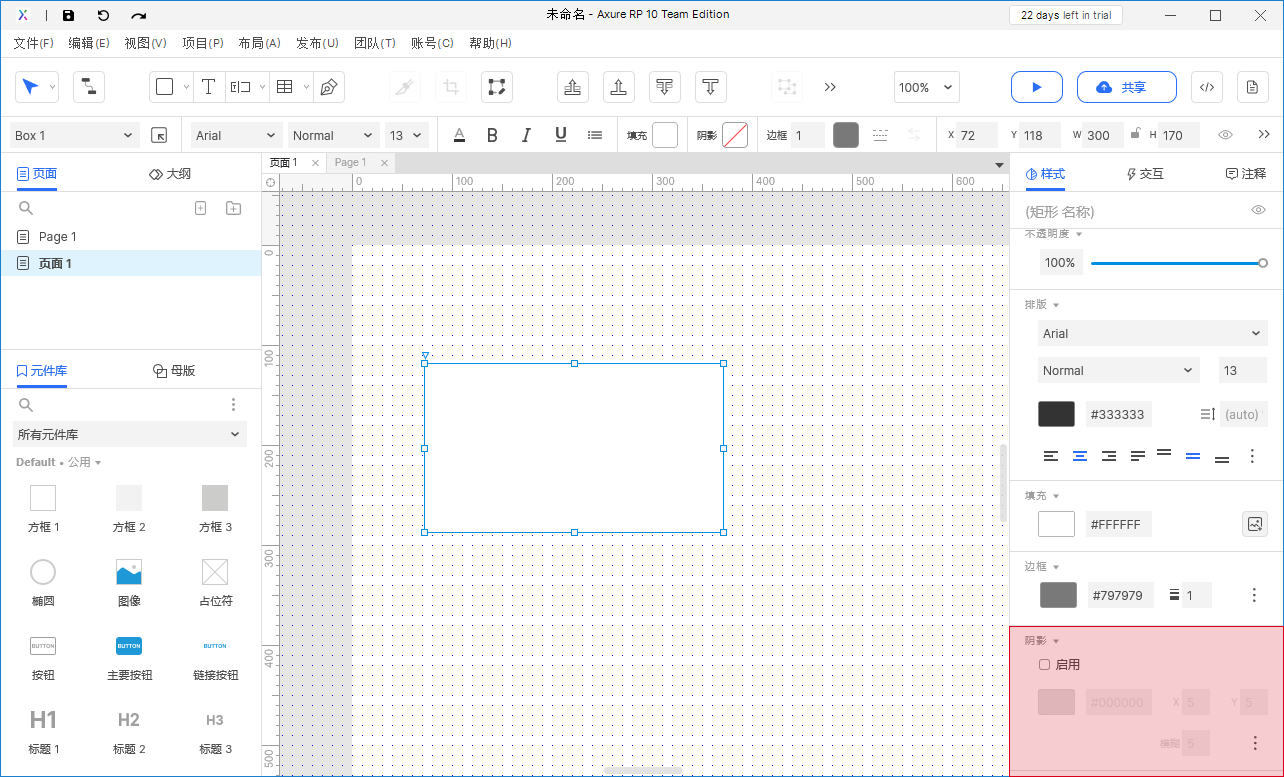
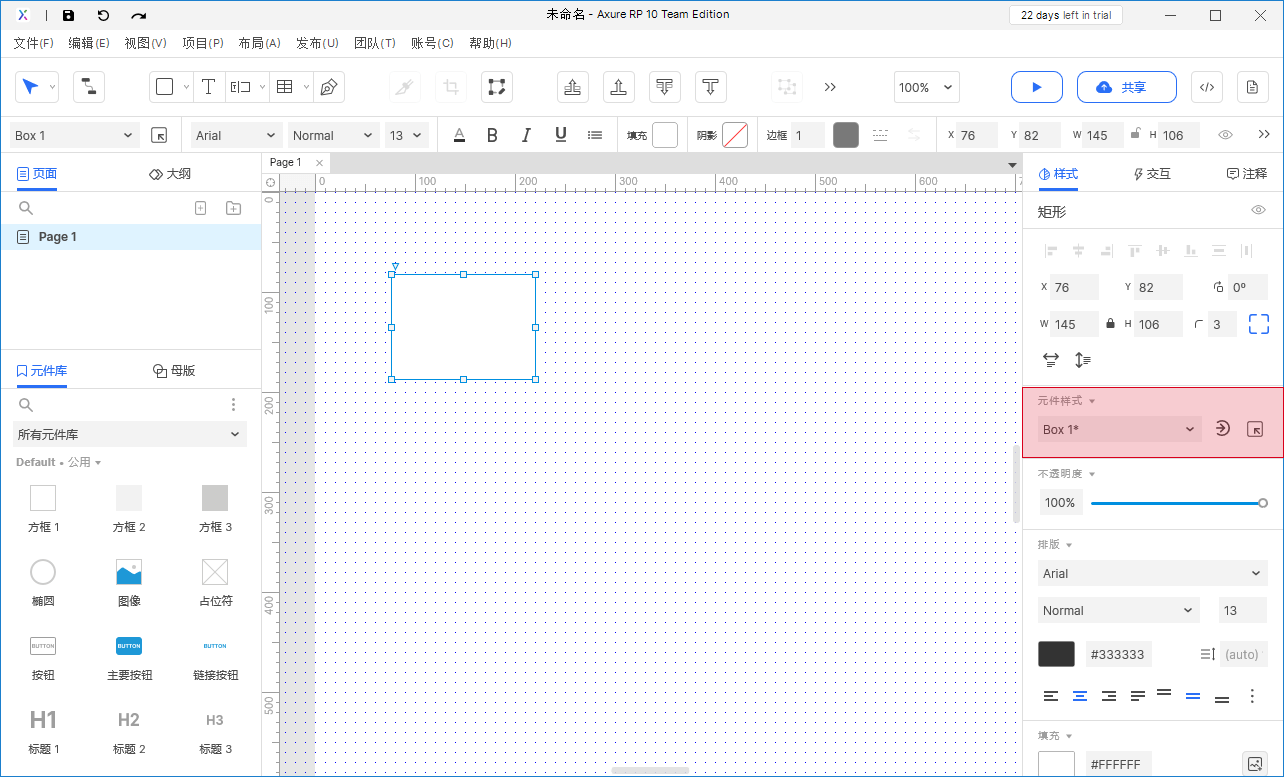
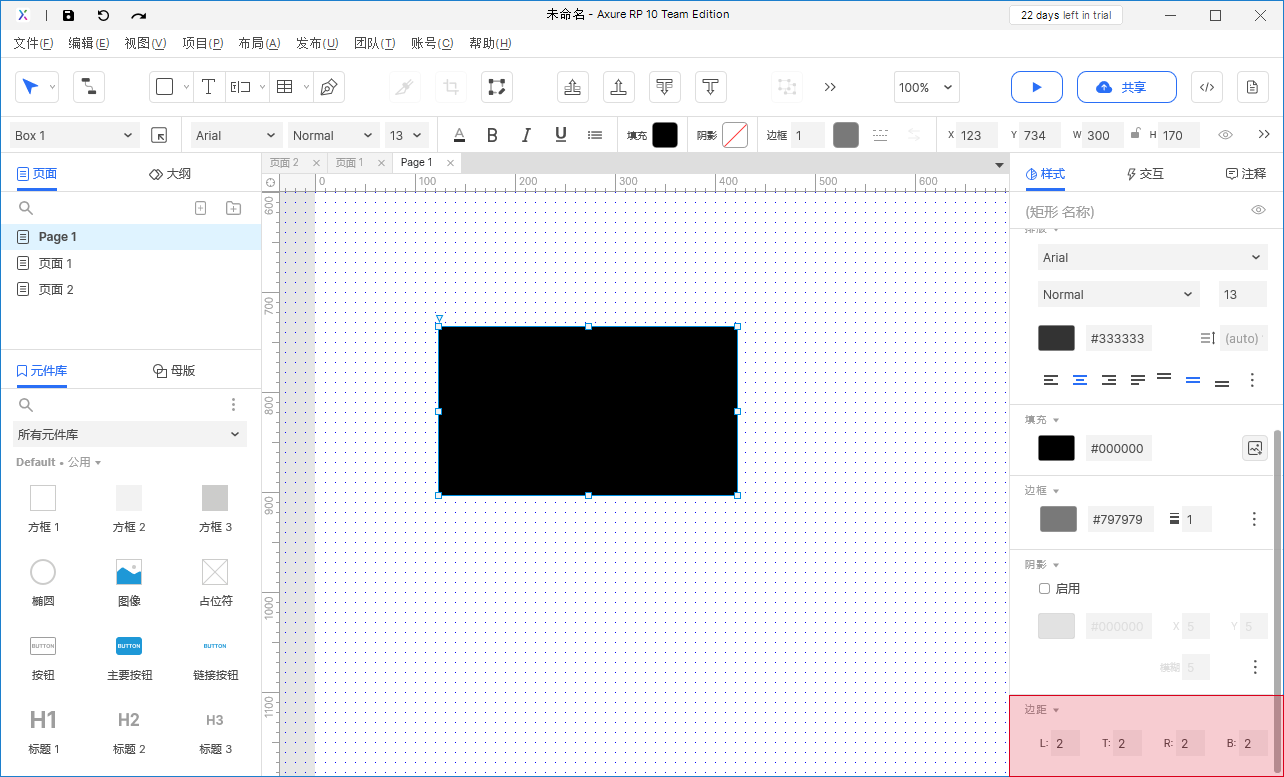
元件通用样式

样式区域主要进行元件的样式的修改。由于元件的大多样式相同,本文以矩形为例进行样式的说明。其它元件样式若有特殊设置,将进行单独说明。
名称、显示
名称
选中元件的名称,系统默认为空(友好的命名可以在概要页面快速查找)。
显示隐藏
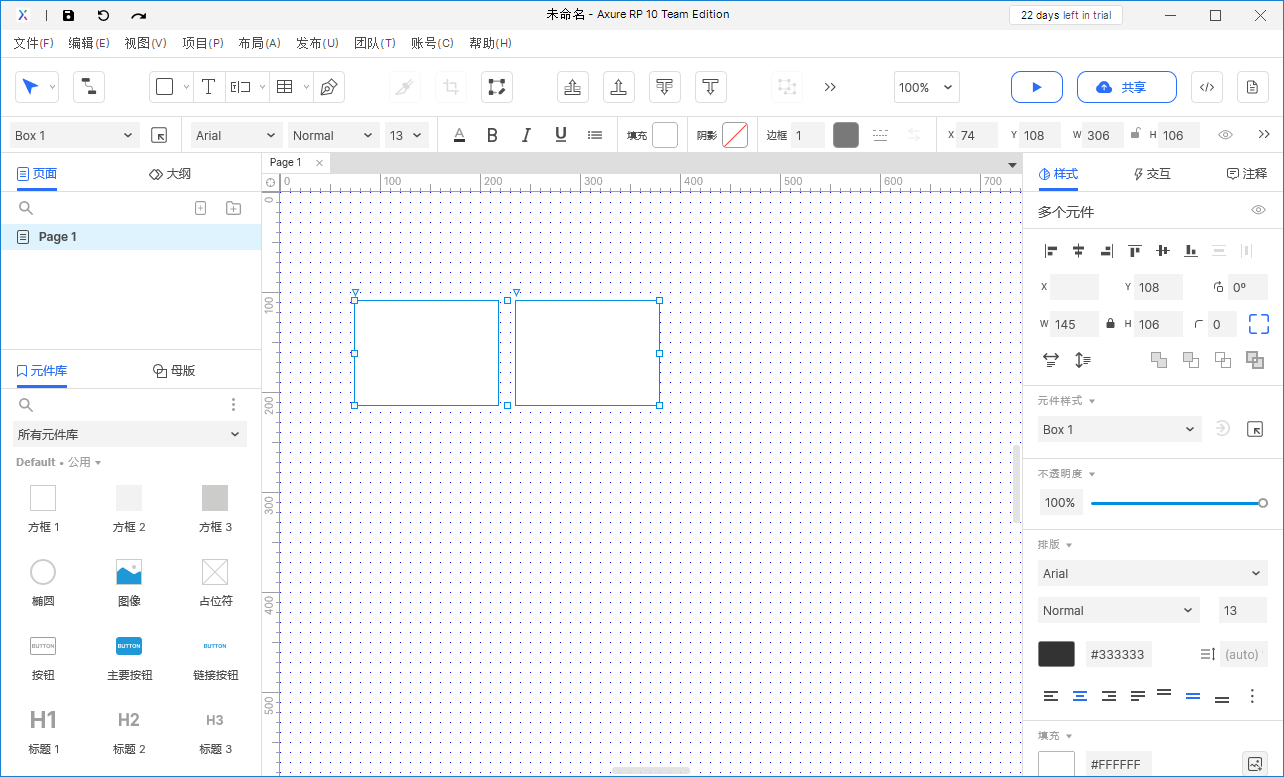
