虽然我们大部分人是零基础开始学习UI设计的。即使这样,我们在学习之路上,也学习了很多设计类图书、文章来了解什么是色彩、字体、排版等等。
因此在这篇文章里,我将会分享我从其他设计师那学习的界面设计的一些技巧,和一些我在学习过程中的新发现:
免责声明:下文中的 “ Don’t ” 并不一定意味着它们错了,我们的出发点是将一个好的设计该改变为一个更好的设计。
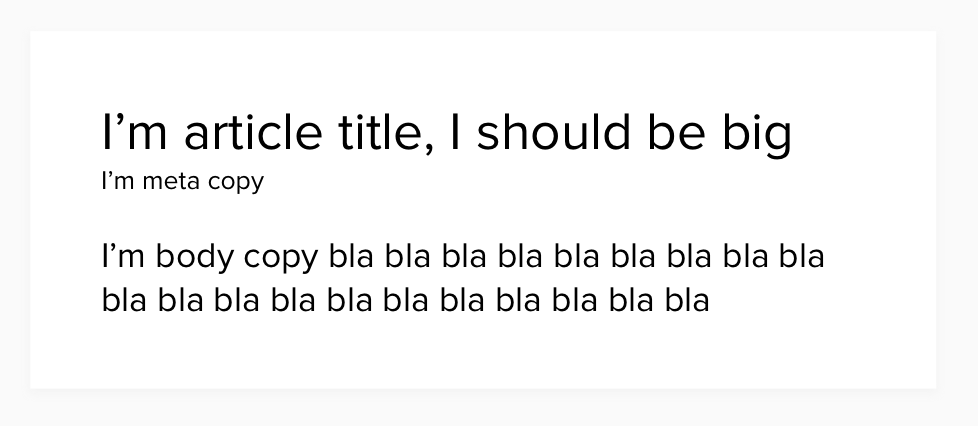
1.这段文字很重要,放大
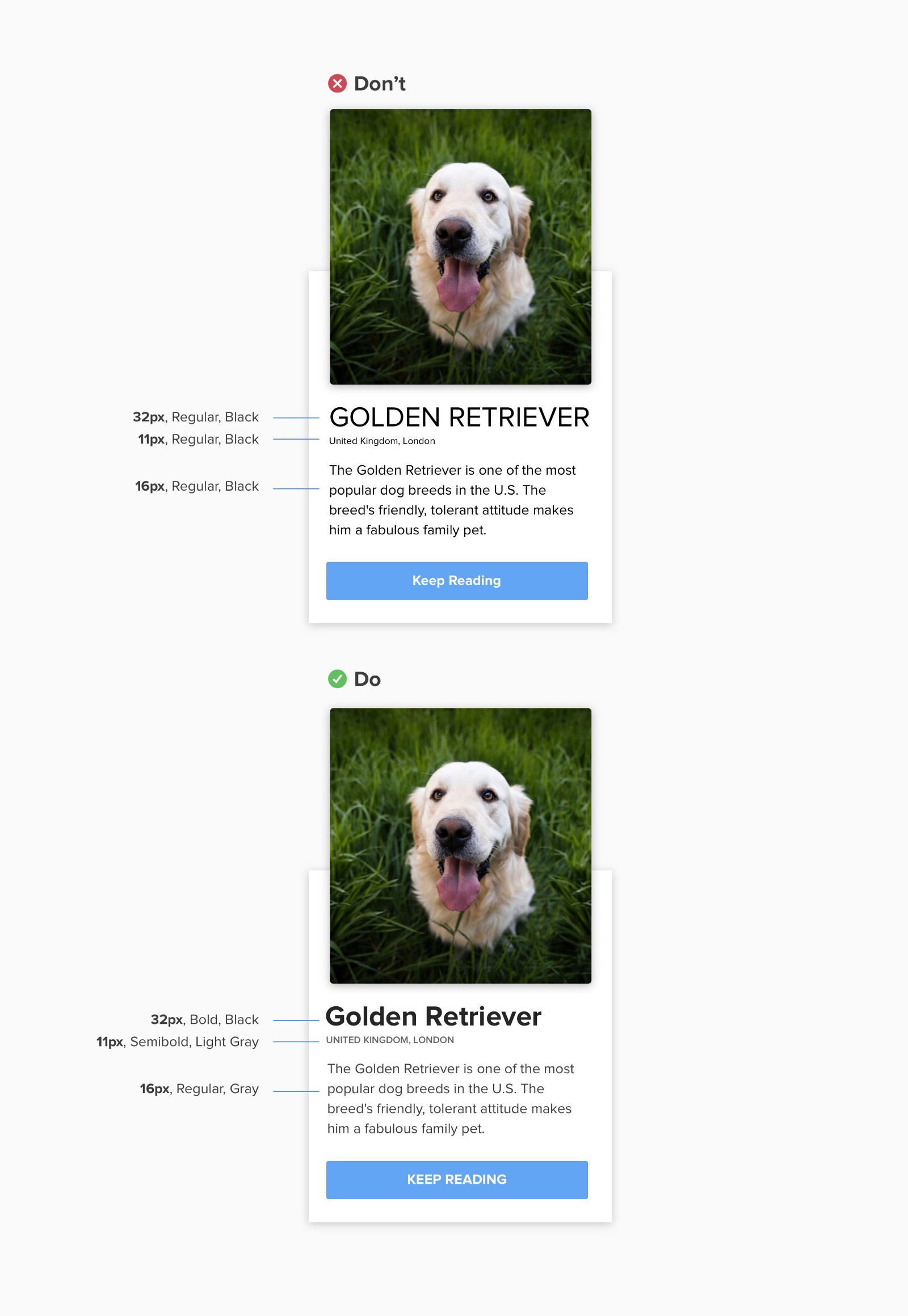
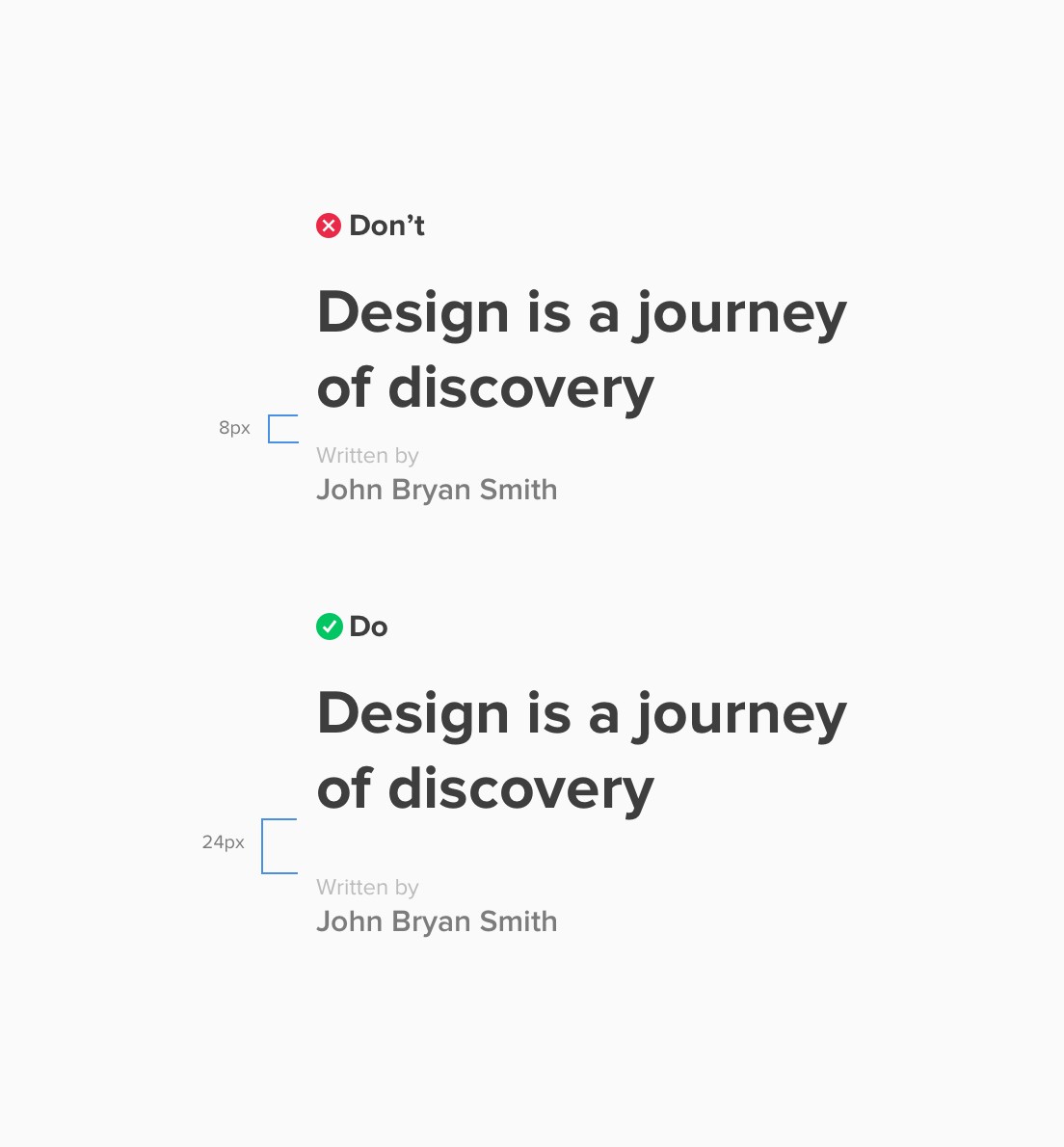
当内容需要文字分层次,将文字放大来突出其重要性通常不能解决问题,像下面这个例子。

