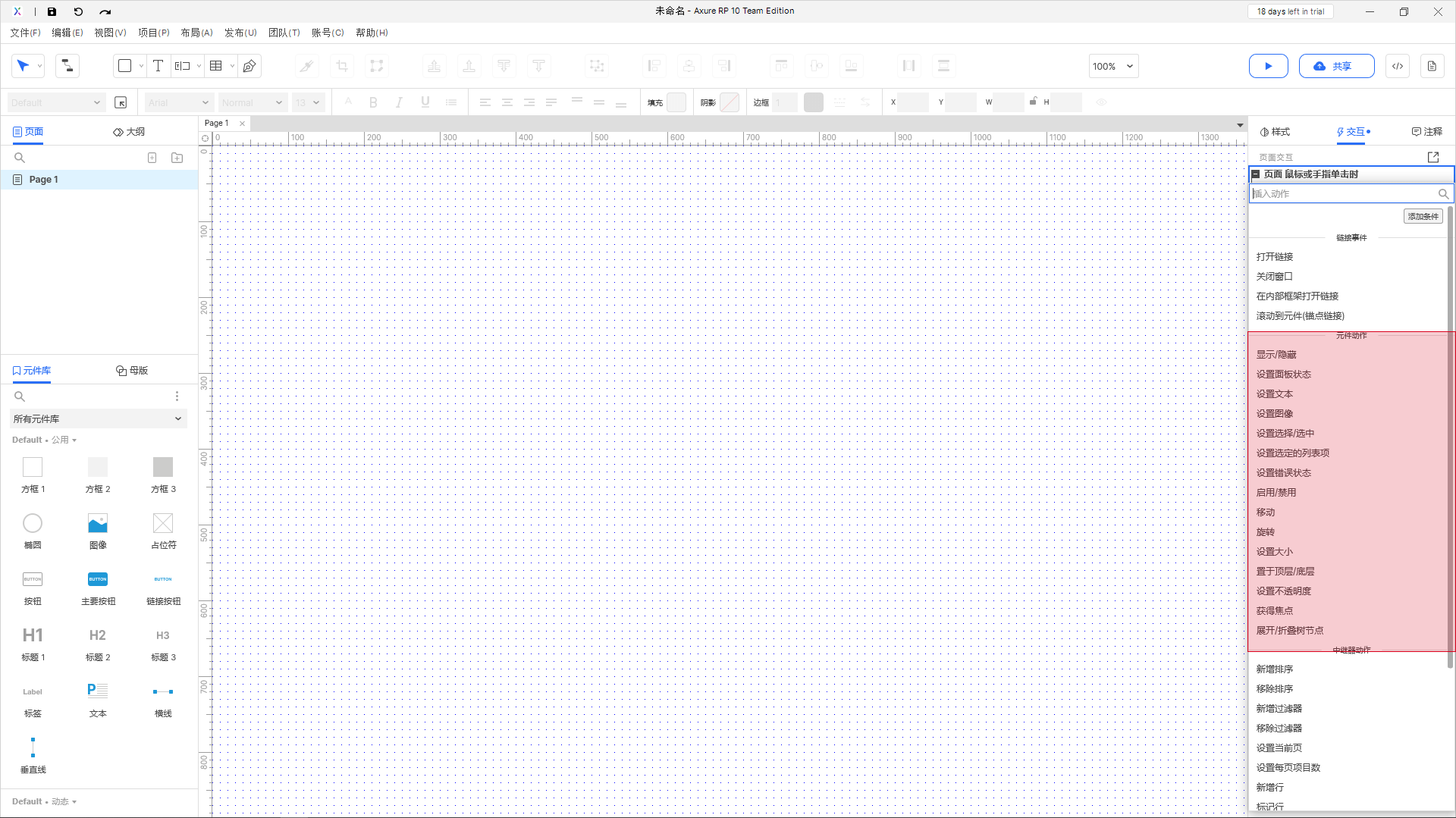
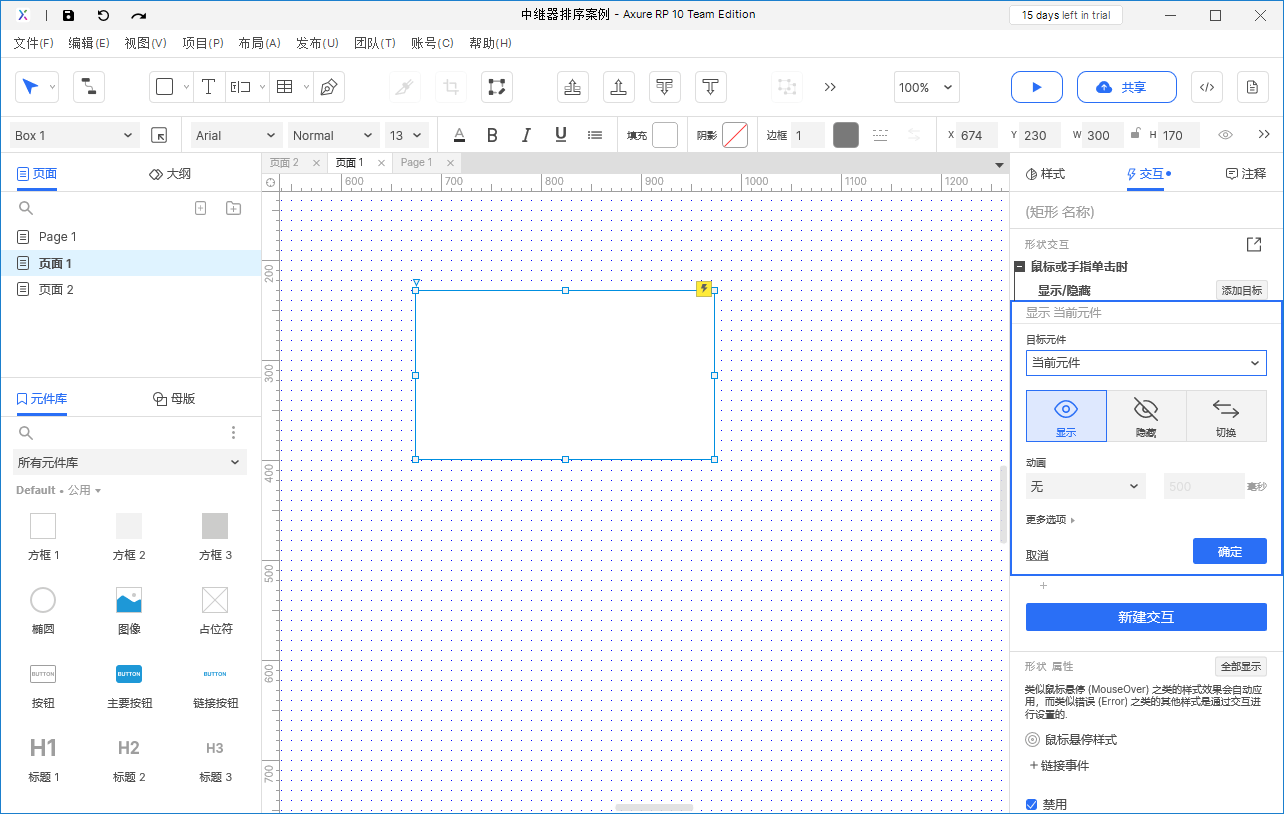
显示隐藏
控制元件的是否可见属性
- 目标:控制的元件。
- 显示:元件可见。
- 隐藏:元件不可见。
- 切换:切换当前元件的可见状态(可见-不可见-可见)。
- 动画:控制变化的交互方向动画。。
- 毫秒:整个动画持续的时长(1000毫秒=1秒)。
- 效果:
- 灯箱效果、弹出效果:交互的效果。
- 遮罩效果:在元件显示范围外,全部填充遮罩的颜色。
- 推动元件:推动下方的元件(注:推送元件的效果在于可以很好的展示页面的布局)。
- 置于顶层:将元件移动在最顶层(防止其他元件遮挡显示效果)。
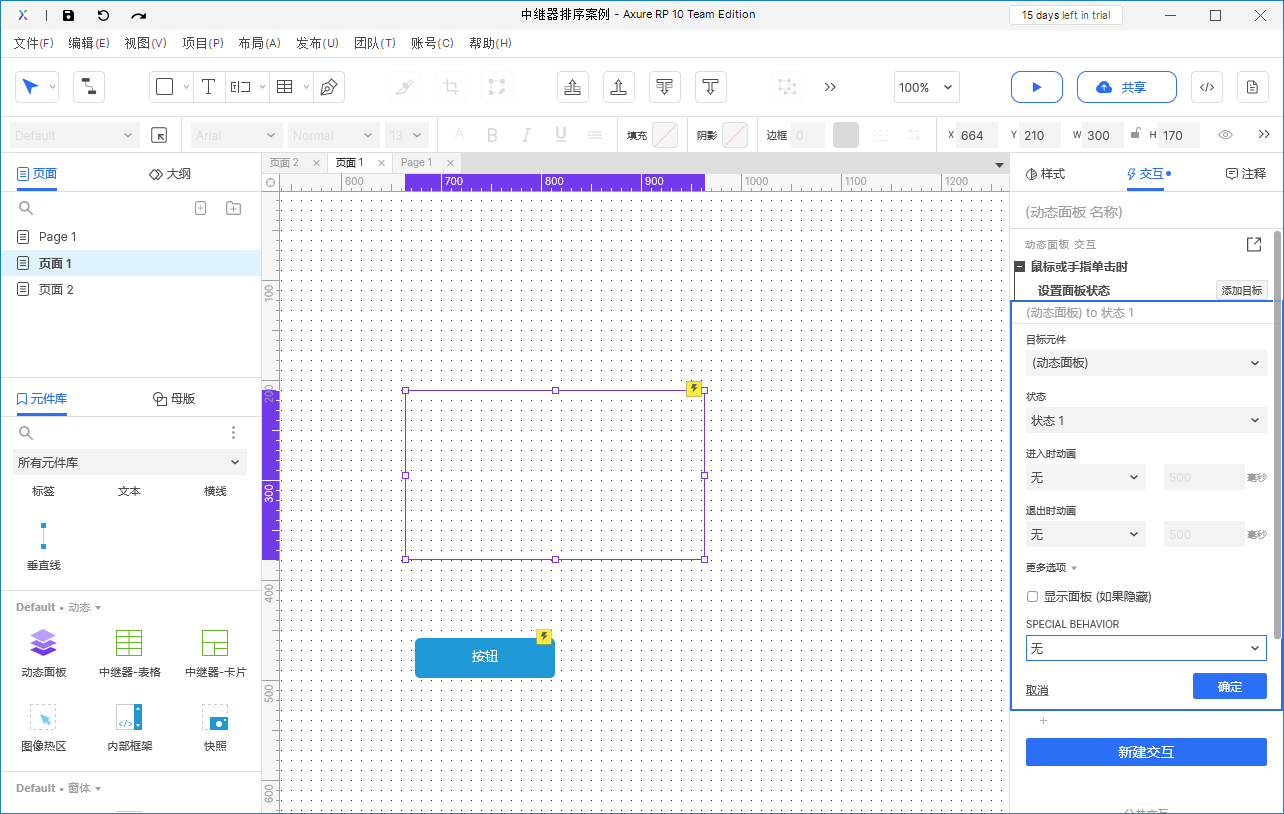
设置面板状态
控制动态面板的交互显示。
- 目标:控制的元件(目标元件必须是动态面板)。
- 状态:当前属于动态面板中的哪一个。
- 进入动画:动态面板进入时的交互动画。
- None:无、逐渐、向右滑动、向左滑动、向上滑动、向下滑动、向右翻转、向左翻转、向上翻转、向下翻转。
- 退出动画:动态面板退出时的交互动画。
- 如果隐藏则显示:当动态面板原始的状态为隐藏时,加载时是否显示。勾选显示。
- 推动和拉动元件:推动、拉动元件(注:推动、拉动元件的效果在于可以很好的展示页面的布局)。
- 摇摆、线性、缓慢进入、缓慢退出、缓进缓出、弹跳、弹性
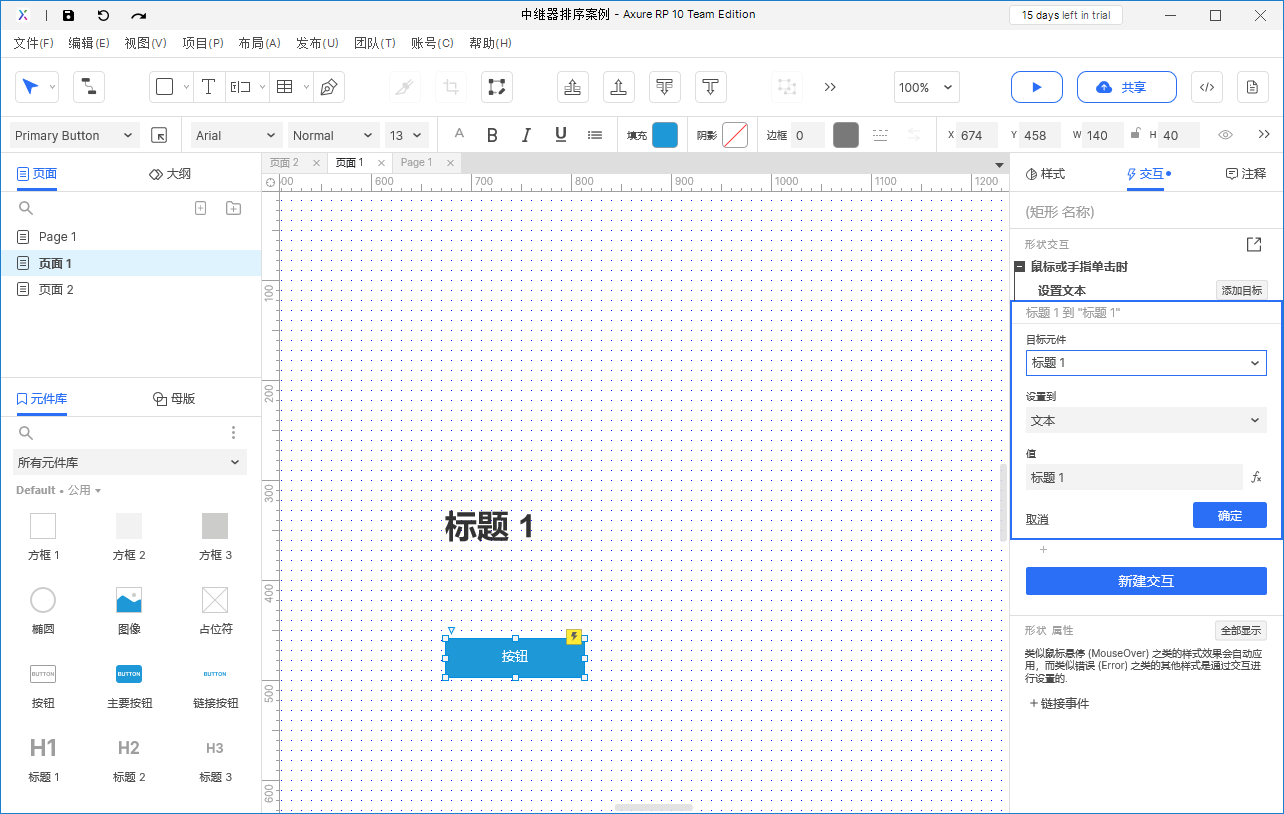
设置文本
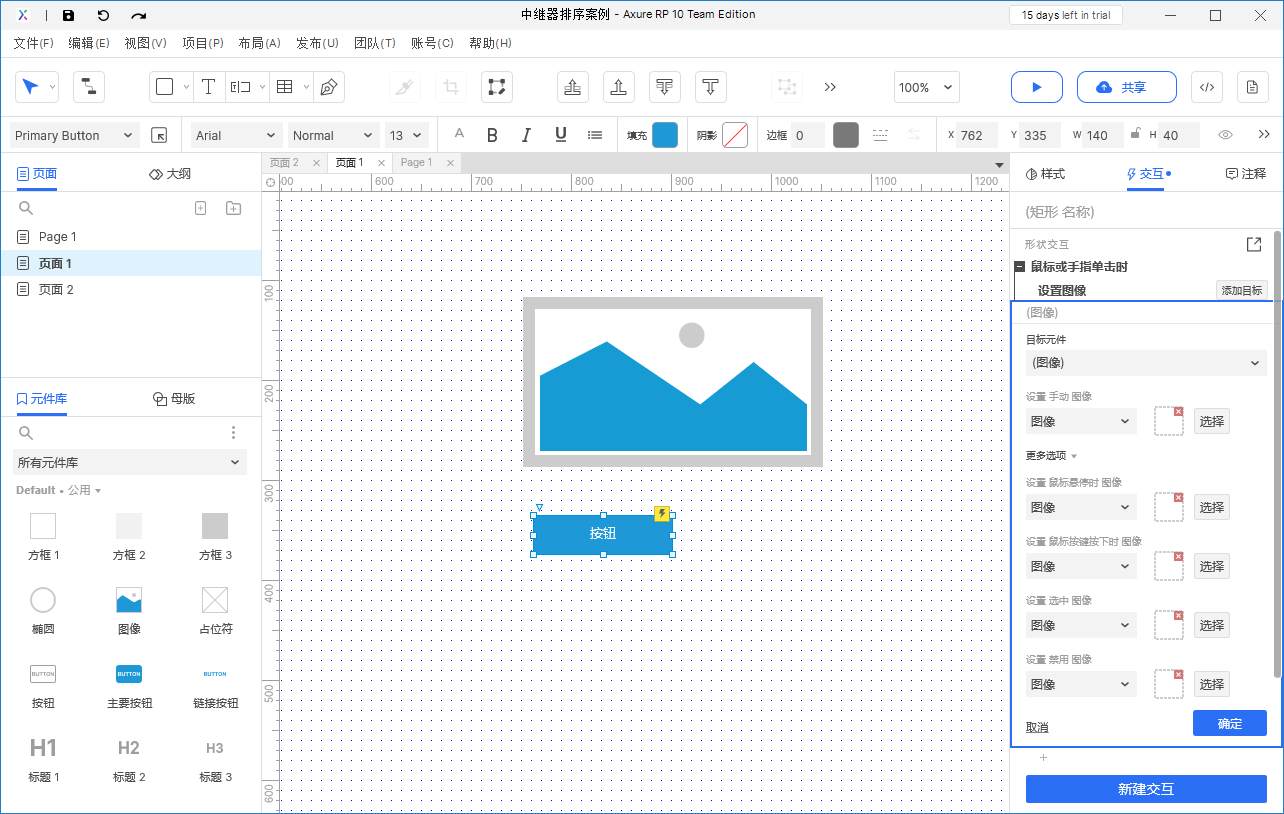
设置图片
设置图片的显示。
- 属性:
- 图片:选择一张本地图片上传。
- 值:
- 可以选择中继器中的赋值,配合中继器效果可以在中继器中设置为导入图片。然后通过赋值给元件,到达一些特有效果,例如:商品列表等等。
- 可以选着图片地址,例如OSS图片地址。
- 更多选项
- 设置鼠标悬停图片:当鼠标悬停在图片时,展示对应的图片,同时具有图片的属性设置(图片或值)。
- 设置鼠标按下图片:当鼠标按下时,展示对应的图片,同时具有图片的属性设置(图片或值)。
- 设置选中图片:当前图片元件选中时,展示对应的图片,同时具有图片的属性设置(图片或值)。
- 设置禁用图片:当前图片元件禁用时,展示对应的图片,同时具有图片的属性设置(图片或值)。
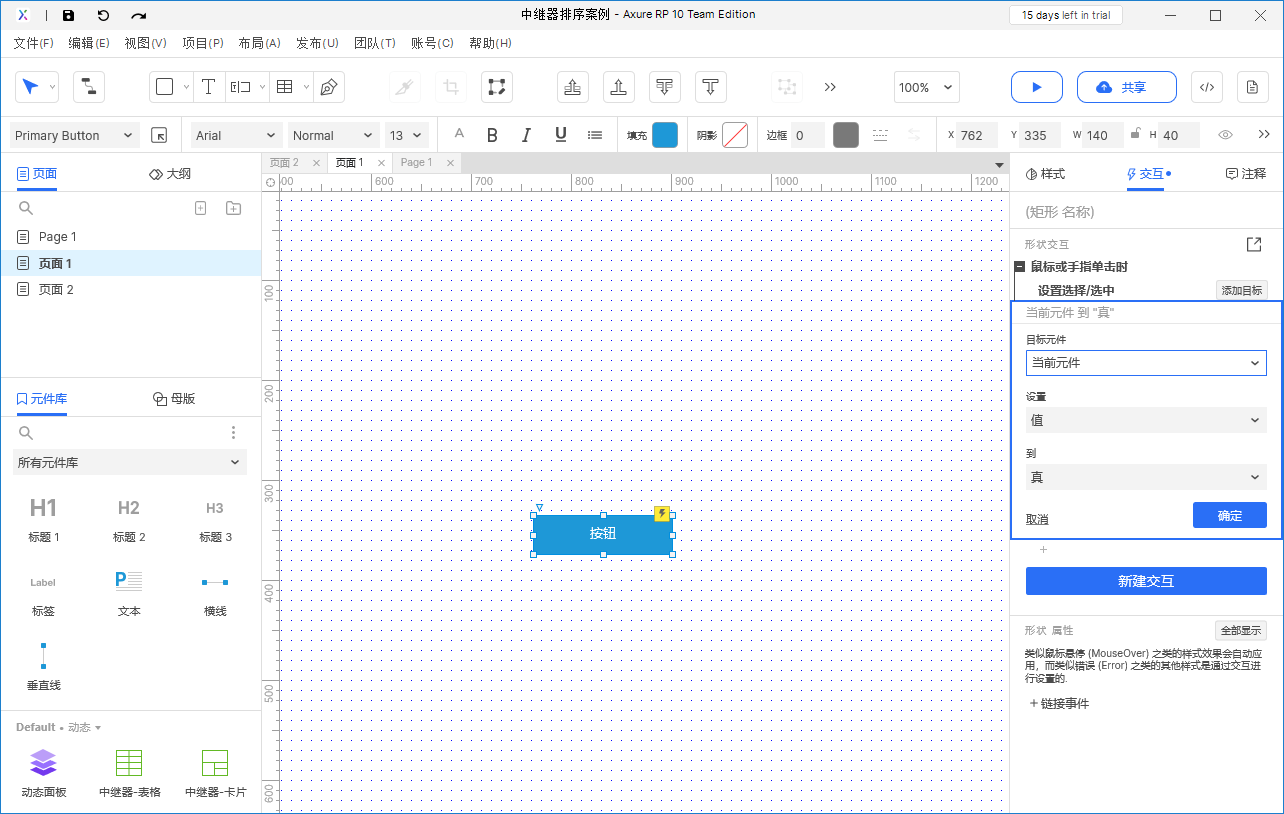
设置选中
设置元件状态为选中状态。可以进行选中与非选中状态切换。
- 选中需配合已设定的元件选中效果进行使用。通过设置选中进行元件不同状态的交互。
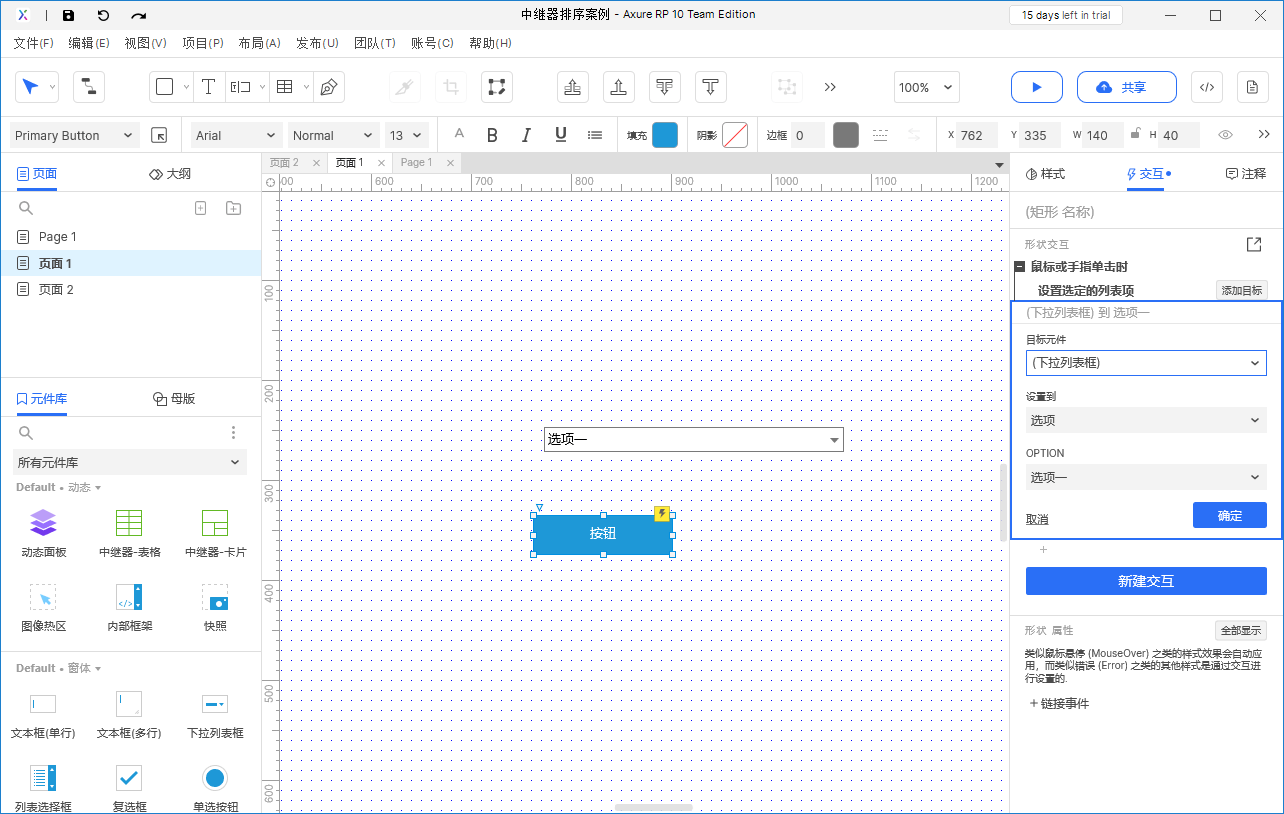
设置列表选中项
设置存在选项列表中的某一个选项。
- 在存在下拉列表、列表框时,可以触发设置列表选中项。
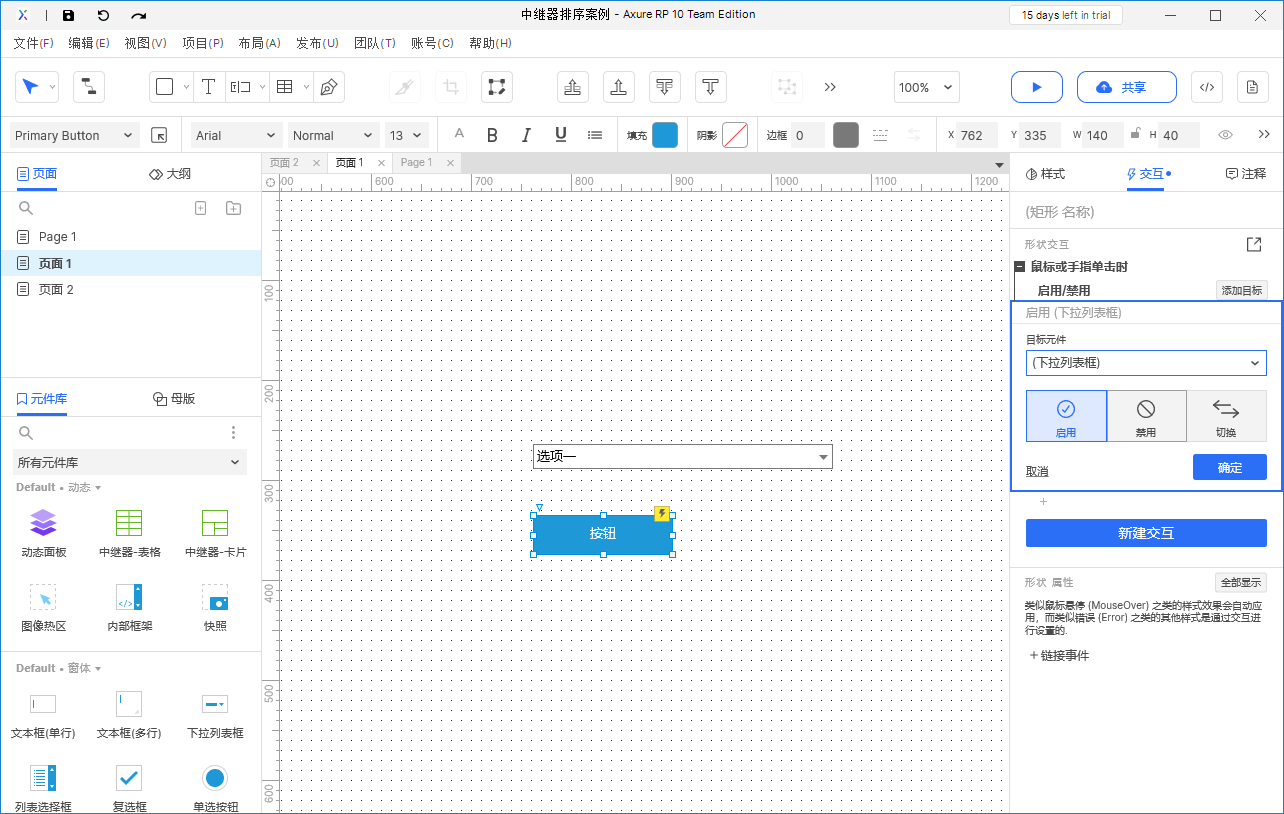
启用/禁用
设置元件(元件组)的启用与禁用状态。
元件禁用后,可编辑属性的元件将不可编辑。
禁用举例:下拉列表禁用后,将不可进行下拉选择。
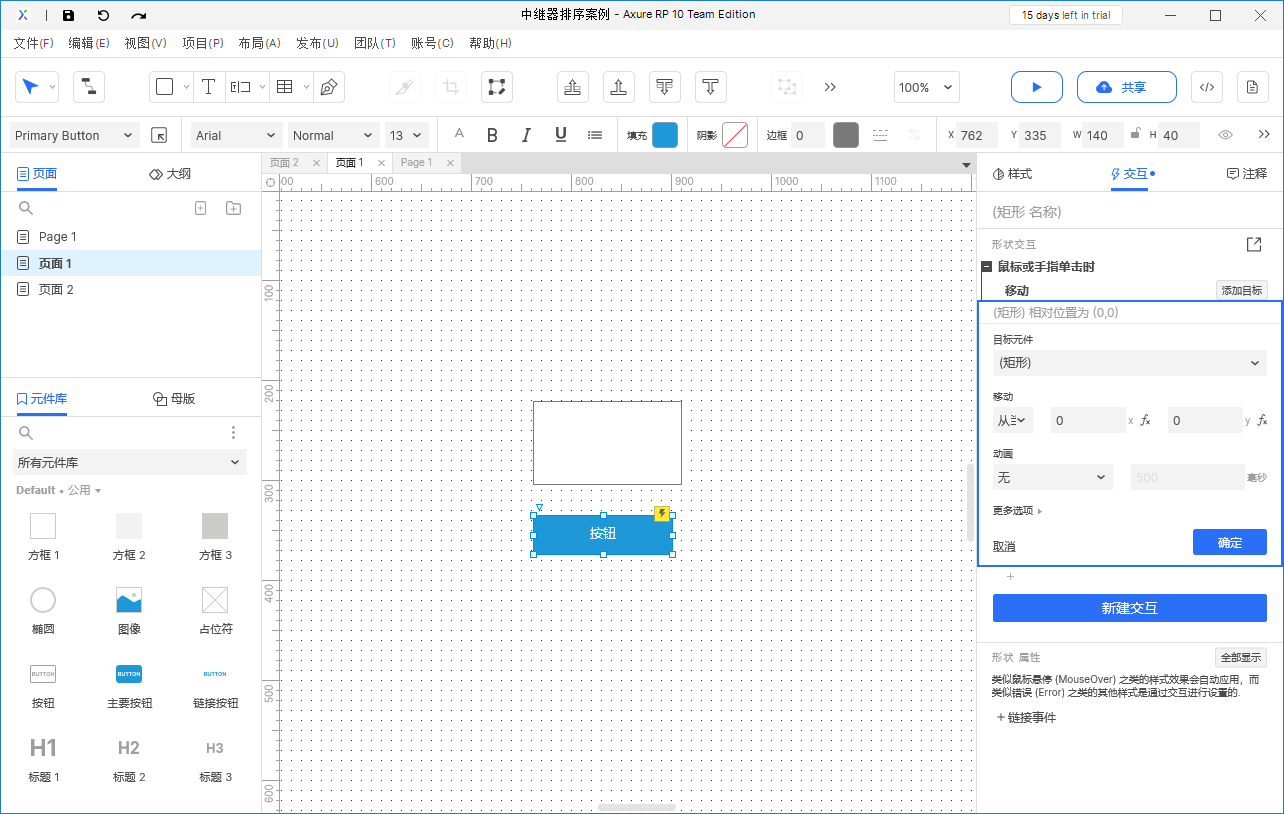
移动
设置元件(元件组)的移动
- 到达:使元件移动到达某个固定位置(此位置是一个绝对位置),例如:元件起始坐标为(50、50),设定达到坐标(100、100),此时的移动就是元件到达(100、100)的位置。
- 经过:使元件移动到达某个相对位置,例如:元件起始坐标为(50、50),设定达到坐标(100、100),此时的移动就是元件到达(150、150)的位置。
- 移动需要指定元件的X坐标和Y坐标。同时坐标支持函数赋值。
- 轨道:有直线、逆时针弧线和,三种类型。可以满足简单的加载移动效果。
- 直线
- 顺时针弧线
- 逆时针弧线
- 边界:边界可以理解为给移动的元件给定一个可以移动的范围。
- 边界分为四个方向:左侧、右侧、顶部、底部。
- 边界的比较分为:≥大于等于)、>(大于)、<(小于)、≤(小于等于)。
- 只支持具体的值,也支持函数赋值。
Axure10新特性
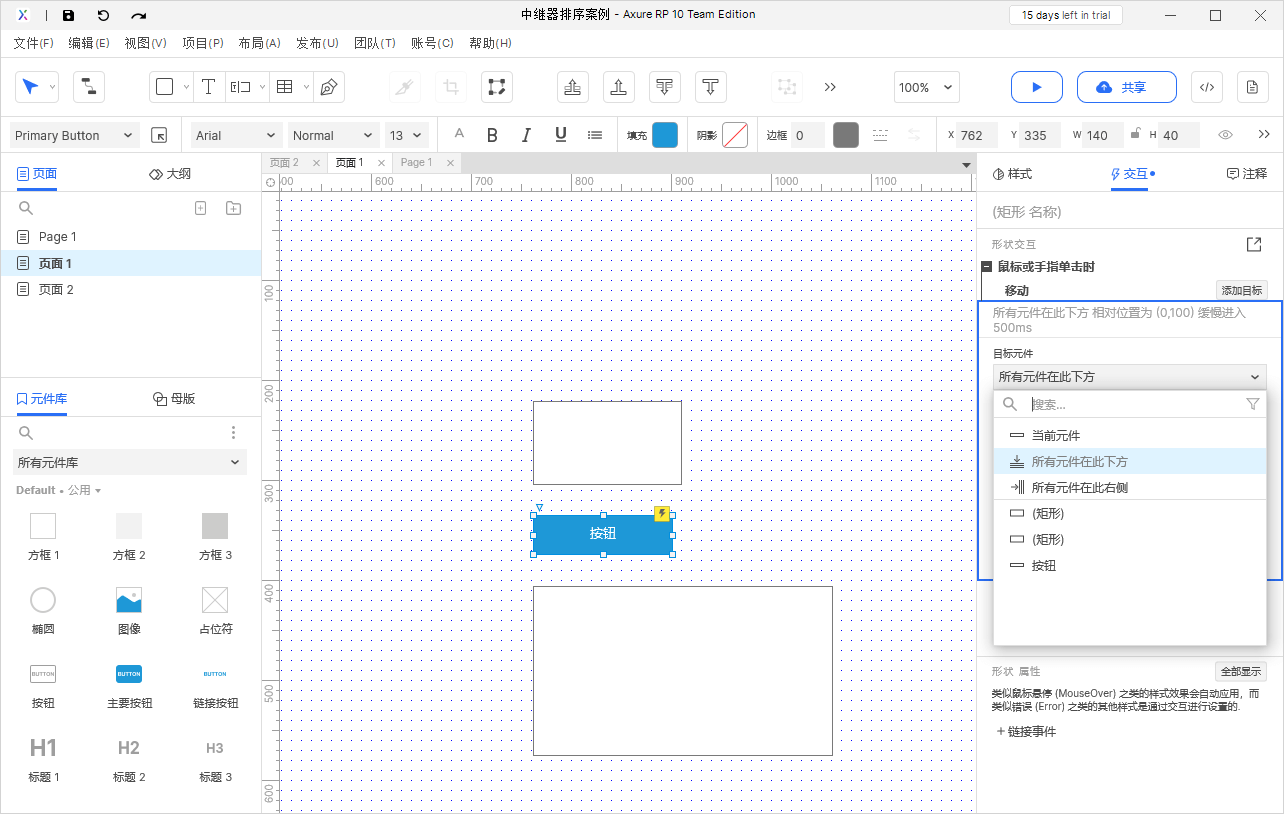
可以对整体范围内元件进行移动操作。
- 所有元件在此下方:移动所有位于当前操作元件下方的内容。
- 所有元件在此右侧:移动所有位于当前操作操作元件右方的内容。
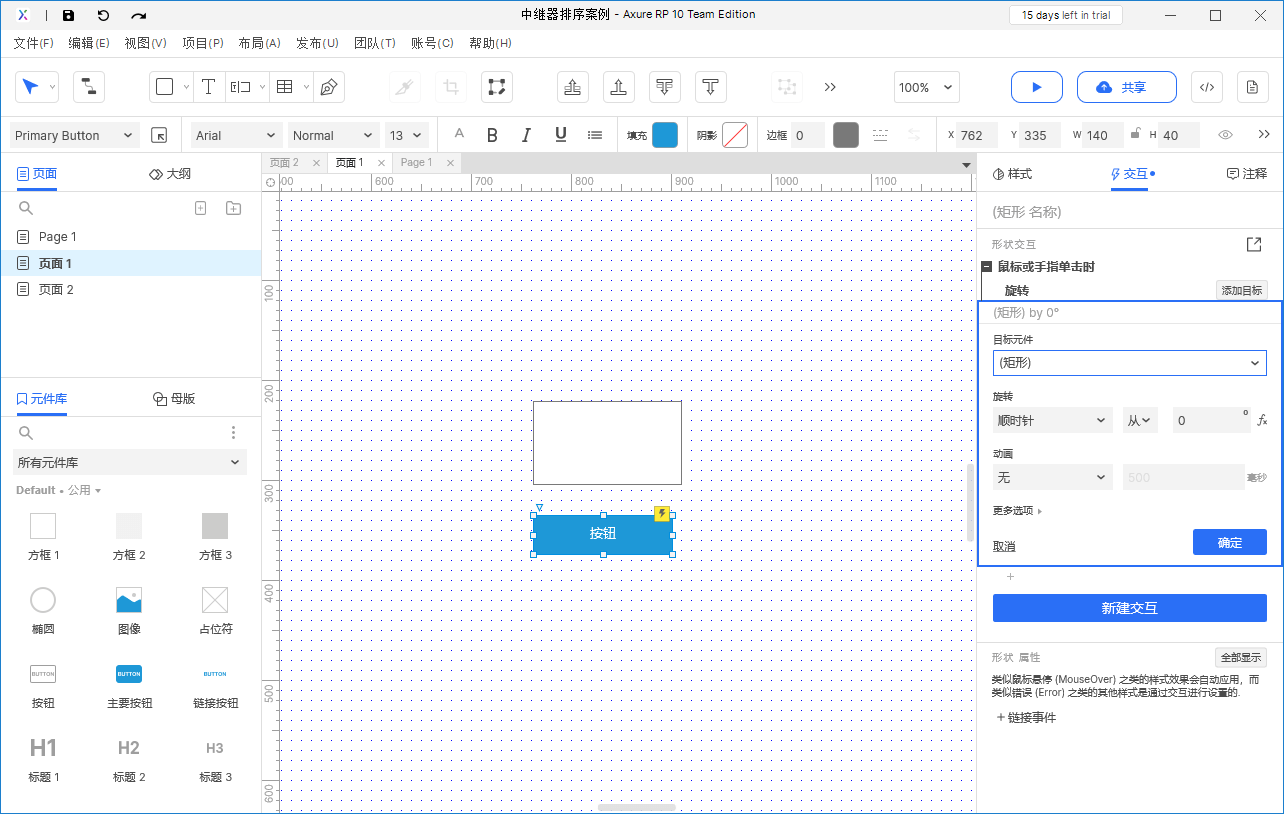
旋转
设置元件(元件组)的旋转
- 旋转:
- 顺时针旋转:元件旋转方向按照顺时钟的方向旋转。
- 逆时针旋转:元件旋转方向按照逆时钟的方向旋转。
- 方式
- 到达:使元件旋转绝对角度。例如:元件起始角度为30°,设定达到100°,元件旋转后的角度就为100°。
- 经过:使元件旋转相对角度。例如:元件起始角度为30°,设定进过100°,元件旋转后的角度就为130°。
- 旋转需要指定元件旋转角度。同时角度支持函数赋值(360°一圈)。
- 动画:无(none)、摇摆、线性、缓慢进入、缓慢退出、缓进缓出、弹跳、弹性。
- 动画时常:整个旋转周期所有的时常(结和动画使用)。注:1000毫秒等于1秒。
- 偏移和锚点
- 偏移:可偏移的位置
- 锚点:设定以什么为中心点旋转(共有9个点供选择、左上、上中、右上、左中、中心、右中、左下、中下、右下)。选择不同的锚点,旋转出的样式不同,常用的基本为中心旋转。
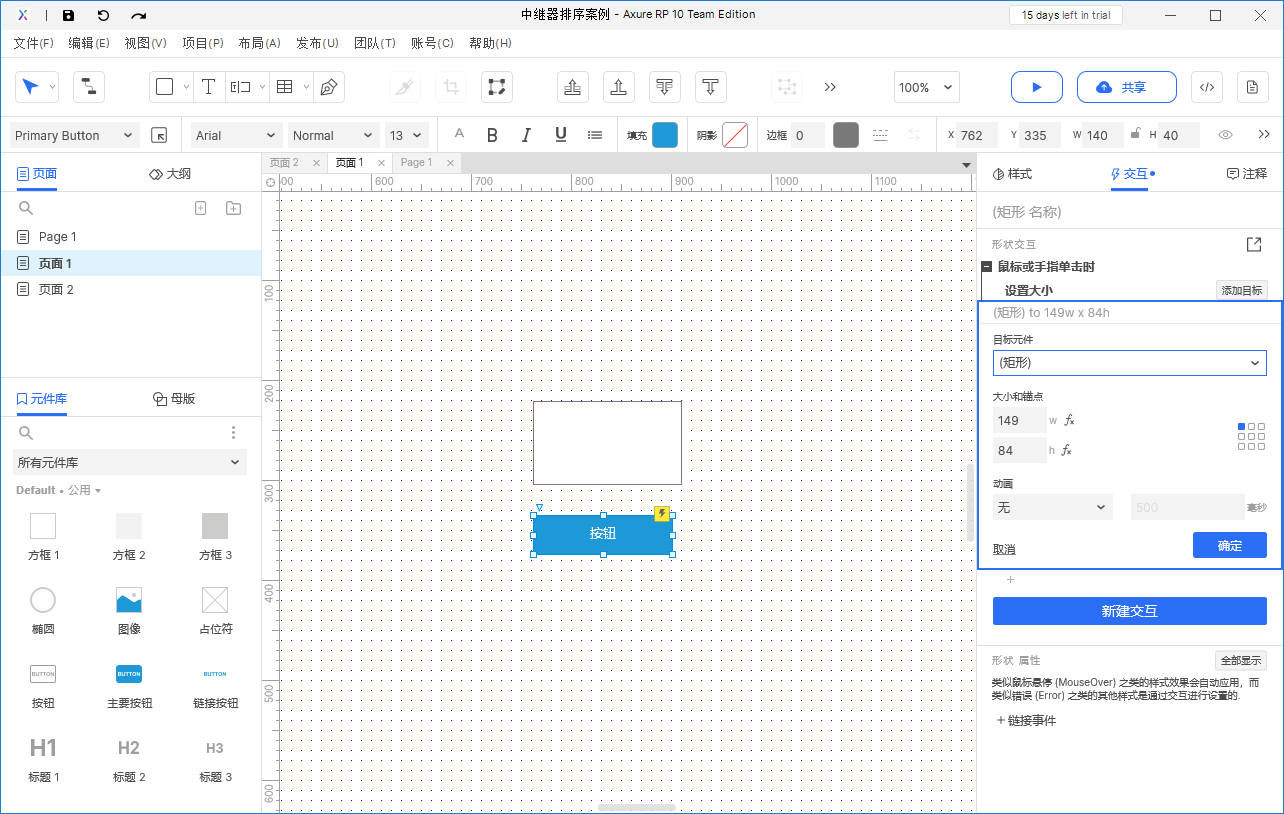
设置尺寸(大小)
设置元件的尺寸大小
- 适合于触发元件的大小调整,例如鼠标移入放大。
- 设置尺寸需要指定元件高度和宽度。同时高度和宽度支持函数赋值。
- 动画:无(none)、摇摆、线性、缓慢进入、缓慢退出、缓进缓出、弹跳、弹性。
- 动画时常:整个旋转周期所有的时常(结和动画使用)。注:1000毫秒等于1秒。
- 锚点:设定放大的方向(共有9个点供选择、左上、上中、右上、左中、中心、右中、左下、中下、右下)。
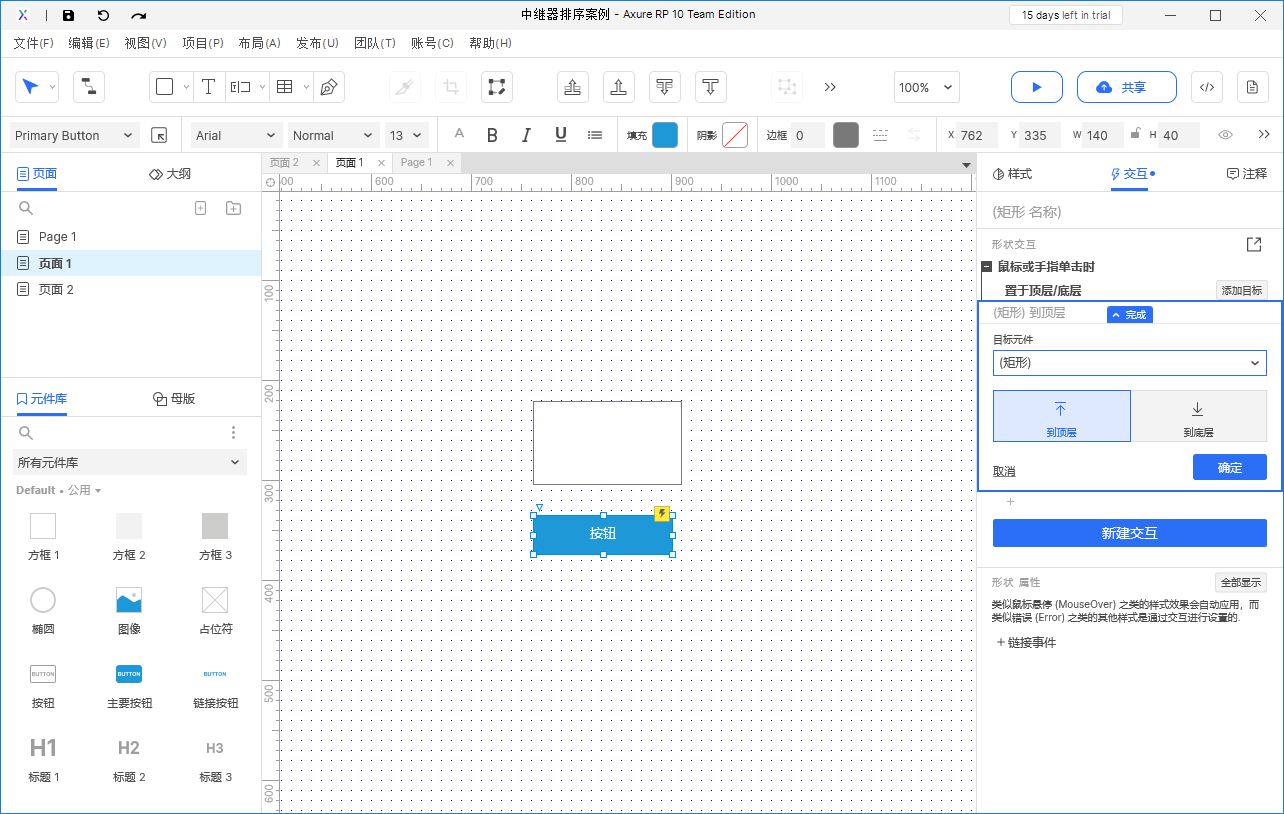
置于顶层/底层
将元件置于顶层或者底层,通过元件的层级关系,利用Axure加载渲染的特性实现部分效果。
- 通常用的比较多的是置于顶层,这样有以利于元件的充分显示(不考虑元件概要中的元件排序)。
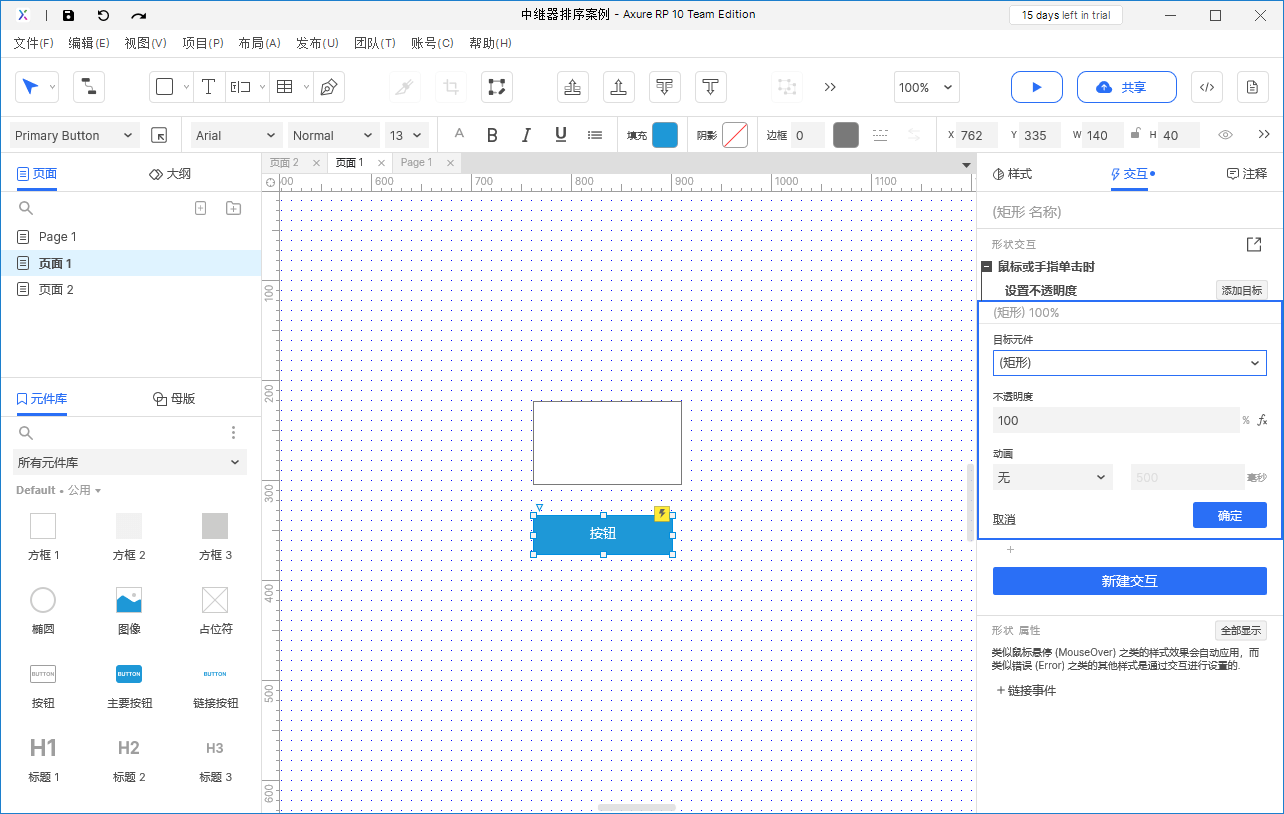
设置不透明度
设置元件的不透明度
- 通过设置元件的不透明度实现一些场景交互效果。
- 设置动画可以实现不透明度调整加载效果。
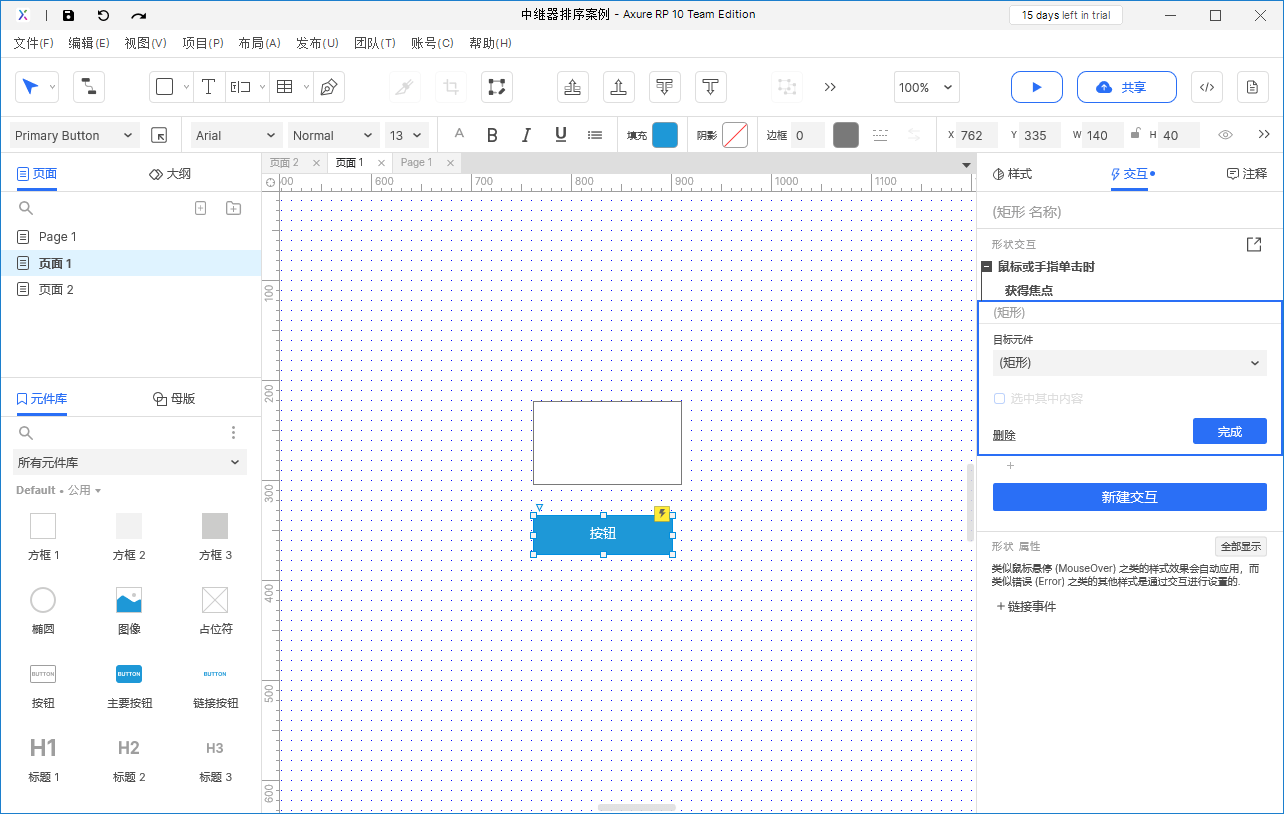
获取焦点
设置元件获取焦点。当元件获取焦点后,可以结合交互事件中的获取焦点、失去焦点进行交互处理。
同时获取焦点可以触发元件设置的焦点形状属性样式。
- 同时焦点是一个暂存(为什么说是暂存:焦点会随着操作而消失,所以这个暂存状态可以帮助我们完成一些其他交互无法达到的效果。)例如一些点击选中,可以设置获取焦点是选中,失去焦点是切换为未选中,这样就可以达到一些微小的视觉效果。
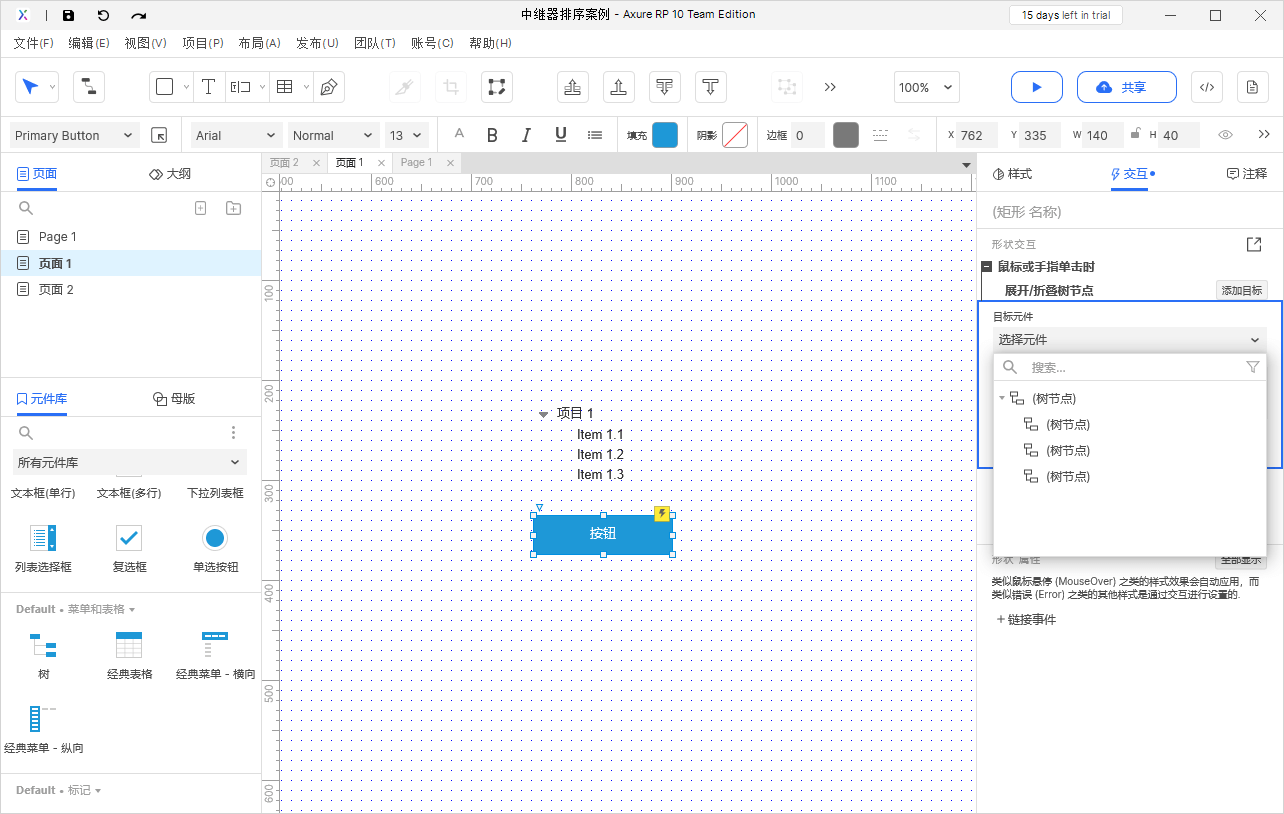
展开、折叠树节点
设置树类型元件的节点展开与折叠控制。此处只能作用与树类型元件。