作者:刘lyxandy
本教程教给大家如何制作超链接控件。
本页面提供页内下载控件(版本较新,不稳定),见页面最底部。
本页的教程控件版本为1.1.0(商城版),链接请点我。
控件类型定义
const AUTHOR = '刘lyxAndy';const HOMEPAGE = 'https://www.yuque.com/liulyxandy';const QQ = 3449556207;
行3~5:定义作者的基本信息:
- AUTHOR:作者
- HOMEPAGE:主页
- QQ:联系方式(QQ)
行7~68:类型定义的一整块。const types = {...}
行8:定义控件的类型(其实就是英文大写名)。type:'SUPER_LINK_WIDGET'
行9:定义控件的图标。(图标来源:@于勤(yuqinweb))icon: 'https://creation.codemao.cn/716/appcraft/IMAGE_vwZPnyOpm_1643090741772.svg',
行10:定义控件的中文名。title: '超链接',
行11:定义控件的版本(虽然看起来没什么用)。version: '1.1.0',
行12:定义控件运行的设备(见这里)。platforms: ['android', 'ios', 'web'],
行13~14:定义是否为可见控件与全局控件,此处不细讲。isInvisibleWidget: false,isGlobalWidget: false,
行15~17:定义控件的文档位置,显示为:docs: {url: 'https://liulyxandy.ml/superlink-widget/docs.html',},

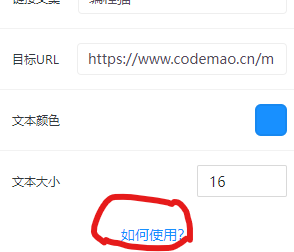
行18~65:定义控件的属性,此次我们定义了content(链接文案),href(目标URL),color(文本颜色),textSize(文本大小),textOblique(字体倾斜),textBold(字体加粗),underline(下划线)这几个属性。其中的键值不再细述,请参见链接和链接。properties: [{key: 'content',label: '链接文案',valueType: 'string',defaultValue: '编程猫',tooltip: '链接中显示的文本',},{key: 'href',label: '目标URL',valueType: 'string',defaultValue: 'https://www.codemao.cn/m',tooltip: '链接指向的URL',},{key: 'color',label: '文本颜色',valueType: 'color',defaultValue: '#1890ff',tooltip: '链接文本颜色',},{key: 'textSize',label: '文本大小',valueType: 'number',defaultValue: 16,tooltip: '链接文本大小',},{key: 'textOblique',label: '字体倾斜',valueType: 'boolean',defaultValue: false,},{key: 'textBold',label: '字体加粗',valueType: 'boolean',defaultValue: false,},{key: 'underline',label: '下划线',valueType: 'boolean',defaultValue: true,},],
行66~67:定义控件的方法与事件,这里并不需要,不再赘述,请参见其他教程。methods: [],events: [],
控件实体定义
class SuperLink extends VisibleWidget{...}
行71~107:控件的实体定义块。
constructor(props) {super(props);this.content = props.content;this.href = props.href;this.color = props.color;this.textSize = props.textSize;if (props.textBold === true) {this.textBold = 'bold';} else {this.textBold = 'normal';}if (props.textOblique === true) {this.textOblique = 'oblique';} else {this.textOblique = 'normal';}this.underline = props.underline;}
行72~89:初始化控件的属性。首先使用super(props)。然后用this.名称=props.名称将属性传入。
注:行78~88可能会变换,请随时注意本页。
render() {return (// eslint-disable-next-line react/react-in-jsx-scope<ahref={this.href}style={{color: this.color,fontSize: this.textSize,fontWeight: this.textBold,fontStyle: this.textOblique,textDecoration: this.underline ? 'underline' : undefined,}}>{this.content}</a>);}
行91~106:使用render()渲染控件,使用return()返回HTML进行渲染。HTML就是控件的外观。
特别注意:在此处style=后有两个{!
注:行93的注释为@于勤(yuqinweb)所加,并未了解其意,所以并未解释。
下载链接
super-link.jsx.txt(请自行去掉.txt)V1.1.0

