区别: outline不计算大小 border计算大小
比起 border, outline 是一个相对少见的属性,但是要特别提到的是在 input 上的应用。在浏览器的默认行为中,当你把焦点移动到 input 时,边缘会出现一圈蓝色:
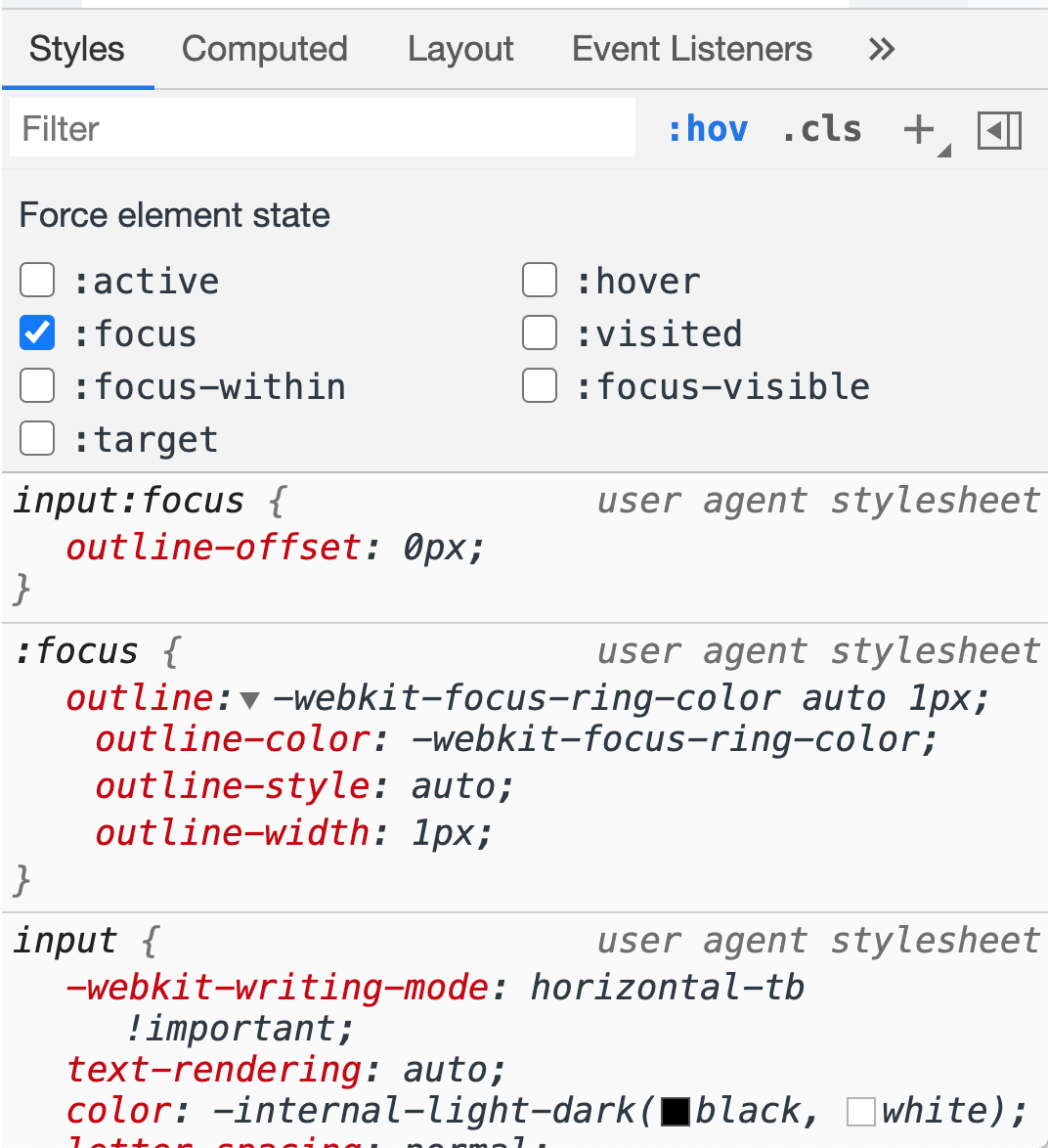
那个蓝色的就是 outline,可以通过 Chrome devtool 验证:
所以如果不想要 outline 或是想改颜色,那么就修改这个属性就行了。
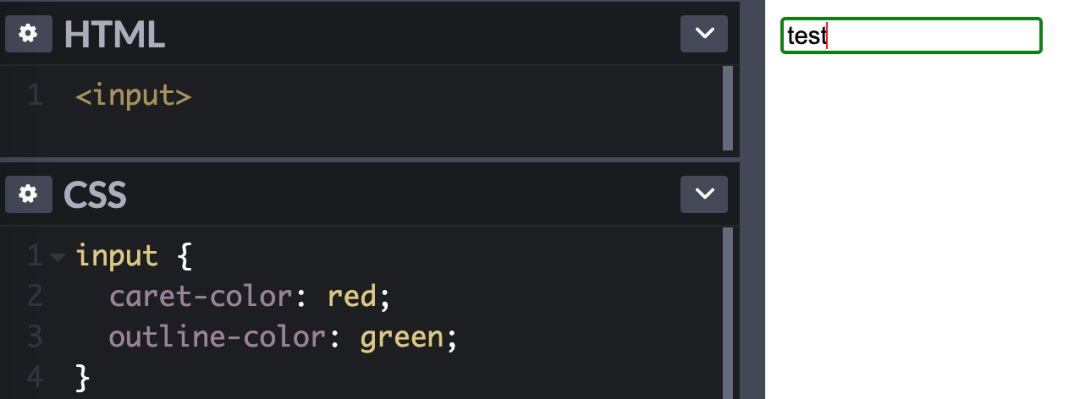
在输入框中出现的那个一直闪的 | 叫做 caret,如果想改变颜色的话可以通过 caret-color 属性修改: