滑动选择器在手机端是一个比较常见的组件,主要用于多数据情况下的选择。
准备
- Axure 8(或Axure 9)软件已安装。
- 掌握基本的软件使用。
-
本教程知识点
进阶的动态面板使用。
- 基础函数应用。
- 基础中继器应用。
详细教程—手机端滚动选择器
本文以基础的单一选择为例(多选择可以将滑动区域、数据集模块进行复制,调整滑动区域、数据集宽度即可)。
功能
制作方式
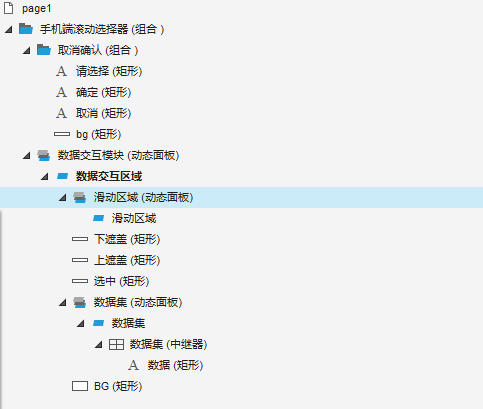
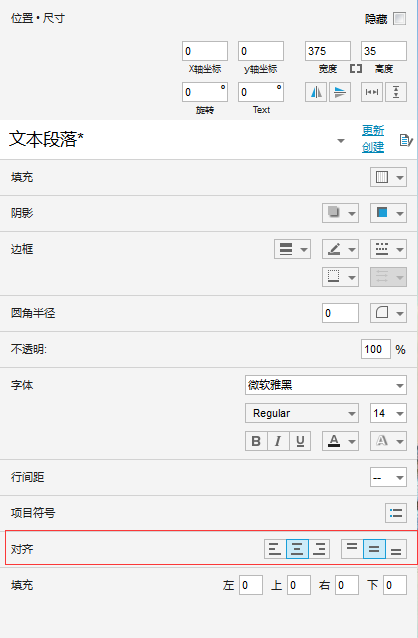
1、制作基础的静态模块(注意元件命名,本案例涉及局部变量关联元件,元件命名有利于查找对应元件)。
2、制作上遮盖、选中、下遮盖。
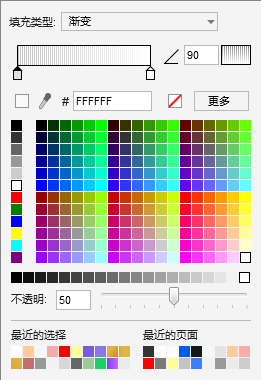
- 上遮盖、下遮盖制作了一个模糊的效果,实际制作为对应的矩形,填充渐变色(#FFFFFF(50%)—#FFFFFF(100%)),注意设置对应的角度,下遮盖为-90°,上遮盖为90°。(图以上遮盖为例,选中渐变左侧。)

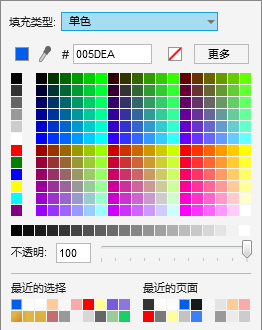
- 选中效果:设置选中为对应的纯色矩形即可。(设置颜色主要是与背景有所区分,颜色可选APP主色或其它与背景有对比度的颜色)。

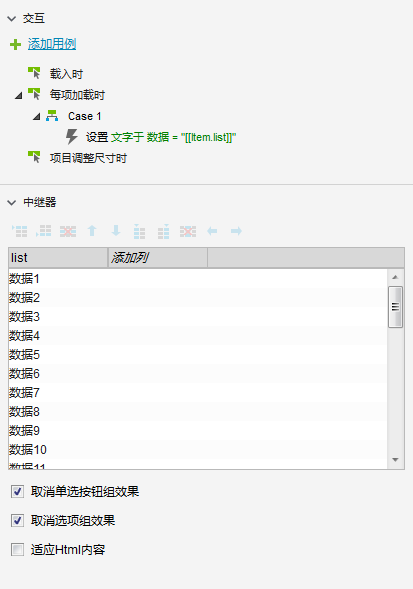
3、制作数据集数据(中继器基础)。
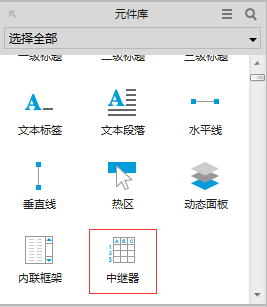
- 绘图区域拖入中继器组件

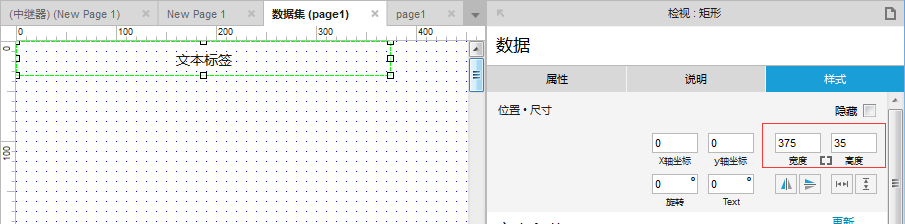
- 修改中继器组件内部为文本标签元件,调整字体元件的宽(375px)、高(35px),文本标签元件字体设置对齐为左右居中,上下居中。
