覆盖 4.0 所有的 Geometry 和 shape 能力,并吸收社区上其他的可视化类型。
6 月 20 号前全部完成,还有什么可以添加的 Geometry,快快追加添加。
✅ 已完成 ❌ 不合理,不做 ⚠️ 待确定
| Geometry | Shape | 能力(示意图、文字描述) | 完成情况 |
|---|---|---|---|
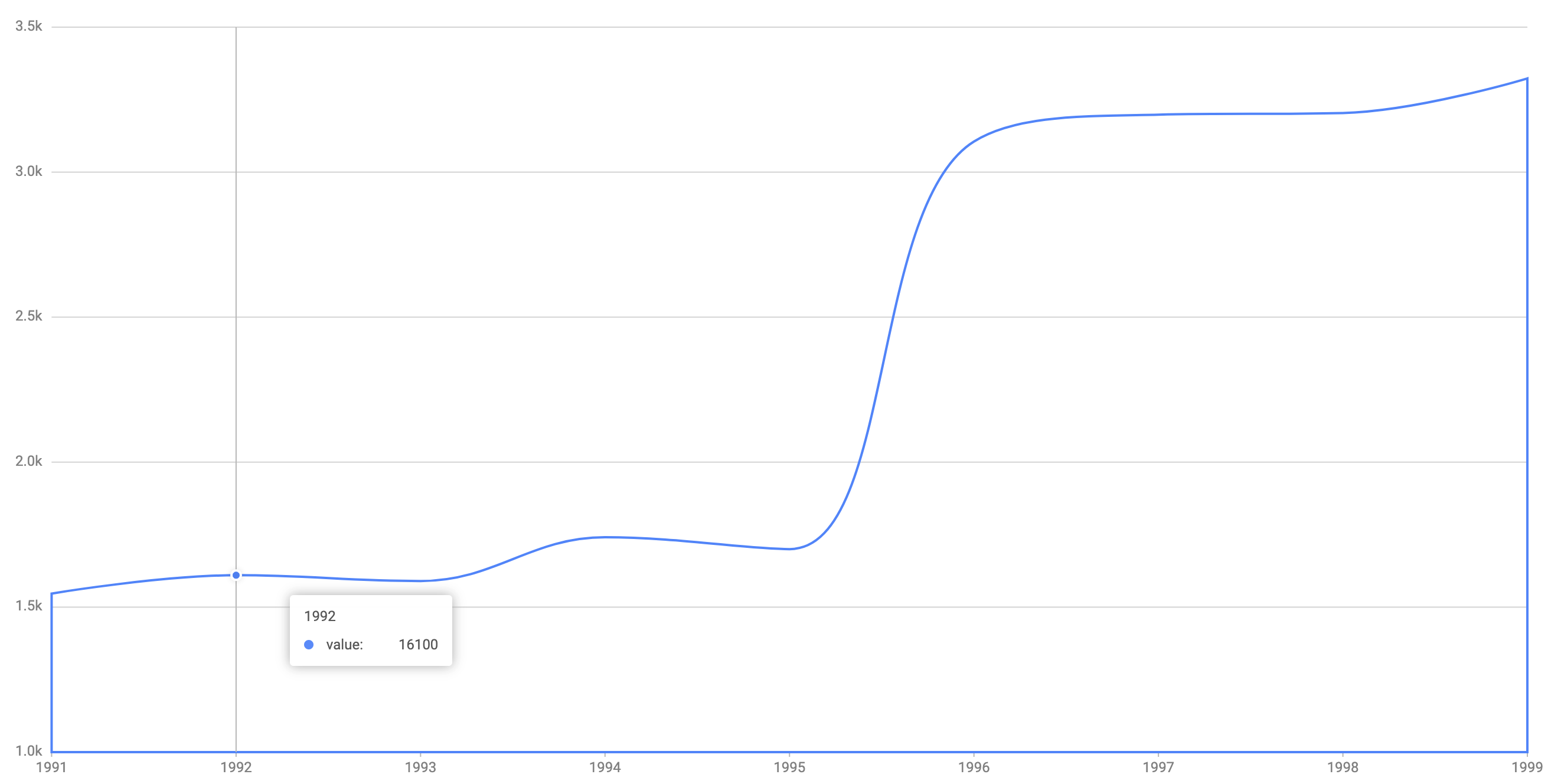
| Line | line | ✅ | |
| smooth | ✅ | ||
| vh | ✅ | ||
| hv | ✅ | ||
| hvh | ✅ | ||
| vhv | 没有太大意义,画出来也不好看,先暂时不加。 | ⚠️ | |
