原文链接
格式塔,是由三位德国心理学家威特海默、考夫卡和科勒创立的。它是德文“Gestalt”一词的音译,意思为“形式”、“形状”,在心理学中用这个词表示的是任何一种被分离的整体。对它的研究,起源于视知觉,后以此为地基,构建了现代认知心理学的大厦。
格式塔心理学派指出,人类的视觉感知具有整体性,整体是大于个体总和的。整体不能简单的看做是个体集合,它的特性是不包含于元素之内。
一、简单原则(图形辨识度)
在人眼的认知过程中,大脑会倾向于把一个复杂的物体解析成较为简单的物象来理解,以降低大脑的认知负荷,这就是简单原则。
简单原则是格式塔的核心与基石,当我们看一个画面时,大脑并不会把他们拆解为独立的点线面体,而是会自动对元素进行组合、甚至脑补缺失,以便让它们呈现为一个相对完整且简单的整体。 
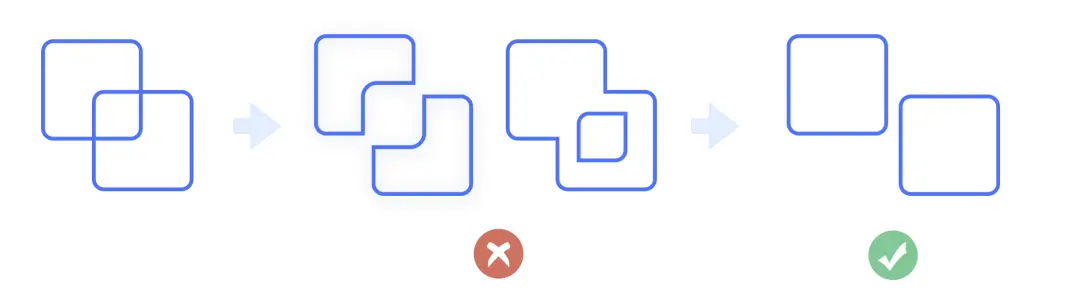
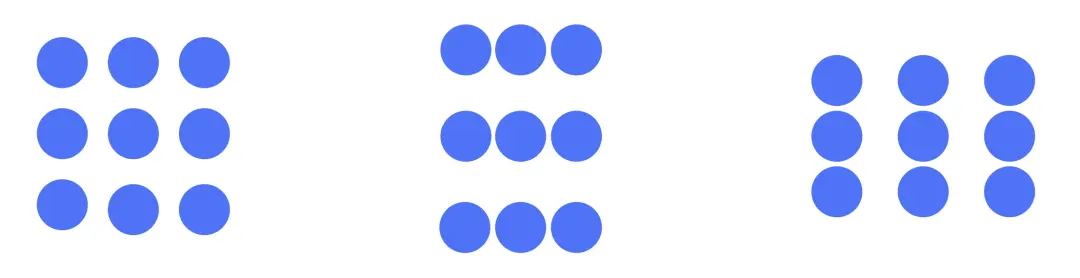
