大家都明白,最好的错误提醒就是不要出现错误提醒。但是不管是多好的设计,错误提醒是不可避免的。当人与产品进行交互时,最终会有一些东西会报错。

错误提醒感觉不是很重要,但其实他们是用户体验的关键部分。用户经常会通过错误提醒的质量来评断整个产品如何如何。糟糕的错误提醒文案经常是惹恼用户的方面之一。反过来说,好的错误提醒文案也可以增加用户使用的满意度。
这篇文章中,我会给大家6个建议关于何如设计一个好的错误提醒。这些建议都是基于微软(Microsoft)和苹果(Apple)的设计规范来的。

1.清晰是关键
当提到错误提醒,清晰应该是你的最先考虑的。你需要清晰的描述“发生了什么”,“为什么会发生?”和“用户可以做什么?”。这些信息要写的很直白,让用户一眼就能明白发生了问题以及如何解决。
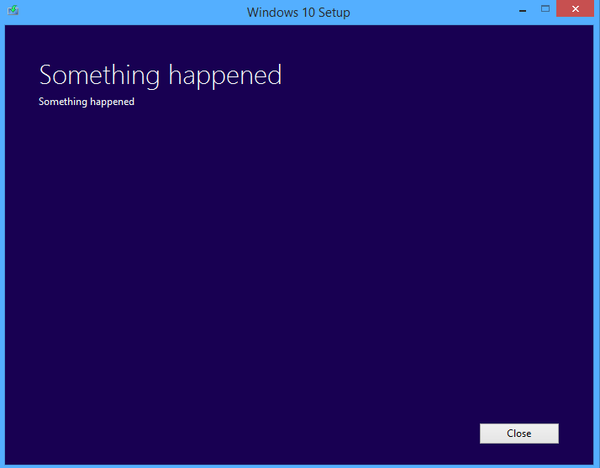
避免抽象的错误提醒
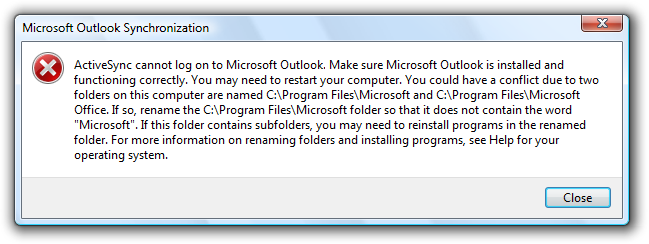
抽象的错误提醒不足以包含足够的信息来描述问题。很多情况下,它们会简单的描述发生了一个问题,但并不能让用户知道问题的根源是在哪里。不要假设用户知道提醒的上下文,要明确的指出错误的出处。

减少技术术语
如果错误提醒里有技术术语或者是行话,会困扰用户。错误提醒应该就用户如何做来描述问题。就算你的用户很了解技术,使用非技术术语也更友好,这会让每个人都能明白。

2.文案要简洁清晰
用户很少会一个一个字仔细阅读,相反,他们都是浏览一下,然后找出关键的句子。页面上文字越多,就越难以浏览,也越少有人会全部读完。美国报业协会的研究发现越短的句子越容易理解:
- 如果句子只有8个单词或者更少,读者可以100%的理解;
- 如果句子包含43个或以上单词,读者的理解力就会降到10%以下。
尝试将页面上的文案减少到只剩下最关键的部分,使得文案短小但是表意清晰。
不要过度的描述问题
错误提醒是帮助用户能够轻易的解决问题。文案里面只需要包含这个信息来帮助用户解决问题。理解你要传达的信息并且减少对用户没有帮助的不必要信息。
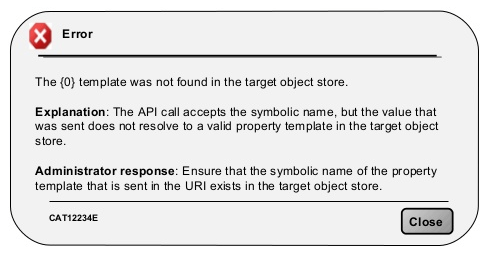
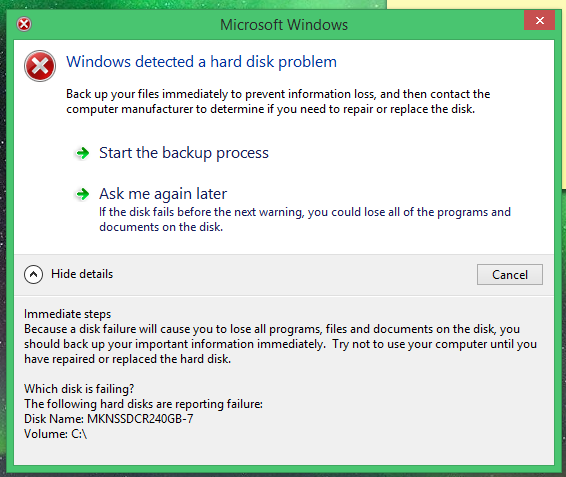
好的错误提醒设计会尝试解释如何解决这个问题。但在一些例子里,很难在一句话里解释清楚这个问题,所以设计师会一步步的指导如何解决问题。下面这个例子就是错误提醒尝试来解释每一个维修步骤。最终会导致整个错误提醒无法阅读。

