

造型:正面视角、造型饱满;
元素:手拿卡牌; 权衡之下从猫猫海中脱颖而出的便是这位:



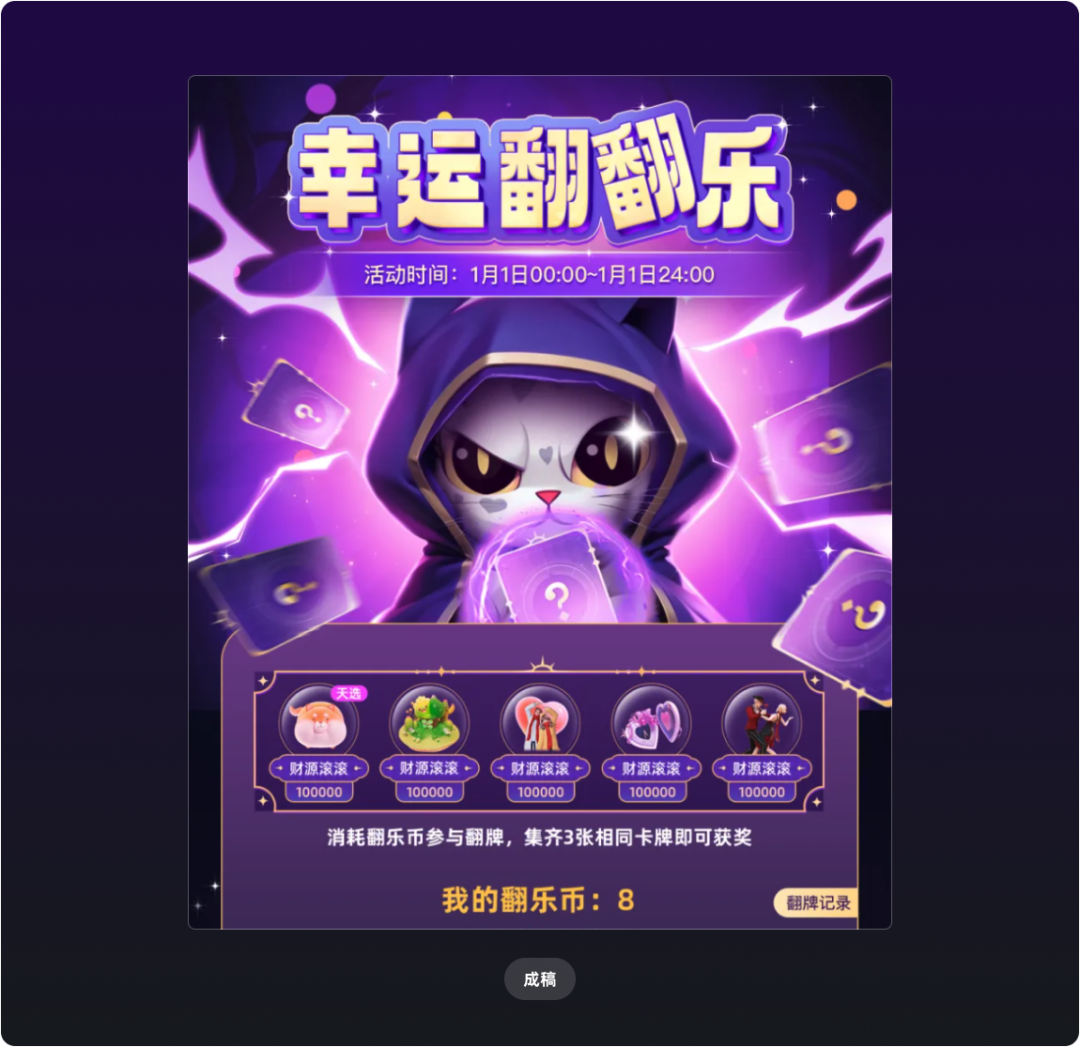
2.场景构思
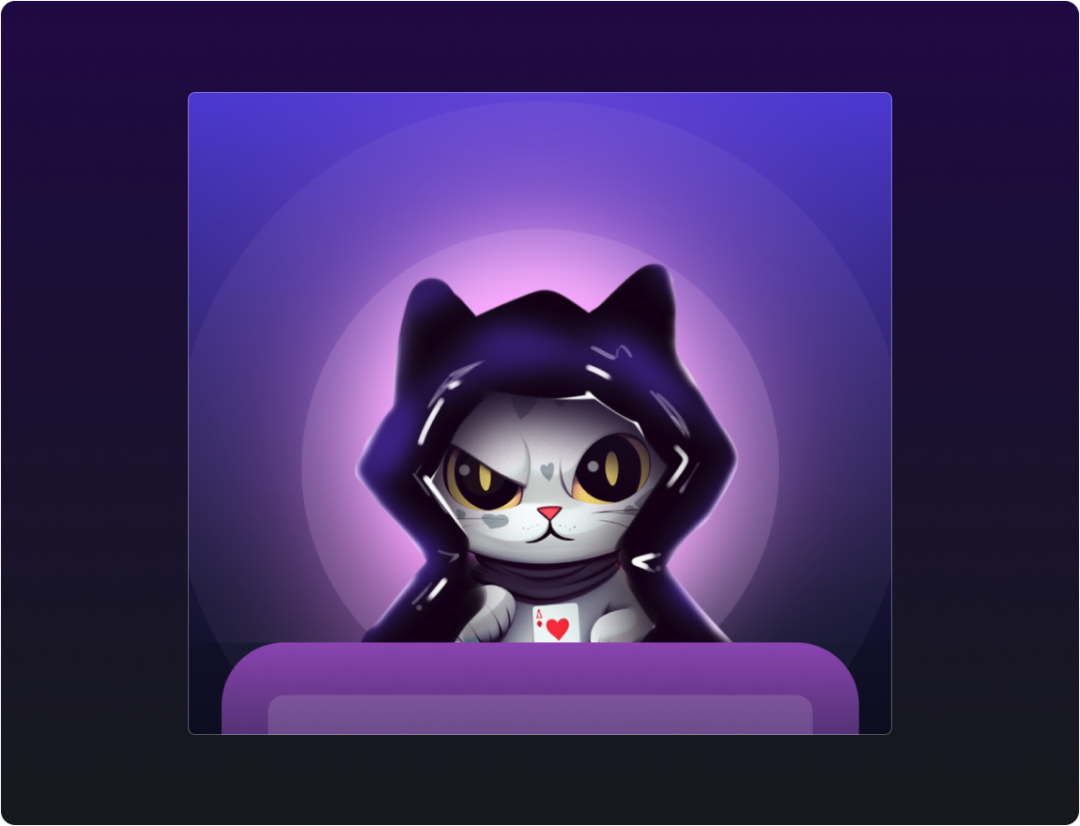
