产品经理走进设计部要求公司的网站重设计,“我们的网站太老旧了!看看竞争对手的网站多艳丽,重新设计一下,彩色阴影的按钮才是未来!“
设计师:“OK,我们先做一个可用性测试———”
PM:“你只有三周的时间,我想要所有的颜色都换成火热粉、躁动蓝和永恒橘。“
(Skype 重设计 2018)
这就是谋杀你转换率的原因。上面这个剧情可能有一点夸张,每年大刀阔斧的重设计整个品牌的公司肯定不多。像Facebook,我每次打开都像打开了一个新网站一样。Facebook上有一个3000多人组成的小组每时每刻跟踪Facebook发生的变化。(小组名:HH Facebook Changelog / Interface Microagressions)
任何面向用户的产品都必须在瞬息万变的市场中保持与时俱进。对网站、app或者其他与用户产生交互的产品而言,重设计都是很重要的。如果正确的以数据驱动和有清晰的设计指标做重设计,你的产品会有明显好的转变,得到更好的销售成绩,也能使得你的用户有更好的使用体验。
但事非如此,重设计往往会不受欢迎,让用户生气、得到负面的app评价。就像Snapchat,或者微软的WIN 8和Skype,似乎没有人能避免重设计的失败。
重设计为何会失败?
重设计是在视觉或者功能上做一些改变来让用户更可以记住你的产品。用户天性不喜欢改变。当你改变app上用户进入设置页面的方法,你会改变他们的使用习惯。那些以前很自然就可以进入设置页面的用户,会变成需要笨拙的考虑两次才能找到。这会对用户有一种轻微的挫败感。你作为一个设计师的工作就是为了降低这种挫败感,更好的正向的帮助他们建立新的习惯。
Snapchat的导航栏重设计
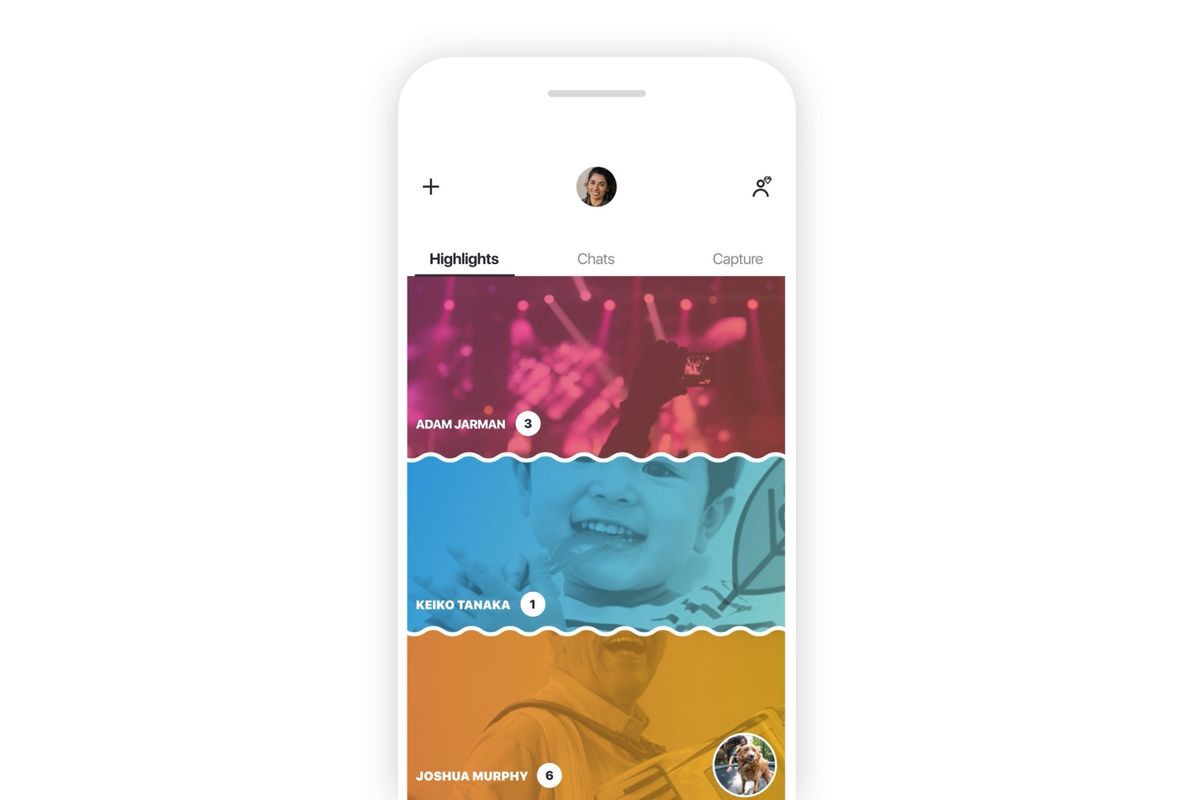
我们来分析一下Snapchat时如何重设计他们app的核心之一用户的stories和查看好友的stories。
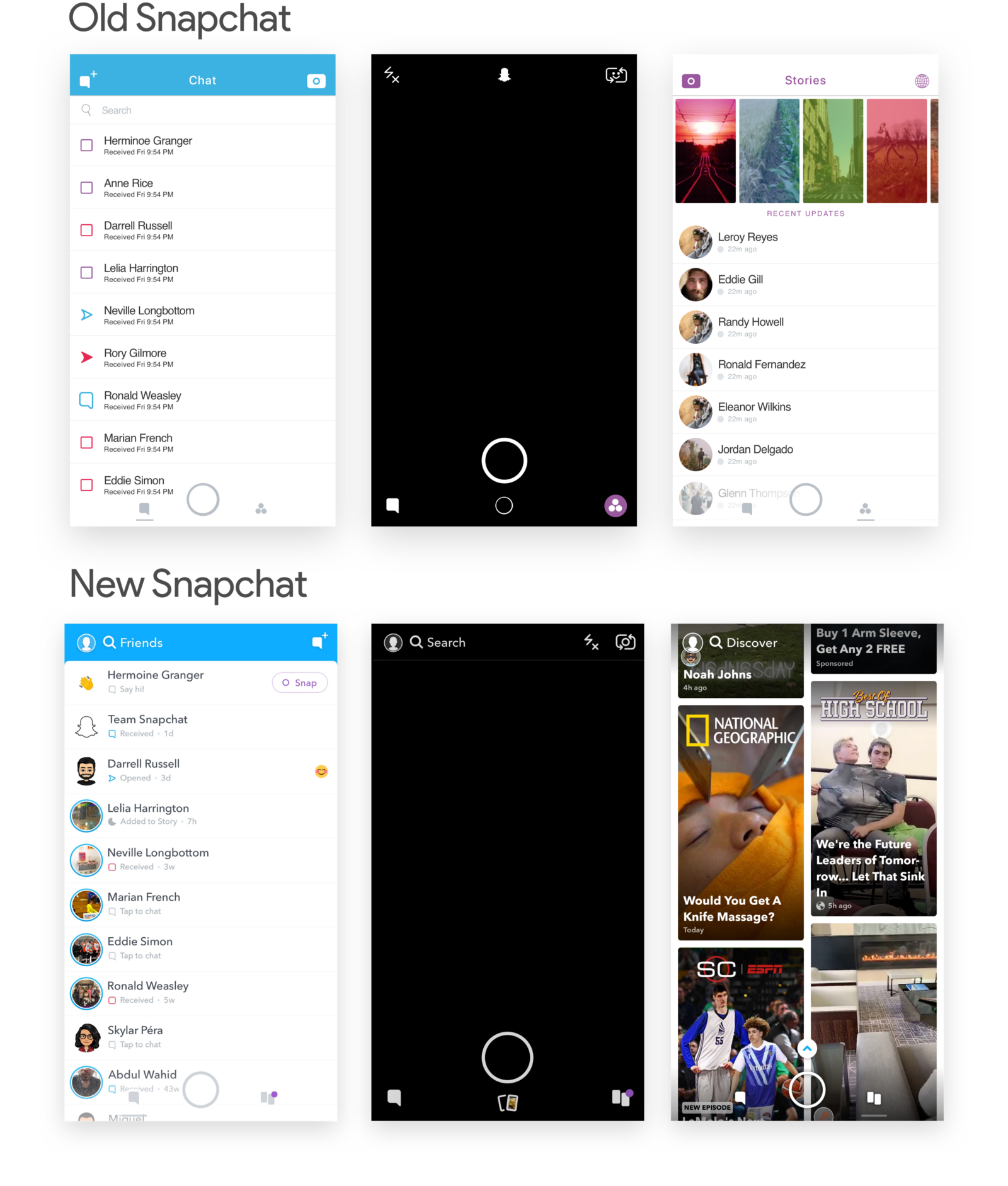
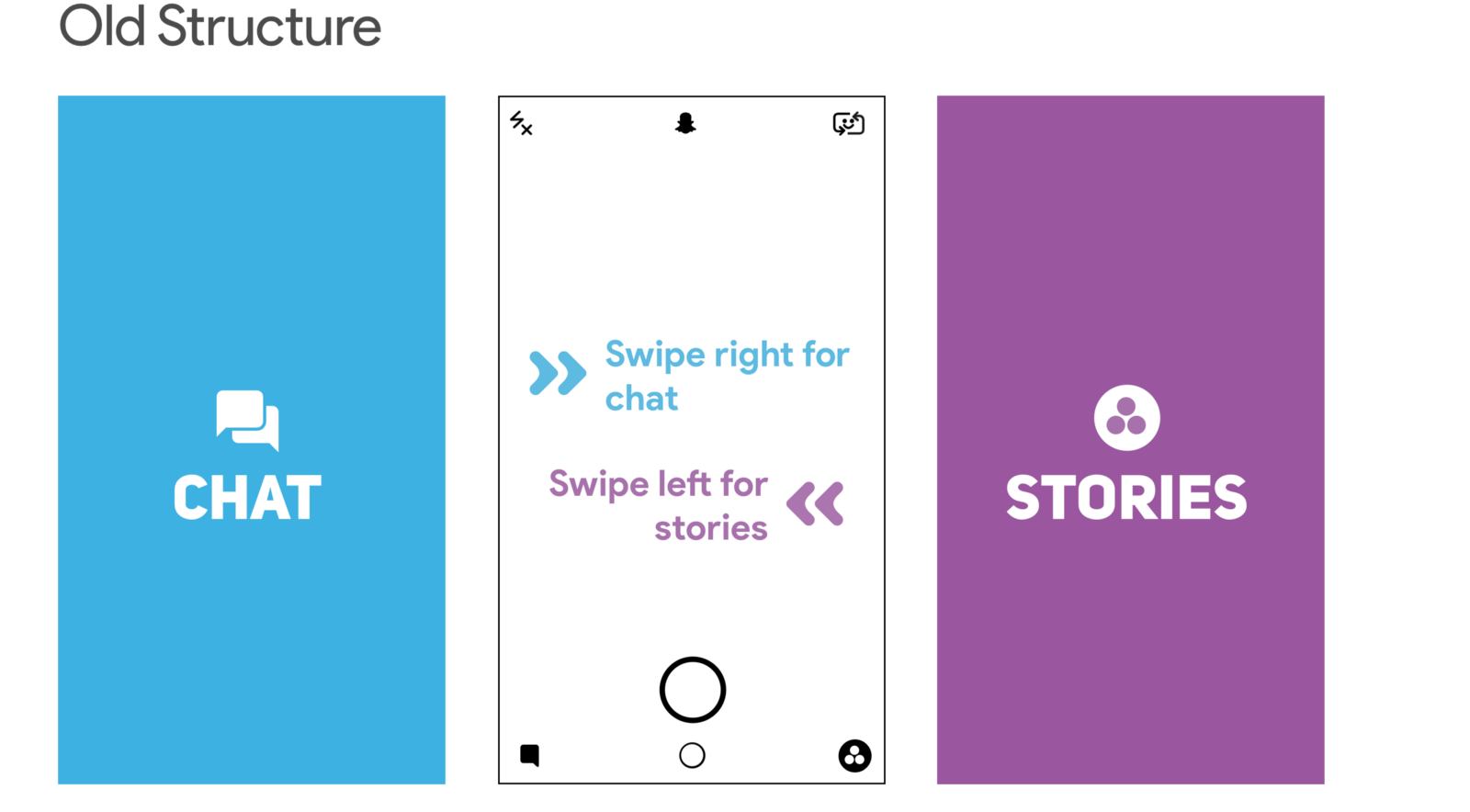
老版本的导航结构为:左滑查看stories,右滑与朋友聊天。想看朋友的stories你需要从主摄像头左滑然后点击朋友的story查看。
推荐的名人或者媒体的stories也是整个story页面的一部分,出现在朋友stories的旁边。