对齐、排列
对齐

对齐只对两个及两个以上元件有效。
- 左对齐
- 垂直居中对齐
- 右对齐
- 顶部对齐
- 水平居中对齐
-
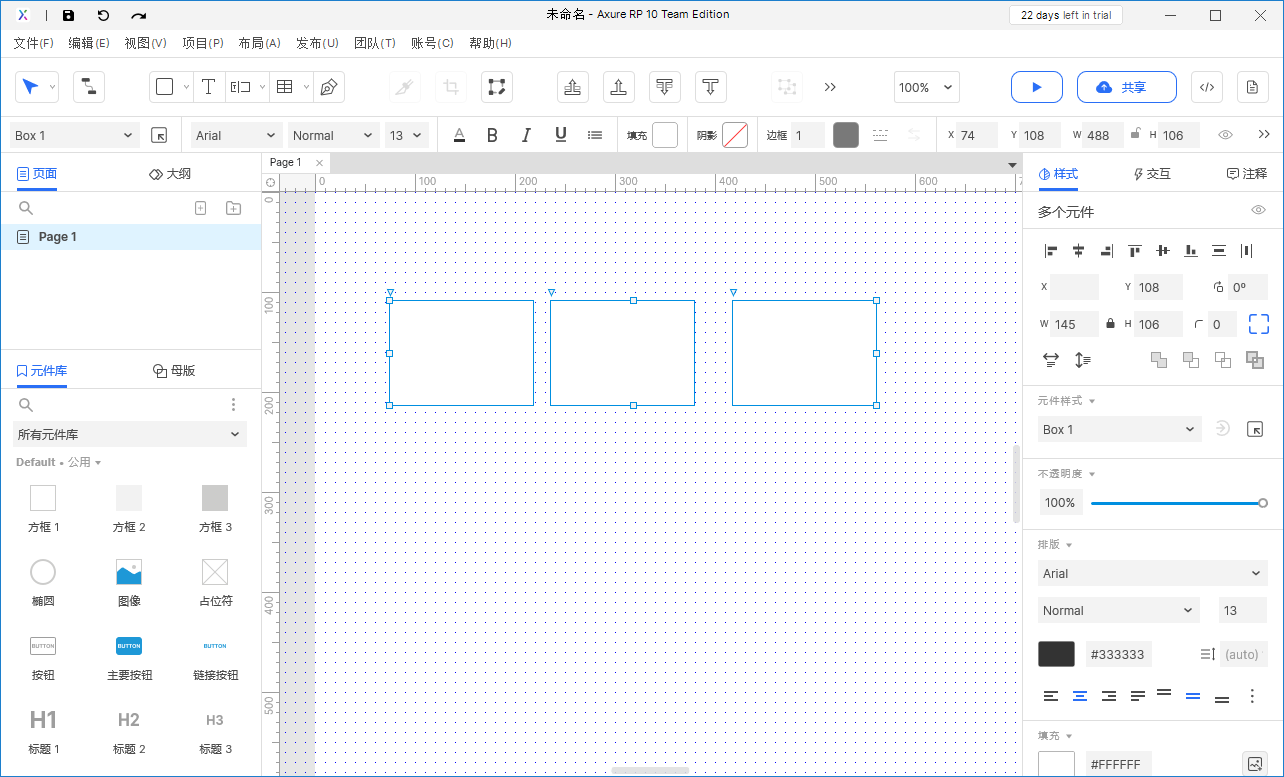
排列

分布只对三个及三个以上元件有效。分布可以将选中元件按照水平(横向)或垂直(纵向)方向的进行等间距划分。 横向分布
-
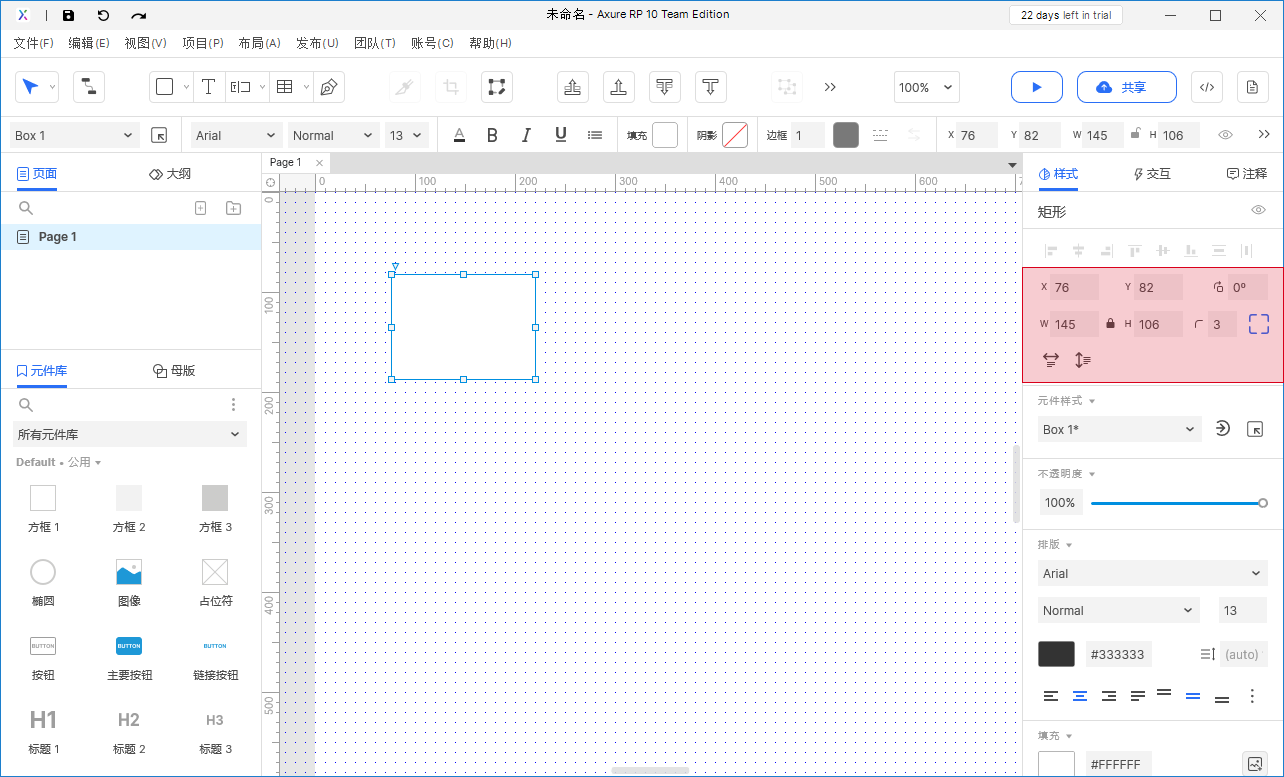
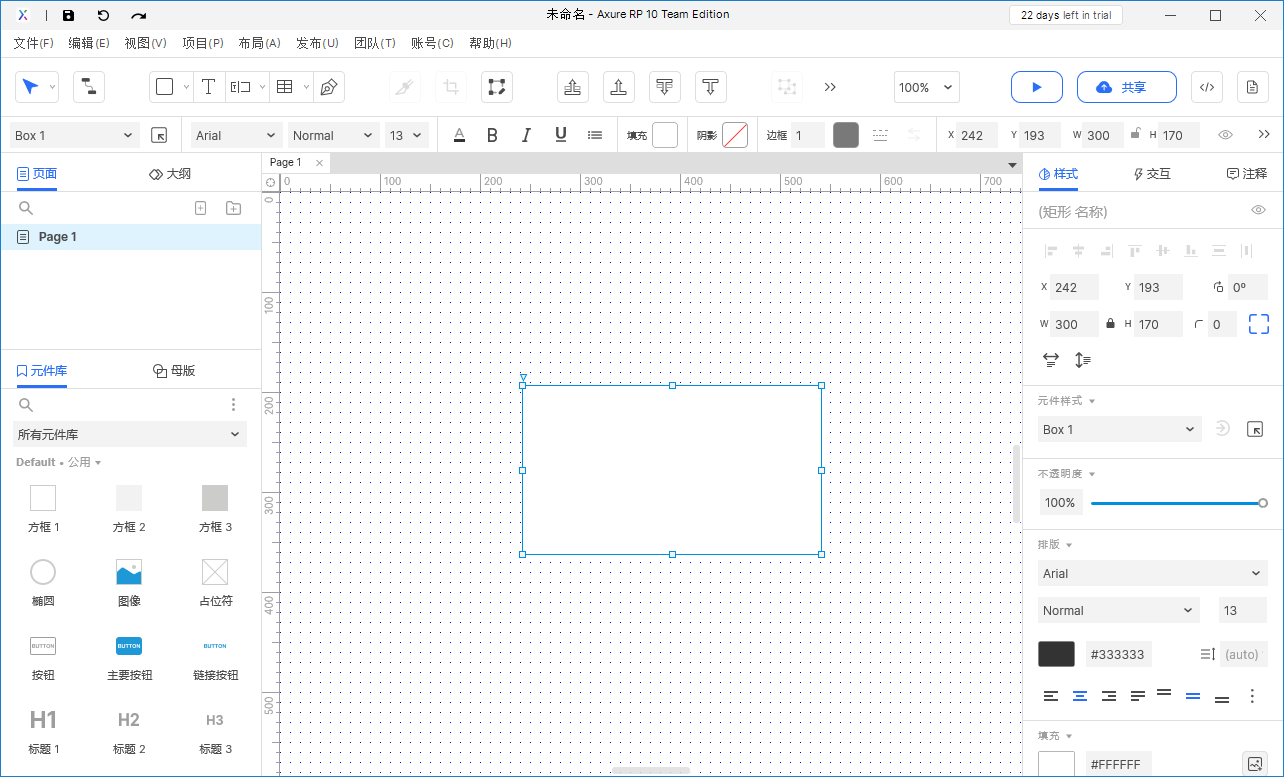
位置尺寸
位置设置
旋转设置
°(旋转):元件旋转的角度(支持负角度的输入,负角度系统会自动换算)。
