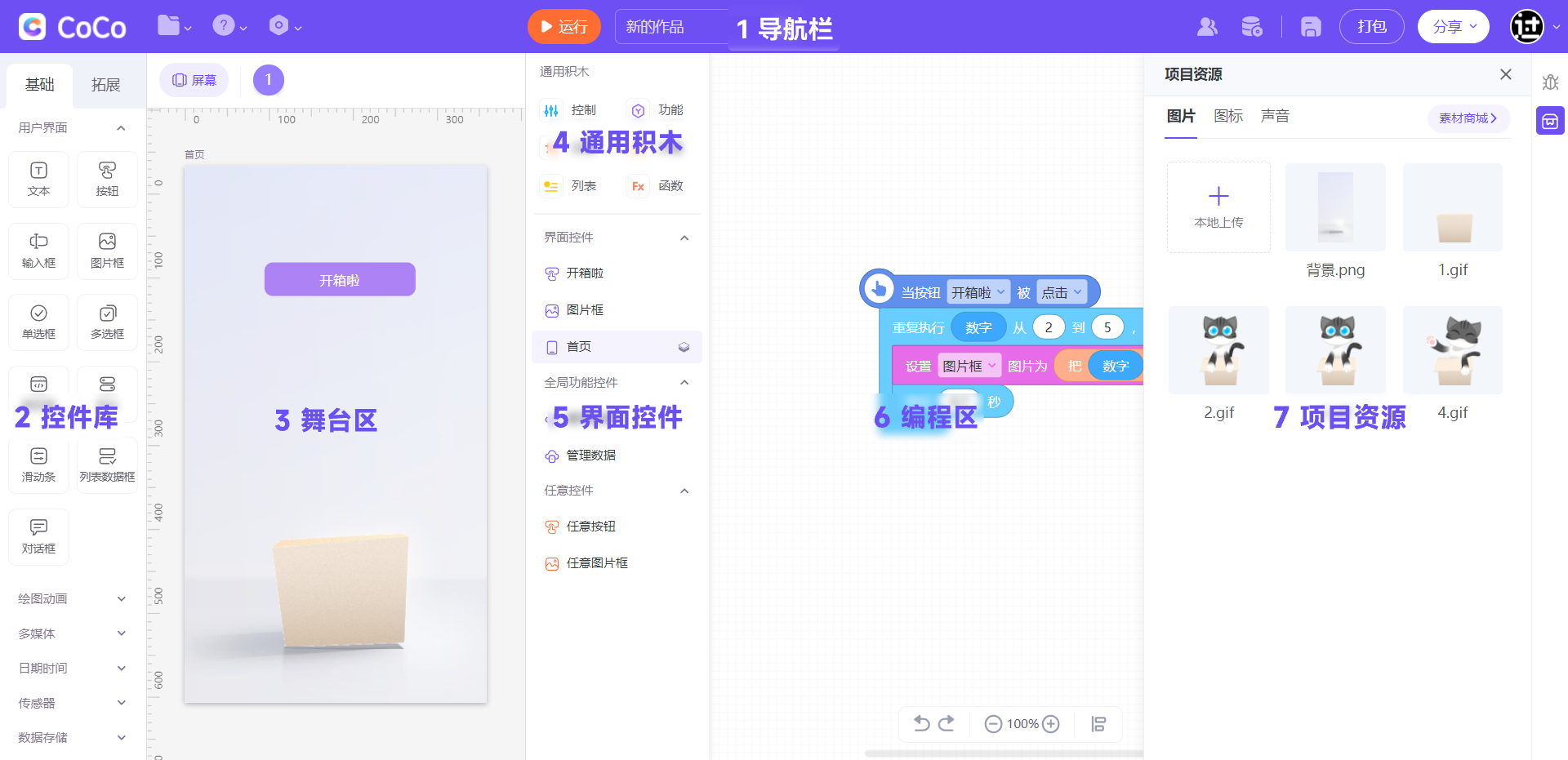
编辑界面
1. 导航栏
导航栏 从左往右依次为文件、帮助、设置、运行/停止、作品名称、协作、云数据管理、保存、打包、分享、账号。
- 运行/停止:预览当前作品效果。
- 协作:生成链接邀请好友共同编辑。
- 云数据管理:管理/查看云数据库中的数据。
- 保存:将作品保存到云端。
- 打包:将作品生成一个
.apk安装包,下载到手机上后就可以直接安装你做的应用了。 -
2. 控件库
控件库 里面分为两大类控件,APP中所有的界面元素都由控件组成。
基础:CoCo自带的控件,如文本、按钮、对话框等。
- 拓展:来自于控件商城或用户上传。
3. 舞台区
舞台区 上面放置着控件,在这里你可以对控件进行大小、位置的更改。
屏幕管理:可以新建、复制与删除屏幕,修改屏幕名称,拖动可以对屏幕进行排序。
4. 通用积木
通用积木 包括控制、功能、运算、变量、列表、字典和函数积木盒。
5. 控件列表
控件列表 可管理所有的控件和修改控件的属性。控件分为三大类,界面控件,全局功能控件和任意控件。
鼠标点击右侧按钮
 ,即可打开该控件的属性面板。
,即可打开该控件的属性面板。- “属性”展示了当前选中控件的属性,你可以通过调整属性来设置控件的样式和功能。
- 鼠标点击,即可打开该控件的独立积木盒,可以编写跟这个控件相关的逻辑。
-
6. 编程区
编程区 为拼积木(写代码)的区域。
-
7. 项目资源