文字的层次不仅仅是大小的区别。它应该是大小、粗细、颜色的良好融合来产生差异性。差异越大、越好。

所以我如何创造一个更好的差异
- 不要使用相同粗细的不同大小的字体;
- 相反要对主要内容使用更粗更黑的样式,或者对不重要的内容使用更细更轻的样式;
- 创造黑到灰的三种不同程度文字颜色(看下例)。我通常使用下面的基础颜色作为文字颜色;
- 不要害怕在你的项目上使用的字体大小差异过大(例如:24px标题,16px正文,10px说明等等);
- 您可以使用模块化的在线计算器(Modularscale&1.5))来创建更好的字体层次结构;
- 记住,差异=大小+粗细+颜色;
- 最后,确保检查差异的比例,你可以使用这个计算器(Contrast Ratio: Easily calculate color contrast ratios. Passing WCAG was never this easy!)来判断是否合适。

我用这个基础颜色,黑的用在标题,浅色用在辅助颜色
2.不要产生多种色相的灰色
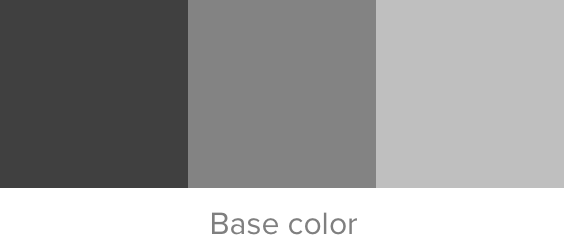
不要在色板上上上下下挑选不同的黑色色度,用在白板的文字上。
我们知道使用纯黑色(#000000)会让用户的眼睛有压力,所以我们的解决办法是产生不同的版本的灰度来作为一个选择。相对挑选三种或者以上的不同色相的颜色,我们选择三种不同透明度的黑色。

在我上面的例子中,我用纯黑色作为我的基础颜色(#000000),然后减少透明度,用在不同的地方(例如,主要内容,次要内容等等)
3,了解色彩
我们大多数人都讨厌选择合适的颜色组合,当我们看到好的颜色搭配时,我们会想:“卧槽,怎么做到的?”,例如以下的例子。

后来我了解了,色彩搭配不仅仅是一个与生俱来的天赋,它通过色相、饱和度、明度(HSB)的加减法可以做出一个神奇的效果(我们将用HSB来代替我们熟悉的RGB)。你可以轻易的减少颜色背景上的无趣的白色,然后将其变成下面的毕加索般的作品。

所以是如何在HSB中进行加减法的呢?

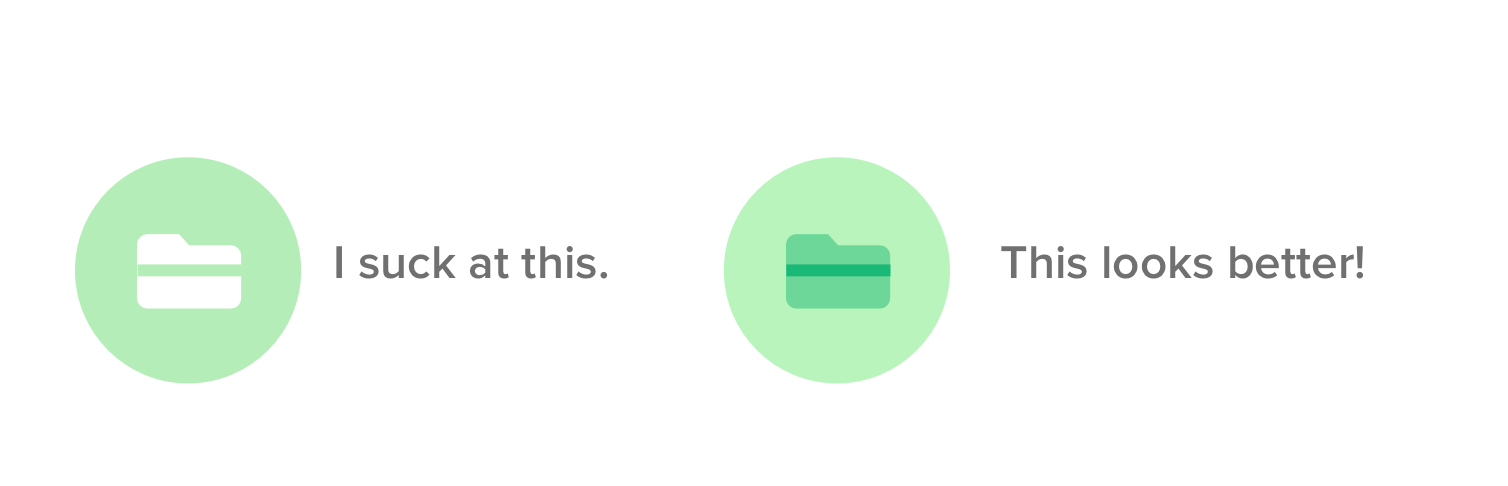
两种方法了解颜色
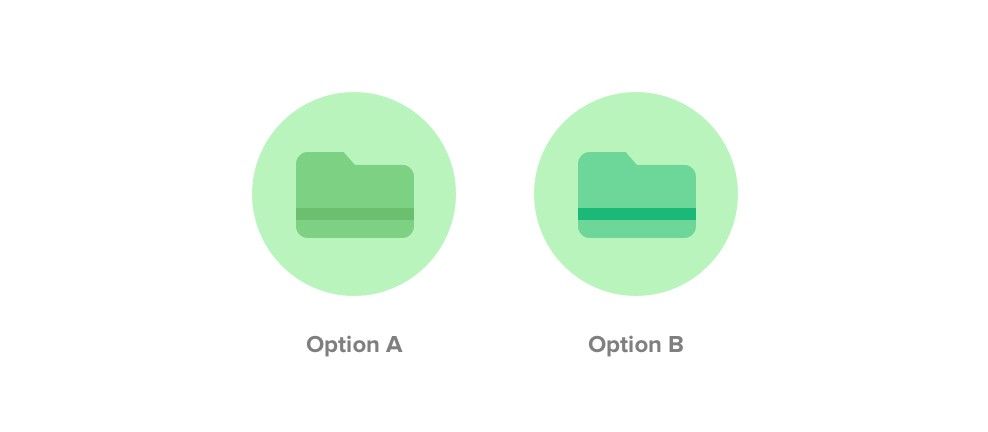
我们有两种方法,正如我们看到的,两种情况都有相同的基础色#b9f4bc(圆的底色),但文件夹的颜色是不同的。当我们开始时,要记住,第一个数字是色相、后面是饱和度,最后是明度。
方法A

