
首页的组件各不相同,它包括搜索栏、导航栏、BANNER、核心功能区、列表流、Tab 栏等等,不同的组件有着不同的组成方式,今天我分享的就是首页的一个核心组件——核心功能区。它承载着产品的主营业务,是去往其它通道的入口,在首页的重要程度数一数二。

不同性质的产品,其核心功能区所呈现的方式也不同。比如服务类型的 APP 就是以呈现宫格式的图标为主,如淘宝、饿了么、58 同城等。资讯类型的 APP 则主要是以导航栏为主,如网易新闻、今日头条等。今天这篇文章主要讲的就是以呈现宫格图标为主的服务型 APP,我将从布局方式、图标形式、图标尺寸、图标颜色、文字等五方面入手逐一阐述核心功能区的设计要点。
目录
第一部分:布局方式
第二部分:图标形式
第三部分:图标尺寸
第四部分:图标尺寸
第五部分:文字
01
布局方式
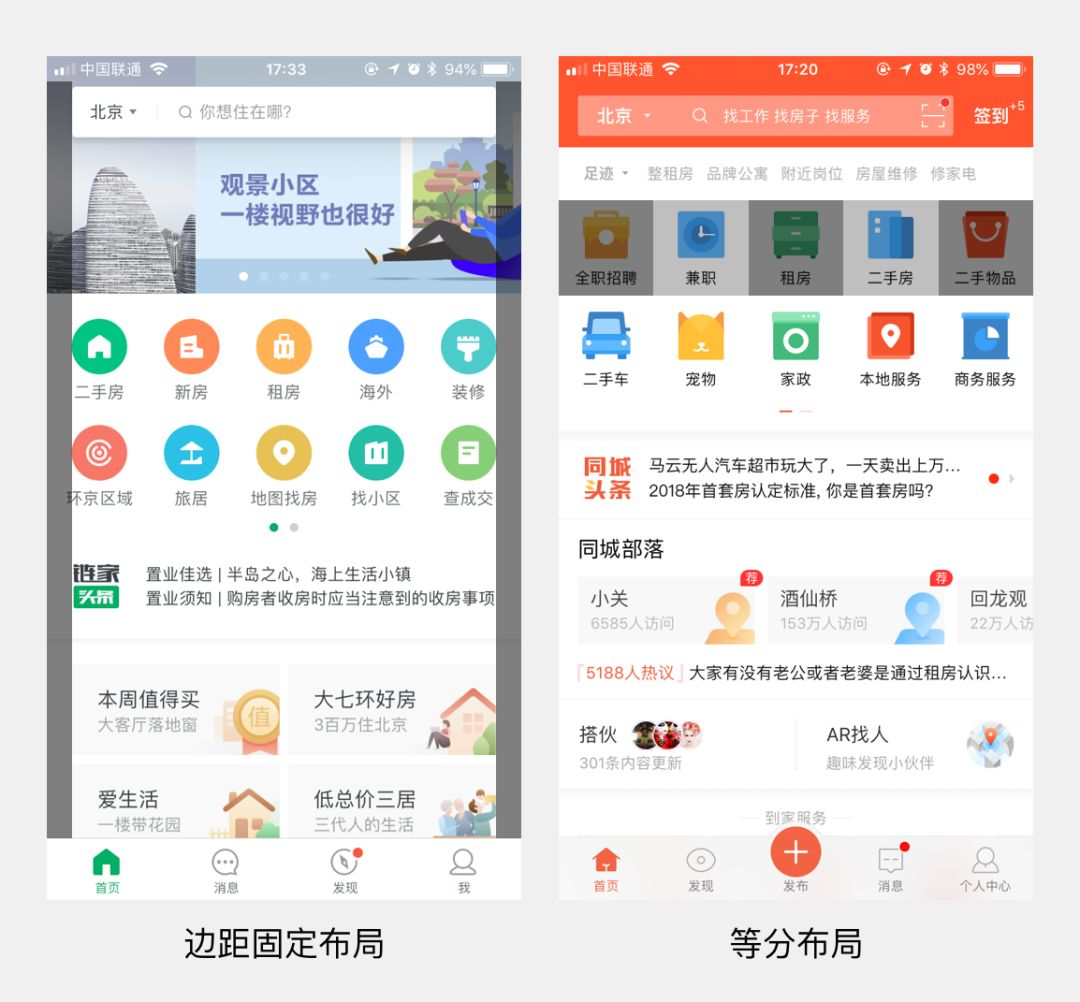
常见的布局方式有两种,一种是边距固定,中间均分(如下图左)。另外一种就是页面均分(如下图右)。

边距固定布局的优点页面边距整齐统一,视觉效果统一。等分布局的优点是适配快,开发实现容易。其中等分布局在设计中的使用更为广泛。
02
图标形式
常见的图标形式有面性图标、线性图标,线面结合的图标三种。不同形式的图标给用户的感受是不相同的。
