一、应用图标
中文文字图标(单字、多字、字加图形组合):淘宝、支付宝、脉脉、小红书、咸鱼、头条、知乎
英文字母图标(单字母、多字母、字母加图形组合):facebook、hulu、nomo、ofo、搜狗输入法、QQ浏览器、Moo音乐
数字图标:58同城、一点资讯、百词斩
特殊符号图标:计算器、万能钥匙
几何图形:夸克、最美天气
单双形/剪影:shopee、天天P图
线性:airbnb、lofter、网易云音乐、美图秀秀
动物图形/剪影:去哪儿网、twitter、印象笔记、瑞幸咖啡
卡通形象:途牛、小猿口算、探探、bear
正负形:易信、魅族社区
白色渐变:迅雷、为知笔记、美拍
彩色渐变:优酷
二、功能图标
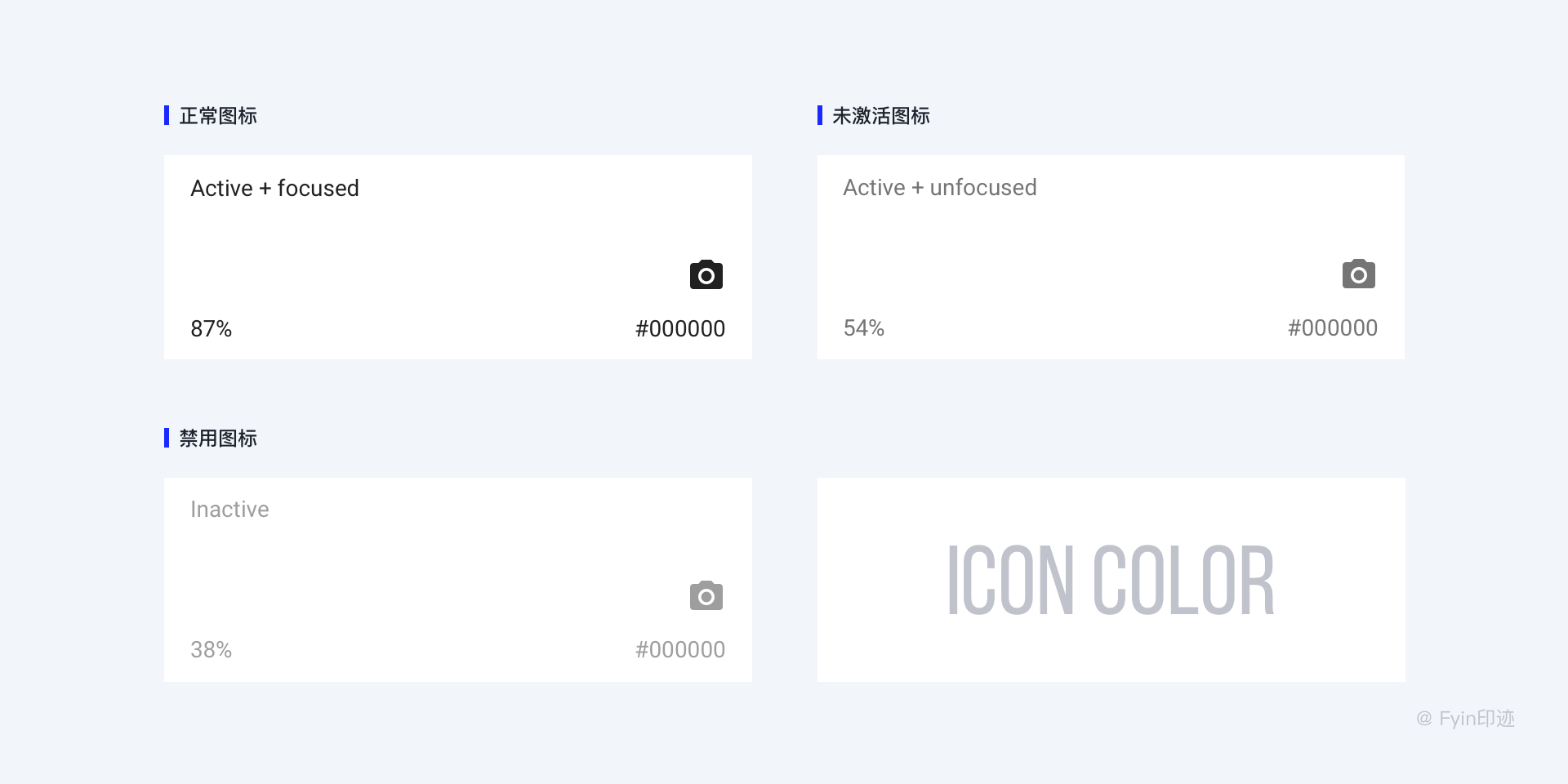