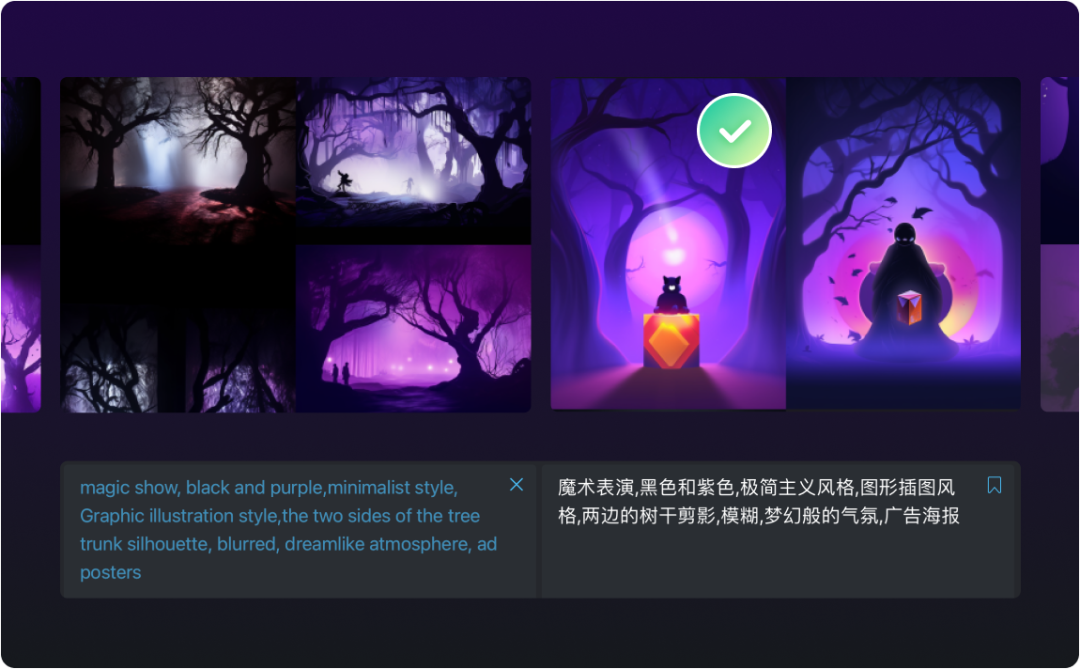
确定主形象后,为了方便后续的延展,咱们可以对场景展开更为具体的想象。
先把整体色调调整为紫色,更有神秘感:







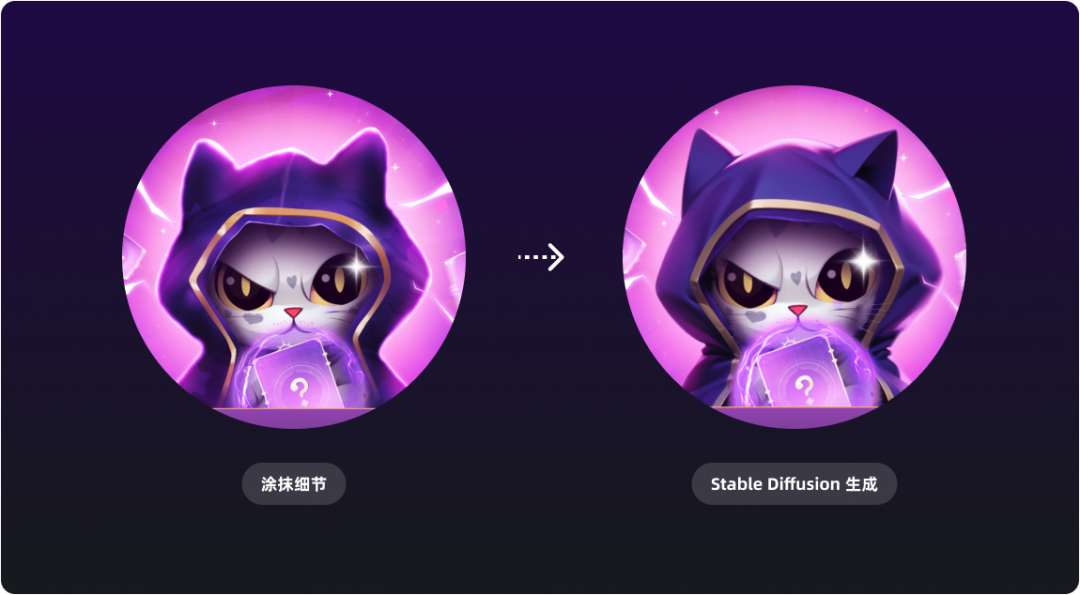