(老版本交互逻辑示意图)
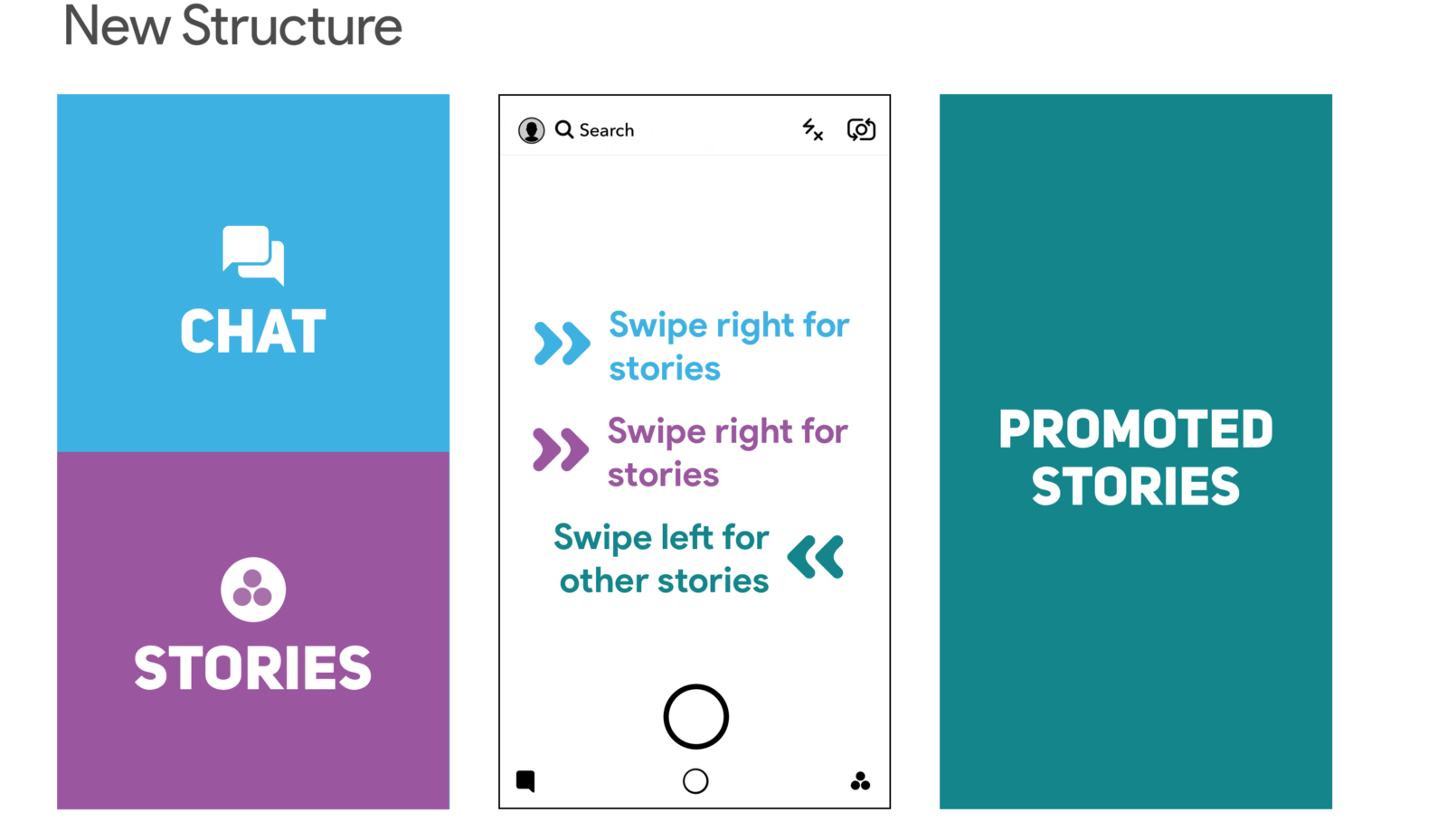
Snapchat决定改版重设计,将朋友的stories移动到左边和聊天功能结合在一起。推荐的Stories有了自己单独的界面。这次重新设计后,Snapchat改变了之前“chat”和“stories”的划分。它更专注于朋友与公众的区分,让公众能更好的推销付费内容,也将朋友的内容都放置在一个界面中。
(新版本的交互逻辑示意图)
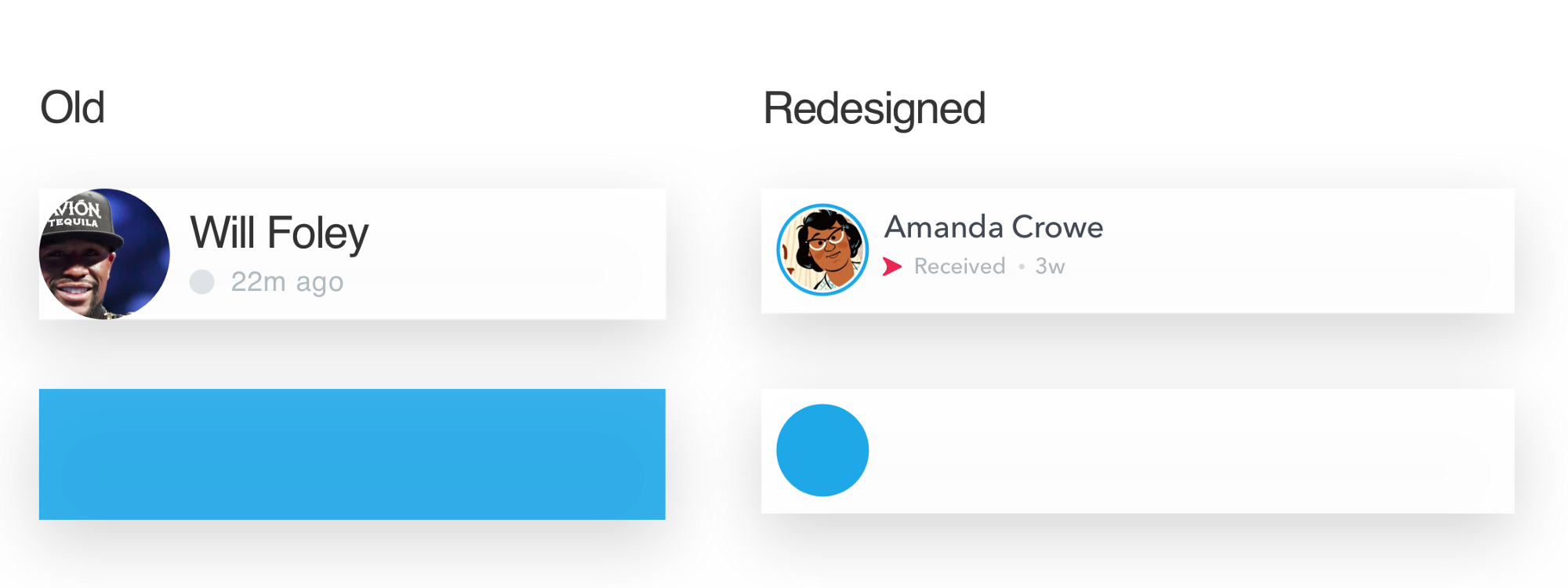
点击查看story的区域也做了缩小的重设计。旧版本中,用户可以点击矩形条来查看朋友的story。重设计后,可点击区域被缩小到屏幕左边的一个圆。
(查看story的可点击区域)
至少有两个拇指操作的经验被改变了:导航栏结构和点击查看story的区域面积。不用多说,用户一定是不喜欢这些改变的。一周内snapchat的评分从3.1掉到2.4。
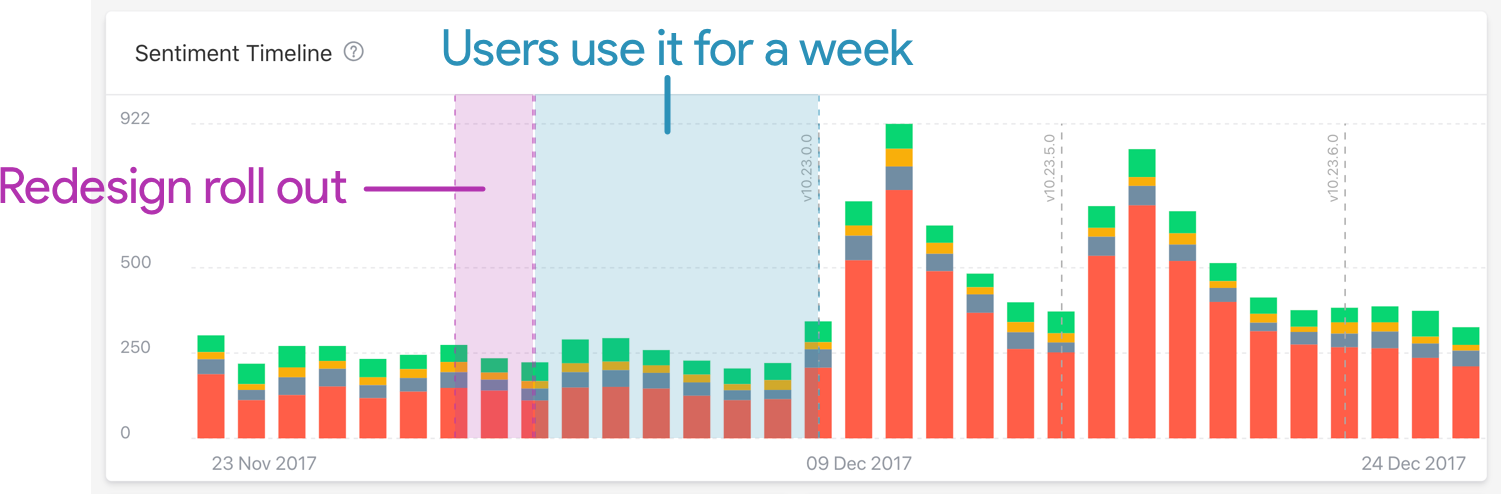
我是用appbot对用户的评价做了分析。可以清晰的看到新版本更新后负面评论突然的增多。(绿色为好评,红色为差评)