- 默认中继器中是一个矩形可以手动删除后拖入文本标签元件。
- 技巧:矩形快速变为文本标签元件:移除矩形背景色、移除矩形描边即可。


- 配置中继器数据关联
- 设置每项加载时,文字为中继器对应list列表数据。
- list:中继器表头,自行修改(注:中继器表头目前不支持中文)。
- list数据:自行填写(此处数据为滚动选择器中的数据,可自行进行填写,目前需大于等于7。)

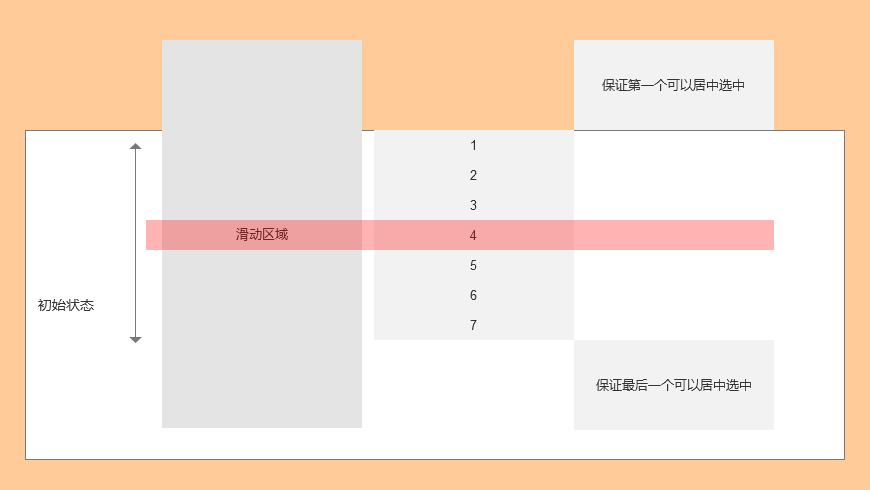
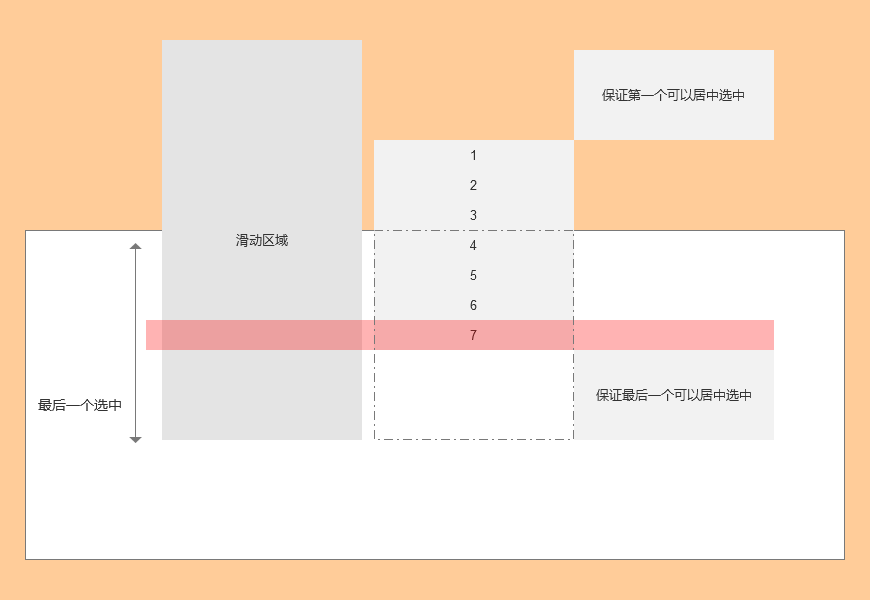
- 交互整体原理



配置滑动交互
- 实现原理:整个滑动交互分为两层。
- 第一层:用户鼠标拖动滑动区域动态面板移动后,数据集动态面板跟随移动。
- 第二层:当滑动区域移动结束后,计算出滑动的数据距离,给数据集动态面板进行计算并进行上下对应调整(保证文案居中)。
- 滑动区域高度计算:滑动区域比数据集区域高6个数据高度(取决于显示滑动区域多少)。
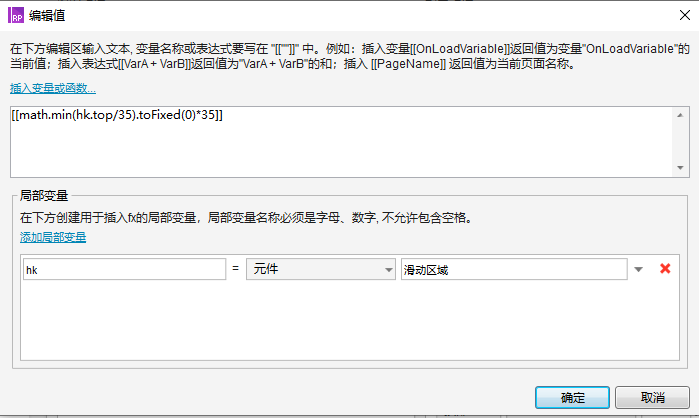
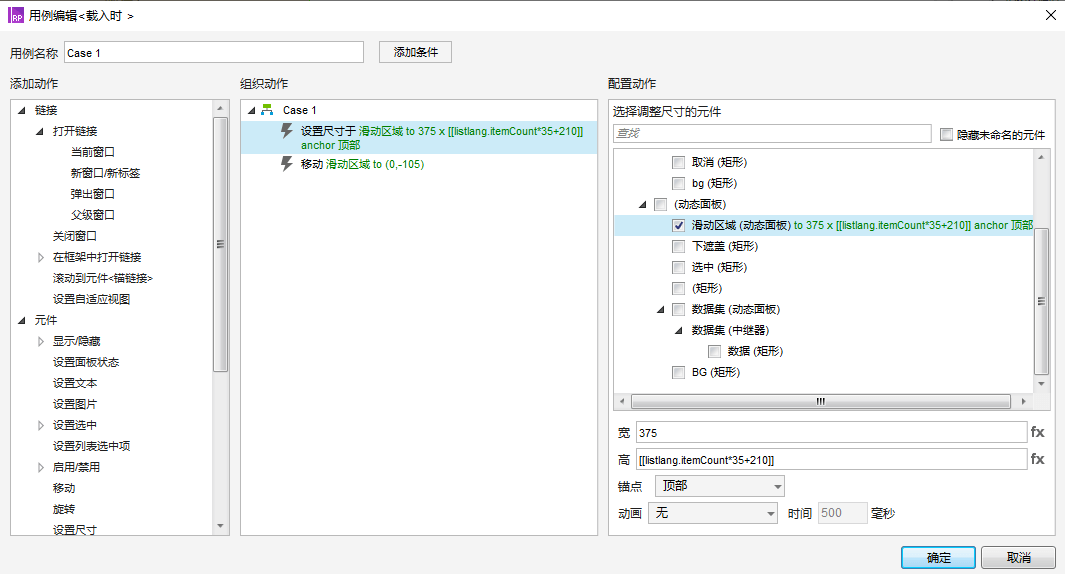
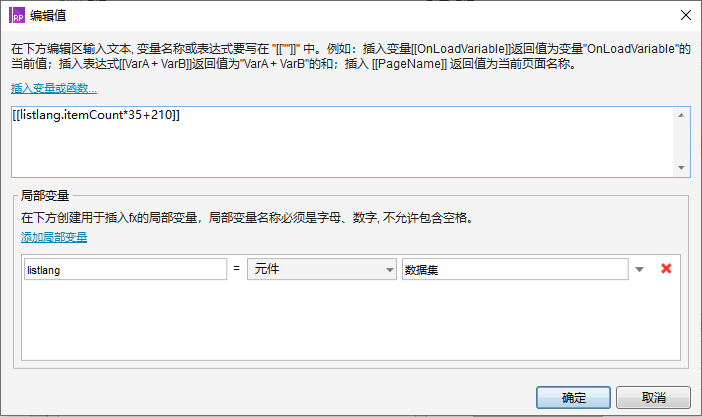
- 所有可以在载入是计算滑块区域的高度:滑块区域高度=中继器数据个数35+额外高出的高度(635)。


- 所有可以在载入是计算滑块区域的高度:滑块区域高度=中继器数据个数35+额外高出的高度(635)。
- 实现原理:整个滑动交互分为两层。
配置滑动区域交互
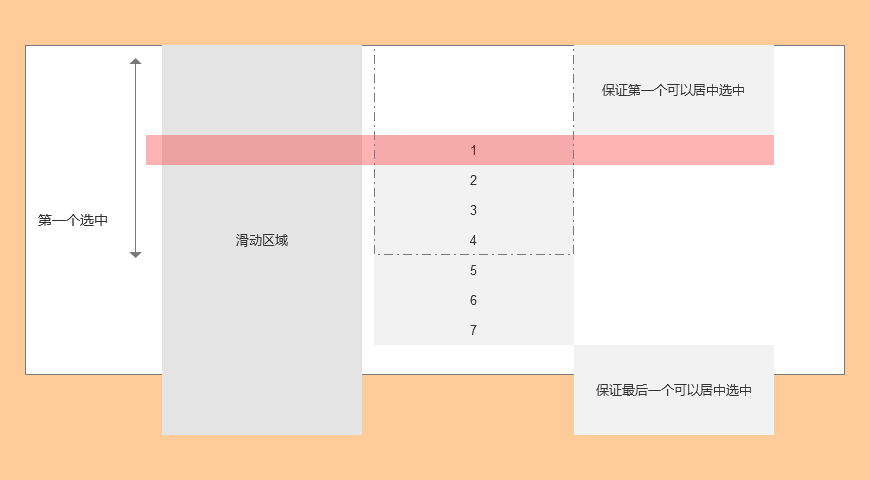
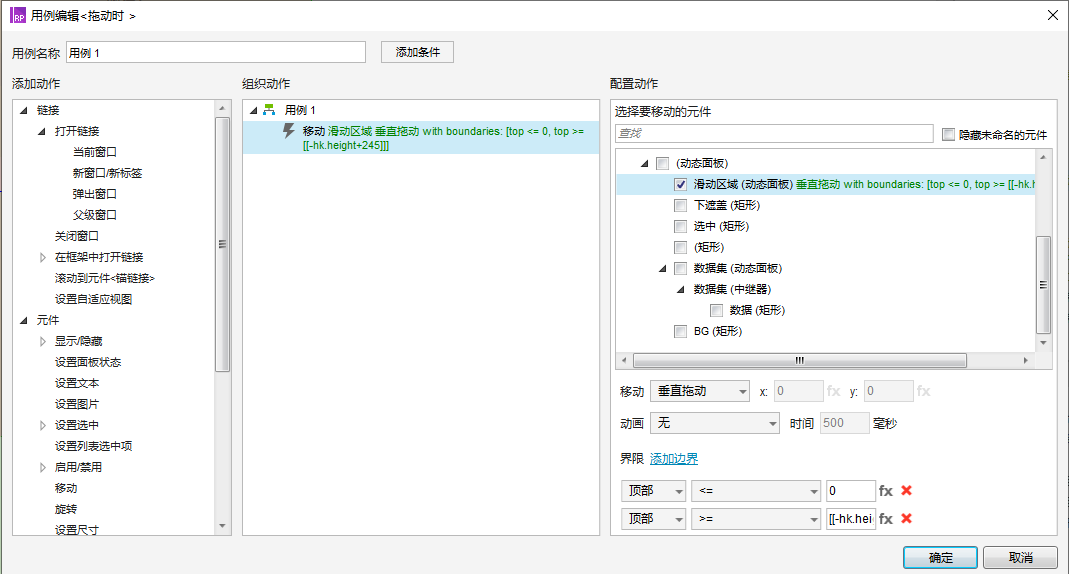
- 配置滑动区域可拖动的范围
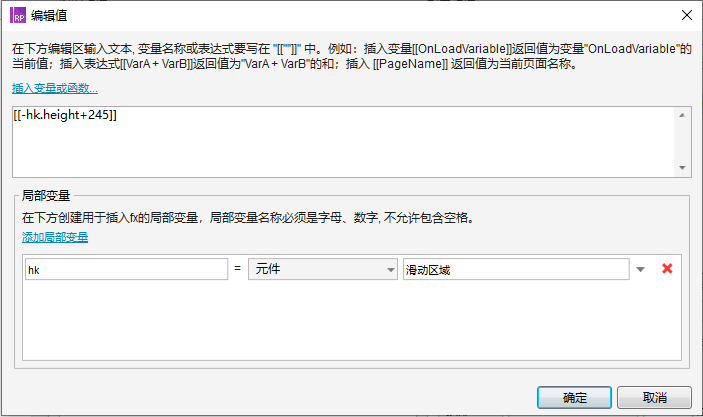
