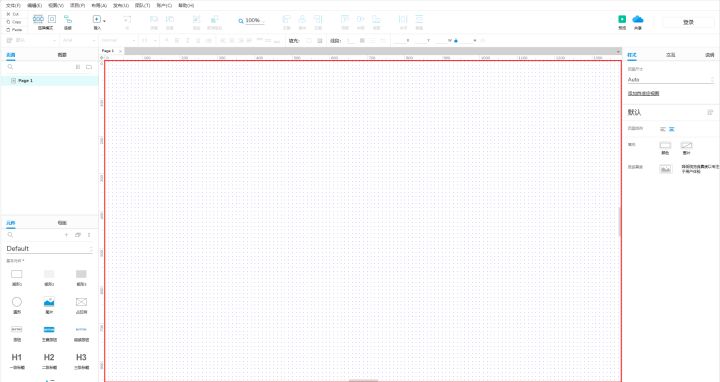
绘图区域为软件操作的主要区域。也是原型制作的编辑区域。Axure可以做到基本的编辑预览的效果(注:有些交互事件的触发需要进行预览)。 绘图区域
绘图区域基本上比较常规,没有过多的说明。下面主要介绍一些与绘图区域相关关联常用的功能。
绘图区域
绘图区域基本上比较常规,没有过多的说明。下面主要介绍一些与绘图区域相关关联常用的功能。
功能一:设置绘图区域尺寸
每一个页面都是一个绘图区域,在平常我们使用的时候需要针对不同的类型,进行尺寸的约束。
操作步骤:
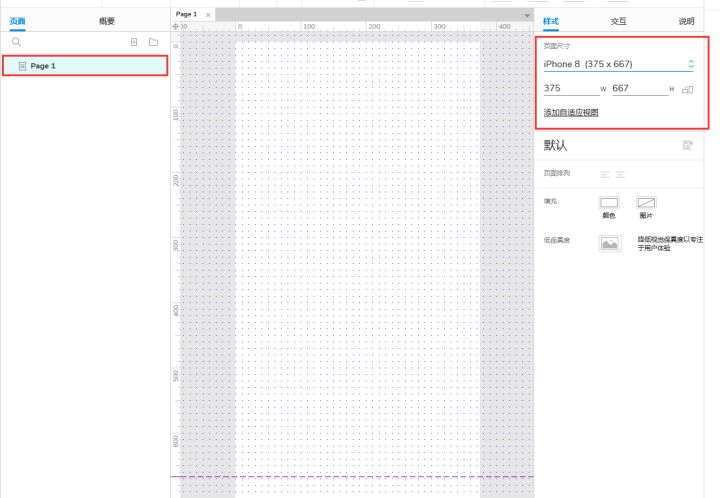
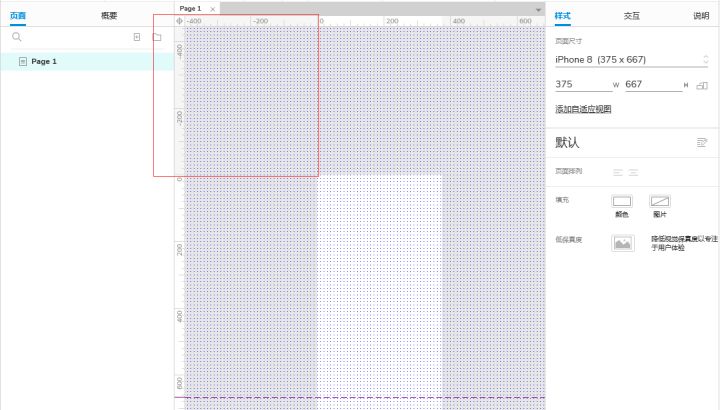
可以在选中页面后,在页面的样式一栏进行编辑当前页面的尺寸。例如设置绘图区域为手机样式。
选择了对应的尺寸后,预览可展示区域和不可展示区域在绘图区域上有颜色的区分。 例如设置绘图区域为手机样式截图
例如设置绘图区域为手机样式截图
注:在后面的样式一文中也进行了详细叙述。
功能二:绘图区域的合理控制
一:随意拖动
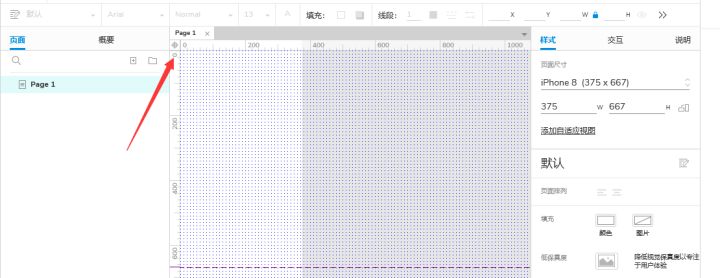
按住键盘的空格键+鼠标左键可以进行绘图区域的拖动。
二:大小比例
1、可以通过顶部进行比例调整。
2、通过使用键盘快捷键
“Ctrl” 与“+”组合进行绘图区域的放大。
“Ctrl” 与“-”组合进行绘图区域的缩小。
“Ctrl” 与“鼠标滑轮”组合进行绘图区域的放大与缩小(滚动鼠标滑轮)。
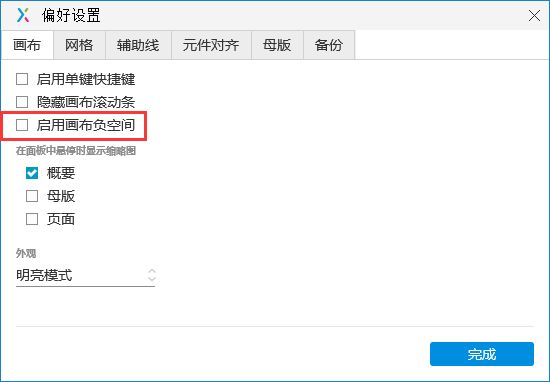
功能三:Axure新功能:启用画布负空间

负空间的更新迭代历程
- Axure 8 软件没有负空间这个功能。
- Axure 9 最开始版本有负空间,但是不能进行控制,整个负空间一直是打开(不太适应的从8到9的一直吐槽,哈哈)。
- Axure 9 最新版本,负空间可以用户自己控制。
未开启负空间预览。
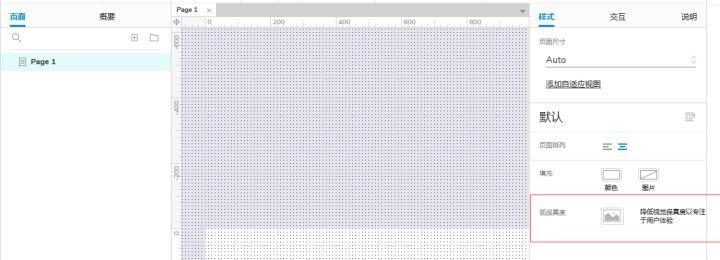
开启负空间预览。
负空间技巧:
1、负空间有利于我们结合对拖动对原型的左边缘细节进行调整。
2、负空间内容在预览中是不进行展示的,可以进行一些备注,备用方案的放置。
3、负空间可以进行一些交互效果的制作,例如:左划入,可以通过控制元件移动实现。
功能四:低保真度

低保真度:
可以让画布变为黑白灰样式,减少色彩干扰。(简化版的Axure 8中的草图功能)。
使用技巧:如果原型输出后,担心会影响设计的视觉,可以进行开启这个功能。
未开启低保真度: 未开启低保真
未开启低保真
开启低保真度:原有的红色为灰阶颜色。 已开启低保真
已开启低保真

