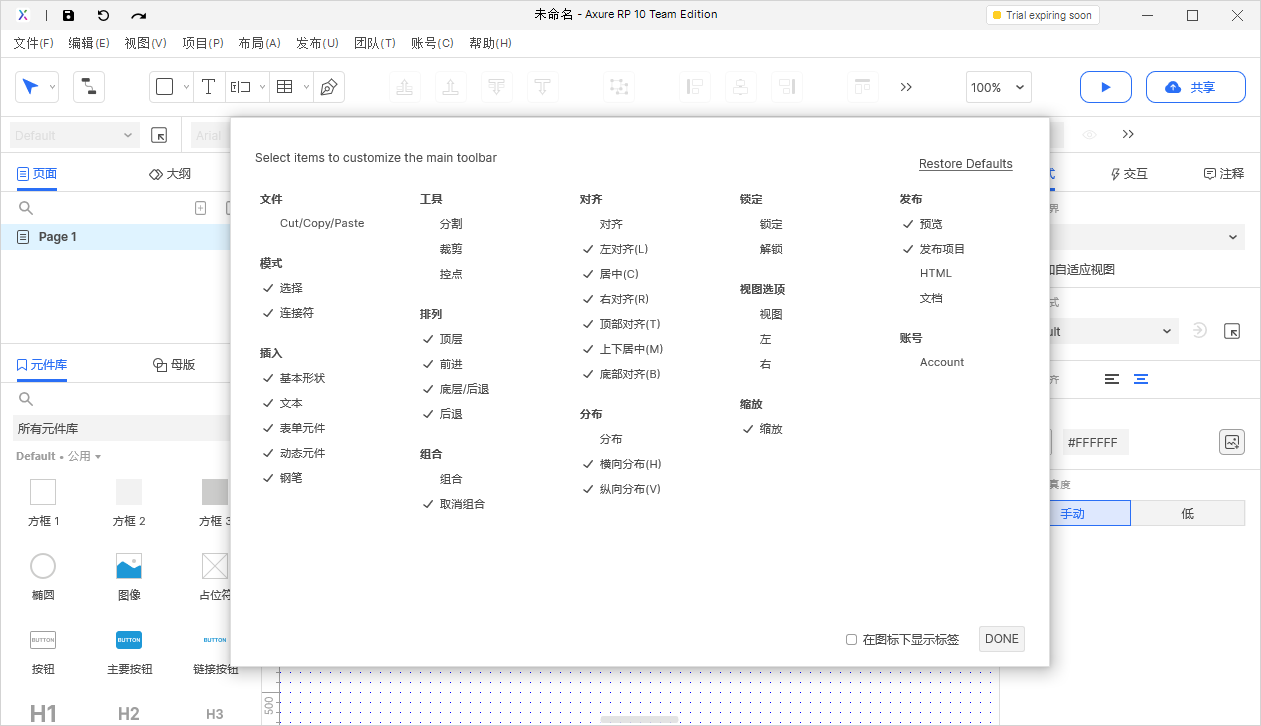
恢复默认设置(Restore Defaults)
文件
Cut 剪切
剪切,点击后剪切当前元件或内容
快捷方式: Ctrl+X: 剪切
Copy 复制拷贝
复制拷贝,点击后复制当前元件或内容
快捷方式: Ctrl+C:复制拷贝
Paste 粘贴
粘贴,粘贴已拷贝或剪切的内容。
快捷方式: Ctrl+V:粘贴
模式
选择:选择模式的方式
相交模式
包含模式
在包含模式下,鼠标选择区域必须将元件全部包含在内,才能选中。
连接
连接可以将两个元件通过线段连接接在一起。点击链接后,系统会在元件的四边生成四个连接点。只需鼠标点击链接点拖动连接线至目标元件的连接点。
- 连接线支持颜色的替换、线段样式、连接线粗细、箭头样式等修改选择(在样式中进行修改)。
- 连接线的用途在于标注部分流程的引导(在做低保真的原型中,连接线可以用作说明交互效果的作用)。

插入
主要进行常用基础元件的快捷插入(注:关于元件详细说明请查看元件库区域的文章)。
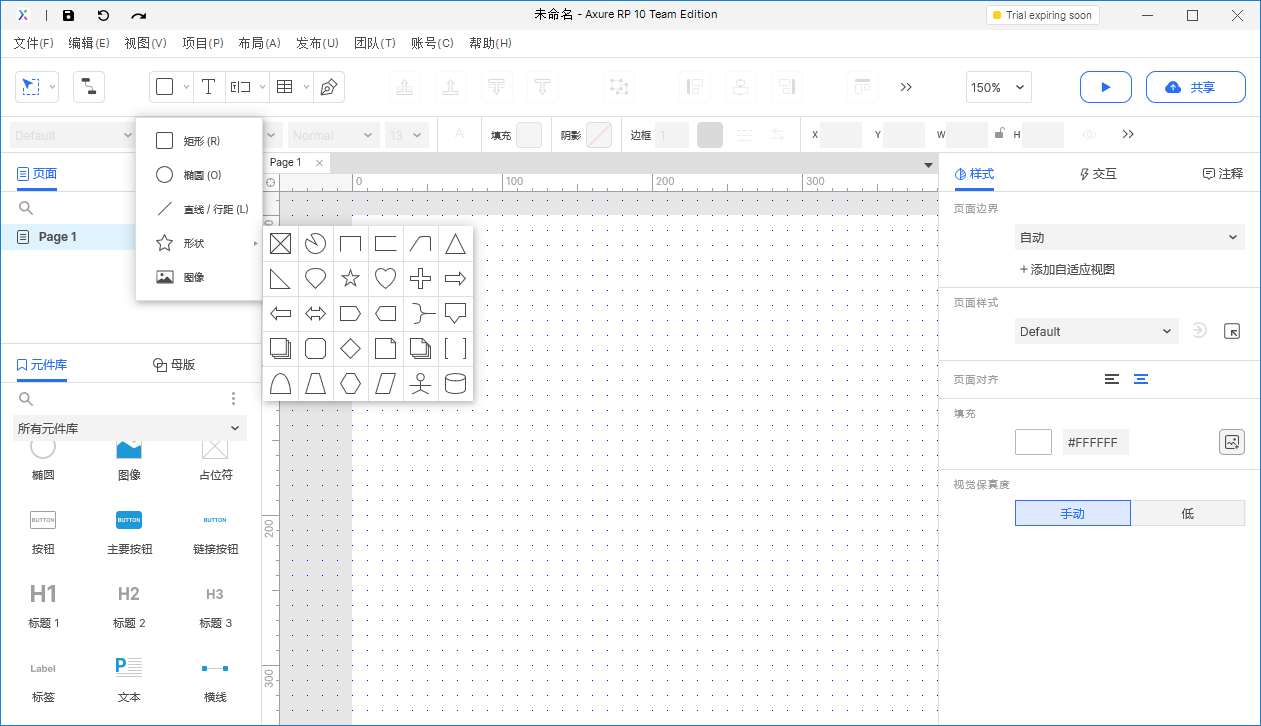
基本形状
基本形状中包含矩形、椭圆、形状、直线、自定义形状、图片等。其中自定义形状支持内置形状选择。
文本
文本内容快捷添加方式。
选中单击画布,添加单行文本(包含填充内容)。
单击拖动,可添加多行文本(包含填充内容)。
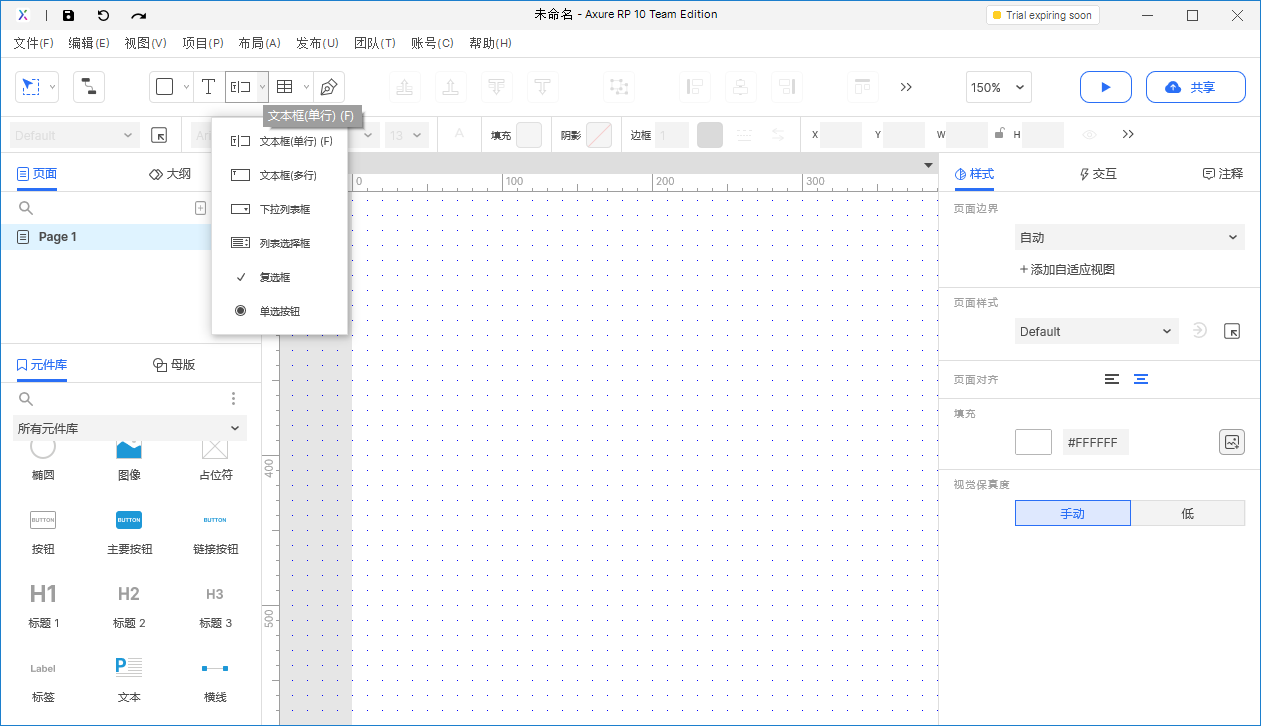
表单元件
表单元件包括单行文本输入框、多行文本输入框、下拉列表框(下拉单选框)、列表选择框(下拉多选框)、复选(复选框)、单选按钮。
动态元件
动态元件包括动态面板、中继器、内部框架(内联框架)、热区、快照等。
钢笔工具
工具
分割(仅对图片有效)
裁剪(仅对图片有效)
控点
将元件进入可编辑状态,可以通过控点进行元件形状的调整与修改。
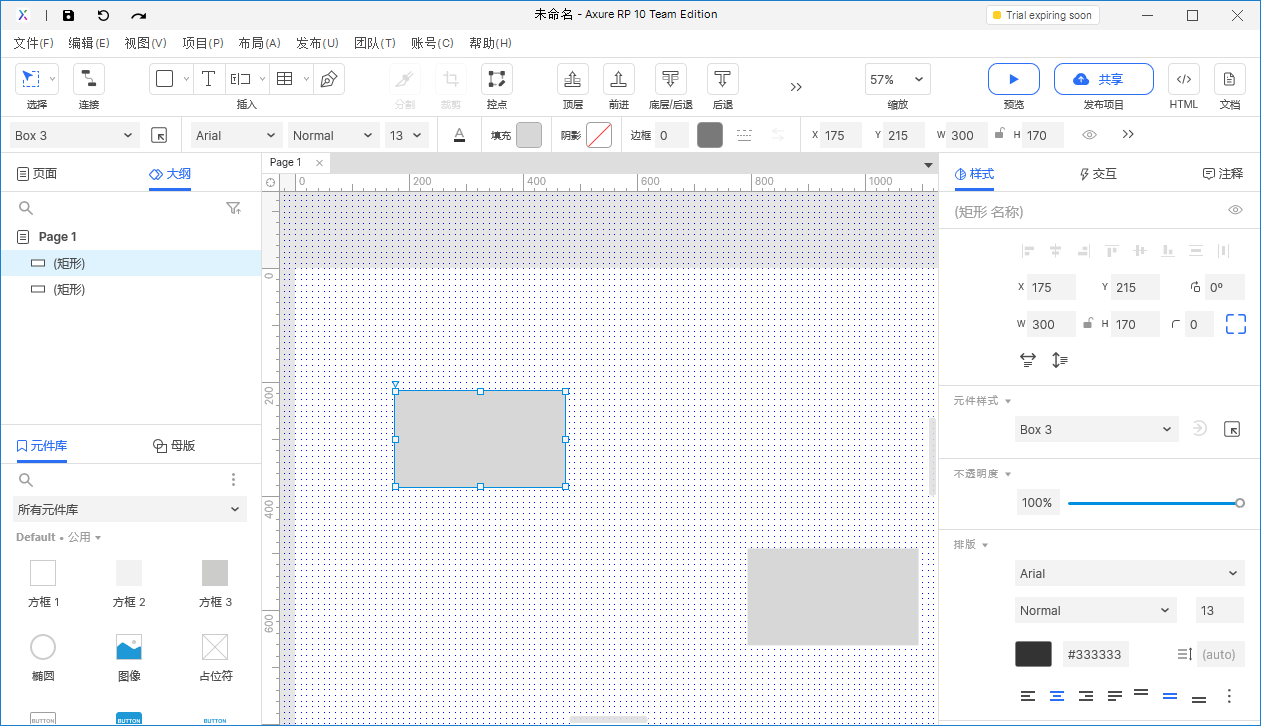
排列
顶层
底层
上移一层(前进)
下移一层(后退)
将元件或元件组向下移动一层。
吐槽:在Axure 10中,图标看起来有点不是表达的很明确,第一次用的时候有点不适应。此处还可以直接在概要(大纲)区域进行元件拖动,更加直观与快速达到对应的调整目的。
组合
组合
将元件与元件分组,分组后会有单独的文件夹(注:单个元件也支持)。
快捷方式: Ctrl+G: 组合
取消组合
将已有的组合进行打散,打散后,原有的文件夹自动移除。
快捷方式: Ctrl+Shift+G: 取消组合
对齐
对齐只对两个及两个以上元件有效。
对齐与常规的设计软件等相关操作一致,暂不进行过多说明。
对齐
将对齐方式在下拉菜单中显示。
- 左对齐
- 垂直居中对齐
- 右对齐
- 顶部对齐
- 水平居中对齐
- 底部对齐。
分布
分布只对三个及三个以上元件有效。分布可以将选中元件按照水平(横向)或垂直(纵向)方向的进行等间距划分,
- 横向分布
- 垂直分布
锁定
锁定
锁定后的元件或元件组不可进行移动。
锁定后,鼠标移入元件,元件显示红色边缘提示。
快捷方式: Ctrl+K: 锁定
取消锁定
将已锁定的元件或元件组解除锁定状态。
快捷方式: Ctrl+Shift+K: 取消锁定
视图选项
左视图显示与隐藏区域
右视图显示与隐藏区域
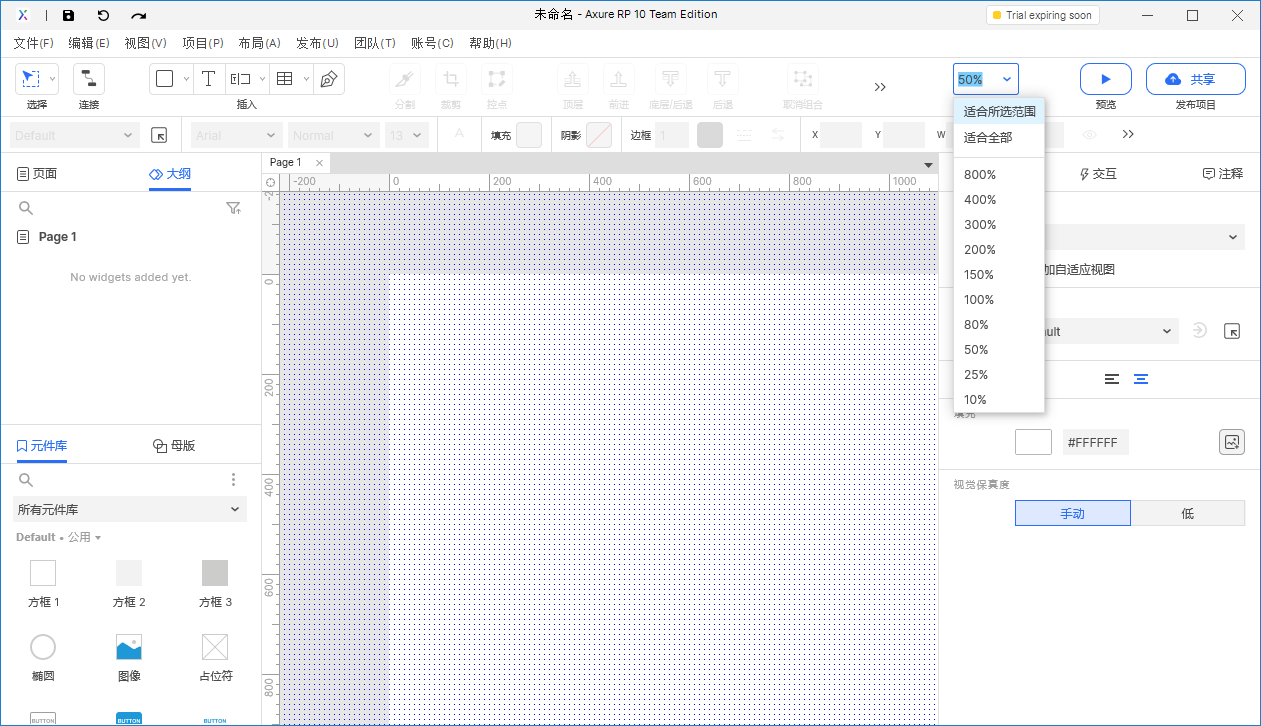
缩放
画布区域的整体缩放比例。
快捷方式: Ctrl+鼠标滚轴 画布缩放
适合所选区域
适合全部
当前页面整体进行最大化可视区间显示。
发布
预览
发布项目
HTML
文档
生成预设的项目文档。
账号
是否显示账号信息。
可以进行账号信息的退出与登录相关操作。
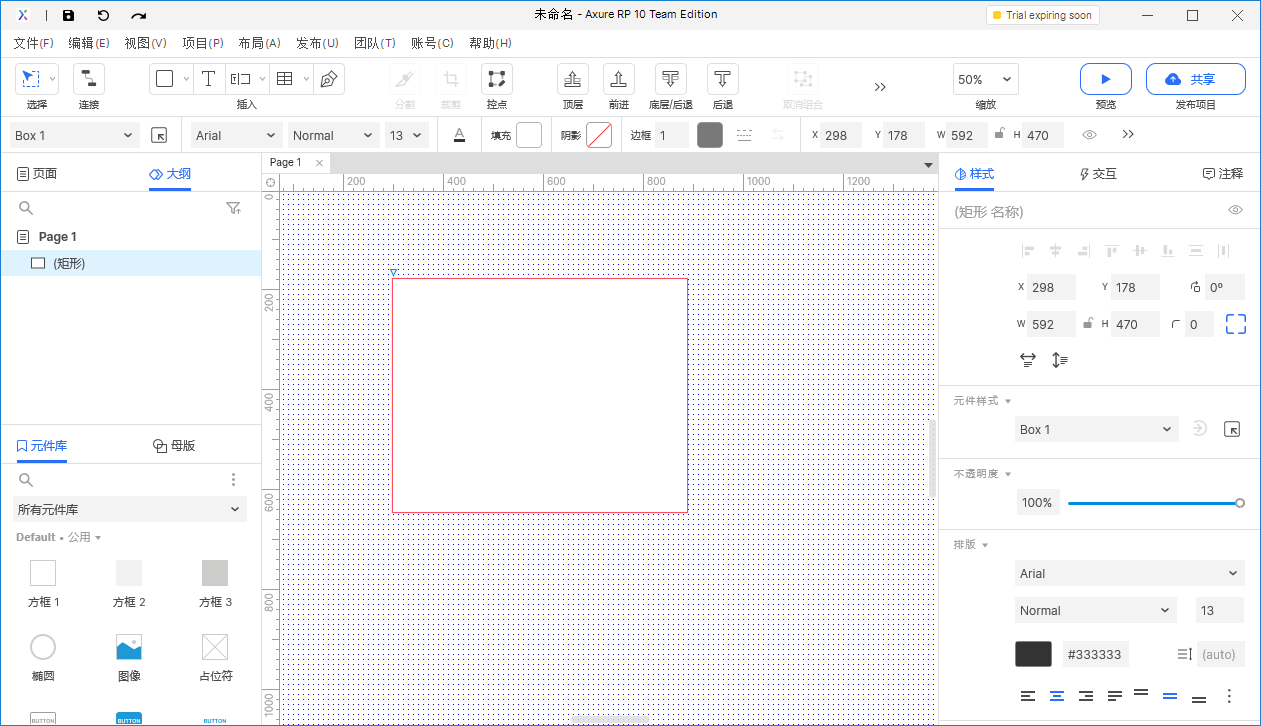
图标下显示标题
勾选此选项,会在主工具栏展示图标与文案的方式展示对应功能。
注:在刚开始熟悉时,可以显示,后期可以关闭,节省软件显示空间。
显示状态下
 关闭状态下
关闭状态下