1.MJ生成
认识界面
在discord中加入机器人
/seting
关键词获取
自己描述
课上分享
AI描述
社区分享
关键词分享

2.单体元素生成
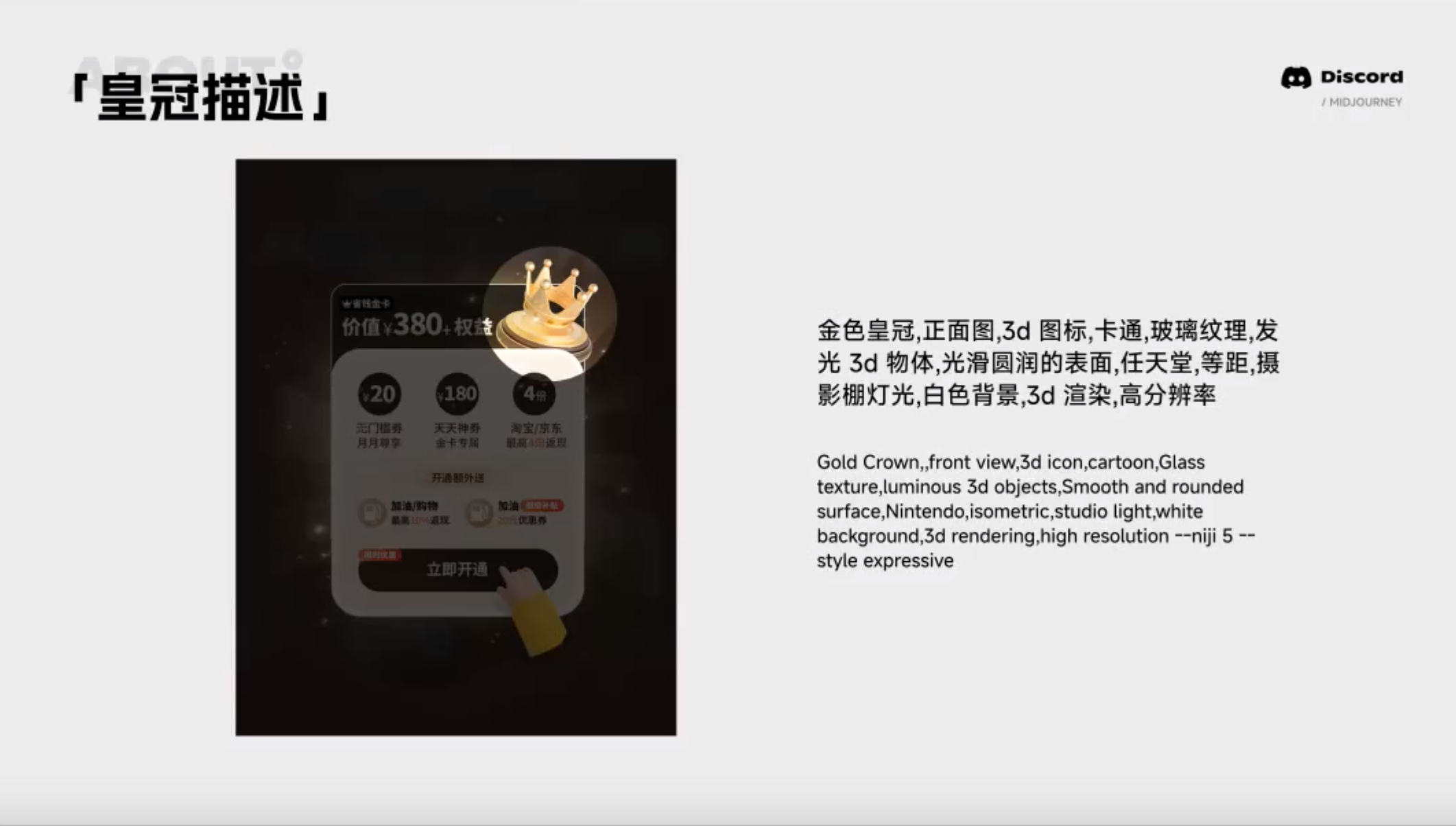
皇冠描述

Gold Crown,front view,3d icon,cartoon,Glass texture,luminous 3d objects,Smooth and rounded surface,Nintendo,isometric,studio light,white background,3d rendering,high resolution —niji 5 —style expressive
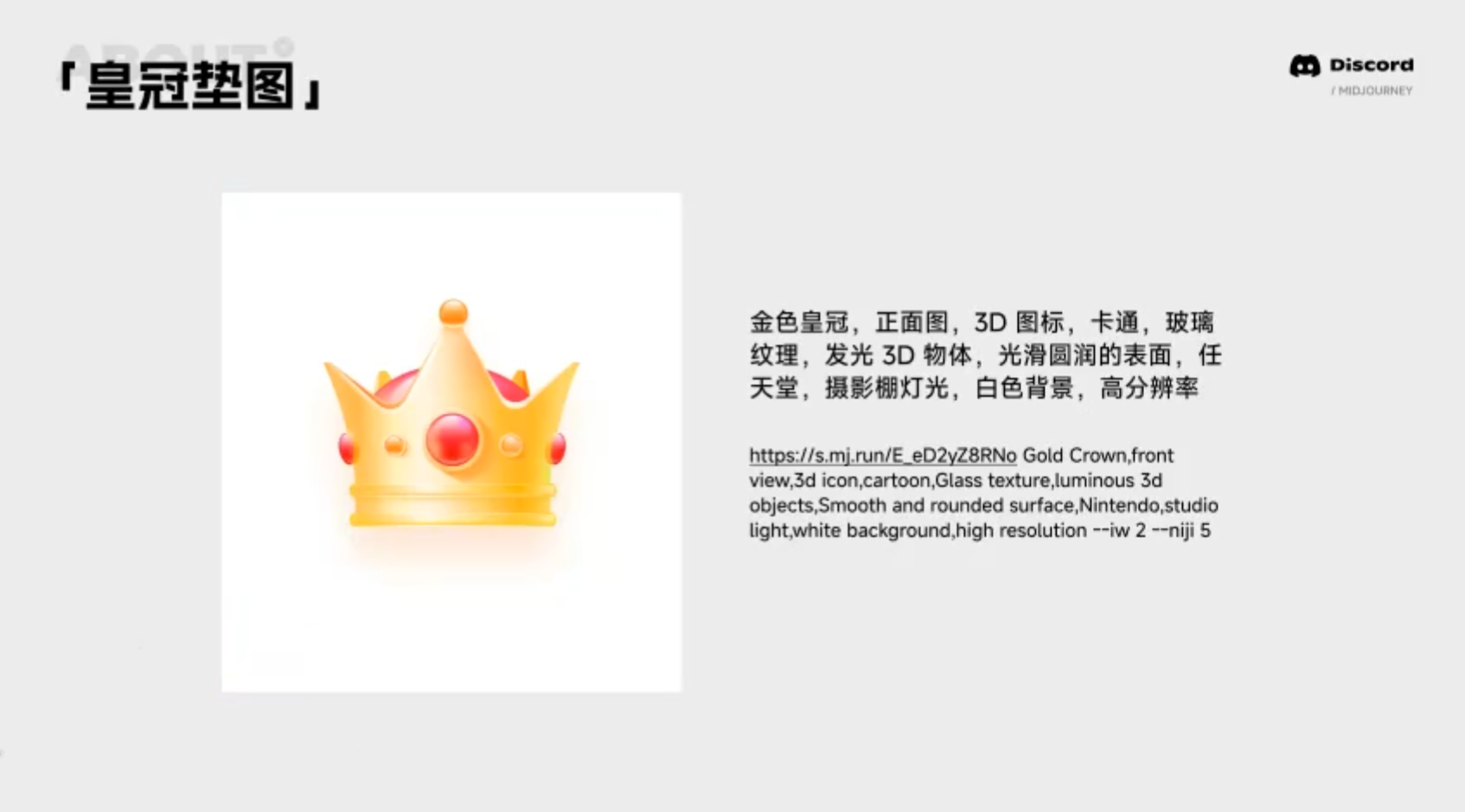
皇冠垫图
想好视角

Gold Crown,front view,3d icon , cartoon, Glass texture,luminous 3d objects,Smooth and rounded surface,Nintendo , studio light,white background,high resolution
皇冠选择
结构简单明了
饱满
抠图网站
https://picwish.cn/remove-background/?apptype=aps-pin
3.后期处理
bug修复
(去AI化)

色调调整

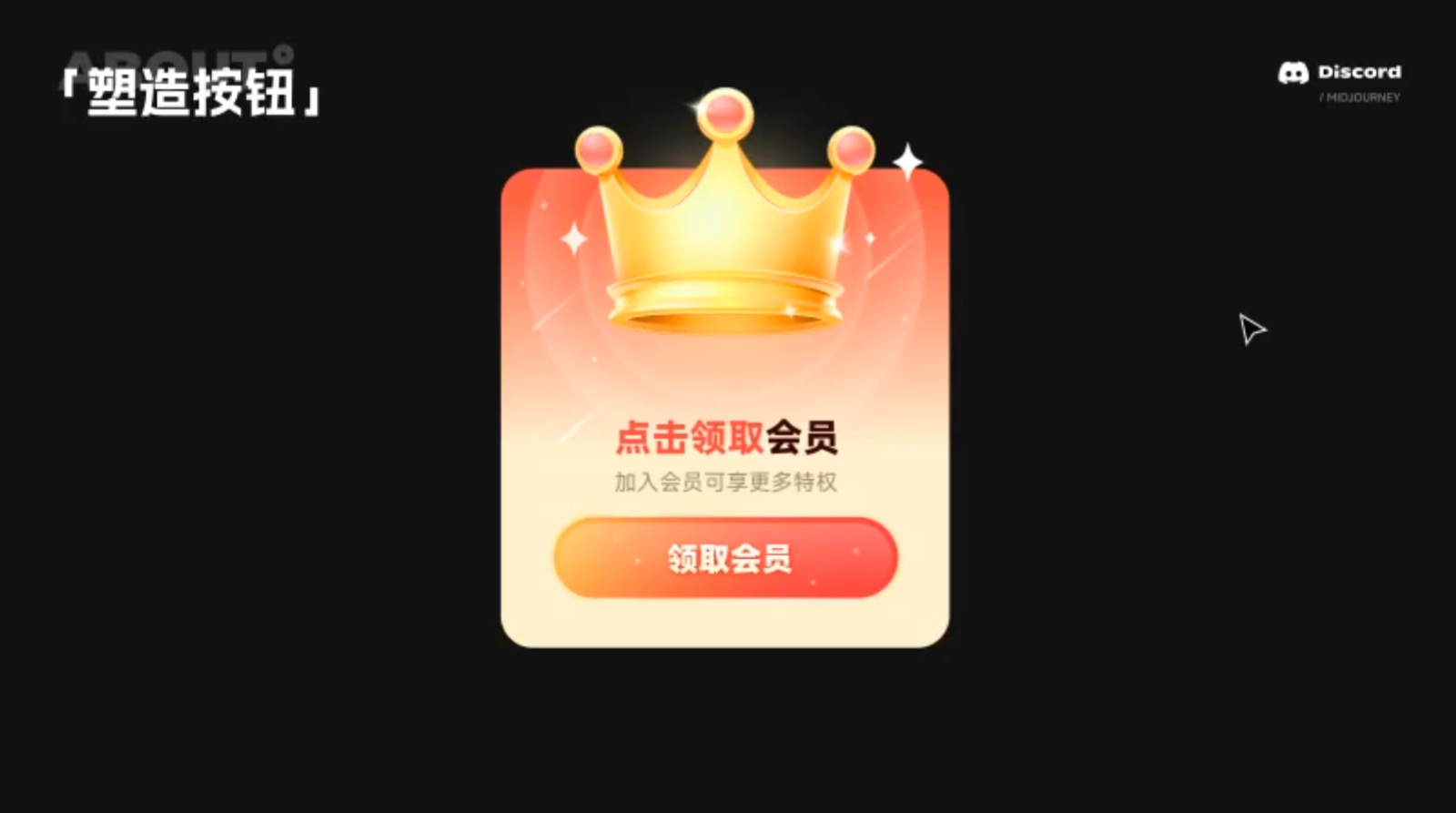
4.弹窗制作
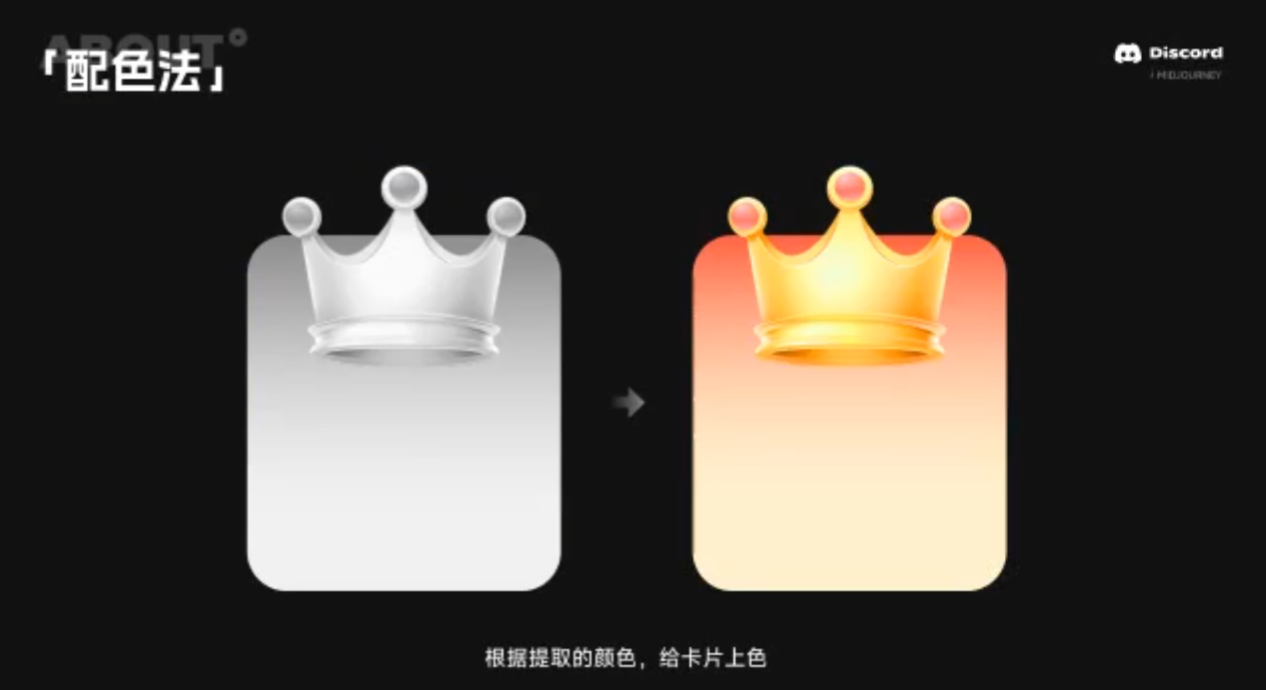
配色法