W:元件的宽度。
H:元件的高度。圆角
设置元件的圆角,圆角支持四个角度单独设置圆角,
半径:设置元件的半径大小
可见性:设置矩形四个角那些为圆角,可以控制图标的四个顶点设置,选中状态存在颜色区分。
文字自适应
文字自适应宽度:在元件中存在元件上的文字采用自适应的方式。
文字自适应高度:在元件中存在元件上的文字采用自适应的方式。文字的宽、高自适应在9中存在此功能,但是状态是未知状态,在10中进行了状态的优化,如果选择了某方向的自适应,在位置属性部分对应的方向就是选中状态。
- 文字自适应可以防止文字在不同浏览器中预览导致文字换行错位。可以其配合边距进行使用,也是常用且实用的一个功能。
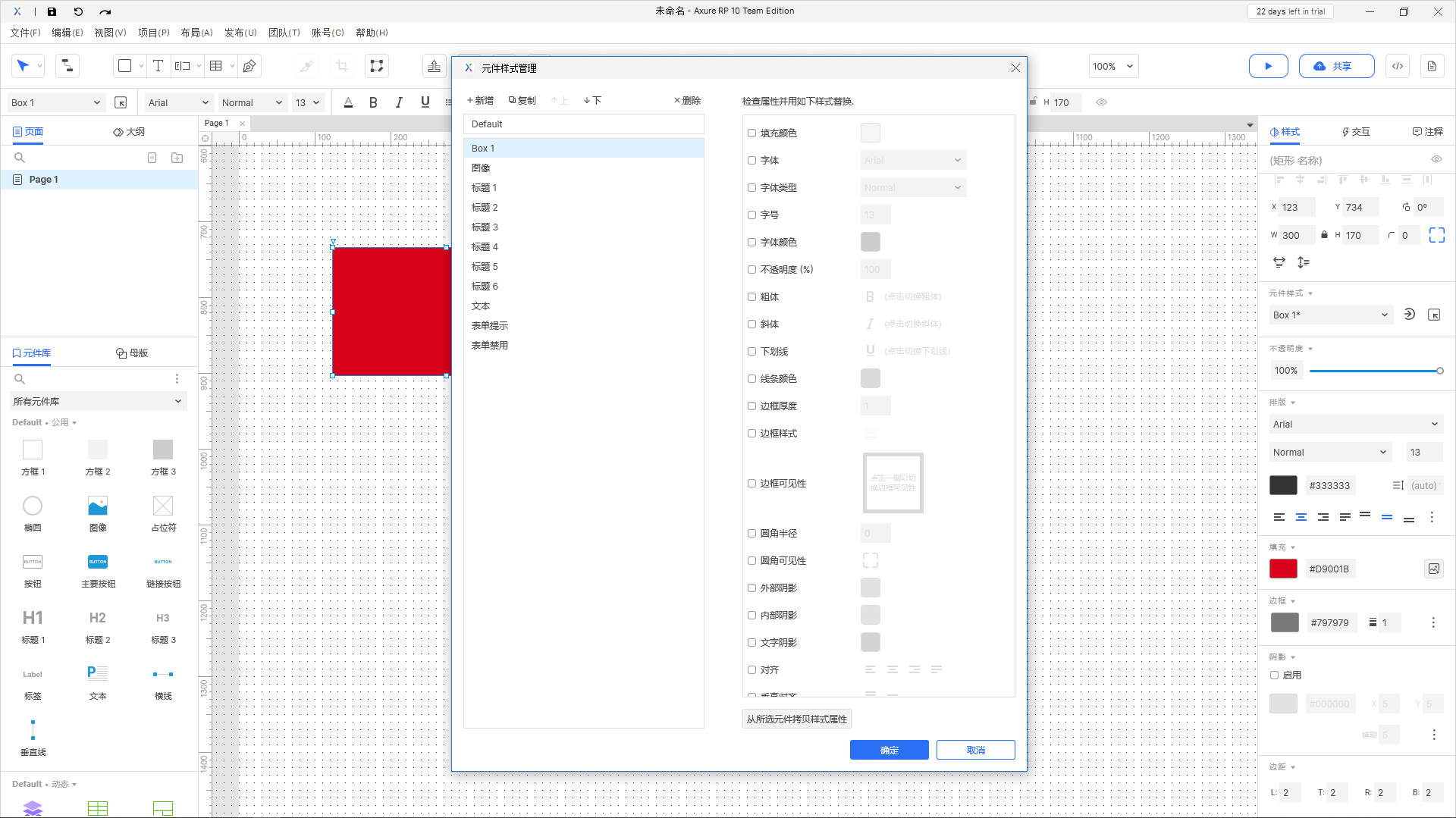
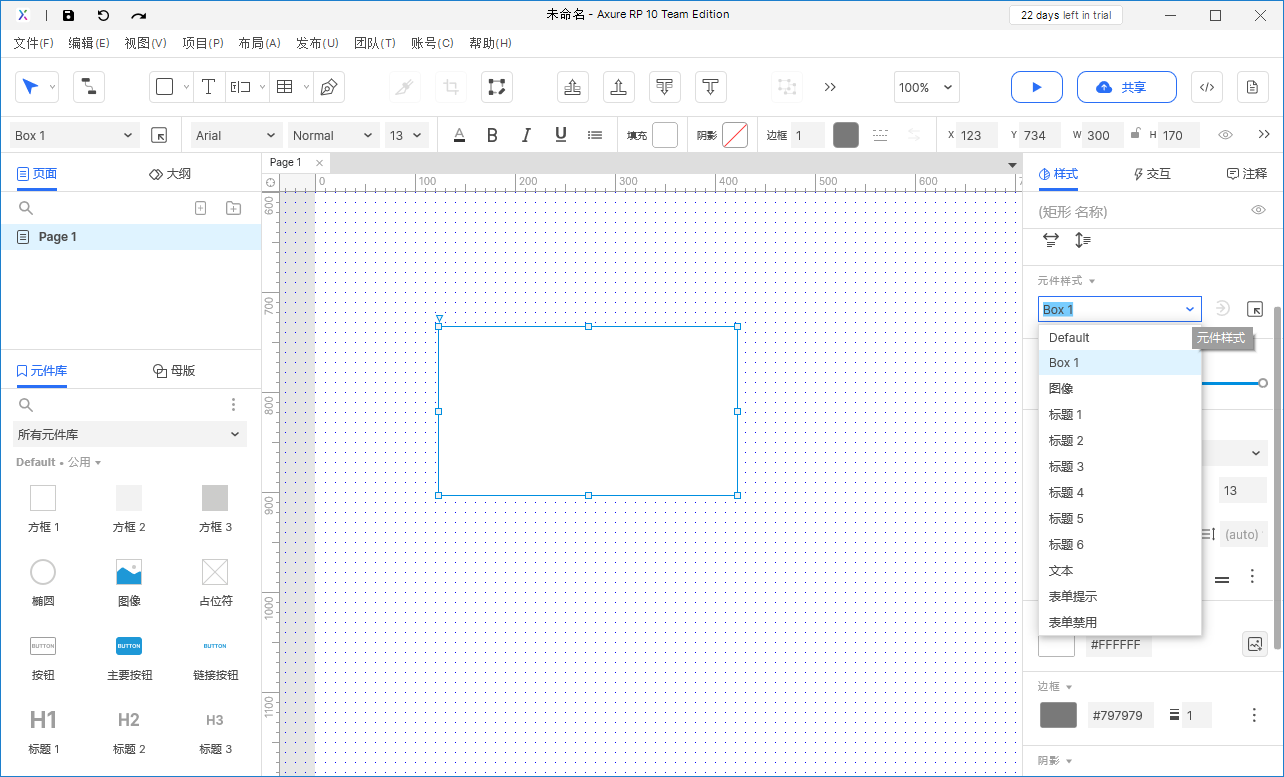
元件全局样式

元件在默认状态下,都存在对应的默认样式,在常规情况下,可以在元件的默认样式上进行对应的修改调整,达到所需的效果样式。默认样式选择
选择内置的其它样式或新建样式进行选择。
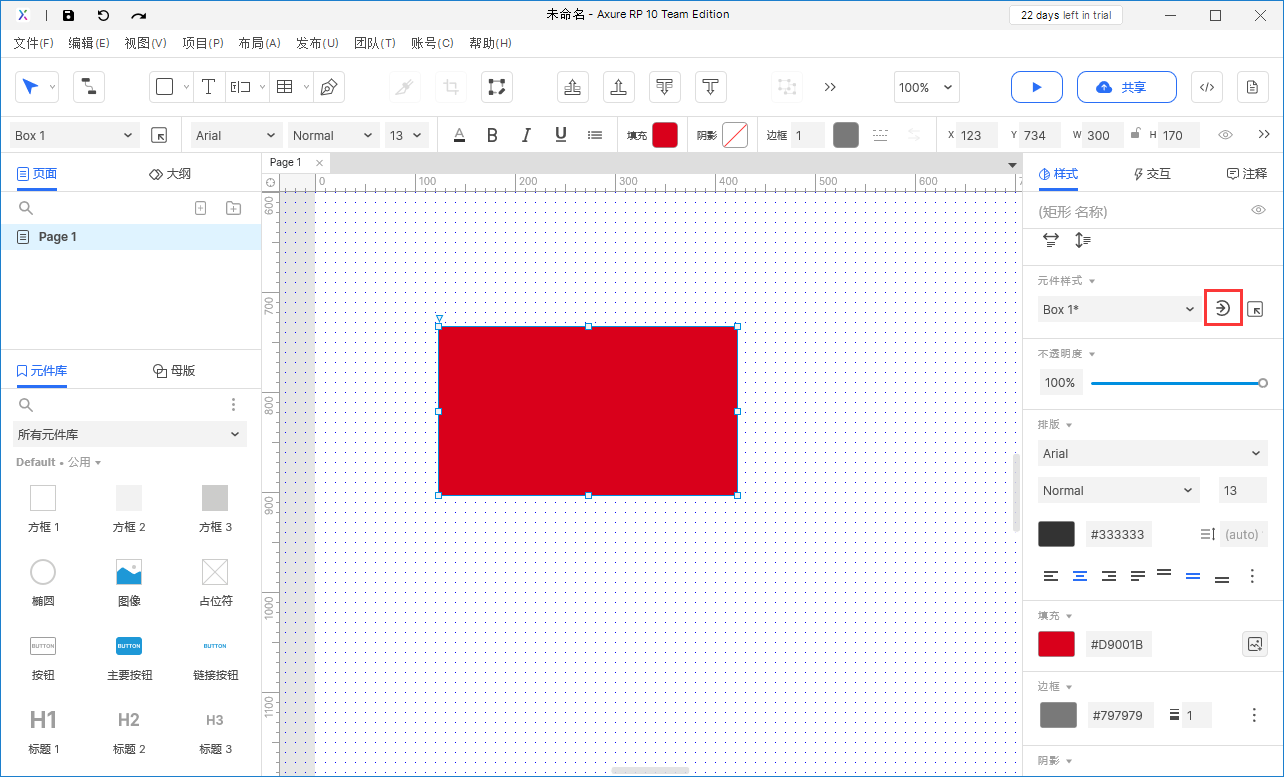
样式一键同步
针对全局样式,新增了可以一键改变全局的同组件的样式。可以快速方便的将现有设置的样式同步至全局(同一样式参数的)。