- 按照滑块区域顶部为依据,设置顶部可移动区域为:[-滑块高度+245(7个滑动展示区域),0]。计算依据参考整体交互原理。


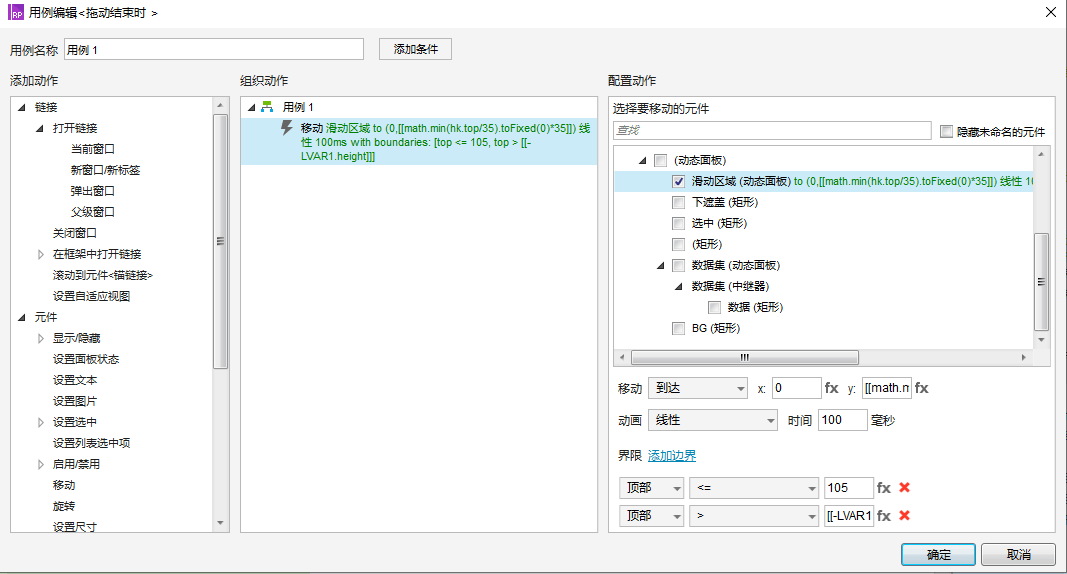
- 配置数据移动区域与展示
- 设置数据集跟随滑动区域移动
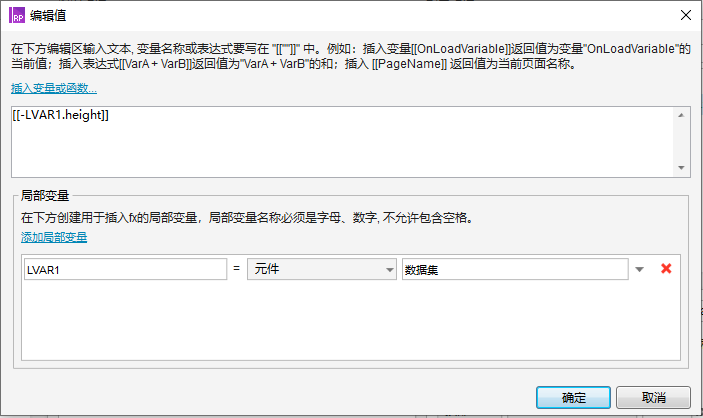
- 计算出滑动区域移动后,数据集需要移动多少进行最后结果的调整。
- 计算方式:滑动区域移动的距离取除35(单个数据高度)余数的整。然后进行乘35。
- 然后将数据区域约束在对应的滚动区域中。计算依据参考整体交互原理。
总结
- 过程相对较为复杂,如果只是日常使用,下载对应源文件更改数据即可。
- 如果自行学习注意以下几个交互
- 注意滑动区域计算与数据集跟随计算。
- 可以使用文本赋值展示交互的实际值进行修改对应的逻辑。