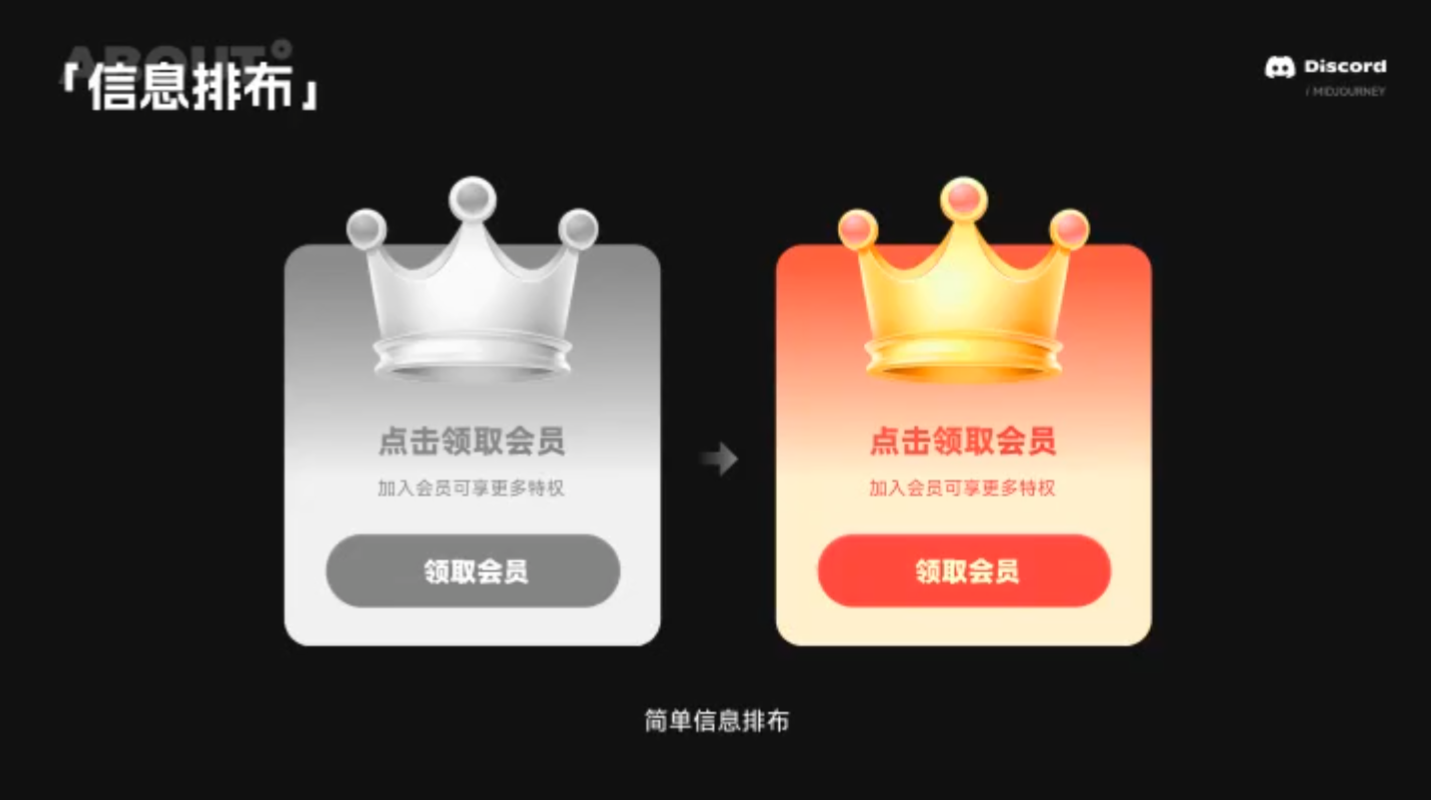
信息排布

主次加强区分

塑造皇冠
可以根据皇冠特性——华丽、尊贵、闪耀等这些关键词去增加装饰细节

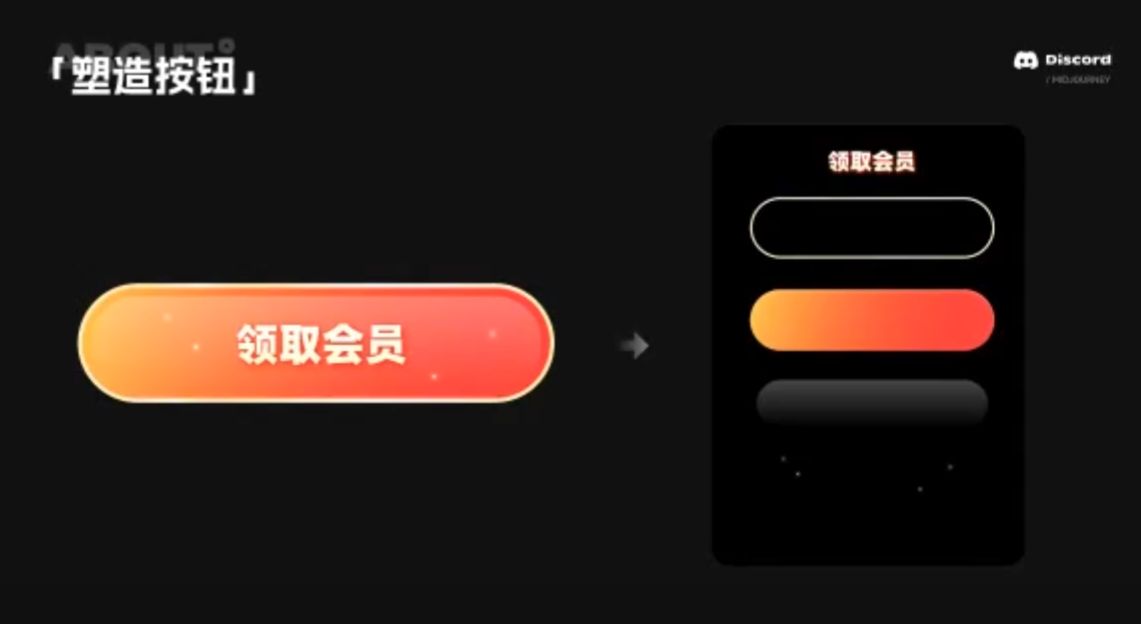
塑造按钮

最终效果