| dot | 4.x 不合理,dot = lineDash = 2,2,且无法有 smooth 的 dot | ❌ | |
| dash | 同上 | ❌ | |
| Area | area | ✅ | |
| smooth | ✅ | ||
| line |  没有意义 |
❌ | |
| smooth-line | ❌ | ||
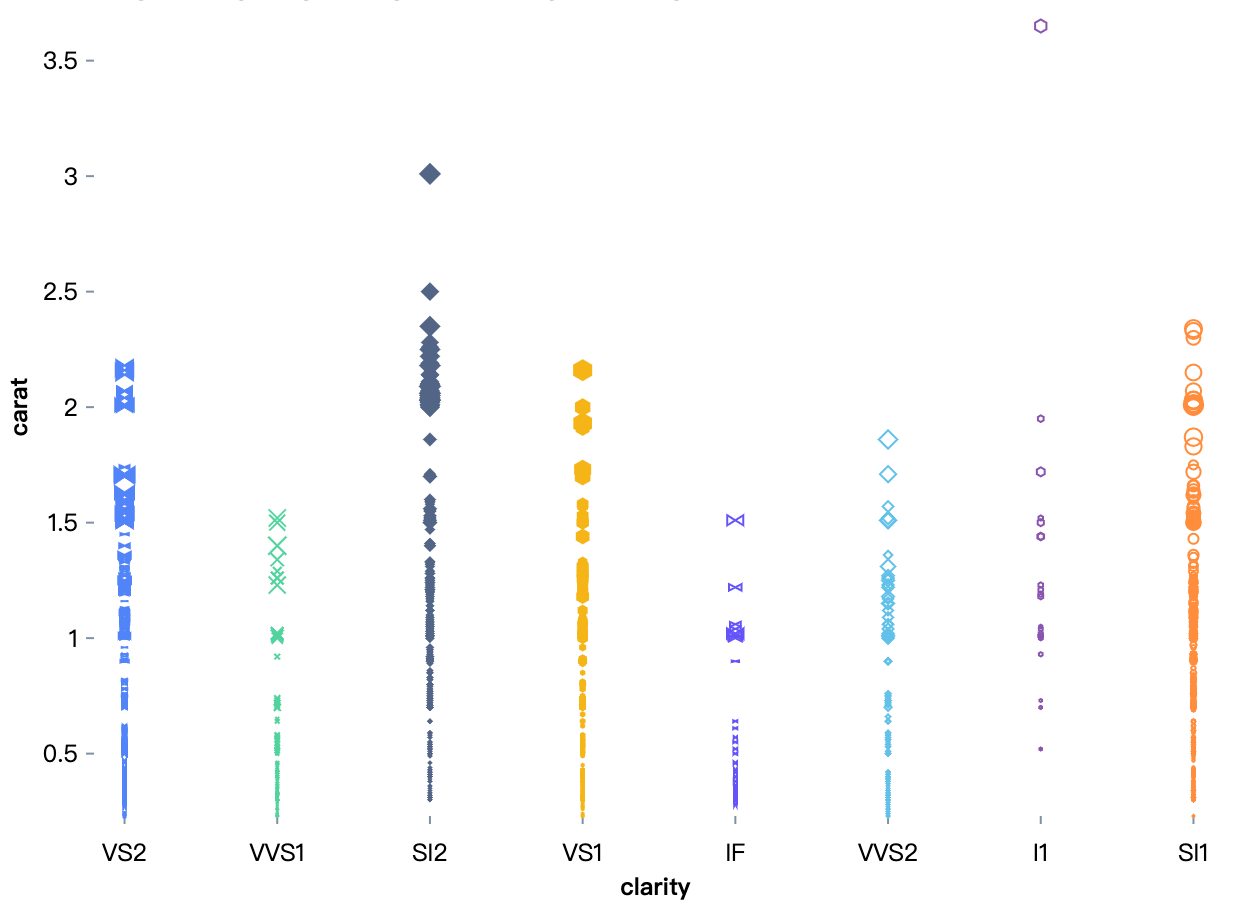
| Point | cross | ✅ | |
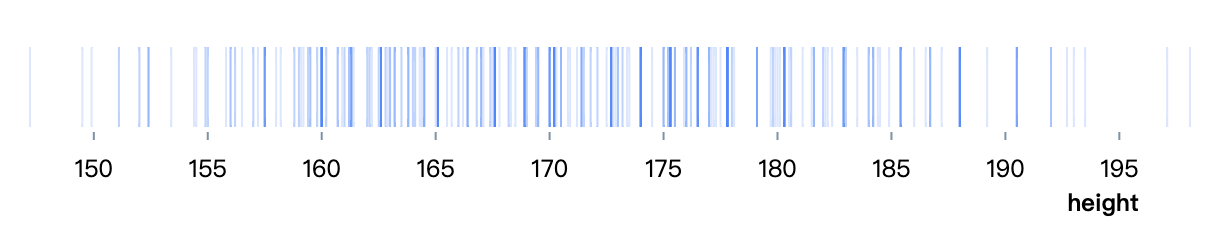
| hyphen | ✅ | ||
| line |  |
✅ | |
| plus | ✅ | ||
| tick | ✅ | ||
| image | 单独的 geometry | ❌ | |
| circle/point(hollow) |  |
