介绍
提示信息(tooltip),是指当鼠标悬停在图表上时,以信息框的形式展示相应的数据,如数据的标题、字段、数值等信息。
使用配置项配置tooltip
chart.tooltip(tooltipConfig)
(tooltipConfig: object)
chart.tooltip(true, {showTitle: false,inPlot: false});
tooltip的渲染方式
目前tooltip支持html和canvas两种渲染方式。html渲染支持更加灵活的自定义配置,适合较为复杂的、对交互行为和内容定制要求比较高的可视化场景。canvas渲染使用G2默认配置,适合基础可视化场景,如果希望生成包含tooltip的图片,也推荐使用canvas进行渲染。
通过下面的配置项选择渲染模式:
chart.tooltip({useHtml:true // true or false});
关闭tooltip功能
chart.tooltip(false)
属性
通用属性
useHtml:boolean
是否使用html渲染,默认为true, false时使用canvas渲染
type:string
default | mini
tooltip类型,mini则启用只显示单个数据值的miniTooltip。
triggerOn:boolean
tooltip 的触发方式,可配置的值为:mousemove、click、none,默认为mousemove。
mousemove: 鼠标移动触发;click: 鼠标点击出发;none: 不触发 tooltip,用户通过chart.showTooltip()和chart.hideTooltip()来控制 tooltip 的显示和隐藏。
inPlot:boolean
设置是否将 tooltip 限定在绘图区域内,默认为 true,即限定在绘图区域内。
position:string
该属性设置之后,就会在固定位置展示 tooltip,可设置的值为:left、right、top、bottom。
showTitle:boolean
是否展示提示信息的标题,默认为 true,即展示,通过设置为 false 来隐藏标题。
title:string
设置 tooltip 的标题展示的数据字段,设置该字段后,该标题即会展示该字段对应的数值。showTitle 为false 时,该设置不生效。
shared:boolean
设置 tooltip 是否只展示单条数据。
follow:boolean
设置 tooltip 是否跟随鼠标移动。默认为 true,即跟随。
offset:number
设置 tooltip 距离鼠标的偏移量。
enterable:boolean
用于控制是否允许鼠标进入 tooltip,默认为 false,即不允许进入。
辅助元素属性
crosshairs
crosshairs是一个对象类型,用于设置 tooltip 的辅助线或者辅助框。
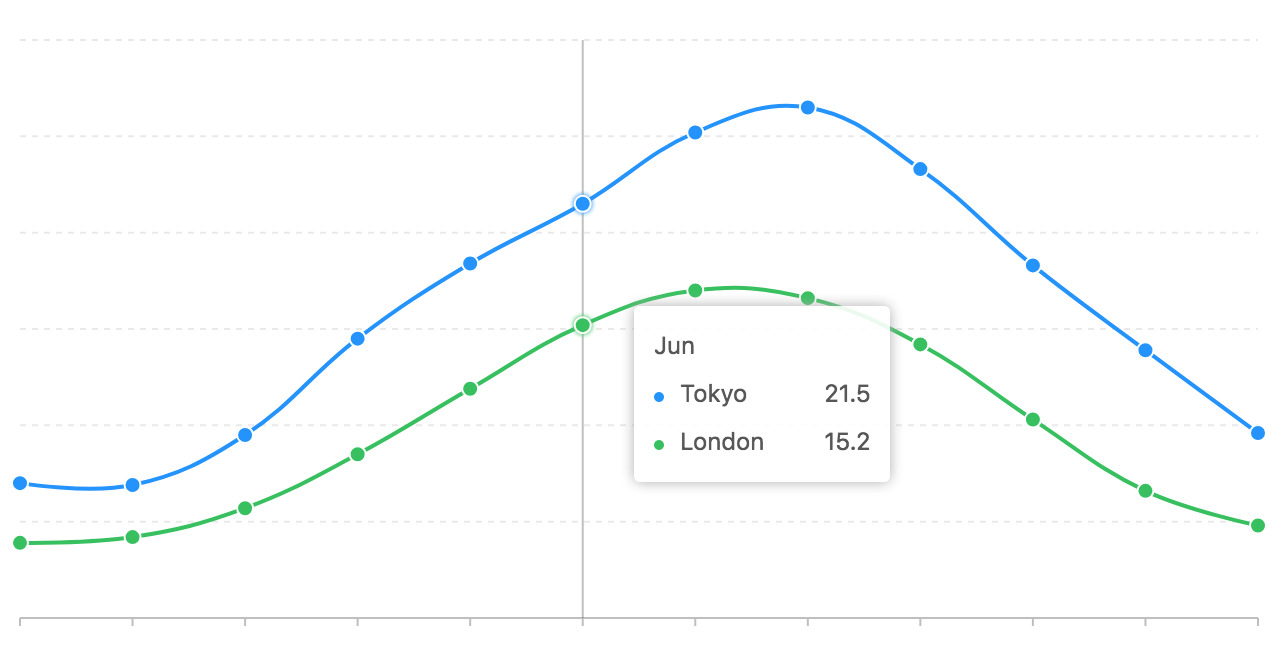
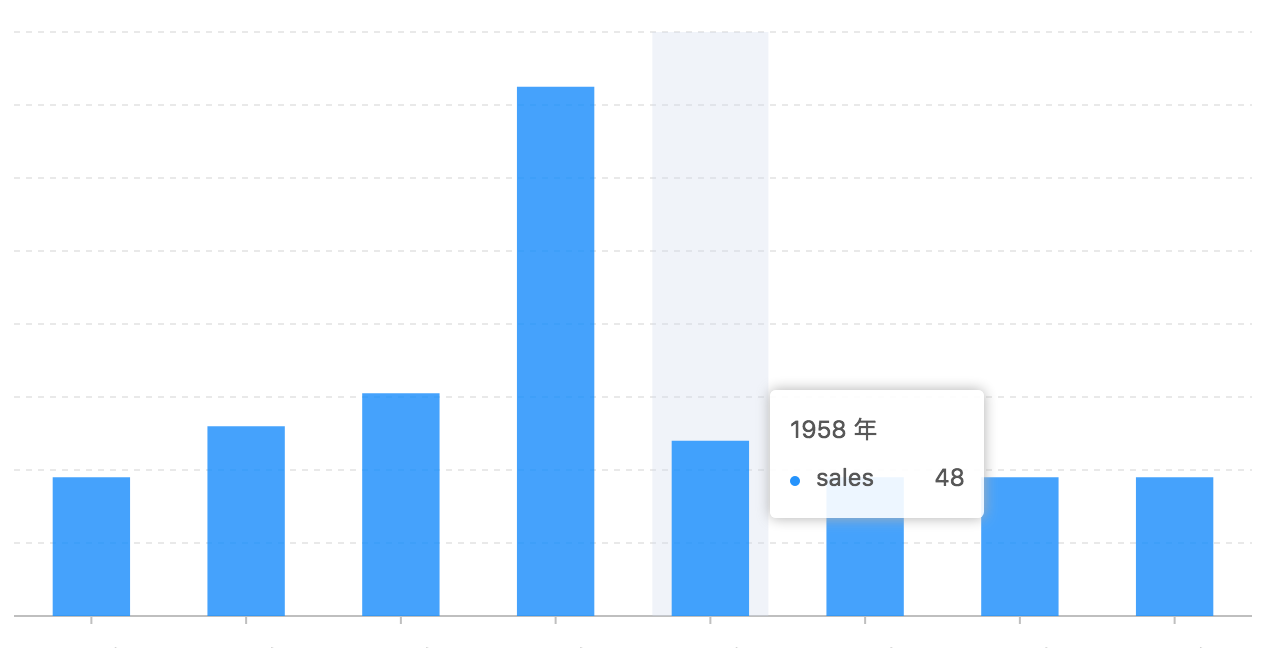
G2默认为line, area, path, areaStack类型的几何图形开启了垂直辅助线,为interval类型的几何图形开启了矩形背景辅助框,如下图所示:
| tooltip垂注辅助线应用于多条曲线图表 | tooltip矩形背景辅助框应用于柱状图 |
|---|---|
 |
 |
crosshairs支持的配置如下:
type:string
rect | x | y | cross
rect 表示矩形框,x 表示水平辅助线,y 表示垂直辅助线,cross 表示十字辅助线。
style:object
用于控制crosshairs的显示样式,更详细见 绘图属性
crosshairs完整用法:
chart.tooltip({crosshairs: {type: 'rect' | 'x' | 'y' | 'cross',style: {// 图形样式fill: {string}, // 填充的颜色stroke: {string}, // 边框的颜色strokeOpacity: {number}, // 边框颜色的透明度,数值为 0 - 1 范围fillOpacity: {number}, // 填充的颜色透明度,数值为 0 - 1 范围lineWidth: {number}, // 边框的粗细lineDash: {number} | {array} // 线的虚线样式}}});
markerGroup
对于 line、area、path 这三种几何图形,G2在渲染 tooltip 时会自动渲染tooltipMarker
hideMarkers:boolean
设置为true时关闭markerGroup的显示。
htmlTooltip属性
htmlTooltip是G2 tooltip的默认形式,通过设置配置项useHtml:true也可以切换为htmlTooltip,以下配置项只有在useHtml为true的时候才能生效。
