Browser In The Browser (BITB) Attack,浏览器中的浏览器
弹出式登入窗口
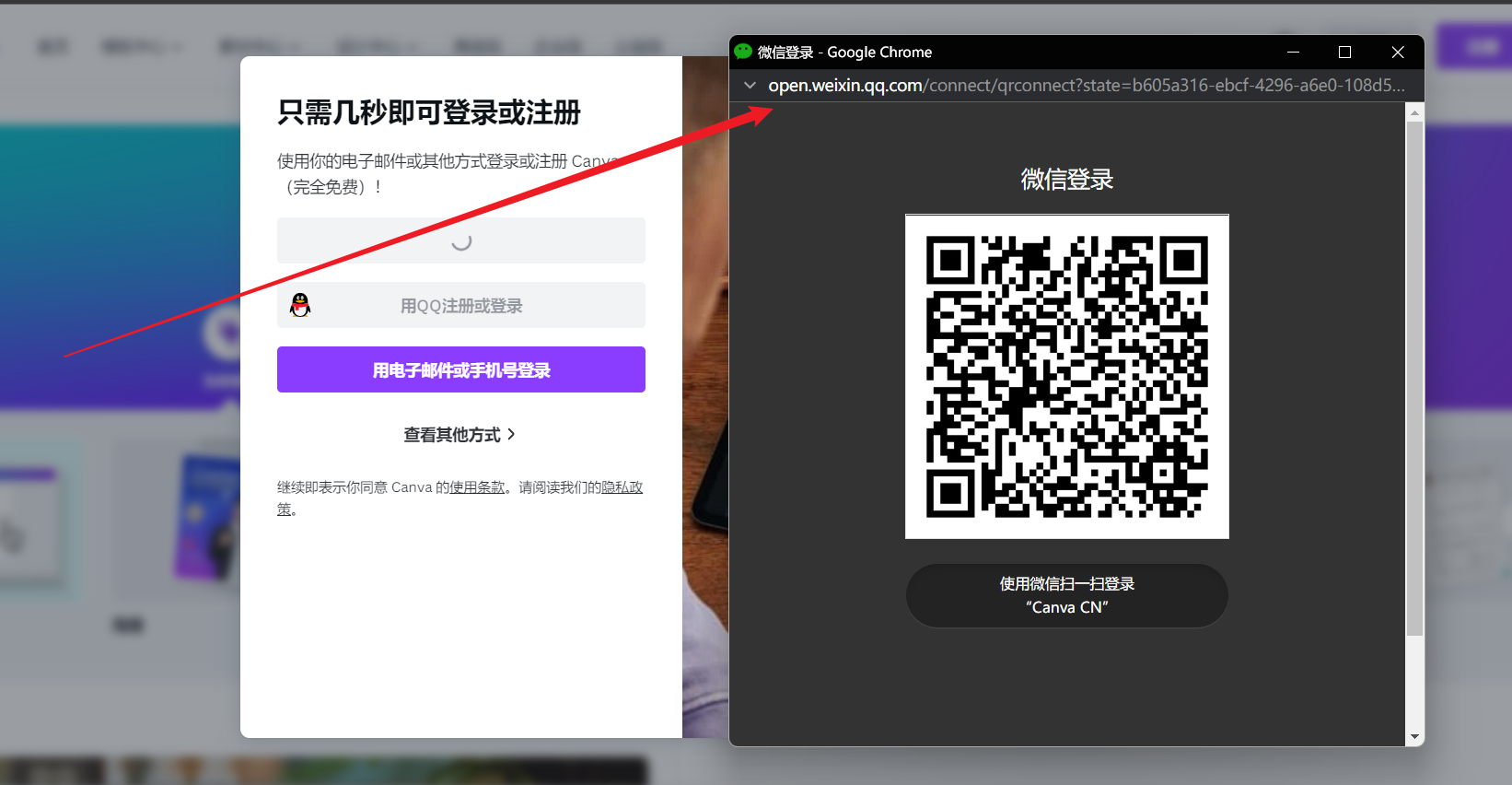
通常当我们通过谷歌、微软、苹果,微信,QQ等等认证到一个网站时,我们会看到一个弹出窗口,要求我们认证。下面的图片显示了当有人试图使用他们的微信帐户登录 Canva 时出现的窗口。
Replicating The Window
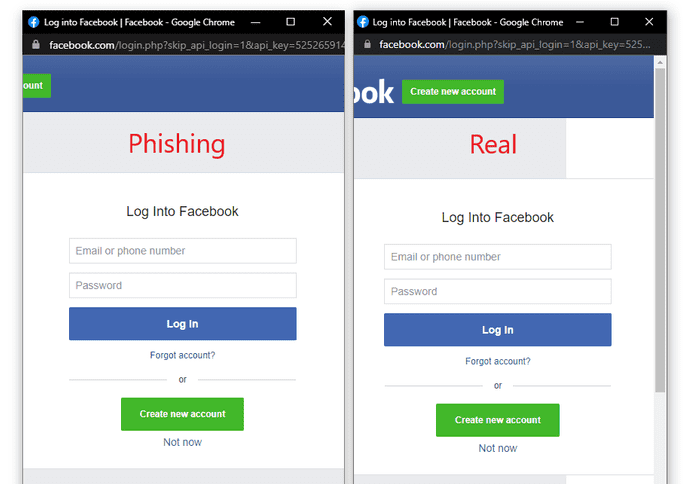
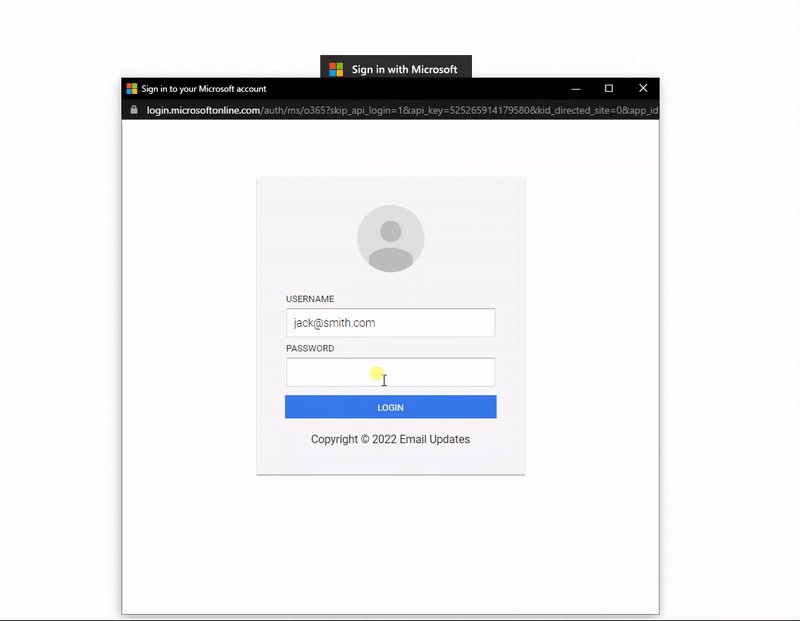
对我们来说幸运的是,使用基本的 HTML/CSS 复制整个窗口设计非常简单。结合窗口设计和 iframe 指向承载钓鱼页面的恶意服务器,基本上无法区分。下面的图片显示了假窗口与真窗口的对比。很少有人会注意到两者之间的细微差别


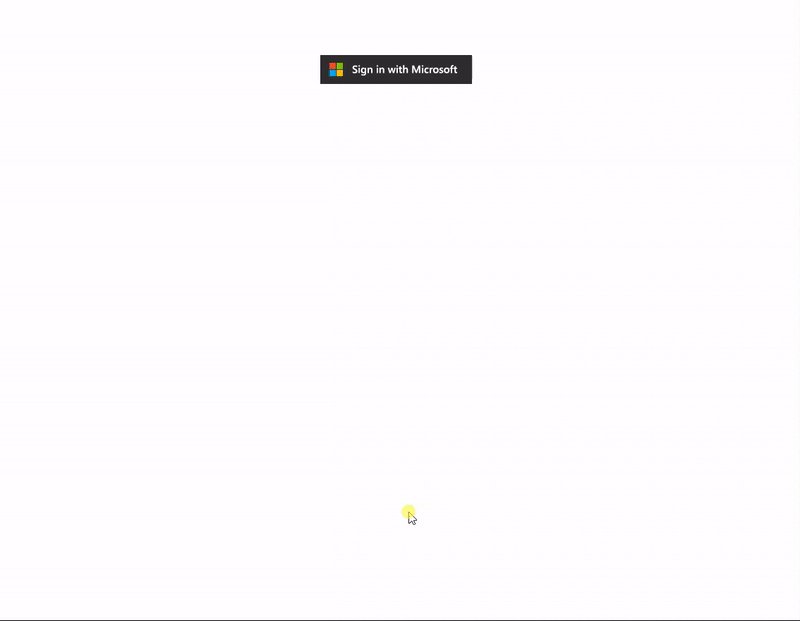
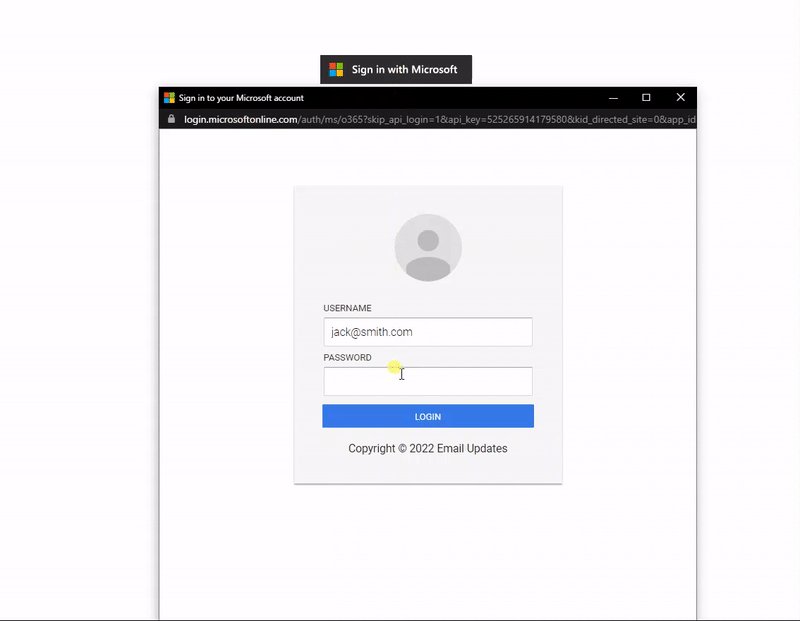
可以很容易地使用 JavaScript 使窗口出现在链接或按钮上,页面加载等。当然,您可以通过 JQuery 等库中的动画使窗口以视觉上吸引人的方式出现。
自定义 URL 在悬停状态
当允许使用 JavaScript 时,将鼠标悬停在一个 URL 上以确定它是否是合法的并不是很有效。链接的 HTML 通常是这样的:
<a href="https://gmail.com">Google</a>
如果添加了一个返回 false 的 onclick 事件,那么将鼠标悬停在链接上将继续在 href 属性中显示网站,但是当链接被点击时,href 属性将被忽略。我们可以利用这些知识使弹出窗口显得更加真实。
