当你设计一个手机app时,会遇到这么一个问题,到底是该选择实心图标还是线性图标。哪一种风格用户体验更友好。

一些人认为两者之间的差异仅仅是不同人的偏爱而已,但是研究发现,区别不仅仅如此——可能一种风格比另一种更容易识别。
知道何时使用实心图标何时使用线性图标能让用户更容易使用你的app。他们能更快的认出你的图标从而来选择正确的功能。
一个研究调查,“ Filled-in vs. Outline Icons: The Impact of Icon Style on Usability ”(实心图标VS线性图标:图标风格对可用性的影响),发现图标风格影响测试表现。测试表现包括图标识别和选择图标的速度和精准度。
实心图标大体上都比线性图标能更快的识别,但也有些例外。一些图标也显示两者并无差异。这和图标的特征提示有关。
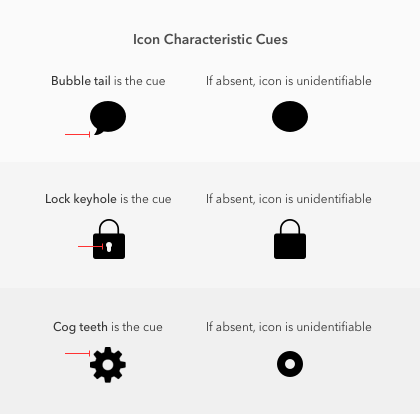
图标的图证提示
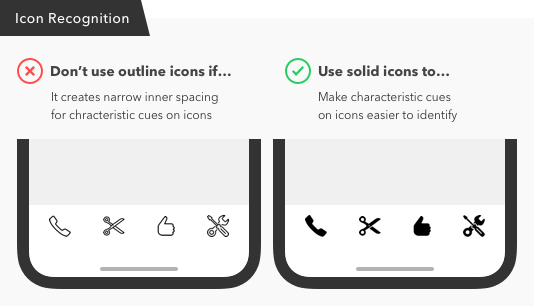
图标的特征提示是用户用来分辨图标的方法。如果图标的特征提示缺失或者不明显,图标会很难识别。

例如,对话气泡图标的特征提示就是那个小尾巴。没有它,这就是个简单的椭圆。锁中间的孔洞就是这个图标的特征提示。没有它,可能会将其误认为手提包。齿轮同是。
没有特征提示的锁的图标,在测试中是最多被识别错误,超过四分之一的失败。锁中间的孔洞是十分重要的的特征提示,要是没有这个特征,看起来就会像是袋子、手提包、水壶等等。
用户就是依据这些特征提示来辨别图标的。当使用图标时,请确保这些图标都包含了特征提示。如果一个图标看起来像另外一个东西,可以考虑增加额外的特征提示。
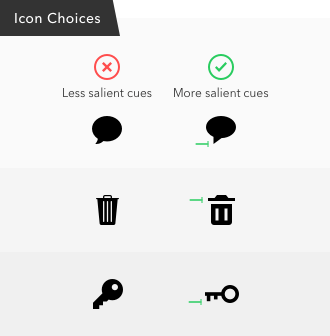
何时线性图标更易被识别
除了包括特征提示以外,这个提示也要必须显著,易于发现。一些情况下,线性图标的特征提示会较实心图标更明显。

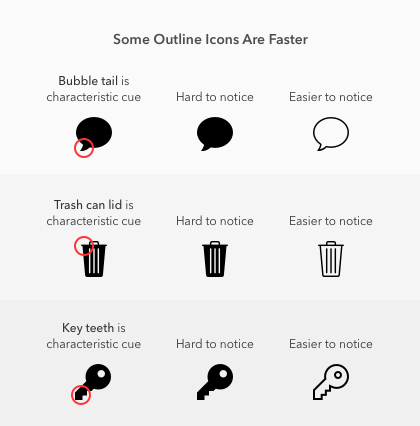
这个测试发现有三个线性图标更容易被识别,分别为,对话气泡、垃圾箱和钥匙。这些图标都是在形状边缘有细微的特征提示。因为这样,线性风格的图标更容易被识别。
实心对话气泡图标的尾巴很容易被忽视,但在线性图标上却不会。垃圾桶的盖子在实心图标上很难被注意到,在线性图标上却不会。钥匙的牙齿是很细微的,但这个锯齿边缘在线性图标上却很明显。

