:::tips
关于 API Token 和 表格ID 的获取,请参考 维格云字典。
:::
积木介绍
该控件的积木分为两部分:字典积木、云表格积木。
字典积木
因为 CoCo 不支持字典这种数据结构,但是维格云表格又要用到字典,所以这里简单实现了字典的几个积木。
云表格积木
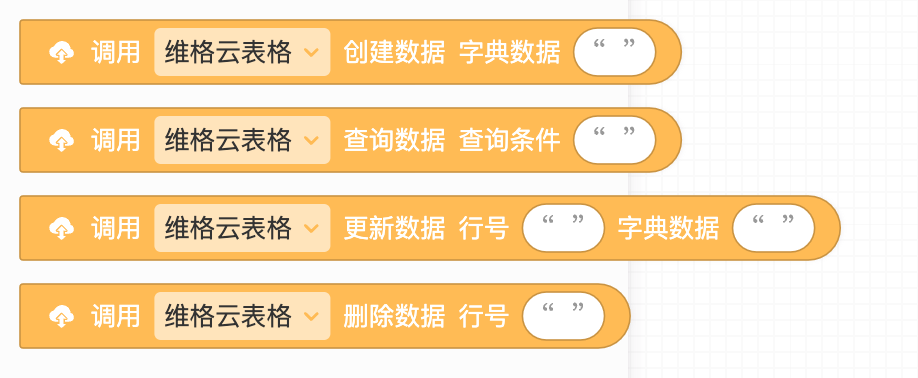
方法积木,处理云表格的增、查、改、删这4种操作。
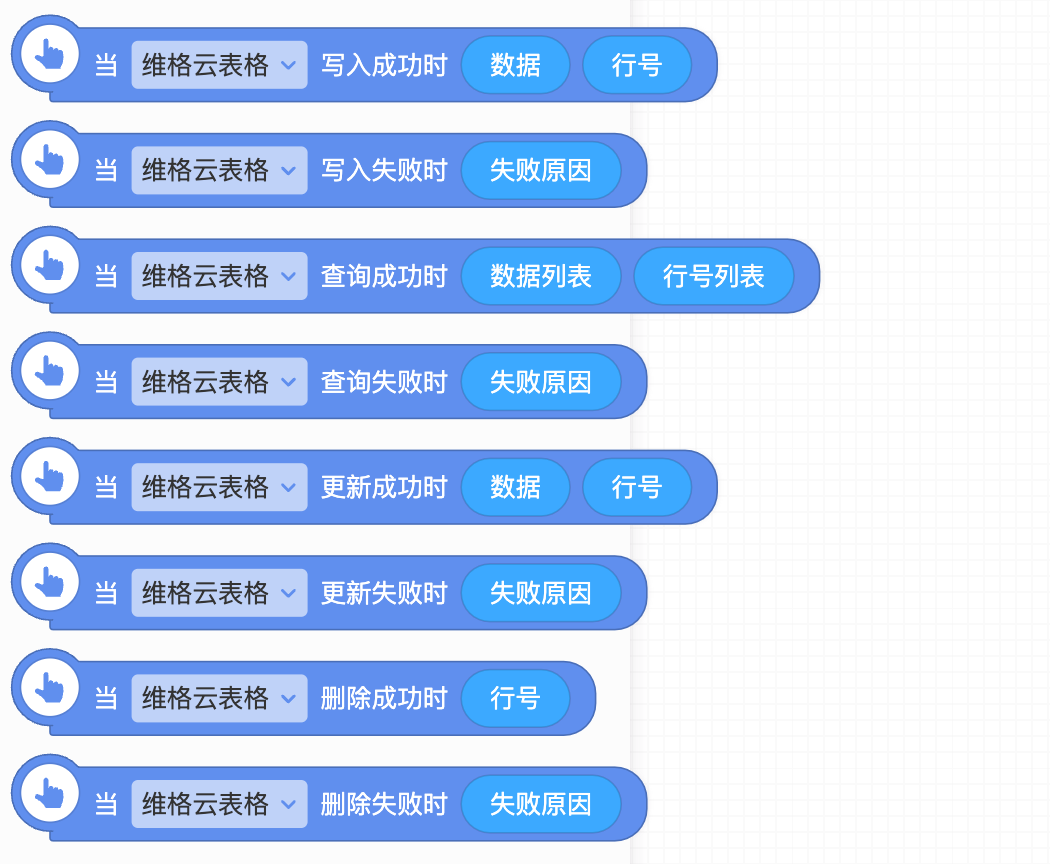
事件积木,对增、查、改、删操作的监听,包括成功和失败事件。
