确定配色
你可以自己确定配色,或者在这里寻找配色:
12个精选UI配色、渐变配色、纯色配色网站(内附使用技巧) - 知乎 (zhihu.com)
UI设计色彩搭配表-配色表工具-普画网 (puhuajia.com)
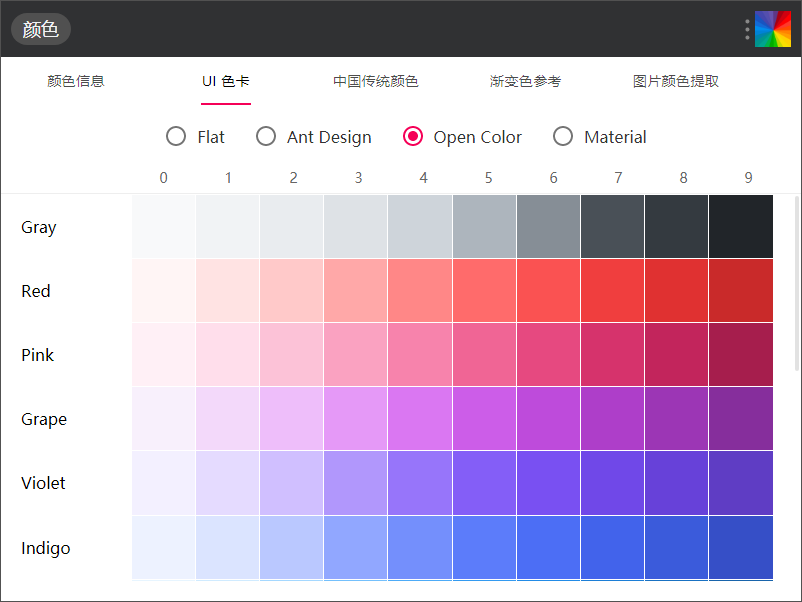
或者安装uTools安装“颜色”插件来寻找配色。
这篇文章选择了各有10种颜色的“Indigo”和“Cyan”来参考。
制作过程
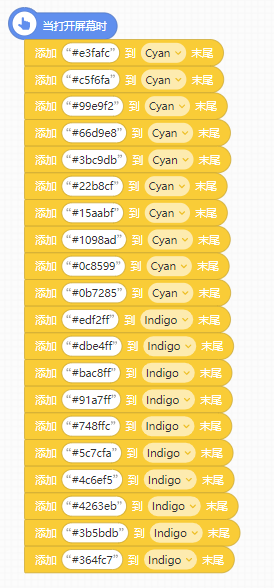
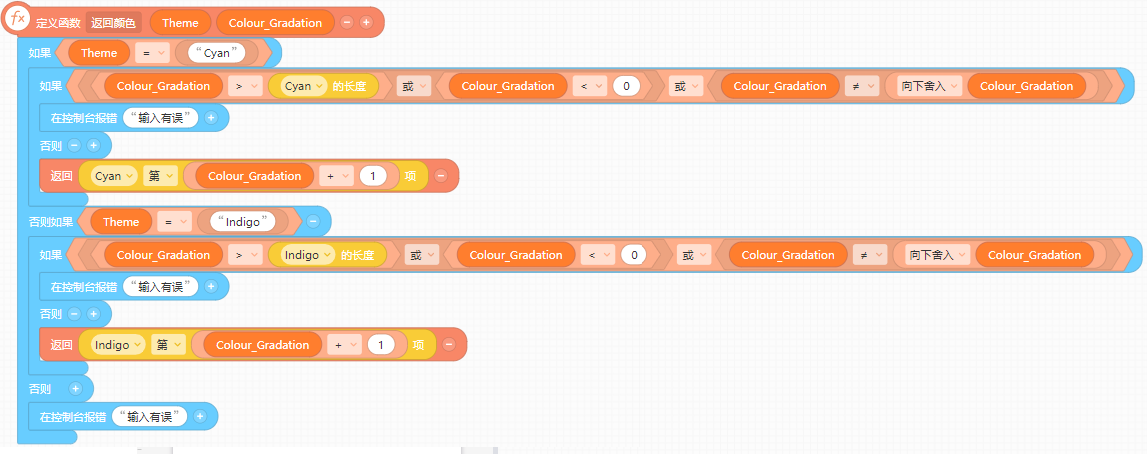
编写返回颜色函数