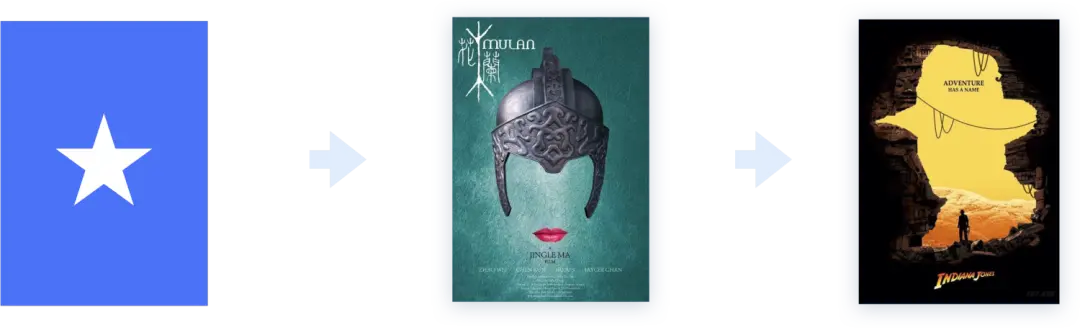
对于左一的图形,拆解的方式有多种,但多数正常的大脑都会将其拆解为右一的图形,而不是中间的种种,这便是简单原则的一个体现。在互联网设计中,我们也经常利用简单原则来做设计,比如: 
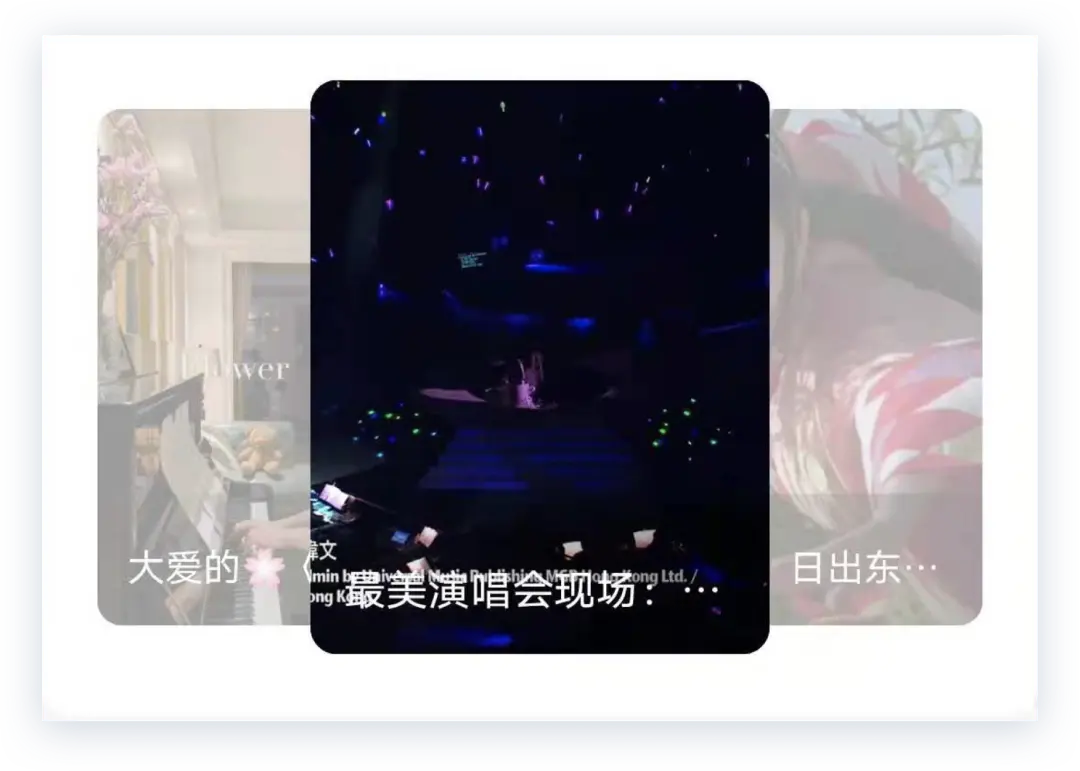
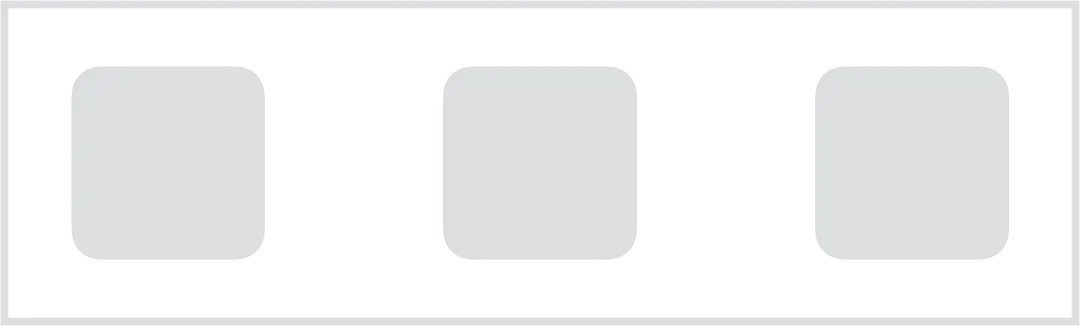
根据简单法则,我们的大脑会把它解析成三张独立,相同大小,近大远小且有所遮挡的图片,而不是一大二小且不完整的三张图片。
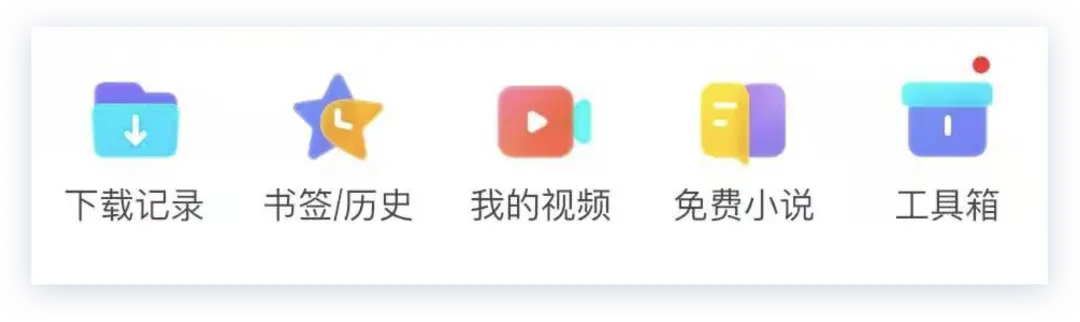
再比如,我们在设计图标时,也经常利用简单法则,设计一些前后叠加或者组合的视觉效果,让用户感知其作为一个图标整体的涵义,而忽略单个视觉元素的寓意。 
延展小芝士:
关于简单法则,我们提到最终是为了给大脑减少负荷,那所谓的负荷到底有几类?这些负荷之间的关系又是怎样的?我们又应该怎么样给大脑减负呢?
答案:我们日常提到的负荷可以细分为三种:认知负荷、操作负荷以及视觉负荷。
- 认知负荷指人脑在思考、记忆或计算时所消耗的能量负载,简单来说就是烧脑程度;
- 操作负荷就是因抬手、点击、眼动等运动所消耗的能量负载,简单来说就是操作复杂度;
- 视觉负荷是指我们浏览一个页面时,人眼所接受到的信息量,简单来说就是信息复杂度;
一般来讲认知负荷>操作负荷>视觉负荷。所以我们会把“Don’t make me think”奉为设计的真理,在日常设计中坚守。如果认知负荷小,有时候哪怕多一两步惯性的操作负荷都是值得的。
在操作负荷上,(如果不会导致认知负荷负荷增加)我们也会尽量秉承三步操作法则,费茨定律等,尽可能的减少用户操作的步数和单次操作的难度。视觉负荷是所有负荷的基石,无论是“Less is More”,还是“奥卡姆剃刀原理”,都告诉我们:保持简约是优秀设计的必要条件。
一般情况下,做完视觉负荷的减法后,操作负荷和认知负荷也会有所降低。 
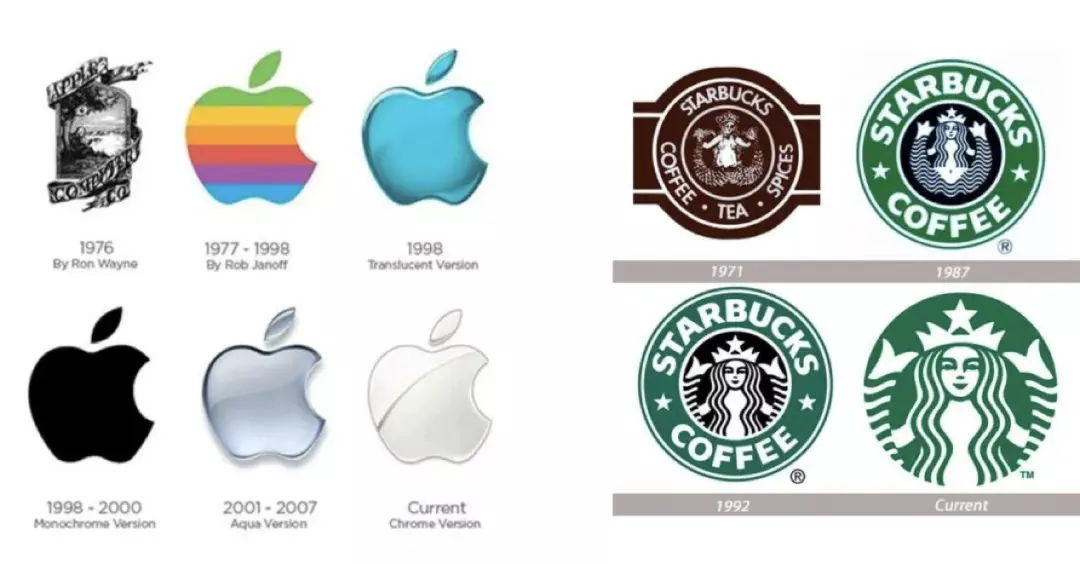
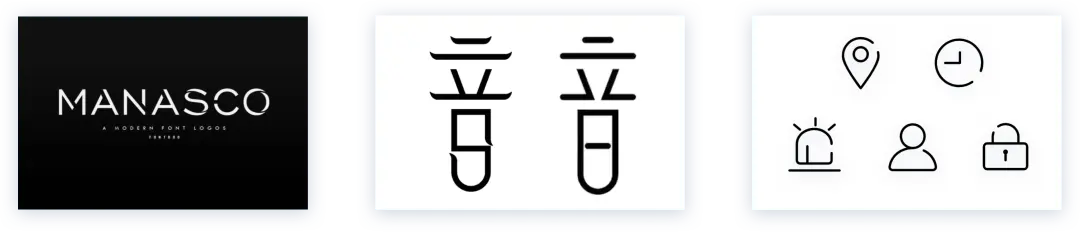
大家对苹果和星巴克的logo都比较熟悉,从他们的发展历程来看,这是扁平化的体现,也是视觉负荷降低的典型案例,经历了时间的变迁,人们可以在更远的范围内,以更快的速度完成视觉认知,提升了信息传达的效率。 
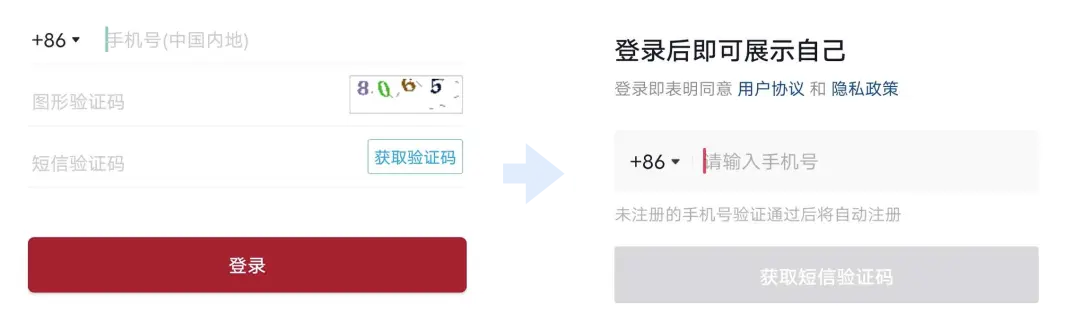
在Web端设计时,手机号、验证码和短信验证码同页呈现是非常普遍的一个设计模式。移动端设计兴起时,这样的设计也延续了过来,但随着移动端设计的发展,就逐步被更主流的拆分设计(分三个页面分别呈现手机号、验证码和短验)所替代。
这样的设计对于操作负荷来说其实是没什么变化的,主要的就是对认知负荷的降低,达到一个页面一个核心关注点的设计目标。
二、接近法则(亲密性)
我们的大脑会倾向于将彼此靠近的元素视为一个组,这就是接近法则。 
延展小芝士:
在利用接近法则的时候,到底多近能成组?多远会分离?有什么参考标准吗?
答案:接近性是相对而言的,在书籍设计中,核心间距原则是:字间距<行间距<段间距<栏间距<页边距。借鉴到我们的产品设计中,字间距<行间距<组间距<模块间距<页边距的设计标准依然成立。
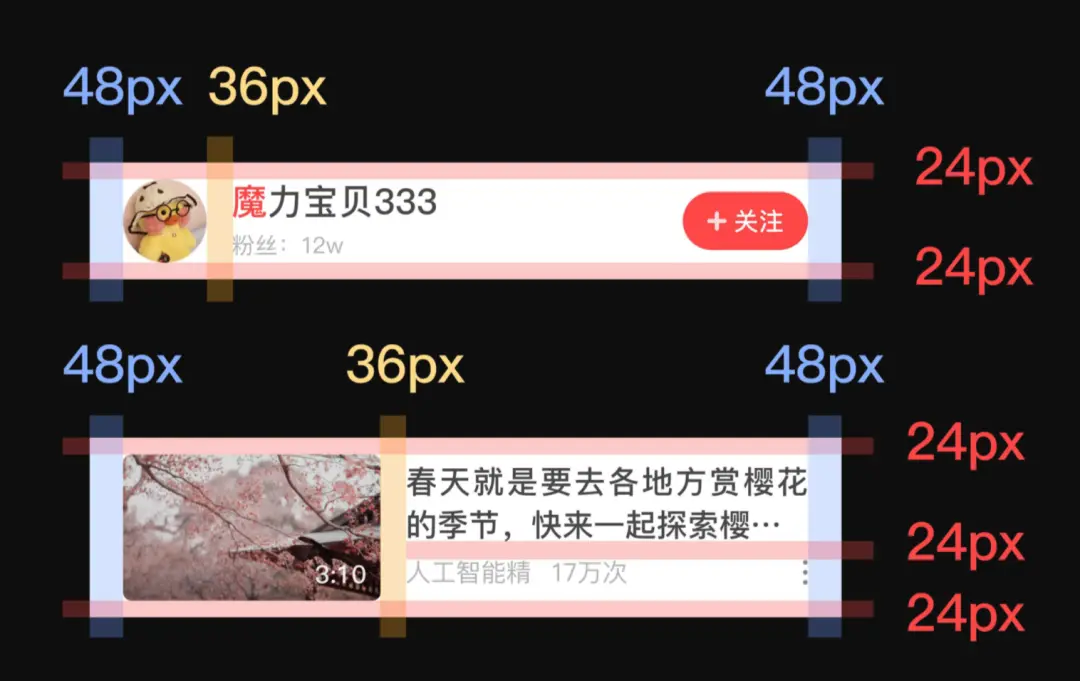
在Material Design对栅格的间距和边距有明确的建议,在产品设计时,设计师可以参考,也可以根据产品内容,定义具体的间距规范。以我们的vivo视频为例,设计师定义了以6为倍数的间距规范,然后就根据元素之间的亲密性,确定不同元素之间的间距关系,整体依然符合前面的间距原则。 
绕了一圈,到底多近能成组,多远会分离呢?
答案是:当有一个明显的大间距作为对照时,小间距之间的元素就会形成一个组。 
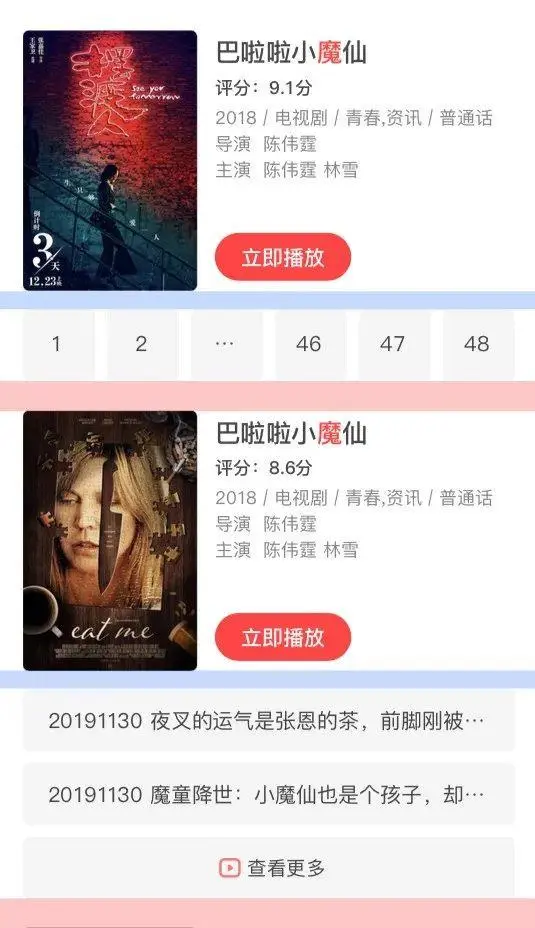
以上图为例,当存在红色大间距时,封面信息和选集信息会成为一个大组。
在这个组内,因为蓝色大间距的存在,选集之间又成为一个小组。所以信息是否成组,很大程度上取决于他们构成的整体和外部的距离是否足够大,只要外部间距够大,内部就会因接近而更像一个组。 
那在页面中,多远会分离呢?一般来讲,可以以最大间距页边距作为参考,当元素之间的间距大于页面的页边距后,元素之间会呈现明显的分离效果,如上图所示。
三、相似原则(一致性、统一性)
具有相同属性的元素,会比看起来完全不同的元素更具有关联性,这就是相似原则,我们的大脑会倾向于将相似的元素视为一个组。 
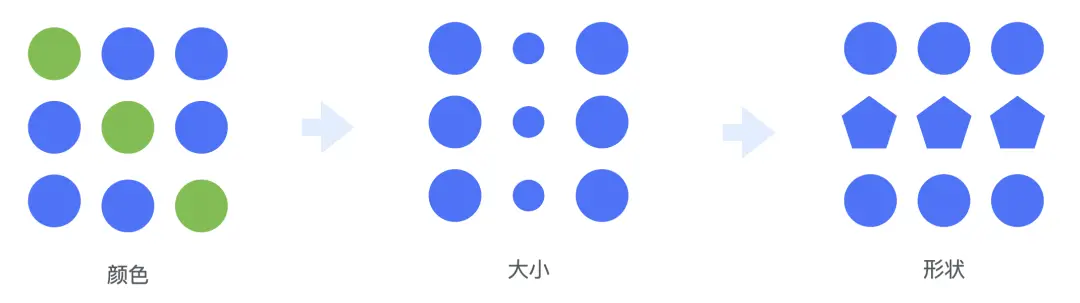
以上图为例,当看到这三组图片时,我们会自然的因为相同的属性:颜色、大小和形状对其进行视觉分组。
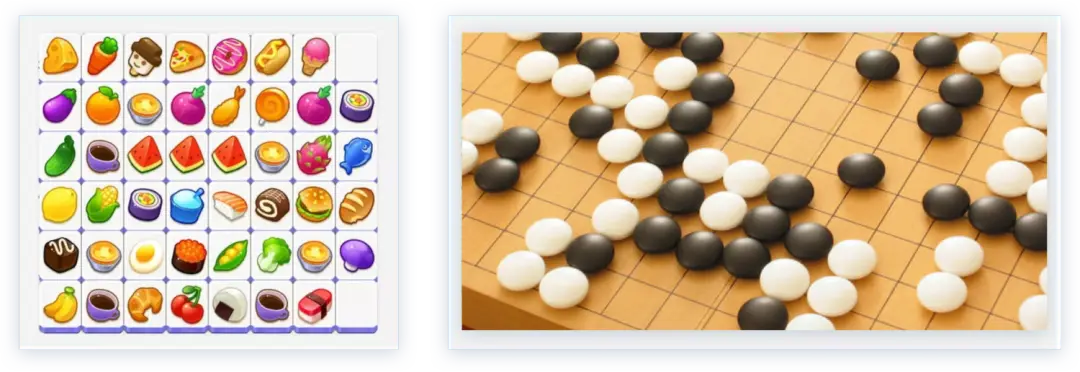
生活中,有很多以相似性进行分组的产品,比如大家常玩的消消乐和围棋,都是利用颜色形状的相似性来进行配对和分组。 
在互联网产品中,利用相似原则来进行分组的例子也非常多,比如: 
在我们浏览器的个人主页中,因为需要展示的功能较多,为了方便用户查找,我们就将常用功能和其他工具用两种不同的设计形式来体现,让用户可以从视觉上将其分为两组,每组内的元素也是符合相似原则的。
延展小芝士:
当「接近原则」和「相似原则」同时出现时,到底谁会胜出,占据主导地位成为一组呢?
答案:接近原则会胜出,占据主导地位。 
以上图为例,左侧三个图标,具有非常明显的相似性,但因为左侧图标信息和右侧的文本信息间距更小,所以我们在扫描时,依然会很轻易的将图标和右侧的文本信息归为一组。
四、连续原则(视觉联想;脑补)
我们的视觉倾向于感知连续的形式而不是离散的碎片,这就是连续性原则。 
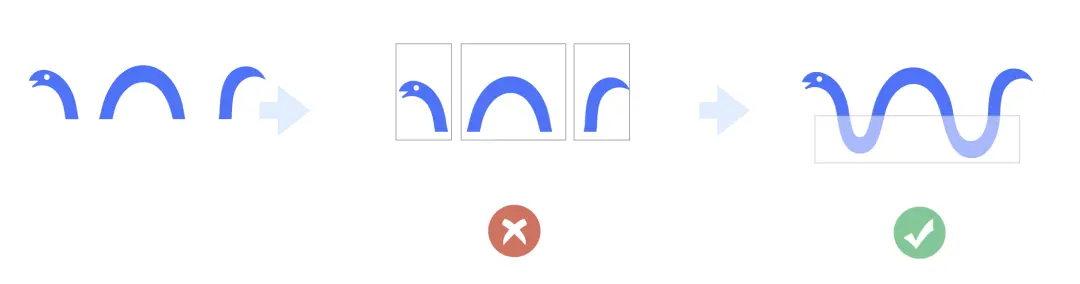
以上图为例,对于左一的图形,我们在视觉认知的时候,大概率不会把他按照中间的三段式进行分解,而是会把它看做一条连续的蛇,只不过下方被其他物品(水)所遮挡。 
IBM的logo,是典型的连续性设计案例,虽然所有的线条都是分离的,但我们的视觉依然会把它解析成连续的线条并组合成简单的字母。可口可乐的横幅广告也是,虽然拆分成了三块完全独立的广告牌,但我们的连续性感知依然会把他们连接起来,共同构建起可口可乐的典型曲线标识。
在互联网产品中,断点字体和图标的设计,都是利用了连续原则,打破常规,让人们忽略特意设计的断点,连接成线而不影响视觉认知。 
五、闭合原则(视觉联想;脑补)
我们的视觉系统会自动尝试将敞开的图形关闭起来,从而将其感知为完整的物体而不是分散的碎片,这就是闭合原则。简单来说,就是人类视觉倾向于看到整个物体,即使他们是不完整的。 
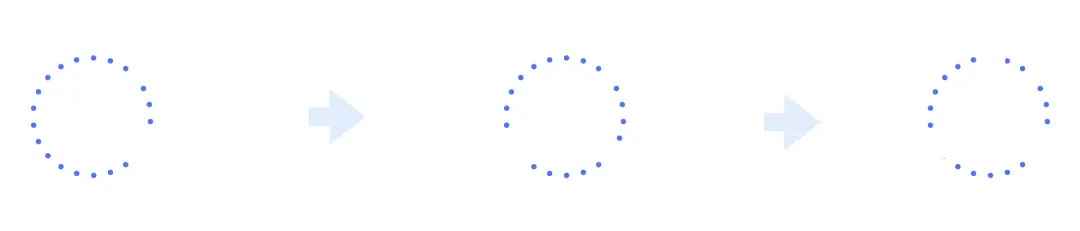
以上图为例,不管这个圆缺失了一块,两块,还是三块,都不妨碍我们将其识别为一个闭合的圆形,闭合原则在互联网产品设计中运用也非常广泛。 