是不是有点绕,举个例子说明下: 创建3个矩形A、B、C 按照顺序编辑A的样式、B的样式、C的样式 如果此时点击B的样式同步全局,只会同步改变A的样式,C不会改变。 如果此时点击C的样式同步全局,会同步改变A与B的样式,C不会改变。
管理元件样式
透明度
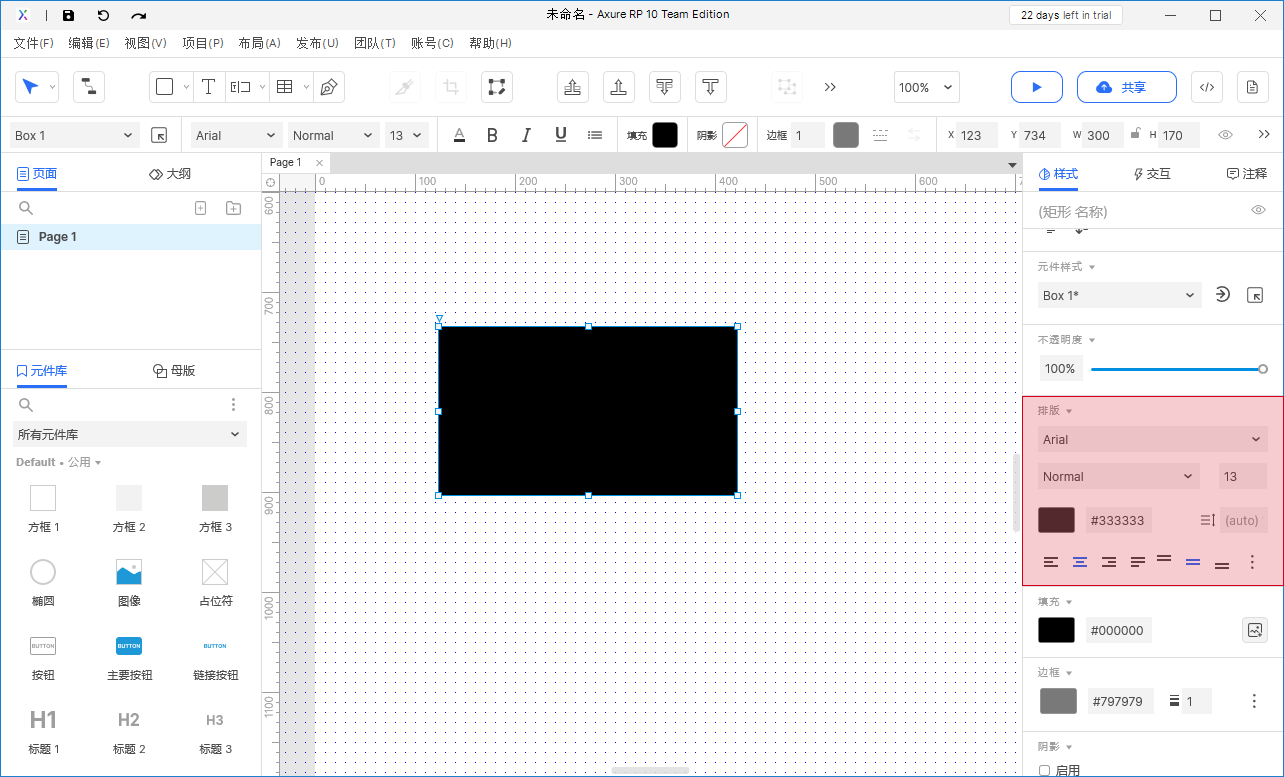
排版(文字)

主要进行元件中文字样式设置与排版等(元件中存在文字均可进行设置)。
字体:
可以选择替换文字的字体格式。
注意:
- 1、如果原型需要在非本电脑展示,使用特殊的字体没需要在演示电脑提前安装,不然浏览器会自动更换为默认字体。