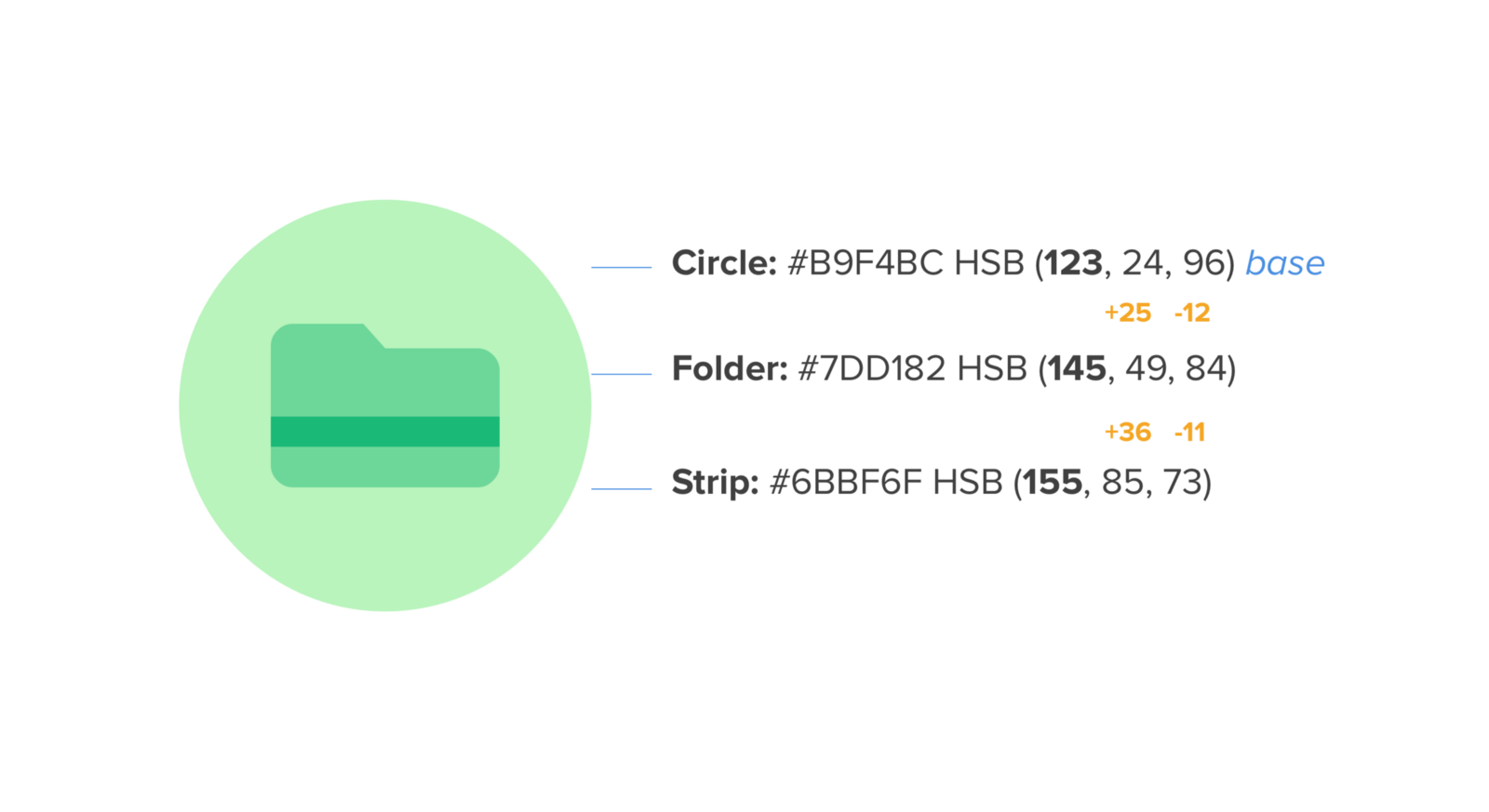
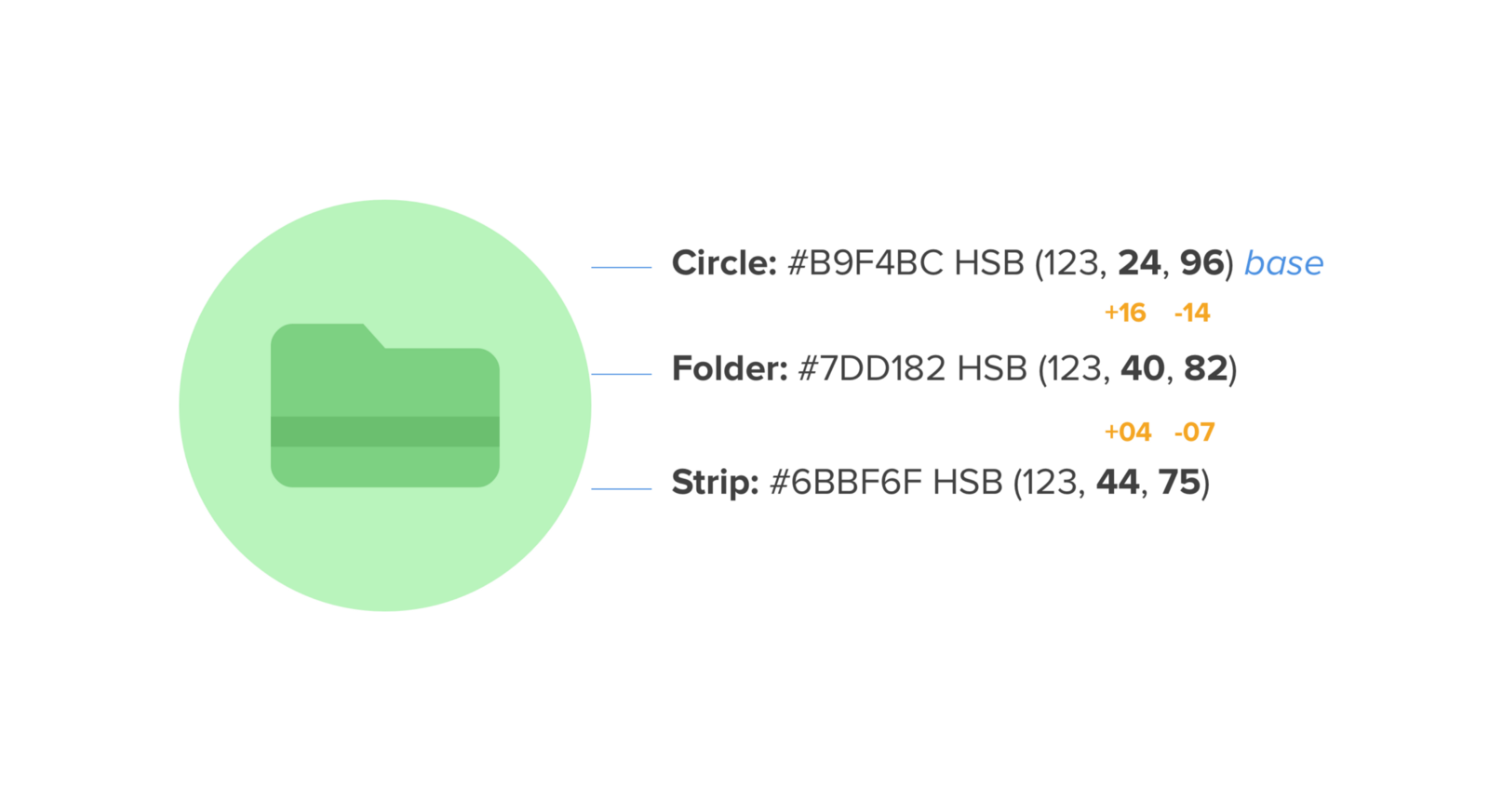
在方法A中,我们可以保持所有形状的色相为123,然后改变饱和度和明度。
现在,当我们聚焦在24的饱和度和96的明度上时,同时改变这两个数值可以产生深绿色的文件夹。
将24的饱和度变为40(增加16),将96的明度变为82(减少14),这个告诉我们,饱和度的增加或者减少需要明度成比例的相反的调整,从而创造一个合适的差异性。
在文件夹上的横块也一样,用文件夹的饱和度和明度作为基础,我们将饱和度从40调整为44(增加4),将明度从82减少为75(减少7),所以我们得出了以下公式:
更深的色值 = 饱和度增加 + 明度减少
更浅的色值 = 饱和度减少 + 明度增加
当每次我想要知道这个颜色是否合适我的设计时,这个公式都对我很有帮助。
我知道最好的开始是找到一个基础色,然后开始调整饱和度和明度,同时保证色相不变。
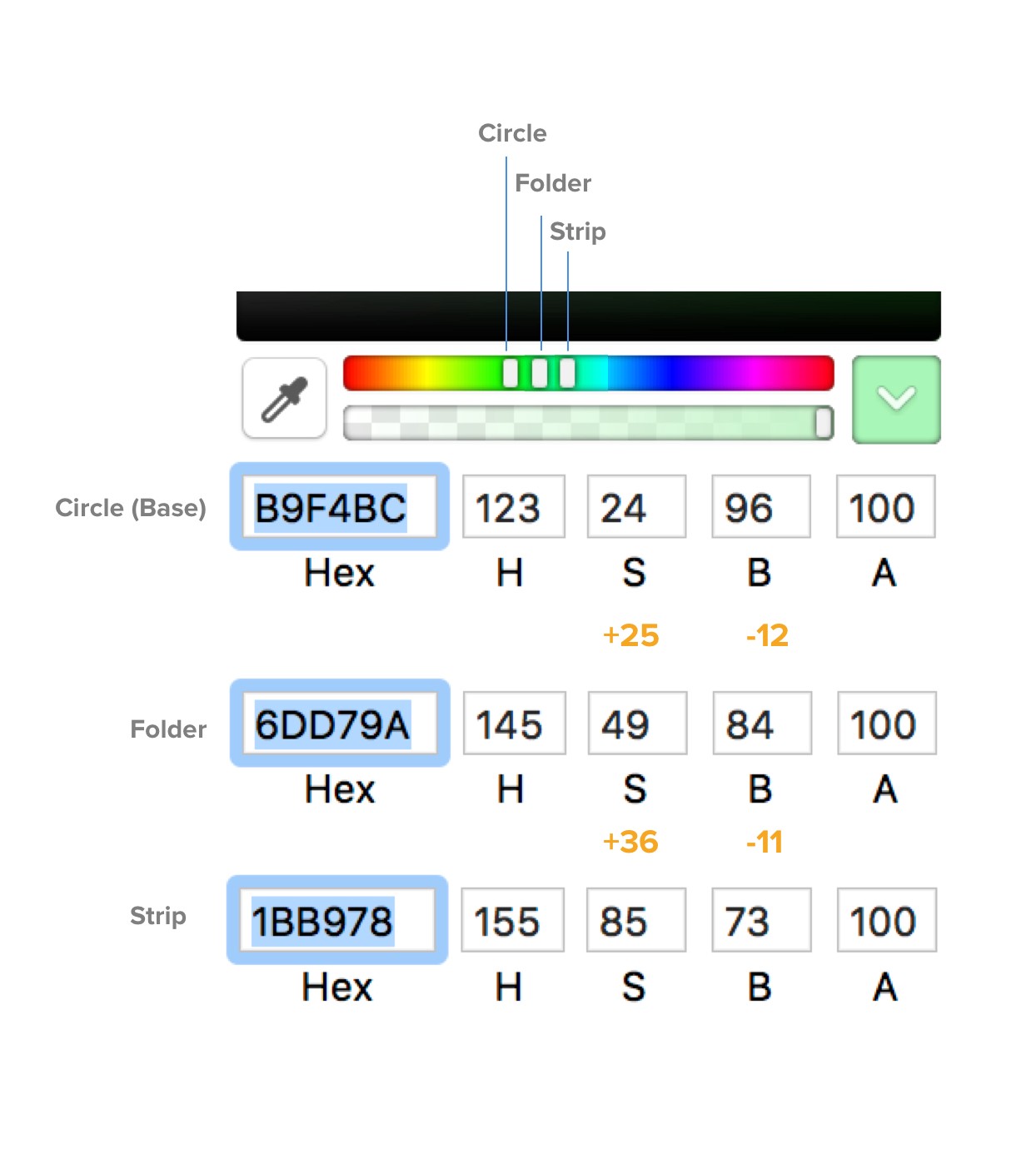
方法B