如何使用
我们以如下的表结构为例,分别演示增、查、改、删这4个积木的使用。
创建数据
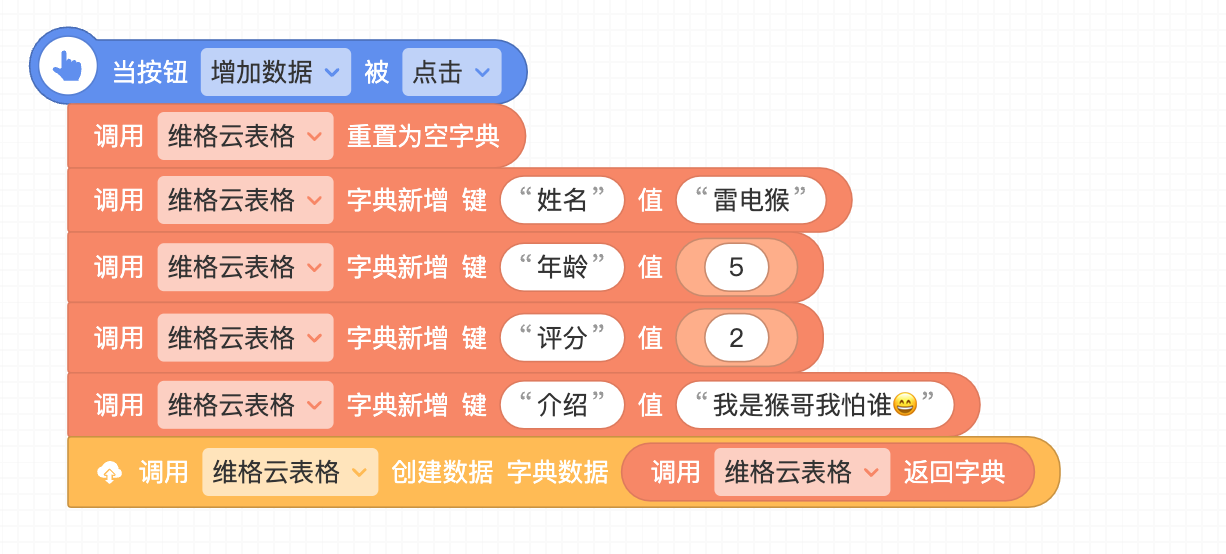
首先通过字典积木创建需要新增的(行)数据,创建后的数据结构如下:
{"年龄":5,"评分":2,"介绍":"我是猴哥我怕谁😄","姓名":"雷电猴"}
创建完成后,通过【创建数据】积木即可在对应的维格表中新增一行数据。

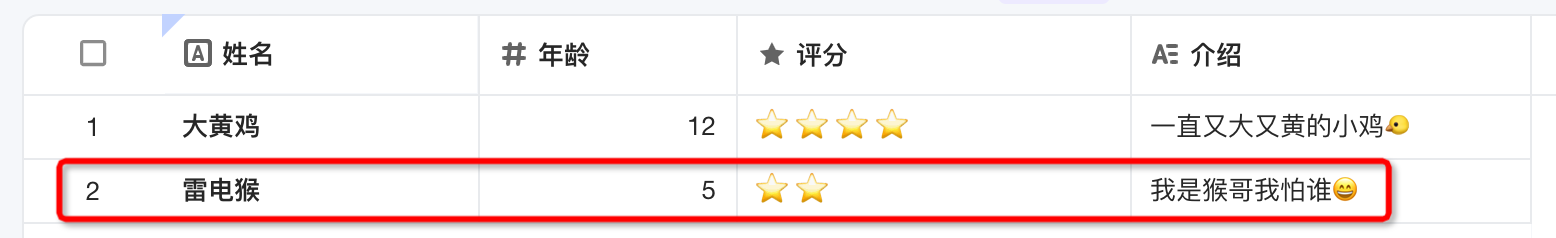
返回维格查看该表格,表中已新增“雷电猴”,看到没看到没。。。就是这么的简单!
通过【新增成功时】事件积木,处理创建成功的情况
注意📢📢📢
这里的行号不是行序列号,不是数字,而是一个字符串,用于标识该行的唯一 ID。
查询数据
接着上一步,当前维格表中存在两行数据,我们使用分别 {年龄}>4 和 {年龄}=5 查询,得到如下的结果。
这里的查询条件使用了维格的智能公式,公式语法参考官方文档 https://vika.cn/help/tutorial-getting-started-with-formulas/

也可以使用稍微复杂一些的查询条件,比如{年龄}+{评分}=7
更新数据
更新数据需要先拿到行号,然后根据行号再去更新数据
这里我们先查询{评分}=2的数据,然后拿到行号和数据,通过字典修改评分=3,最后调用【更新数据】积木,去更新数据。
删除数据
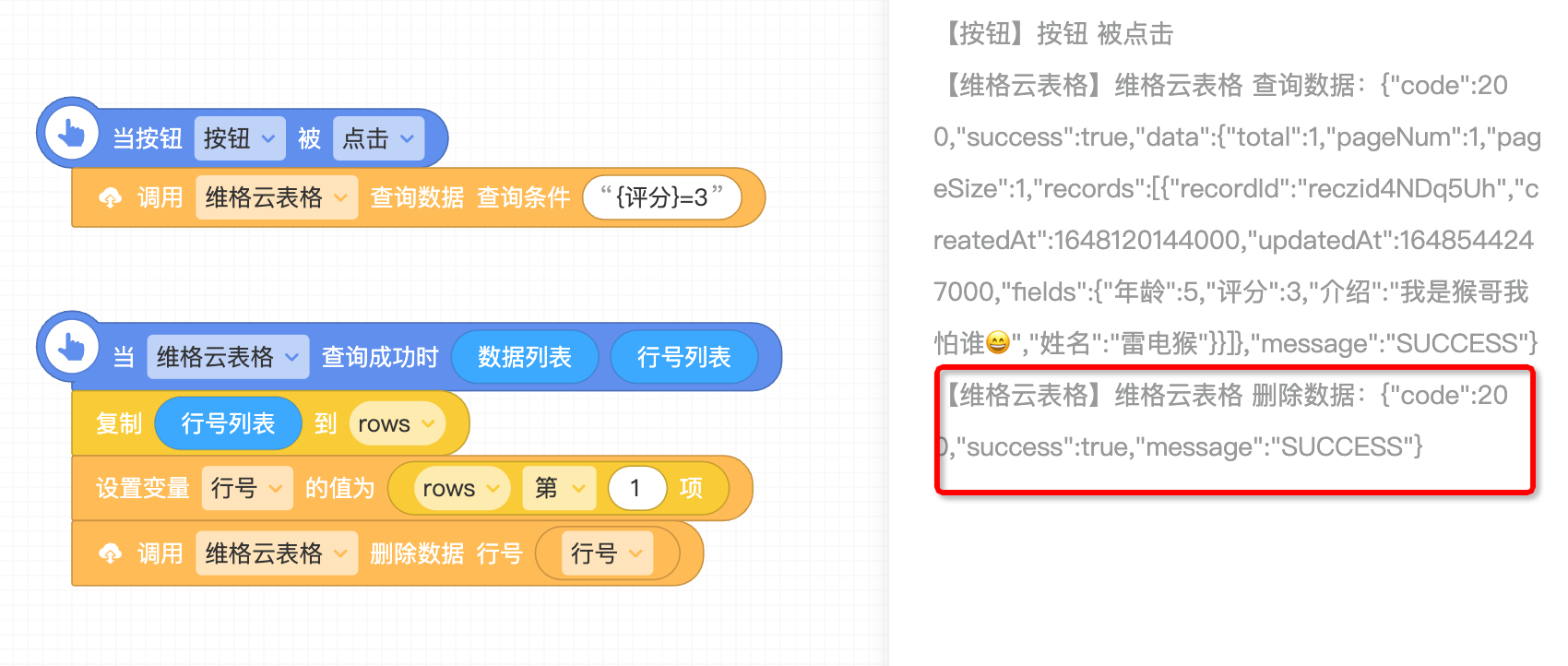
接着上一步的操作,我们已经将雷电猴的评分改为3,这里我们根据评分=3去删除这行数据。
返回维格表查看数据,雷电猴这行已经被删除,只剩一个大黄鸡孤零零的。
功能反馈
这里我们通过4个积木简单实现了增、查、改、删,使用过程中遇到问题,请在留言区留言。