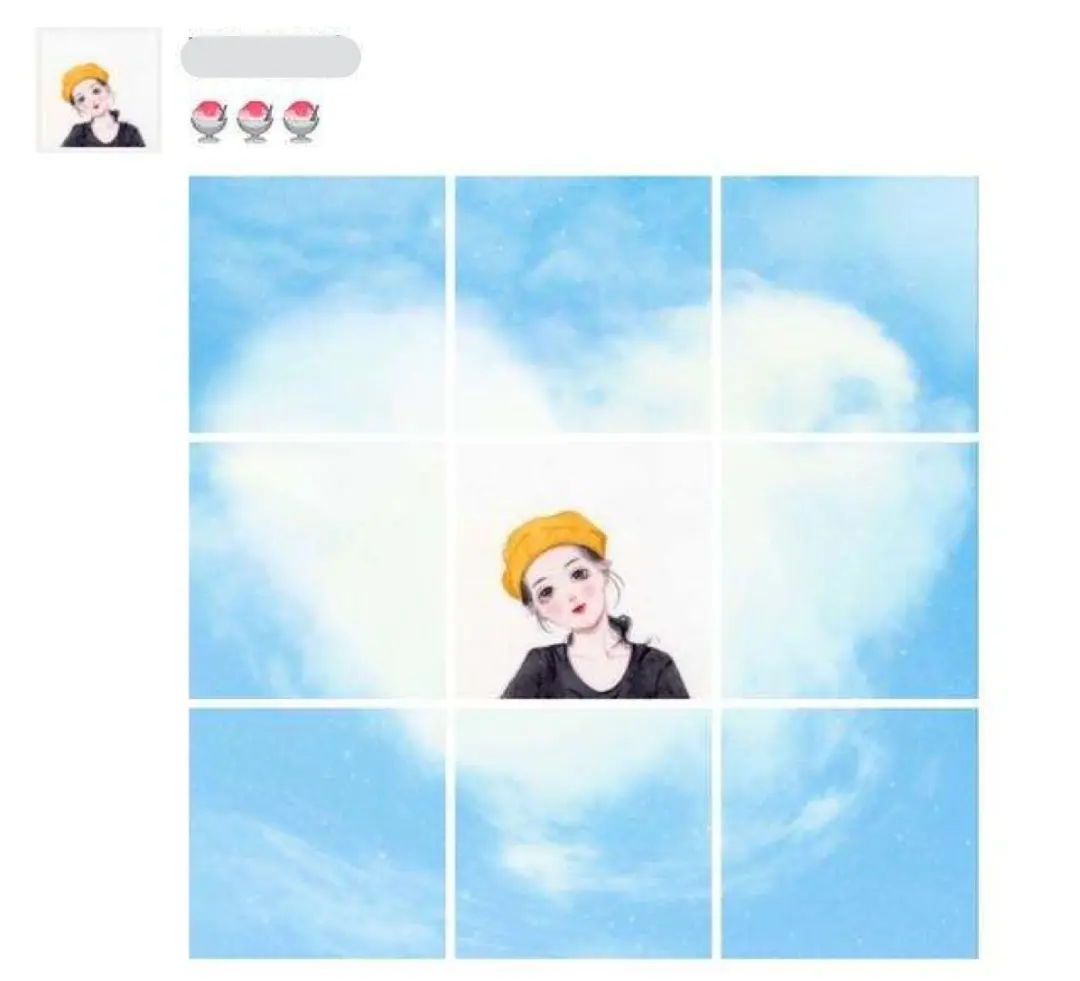
在朋友圈中,我们经常能看到这样的九宫格拼图,虽然图片存在部分缺失,但并不影响我们将其识别成为一张简单的图片。 
在vivo浏览器中,当用户看到热点精选右侧和底部的半张图片时,并不会认为这就是一张小尺寸的完全展示的图片,根据视知觉的闭合原则,他们会知道在其右侧或者底部还存在部分未显示出来的图片,这些未显示出来的图片和已经显示出来的部分图片共同构建出一张完整的图片。
延展小芝士:
提到闭合原则,那我们设计中又有哪几种闭合类型呢?我们是如何在产品设计中运用他们的呢?
答案:闭合类型可以大致划分为3类,分别是形状闭合,负形闭合和经验闭合。 
以上图为例,第一个是比较常见的形状闭合,即我们会自行脑补一个白色的闭合三角形,想象它遮挡在一个三角形和三个圆形上,而不是将其分解为三个相互分离的吃豆人和箭头,因为前者构成的整体更为简单。
第二个是典型的负形闭合,看似只有一头大象+一个点,但一个点的意义太不明确,我们更愿意把点周围的负形空间也囊括进来,理解为一大一小两头大象,让认知更加简单。
第三个是典型的经验闭合,这个有点超越原生视知觉。选项卡的设计,在初始都是有明确的边界线的,利用边界线的界定,让用户把它认知为一个整体,但随着扁平化设计的发展,到后来已经省略成完全不带边界线的Tab设计了,这对于初期接入互联网产品的用户来说,是有一定的理解门槛的,需要一定的经验积累,所以才叫经验闭合。
延展小芝士:
我们学习了「连续原则」和「闭合原则」,那这二者之间是什么关系?有什么差异呢?