方法B中,我们上面的公式仍然同样适用,但是色相也改变了。我们在过去各种设计材料中使用的术语:RGB和CMY会对我们意义重大。
RGB代表红绿蓝,而CMY代表青、品红、黄。这些术语本身在我刚开始的时候不重要,知道我发现使用RGB和CMY来做颜色的混合。
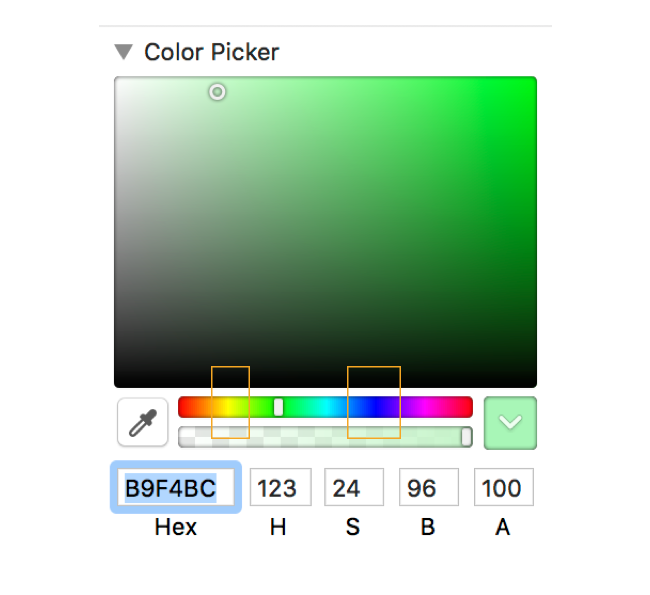
在方法B中,如果想把基础色变的更暗一些,我们只需要把吸色器往色板上RGB方向调一调,或者往CMY方向调整得到一更浅的颜色。举例如下:

当我们想创造一个比基础色#B9F4BC(圆背景)更深的颜色来应用到文件夹上,我们要把取色器往靠近RGB(这个例子上的蓝色)的方向上移动。但是如果我们想要一个更浅的颜色呢,我们要把取色器往左边移动(这个例子上的黄色)。
通常情况下RGB方向是深色调整,CMY方向是浅色调整。
当调整完毕,达到我们理想的差异化后,我们再应用方式A中的公式,然后最终我们得到以下的颜色混合:


红绿蓝(RGB)+ 方式A公式=深色变化
青品黄(CMY)+ 方式A公式=浅色变化
4. 使用空间来做分割

相对于用线条做分割,用空间作分割是一个更好更简洁的方式。
相互接近的物体,倾向于聚合在一起。
在上面那个例子里,我的目的是在我的标题与作者之间通过使用24px的空白创造一个分割。
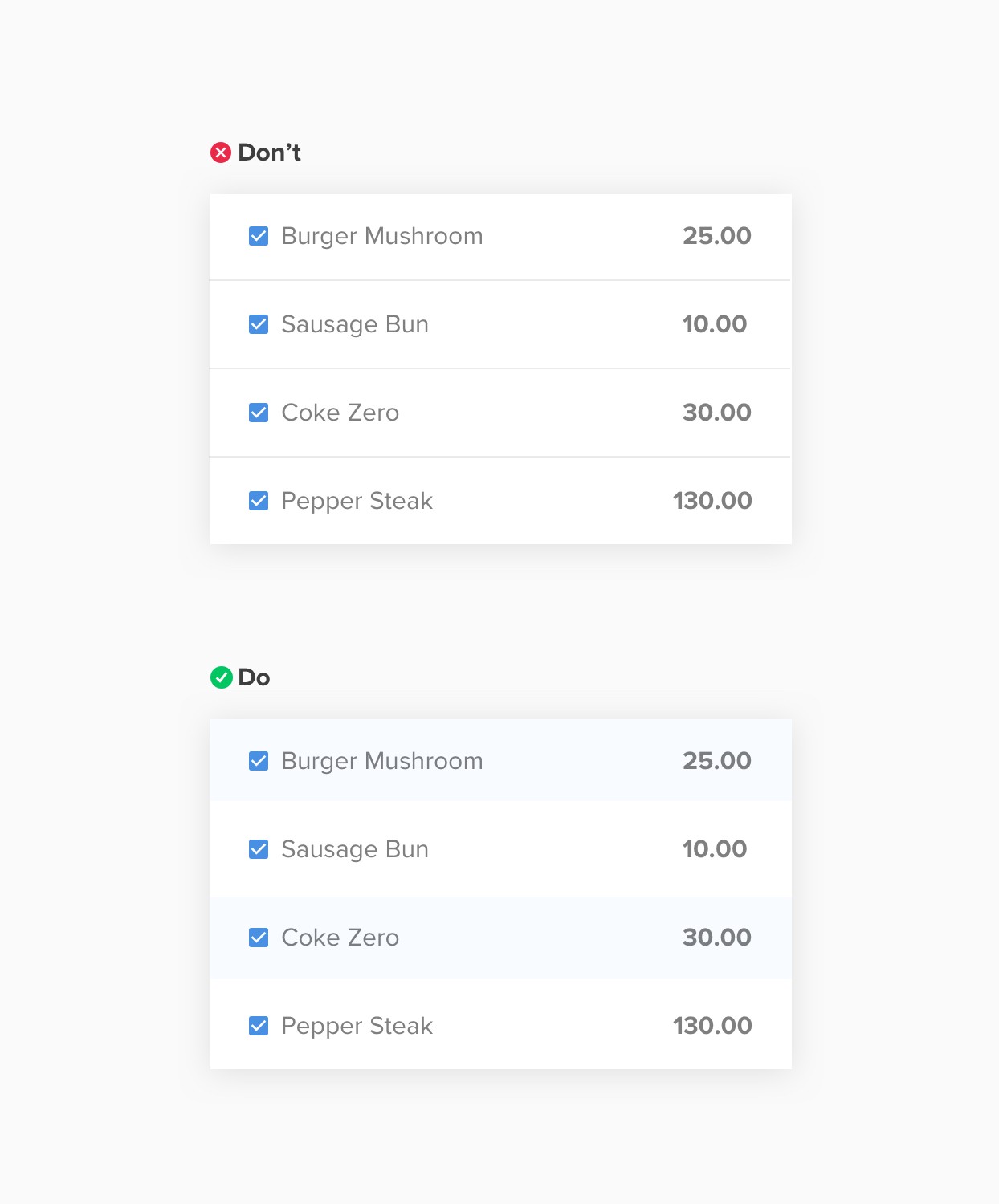
5.使用颜色来分割行列

做行列界面设计可能会比较无趣,因为只需要将内容复制几次。但在用户这边,阅读它们会特别困难如果在行与行之间没有太明显的区分。相对于用线分割,在行列上使用背景颜色会帮助用户更好的阅读,对设计师来说也是更赏心悦目。
6.使用“Multiply”模式代替文字阴影

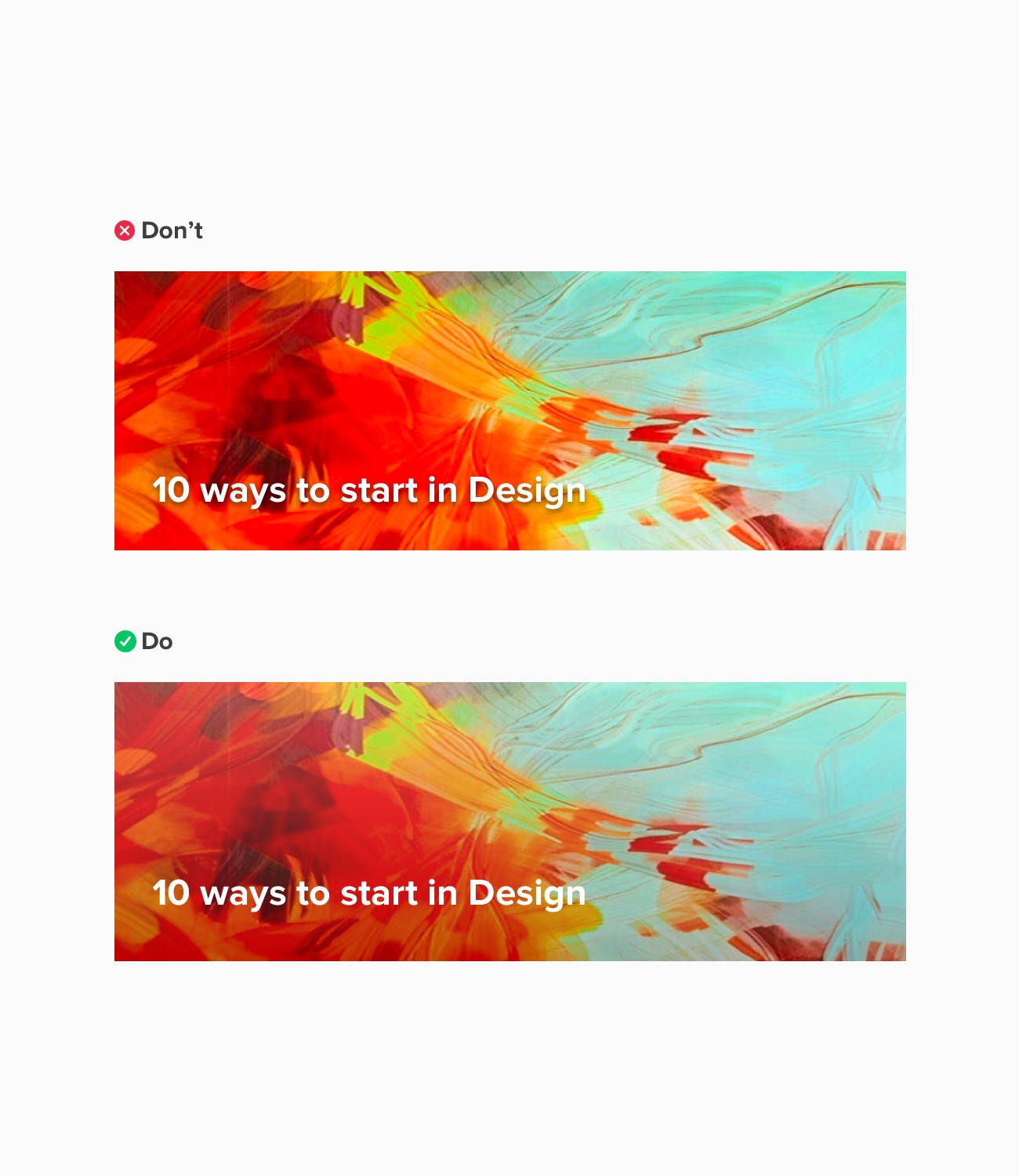
设计头部内容或者在图片背景上添加文字会是一个很有挑战的事,尤其是如果图片颜色绚烂或者总是会变化的话,会更棘手。
面对这种背景图加文字的情况,通常是让文字加阴影,但这并不能提高文字的易读性,反而会在视觉上显得杂乱。
对于一些人来说,黑白色块叠加是解决这类设计的有效方法。但我最近发现,使用一个渐变填充并用 “ Multiply” 模式