项目资源 可管理所有你上传的/素材商城的资源。点击舞台区右上角的第二个按钮,即可打开。
“图片”展示了你上传的/素材商城使用的所有图片。
- “图标”展示了你上传的/素材商城使用的所有按钮图标。
- “音乐”展示了你上传的/素材商城使用的所有音乐。
资源管理器里的所有资源在打包时都会打包到安装文件里,所以一般来说不要放太大的文件。
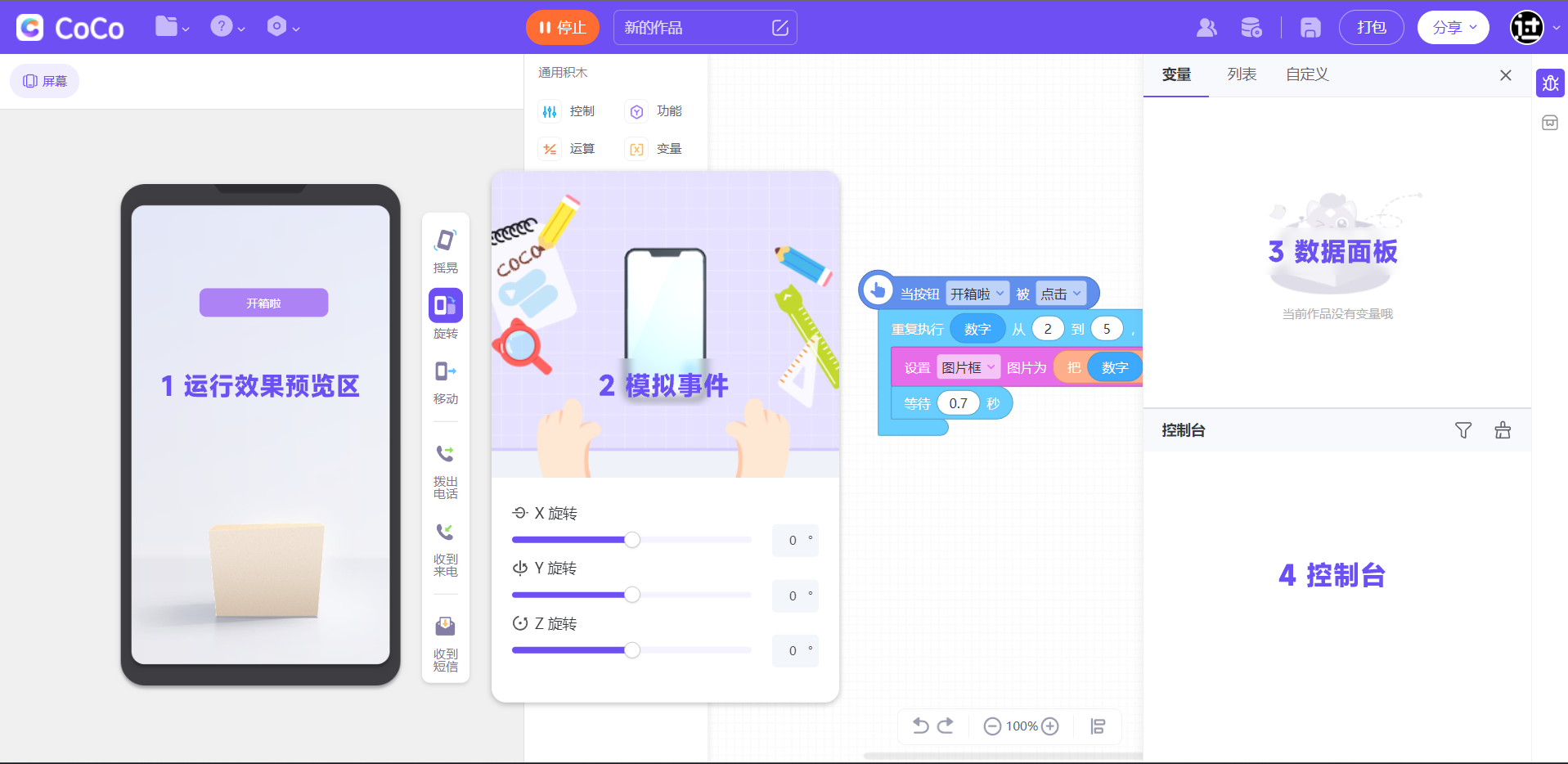
运行界面
1. 运行预览效果区
运行预览效果区 预览了你的应用在手机上运行起来的样子,可以在网页上进行交互、测试。
2. 模拟事件
模拟事件 可以模拟手机在现实中的事件。
CoCo可以调用手机传感器等与手机设备密切相关的功能,如果你制作应用的时候没有手机,或者不想在电脑和手机之间来回切换,就可以直接使用模拟事件。3. 数据看板
数据看板 可在程序运行时实时查看运行数据与状态。点击舞台区右上角的
 ,即可打开。
,即可打开。“变量”可查看当前状态下变量。
- “列表”可查看当前状态下列表。
-
4. 控制台
控制台 每次运行后都会输出系统提示和错误信息,点击信息,就可以立刻马上帮你定位到那块代码。
红色:系统检测出来的严重错误或在代码里使用“在控制台报错”积木输出的文案,前者一定要改正否则代码无法运行。
- 橙色:系统检测出来但不影响运行的警告,建议检查一下是否有问题。
- 绿色:在代码里使用“在控制台输出”积木输出的文案。
- 灰色:当前在舞台区的交互日志。