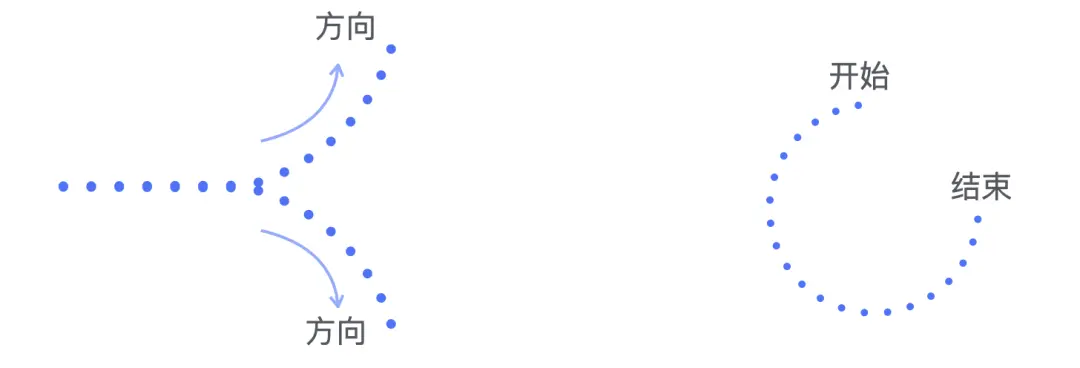
答案:在线性图形中,连续原则是包含闭合原则的,闭合现象可以看做是一种特殊情况下的连续现象。二者的差异在于,连续性更强调方向,重在信息方向的指引。而闭合性更强调始终,重在闭合之后的图形或信息的完整性。 
六、主体与背景(主次关系、信息优先级)
在具有一定配置的场内,有些对象突现出来形成主体,有些对象退居到衬托地位而成为背景,这就是主体与背景。 
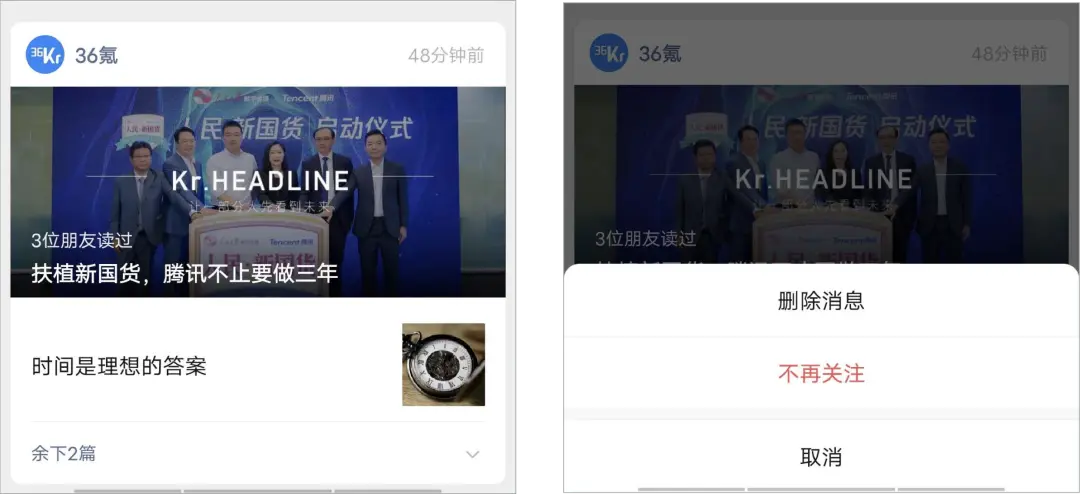
值得一提的是在我们的产品设计中,主体和背景并不是一成不变的。 
以上图为例,当把灰色底作为背景时,整个卡片都是主体。当图片视为背景时,图片上叠加的文字变成主体。长按顶部出现浮层后,浮层成为页面主体,整个卡片又沦为背景。
这个案例给我们的启示是,在进行页面设计时,需要充分考虑元素的优先级,以凸显核心元素使其成为主题,弱化次要要素,使其成为背景。在运营设计中,这点尤为重要,甚至我们特意把元素划分为主体层(焦点信息层),氛围层(辅助信息层)和背景层(背景信息层),以强化页面的主次关系。 
七、共同命运
无论元素之间的距离有多远,或者它们看起来有多不同,只要它们一起运动或变化,它们就会被认为是相关的,这就是共同命运。
结合我们前面提到的接近性>相似性,我们可以再增加一项:共同命运>接近性>相似性。共同命运给我的启示是,在产品设计中,为了让信息形成一个整体,可以适当运用共同命运原则。

