inherit、initial、unset和revert都是CSS全局关键字。
所谓“全局关键字”,指的是所有的CSS属性都可以使用这几个关键字作为属性值。
1. initial 默认值
initial 关键字用于设置 CSS 属性为它的默认值。 initial 关键字可用于任何 HTML 元素上的任何 CSS 属性。
语法:
property: initial;
2. inherit 从父元素继承
inherit 关键字指定一个属性应从父元素继承它的值。 inherit 关键字可用于任何 HTML 元素上的任何 CSS 属性。
property: inherit;
3. unset 取消原先的属性设置
unset用于取消原先的属性设置,优先应用从父元素继承该属性值(inhert),如果父元素未设置则应用initial设置为默认值。
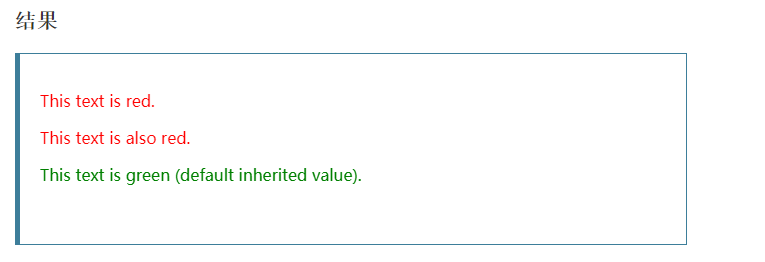
<p>This text is red.</p><div class="foo"><p>This text is also red.</p></div><div class="bar"><p>This text is green (default inherited value).</p></div>
.foo {color: blue;}.bar {color: green;}p {color: red;}.bar p {color: unset;/* 取消了.bar中的p元素的color属性的值‘red’,优先从父元素.bar中继承了‘green’,如果.bar没有设置color属性的话,就会应用initial默认值 */}
revert 还原成浏览器内置的样式
https://www.zhangxinxu.com/wordpress/2021/02/css-3d-through/