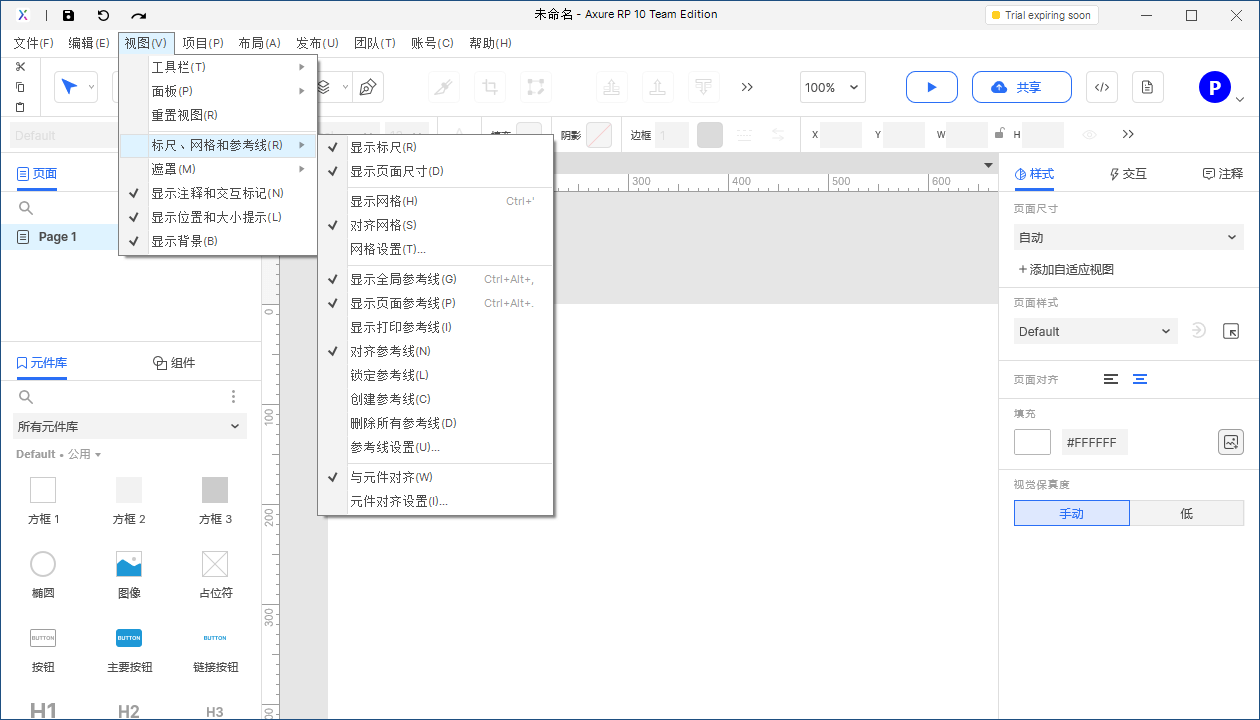
显示标尺
控制标尺的显示与隐藏。
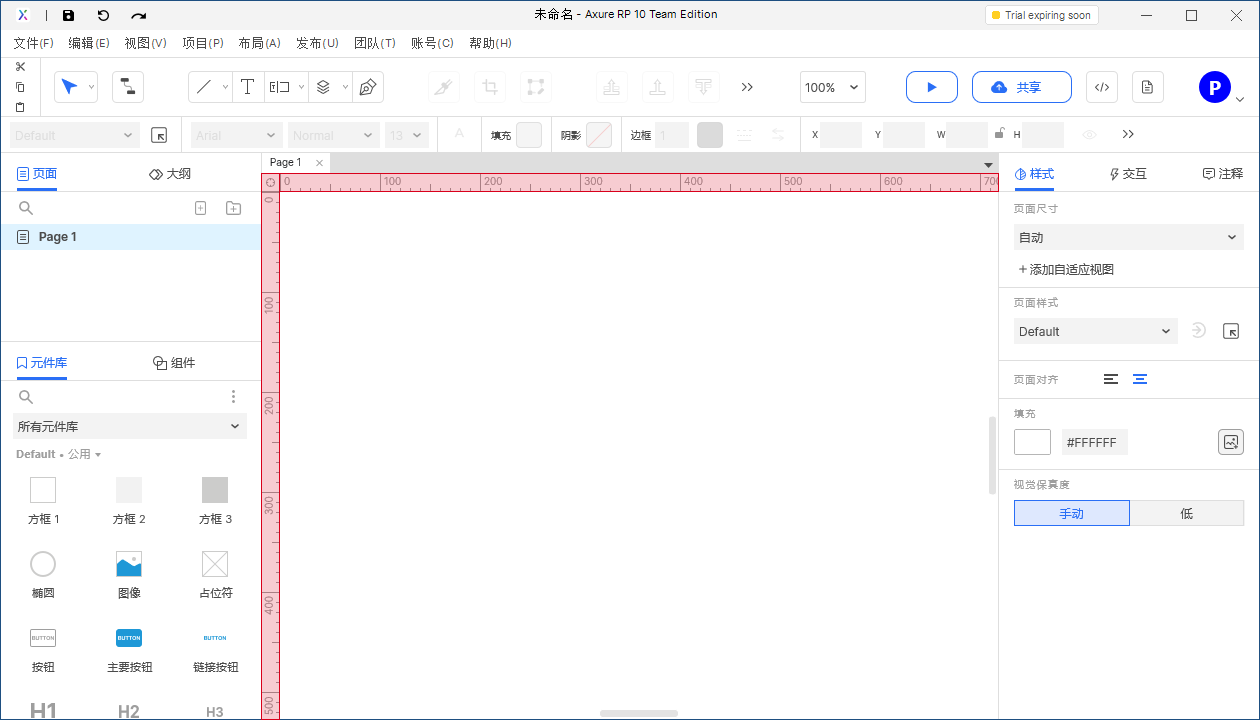
标尺:用于页面中距离尺寸的参考。
显示标尺可以通过鼠标在标尺范围内拖出页面参考线。
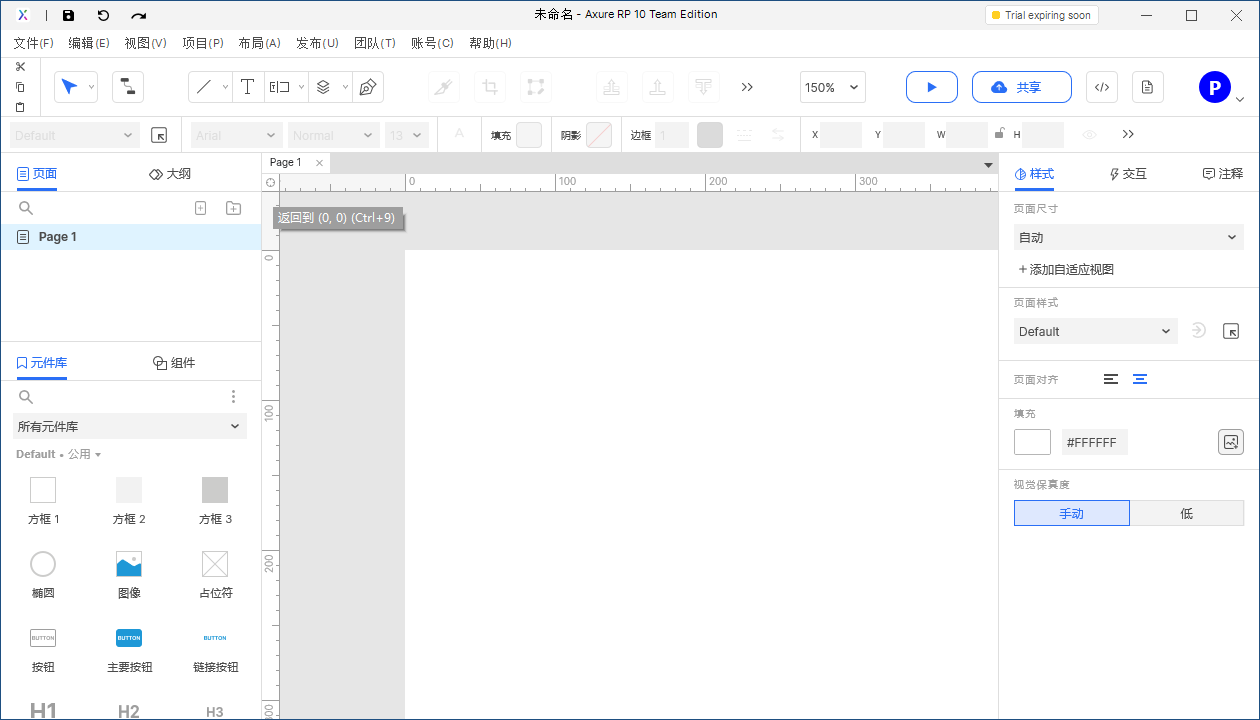
显示标尺可以进行一键复位,一键复位位于两个标尺的相交之处(小圆点),点击复位可以使画布区域直接恢复到初始的状态,即坐标(0、0)。
一键复位支持快捷键。
快捷键:Ctrl+9 一键复位
显示页面尺寸
显示画布尺寸后,对应的页面显示区域与不可显示区域有对应的颜色区分。
白色为可视区域。
灰色为不可视区域。
显示网格
对齐网格
设置对齐网格,当元件靠近网格线会有自动吸附的效果(注:就是距离特别近的时候,会自动切合网格线)。
网格设置
可查看菜单-文件(扩展)-首选项-网格的内容部分。
菜单-文件(扩展)-首选项
显示全局参考线
显示页面参考线
显示打印参考线
对齐参考线
设置参考线对齐,当元件靠近参考线时会有自动吸附的效果,方便对齐。
锁定参考线
锁定参考线后,参考线不可进行移动。
锁定参考线为全部参考线锁定。
新键参考线,在首次移动后,设置了锁定参考线,将不可再进行移动。
删除所有参考线
参考线设置
可查看菜单-文件(扩展)-首选项-参考线的内容部分。
菜单-文件(扩展)-首选项
元件对齐
元件之间相互进行对齐,方便同水平方向或垂直方向的元件边对齐。对齐时,有对应的对齐参考线辅助显示。
元件对齐设置
可查看菜单-文件(扩展)-首选项-对齐元件的内容部分。
菜单-文件(扩展)-首选项