1. 面性图标
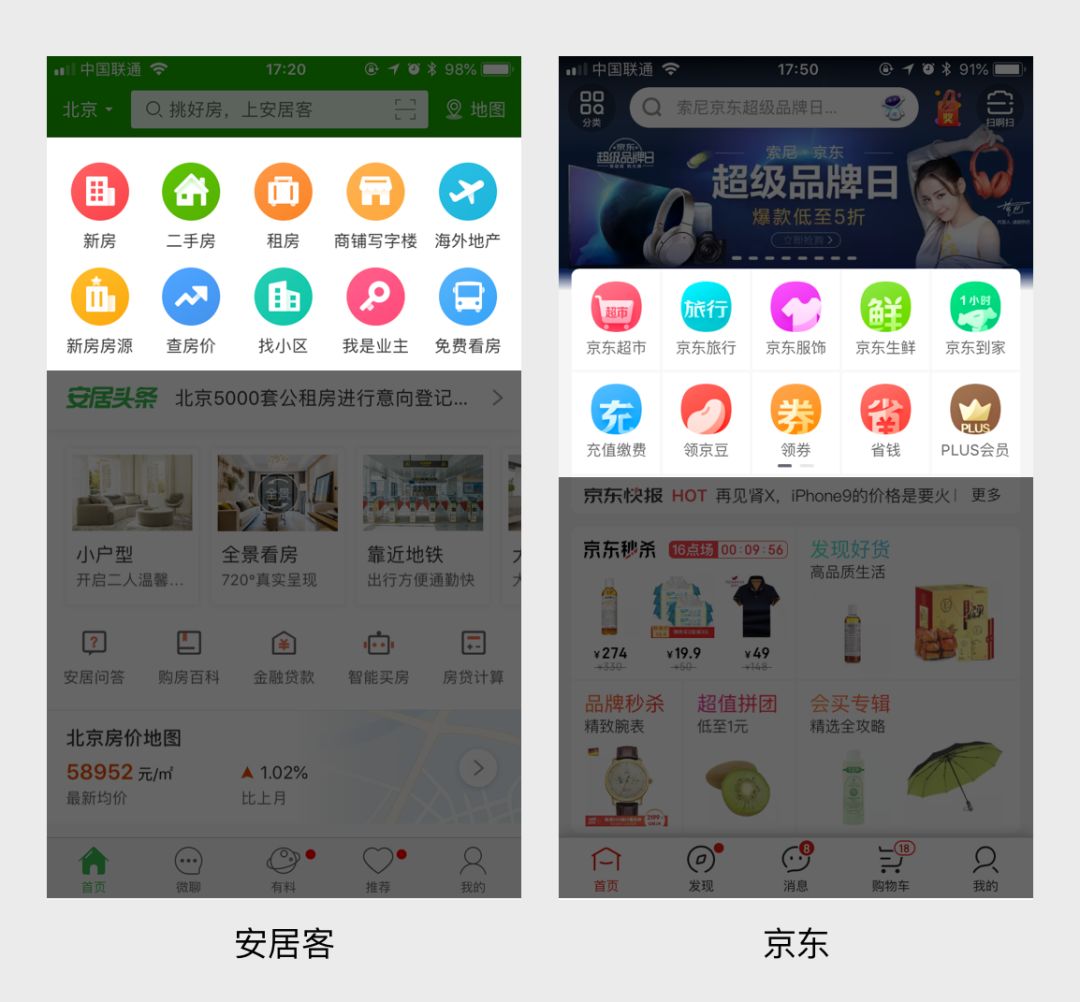
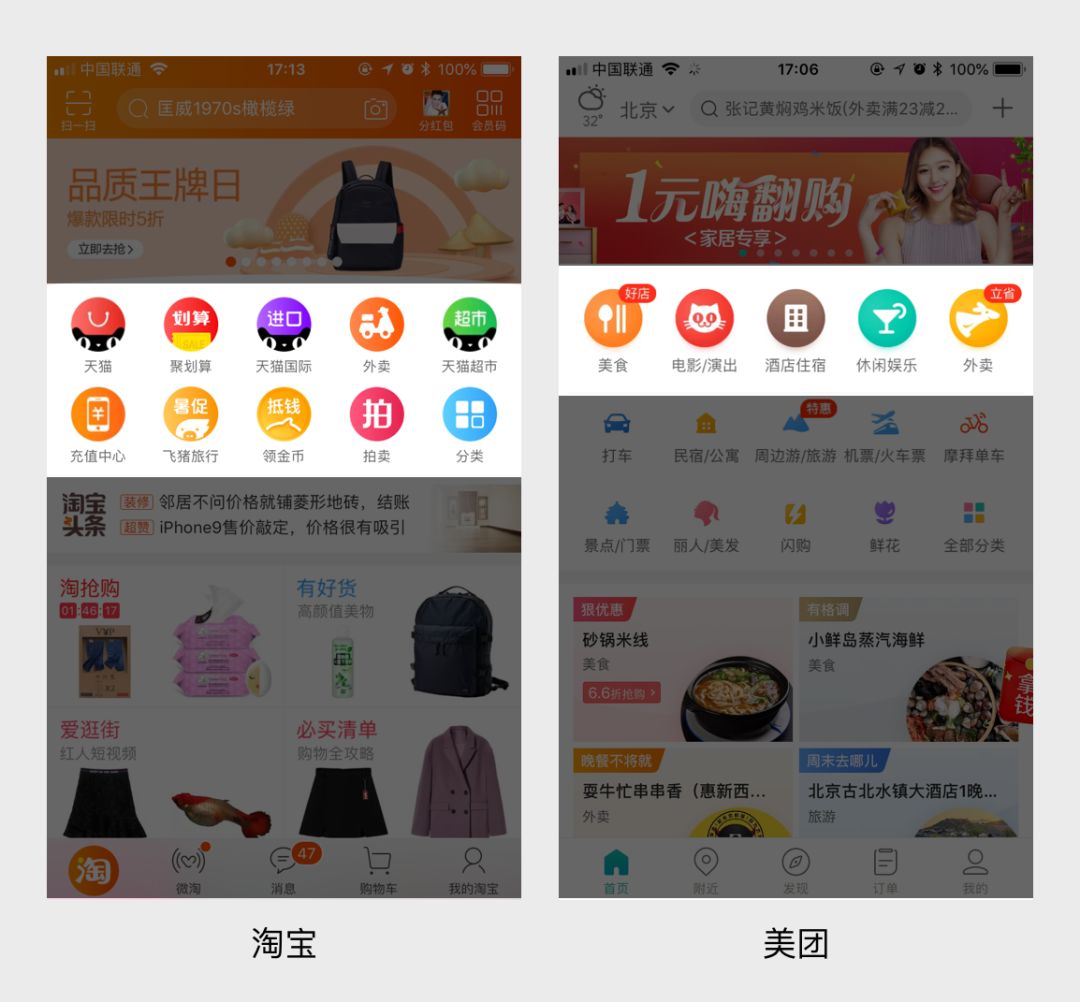
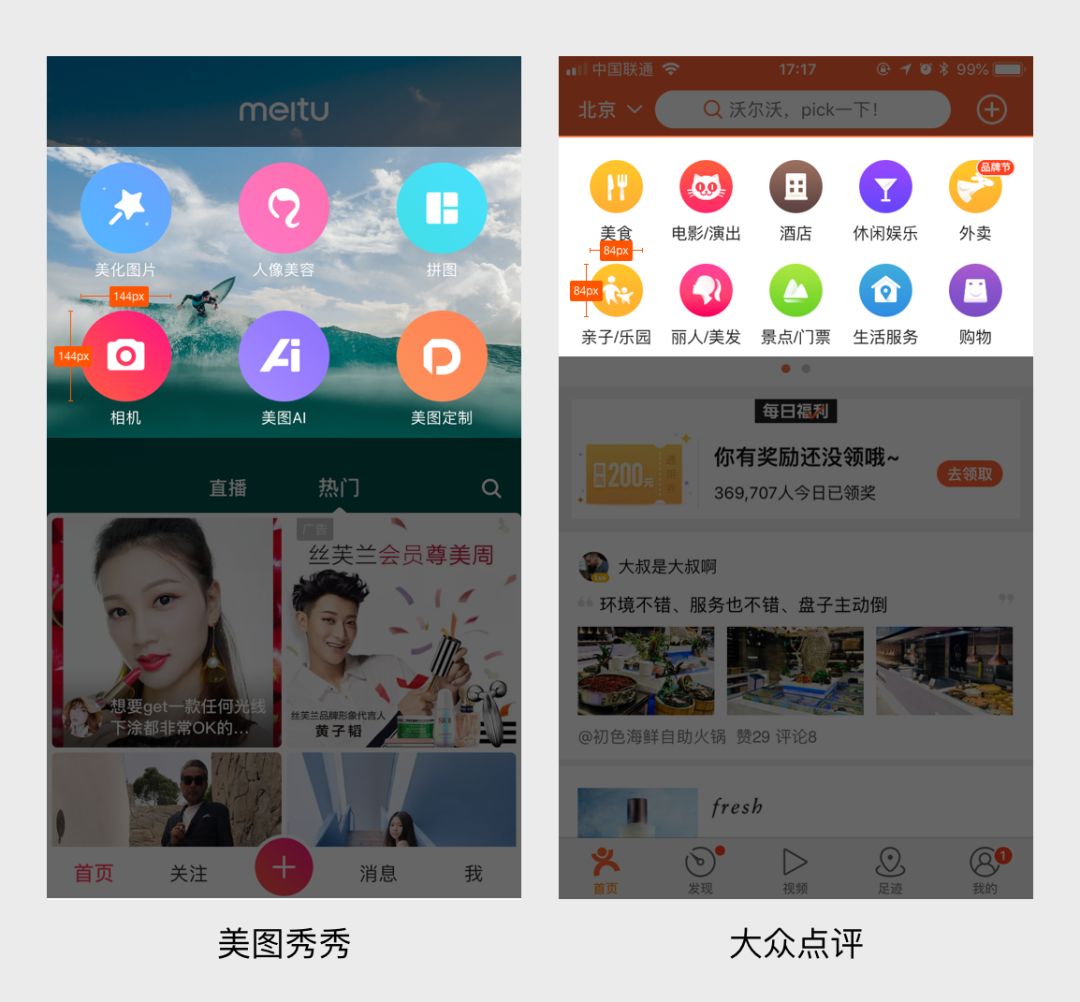
面性图标更稳重,在页面中能稳定住页面,传达信任。常用于电商、二手等类型的 APP 中,如淘宝、美团等(如图)。


设计要点:在使用圆底面性图标时应注意图标的内外环占比,内外环占比常等于黄金分割,比如外环设计为 96 像素,内环图标的尺寸常为 60 像素。
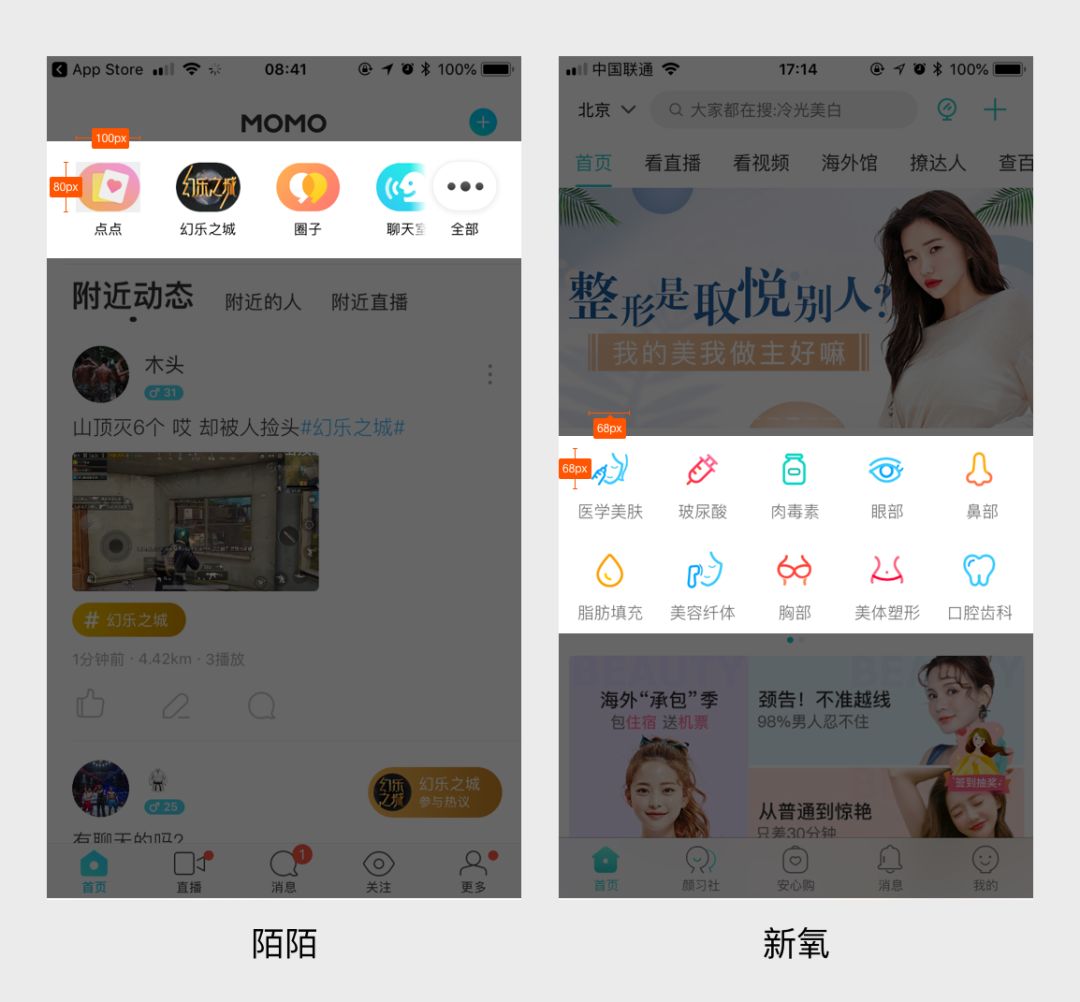
2. 线性图标
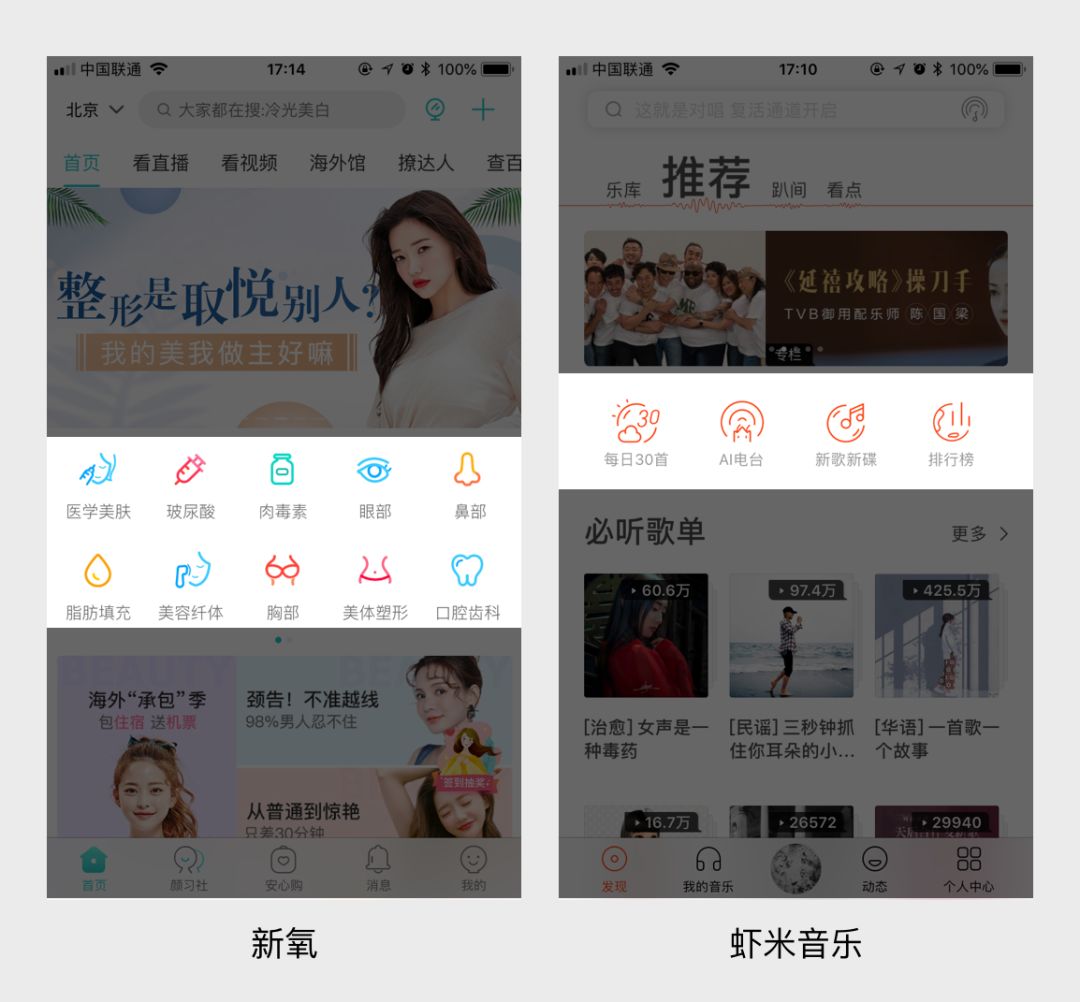
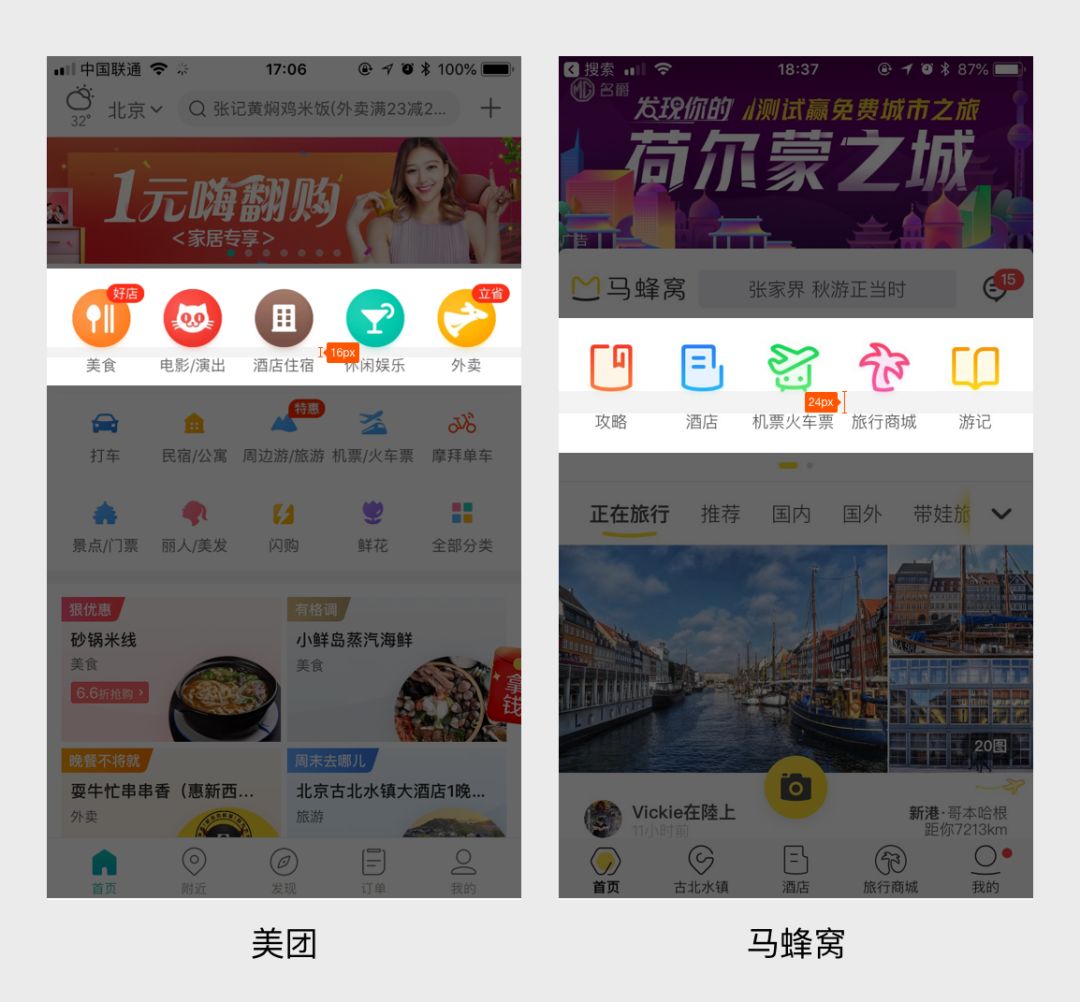
线性图标更注重品质感,突显品味。常用于音乐、旅行等类型的 APP 中,如马蜂窝、虾米音乐等(如图)。

设计要点:在使用线性图标时应注意线的粗细,粗细一致效果更好。常用像素在 2-6 像素之间。
3. 线面结合
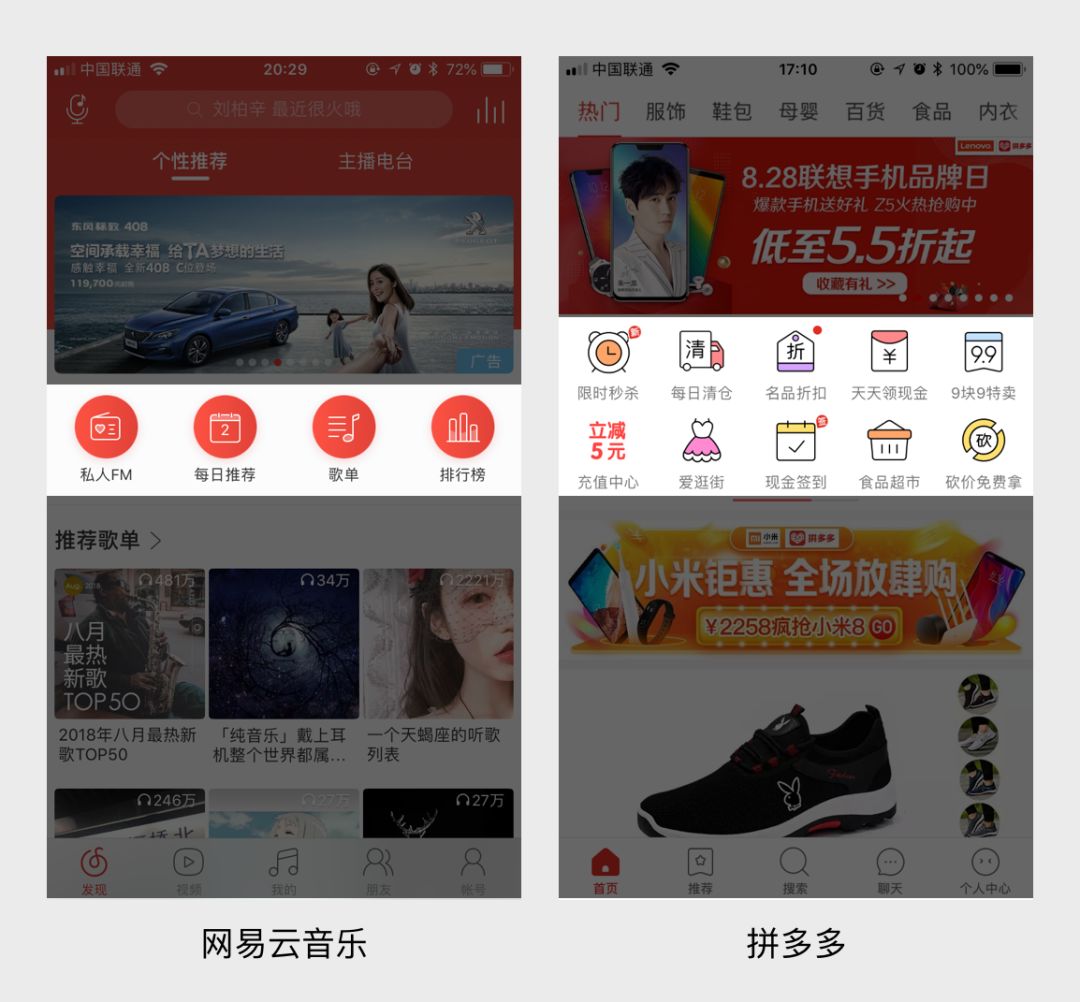
线面结合的图标既稳重又注重品质,如网易云音乐(如图),有时也略显俏皮可爱,如拼多多(如图)。

设计要点:在使用如拼多多式的线面结合图标时应注意面性面积占比,尽可能保持视觉上面积统一。
03
图标尺寸
影响图标尺寸大小的因素有两个,分别是图标形式与图标个数。
1.**图标形式 **
当图标是面性时,图标的尺寸范围就会比较大。当图标是线性的时候图标的尺寸就会稍微小一些。线面结合时则根据实际情况来决定图标的大小。

面性图标的尺寸范围一般在 80-144px 之间,常用尺寸为 88px、92px、96px。线性图标的尺寸范围一般在 68-88px,常用尺寸为 68px、72px、88px。
2**. 图标个数 **
图标个数对图标的大小也起到一定的作用。图标个数少的时候通常会设计的比较大,会让区域看起来更加饱满。图标多的时候设计的会设计的稍微小一些,让区域保持良好的呼吸感。

当然这也不是说个数越少图标就应该设计的越大,而是要综合两个因素一起来判断图标的设计尺寸。
04
图标颜色
图标颜色的主色不宜超过四种。一般来说颜色都是是有情绪的,不同的颜色代表不同的情绪,橙色系代表着欢快愉悦常用于美食、娱乐类图标,红色系代表着热情常用于演出、赛事类图标,绿色代表着畅通无阻、健康有活力常用于出行类图标,蓝色代表着可靠安全、常用于安全性图标。
以上图左为例,可以看出主色调有三种色系分别是橙色系、蓝色系与绿色系。其中这三种色系的图标并非只使用了一种颜色,而是采用的邻近色。让视觉看起来更加舒适,一般核心功能区的在颜色的使用上饱和度、名都都是一致的,只有色相在改变。
以上图右为例,可以看出颜色的情绪,比如蓝色代表可靠,所以酒店使用了蓝色。绿色代表畅通,所以机票火车票运用了绿色等等。
在这部分设计时要根据业务的功能基于业务合适的情绪颜色,切忌设计的时候颜色不宜过多,干扰视觉,若核心功能较多则应采用邻近色处理。
05
文字
核心功能区的文字尺寸也都少有差别,但是整体差别不大。字体字号都是根据产品的字号规范来做,一般字号差在 6px 左右。颜色的话还是根据界面整体的颜色来定。

文字到 icon 的间距常用尺寸为 12px、16px、24px、32px, 间距小的好处是可以为 APP 节省一些有效空间,提高页面的利用率。间距大的好处是可以提升界面的呼吸感。可根据产品传达的意图自行选择尺寸。文字字号大小常用尺寸为 22px,24px,26px,常用色值为 #666,#333,#000。
06
总结
在设计核心功能区时要注意五个设计要点,分别是布局方式、图标形式、图标尺寸、图标颜色、文字。只有在设计的时候这五个设计要点都注意到了,才能对核心功能区的细节有良好的把握。以上就是我自己在设计核心功能区的时候的经验,希望能对你有所帮助。