不要在一个错误提醒里尝试解释一个复杂的解决步骤。相反,可以一步步的慢慢发布出信息。这些步骤的信息可以默认被隐藏起来,当用户想要了解更多关于这个问题,可以点击“如何解决?”。
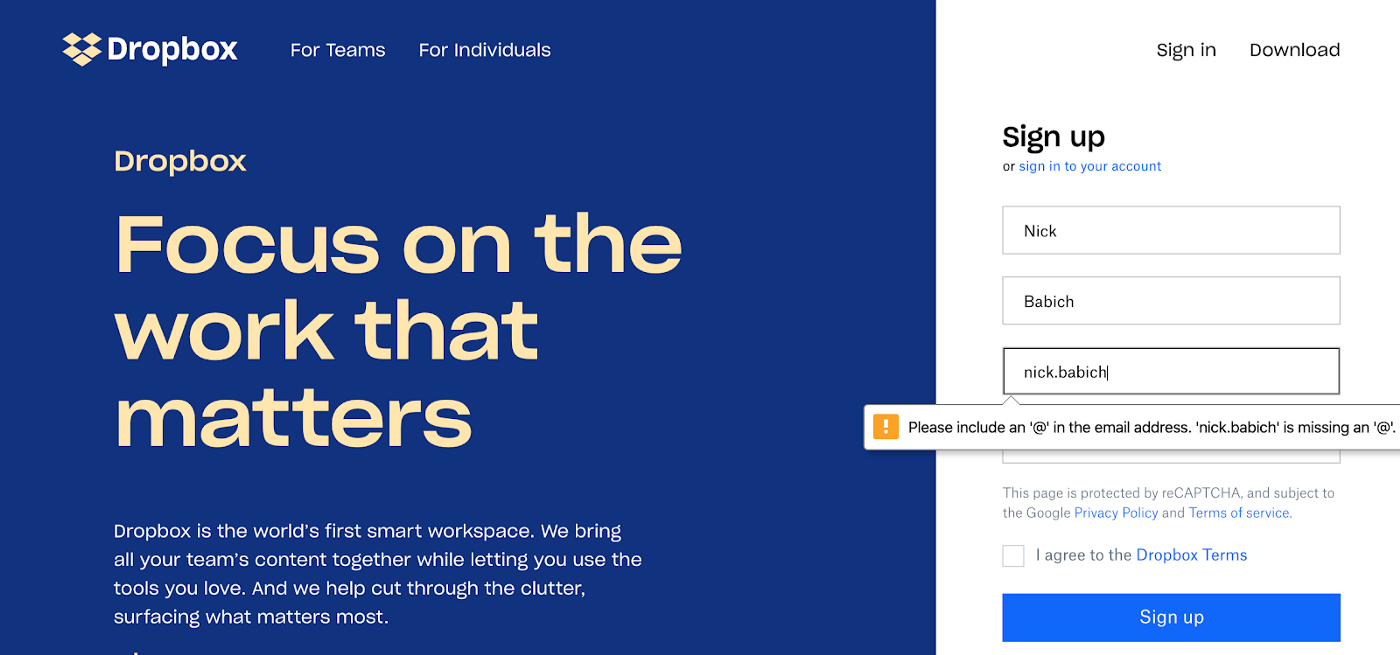
3.不要责怪用户
人类的语气和表达方式对于人们理解信息扮演了一个重要的部分。使用适当的语气来帮助用户更好地理解有错误的情况,并帮助他们理解它。
避免使用“你做了…”、“你的行为导致…”
一些错误提醒会表达出是用户的行为导致了错误的意思。错误已经让用户很心烦了,就没必要再增加用户的挫败了。最后,这些提醒是我们与用户沟通和建立关系的一种重要的(尽管是很小的)方式。尽量关注问题本身,而不要是用户的导致问题的行为上。
当用户输入登录信息错误时,以下是两种错误提醒:
错误🙅:你输入的帐号密码有误
正确🙆:你的帐号与密码不匹配