<a href="https://gmail.com" onclick="return launchWindow();">Google</a>function launchWindow(){// Launch the fake authentication windowreturn false; // This will make sure the href attribute is ignored}
可用模板

每个文件夹都有一个索引. html 文件,该文件有4个必须修改的变量:
- XX-TITLE-XX-显示在页面上的标题(例如,现在就登录您的帐户)
- XX-DOMAIN-NAME-XX-你伪装成的域名(例如 gmail. com)
- XX-DOMAIN-PATH-XX-Domain 路径(例如/auth/google/login)
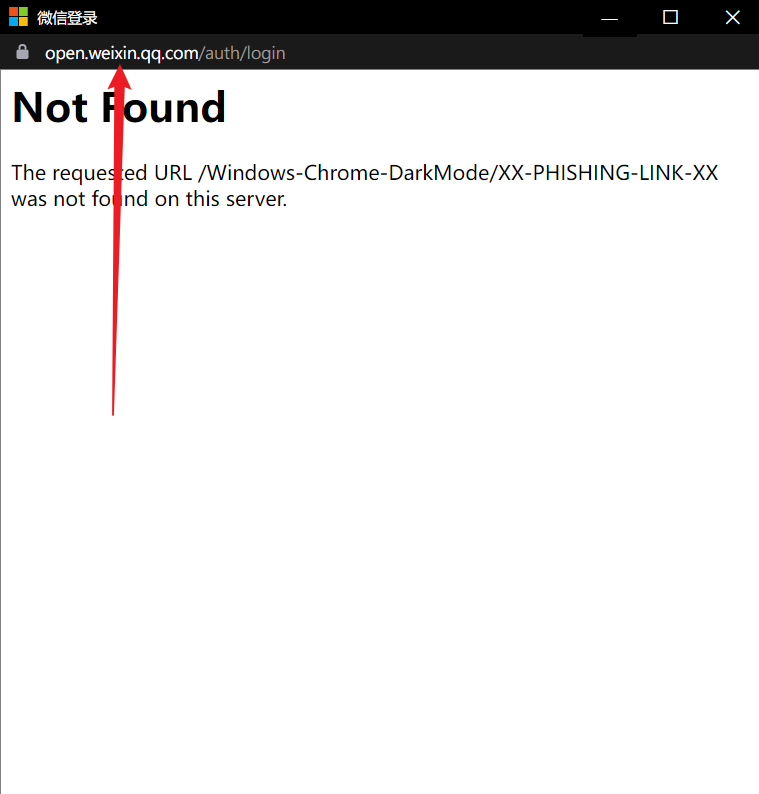
- XX-PHISHING-LINK-XX-将嵌入 iFrame (例如 https://example.com )的钓鱼链接