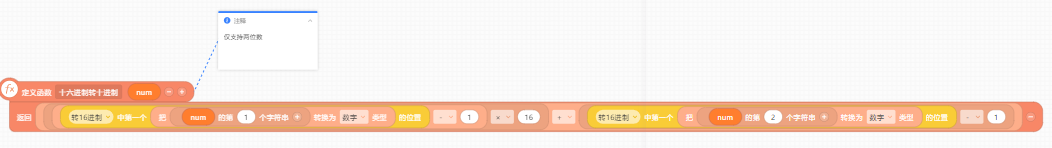
(先把颜色值存到列表中,然后编写函数返回其色阶值【色阶取值为0~9】)
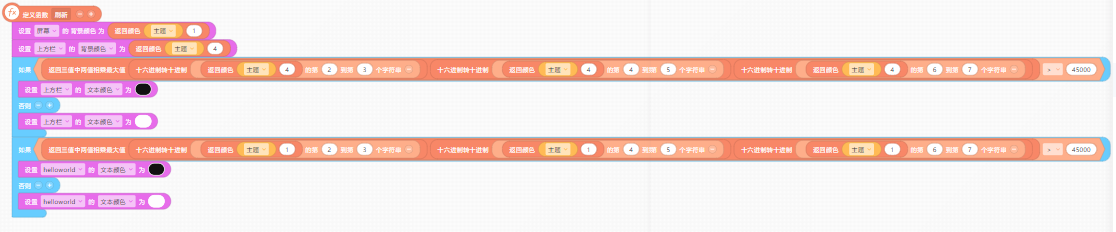
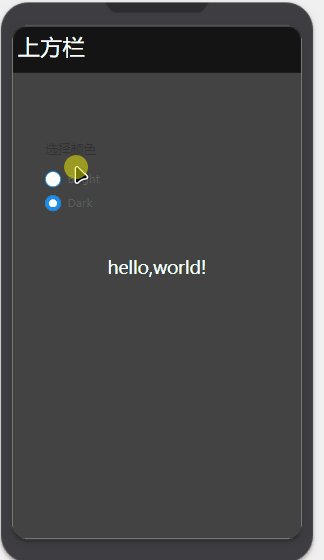
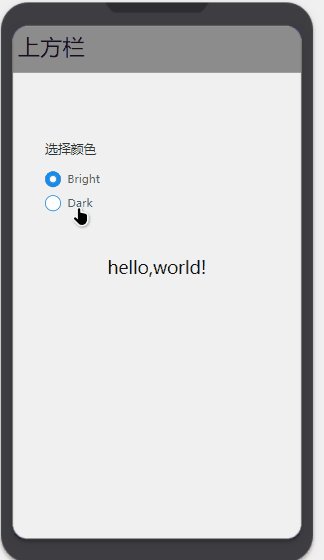
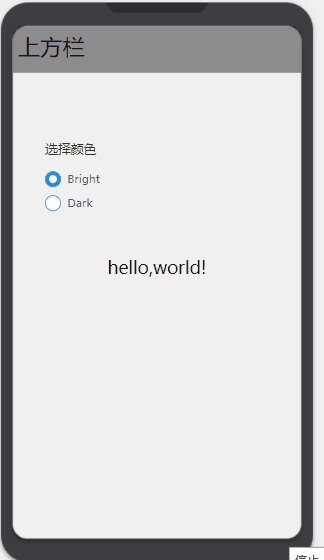
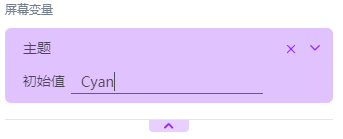
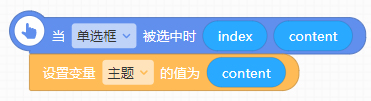
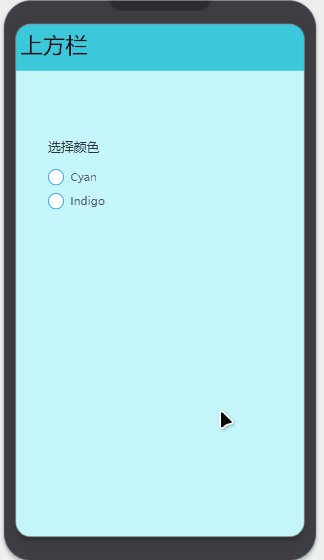