htmlTooltip的构成形式分为三种:default,即G2的默认形式; 模板方法,用户指定tooltip渲染的模板; 完全自定义方法,用户完全掌控tooltip的构成形式。灵活性由低到高。
注意:使用 html 时最外层模板需要添加 ‘g2-tooltip’ 的 className 否则会出现鼠标移动到 tooltip 上时消失的情况。
htmlContent:function
htmlContent支持用户获取当前tooltip取值,并完全自定义tooltip,用户可以根据htmlContent方法返回的title和items两个参数定义tooltip dom节点的构成和显示方式。
用法:
chart.tooltip({useHtml:true,htmlContent:function(title,items){return '<div><ul><li>.....</li></ul></div>'}});
containerTpl:string
用于指定图例容器的模板,如默认结构不满足需求,可以自定义该模板,但是自定义模板时必须包含各个 dom 节点的 class,样式可以自定义。
默认值如下:
containerTpl: '<div class="g2-tooltip">'+ '<div class="g2-tooltip-title" style="margin-bottom: 4px;"></div>'+ '<ul class="g2-tooltip-list"></ul>'+ '</div>',
itemTpl:string
tooltip 每项记录的默认模板,如默认结构不满足需求,可以自定义该模板,但是自定义模板时必须包含各个 dom 节点的 class,样式可以自定义。
默认值如下:
itemTpl: '<li data-index={index}>'+ '<span style="background-color:{color};width:8px;height:8px;border-radius:50%;display:inline-block;margin-right:8px;"></span>'+ '{name}<span class="g2-tooltip-value">{value}</span>'+ '</li>'
g2-tooltip:object
设置 tooltip 容器的 CSS 样式。
g2-tooltip-title:object
设置 tooltip 标题的 CSS 样式。
g2-tooltip-list:object
设置 tooltip 列表容器的 CSS 样式。
g2-tooltip-list-item:object