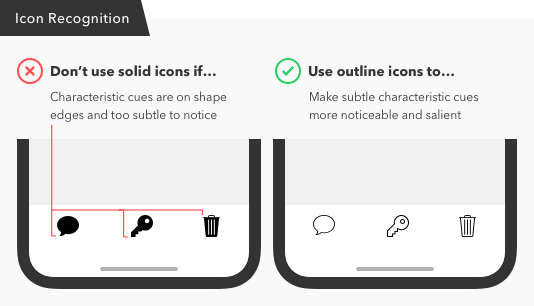
当图标的特征提示是很细微,而且出现是出现在形状的边缘,使用线性图标。这会使得特征提示更显著,图标更易于识别。
选择图标时,最好坚持一致的风格。不要混合实心和线性风格,尝试选择有显著风格提示而且边缘有清晰的角度的图标。

如上图,你将对话气泡、垃圾桶和钥匙与其他更显著特征提示的图标对比,你就能看到差异。特征越突出越容易被识别。
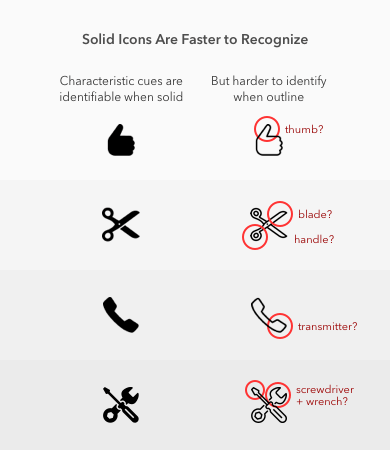
何时实心图标更易被识别
大部分图标代表着现实世界的真实物体。这些物体都是实体的,并且以剪影形式出现。线性图标不能代表大部分看到的实体物品。所以大部分实心图标更容易被识别。

尽管如此,用户仍然可以识别出线性图标,但如果图标的轮廓线条太靠近在一起会花费人太多时间来识别。
研究发现,拇指、剪刀、电话和工具在实心图标中更容易被识别。这是因为这些图标的轮廓样式在它们的特征提示上都有狭窄的内部间距,会产生视觉干扰。

当物体有狭窄的内部空间时,使用实心图标更合适。轮廓形式提供了一个更简单的形状,使图标更容易识别。
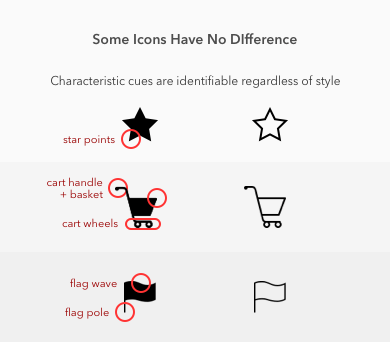
何时两种图标没有太大的差异
研究发现有些图标在两种风格下都很容易被识别。例如,星星,购物车和旗帜图标都可以很容易被识别。

这意味着这些图标的轮廓样式不会降低用户的速度。这是因为这些图标的内部留白空间很大,减少了视觉干扰。图标内部留白空间越小,干扰越大,越难识别。
按钮选择的图标样式
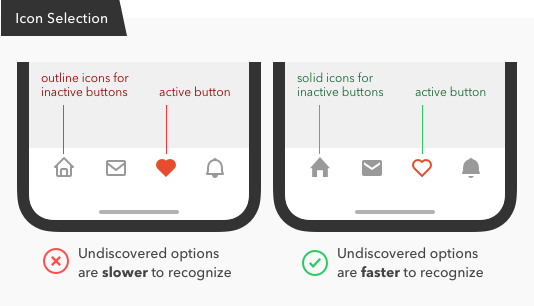
tab bar中被选中的按钮是实心的,其他的按钮是线性的,这是大家都知道的。但这种设计其实是落后的,应该要反过来。

用户需要更快的速度找到他们还没去的功能页面,而不是已经在的页面。当前页面变成实心的图标其实没有必要,因为比较重要的是其他还未点击的页面,你的下一步操作很可能是点击它们,而不是当前页面图标。
使用线性图标表示激活状态,而不是实心图标。它在样式和颜色上有一个清晰的改变,这会让其他按钮更容易被选中。
反传统的规则
如果任务速度对用户而言很严重,则图标的识别速率必须被考虑。如果你想要一个更快的识别速率,实心图标更合适。但是你需要记住这个规则的一个例外。
总结,使用图标样式应记住:
图标需要包含特征提示,从而保证图标的易认和显著;
大多数情况下,实心图标更容易识别,除非它的特征提示很细微而且不显著;
内部留白空间大的线性图标更容易被识别;
如果图标的特征提示在边缘上,使用线性图标;
如果线性图标内部狭窄,则使用实心图标;
文章链接:Solid Vs. Outline Icons: Which Are Faster to Recognize?
文章作者: UX Movement

