手机app的易用性标准会比桌面程序高一些。由于屏幕较小且是用手指操作,手机app 的按钮必须更易于点击、阅读和分辨。大部分的实心按钮都符合这个标准,但是文字型按钮就比较少符合。在你使用文字型按钮之前,你需要知道下面的事。
文字型按钮难于点击
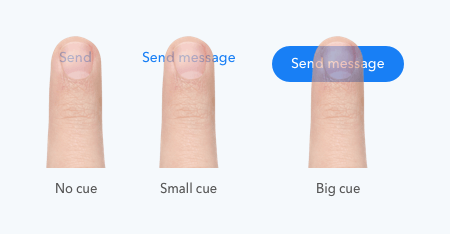
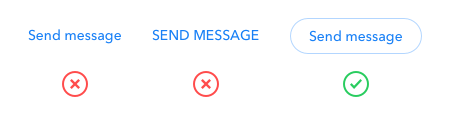
人的手指比鼠标光标大很多。将手指放在小小的目标上对用户而言很不方便。当手指放置在文字上时,你看不到是否操作成功。当文字够长时,可以有部分文字可以看到,但还是不够明显来判断是否操作成功。
小的文字按钮迫使用户必须要精确的点击到目标。这就意味着用户需要投入更多的努力。他们需要眼睛盯着手指放置到按钮上来确保他们点击到了。
缺少边框会让按钮的边际难以区分,也让按钮难以点击。而实心的按钮则不会有这个问题,因为它有明显的边框和更大的点击面积。
全大写的文字型按钮难以阅读
为了解决点击区域过小的问题,一些设计师将按钮文字都改为大写。Google的material design设计规范有推广这种做法,但这是有瑕疵的。
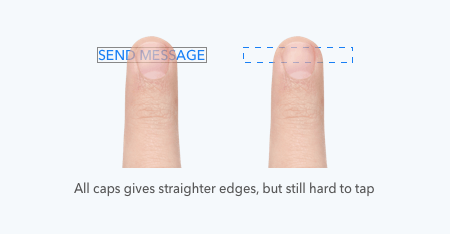
全大写文字按钮有更大的点击区域和明显的边界,虽然变大了些,但是可读性却差了很多。
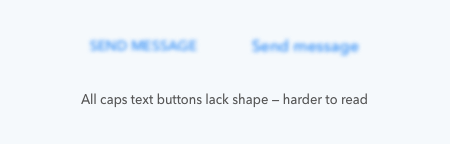
所有的全大写文字按钮都难于阅读,特别是对阅读障碍的用户。用户依靠字母的外形来区分文字。全大写文字没有明显的外形,所以用户无法一下子就看出是什么字。
文字型按钮难以分辨
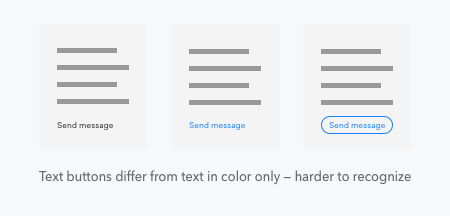
文字型按钮与文字唯一的区别就是颜色不同,这就使得文字型按钮难于分辨,特别是对色盲用户而言。没有清晰的按钮轮廓,用户很可能忽视这个按钮不会去点击。
用什么来代替文字型按钮呢?
许多人使用文字型按钮来作为第二层级按钮,以显示它的优先级低于前一个。但有更好的不影响的易用性的办法。
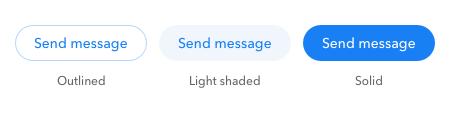
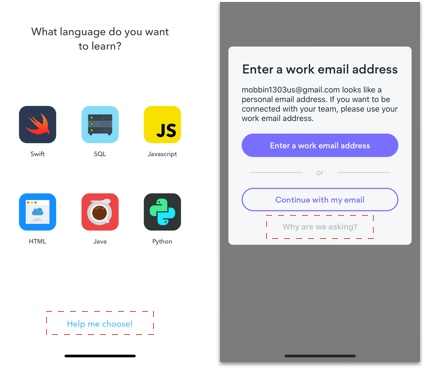
线框按钮
一个就是线框按钮。这样使得按钮边框清晰可见,也让用户有更大的区域来点击。
按钮中缺少颜色会让这个按钮看起来不如第一层级按钮明显,颜色浅的细边框按钮是文字按钮的一个很好的替代方法。
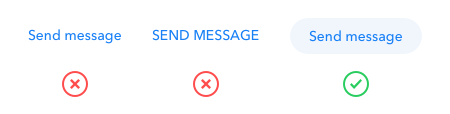
浅色按钮
另一个办法是,让文字按钮放在一个浅色块上。浅色按钮可以有明显的边界和填充色,但又不会抢夺第一层级按钮注意力。浅色需要能很好的与背景色融合,但也要在视觉上有一定的差异。
哪一种视觉层级更重?
线框按钮和浅色按钮都是很好的第二层级按钮选择。但是浅色按钮看起来视觉层级更重一点,也更容易点击。
何时选择文字型按钮?
有时候文字型按钮也有其意义。不将其作为第二层级按钮,而改为第三层级按钮。第三层级按钮不会有很多次的点击也不需要多显眼。第一、第二层级的按钮比较重要,所以他们需要更强的视觉层级。
当用户需要获取帮助时,也可以使用文字型按钮。可以提供一个文字型按钮来给用户点击获得文字提示来帮助他们更好的做选择。文字型按钮能让用户下意识不觉得是个按钮,从而不干扰点击其他按钮。
不要滥用文字型按钮
因为很容易设计,所以很多设计师很容易在界面上放置很多文字型按钮。但这会导致用户难于阅读、分辨和点击你的按钮。不要偷懒而滥用文字型按钮。
Writter: UX Movement
Link: https://medium.com/@uxmovement/why-text-buttons-hurt-mobile-usability-b04c4d465437

