序言
CoCo里的屏幕是360640的,但是全面屏手机不是这个比例,导致软件安装到全面屏手机上下面一片空白,十分不雅。但是我们可以用 [屏幕] 的 [宽度] 和 [屏幕] 的 [高度] 来自动判断屏幕的尺寸,然后自动适应。
从v1.15版本开始,CoCo安装到手机上后的屏幕适配规则为:将编辑器中的预览区域放大,居中
本小技巧提供的已经无法使用,会在适配规则稳定之后进行修改
*用积木获取的屏幕宽度始终是360,高度为等比例换算
思路
使用 [屏幕] 的 [宽度] 和 [屏幕] 的 [高度] 来自动判断屏幕的尺寸来根据屏幕大小自动适应。
实例
使按钮在最下面
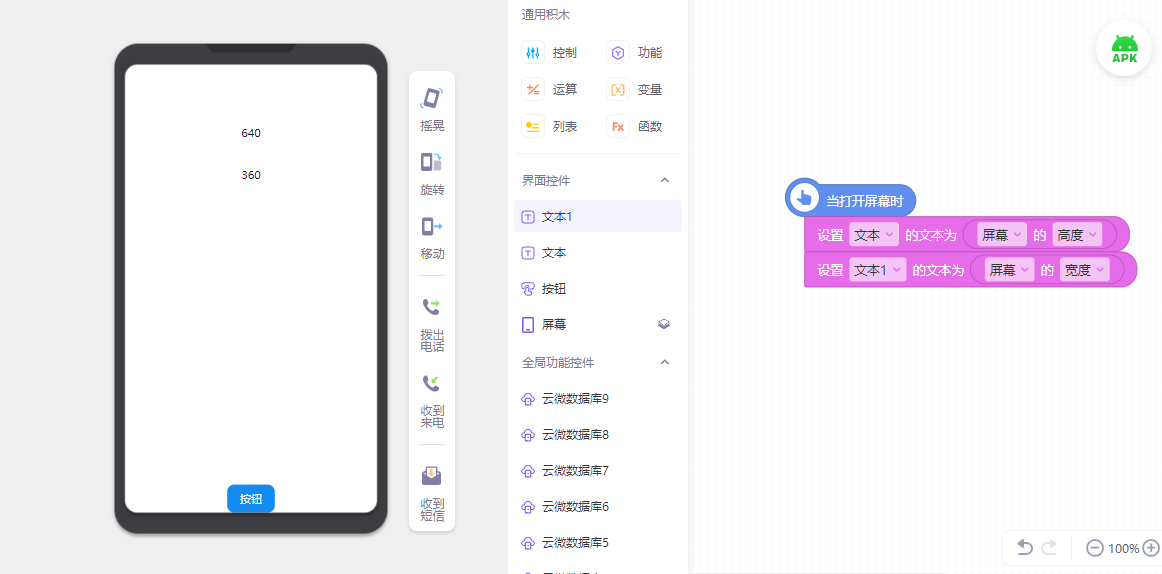
打开Coco编辑器,创建以下控件和代码:
可以看到,这个屏幕的高是640,按钮在最下面。
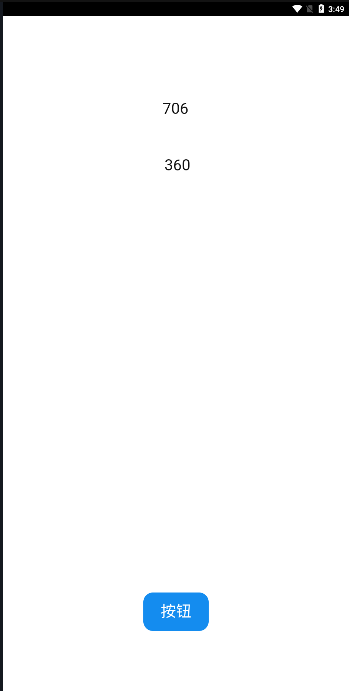
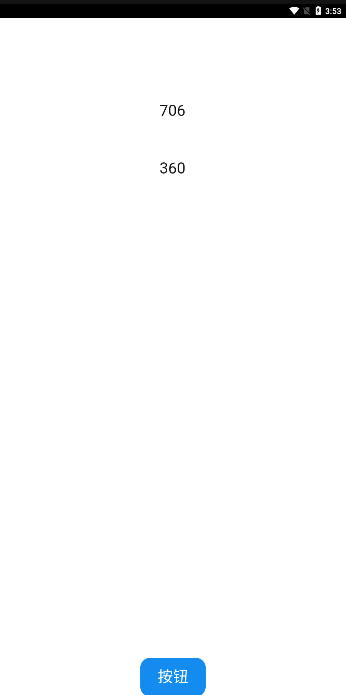