2、注意字体的版权,确认是可以商用的字体(这里有太多故事…),避免版权纠纷)。
字体属性:
字体大小:
调整字体显示的大小。
注:常规浏览器最小兼容字体大小为12px,为了防止预览时字体不一致(小于12px会自动放大),需设置字体大于等于12px。如需设置12px以下哎,且需要正常预览,可以在浏览器中修改设置字体大小属性。字体颜色:
行间距:
字体对齐:
左对齐、水平居中对齐、右对齐、上对齐、垂直居中对齐、下对齐。
字体其它属性设置
字体属性设置:
基线

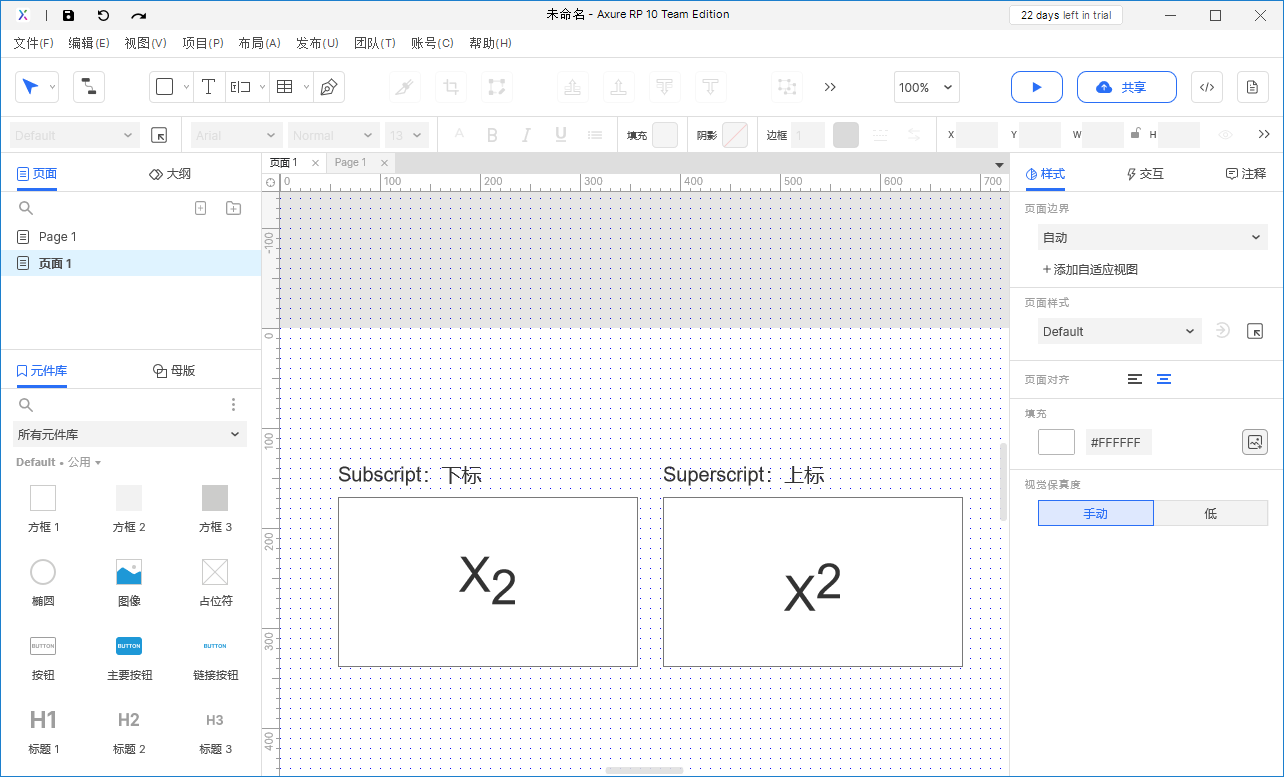