Snapchat的改版设计是一个巨大的灾难。导致日活用户下降2%,从1.93亿降至1.88亿。广告收看和收入减少36%。许多用户更换了新平台,比如转移到了instagram。
新版本发布6个月后,snapchat承认了错误,并恢复到原先的设计。好友的story被重新移到了右边界面推荐story的旁边。
直接引用CEO讲话:
我们发现,将观看stories和与朋友聊天两个功能结合在一起,会使得原本就是相互竞争的两个行为更难优化。我们马上会推出一个更新版本,将好友的stories转移到应用的右边,来解决这个问题。
Evan Spiegel,CEO Snapchat
Windows 8 开始菜单重设计
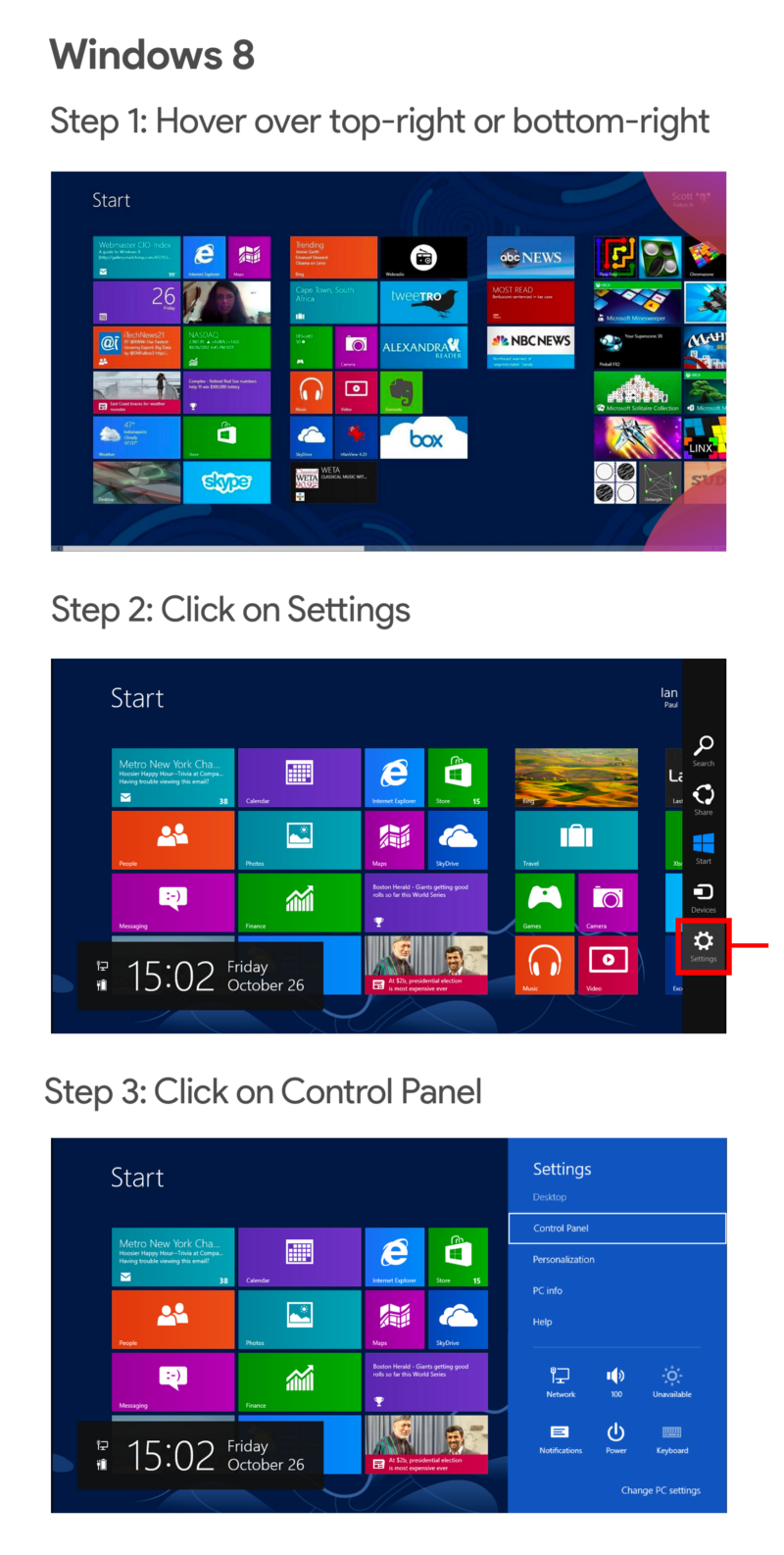
让我们来看一下微软是如何在Windows 8上重设计开始菜单的。我们一起打开Windows 7和8上的控制面板(control panel)。
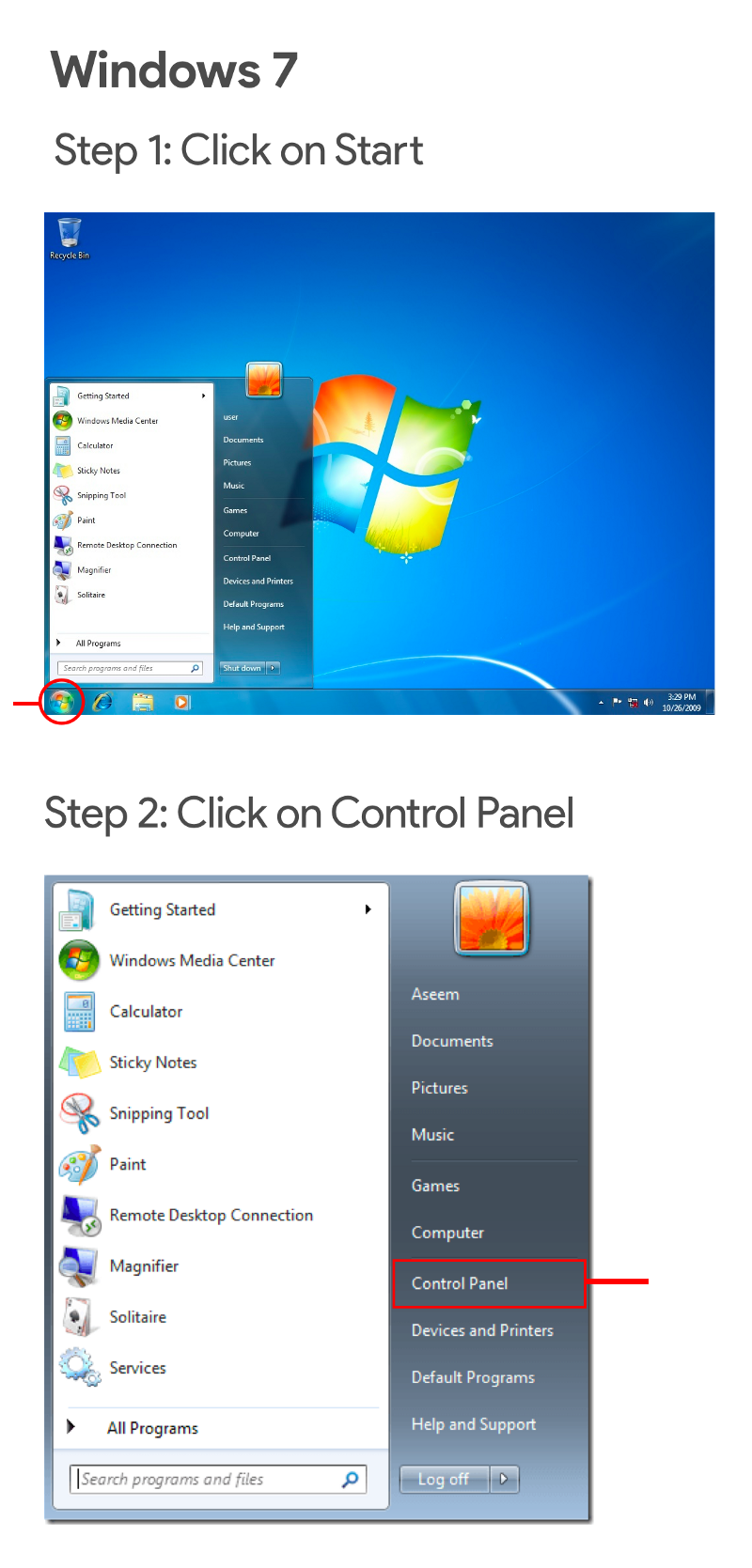
要在windows 7上打开控制面板,你需要点击开始按钮打开应用列表,然后点击控制面板即可。