可是安装到一个全面屏手机上,高度变成了706,而按钮的y坐标还在600处,按钮就不在最下面了。
可以写一段代码,让控件移动到屏幕高度-40处,就可以使按钮到最下面了。

同理,还可以将按钮移到最右边【屏幕宽度-按钮宽度处】,将按钮移到离屏幕下方上20px【屏幕高度-按钮高度-20】等等。。。
让按钮按比例放置
上面的方法有一些死板,只能使用于少数场景,下面介绍另一种方法,让按钮在屏幕的比例处放置。
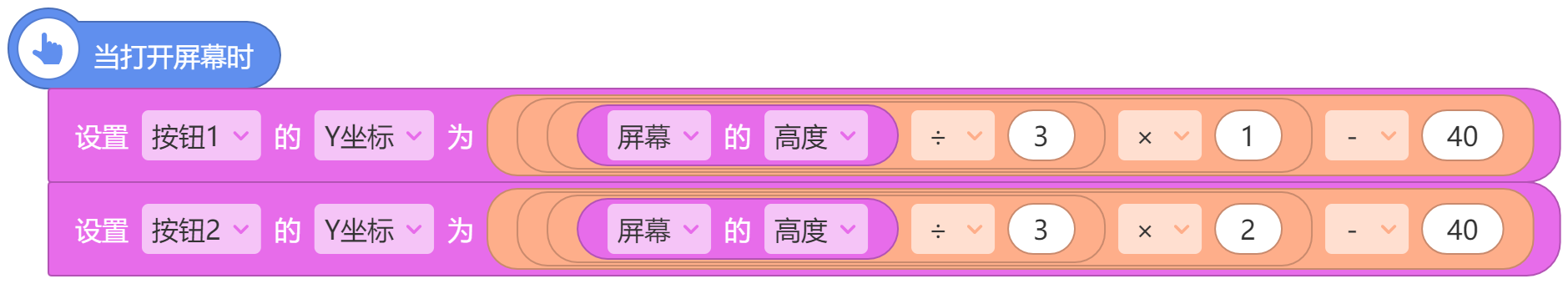
例如,这里有两个按钮,想让它们分别放在屏幕的1/3处和2/3处,可以这样:
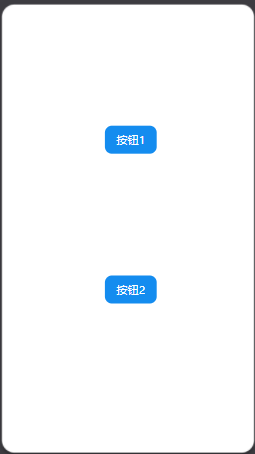
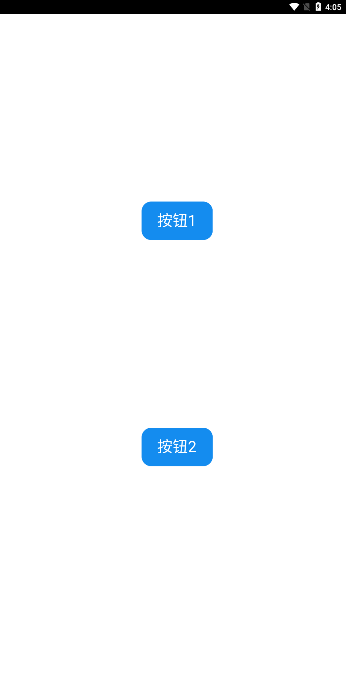
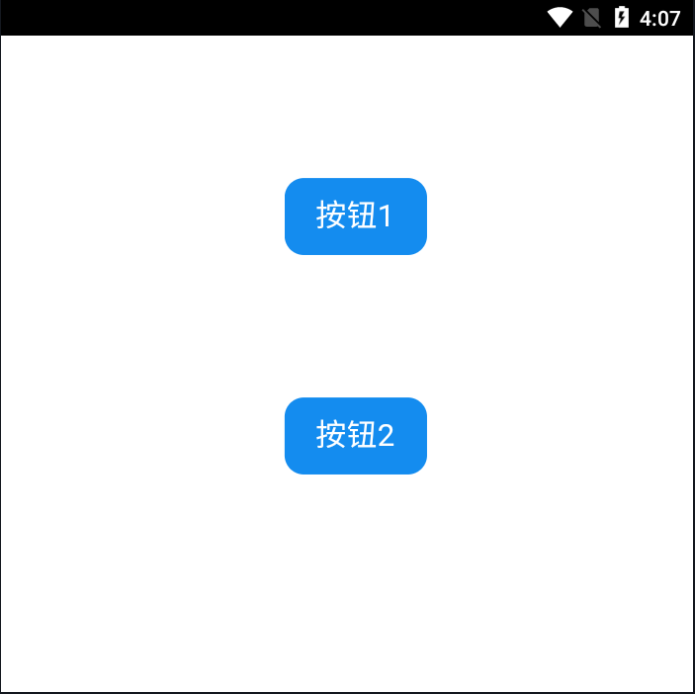
效果:


这是非常基本的适应方法,感兴趣的大佬可以尝试更多方法(例如根据屏幕大小展现不同的页面等等)