设置字体是否为上标、下标、正常。Normal:正常。
- Superscript:上标(例如:某某的平方)。
- Subscript:下标(例如:脚注)。
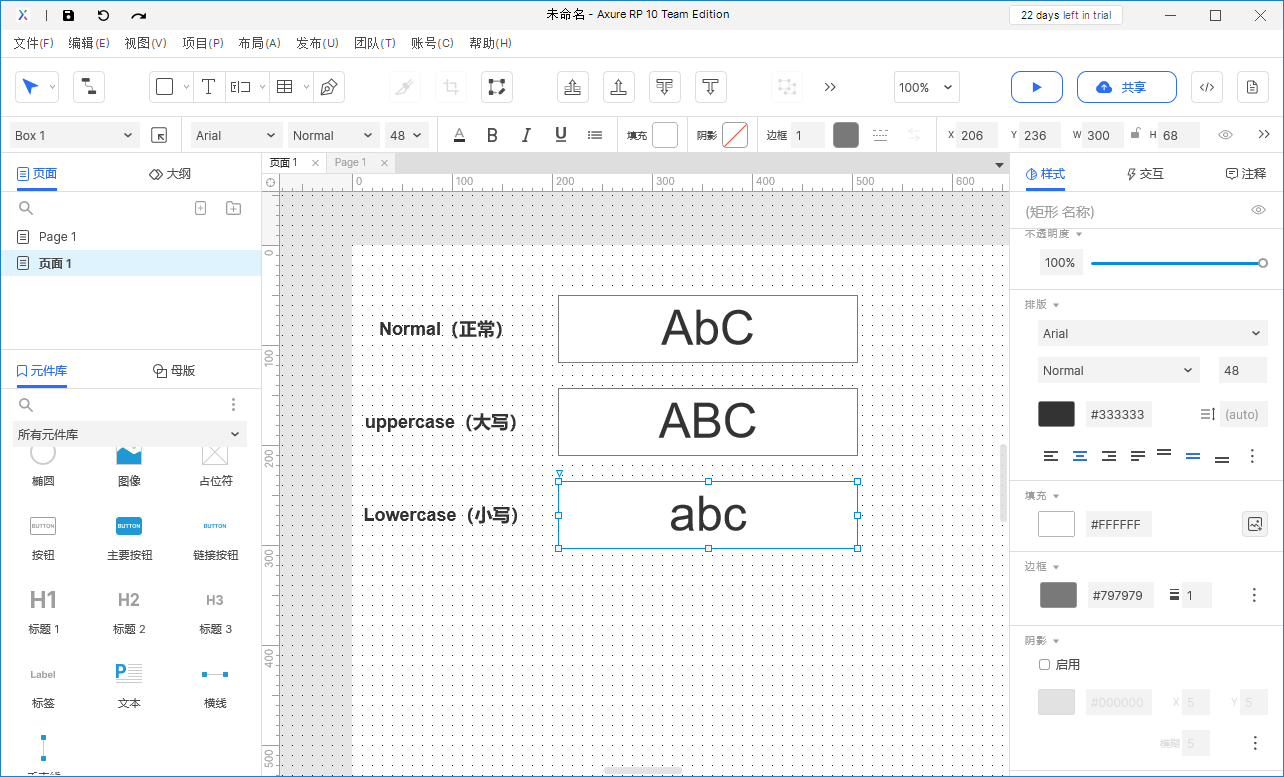
字母大小写

设置文字中字母的大小写自动转换。
- Normal:正常。
- uppercase:大写。
- Lowercase:小写。
字间距:
字体阴影:
给字体添加阴影,可以设置阴影的大小和偏离方位(通过坐标控制)。
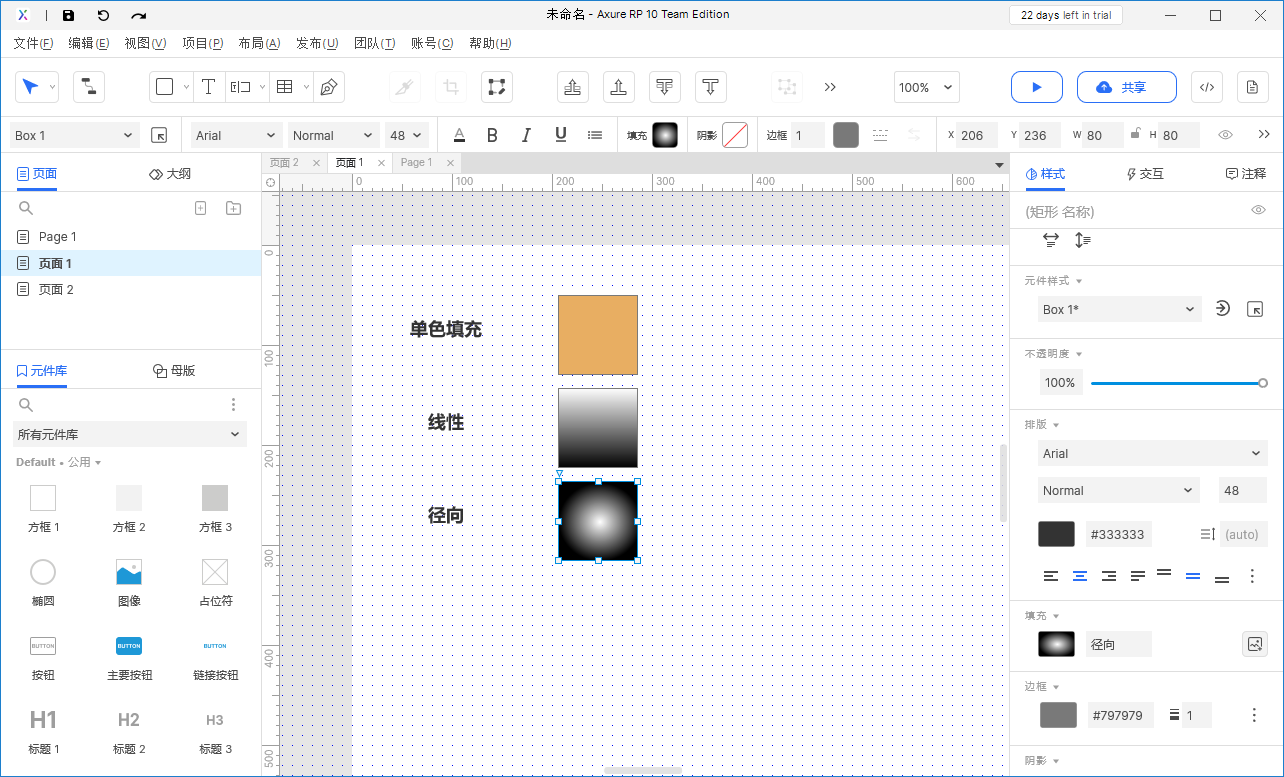
填充

- 颜色填充:选中元件进行颜色填充,部分支持渐变色。
- 渐变色支持线性和径向。
- 支持颜色填充单独透明度设置。

图片:选中的元件进行图片的填充。
外部:在元件的内部添加阴影。
- 内部:在元件的外部添加阴影。
- 模糊:将阴影进行模糊处理,数值越大越模糊
- 扩展:将阴影向外(设置的方向)进行延伸,数值越大,延伸越大。
阴影在原型制作中比较少用,在用到的时候自己可以尝试多调整下,来达到想要的效果。Axuer中的阴影只通过坐标可以调整显示方向。
边距(文字)

显示文字距离元件的父容器的距离。可以保持字体显示位置的对应精确调整。
- 其实边距挺实用的,合理的设置边距可以方便原型的尺寸对齐,从而做出高保真的原型。