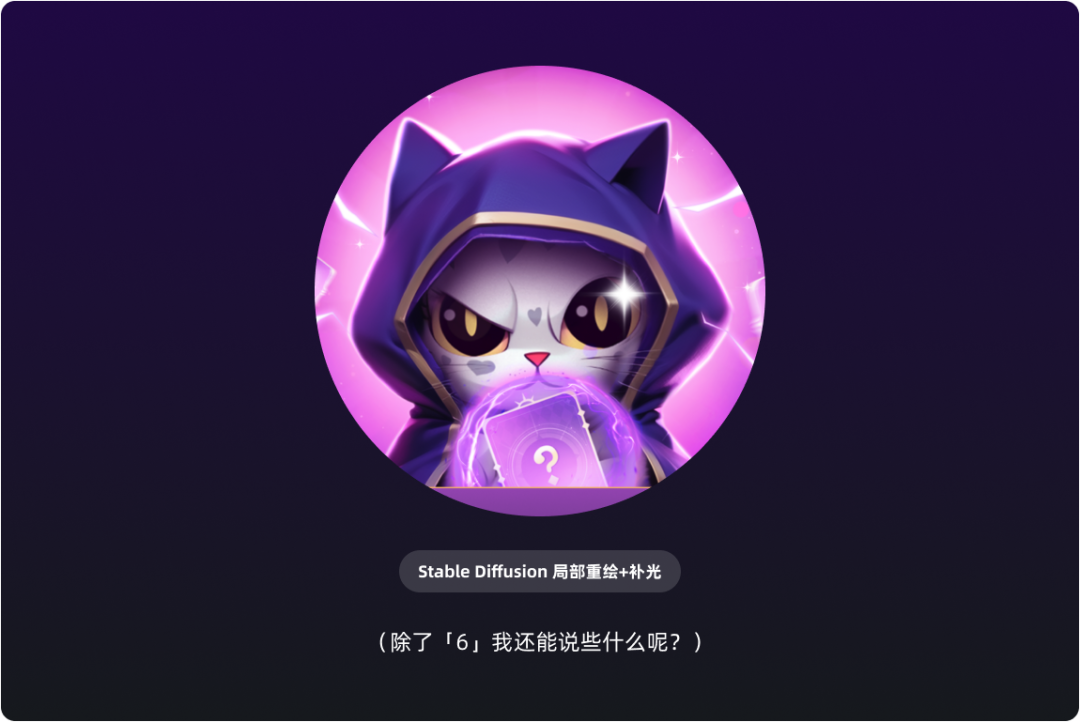
3.局部重绘
不得不说AI在绘图效率上属实是碾压级别的,将当前的氛围图直接导入Stable Diffusion重绘,已经能够产出不错的质感了。


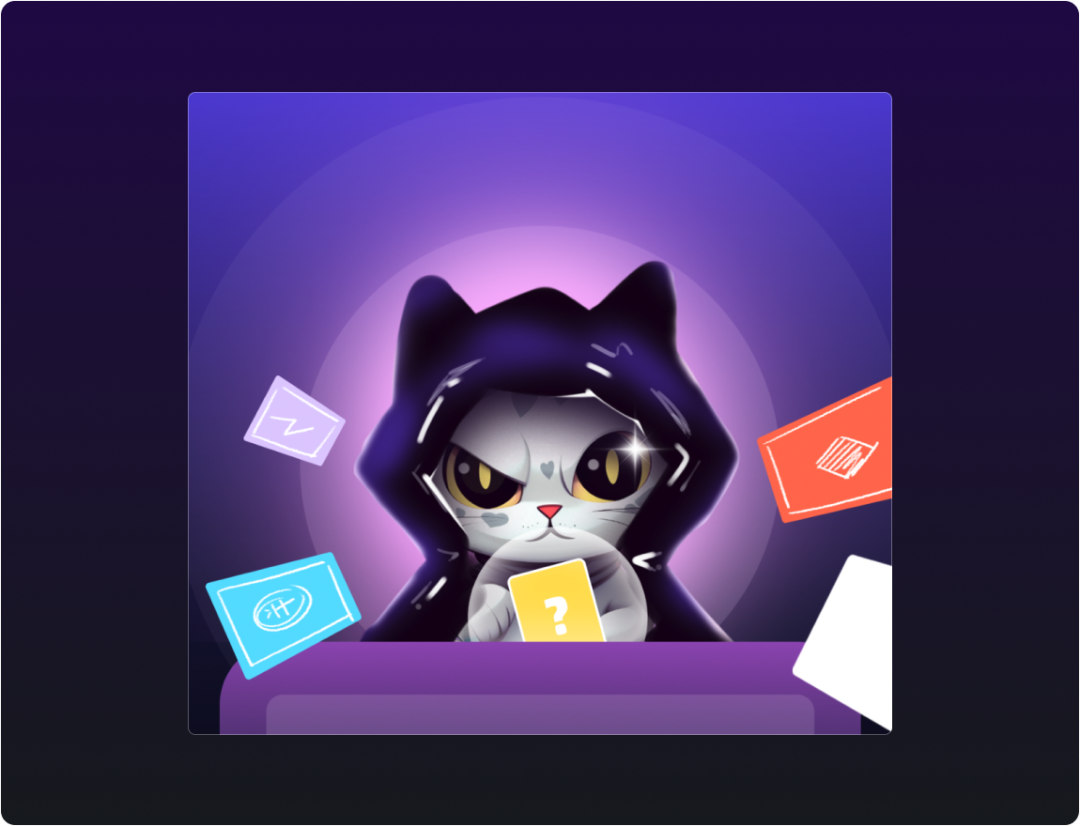