这样做比使用一个黑色背景并降低透明度更简单,这样既可以保留图片一部分的原本颜色,另一部分又保证了文字的可读性。
7.行宽

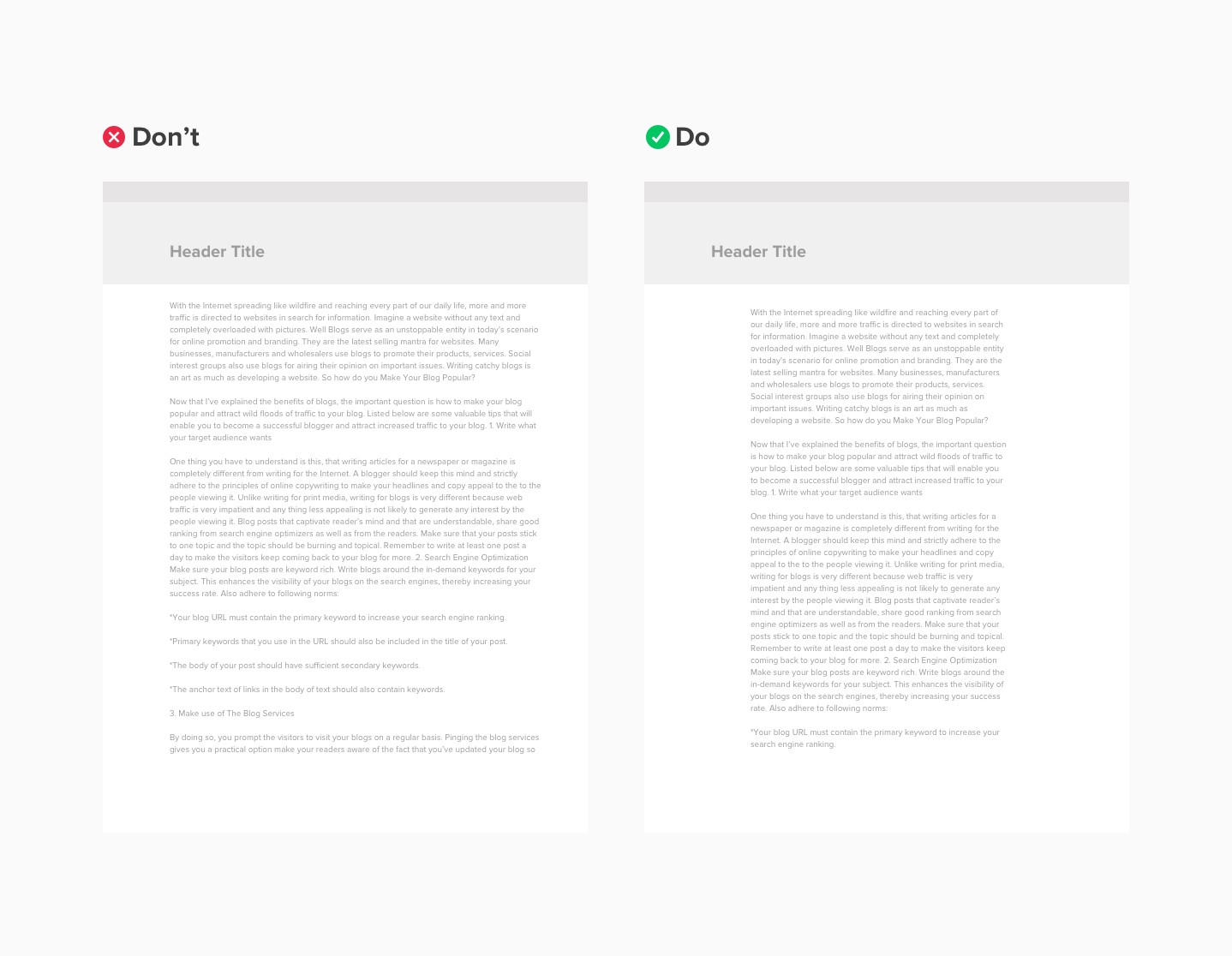
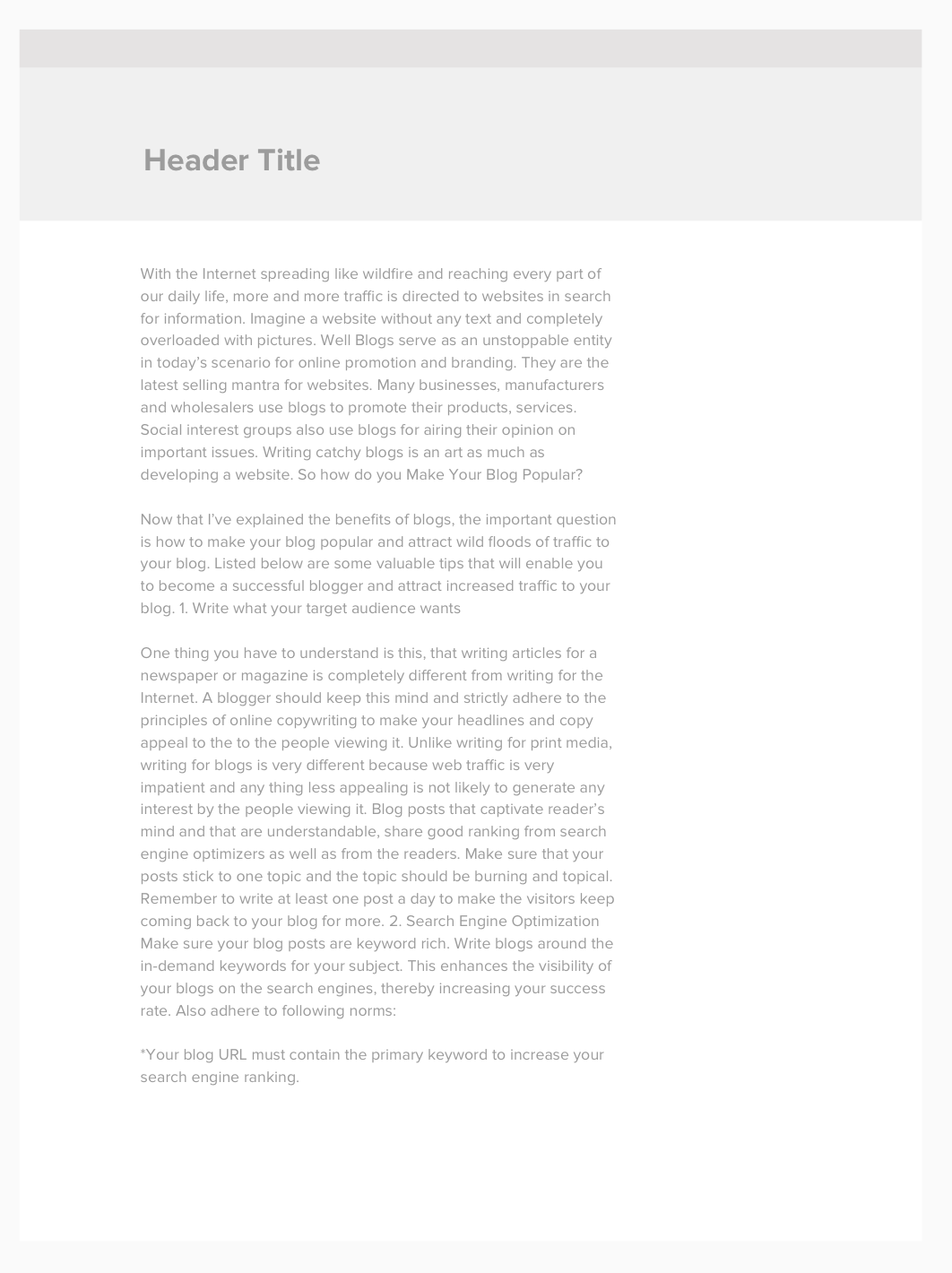
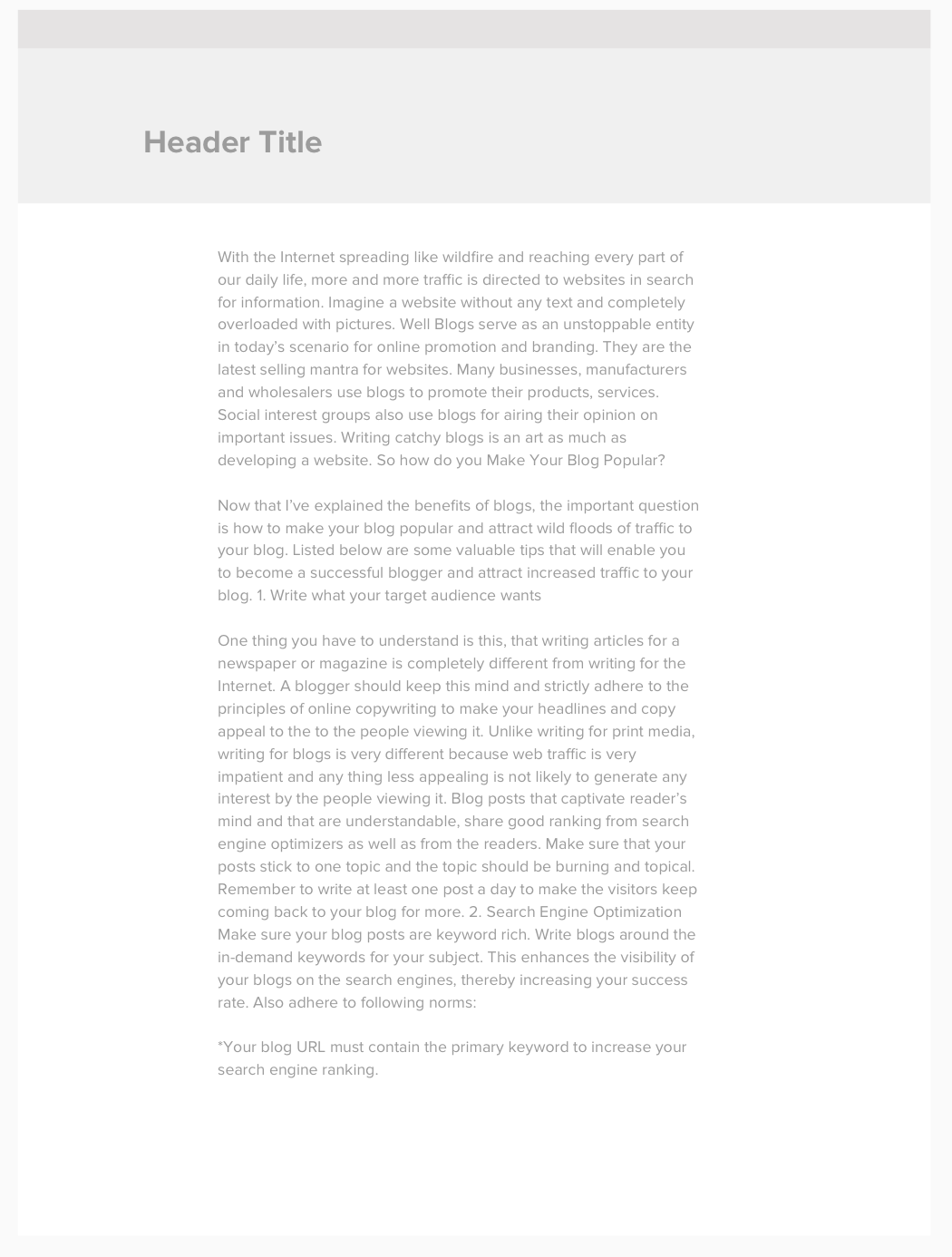
大部分设计师会将行宽变宽,以此来适应整个页面。但如果这样,会让用户的眼睛有压力,每行45-65个字符是比较合适的。
不知道你是否遇到过这样的窘境,你使行宽减小达到理想的宽度,却导致右边有大量的空白,如下:

不要因此而犹豫,让整个文本居中来对齐整个页面,这样你可以减少白色空间。

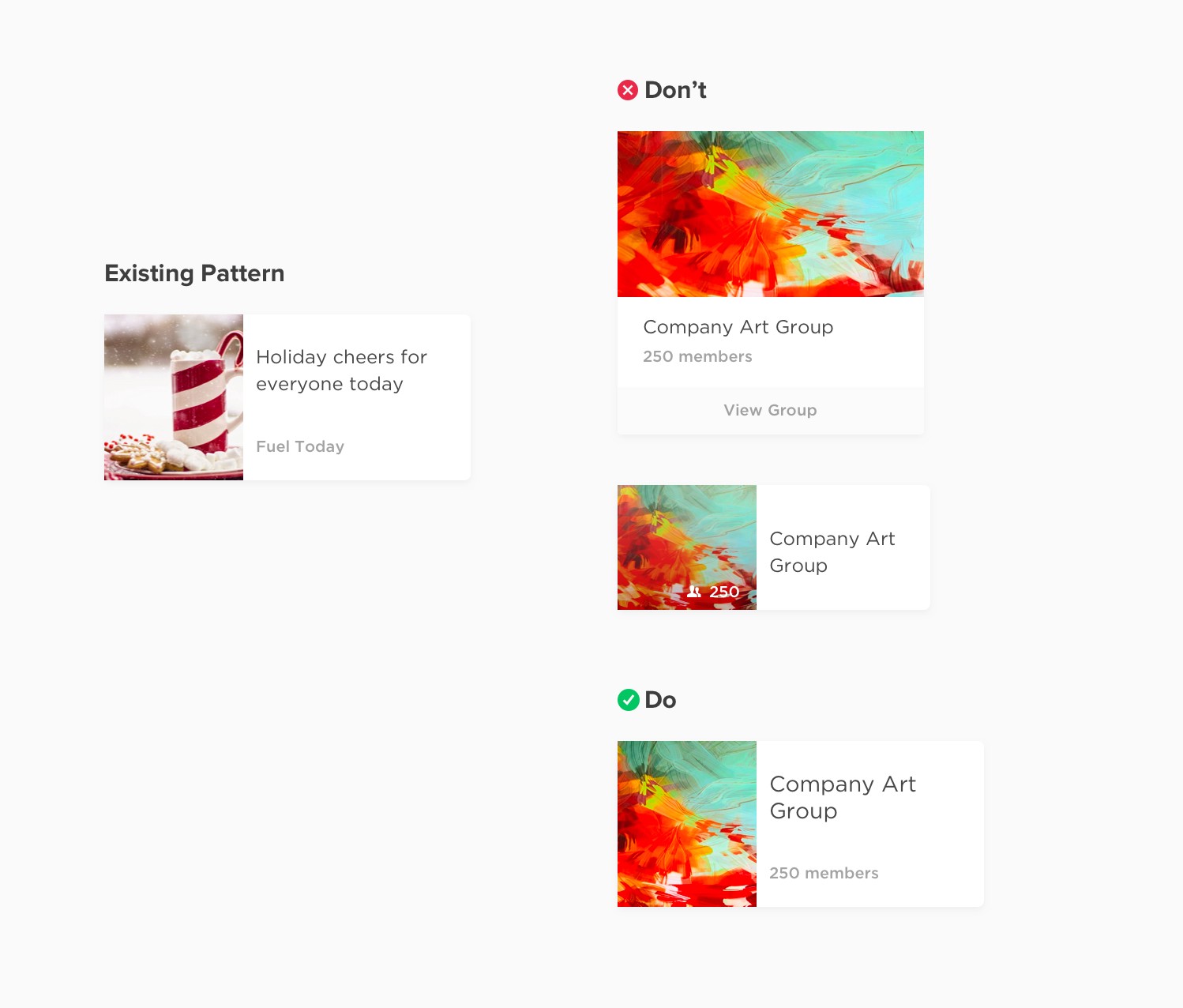
8.不要重复造轮子

不按照基础样式就会导致设计样式不一致,你可以试想一下,如果你创造了5种不同的卡片界面、10种按钮、5种标题样式等等。
在你开始创造一个具体内容的样式时,先查看一下你早先的设计,可能会发现有些可以循环使用的样式。
相对重新造轮子,像上个例子中,重新设计一个卡片样式,我们不如直接沿用已有的样式,并更改里面内容。
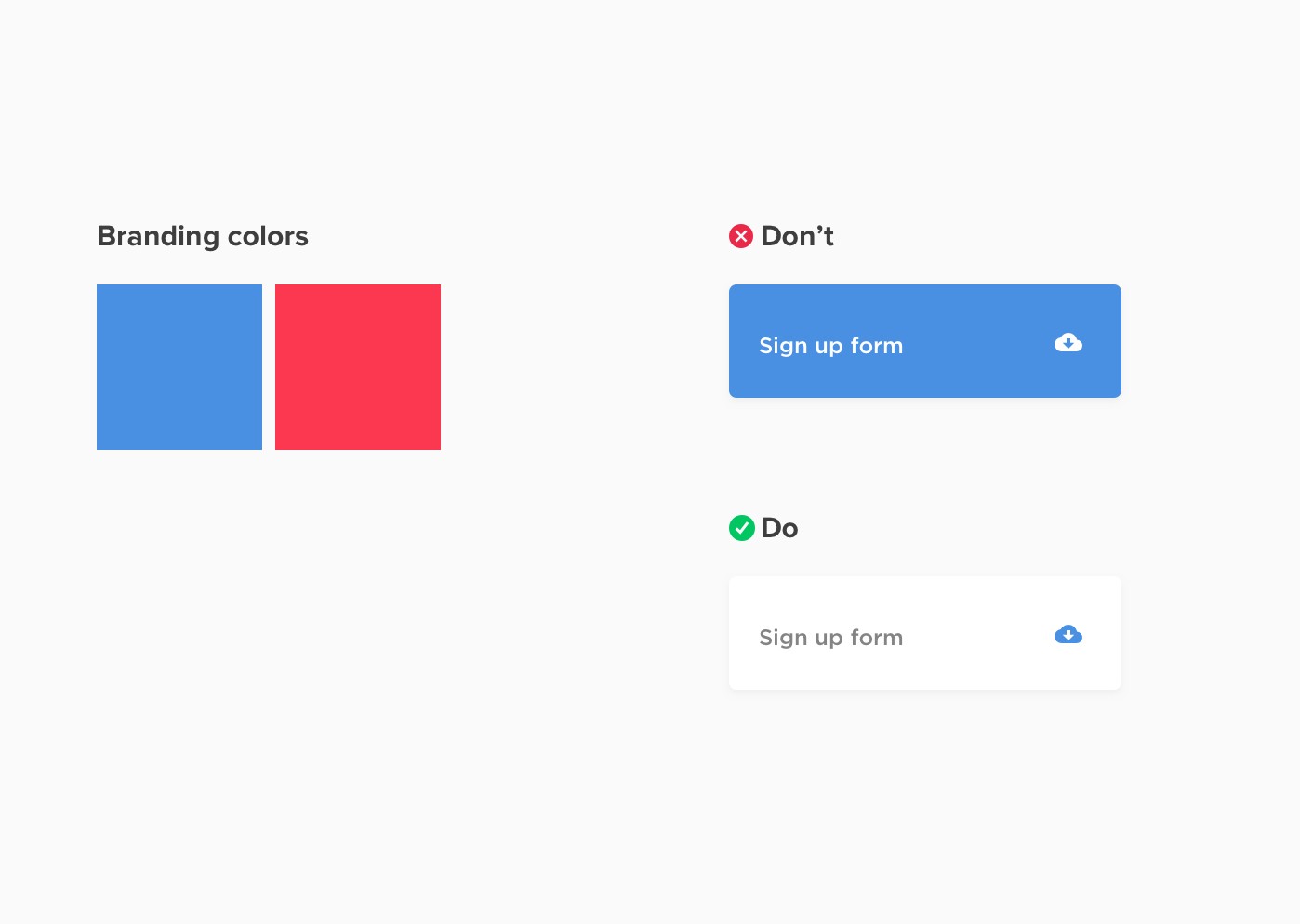
9.使用品牌色作强调

我们通常会认为品牌色应该是占据整个页面的大部分。在干净极简的设计中如何呈现令人注意的黄色、橙色、粉色等品牌色,对我们而言是一个很大的难题。答案只能是,使用品牌色作为强调色。
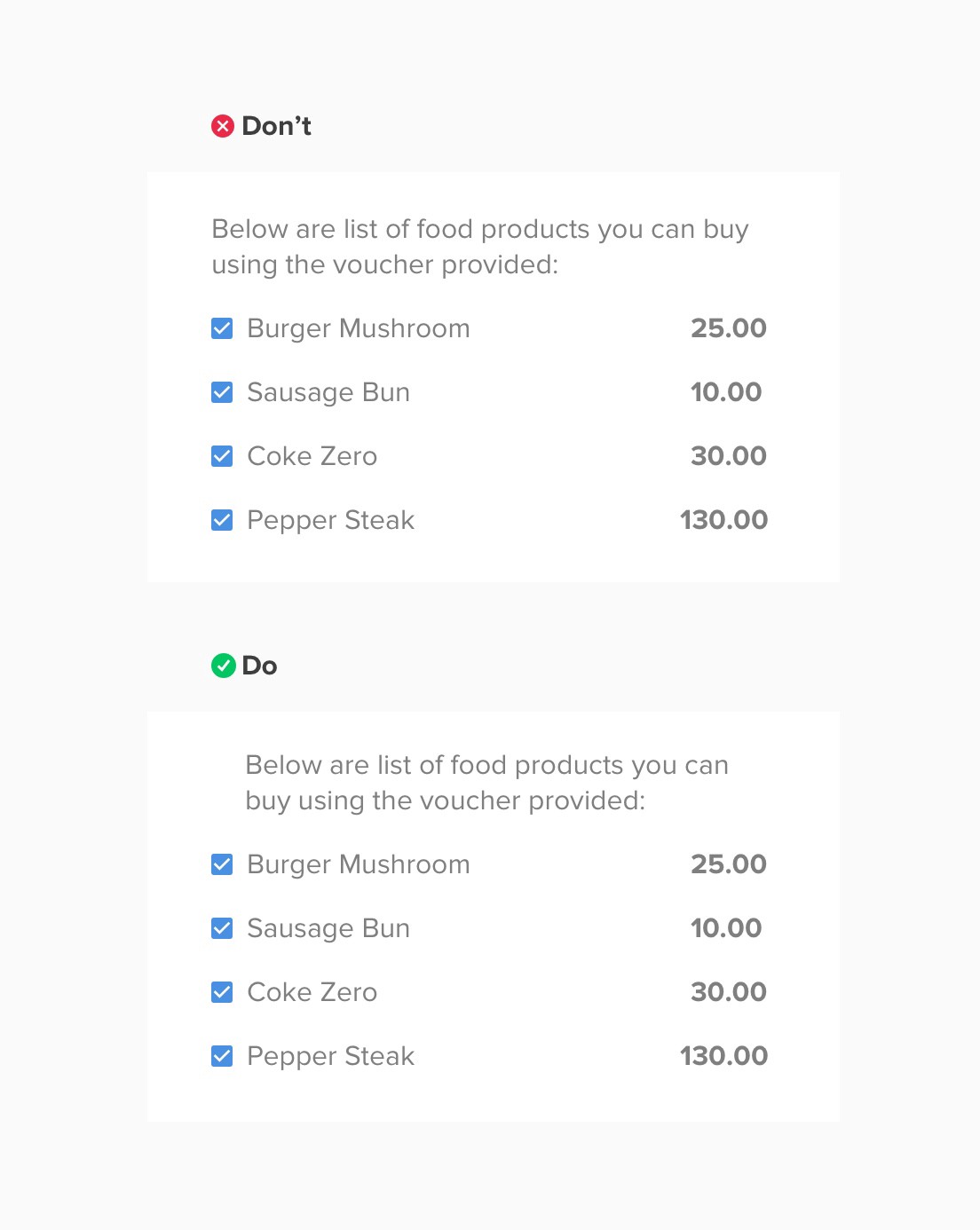
10.页边对齐

最后如果你设计了如上的一个列表,让选择按钮、数字放在页边以突出显示。这样能让用户更清晰且不间断的阅读。
虽然除了以上10条,我还有很多想要添加,但我希望这10条可以快速的在页面设计中对你有所帮助。
link:https://medium.com/sketch-app-sources/design-cheatsheet-274384775da9
Writer: Riel M (mhariellmosqueriola@gmail.com)

