简介
在前面的里面已经讨论过行为的触发和 G2 提供的交互语法,但是从更细的粒度去分析各种概念和之间的关系:
- 事件,触发行为的事件
- 行为,用户的操作
- 元素,操作的元素,图形、组件等
- 结果,操作的结果,主要是数据操作
各个概念
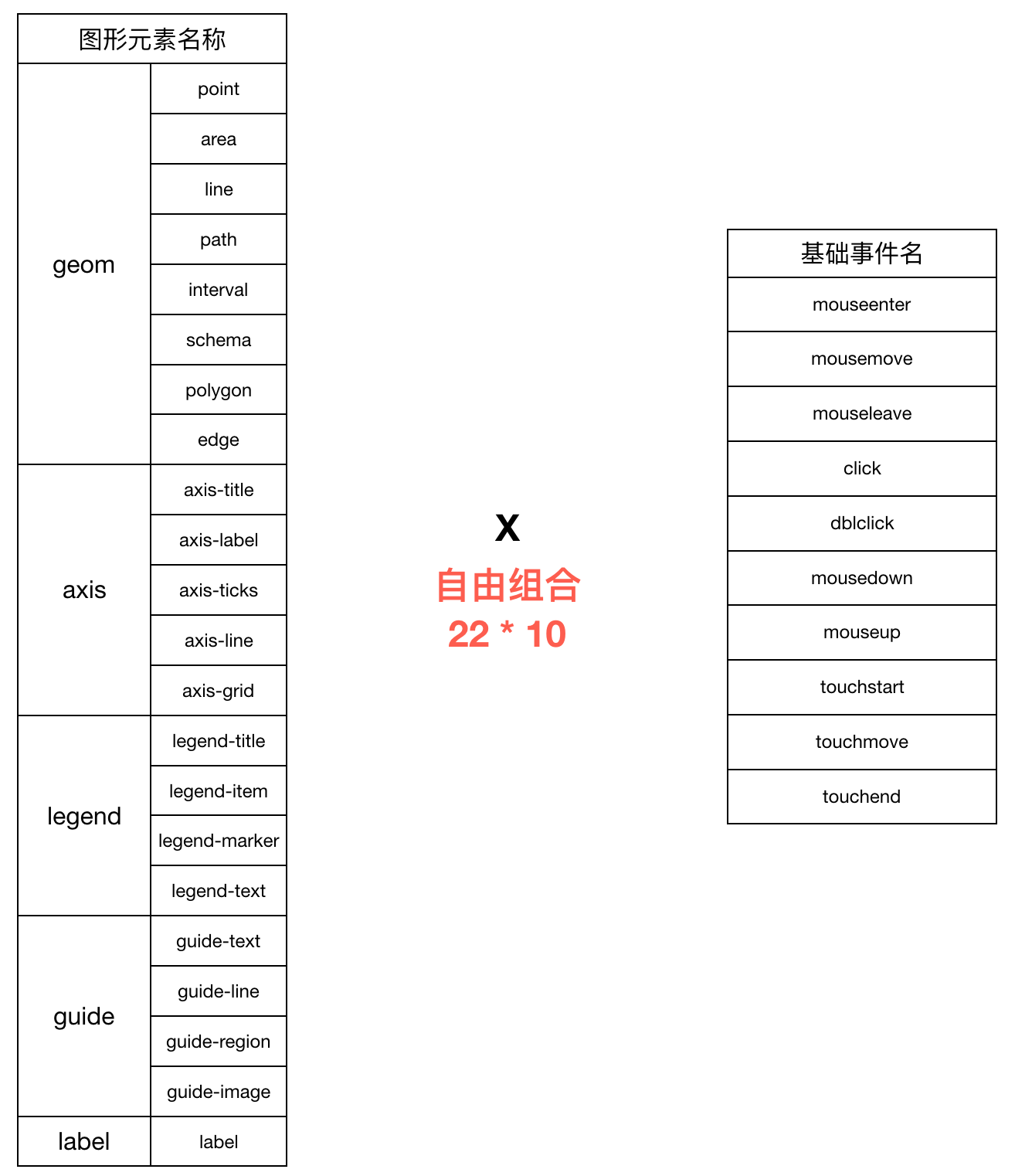
事件
G2 目前支持的所有的事件:
行为
用户的行为是指用户在图表上完成的一个操作,包括行为的触发、持续和结束,下面是整理的列表:
- active:移动在单个图形上的响应,
- select: 选中某个图形,可以保持这个选中状态
- highlight: 高亮图形,其他的变暗
- brush: 框选功能,使用刷子进行区域选择
- drag: 拖拽,移动端的滑动 pan、swip
- zoom: 缩放, 移动端 pinch
元素
那些图形元素可以出发事件,产生行为:
- geometry : 数据对应的图形
- axis:坐标轴上的所有元素,轴线、文本、栅格线
- legend:图例项上的各种元素
- guide:各种辅助元素
- label:数据的文本
- 交互组件:交互过程中出现的辅助组件,框选框
- tooltip:各种提示信息
结果
行为的后果,主要是对数据造成的影响:
- filter:数据过滤
- sort: 排序
- update:更新
- remove: 移除
- corelation:同时高亮、同时过滤等
- look up:上取
- drill down:下钻
关系
目标和事件
上面的事件中已经列出了目标和事件之间的关系。
目标和行为
那些目标可以触发什么样的行为
行为和行为
行为之间会互相影响,执行完一个行为后的结果可以作为另外一个行为的输入,例如:
- 框选 (brush) 元素时会触发 highlight,结束时会触发选中 (select)
- 选中节点后,可以进行拖拽

行为和结果
用户行为会引起数据发生变化,例如框选(brush) 图形后进行过滤(filter)

总结
上面列出了交互的各种元素,以及各自之间的关系,对于G2 的作用:
- 限定了交互的范围
- 确定了元素 -> 事件,事件-> 行为,行为->行为,元素-> 行为,行为-> 结果之间的关系
如何在 G2 中能够实现上面的所有功能,这些都是需要在 4.0 中解决的

