动态的展示能够形象的吸引眼球,本次案例制作一个音频播放的动效。
准备
- Axure 8(或Axure 9)软件已安装。
- 掌握基本的软件使用。
-
本教程知识点
基础动态面板应用。
- 元件移动衔接。
- 移动边界值的判断。
详细教程
本文以音频播放声纹为展示动,点击播放,声纹向左移动,点击暂停,声纹停止移动,点击删除按钮,声纹停止移动为案例进行逐步讲解。
功能
制作方式
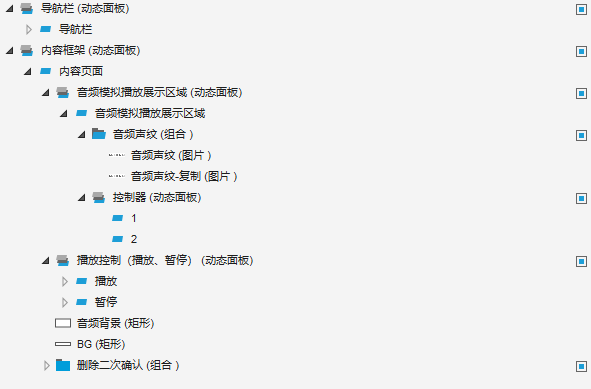
1、搭建基础的框架
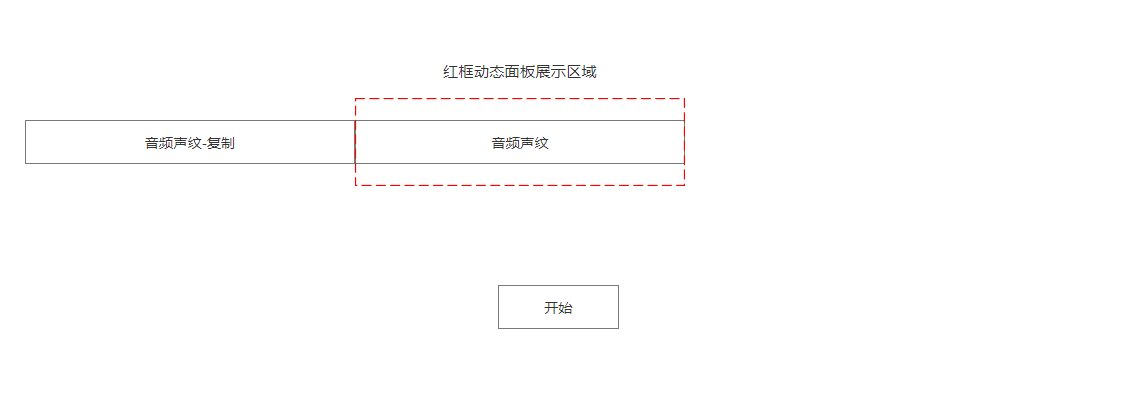
- 音频模拟展示区域(动态面板)
- 控制器:两个状态的动态面板,利用动态面板状态切换触发动效。
- 播放控制:动态面板,切换播放与暂停。
- 其它元件:文字、矩形。

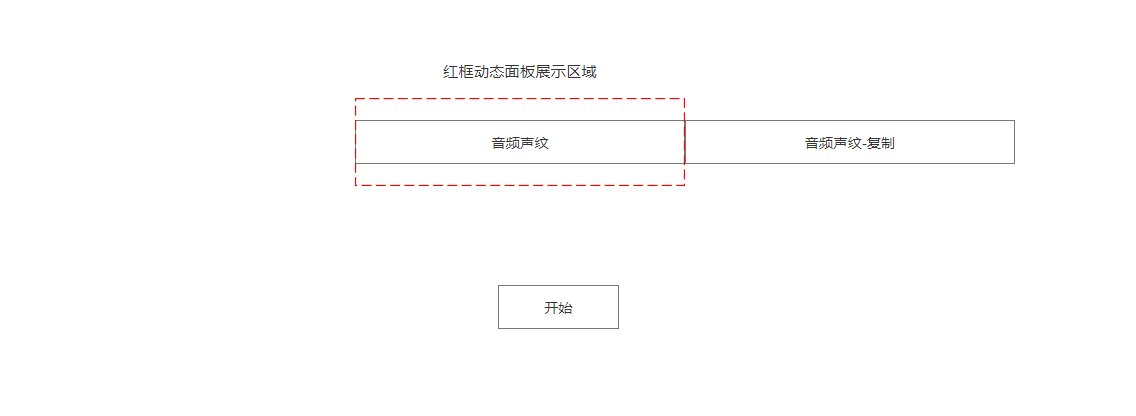
2、让音频声纹在局部展示
利用动态面板的外部只展示局部的属性进行音频声纹的局部展示。
- 虚线区域为动态面板可展示区域。

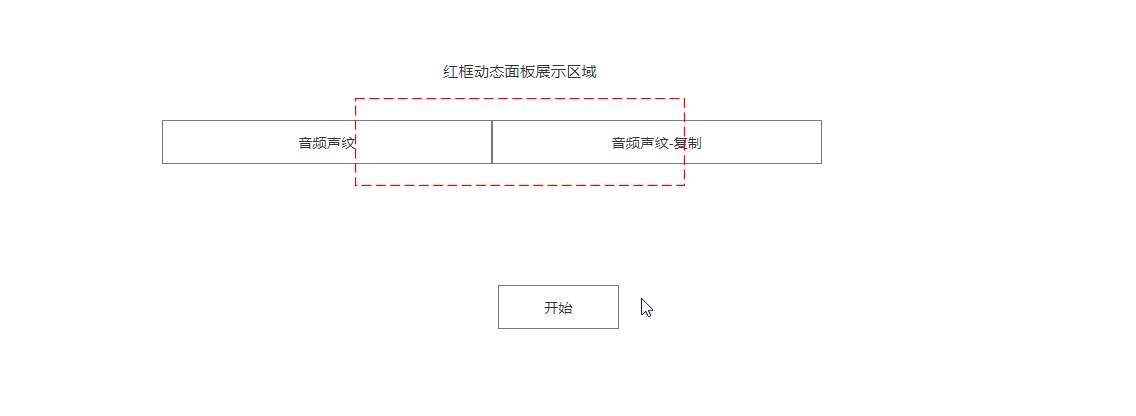
3、音频声纹配置展示区域与动效原理
- 配置
- 准备音频声纹(长度和动态面板可视区域相同)。
- 复制音频声纹文件一份,拖动至第一个音频文件尾部,进行收尾连接。
- 动效原理
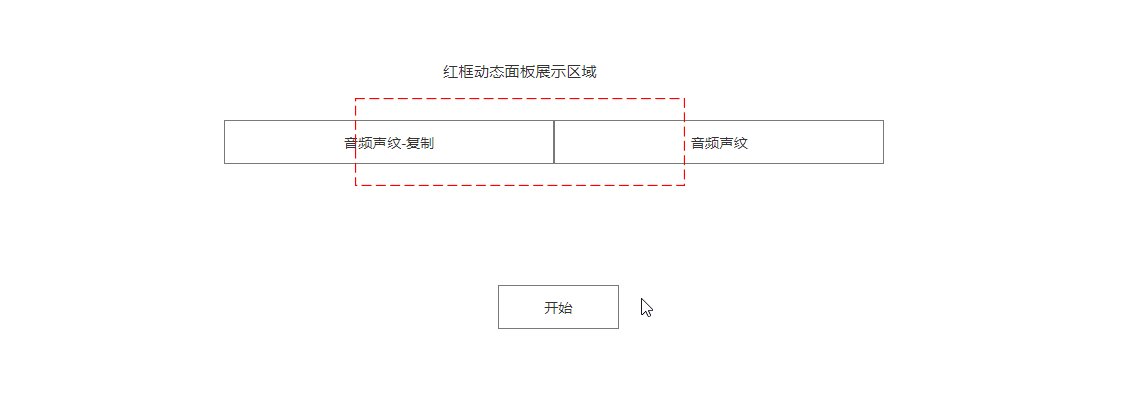
- 音频声纹、音频声纹-复制同时移动,当音频声纹移动出动态面板区域后,自动移动至原始的音频声纹-复制区域,这样就可以将构成连续的声纹交互。

4、让音频可控的动起来
利用动态面板的状态改变的交互事件让音频声纹与音频声纹复制按照规律的节奏移动起来。
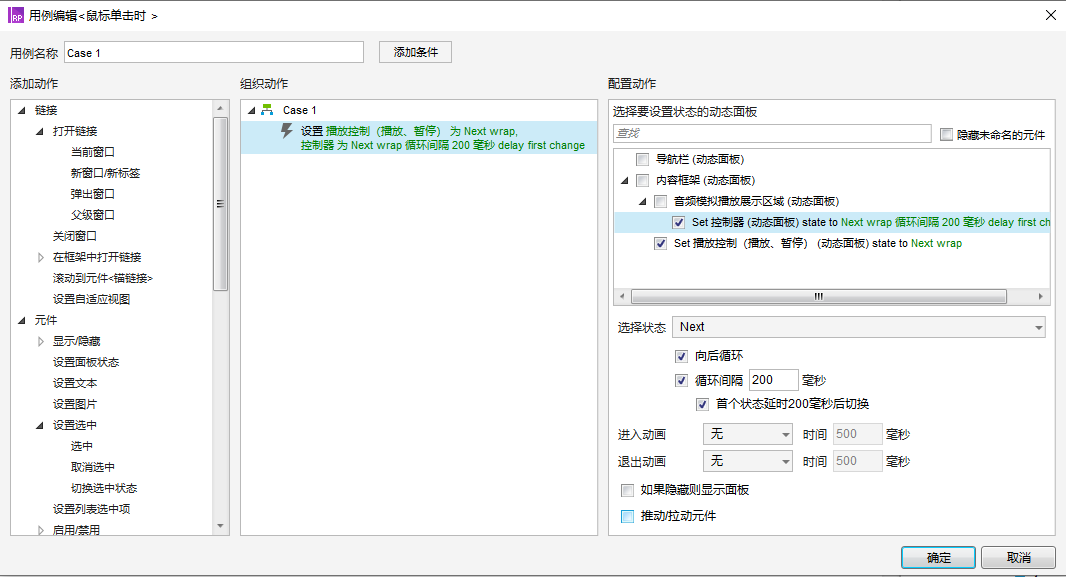
- 点击外部开始动态面板按钮时,设置控制器动态面板按照循环切换下一个进行控制。
- 点击暂停时,让控制器的动态面板处于暂停状态。

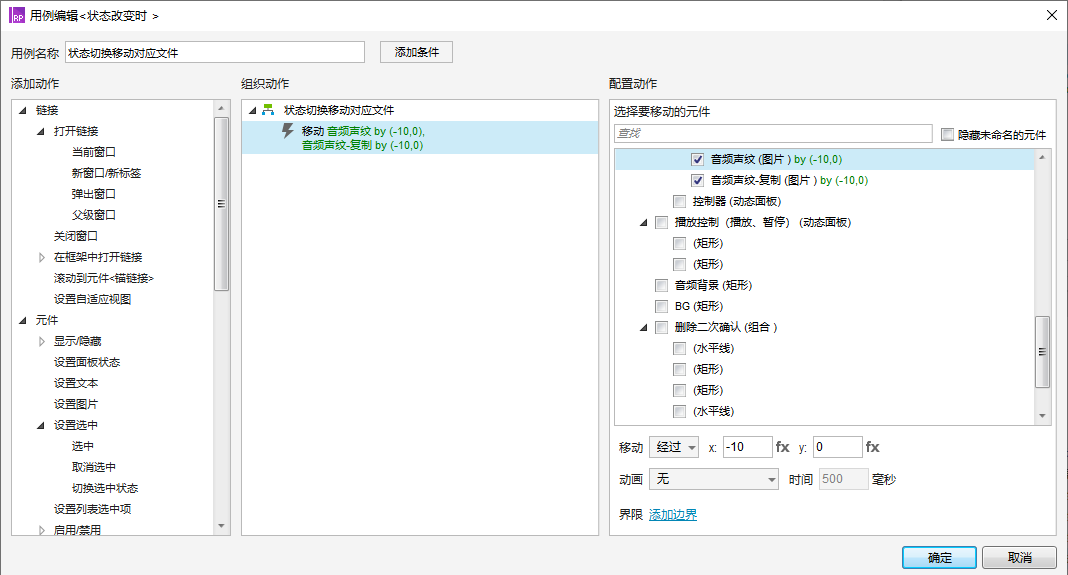
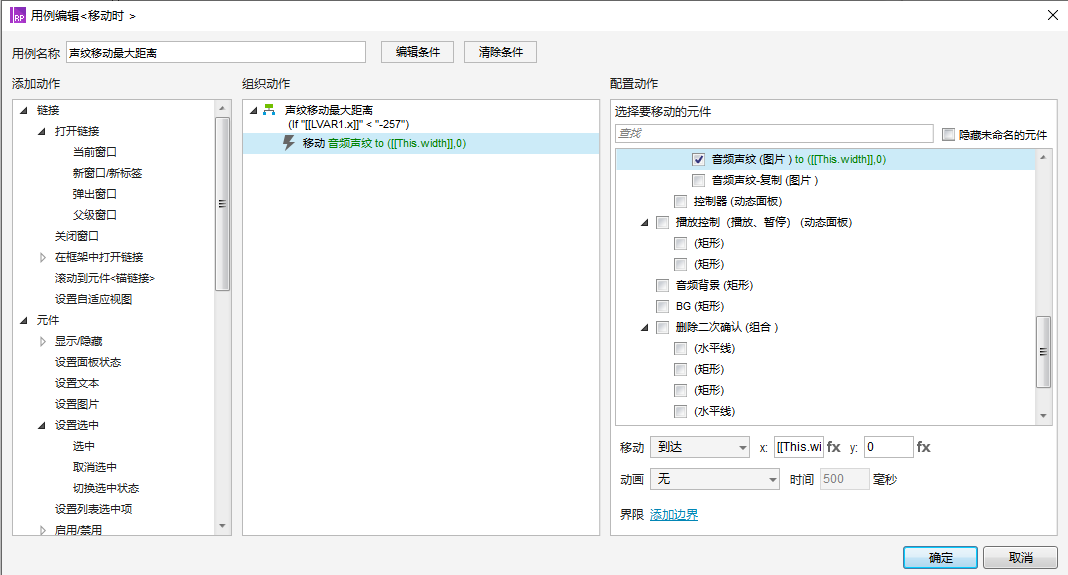
- 设置控制器动态面板,每切换一次状态,移动音频声纹与音频声纹复制一定的距离。同时给声纹设置最大的移动距离(音频声纹的长度)。

- 同原理图,在音频声纹移动出动态面板区域后,使其移动至原始的音频声纹-复制位置。依次循环。

5、优化细节