当我最开始做设计的时候,我糟透了,我曾经痴迷于拷贝dribbble风格,但我不知道如何将它们很好的融合在一起。当你看到我为设计加上的粗糙投影和不必要的装饰,你会恐惧得喘不过气。
尽管我不是产品设计奇才,但我了解如何快速组合运用我需要的技巧。我想就此与你分享一些经验,无论你是不是设计师,这些训练都会磨练你的产品设计感觉和对设计的眼光。
不要仅仅只是使用app,学习它们
培养你设计的眼光要想象自己是这个产品的设计师。打开一个你常用的app,不要仅仅是上下滑动浏览内容,相反的,我要你积极地聚焦在你眼前的屏幕上。你需要观察以下内容:
优先级
设计如何指导你的焦点?什么内容是高亮的?颜色和文本怎样处理来表明某些元素的重要性?
内容
内容选择了什么具体的词汇?什么样的内容更吸引人,而什么样的内容相反?留白如何运用在内容架构中?
意图
人们为什么要打开这个app?它解决了什么问题?如何设计能更好的解决这个问题?
用户
使用这个产品的人是什么样的人?他们使用这个产品和我们使用有什么不一样?这个设计如何帮助用户解决问题?
分解app
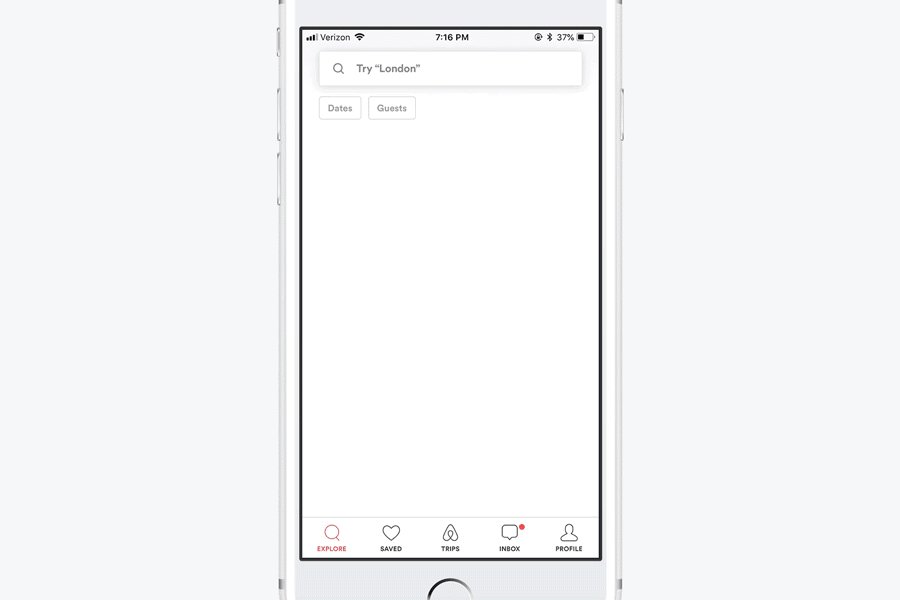
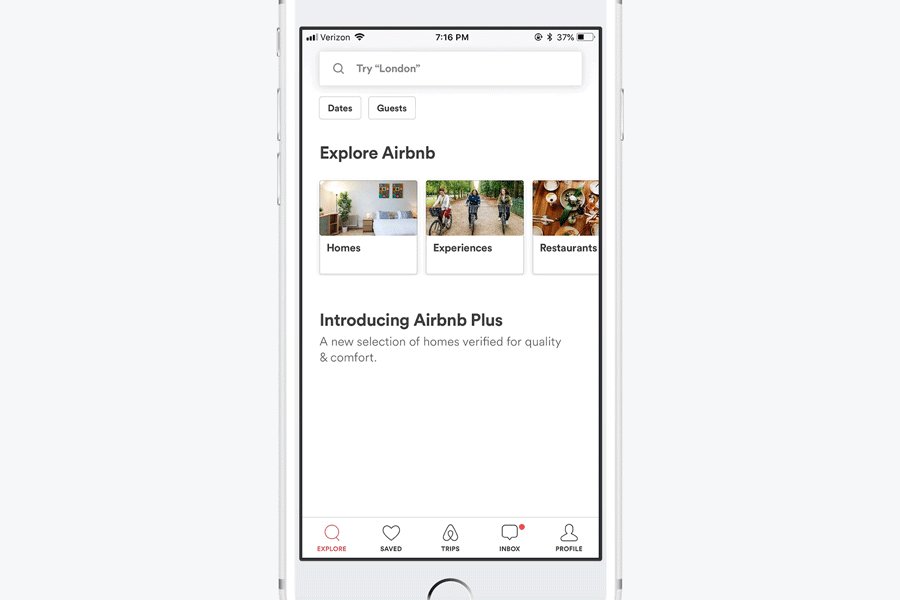
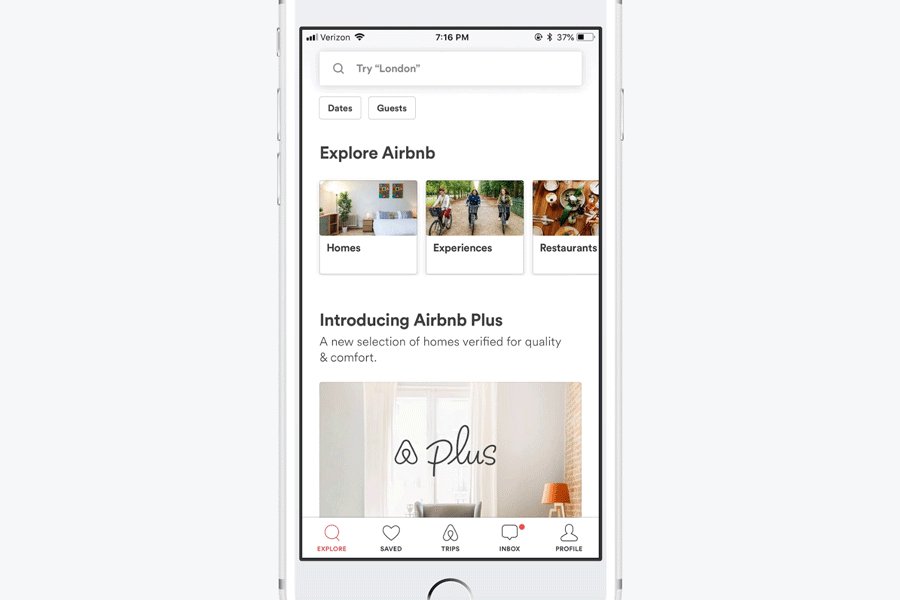
在下面这个gif图片里,我分解了app使得你能更好的聚焦在每一块内容。当你尝试着判断下一部分将会是哪一部分,你可能会注意到以前从不会注意到的细节。当你看着随之出现的每一部分,对你看到的每个事情都保持好奇然后考虑该产品为何如此选择?
你会得到下面这些观察:
1.搜索框的提示文字可以显示为 “ search here” ,但相反的是显示得是一个具体的城市。尽管我无意去伦敦,但是看到有去伦敦的可能性还是会很开心。
2.我想要知道他们经过多少版本的迭代尝试来使得”Date ”和”Guests”能被看见在内容流内。我相信肯定经过很多设计探索才确定你选择了一个城市才出现日期。这让我对人们如何搜索以及何时在搜索中引入过滤器感到好奇。
观察:
1.注意转推和点赞的数字是加粗的
2.时间显示不仅是日期,还有具体的时间。为什么要这样做?但是,注意app内其他时间是有缩写的(例如5小时前,4/14/18)。思考下使用不同表达方式的意图。
3.用户想要在此tweet下,增加一条tweet,文案是很独特的,不是 “Add a Tweet “,而是”Add another Tweet”
观察:
1.注意Spotify如何在视觉上保持一直在放歌的状态
2.他们为New Releases选择的播放内容包括 “new playlists”和”new albums/singles”
3.播放列表中的 “New Music Friday ”有粉丝数量,然后Releese Radar 列表没有
了解规则,然后打破它
下一次当你无聊时,打开一个app,考虑设计师为何选择这种设计方式。通过用上述方式来分析其他app,你将会培养你自己的产品思维然后设计出更好的产品。
文章:https://uxdesign.cc/how-to-develop-an-eye-for-design-c5a4c64bb26c
作者:Kathleen Warner (Product Designer, Facebook News Feed)