而在windows 8上,你已经打开了开始菜单,很棒的开头对吧?不是!在应用列表内你并不能找到控制面板,也没有列出所有程序(all programs)的选项。
那如何找到控制面板呢?首先你需要打开魔术菜单(Charms menu),将鼠标悬浮到屏幕的右上角和右下角就可以打开这个菜单。打开此菜单后,点击设置按钮,然后就可以看到控制面板了。
在windows 8 刚发布时,这种基于手势操作找到控制面板的方式对用户而言是很陌生的。Windows没有提供任何提示来让用户发现这个魔术菜单(charms menu)。就算用户通过Google或者朋友学会之后,他们也并不觉得舒服。手势和悬浮对于系统而言都是新的概念。
那么所有的重设计都是坏的吗?
重设计代表着改变,而用户并不喜欢改变。从上面的例子可以看出来,花时间改变你的产品的使用方法并不是好事。但是如果保守的保持当前的设计不进步,也势必会被竞争者超越的。
轻微逐步的做一些改变,用户更容易接受。比如,不要过多使用花哨的动画、手势操作或者改变导航结构,要多使用用户已经习惯的方法。
Facebook的导航栏重设计
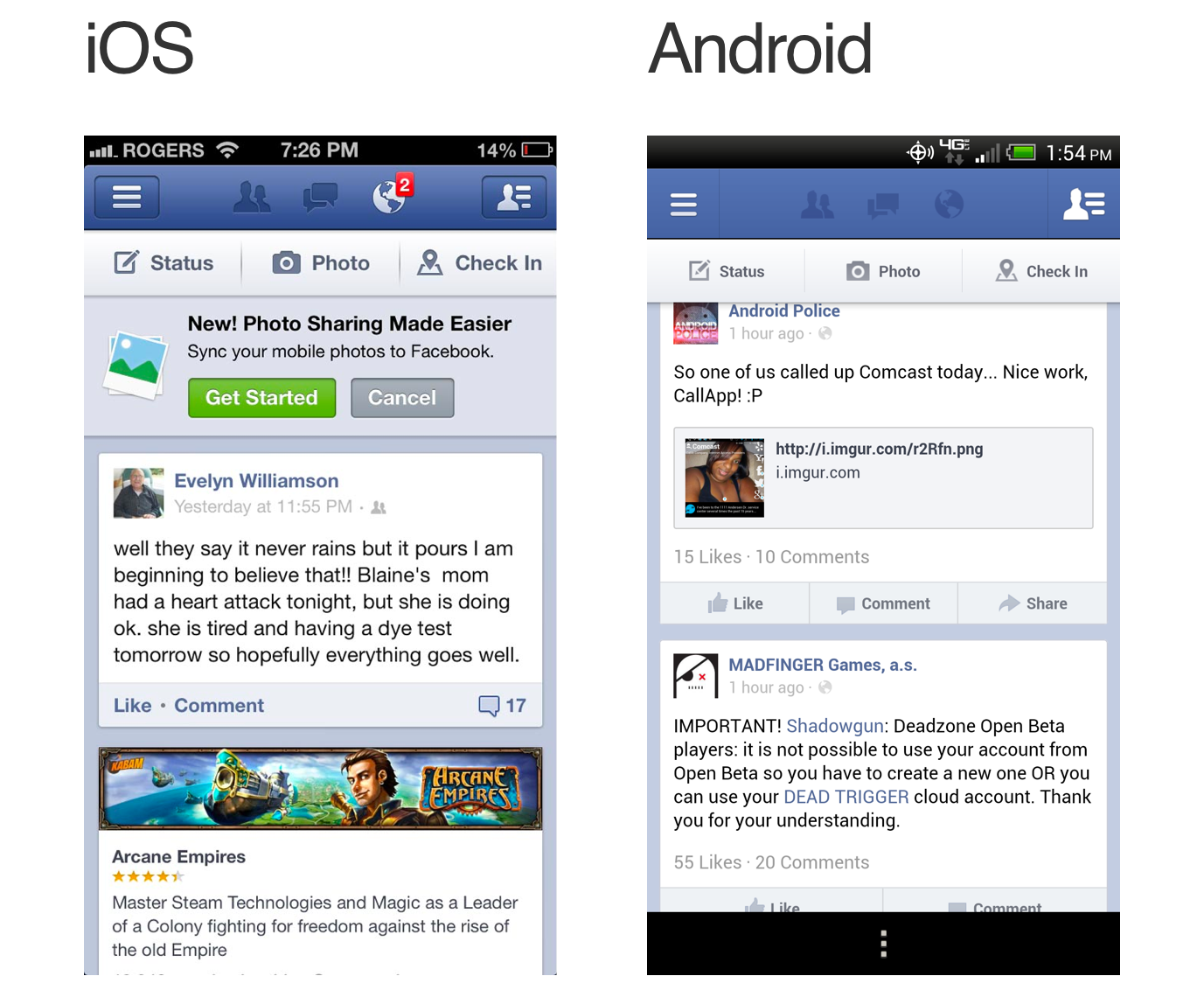
2012年,Facebook准备对其导航栏做一个大的重新设计。到目前为止,浏览好友请求、消息和通知的方式都是通过顶部的图标蓝色导航栏。这个操作是与网站上的用户导航一以贯之的,它被设计得尽量看起来像网页版。
安卓版本和iOS版本都是一致的交互逻辑。
随着智能手机的发展,移动用户数量正迎头赶上,移动端相较桌面版变得越来越重要。紧紧只有手机端的社交应用例如:Instagram, Snapchat 和Vine变得越来越流行。显而易见,在将来用户一定是花更多的时间在手机上而不是电脑端。
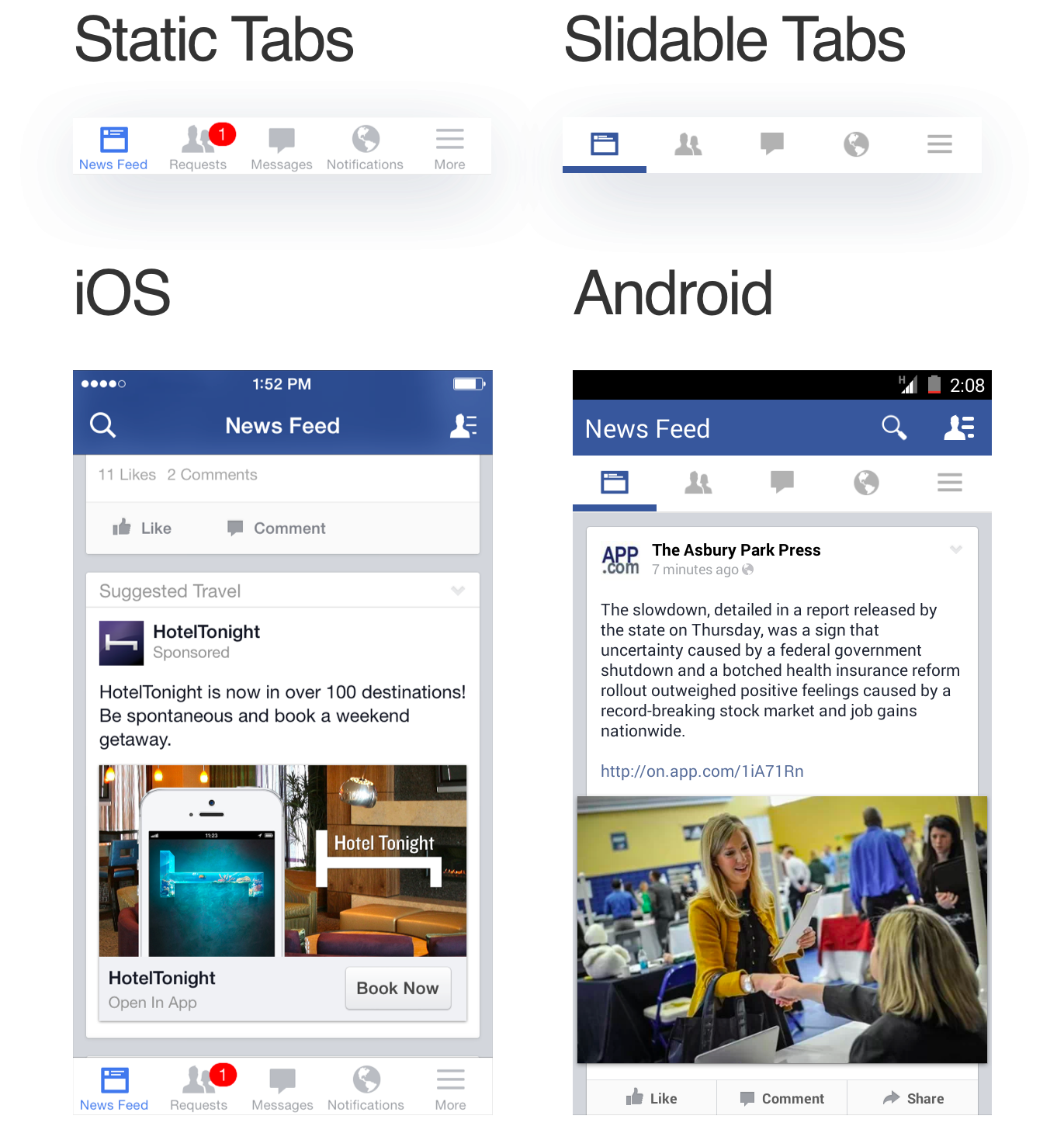
所以,Facebook决定简化手机导航操作结构,他们决定放弃安卓和iOS的一致性,将它们看成两个产品来处理。他们为安卓和iOS做了两套不同的导航结构。安卓版本使用放置顶部的滑动功能栏(tab bar),而iOS版本使用放置底部的静态点击功能栏。
这对app而言是个新改变,但对于用户而言却不是。尽管重设计的确改变了用户使用顶部导航栏的习惯,但其实iOS用户也已经习惯了iOS系统上的底部导航栏特性。滑动功能栏也在安卓系统上被使用了很多年。所以更改导航栏并不会让用户花很多时间来适应。