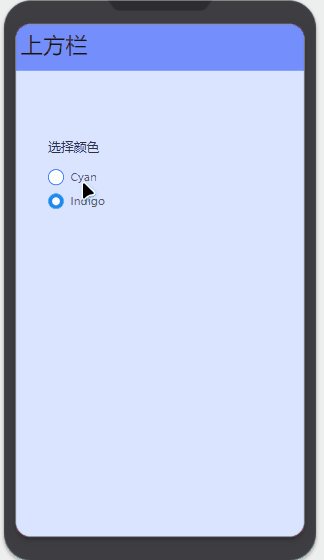
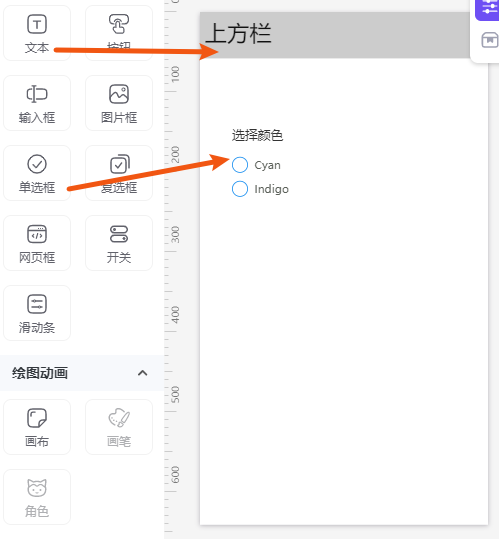
编写设定颜色部分

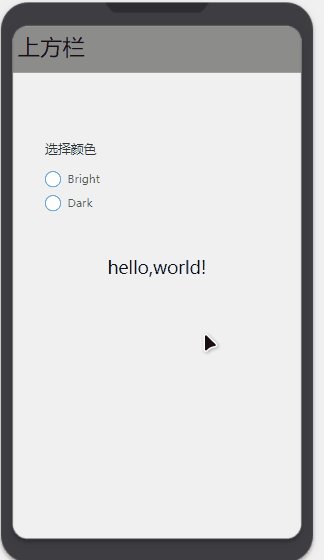
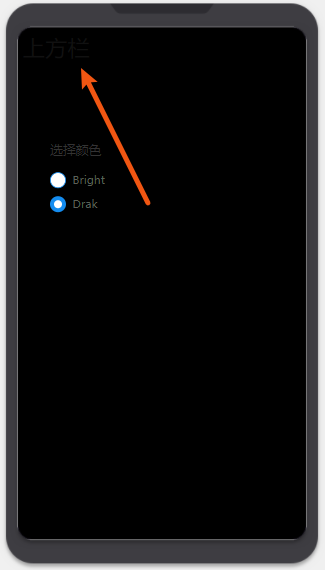
字体颜色切换
有时候制作了一个暗黑/明亮的主题,可能字体会因为色差小而模糊不清。
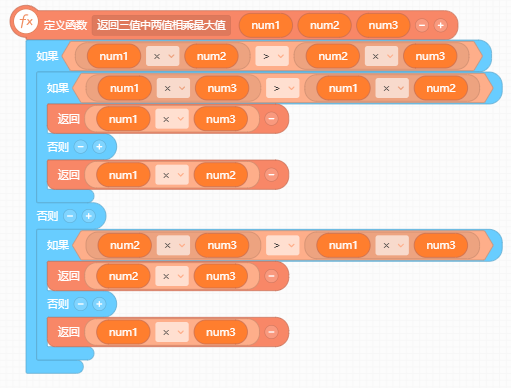
下面是用把HEX转换为rgb后相乘取其中两个相乘最大的值,检测是否大于指定的值而决定字体颜色的代码: