CSS box-decoration-break属性可以指定元素片段在跨行、跨列或跨页(如打印)时候的样式渲染表现。
box-decoration-break语法如下:
box-decoration-break: slice; /* 默认值 */box-decoration-break: clone;
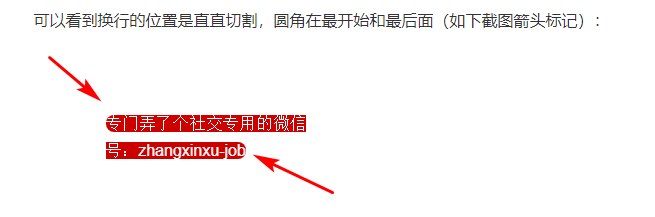
- slice是切片,分割的意思。默认值。表示各个盒子断开的部分如同切割开一般。
- clone是克隆,独立的意思。表示断开的各个盒子样式独自渲染。
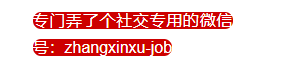
slice:
clone: 独立。样式独自渲染
.box { width: 200px; color: #fff; }.text {border-radius: 30px; background-color: #cd0000;-webkit-box-decoration-break: clone;box-decoration-break: clone;}
在CSS布局中,总会存在元素box盒子断开的情况(page/column/region/line),
box-decoration-break可以决定断开时候的渲染表现。
当然,只能影响部分CSS的渲染,都有哪些呢?
- background
- border
- border-image
- box-shadow
- border-radius
- clip-path
- margin
- padding