
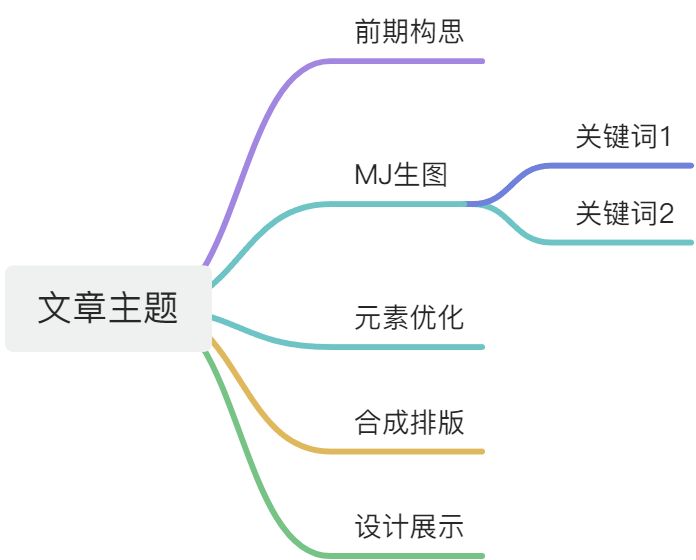
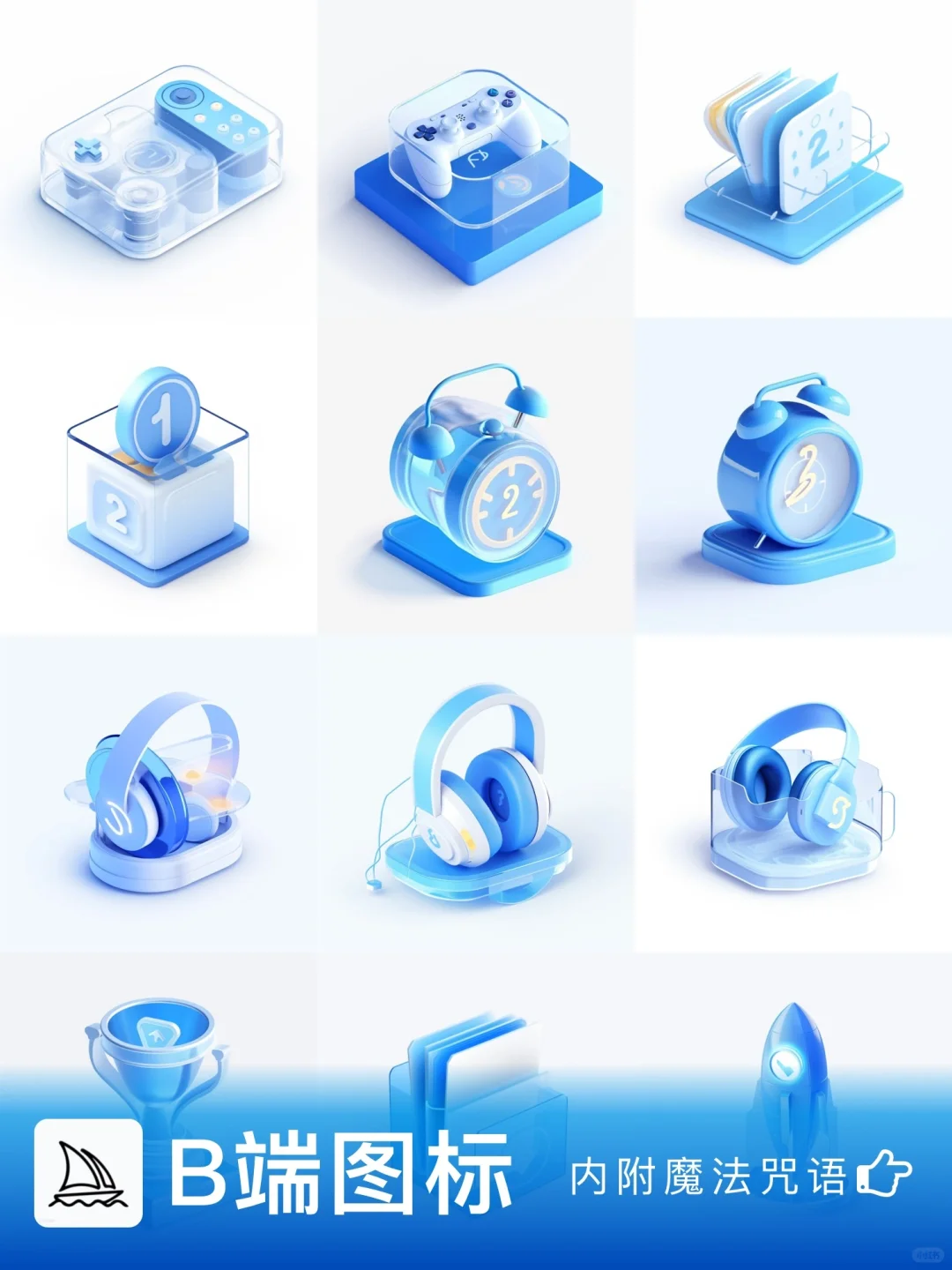
一、前期构思
因为b端图标和banner比较抽象,所以需要对画面的每个元素进行单独拆分生成,最后进行抠图合成
1.1 找参考图,确定设计风格
灵感素材收集并分类(用以垫图),选定风格,把参考图发给mj,筛选关键词描述实验
 用“/describe”命令
用“/describe”命令
1.2 根据需求及参考图,写出关键词
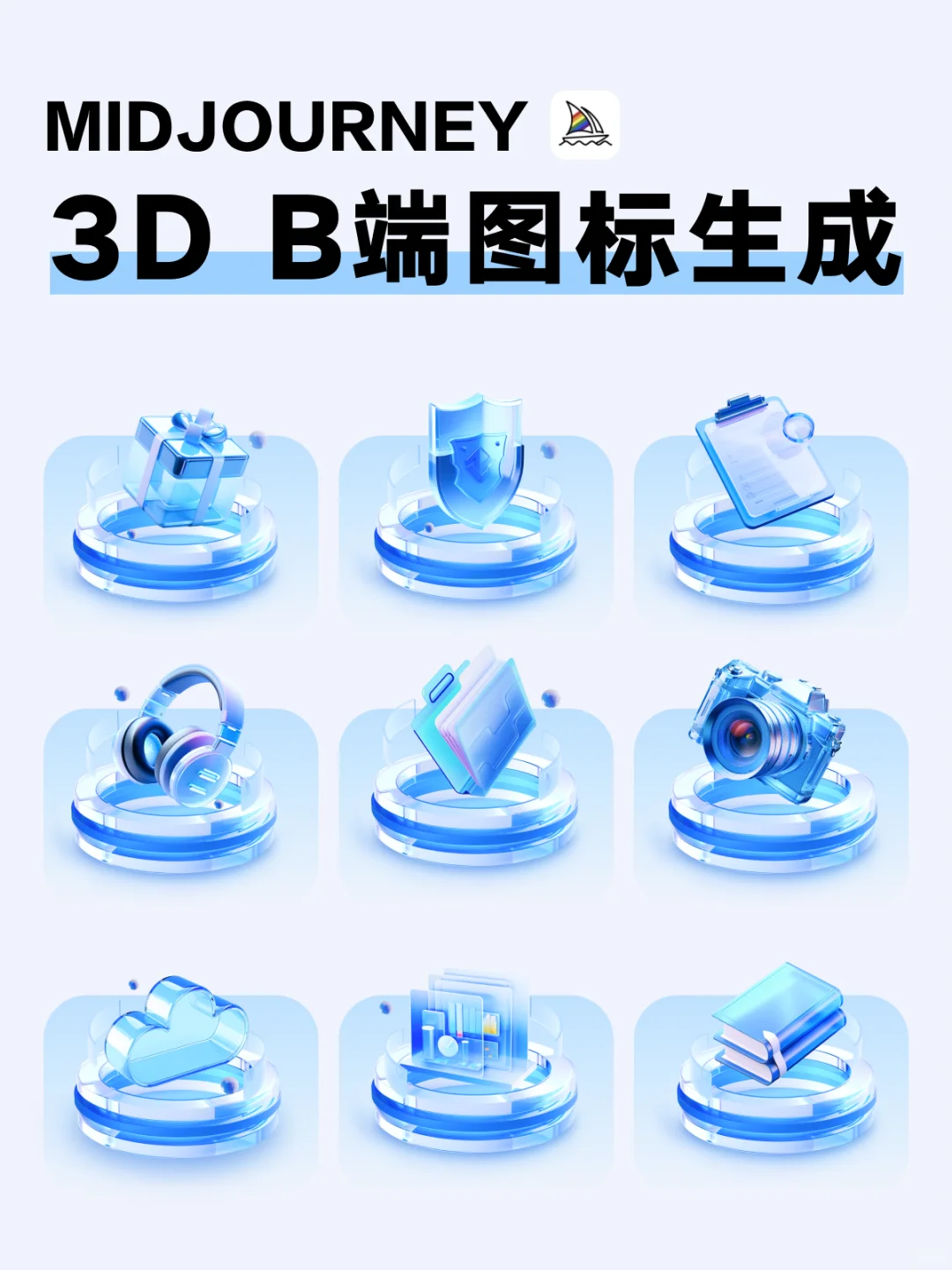
生成单个图标元素

二、MJ生图
举例:首先将画面元素拆分成主图标、底座和背景三类
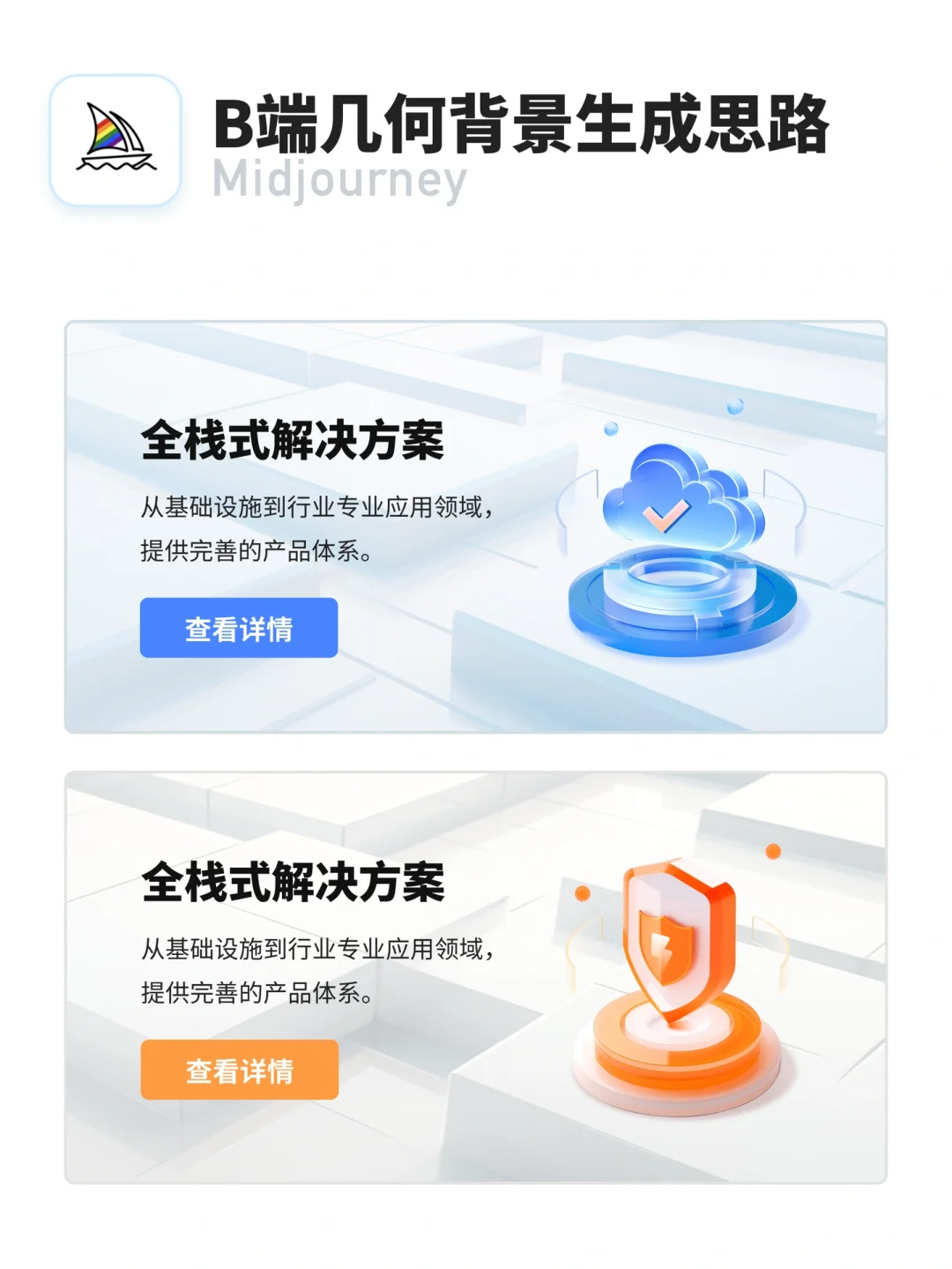
2.1 元素-几何背景
垫图后效果更佳
:::info 背景咒语1**➡️**
isometric flooring, art of planar geometry, frosted glass white acrylic material, white background, transparent technology sense, in the style of data visualization, studiolighting, C4D, blender, octane, rendering, high details 8k —ar 16:9
等距地板,平面几何艺术,磨砂玻璃白色丙烯酸材料,白色背景,透明技术感,数据可视化风格,studiolighting,C4D,搅拌机,辛烷值,渲染,高细节8k-ar 16:9
:::
:::info 背景咒语2**➡️**
isometric flooring, flat geometric art, white frosted glass, white acrylic material, white background, transparent technical sense, data lake visualization style, studio lighting, C4D, blender, octane rendering, high detail 8k —ar 16:9
等距地板,平面几何艺术,白色磨砂玻璃,白色丙烯酸材料,白色背景,透明的技术感,数据湖可视化风格,工作室照明,C4D,搅拌机,辛烷值渲染,高细节8k—ar 16:9
:::
:::info 背景咒语3**➡️**
a black and blue spiral background with blue and blue swirls, in the style of video installation, light purple and purple, pristine geometry, animated gifs, xbox 360 graphics, james turrell, multi-layered figures
黑色和蓝色螺旋背景,蓝色和蓝色漩涡,视频装置风格,浅紫色和紫色,原始几何,动画gif,xbox360图形,james turrell,多层图形
:::
2.2 元素-底座
元素类型:
矩形 rectangle
圆角矩形 rounded rectangle
:::info 底座咒语1**➡️** circular base, isometric icon, blue frosted glass, white acrylic material, white background, transparent technology sense, in the style of data visualization, studio lighting, C4D, blenderoctane rendering, high details, 8k
圆形底座,等距图标,蓝色磨砂玻璃,白色丙烯酸材料,白色背景,透明技术感,数据可视化风格,工作室照明,C4D,blenderoctane渲染,高细节8k:::
:::info 底座咒语2**➡️** circular base, isometric icon, orange frosted glass white acrylic material, white background, transparenttechnology sense, in the style of data visualizationstudio lighting, octane rendering, high details 8k, C4D, blender
圆形底座,等距图标,橙色磨砂玻璃白色丙烯酸材料,白色背景,透明技术感,数据可视化风格研究照明,辛烷值渲染,高细节8k,C4D,搅拌机:::
:::info 底座咒语3**➡️** circular base, isometric icon, green frosted glass white acrylic material, whitebackground,transparent technology sense, in the style of datavisualization, studio lighting, C4D, blenderoctane rendering, high details 8k
圆形底座,等距图标,绿色磨砂玻璃白色丙烯酸材料,白色背景,透明的技术感,数据可视化风格,工作室照明,C4D,混合辛烷渲染,高细节8k:::
2.3 元素-功能图标
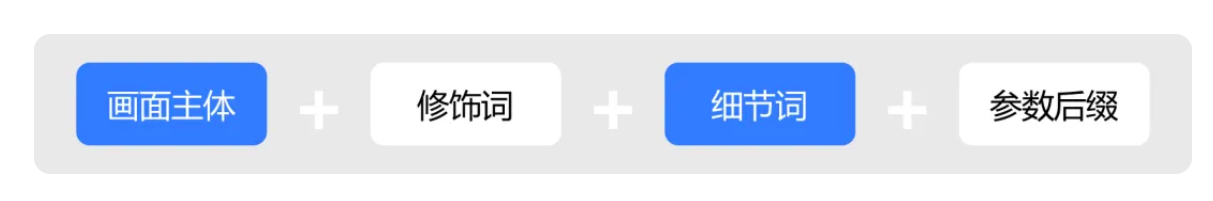
:::info 图标通用咒语:
画面主体:一个3D 盾牌(主体) 图标
修饰词:蓝色渐变,磨砂玻璃
细节词:超简约外观,明亮色彩,工作室照明,光线追踪,蓝白色背景,工业设计,等距视图,丰富的细节,超高清,高质量,16K
参数后缀:—V 5.2
完整关键词: A 3D shield icon, Blue gradient, Frosted glass, Transparent sense of science and technology, Ultra-minimalist appearance, Bright color, Studio lighting, Blue and white background, Industrial design, A wealth of details, Ultra high definition, dribble, pinterest, Ray tracing, Isometric view, blender, c4d, Oc renderer, High quality, 16K —v 5.2 Earth icon , isometric icon , blue translucent frosted glass ,white acrylic material , clean background , transparent technical sense , simplicity , data lake visualization style ,technical sense , studio lighting , 3D style , C4D , blender ,octane Number rendering , high detail 8k—v 5.1:::
:::info 图标咒语1**➡️**
A 3D shield icon , Blue gradient , Frosted glass , Transparent sense of science and technology , Ultra -minimalist appearance , Bright color Studio lighting , Blue and white background , Industrial design , Awealth of details , Ultra high definition , dribble , interest , Ray tracing , Isometric view , blender , c4d , Ocrenderer , High quality , 16K - -V 5.2
一个3D盾牌图标,蓝色渐变,磨砂玻璃,透明的科技感,超极简的外观,明亮的色彩工作室照明,蓝白背景,工业设计,细节的健康,超高清,运球,兴趣,光线追踪,等距视图,搅拌机,c4d,Ocrenderer,高品质,16K—V 5.2
:::
:::info 图标咒语2**➡️** gift icon, isometric icon, blue frosted glass white acrylic material, whitebackground, transparent technology sense,in the style of datavisualization,studio lighting,C4D, blenderoctane rendering,high details
礼品图标,等距图标,蓝色磨砂玻璃白色丙烯酸材料,白色背景,透明技术感,数据可视化风格,工作室照明,C4D,混合辛烷渲染,高细节:::
:::info 图标咒语3**➡️** shield 3d icon, isometric icon, orange frosted glass white acrylic material, white background, transparenttechnology sense, in the style of data visualizationstudio lighting, octane rendering, high details 8k, C4D, 盾牌3d图标,等距图标,橙色磨砂玻璃白色丙烯酸材料,白色背景,透明技术感,数据可视化风格研究照明,辛烷值渲染,高细节8k,C4D
:::
:::info 图标咒语4**➡️**
图标垫图 ➕ Folder icon, slightly open, 3d icon, ui ux, blue and white, transparent frosted glass material, reflection, 3d, blender, C4D, OC rendering, Isometri, light background
文件夹图标,微微打开,3d图标,ui ux,蓝白,透明磨砂玻璃材质,反射,3d,搅拌机,C4D,OC渲染,Isometri,浅色背景
:::
:::info 图标咒语**➡️**
globe 3d icon, isometric icon, no base, green frosted glass white acrylic material, white background, transparent technology sense, in the style of data visualization, studio lighting, C4D, blender, octane rendering, high details 8k 地球仪3d图标,等距图标,无底座,绿色磨砂玻璃白色丙烯酸材料,白色背景,透明技术感,数据可视化风格,工作室照明,C4D,搅拌机,辛烷值渲染,高细节8k:::
:::info 图标咒语**➡️**
A Game console icon, transparent material, blue and white, frosted glass, transparent technology sense, ui design, isometric, white background, studio lighting, bright color, 3d art, c4d, octane rendering, blender, ray tracing, pinterest, dribble, reduce details, 8k —v 5 —iw 0.5一个游戏机图标,透明材料,蓝色和白色,磨砂玻璃,透明技术感,ui设计,等距,白色背景,工作室照明,明亮的颜色,3d艺术,c4d,辛烷渲染,blender,光线追踪,pinterest,dribble,减少细节
:::
🔥 咒语如下:【两张垫图】 + headphone icon, blue frosted glass white acrylic material, white background, transparent technology sense(耳机 蓝色的玻璃质感,白色背景,半透明的科技感)🔥 技巧如下:通过调整主体【headphone】和后缀参数即可得到你所需的图标元素

三、元素优化
3.1 元素抠图
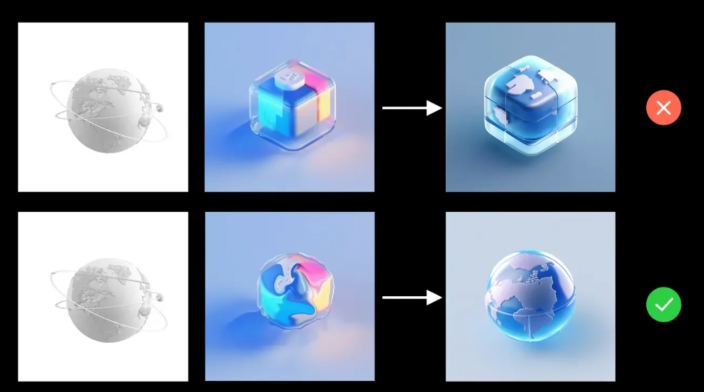
3.2 元素bug处理
形体垫图:处理成无材质的白模

风格垫图:简单处理成没有具体形状的样式,避免对最终形体产生影响

Mj V5模式下,使用/ Imagine功能,输入【形体垫图链接】+【材质垫图链接】+【通用咒语】,产出图片,挑选符合要求的图片【U】放大,下载备用
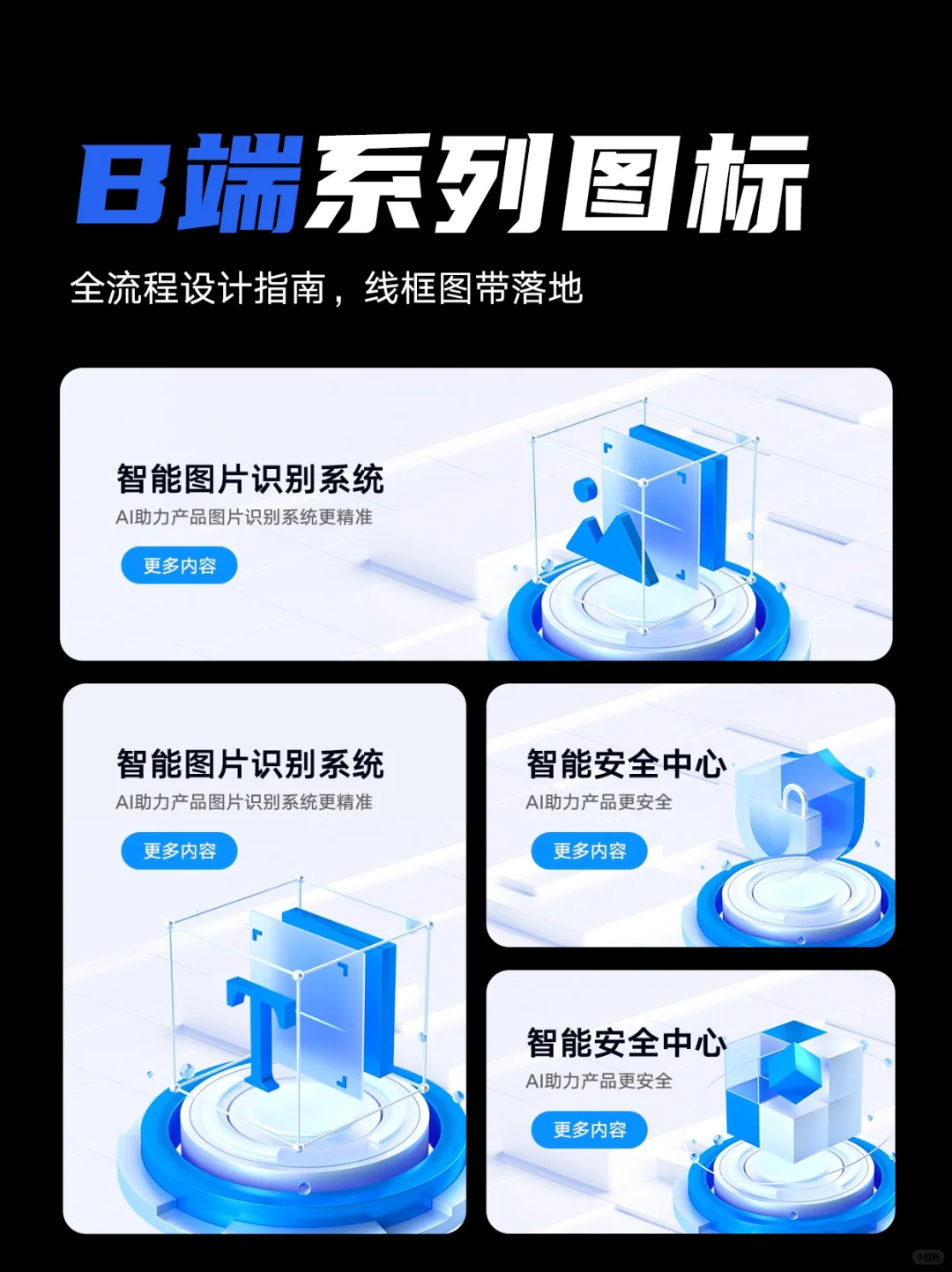
四、合成排版
4.1 页面版式
4.2 元素替换
五、成图效果展示
5.1 设计展示
5.2 作品样式思路分享




参考:
本次使用工具:AI工具:灵图(直接中文咒语)
找到自己喜欢的图,喂1-2张
🍃 3D图标公式=多张⚡️图 + 图标描述 + 通俗咒语 + 后缀咒语
🛹 多张垫图:多张图可以让风格稳定些
💰 图标描述:(类型 颜色 )组成是由 底座 + 主视觉的,
咒语:3d图标,ui ux,透明磨砂玻璃材质,反射,3d,blender,c4d,oc渲染,等距,光背景,
需要的小伙伴快来试试吧!