避免使用全大写文字或者使用感叹号
全大写文字和使用感叹号都是很糟糕的用户体验。全大写文字很难阅读,而在文案结尾使用感他好时,会产生一种对用户叫喊的感觉。
4.给用户一个解决办法
想象一下这样的情景,你写了一个很重要的邮件,然后点击“发送”按钮。接着你看到这样一个提醒,“你的邮件无法发送。”然后没有其他更多信息了。结果你不知道该怎么办。不得不暂停你的工作,花费时间去解决这个问题。

当用户需要暂停手头的工作来解决错误提醒,这就违背了以用户为中心的设计原则——帮助你的用户高效地完成一项任务。
好的错误提醒设计不仅是提醒你发生了问题和为什么会发生,而且会告诉你下一步如何解决这个问题。

不要解释按钮的意思
错误提醒的UX设计通常会提供让用户完成某些操作的按钮。在许多例子里,会提供让用户继续操作的按钮,如果改变了想法,也有取消按钮。好按钮的设计原则很简单——用户通过按钮文字可以了解按钮的功能。如果你的错误提醒和按钮文字清晰,就没必要解释按钮是用来干什么的。

5.为你的错误提醒设计使用正确的样式
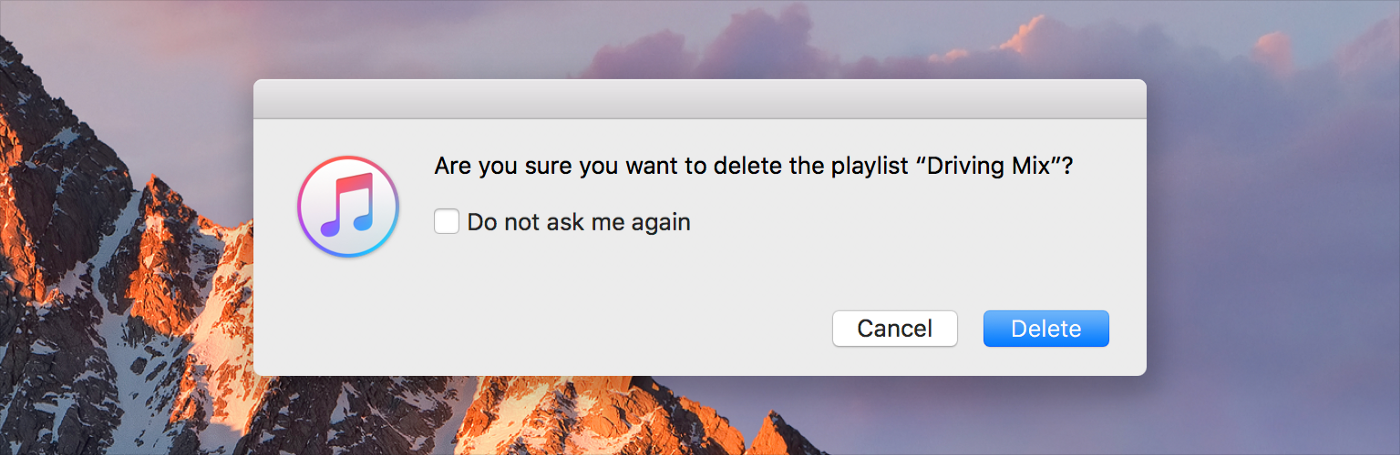
错误提醒主要是是以弹出对话框形式出现——将用户正在使用的界面覆盖住。将错误信息放置在对话框中有一个很重要的好处——能100%的抓住用户的注意力。但是,如果这个提醒不是十分重要,对话框形式反而是个缺点。在一些情况下,可以使用其他模式,如内联模式( inline )或状态消息(status message)显示错误消息。
当设计错误提醒时,问一个简单的问题,“是否有必要打断用户来阅读这个提醒?”如果不需要,考虑选择对话框外的其他模式。
6.限制用户看到错误提醒的数量
频繁的错误提醒是很差的用户体验设计。错误提醒会打断用户的体验而且造成用户的不满。因此,尽量将它们用在像破坏性行为等的重要的情况下,例如删除操作。警报的低频率有助于确保人们认真对待它们。
使用一些有效的限制
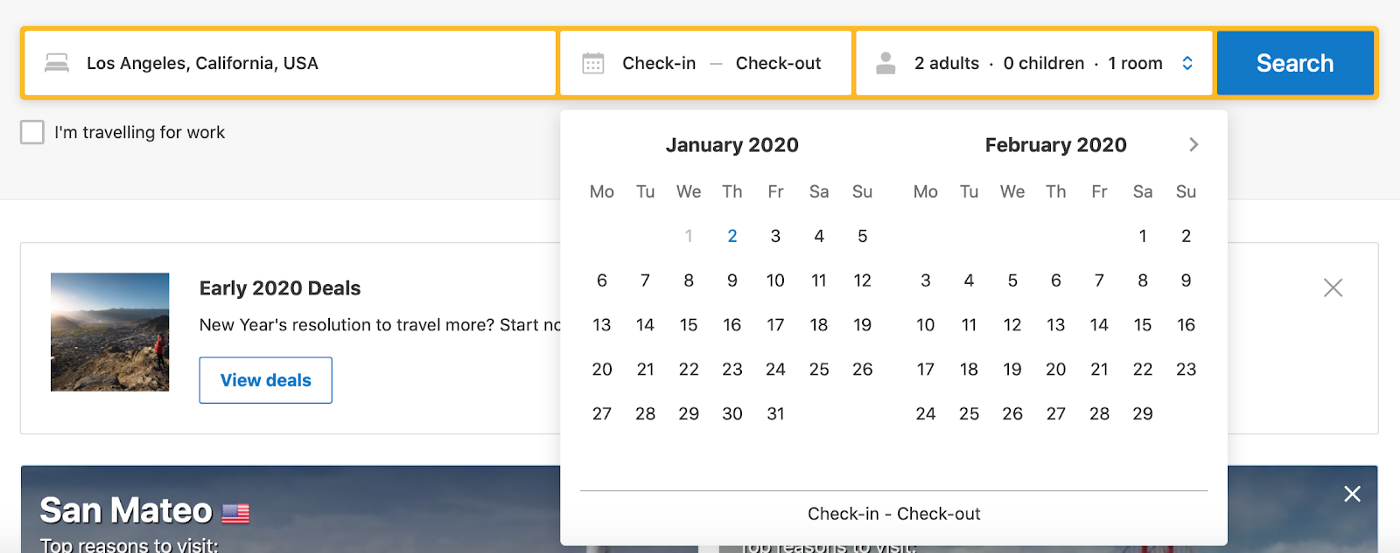
阻止一个错误显然是比报一个错误要更好。许多错误可以通过更好的设计被避免。一些UI控件,例如滑块、日期时间选择器等可以设置一些有效值范围。例如,你预定酒店时,选择日期不能选择以前的时间。

