;line-height: 100vh;z-index: 1;-webkit-text-fill-color: transparent;-webkit-background-clip: text;-webkit-text-stroke: 2px rgba(255,255,255,0.5);}</style></head><body><div class="container"><h1 contenteditable="true">I ❤ CSS</h1></div></body></html>
https://www.iamxk.com/85669.html