Facebook将安卓和iOS端的导航栏做分开设计的确是很棒的设计。这也成为以后安卓和iOS上大部分app设计导航栏的参照标准。
学习总结
大部分积极的重设计都不是为了漂亮。
重设计不是个美化的过程。视觉的确是重设计的一部分,但绝不是全部。如果你的重设计仅仅是为了视觉更好看、dribbble上获得的灵感或者是为了跟上设计潮流,而没有用户调研支撑,你的重设计注定是失败的。
有时候,还会有一个问题,你出色的设计可能会削弱品牌的价值。你的顾客可能会选择一个并不是那么好看的设计,虽然你的设计看起来更棒。总而言之,不要盲目的追求设计趋势,需要有产品战略层面的思考和很多的用户调查,这样你的重设计才更有价值。
重设计最终目的还是为了解决具体的商业限制和需求。

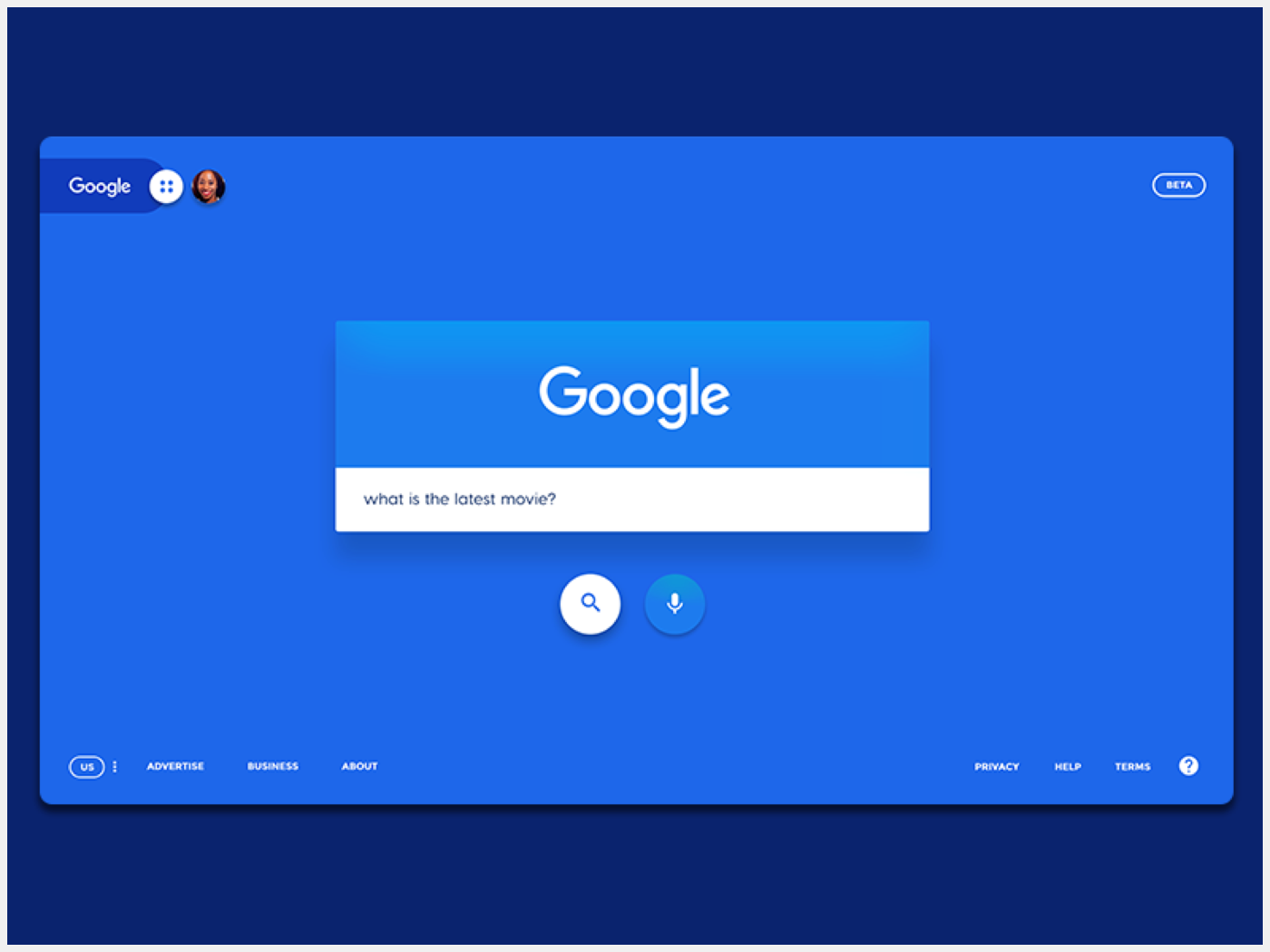
这个是dribbble上对Google的一个重设计,使用了鲜艳的颜色和厚重的投影来吸引你的注意力。尽管看起来很不错,但几个明显的问题会使得Google永远不会使用它。首先,Google使用了20年的彩色品牌消失了。其次,所有Google网站的头像都是在右边,而这个在左边…我还可以继续举例,希望你们明白我的意思。
重设计是一个过程,而不是目的
产品设计是对产品进行原型、测试、分析和细化的一个循环过程。一个重设计完成,并不代表着产品的完成。它只是代表着满足了现阶段的需求。没有任何产品或者是界面设计是“完成的”。
聚焦于细微的转换指标
理解细微之处的转换指标会使你能更好的理解重设计对用户的影响。通常,我们讨论产品转化问题,会聚焦在app的安装、用户注册或者销售增长上。而细微的转换通常会被忽视,有时甚至不留下痕迹。举几个细微转换的例子,例如,用户使用搜索功能的次数、用户更新个人头像的次数或者用户确认他们电话号码的次数。这些细微转换是如何进行的呢?你有注意过一个特定的细微转换指标的下降吗?用户不搜索好友了,是因为搜索框很难找到吗?你的免费注册使用提示是不是因为新的布局使得用户找不着了?定义精确的细微转换目标并跟踪它们,将有助于你对功能重设计的评估。
原文链接:Why most redesigns fail – freeCodeCamp.org
作者:Girish Rawat