✅ | |
| bowtie(hollow) | ✅ | ||
| diamond(hollow) | ✅ | ||
| hexagon(hollow) | ✅ | ||
| square(hollow) | ✅ | ||
| triangle(hollow) | ✅ | ||
| triangle-down(hollow) | ✅ | ||
| Interval | rect | ✅ | |
| hollow-rect | ✅ | ||
| tick |  暂时看不到意义 |
⚠️ | |
| line | line 和 interval 没有本质区别,只是一个闭合 path,一个不是。 | ❌ | |
| funnel | 注意,不等高的情况(统一 size 的时候处理,@万木) |
✅ | |
| pyramid | 金字塔 |
✅ | |
| link | link |  |
✅ |
| Polygon | polygon | ✅ | |
| square | |||
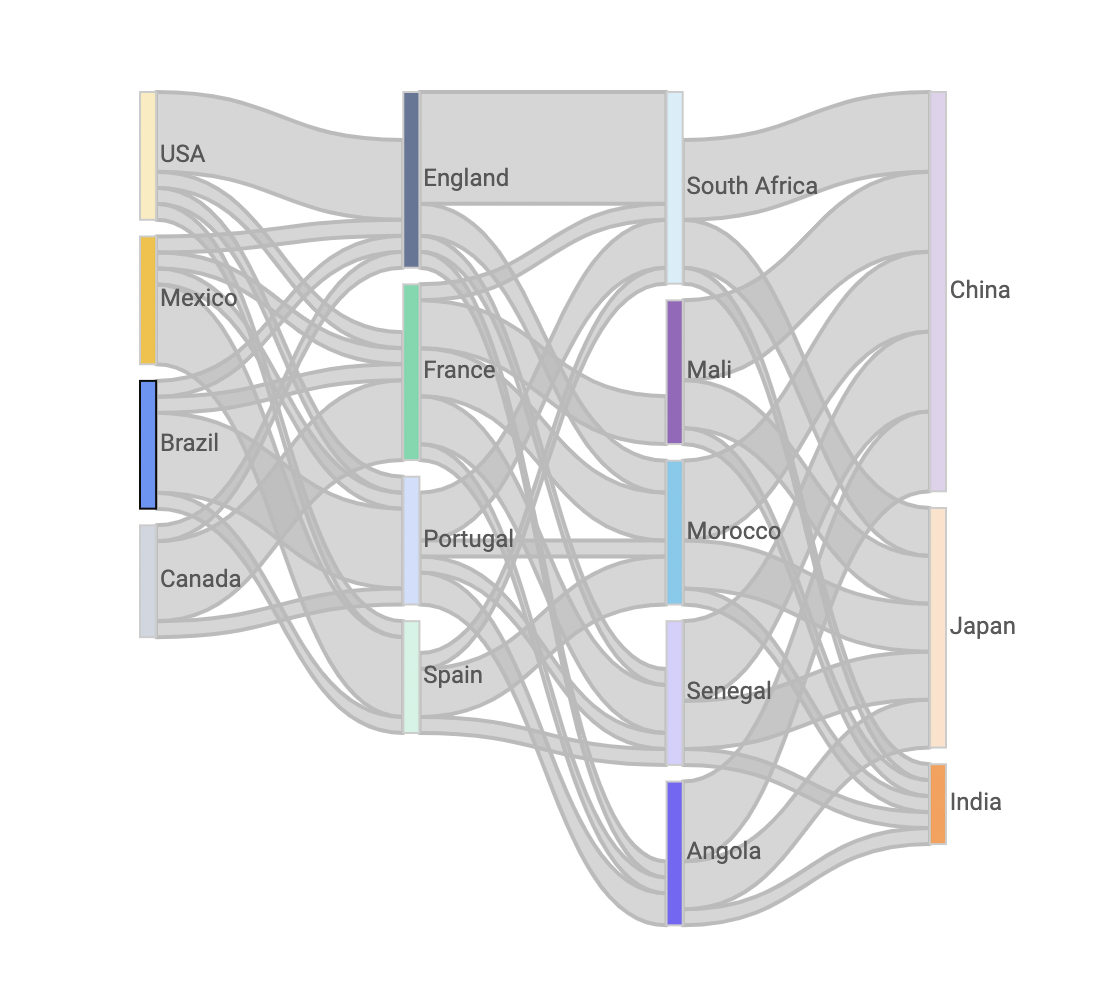
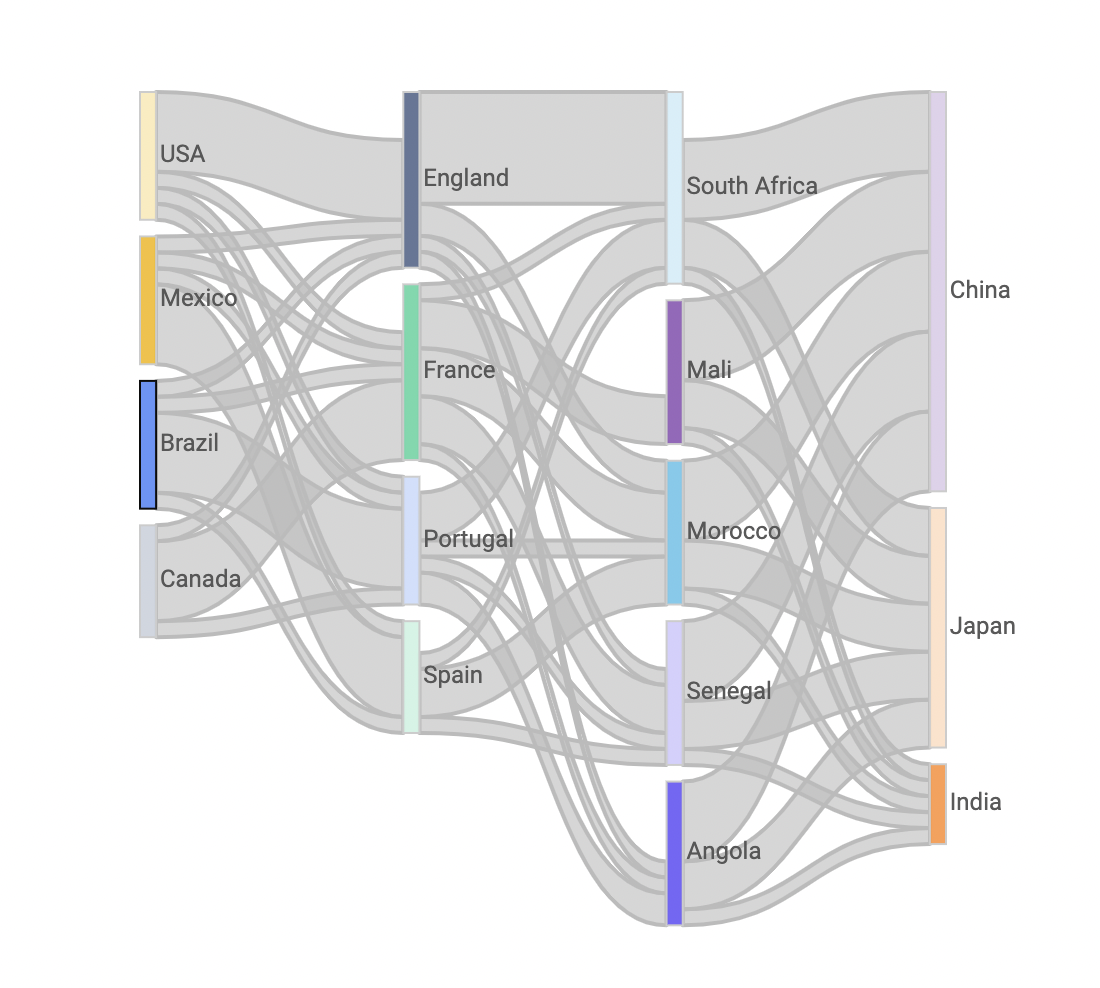
| ribbon | 用于桑基图的链接线(特殊逻辑,处理四个点) |
✅ | |
| Schema | box | ✅ | |
| candle | 股票图非常专业,暂时不在 G2 支持简版股票图。 | ❌ | |
| Violin | violin | ||
| Grid | grid | ✅ | |
| Image | image | ✅ | |
| Text | text | ✅ | |
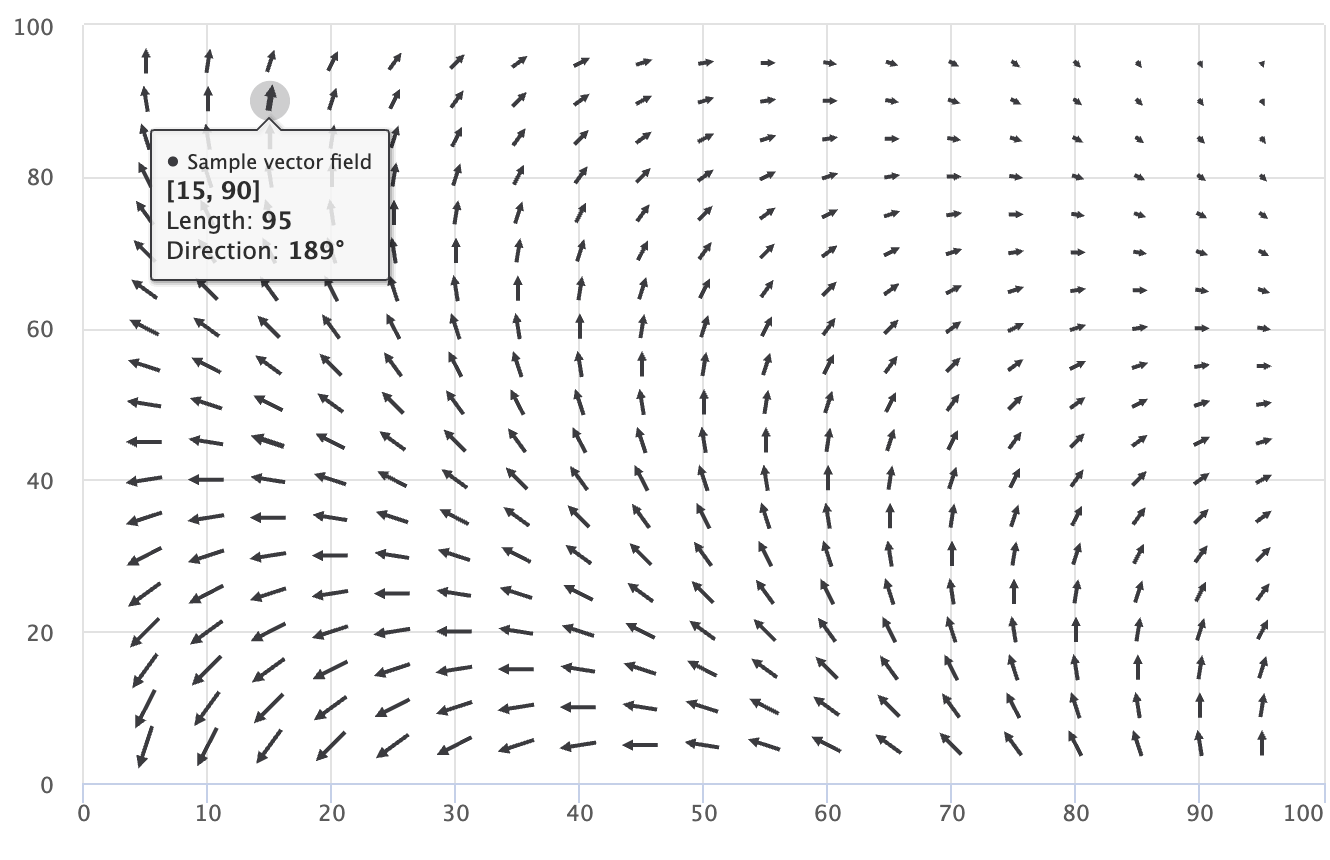
| Vector | vector |  https://www.highcharts.com/demo/vector-plot |
✅ |
| Venn | |||
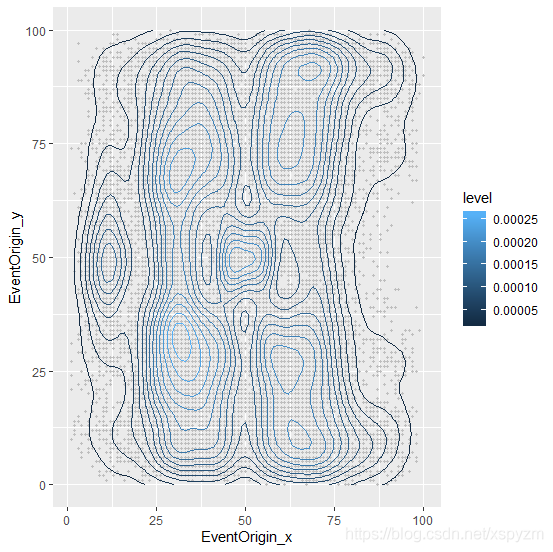
 等高线 |
|||
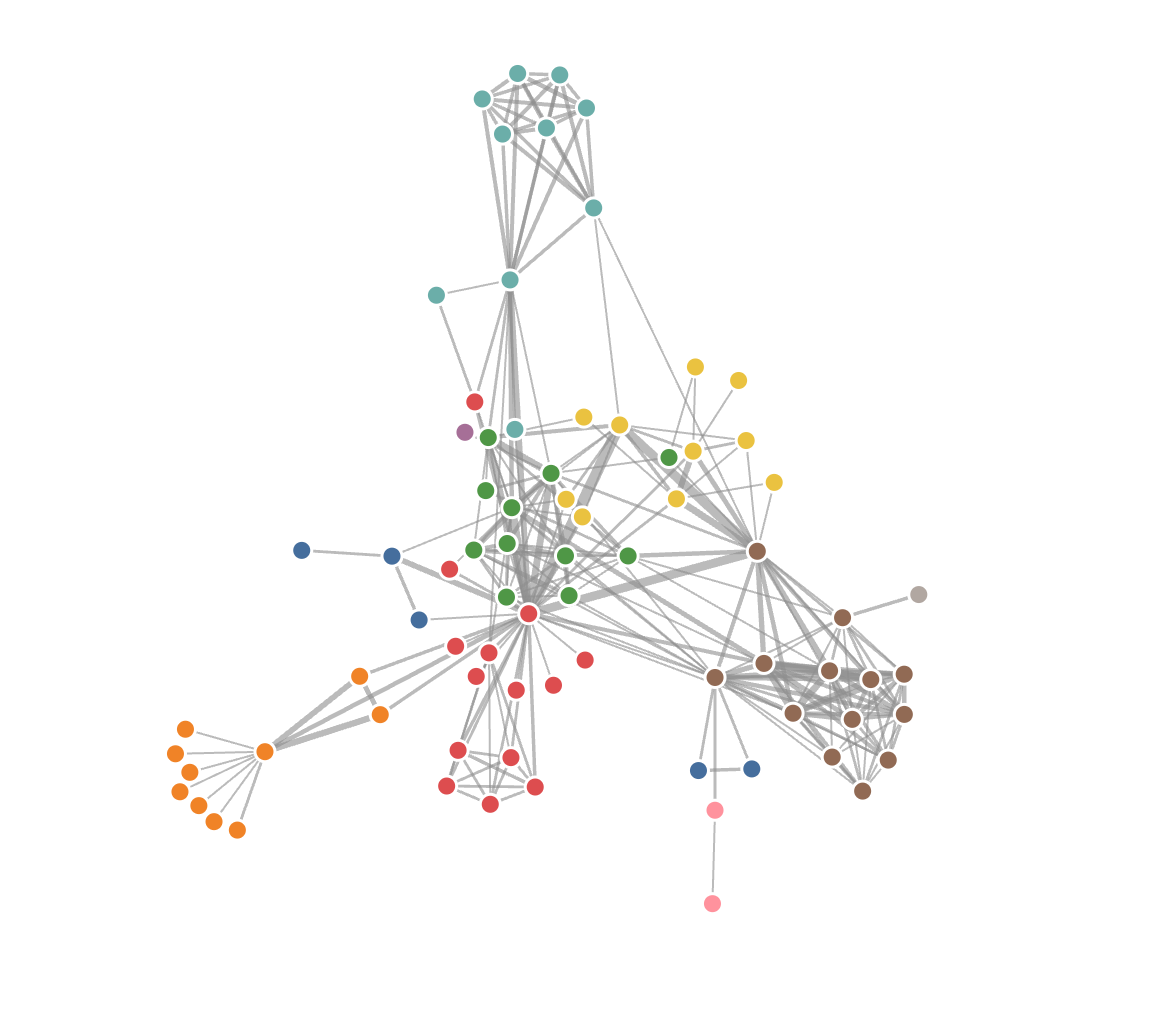
| Node(关系图节点) | point |  - [ ] 力导图节点 |

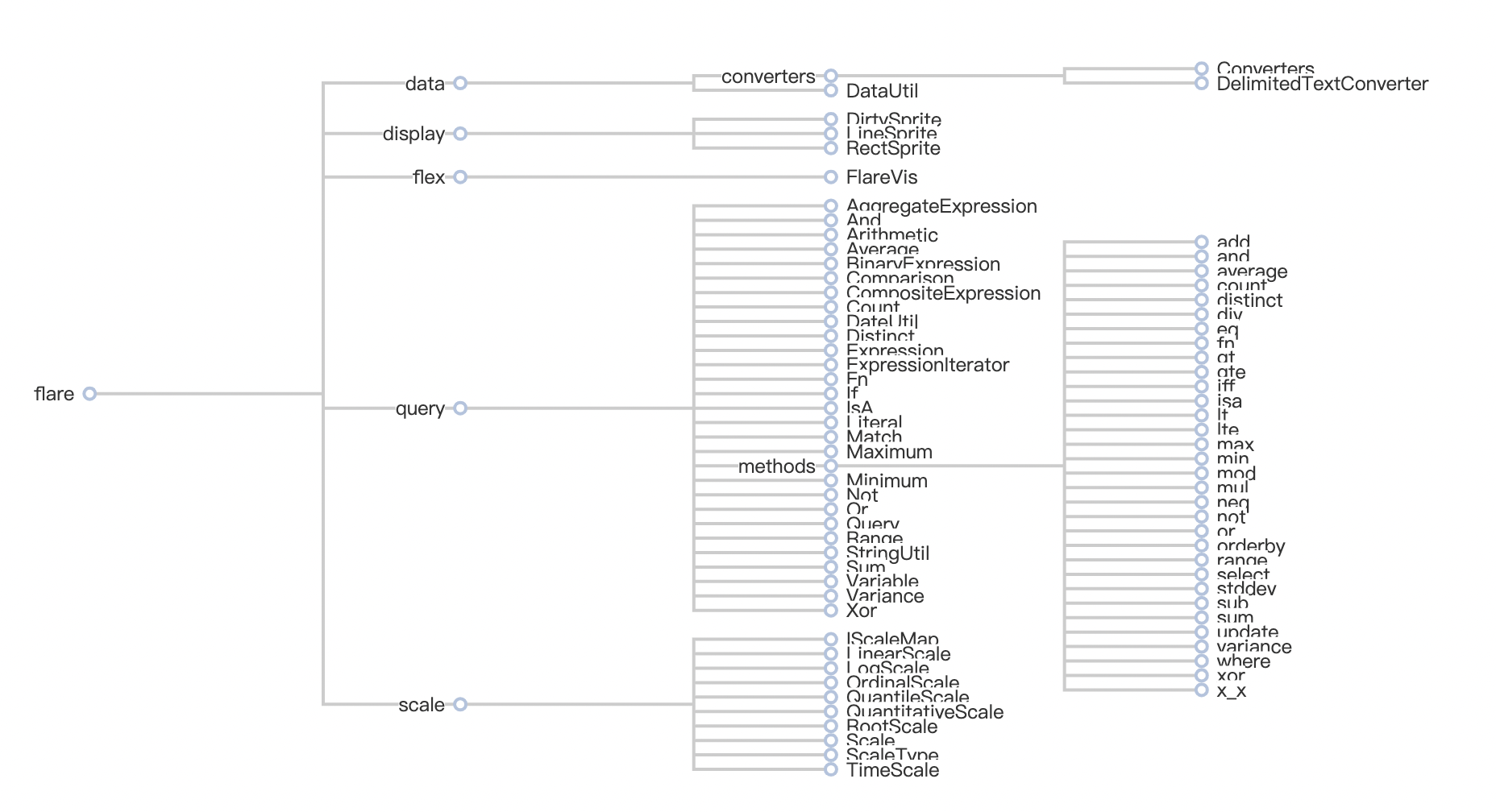
- [x] 树图节点

- [x] arc diagram 节点
 | ✅ |
| | polygon |
| ✅ |
| | polygon |
- [x] 桑基图节点

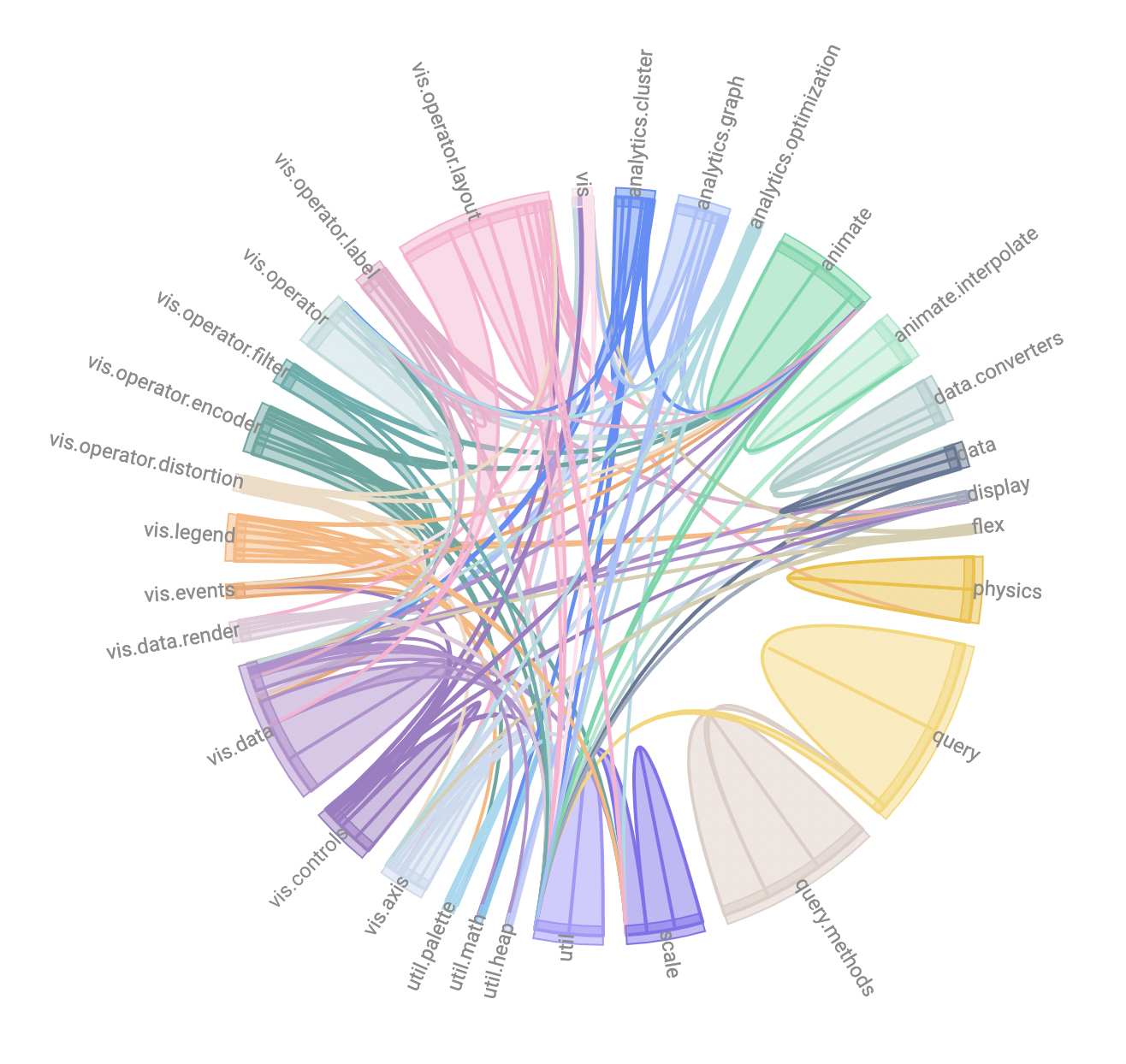
- [ ] Chord 节点
 | ✅ |
| Edge(关系图边) | edge |
| ✅ |
| Edge(关系图边) | edge | 
- [x] 带箭头(style.arrow: boolean)
| ✅ |
| | arc |
- [x] arc diagram 边

- [x] chord diagram 边
 | ✅ |
| | smooth |
| ✅ |
| | smooth |
- [x] 树图边
 | ✅ |
| | vhv/hvh |
| ✅ |
| | vhv/hvh |
- [ ] 树图边
 | |
| | ribbon |
| |
| | ribbon |
- [x] 桑基图边
 | ✅ |
|
| ✅ |
|
| | | |
| Annotation | | | |
| AnnotationText | annotation.text |
| ✅ |
| | annotation.badge |
| ✅ |
| AnnotationConnector | annotation.connector |
- [ ] 还需要补充 polar 坐标系下的 connector 展示
| ✅ |
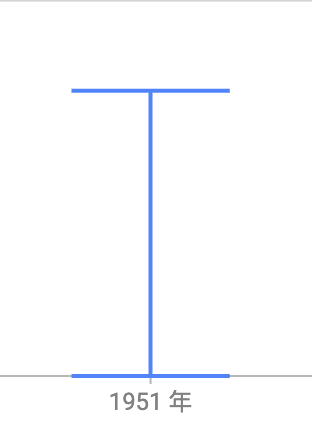
| AnnotationLineX | annotation.line | Line annotation 根据需要的 encode 编码通道不同,分为两类,
AnnotationLineX 需要 x 通道;
AnnotationLineY 需要 y 通道; | ✅ |
| AnnotationLineY | | | ✅ |
| AnnotationRange | annotation.range (直接复用 rect) | Range annotation 根据需要的 encode 编码通道不同,分为三类,
AnnotationRange 需要 x,y 通道;
AnnotationRangeX 需要 x 通道
AnnotationRangeY 需要 y 通道
- [ ] 还需要补充 polar + transpose 坐标系下的 range 展示
| ✅ |
| AnnotationRangeX | | | ✅ |
| AnnotationRangeY | | | ✅ |