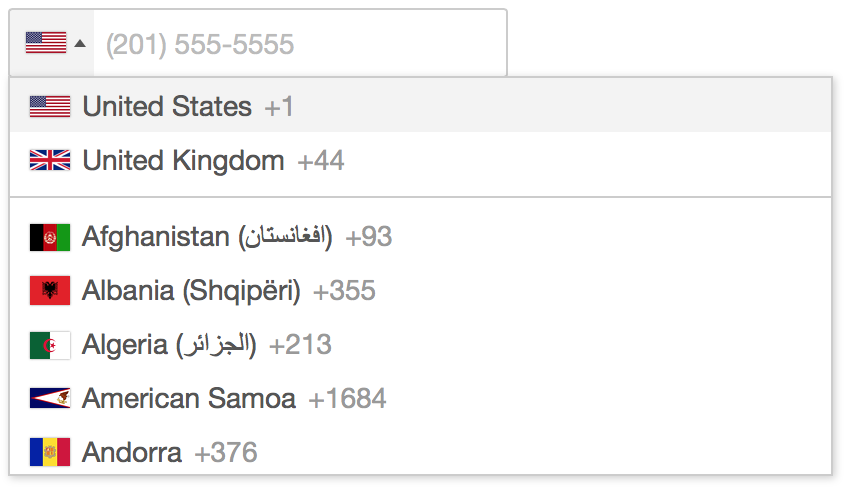
也可以限制文本输入框只可以输入特定的字符。例如,如果你希望用户输入一个电话号码,你就可以限制输入框只能输入数字,也可以设置这个地区的电话号码模板。

最后,如果用户的点击按钮行为可能会导致报错,可以使按钮失效。例如在提交表单时这样做会比较有效,将控件提前禁用,就可以减少用户不必要的错误操作。
不要提醒一些用户不在乎的错误
软件工程师很依赖保错信息因为可以揭示系统的一些错误情况。系统bug报错信息只对工程师有意义,用户对此并不在乎。除了将错误提醒关闭外,用户别无可做。
自动纠正错误
如果错误可以被自动纠正,就自动将其纠正。例如,搜索时自动补足缺失字母。

有一个错误提醒设计策略
当涉及到设计错误提醒时,整体思考是至关重要的。从研究和分析开始,想想你的产品中所有可能出错的地方。将它们列出来,然后开始设计为它们分别设计一个简洁友好的错误提醒。
错误提醒设计感觉是一个微不足道的小事,但它对用户体验确实有极大的影响。通过减少用户的使用障碍,帮助用户沿着自己的轨道完成自己的计划。
Link:https://medium.com/thinking-design/how-to-write-design-user-friendly-error-messages-87d0207bb902
Writer: Nick Babich