设置 tooltip 列表容器中每一项的 CSS 样式。
g2-tooltip-marker:object
设置tooltip 列表容器中每一项 marker 的 CSS 样式。
g2-tooltip-value:object
设置tooltip 列表容器中每一项 value 的 CSS 样式。
enterable:boolean
用于控制是否允许鼠标进入 tooltip,默认为 false,即不允许进入。
canvasTooltip属性
通过设置配置项useHtml:false可以切换为canvasTooltip,以下配置项只有在useHtml为false的时候才能生效。
boardStyle:object
用于控制tooltip背景板的显示样式,更详细见 绘图属性
titleStyle:object
用于控制tooltip标题的显示样式,更详细见 绘图属性
nameStyle:object
用于控制tooltip每一项 name 的显示样式,更详细见 绘图属性
valueStyle:object
用于控制tooltip每一项 value 的显示样式,更详细见 绘图属性
itemGap:number
用于设定tooltip每一项之间的间距
miniTooltip属性
mini tooltip是一种极简的tooltip形式,只显示单个数据的数值。通过设置配置项type:mini切换为miniTooltip,以下配置项只有在type为’mini’的时候才能生效。
boardStyle:object
用于控制tooltip背景板的显示样式,更详细见 绘图属性
valueStyle:object
用于控制tooltip数值value 的显示样式,更详细见 绘图属性
triangleWidth:number
设定tooltip三角形装饰的宽度
triangleHeight:number
设定tooltip三角形装饰的宽度
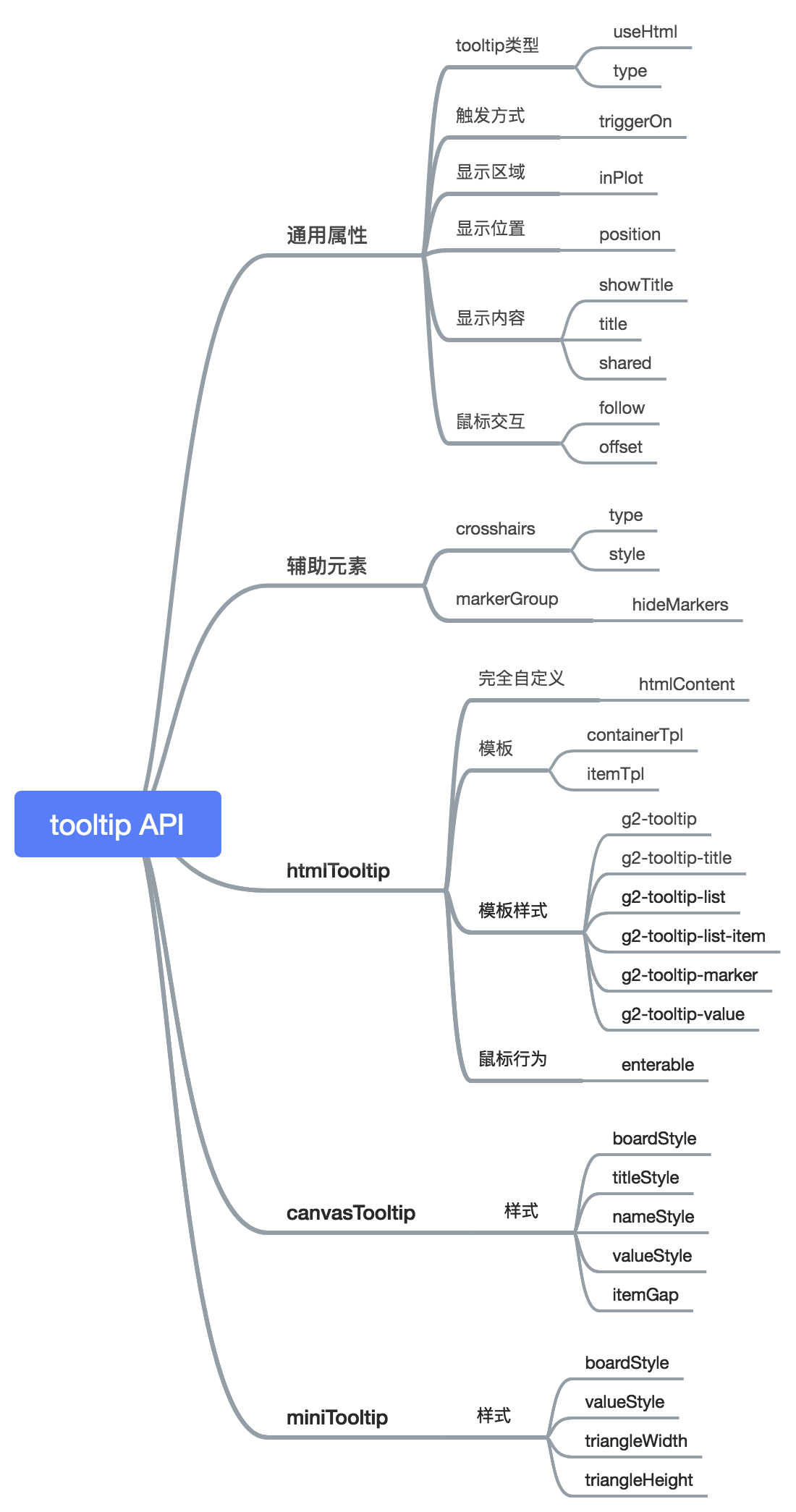
tooltip属性脑图

Geometry 中指定 tooltip 字段
除了在 chart 层可以指定 tooltip,也可以在 geometry 上设置 tooltip 显示的内容:
chart.line().position('x*y').tooltip('a*b*c'); // 这时候 a,b,c 字段各占一行chart.line().position('x*y').tooltip('a*b*c', (a,b,c) => {title: a, name: b, value: c});