选择状态颜色:未选择图标颜色为#000000,透明度为87%;未激活图标颜色为#000000,透明度为54%;禁用图标颜色为#000000,透明度为38%
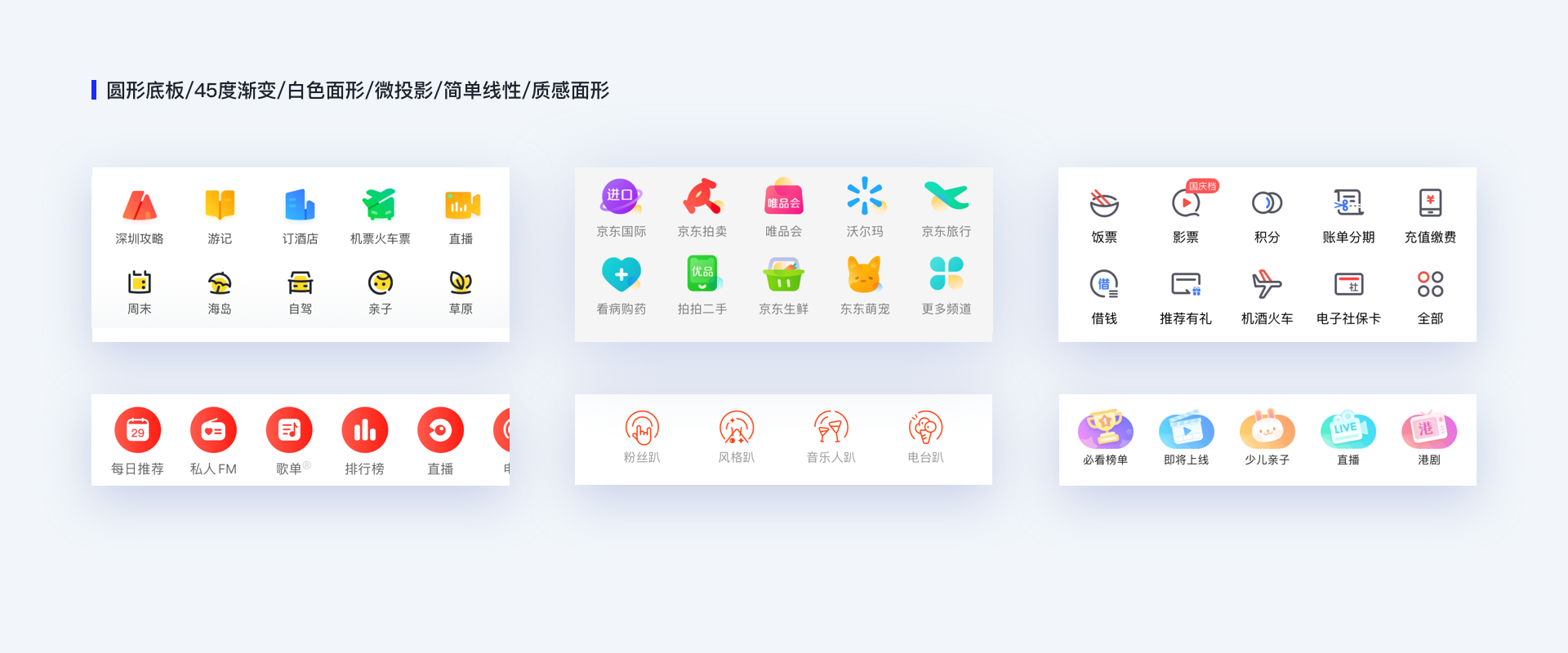
品类区图标(金刚区)常见的设计手法有:
圆形底板+45度渐变+白色面形+微投影;45度渐变+扁平图标+微投影;简单线性;45度渐变+不透明度+面形图标。 
动态图标素材网站:
https://feathericons.com/
https://useanimations.com/
https://icons8.com/animated-icons
https://lordicon.com/
图标命名规范: 
二、图标设计评判标准
识别性
规范性
统一性
呼吸感
品牌感