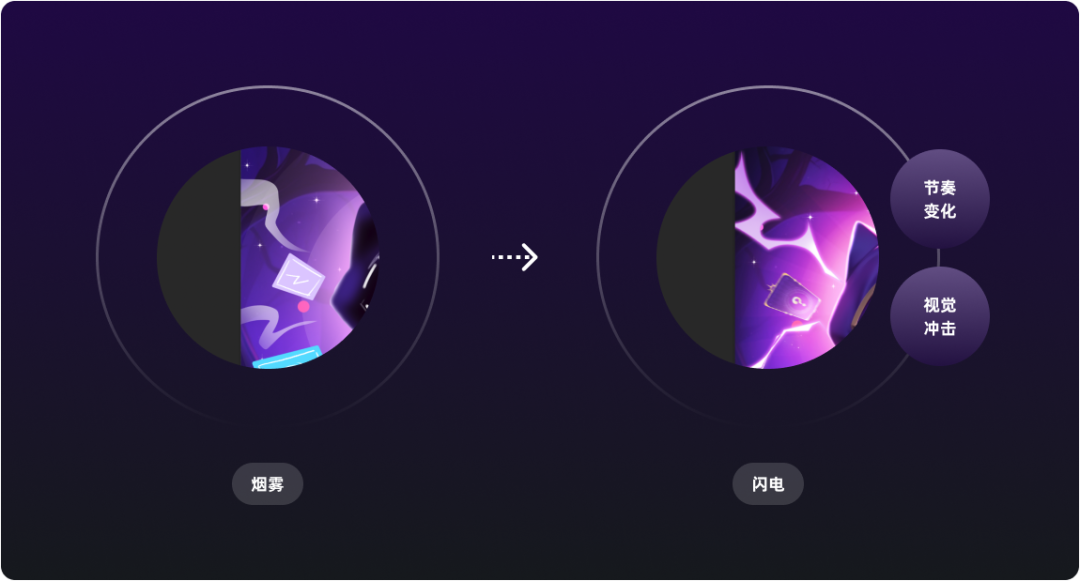
4.画面优化
接下来将画面中的小元素进行绘制,由于卡牌元素我们将在UI模块进行复用,可能涉及多种样式的变化,就选择了手动绘制。



5.总结
在视觉设计中运用AI辅助提效,其流程我们也仍在不断地摸索当中。本次的需求仅在主形象和背景的部分介入了AI的辅助,未来AI会否贯通设计的全流程仍未可知。唯一确定的是,当AI作为工具,那么最终的产出仍将取决于我们自身的设计能力。 祝各位今天也比昨天进步一点点~ 原文链接:https://mp.weixin.qq.com/s/QSIfzHmcpdL5kX7xjcuDuw
