Vite默认的浏览器支持基线是原生ESM。本插件为不支持原生ESM的传统浏览器提供支持。
yarn add @vitejs/plugin-legacy --dev
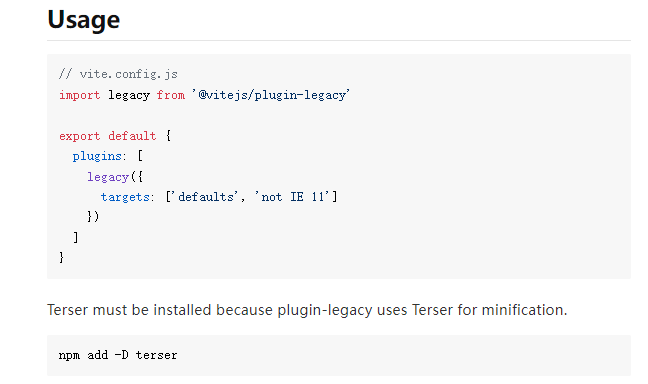
配置build\plugin\index.ts:
// ...import legacy from '@vitejs/plugin-legacy';// ...export function createVitePlugins(viteEnv: ViteEnv, isBuild: boolean) {// ...// @vitejs/plugin-legacyisBuild && vitePlugins.push(legacy());// ...return vitePlugins;}

设置 terser
build 构建

